Divi is a powerful and flexible WordPress theme that allows users to create stunning websites with ease. One of the main reasons for its popularity is the vast array of plugins available that can be used to enhance its functionality. One such plugin is Woo Essential, which is designed specifically for Divi users who are running an online store using WooCommerce.

Woo Essential is a feature-packed plugin that offers a wide range of tools to help you customize your WooCommerce store and make it more user-friendly. Whether you need to customize the product pages, checkout process, or email notifications, Woo Essential has you covered. With a user-friendly interface and plenty of customization options, this plugin is an excellent choice for anyone looking to take their online store to the next level.
In this article, we'll take a closer look at the features and benefits of Woo Essential, and how it can help you create a more successful online store with Divi.
Woo Essential Modules
Woo Essential extends the Divi Builder with 8 new components. Some functions necessitate the use of the YITH WooCommerce Compare and YITH WooCommerce Wishlist plugins. The free variants are adequate for this purpose. If you do not have these loaded, you will receive a notification. After activating the Woo Essential plugin, simply select the notification to install and activate them.
Create Amazing Websites
With the best free page builder Elementor
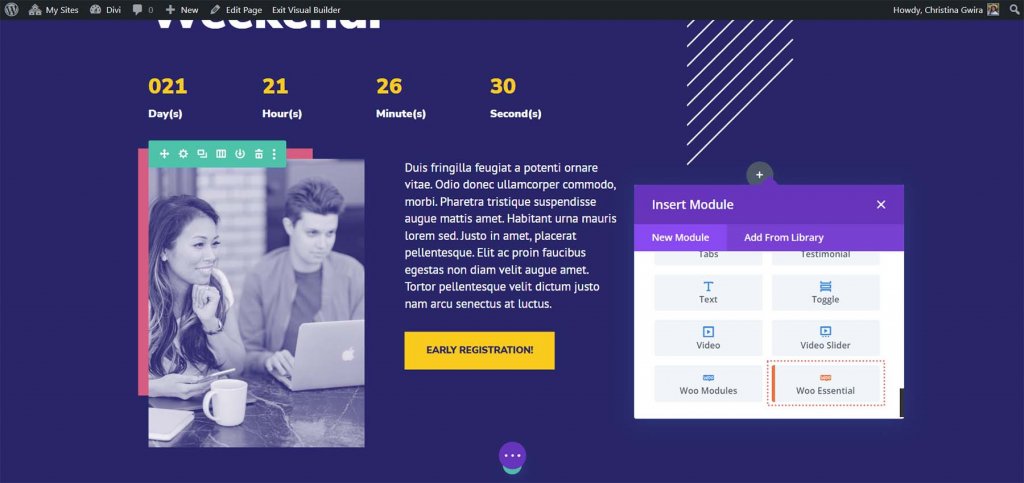
Start NowAt first, you will not see all of the components in the Divi Builder. Instead, there will be a single module named Woo Essential. Select this section.

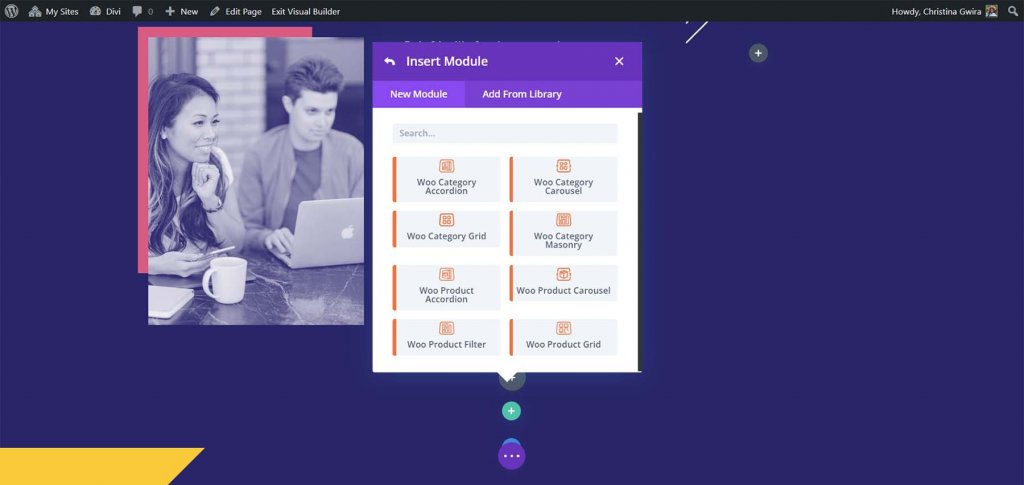
The modal will then show all of the Woo Essential Modules. To show WooCommerce products, you can now add the modules to any Divi layout.

Let's examine more closely at each of the Woo Essential Modules. I'll demonstrate the default settings first, followed by an example of some of the design features.
Woo Category Accordion
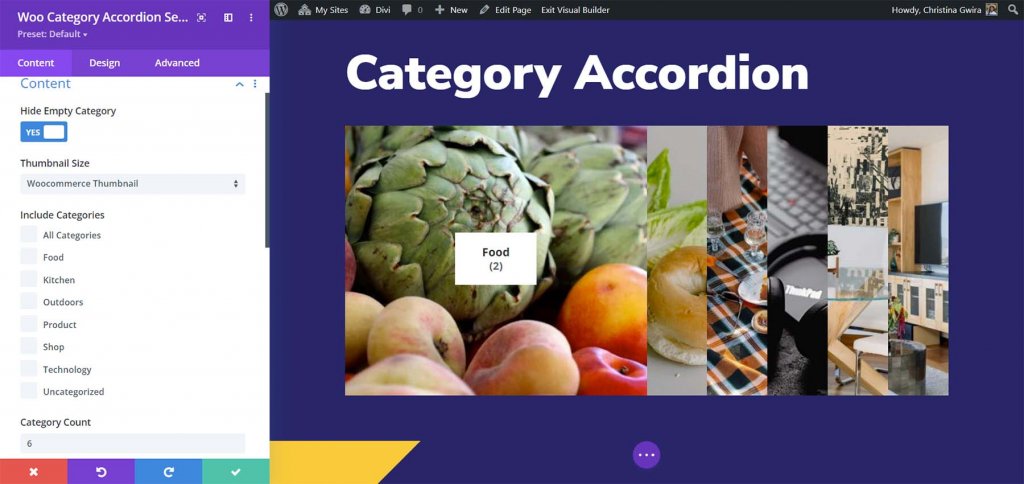
The Woo Category Accordion Module shows product category images. On hover, the images expand to display a description of the category as well as the number of items in that category. If you have a category image set up, it will display it.

You have complete power over the design of each element. I've added a box shadow, rounded the corners, and altered the font colors and sizes for the category name, count, and description in this sample. In addition, I've added padding and line height to the summary.
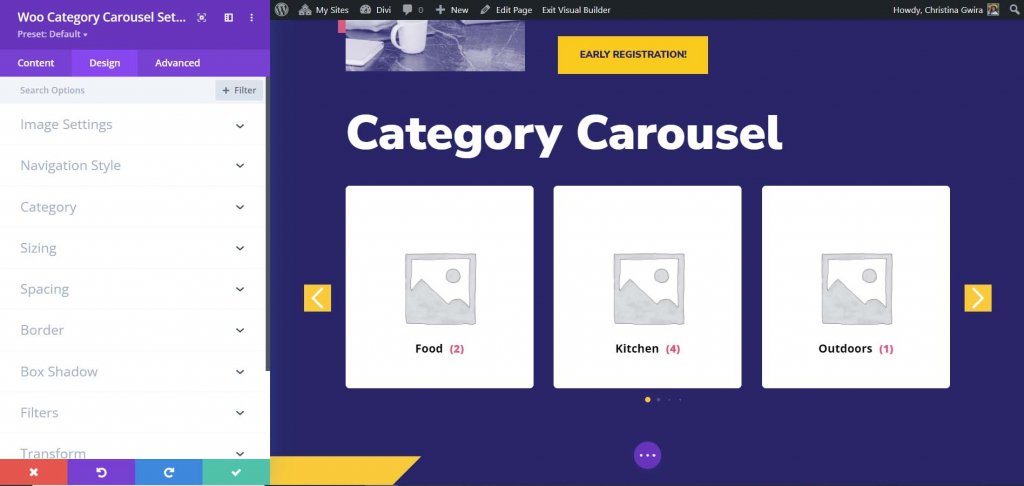
Woo Category Carousel
The Woo Category Carousel generates a slideshow with navigation and auto-sliding. There are numerous options for adjusting the rotation.

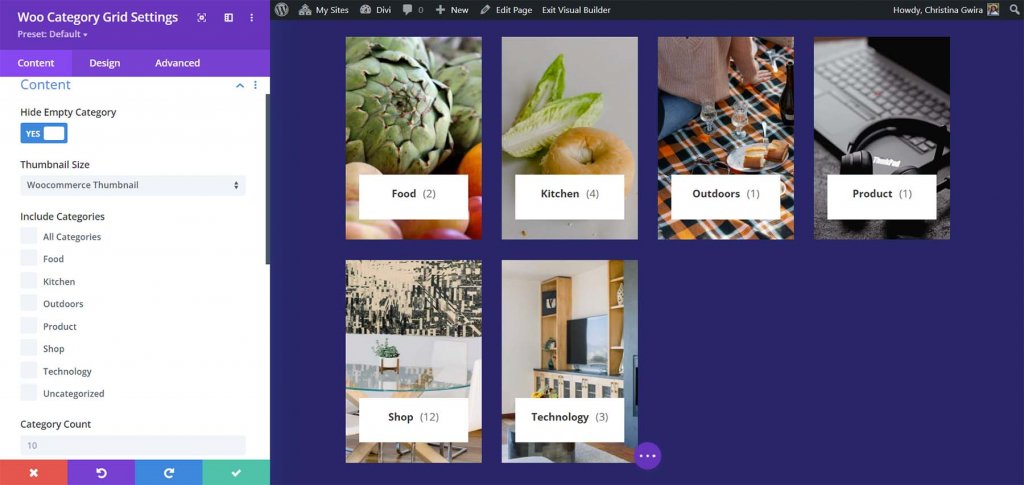
Woo Category Grid
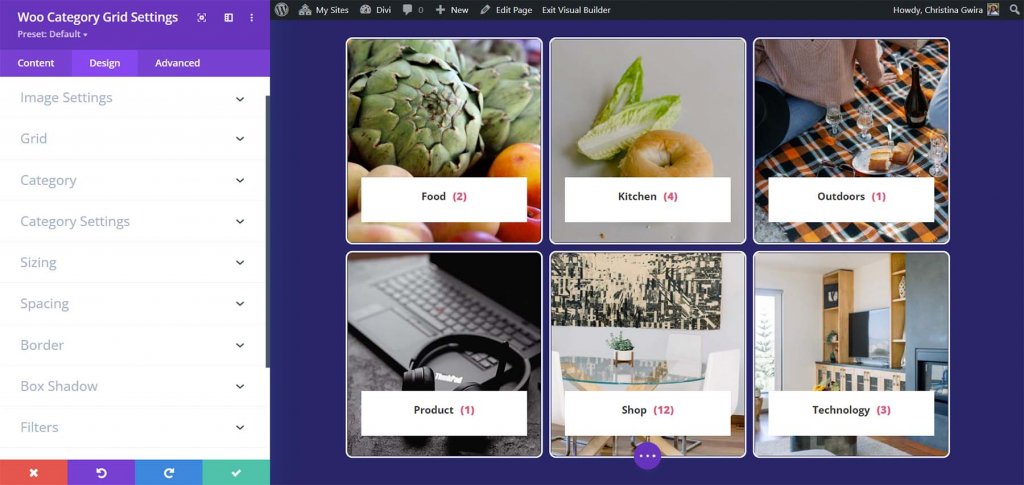
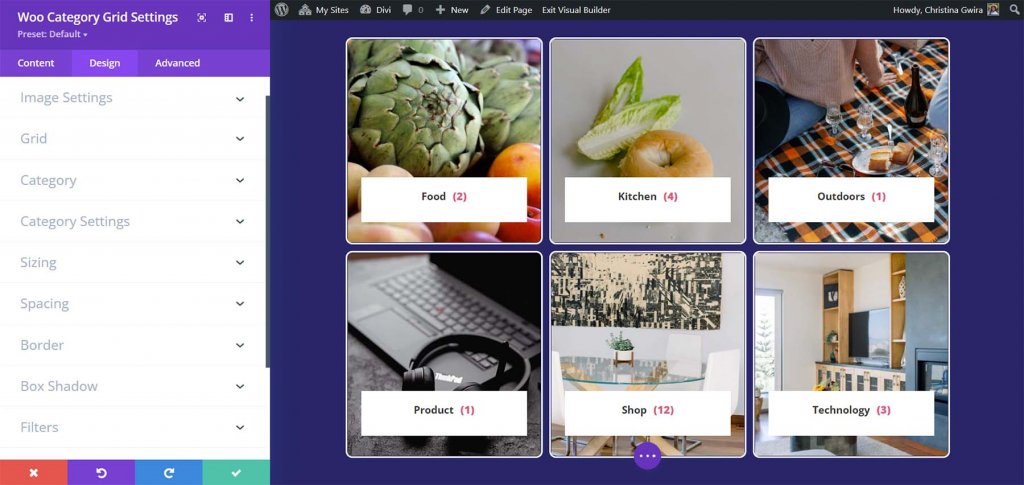
The Woo Category Grid arranges the groups into a grid of cards. You can modify the grid by changing the number of columns.

I added a border, rounded the corners, altered the fonts, and adjusted the grid count and gap values for this one.

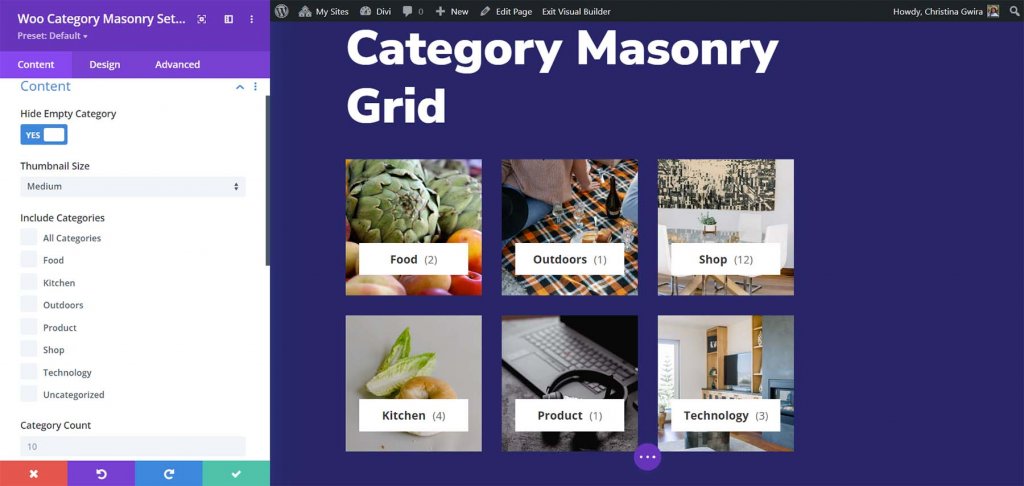
Woo Category Masonry
The Woo Category Masonry Module arranges the categories in a matrix.

In this case, I've changed the fonts and adjusted the grid number and gap.

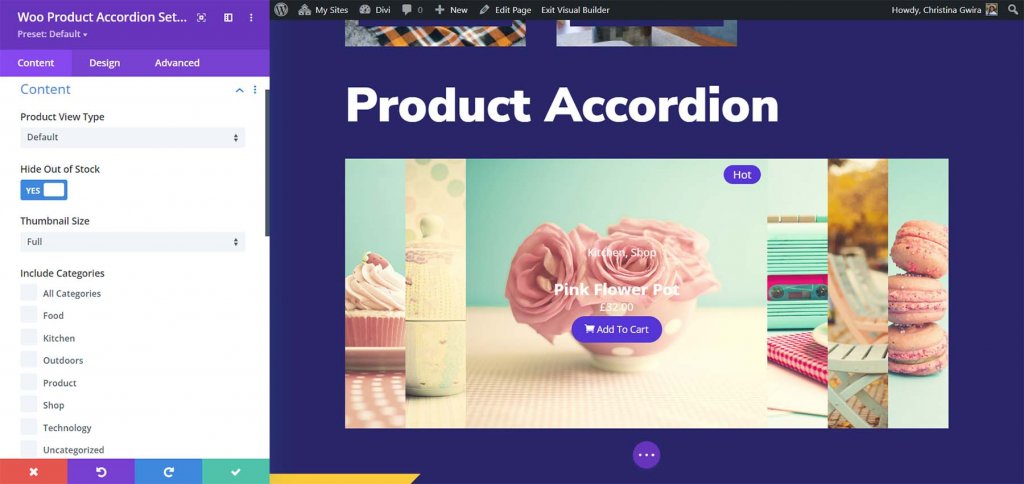
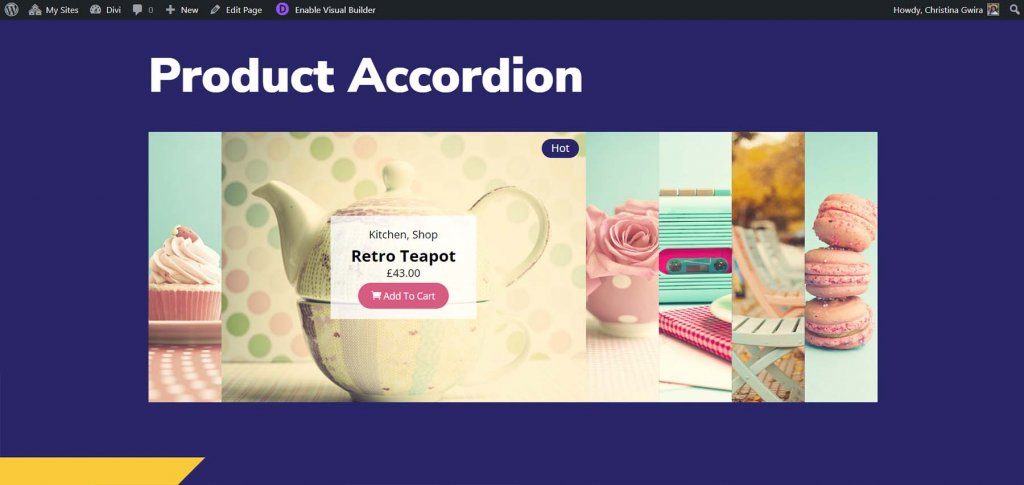
Woo Product Accordion
The Woo Product Accordion functions similarly to the Woo Category Accordion, but it displays the products themselves. On hover, it expands to reveal product details. Choose which Add to Cart button, price, star rating, description, Featured Product Badge, Sale Badge type, and Sale Badge text to show. You can also change the way the accordion functions. By default, the featured picture is displayed in all product modules.

In this case, I've altered the background of the content, the font colors, the badge color, the font size of the product name, and the color of the add-to-cart button.

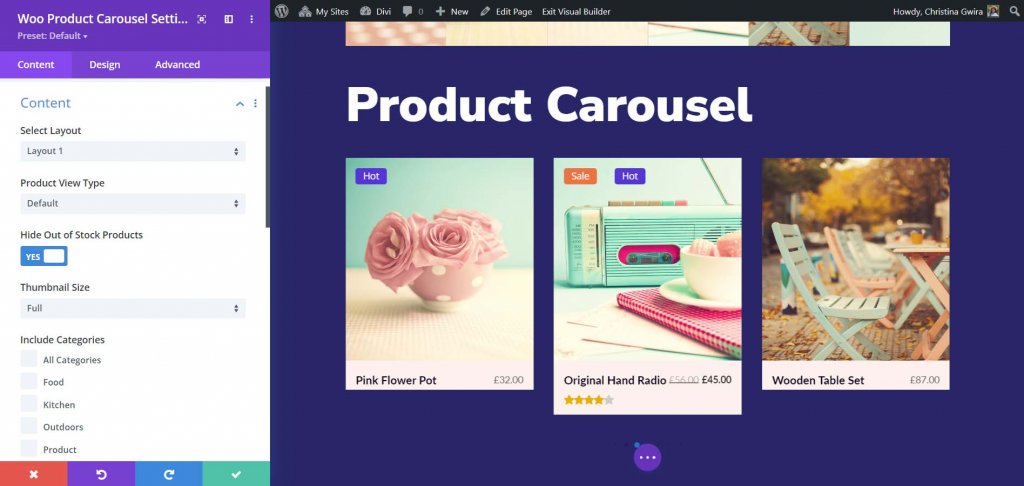
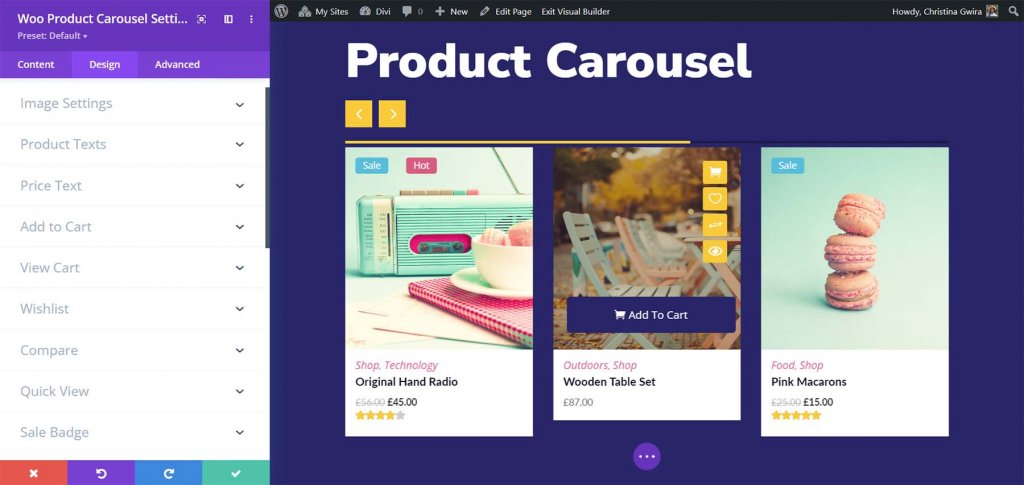
Woo Product Carousel
The Woo Product Carousel shows the goods in one of six different layouts. Each has a unique hover effect for the keys. You can also select which elements to show, change the carousel settings, and so on.

Every element can be adjusted separately. In this example, I've changed a number of the colors, borders, and fonts. I also included arrow movement. On hover, Layout 3 puts the cart and other links at the bottom of the image.

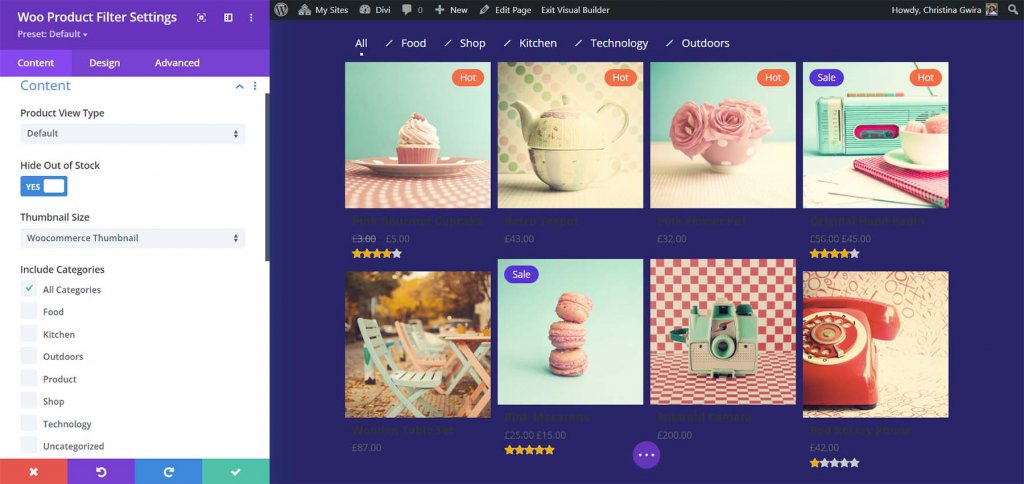
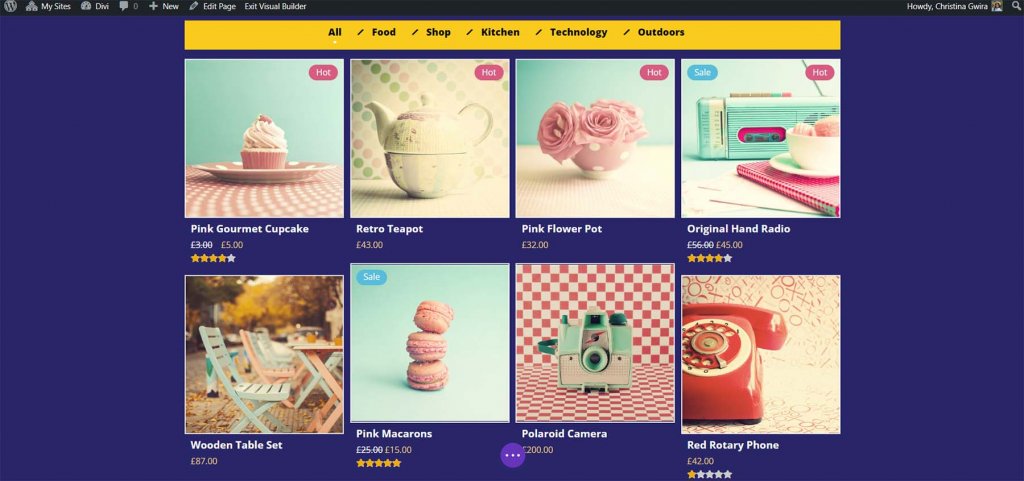
Woo Product Filter
The Woo Product Filter extends the WooCommerce product grid with a filter that can be customized. You can select which elements to show.

You have complete power over all elements, including the filter, grid, fonts, colors, and so on. In this illustration, I've changed several colors, font sizes, and grid count. In addition, I've added a box shadow to the filter and the merchandise grid.

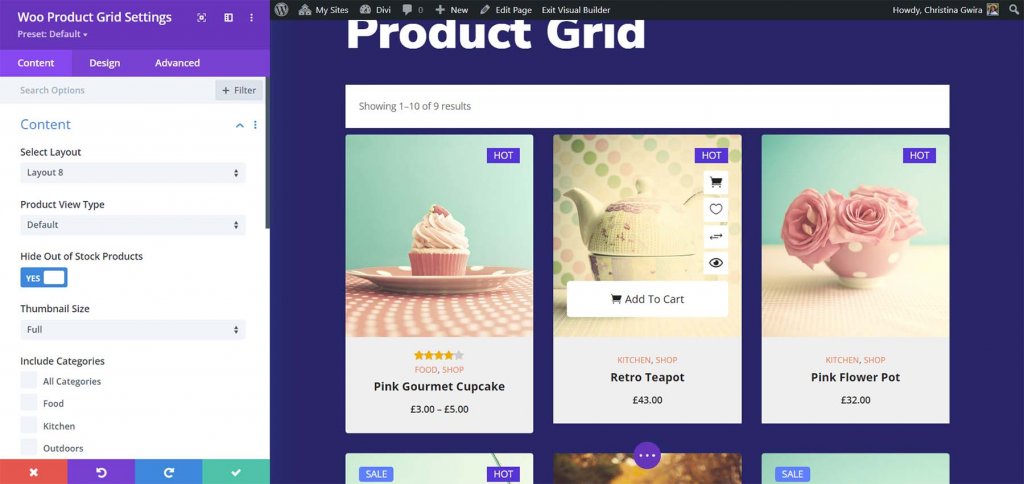
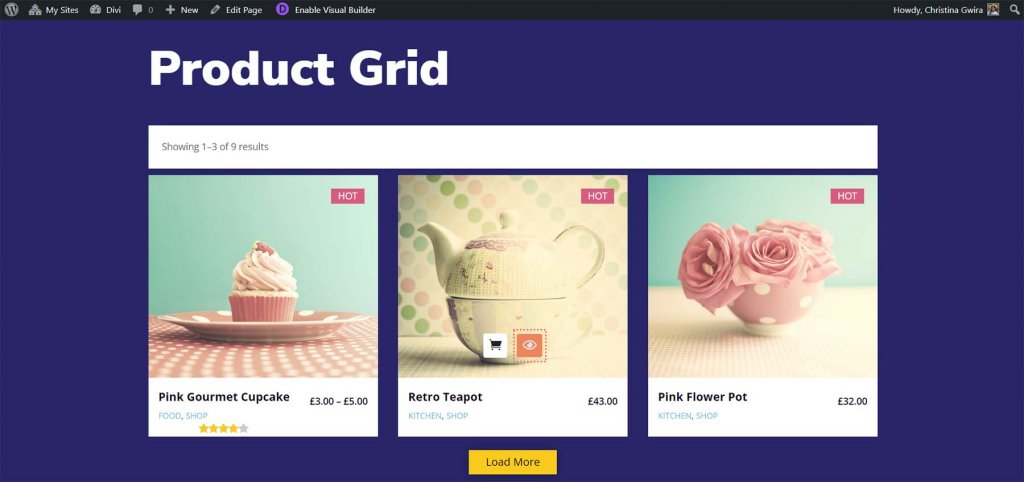
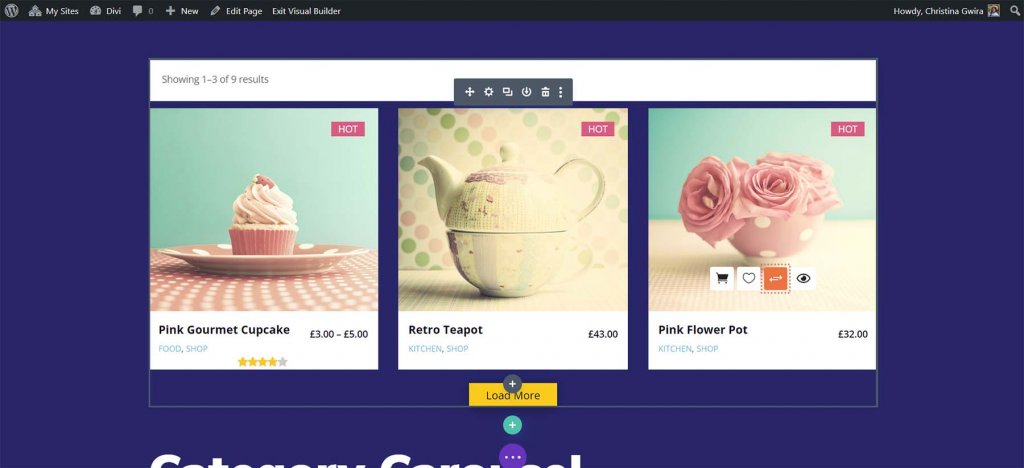
Woo Product Grid
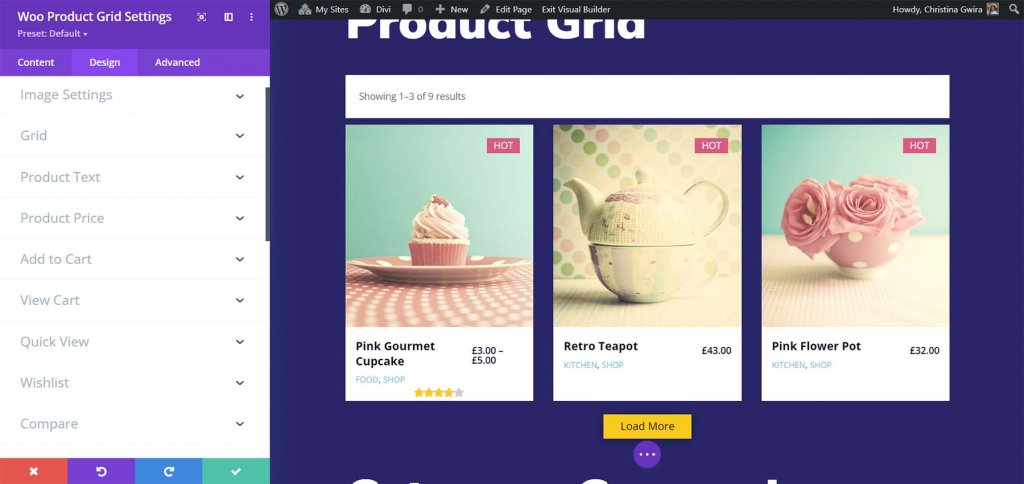
The Woo Product Grid Module arranges the goods in a grid and displays the product counts in a banner. It has eight grid layout options, which alter the size of the image and position the buttons on hover. You can customize the components that appear. On hover, layout 8 places the icons to the right of the picture and the Add to Cart button at the foot of the image.

You can add pagination to each page by adding buttons or a Load More option. In this case, I've styled the Load More button. This is layout 3, which includes the caption and price beneath the image and the icons near the bottom.

More Woo Essential Features
There are numerous features, the majority of which are included in the modules, that add utility to the WooCommerce listings. Here's a quick rundown of some of those characteristics.
Woo Mini Cart
The Mini Cart function augments the purchasing cart with a popup menu. It is immediately included in the WordPress header. It only works with the default header, so you won't be able to use it with Divi Builder headers. This means it isn't as versatile as the plugin's other functions. The Theme Customizer allows you to customize each of its three elements separately.

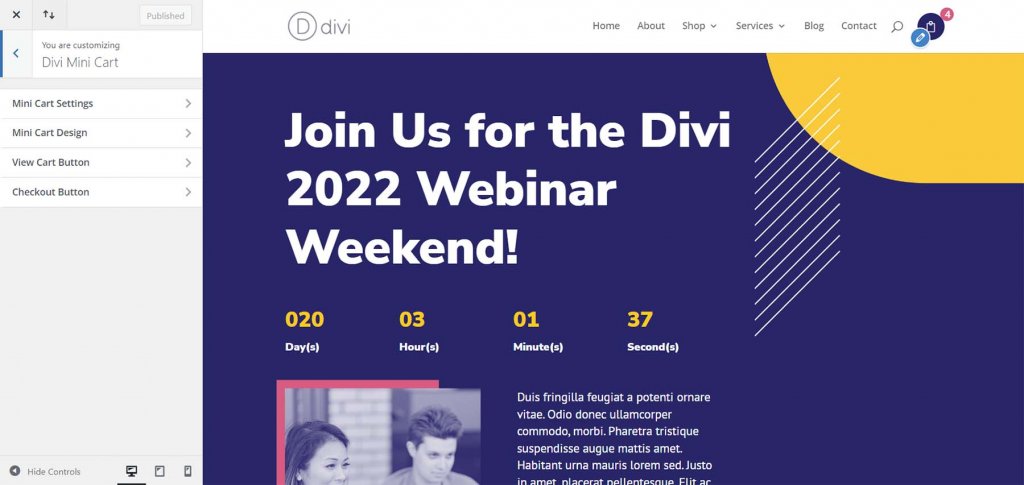
It has four options sections: main cart settings, cart design, view cart button, and checkout button.

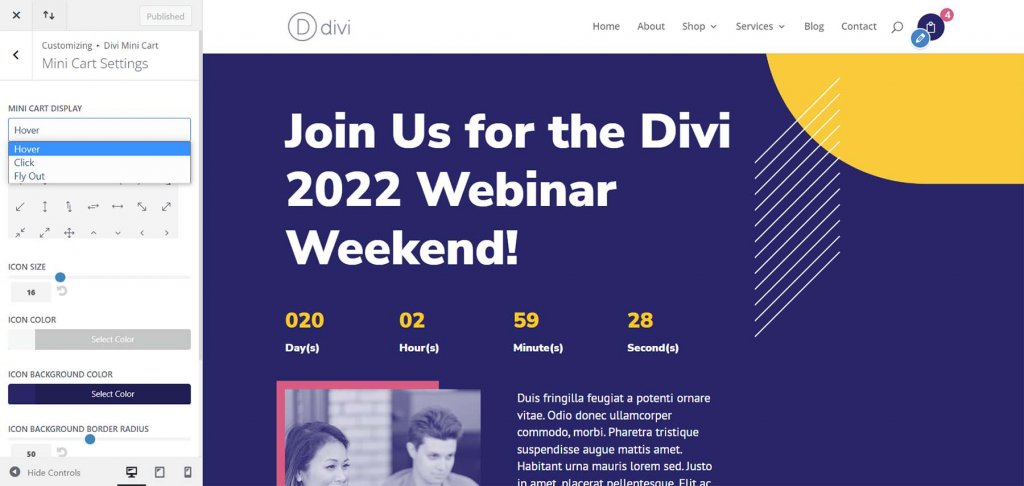
Change the size, shape, colors, fonts, icons, and other aspects of how it functions. Allow it to open on touch, click, or a right or left slide.

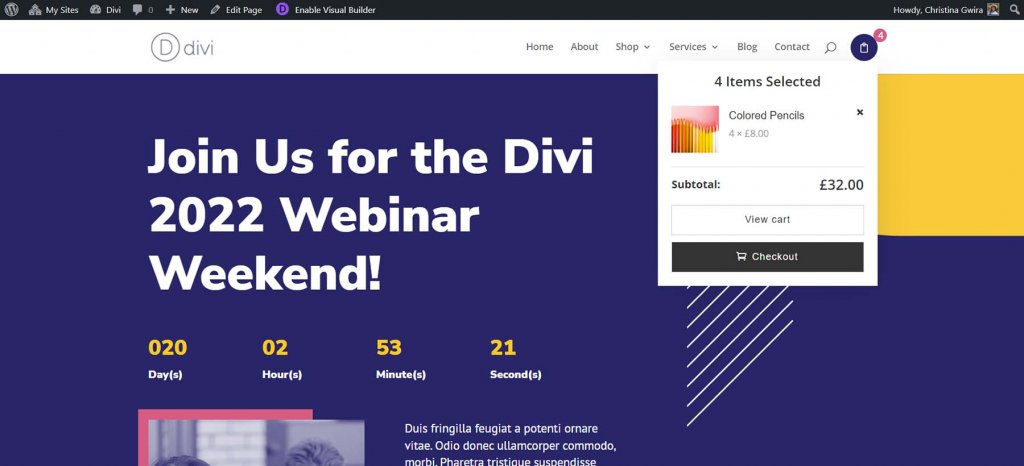
The Mini Cart displays the items of your cart in a small modal. Depending on your preferences, it can also launch a window to the right or left. On hover, the modal appears in this case. The Fly-In choice, which slides in from the right or left, expands the modal to fill the entire screen.

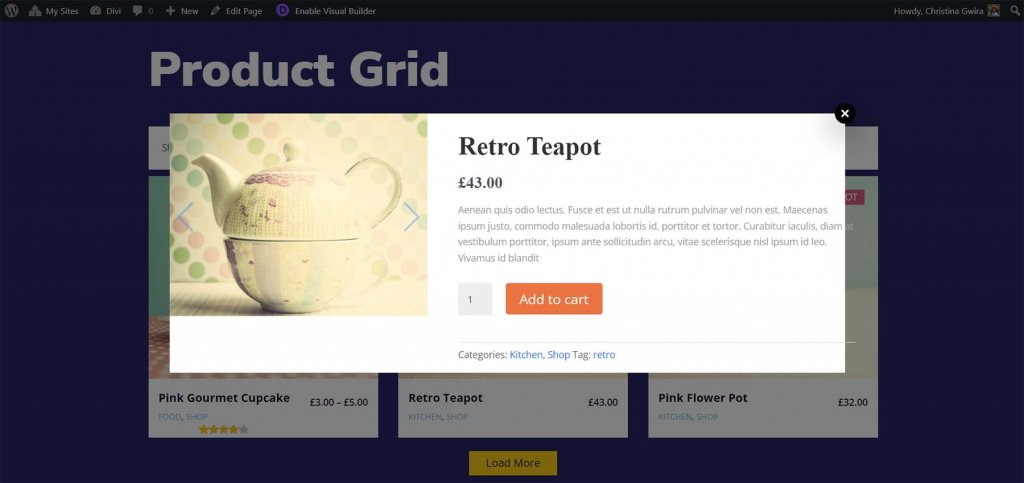
Quickview Popup
The item details can be viewed without leaving the present website. Several sections now include the quick view icon. Clicking this icon displays the information in a modal window. The popup is quick and allows you to see the product details without having to open another page.

All product information, such as the summary, gallery, Add to Cart button, categorization, and so on, is included in the details.

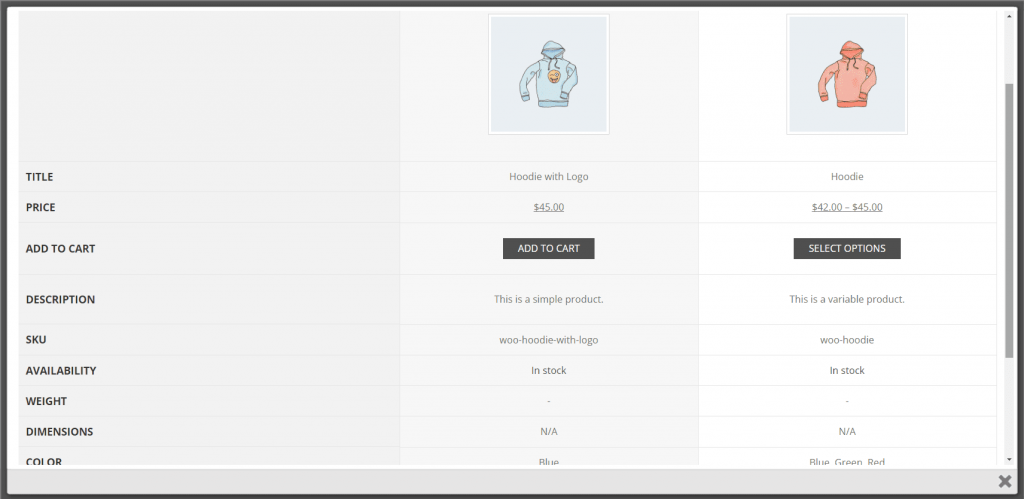
Compare Products
By selecting the comparison icon, you can compare numerous products. Because this procedure can be a little tricky at first, many users may be unaware that they can compare products.

View the products you want to compare separately to begin the comparison. Then, on one of the products, select the compare icon. The comparison modal will be displayed, with the items being compared in a table. This works, but it's not as obvious as I'd like. It did require some effort to figure out. The documentation contained the details I required. When you're finished, you can scroll through the comparison and dismiss the modal.

Woo Essential Settings
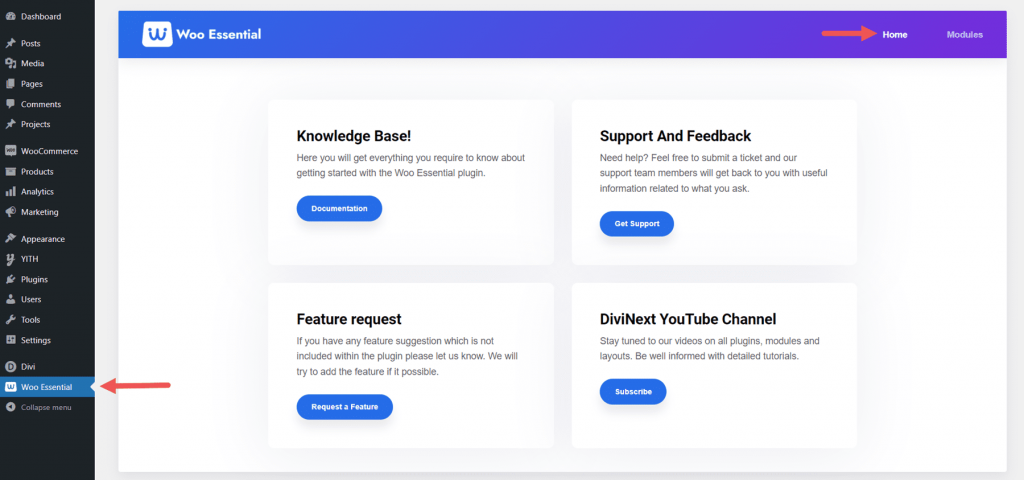
Woo Essential includes a connection to the WordPress admin panel. To access the options, click this link. The Knowledge Base, Support and Feedback, Feature Request, and the DiviNext YouTube Channel are all accessible from the first tab, Home.

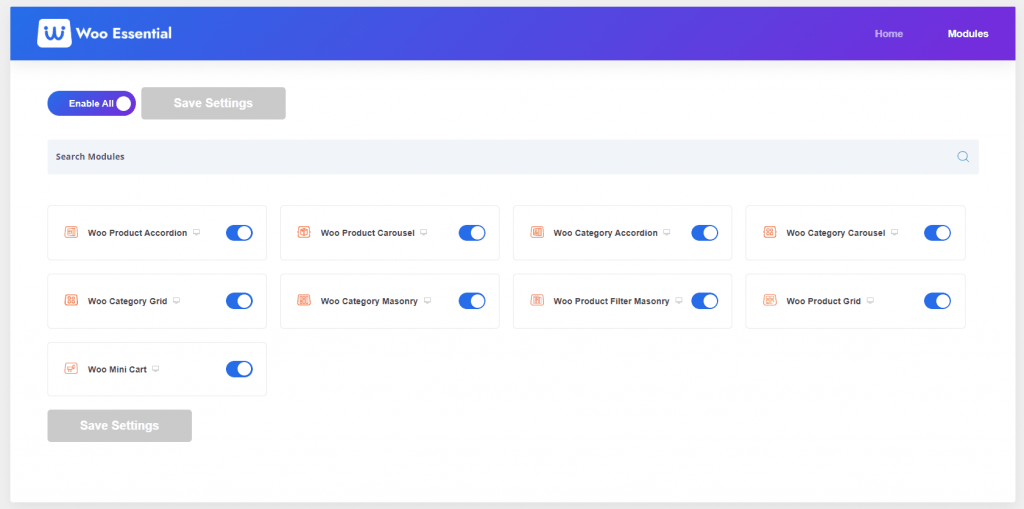
To access the second screen, click Modules. You can disable or allow any of the Woo Essential Modules from this page. This is useful if you want to limit the plan to a few modules. By default, all are activated.

Woo Essential Templates
To help you get started with your designs, the publisher's website offers eight complimentary starter layouts. They also require another Divi plugin to function, limiting their usefulness to those who have both plugins. They appear great and have a lot of sections to choose from.

Wrapping Up
That concludes our review of Woo Essentials for Divi. These eight Divi Modules offer a plethora of choices for product grids and accordions. Display and style individual goods and categories with the Divi Builder. View the contents of the cart, and product details, and compare goods with ease. I'd like to see the Mini Cart as a Divi Module so that it can be attached to Divi Builder headers. It does, however, function well if you use the default WordPress header. Woo Essentials is worth a look if you want to add a lot of intriguing grids to your WooCommerce product pages.




