Elementor and Bricks Builder are two popular page builders that allow users to create complex website designs without writing code. One of the key features of these page builders is the ability to implement CSS Grid, a powerful tool for creating responsive layouts. But which CSS Grid option is better for your website?

In this article, we'll compare Elementor CSS Grid and Bricks Builder CSS Grid to help you make an informed decision. We'll explore the advantages of each option, provide examples of websites built using each, and offer a recommendation based on your website needs. Let's dive in!
What is a CSS Grid?
CSS Grid is a layout system in CSS that allows developers to create complex and responsive grid layouts without using floats or positioning. It is a two-dimensional layout system that allows you to define rows and columns for your content, and then place your content in specific grid cells. This gives you precise control over the layout and design of your website. CSS Grid is supported by all major browsers and is quickly becoming the preferred method for creating complex layouts in web design. With CSS Grid, you can create dynamic and responsive layouts that work well on any device, making it a powerful tool for modern web design.
Elementor CSS Grid
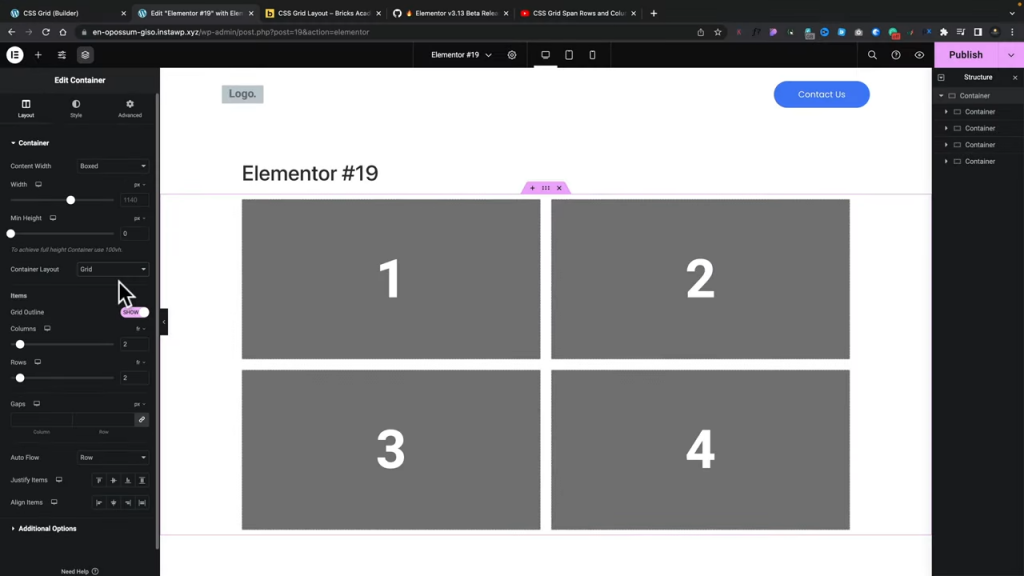
Elementor CSS Grid is a powerful tool that allows you to create stunning, responsive layouts for your website without the need for complex coding. This feature is a part of the Elementor page builder, which is one of the most popular WordPress plugins available today.
Create Amazing Websites
With the best free page builder Elementor
Start NowWith Elementor CSS Grid, you can easily create grids of any size and complexity, with the ability to adjust the number of columns, row heights, and gutters to your liking. The grid is fully responsive, which means it will automatically adjust to fit any screen size, from desktops to mobile devices.

One of the key advantages of using Elementor CSS Grid is its flexibility. You can use it to create a wide range of layouts, from simple two-column designs to complex, multi-column layouts with overlapping elements via grid view.

This makes it an ideal tool for creating everything from landing pages to eCommerce sites.
Another advantage of Elementor CSS Grid is its ease of use. You don't need to be an experienced web developer to use it effectively. The drag-and-drop interface makes it easy to create and adjust layouts, and the real-time preview feature allows you to see exactly how your design will look on different devices.
In addition to its flexibility and ease of use, Elementor CSS Grid also offers a number of advanced features, including the ability to add custom CSS to individual grid items, control the alignment of elements within the grid, and create complex animations and transitions. Here are some of the strongest features of Elementor CSS Grid -
- Part of a popular page builder plugin for WordPress
- Beta version available
- A large community of users and developers
- Advanced animations and transitions
Bricks Builder CSS Grid
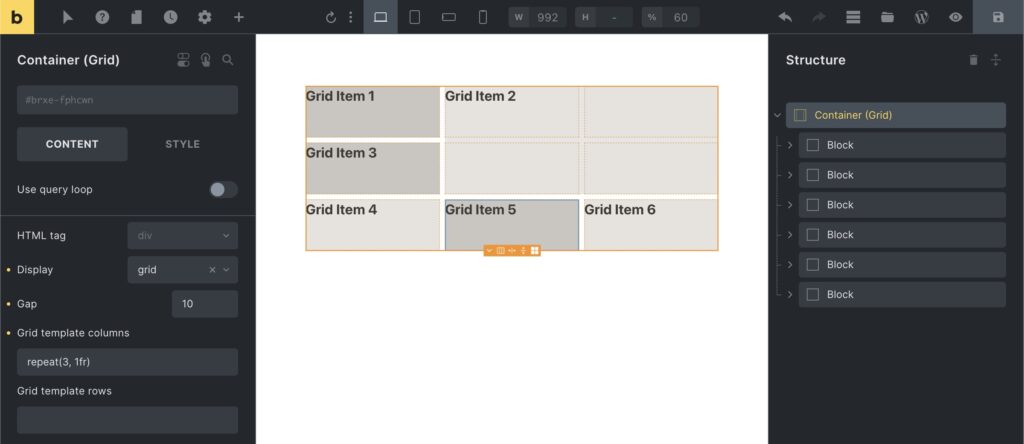
Bricks Builder is a popular page builder that provides a range of powerful tools for creating complex website designs. One of its standout features is its CSS Grid system, which allows users to create responsive layouts with ease.
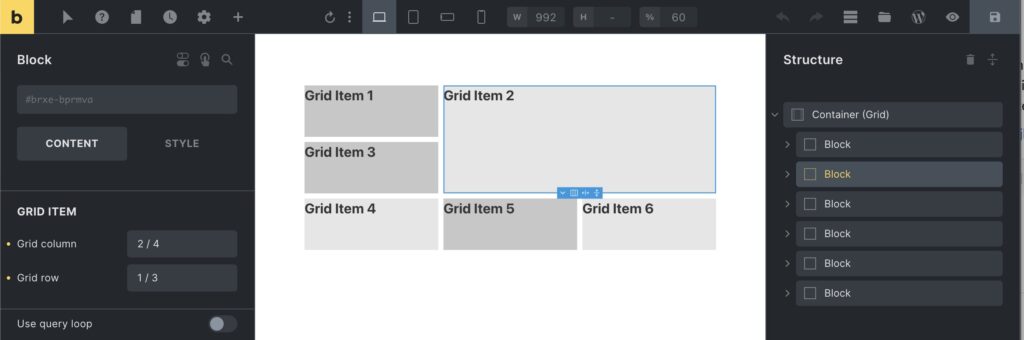
Bricks Builder CSS Grid is a flexible system that allows you to create grids of any size and complexity. You can adjust the number of columns, row heights, and gutters to your liking, and the grid is fully responsive, ensuring that your design will look great on any device.

One of the key advantages of using Bricks Builder CSS Grid is the level of control it offers. You can customize every aspect of your grid, from the size and position of individual elements to the spacing between them. This makes it easy to create unique and engaging layouts that stand out from the crowd.

Another advantage of Bricks Builder CSS Grid is its ease of use. The drag-and-drop interface makes it easy to create and adjust layouts, and the real-time preview feature allows you to see exactly how your design will look on different devices. This makes it easy to experiment with different layouts and find the perfect design for your website.
In addition to its flexibility and ease of use, Bricks Builder CSS Grid also offers a range of advanced features, including the ability to add custom CSS to individual grid items, control the alignment of elements within the grid, and create advanced animations and transitions. Here are some of the strongest features of Bricks Builder CSS Grid -
- Standalone page builder software
- More advanced customization options
- Custom CSS support for individual grid items
- Advanced animations and transitions
Elementor CSS Grid vs. Bricks Builder CSS Grid
Bricks Builder and Elementor are both popular page builders that provide a range of powerful tools for creating complex website designs. One of the standout features of these page builders is their CSS Grid system, which allows users to create responsive layouts with ease.
Both Bricks Builder CSS Grid and Elementor CSS Grid provide a drag-and-drop interface for easy layout creation, with fully responsive grids that can be customized with custom columns and rows. They both support custom CSS for individual grid items and allow you to preview changes in real-time. Additionally, they both offer advanced animations and transitions to enhance the user experience.
The main difference between the two is that Bricks Builder CSS Grid is standalone page builder software, while Elementor CSS Grid is part of the Elementor page builder plugin for WordPress. Elementor CSS Grid has a large community of users and developers, and a free version is available. On the other hand, Bricks Builder CSS Grid only has a premium version available and has a smaller community of users and developers. However, it provides more advanced customization options than its competitor. Ultimately, the choice between the two will depend on your needs and preferences.
Wrapping Up
The choice between Elementor CSS Grid and Bricks Builder CSS Grid will depend on your individual needs and preferences. Both systems offer powerful tools for creating stunning, responsive layouts, so it's important to consider factors such as ease of use, customization options, and community support when making your decision.




