When it comes to website building, Elementor has established itself as a leading platform, empowering millions of users to create stunning and interactive web pages with ease. With each new update, Elementor continues to raise the bar, introducing innovative features that make website design even more accessible and enjoyable. The latest release, Elementor 3.14 Beta, brings a host of exciting additions, including a new nested carousel, loop grid, global style preview, and much more. In this article, we will delve into these new features and explore why Elementor remains the go-to choice for web designers and developers.

Elementor's success lies in its ability to provide a seamless and intuitive website-building experience. It eliminates the need for coding knowledge, allowing users of all skill levels to bring their creative visions to life. Whether you're a seasoned professional or just starting out, Elementor empowers you to design professional-looking websites quickly and efficiently.
Elementor's commitment to constant improvement and innovation is evident in the 3.14 Beta release. These new features exemplify Elementor's dedication to providing its users with the most cutting-edge tools for website design. Whether you're a business owner, marketer, or designer, these new additions will enhance your website-building experience and help you create visually stunning and user-friendly websites.
How To Use Elementor Beta Releases
Firstly, it's important to know that the 3.14 beta version is not meant to be used on live websites that are already active. This version is still being tested, so it's not fully stable yet. We're working on fixing any issues before the official release, and that's why we have this beta version available.
Create Amazing Websites
With the best free page builder Elementor
Start NowTo activate the beta version of Elementor, you can follow these simple steps:
- Go to your WordPress dashboard, which is the main control panel of your website.
- Look for the Elementor option on the left sidebar and click on it. This will take you to the Elementor settings page.
- On the settings page, find the 'Tools' tab and click on it.
- Within the 'Tools' tab, you'll see an option called 'Version Control'. Click on it.
- In the 'Version Control' section, there will be a feature called 'Beta Tester'. You'll see a checkbox next to it. Make sure to check the box to enable the beta tester feature.
- Remember to save your changes by clicking on the appropriate button or option.
Once you have enabled beta testing, you should be able to see and update to the beta version from your WordPress updates page. This page shows any available updates for your website, including the beta version of Elementor.
New Nested Carousel [Pro Feature]

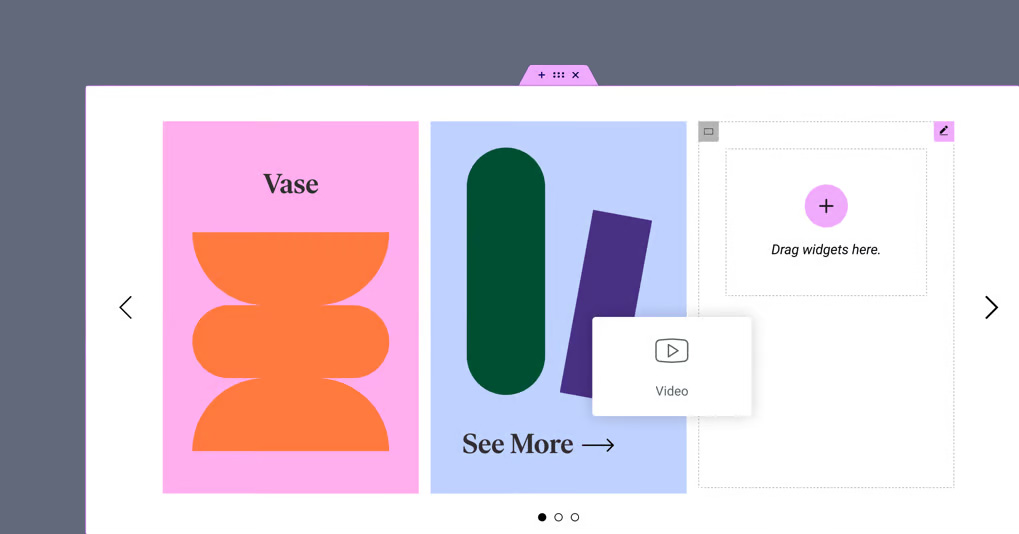
Introducing the exciting Nested Carousel widget in Elementor 3.14 beta! This feature gives you more control and creative options when displaying different types of content on your website. With the Nested Carousel, you can nest elements within each slide, opening up endless design possibilities.
The flexibility of the Nested Carousel is remarkable. You can easily create a carousel and populate each slide with images, text, and other Elementor widgets. This makes the Nested Carousel a powerful and versatile tool in your web design toolbox.
In simple terms, the Nested Carousel provides you with an infinite canvas within each slide where you can add any Elementor widget you want. This means you have unprecedented design freedom to create captivating and unique website experiences.
Static Item Position in the Loop Grid [Pro Feature]

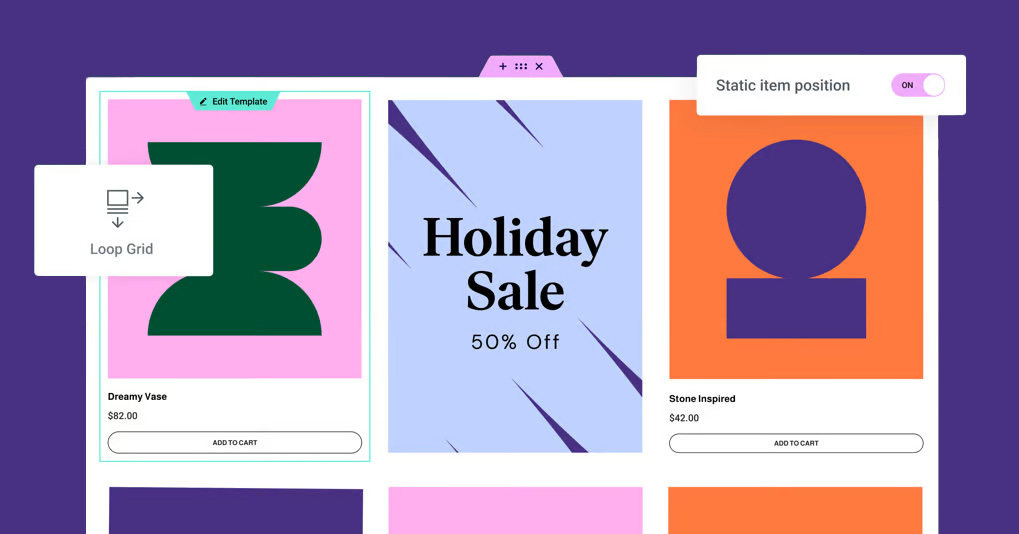
Elementor 3.14 beta brings an exciting new feature called Static Item Position in the Loop Grid. This feature allows you to highlight specific content, such as events, products, or anything you want to draw attention to, within your regular content loop. Think of it as having your own special spotlight in a sea of posts or products.
With Static Item Position, you can break up the flow of your regular content by adding a static item like an image, contact form, or video. You get to decide where it should appear, and Elementor takes care of the rest. The chosen static item replaces a post or product in the designated position, moving the rest of your content accordingly.
This new feature offers a range of customization options. You can control where the static item appears in the grid, choose whether it shows up once or at regular intervals, and even adjust the layout of the alternate template by changing the Column Span option. It's all about injecting creativity into your grids.
To access the Static Item Position feature, make sure you have the Loop Feature enabled on your website. You can find this option in your WordPress Dashboard under Elementor → Features. With this new feature, your grids can showcase much more than just regular posts or products – you have the freedom to display anything you like.
Global Styles Preview

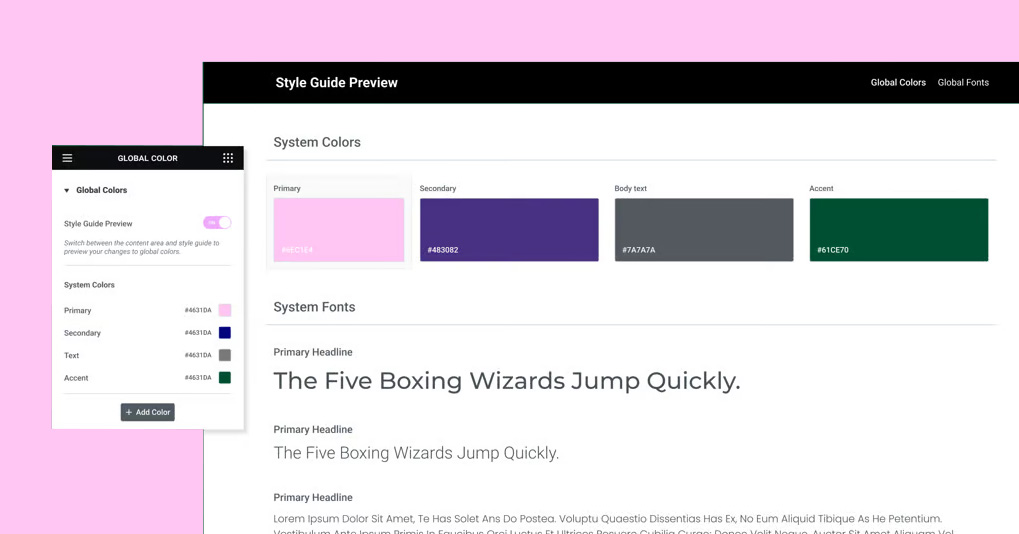
Many people are familiar with global styles, which are essential for maintaining a consistent design throughout a website. They ensure that colors and fonts are used uniformly across different pages. The latest feature in Elementor takes global styles to the next level by providing a real-time preview.
Elementor already allows users to set global colors and fonts, which is a fantastic option on its own. However, now there is a visual representation of these styles. The Global Styles Preview brings your website's design system to life, giving you a better understanding of how colors and fonts work together in the context of your entire site.
When you activate the Global Styles Preview in your Site Settings, your entire page will be covered with a Style Guide Preview. This layout displays your global colors and fonts as they appear on a webpage, giving you a glimpse into the design DNA of your website. Any changes you make to global styles will be automatically updated in the preview, allowing you to make real-time design adjustments.
Another user-friendly feature is the smooth transition between the preview and the color or font picker. When you click on a color or font in the Global Preview, the respective picker will open automatically, making the design process effortless.
This new feature is enabled by default for Elementor Hosted websites and can be manually enabled for Plugin websites. It's not just about setting global colors and fonts anymore; it's about experiencing them.
UI & UX Improvements

One-Click Addition of Elements
One of the big improvements in Elementor 3.14 is that you can now add elements or widgets to your page with just one click. This is different from the old way where you had to drag widgets into specific containers or columns. Now, when you click on a widget in the panel, it automatically adds it to the last container or column you were working on. This makes designing a page easier and faster because you don't have to spend time dragging elements around. Just make sure you have the right container or widget selected so Elementor knows where to put the new widget.
Visual Indication of Page or Site Parts
To make it easier to switch between different parts of a page, like headers, footers, and loop items, Elementor 3.14 introduces a new feature. It adds a visual indicator when you hover over these parts of the page, making them stand out. Before, you had to click on a handle to switch between them, but now you can click anywhere on the part you want to edit. This saves you time and makes the transition between sections smoother.
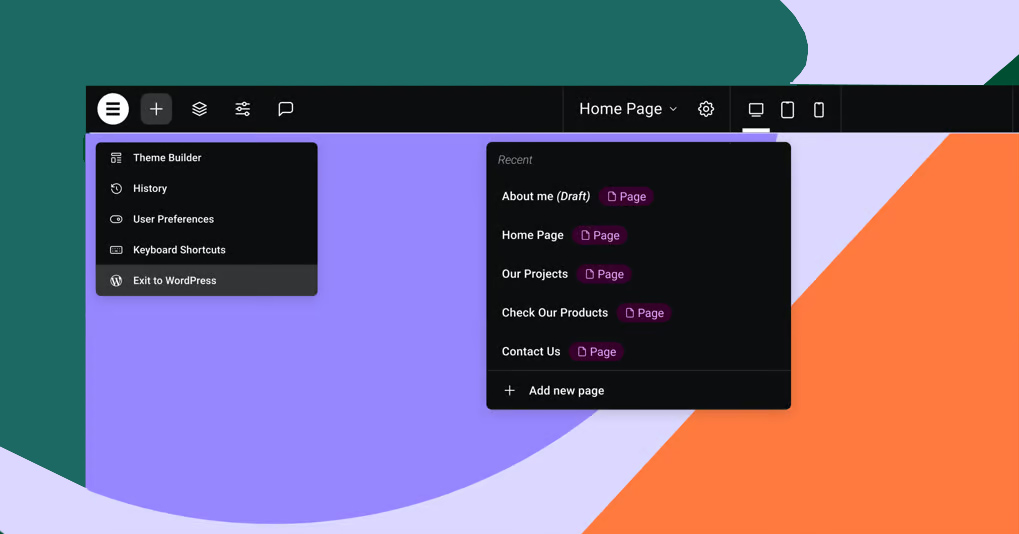
Top Bar Enhancements
Elementor 3.14 also updates the Top Bar, which is a central area for many actions in Elementor. It was first introduced in Elementor 3.12 and now has more improvements. One new feature is the ability to add a new page directly from the Top Bar, so you don't have to switch back and forth between the Editor and the WordPress Dashboard. Another new feature is the "Exit to WordPress" button, which takes you back to the backend of the part of the website you were working on. These updates are meant to make things easier and improve your experience when using Elementor.
Additional WooCommerce and WordPress Functions
Elementor has introduced some handy updates that make using WooCommerce and WordPress even more convenient. Now, you can access additional WooCommerce and WordPress functions right within Elementor itself.
If you have a WooCommerce website, you'll find a new option in Elementor's Site Settings that lets you set up your shop page. This means you won't have to constantly switch back and forth between Elementor and the WordPress Dashboard. It's all right there in one place, making managing your online store much easier.
Moreover, Elementor has also added a toggle button in the Page Settings that allows you to enable or disable comments on a specific page or post. This means you can control whether visitors can leave comments without having to leave the Elementor editor. It's a convenient feature that saves you time and effort.
New Shortcuts
Elementor 3.14 brings in new keyboard shortcuts that make your work faster. If you're using a Mac, you can open the "Page Settings" panel by pressing CMD + SHIFT + Y, and the "User Preferences" panel with CMD + SHIFT + U. On a PC, you can achieve the same by using CTRL + SHIFT + Y and CTRL + SHIFT + U respectively. These shortcuts give you quick access to important settings, saving you time and boosting your productivity.
Additional Styling Options

Tabs Widget Updates
The Tabs widget in Elementor now has a toggle that lets users switch between the Accordion layout for mobile devices. This means that users have more control over how their website looks on different screen sizes. Additionally, the Tabs widget now has a horizontal scroll feature, making it easier for visitors to navigate through the tabs.
Icon Widget Changes
The Icon widget has a new 'Fit to Size' feature, which is especially helpful for custom SVG icons. This feature removes any extra space around the icons, ensuring that they are perfectly aligned and fit well within the design.
New Divider in Menu Widget
In the Menu widget, there is now a styled divider that can be added between menu items. Users have various design options for the divider, such as solid, double, dotted, or dashed lines. This allows for more creative and visually appealing menus.
Image Widget Enhancements
The Image widget introduces a new feature called 'Object Position', which gives users the ability to adjust the positioning of images. This offers more flexibility in design, as users can place images exactly where they want them on the page.
Call to Action Widget Updates
The Call to Action widget now has styling options that are consistent with the Button widget. This includes options for button padding, box shadow, and text shadow, ensuring that the Call to Action widget can be styled to match the overall design of the website.
Gallery Widget Improvements
The Gallery widget now allows for individual lightbox settings for each gallery. This means that users can override the default site settings and customize the lightbox specifically for each gallery. This update adds another layer of customization, giving users more control over how their galleries are displayed.
Performance and Accessibility

The latest update has made significant improvements to performance and accessibility. According to experts, the Button, Accordion, Toggle, and Video Playlist widgets have been upgraded to enhance performance and align better with W3C recommendations.
In particular, the Button widget now includes conditional ROLE attributes, and the Accordion and Toggle widgets meet all W3C guidelines. Additionally, the Video Playlist widget now uses a lazy load mechanism for images, which helps reduce the time it takes for a page to load initially. This improvement also benefits SEO by adding missing ALT attributes.
Ash highlighted the importance of these updates for user experience and encouraged users to explore the changes further through the official GitHub post and the developer's blog.
Wrapping Up
If you haven't tried Elementor yet, now is the perfect time to dive in and explore the latest features in the 3.14 Beta version. Experience the freedom and creativity that Elementor offers, and see for yourself why it continues to be the preferred choice for website builders worldwide. Get ready to take your website design to new heights with Elementor 3.14 Beta and unleash your creative potential like never before.




