Many websites utilize iFrames to display material from another website. It's like a window that lets people see content from another site right on a page they're already on. You don't have to break the copyright to show an image, video, map, or even the whole page. These media files are hosted on external servers, so they will not consume server space. Using source code, you can construct and edit an iframe within your WordPress content. You may be amazed at how simple it is to add an iframe to your page if you construct your website with Elementor. Here are two different solutions for producing iframes using Elementor while on the move.

Embed iFrame Using Shortcode in Elementor
Elementor is a plugin for WordPress that provides a free page builder. It simplifies the process of designing a website without the need for coding knowledge. The Shortcode block in the free version of Elementor allows you to embed a video iframe on your website or post. You are still unable to display external pages within the iframe. This section details three stages for creating an iframe with Elementor. You must first enable and prepare the Elementor page builder on your website. Then, navigate to Pages/Posts to create or edit a page or post.
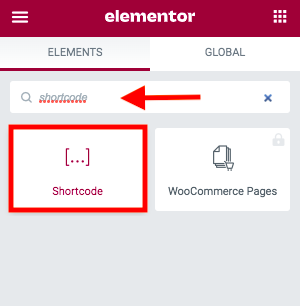
Search for "shortcode" in the Elementor widget area and drag & drop the block onto the page. To edit the shortcode widget, simply click on its "pencil" icon.

The next step is to copy your video's iframe shortcode and put it into the widget. If you intend to embed a YouTube video, you can obtain the necessary code by opening the video on YouTub and then clicking the Share button located beneath the video. Choose the option to Embed. Copy the video's source code and paste it into the newly-created Elementor shortcode widget. You can alter code values to modify the appearance of an iframe, such as the height, width, and border.
Create Amazing Websites
With the best free page builder Elementor
Start Now
Add an Elementor iFrame using Iframe Widget.
You need the Iframe Widget add-on to embed content types other than movies in an Elementor iframe. The iframe Widget is available for purchase and download from the Element Pack website. Visit Plugins → Add New in your WordPress administration interface.

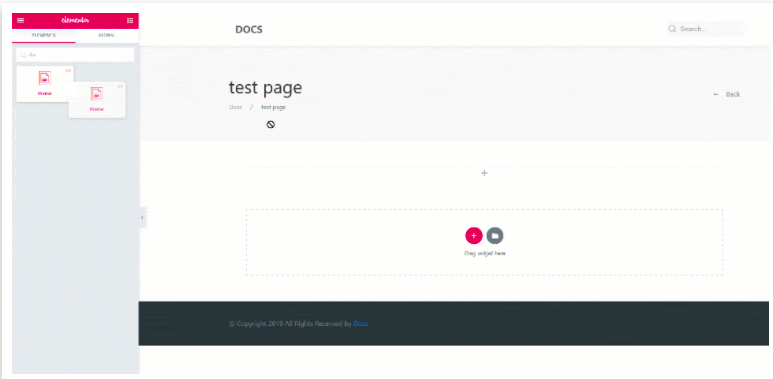
Click the Upload Plugin button and select the just downloaded plugin file. The add-on will automatically add an Iframe block to your Elementor widgets upon activation. Now, open the page on which you intend to construct an iframe and drag and drop the block onto the page's content.

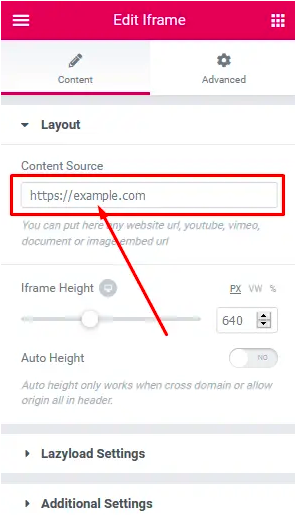
Next, select the Content tab and enter the URL of the page you wish to embed in the Content Source field.

You can style the iframe with additional settings, such as Iframe Height, Lazyload Settings, Allow Full Screen, and Show Scroll Bar.
Additionally, you can set a boundary for the iframe. The border settings on the Advanced page make it easier than ever to choose the border color, radius, and shadow.
Wrapping Up
Using iFrames, you may embed content from other websites directly on your WordPress page. You can avoid putting big files on your website and having problems with copyright while also making the customer experience better. Commonly, WordPress provides two methods for adding an iframe to content iframe code and plugins. For websites utilizing the Elementor page builder, the procedure differs slightly. The initial path employs the Shortcode widget. However, you should be aware that it is solely for videos. Obtain assistance from the Iframe Widget add-on if you wish to display more content kinds.





