Elementor version 3.11 introduces exciting new features that enable users to customize their website's design and improve user experience. These features include the Loop Carousel and Copy & Paste Between Websites.

The Loop Carousel allows users to display their posts, custom posts, or products in a sleek and eye-catching looping carousel format, elevating their website design to the next level. With this new feature, users can easily showcase their content and attract more visitors to their website.
Additionally, the Copy & Paste Between Websites feature streamlines the workflow of copying elements from one website to another. This feature is particularly useful for users managing multiple websites or those who want to replicate elements from one website to another without having to recreate them from scratch.
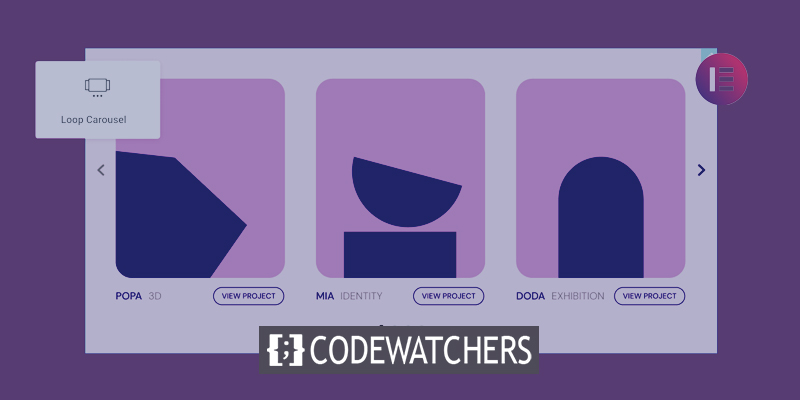
Dynamic Listings in a Carousel
The new Loop Carousel widget is a pro feature that extends the functionality of the Loop Builder, which was introduced in Elementor 3.8, and allows you to place a Loop Carousel anywhere on your website. Instead of a grid, you can use the Loop Carousel to display the listings of your posts, custom posts, or products in an infinite looping carousel format.
Create Amazing Websites
With the best free page builder Elementor
Start NowCreating your own custom Loop Carousel requires creating (or using) a Main Item Template, selecting a query to determine which content to display, and designing the carousel in Elemenor in the same way you would any other carousel.
Main Item Template Design
You will be prompted to Create a Template when you drag the Loop Carousel widget into the Editor. You can either create one in place by clicking the button in the Editor or the widget panel, or you can select an existing template. You can also make a new template by going to Theme Builder and adding a new Loop Item.
Design your Main Item Template however you want, using any of the widgets available to you, adjusting their order, size, layout, and other aspects to meet your design requirements. Widgets can be used to enhance the design of your template, or they can be dynamic and populate based on the content you assign to it with dynamic tags.
Determining the Display Content
The Query tab allows you to specify what content should be displayed in the Loop Carousel. This will populate the content you selected in each of the carousel cards dynamically. At this point, you will decide whether to display your posts, custom post types, products, landing pages, and other content. Then, using the include/exclude toggle, you can curate the content you want to show based on the various taxonomies of your content.
Once you've decided which type of content to include in your Loop Carousel, you can change the order, date, title, menu order, and last modified parameters to display your listings the way you want.
Customizing your Carousel
To customize the Loop Carousel, you can choose how many cards to display at once and use all of the styling options available in the other carousel widgets, such as whether it should autoplay, what the scroll speed should be, pause on hover, and infinite scroll.
Furthermore, you can use the carousel's advanced settings to include motion effects, add a border, mask, and more.

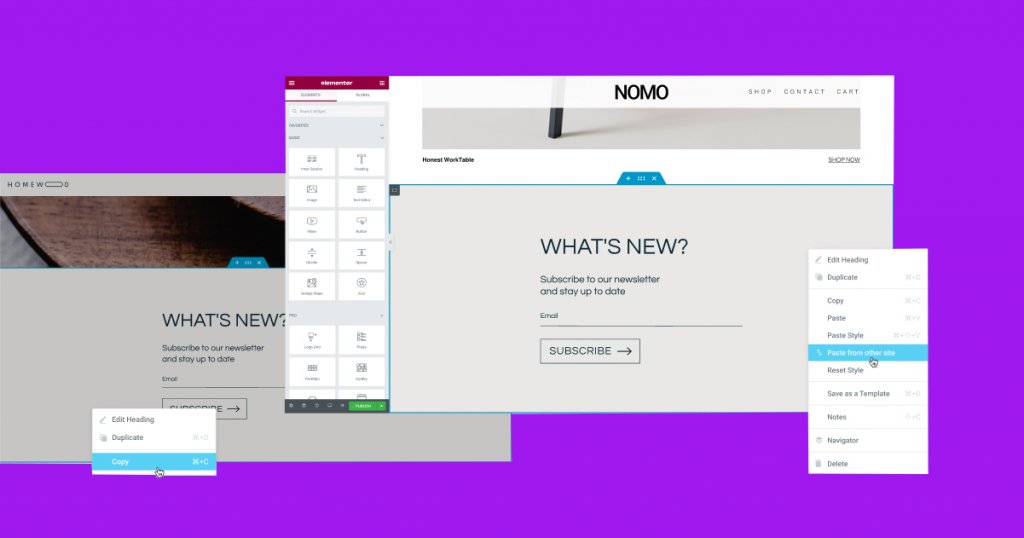
Instantly Copy & Paste From One Website's Editor To Another
As an Elementor expert, you can now easily copy and paste any element you have designed in one website to another using the new Copy & Paste Between Websites feature. This new feature allows you to streamline your workflow and save time by eliminating the need to create a JSON file for the element, export it, and import it to another website.
With this update, you can copy any element in the Editor of one website using the Copy command (CMD/CTRL + C, or right-clicking the element and choosing copy), and then paste it into the Editor of another website by right-clicking where you want to paste it and choosing ‘Paste from another site.’ You will then be prompted to click CMD/CTRL + V to confirm that you want to paste the element.
To ensure consistency in design across your website, the elements you paste from another website will adopt the global styles (colors and fonts) of the target website you paste into. This helps you maintain a better workflow, as you don't have to adjust the styles yourself to match your website.

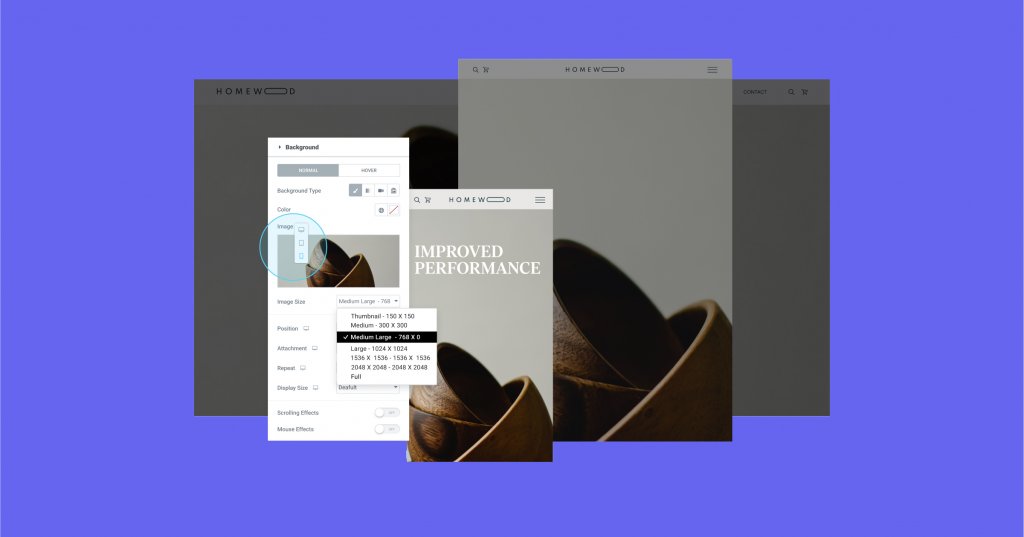
Website Speed & Compatibility
As an Elementor specialist, it is important to consider the impact of image sizes on a website's appearance and performance. Selecting an image size that is too small may result in poor resolution on larger screens, while choosing an image that is too big can negatively impact performance, particularly on smaller devices.
To address this issue, WordPress automatically cuts every uploaded image to various image sizes or resolutions, including thumbnail, medium, medium large, full, and more. This feature allows website owners to adjust the image size to different breakpoints.
Elementor's latest update, version 3.11, includes a new feature that allows users to adjust the size of background images responsively. This means that website owners can now choose larger images for desktop and smaller images for mobile, improving the website's performance without compromising on its appearance.
As part of this update, the size control in the settings of the Background Image has been renamed "Display Size". This control determines the CSS settings of the image size, including options such as Auto, Cover, Contain, and Custom. With Elementor 3.11, website owners have more control over their image sizes, allowing them to optimize their website's performance and appearance for all screen sizes.
New Advanced Rule & Scheduling
As an Elementor expert, you can now schedule the display of popups during a specific timeframe, making it easy to showcase promotions to visitors at the right time. With the new feature, you can precisely schedule when the popups should appear based on your website's timezone or the visitor's timezone.
Previously, activating popups manually and deactivating them when they were no longer needed was a tedious process. With the new feature, you can set up the popup ahead of time and have it automatically stop displaying after the campaign or message has ended.
The new date and time range feature is accessible under the Advanced Rules in the popup's display condition. You can also include any triggers, display conditions, and advanced rules to make sure that each visitor sees the most appropriate message at the right time and place.
Whether you're promoting a holiday campaign or any other event, scheduling the popup display is now easier than ever with Elementor. The feature saves time and effort while ensuring that your promotions are seen by the right people at the right time.
Additional Updates
Elementor has made some additional updates to improve user experience and accessibility. One of the changes includes renaming the 'Experiments' page in Elementor's settings to 'Features'. This update was done to make it easier for users to activate or deactivate specific features based on their preferences.
In addition to this change, Elementor 3.11 also includes accessibility improvements for several Pro features. The Popups feature now allows users to dismiss the popup using a keyboard, while the Search widget's full-screen mode is now keyboard accessible. The Post widget has been updated with a new 'aria-label' to improve accessibility for users, and keyboard navigation support has been added to the Flip Box widget.
These updates demonstrate Elementor's commitment to improving website accessibility and user experience for all visitors. By making it easier for users to navigate and interact with website features, Elementor continues to be a top choice for WordPress users looking to create visually stunning and accessible websites.
Wrapping Up
As a web developer using Elementor, the latest version of 3.11 introduces exciting new features that can take your website design to the next level. The Loop Carousel is an excellent addition that allows for dynamic content displays, which can significantly enhance the visitor experience on your website. Additionally, the new Copy & Paste Between Websites feature is a game-changer for workflow efficiency, as it saves time and effort when creating new sites.
Furthermore, the new Popup Advanced Rule and accessibility improvements provide an opportunity to improve visitor experience, ensuring that your website is inclusive and accessible to all users.
By constantly updating and innovating with new design concepts and features, you can keep your website fresh and engaging, which can have a significant impact on your business's success. So, try out these new Elementor features, and let us know how they work for you. Leave a comment and share your experience with the community.





