With Elementor 3.7, you can localize your workspace, add custom icons to extra widgets, change the Flexbox Container experiment, add a number scrubber for numeric data, and more.

With the release of the new version of Elementor, you can now edit your preferences, improve your workflow, and further personalize your designs. You may then concentrate on building websites with the least amount of interruption.
This version also offers important improvements and bug fixes that move the Flexbox Container experiment toward a stable state.
Language Friendly UI

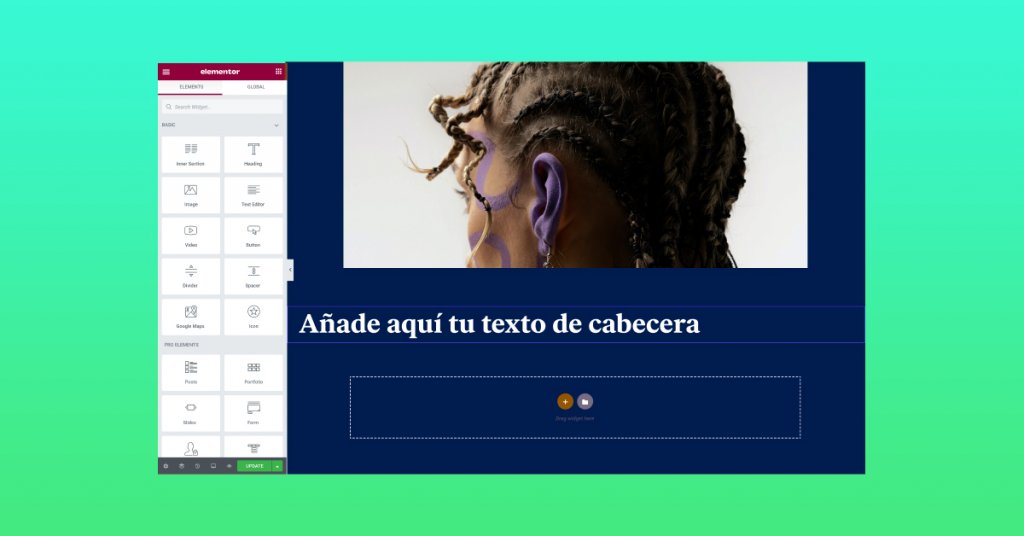
Working in your original language helps you work more quickly and efficiently since you won't have to continually translate words and phrases in your head, or, worse, Google them. Having said that, you can occasionally find yourself working on a website that is not in your native tongue. Up until now, if that were the case and you changed the language of your website in WordPress, for instance, to Spanish, your entire workspace in Elementor would also be in Spanish.
Create Amazing Websites
With the best free page builder Elementor
Start NowWith this version, regardless of the language of your website, you may set the Elementor Editor to any language you wish and even switch the website's way from RTL to LTR and vice versa without having an impact on the Editor. Even better, the placeholder text for the widget will be in the same language as the website you are creating. This not only gives you spatial context but also makes it simpler to provide websites to clients or team members who want to work in the website's language and enable various editors to operate in their own language.
Number Scrubber

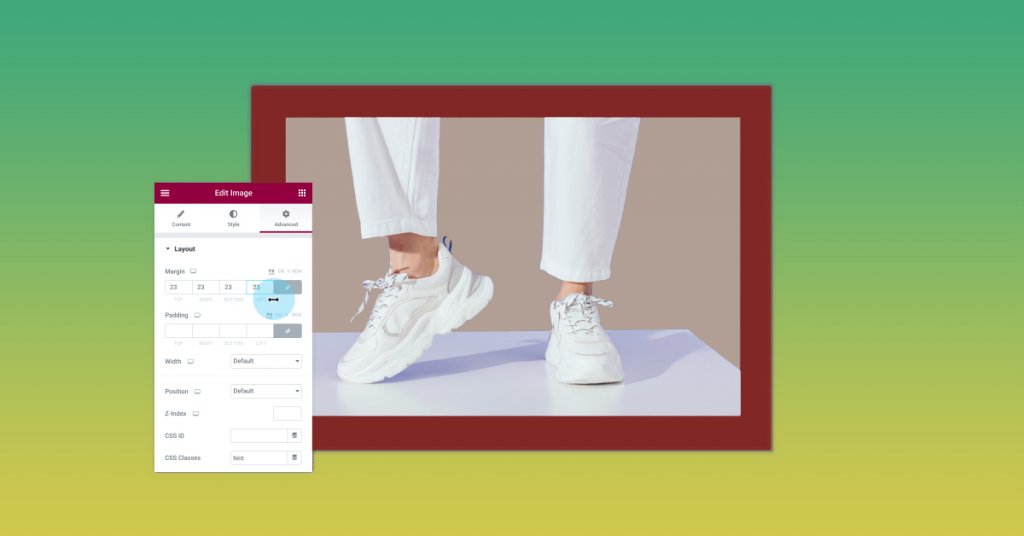
You may be aware with the number scrubber feature from other design tools like Adobe XD or Figma, which is designed to streamline the process of changing numerical values in these programs. The number scrubber is a more easy and comfortable way to change your padding, margins, Z-Index, and other numerical variables in Elementor 3.7.
Hovering over the labels of number fields or clicking the number field itself while holding down the mouse button to reveal the horizontal "Object Resizing Cursor" and sliding the mouse left or right will reveal the number scrubber. You can also change the value by pressing the ctrl or command keys on your keyboard for a better experience.
Easier Transition Between the Editor and WordPress

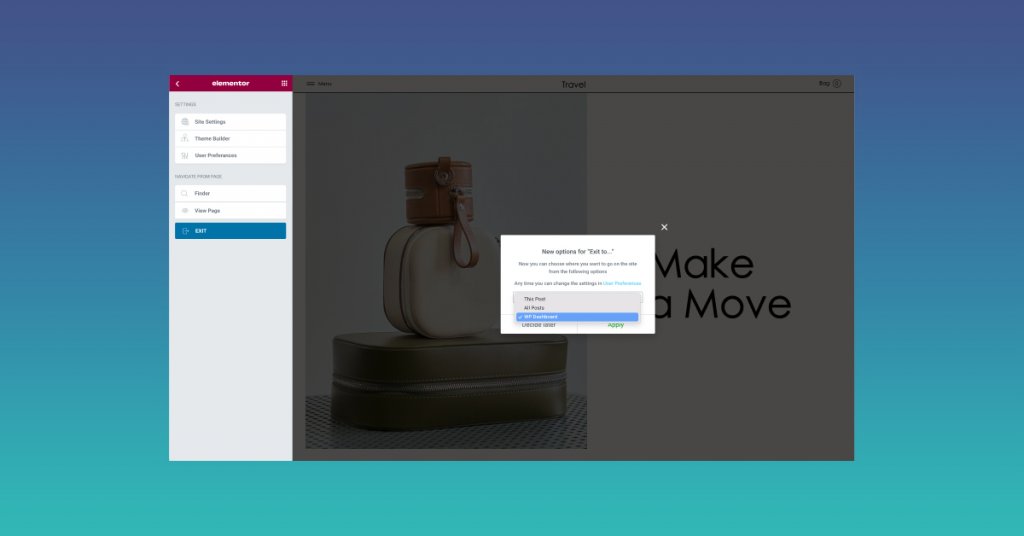
After updating to Elementor 3.7, you will receive a popup asking you to select your default Exit setting location the next time you want to exit the Editor. The fresh choices are:
Choosing "This Post" will take you to the precise page or post you were updating in the WordPress backend.
According to what you were editing, clicking "All Posts" will lead you to a list of every post or page in WordPress.
You will be taken immediately to the WordPress Dashboard by typing "WP Dashboard."
Additionally, the User Preferences section of Elementor allows you to modify this setting whenever you want.
Custom Icons

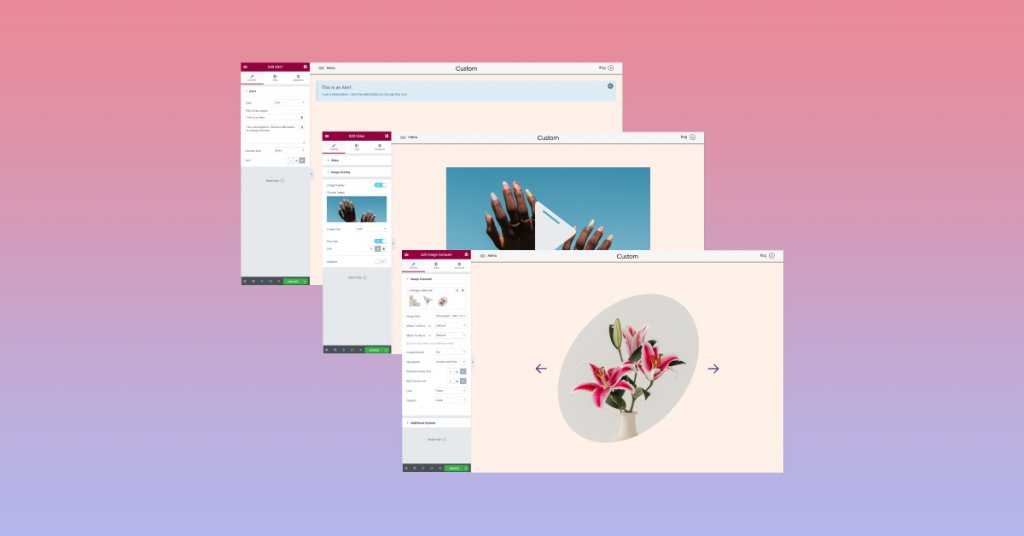
The design limitations are still gone in Elementor 3.7, and predefined icons can now be edited. Since this version, the following widgets' stock icons can be changed with your own unique ones:
- Alert: Press 'X' to cancel the alert
- Video: The "play" icon on the overlaying video
- Image Carousel – the previous and next arrows
You can select any icon you like from the icon database or upload your own SVG, then style it to fit the identity of your website. We'll keep allowing the use of custom icons in more widgets in upcoming releases.
Flexbox Container Update
As Elementor continues to gather your comments and enhance its usability, Flexbox Containers, the new layout structure in the Editor for Elementor, is still regarded as an experimental Alpha version. Here are just a handful of the changes you'll see as a result of this update if you've enabled the experiment:
- In the panel, the layout tab has been changed to make it easier to find the Container's controls.
- The HTML wrapper 'a' tag remark has been updated to prevent layouts from failing when nested items are wrapped with a different 'a' tag.
- new right-click options to add a new Container via the Container widget.
- For easier access to the Container, a new layout component has been added to the panel.
- All Containers now have a default padding of 10px.
- Options for site-wide Container padding have been added to the Layout category of Site Settings (where they may also be used to override the default 10px padding).
- Elements Gap in Container widget now includes the "EM" unit, which improves responsiveness.
- Users were no longer able to pull a parent container into a child container, which was a problem.
- Bug fixed that caused widgets to vanish when the Container's orientation was set to a column.
- Bug fixed that prevented spacer and divider widgets from functioning properly in containers.
Additional Tweaks
Numerous adjustments and bug fixes are included in every Elementor edition. These modifications might appear insignificant at first, but some of them will significantly improve how you use Elementor on a regular basis, while others might not even register.
Since many of the changes and problem fixes in this version address requests from our community, we wanted to share them with you. You can also view the complete changelog.
- Increased server memory during Editor loading to prevent the Editor's spinning loading spinner.
- Some widgets' border-radius options, widget settings in general, and global styles now use the 'EM' unit.
- Infrastructure for Nested Elements implementation
- All webpages come with improved CSS enabled by default.
- The Additional Custom Breakpoints and Improved Asset Loading experiments have been upgraded to stable.
- PHP 5.6 support is no longer recommended.
Experience Better Design
When it comes to creating websites, every web creator has their own procedures and aesthetic preferences. The majority of these improvements won't change how your website looks, but they will change how you operate, develop, create, and design since you will have more customization possibilities and be able to produce more websites more quickly.
Try out these fresh features that Elementor 3.7 includes and let us know in the comments.





