Website builders have transformed the landscape of online content creation and management, enabling individuals with varying skill levels to bring their ideas to life quickly. Elementor has become a shining example of innovation among the most renowned platforms, continuously pushing the limits of website design and development.

Elementor is a leading website builder that constantly innovates. With the release of Elementor 3.20, exciting new features have been introduced that promise to take your website-building experience to new heights. Additionally, Elementor 3.20 brings significant performance improvements and accessibility enhancements, ensuring your website looks stunning, loads lightning-fast and is accessible to all visitors.
Taking Display Conditions to the Next Level
Few features are as powerful and versatile as Display Conditions when it comes to creating dynamic and personalized user experiences on the web. With Elementor's industry-leading implementation of this functionality, you've already been able to control the visibility of elements based on a wide range of criteria, from user roles and device types to browser languages.
With the release of Elementor 3.20, the team has taken Display Conditions to unprecedented new heights, introducing various innovative features that will revolutionize how you approach website personalization and content targeting.
Create Amazing Websites
With the best free page builder Elementor
Start NowSophisticated Condition Logic with OR Connectors

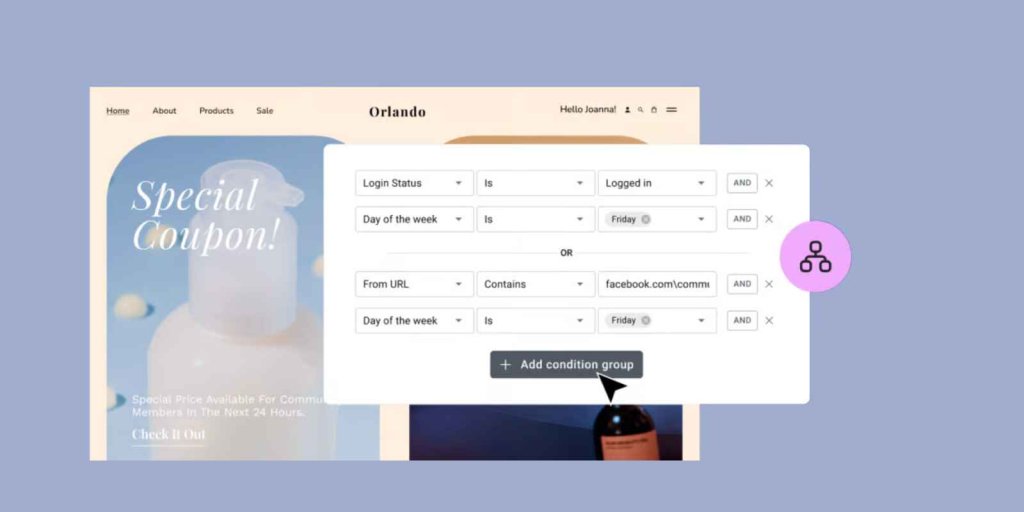
Combining multiple condition groups using logical OR operators is a game-changer for creating sophisticated visibility rules. It is no longer limited to displaying elements when all conditions are met; you can now set up intricate scenarios where content is shown if several conditions are satisfied.
For example, imagine you want to offer a special coupon code to your most engaged audience segments—those who are either registered users or arrive from your social media channels.
With the new OR connector, you can easily set up two condition groups: one for logged-in status and another for referral sources containing your social media URLs. If a visitor meets either of these conditions, the coupon code will be dynamically displayed, allowing you to reward your most loyal followers with exclusive offers.
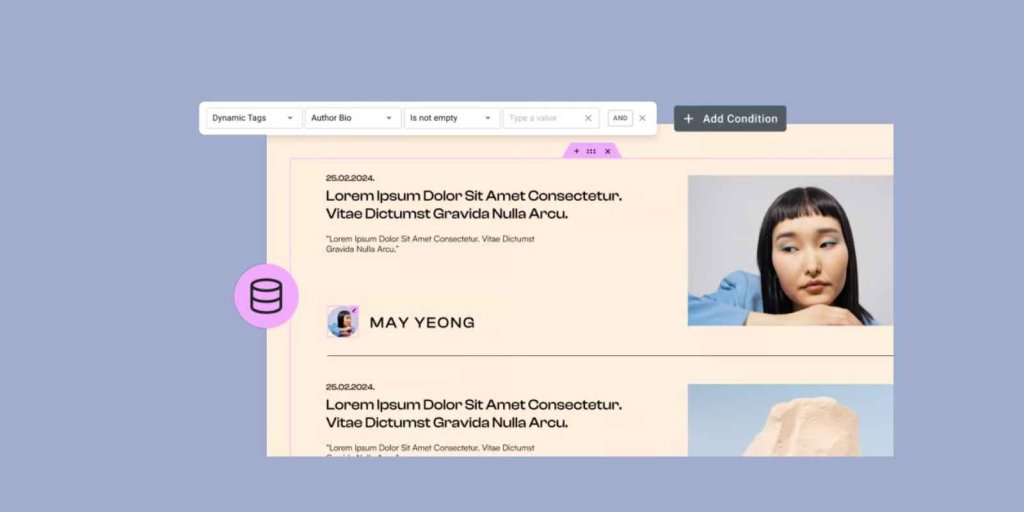
Dynamic Content Visibility with Custom Field Conditions

Elementor's integration with WordPress Custom Fields has always been a powerful asset, enabling you to leverage dynamic data throughout your website. Now, with the introduction of Custom Field-based Display Conditions, you can take this functionality to new heights, ensuring that content is shown or hidden based on the values of these dynamic fields.
Let's say you're building a real estate website with property listings and various amenities and characteristics. By setting up Display Conditions based on Custom Fields like "Has Swimming Pool" or "Number of Bedrooms," you can automatically show or hide specific elements – such as icons, descriptions, or even entire sections – based on each property's unique attributes.
This level of granular content control not only enhances the user experience and streamlines the website's visual hierarchy, ensuring that visitors are presented with only the most relevant information.
Turbocharging Performance and Accessibility
Website performance and accessibility are no longer optional luxuries – they're essential to a successful online presence. Slow-loading pages and inaccessible content can quickly drive visitors away, negatively impacting user engagement, search engine rankings, and your bottom line.
Recognizing these factors, Elementor has made performance and accessibility top priorities in developing version 3.20. With innovative optimizations and enhancements, this latest release promises to supercharge your website's speed and ensure a seamless, inclusive experience for all users, regardless of their devices or abilities.
Faster Page Load Times
When it comes to website performance, every millisecond counts. That's why Elementor 3.20 introduces a range of optimizations designed to accelerate page load times, ensuring visitors can access your content as quickly as possible.
Accelerated TTFB (Time to First Byte): The Time to First Byte (TTFB) is a critical metric that measures the responsiveness of your web server. With Elementor 3.20, you'll experience a significant reduction in TTFB. But that's just the beginning – on particularly complex and content-heavy pages, the TTFB improvements can be even more substantial, providing a noticeable boost in overall page load times.

Streamlined DOM Output: Every element, styling, and functionality you add to your website contributes to its overall code footprint, known as the Document Object Model (DOM). The more complex the DOM, the longer it takes for web browsers to render your content. In Elementor 3.20, the team has tackled this challenge head-on, implementing optimizations that dramatically reduce the DOM output for critical components like Containers.
Enhanced Accessibility Features
Ensuring that your website is accessible to users with disabilities is a moral imperative and a legal requirement in many regions. With Elementor 3.20, the team has doubled its commitment to inclusivity, introducing a range of accessibility enhancements that cater to diverse user needs.
Improved Keyboard Navigation and Mobile Usability for Mega Menus: Using menus on websites with a keyboard or touchscreen can be frustrating. Elementor 3.20 makes it easier to navigate menus on these devices so that everyone can browse your website smoothly!
Better Screen Reader Support: Elementor has improved accessibility for people who use screen readers, which means your website's login widget will now work better for them.
Keyboard-Friendly Editing Experience: Elementor's editing tools are now easier with just your keyboard. This makes building websites smoother!
Feature Updates and Integrations
Elementor 3.20 brings several updates and changes to existing features and experiments, making some default options for new sites. In contrast, others have been fully integrated into the core Elementor experience.
New Defaults for Fresh Sites
- Grid Containers: The Grid Containers feature allows for advanced grid-based layouts and is now enabled by default for new Elementor sites.
- Taxonomy Filter Widget: The Taxonomy Filter Widget, a powerful tool for filtering content based on taxonomies like categories and tags, is also turned on by default.
Core Feature Consolidation
- Global Style Guide: The Global Style Guide experiment, which provides a centralized way to manage design styles across your site, has been merged into the core Elementor product.
- Page Transitions: The Page Transitions experiment, allowing for smooth animations between page loads, is now an integrated part of Elementor.
- Scroll Snap: The Scroll Snap experiment, enabling snap scrolling functionality for improved user experience, has been consolidated into the main Elementor feature set.
With these updates, Elementor aims to provide a more streamlined and cohesive user experience, making essential features readily available from the start and integrating popular experiments into the core product for long-term support and development.
Wrapping Up
With Elementor 3.20, website creators can look forward to a more dynamic and performant building experience. The enhanced Display Conditions, featuring OR connectors and Dynamic Tag support, unlock new possibilities for personalized content visibility. Meanwhile, the optimizations to TTFB, DOM output, and accessibility ensure faster load times and an inclusive user experience across devices and abilities. By making key features like Grid Containers and the Taxonomy Filter default, while consolidating successful experiments into the core product, Elementor reinforces its commitment to an intuitive and feature-rich website creation platform.




