With the new Divi version, you have the ultimate power of a mighty page builder. Now Divi is more lightweight and has built-in features to remove bloat. You can use Divi's anti-bloat features to speed up your website. This is a small part of Divi's massive performance optimization procedure through which you can achieve the ultimate Google page speed score.

Today will discuss 4 anti-bloat features -
- Dynamic Module Framework
- Dynamic CSS
- Dynamic Icons
- JavaScript Optimization with Dynamic JavaScript Libraries
Let's not waste more time and see how much more Divi has for us.
Divi Solution For Bloat Issue
Definition Of Website Bloat
Any static web page made of general HTML and CSS with complex JavaScript code that has made the page heavier than it should - is called web bloat. Since web pages are simply marked-up text, they should only take up a few kilobytes. But critical page items like pop-ups, motion effects, and graphical animations make the page heavy.
Create Amazing Websites
With the best free page builder Elementor
Start NowWordPress themes like Divi dynamically use HTML pages that render on PHP files. So here we have to consider the size and efficiency of PHP files as web bloat.
Simply, inefficiently loading more files on a page that are unnecessary and makes the page overweight than need - means the website is bloated.
How It Affects The Speed Of A Website
If a page has to load more backend unusual files than what's on-page, it takes longer to load. For example, there is a page that only needs 100 lines of CSS but the page has more than 2000 lines of codes, which means the loading time of 1800 lines is a total waste.
Suppose again, you are using 5 JavaScript libraries to run a page of your website where you can do all the work with 1. So there is no point in using 4 useless JavaScript libraries. Note that a JavaScript library contains thousands of lines of code.
Apart from CSS and Js, your webpage is running on a PHP file that carries a massive amount of functions. Let's assume, your function.php has 20,000 lines of code and hundreds of functions. So delivering content to a particular page runs all these - that's completely unnecessary where only a few of them are needed.
Bloat Problem Solving In Divi
The design of the Divi is getting more modern day by day. So, gradually the bloat problem was also rising. To solve this, a new feature called "Anti-Bloat" logic has been applied which can completely erase this problem. With this anti-bloat feature, Divi is now much faster than before and users can continue their activities in a much more efficient way.
What's In This Anti-Bloat Feature
Divi's "anti-bloat" feature is performing 4 major roles for definite pages -
Dynamic Module Framework: It resolves issues created through PHP files by optimizing them. Thus, only the functions and codes needed to run a page works actively for that page.
Dynamic CSS: It will build a custom stylesheet that only consists of CSS codes need for a page to load. No loading time for extra CSS files.
Dynamic Javascript Libraries: It will optimize and dynamically create a script.js file that will load the external JS library which needs for the page.
Dynamic Icons: It will load a subset of icons used on the page, not all the icons used for the website.
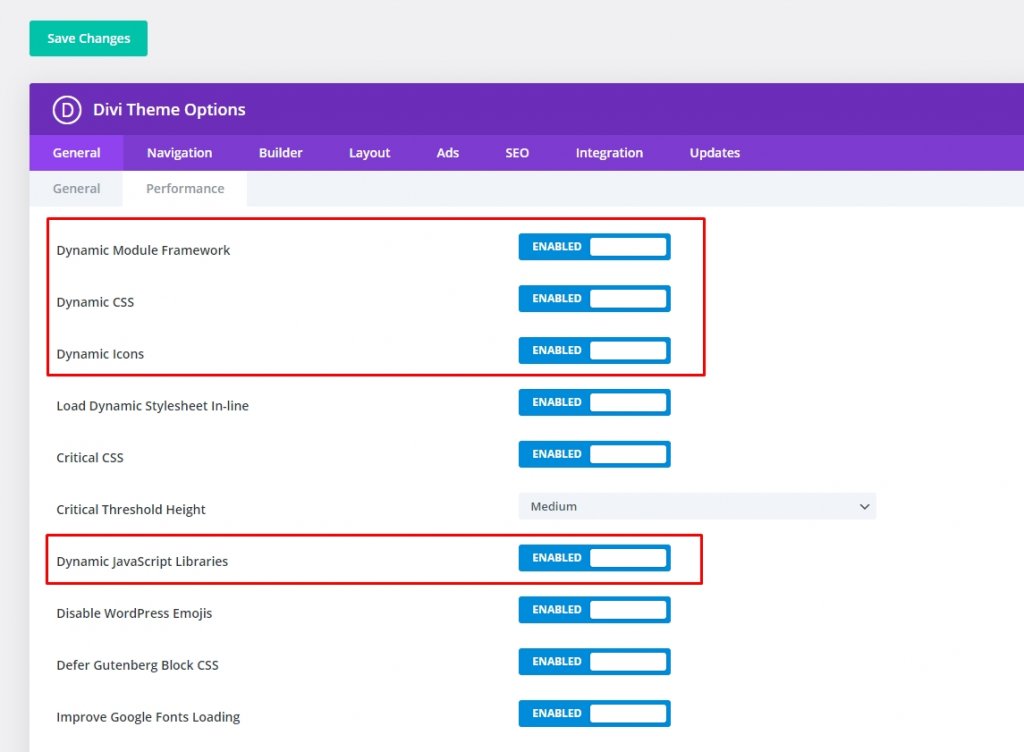
Enable this feature by navigating Divi > Theme Options. Them from the General tab, select "performance" and enable the options.

How Anti Bloat Features Will Work
As we already know Divi has launched a new feature called "anti-bloat" to reduce page loading time that occurs through irrelevant lines of codes. Let's see how this feature works.
Dynamic PHP Framework: Functions
Divi follows a simple rule here which is executing only those functions which needed. It's a full-proof logic that performs this action.
Pre - Processing Check
Delivering data from your server to your website using dynamic PHP is very easy and time-saving. If it finds that a component or function is being used, it makes a speed check on the system and gets all the codes that support this item and delivers them accordingly, and doesn't execute till the action is done.
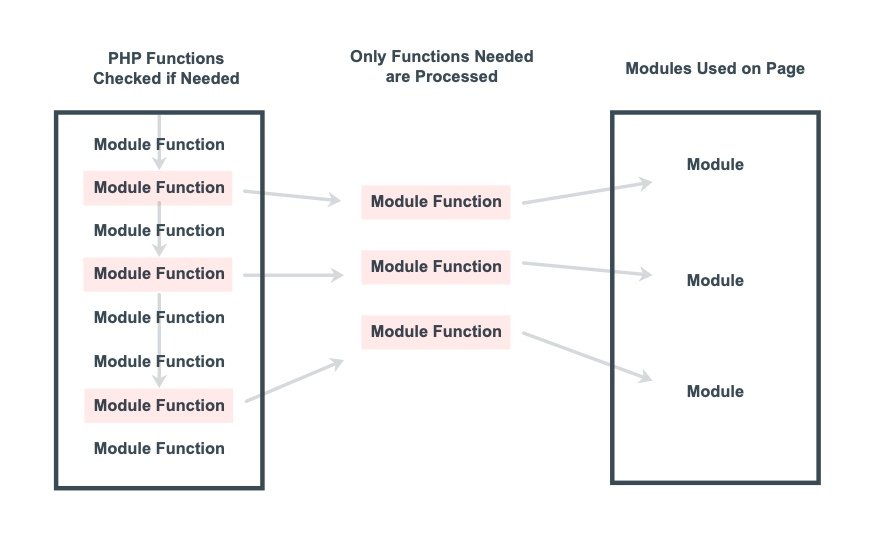
Modules On Demand
With this new feature, pages can flexibly load modules. Due to PHP's anti-bloating logic, Divi only processes those shortcodes that the page needs. So for example, if you have 5 modules on a page, Divi will process only those five, not all of them, and show and output of those five modules.

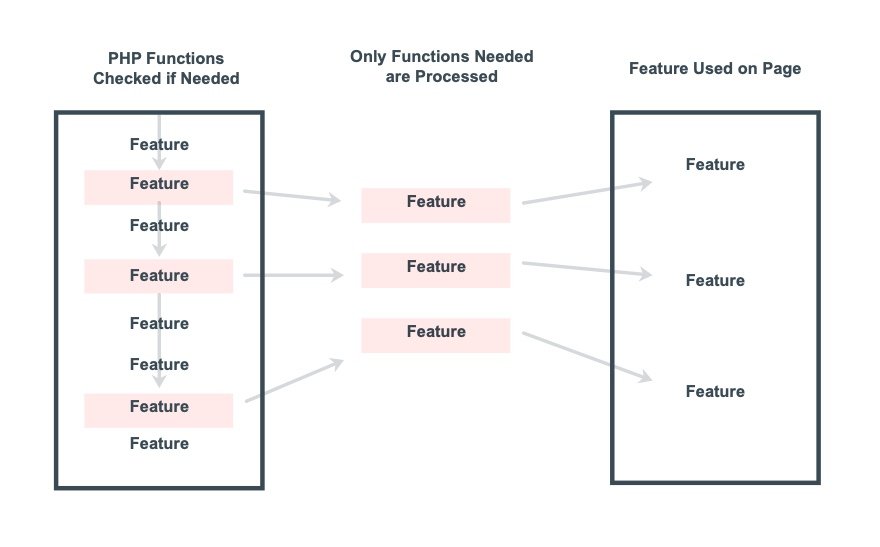
Features On Demand

For every feature on a page, Divi automatically processes and loads modules. More accurately, this system only processes modules like scroll effects, animations, borders, and sticky options that are used on-page. It also applies to sections, rows, and columns.
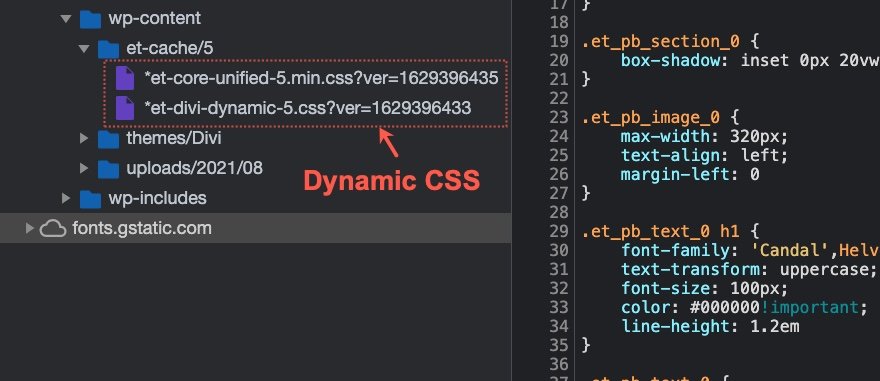
Daynamic CSS
Divi stylesheet also maintains the anti-bloat logic that was used in the PHP framework. Divi CSS functionality is pretty big and it often creates unnecessary bloats on pages.
CSS Loading Based On Page
This is what happens when a page dynamically loads CSS,
- It only loads CSS files that need to style the Divi theme. The file size is not more than 50kb.
- Then it loads CSS files containing design diagram for the page. It will open only those files dynamically that are being used in different sections of the page. For example, for a simple homepage, there will be only 30kb file.

Here, it's now 80kb of CSS file without any bloat. Before, the size was 900kb and almost full of bloats.

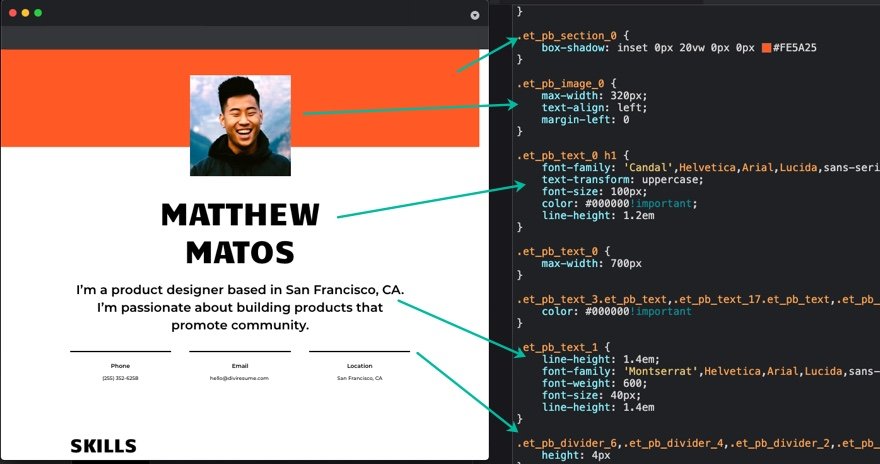
Here, this homepage has been made using Divi builder and you can see how native CSS files for this page is in action to display page components.
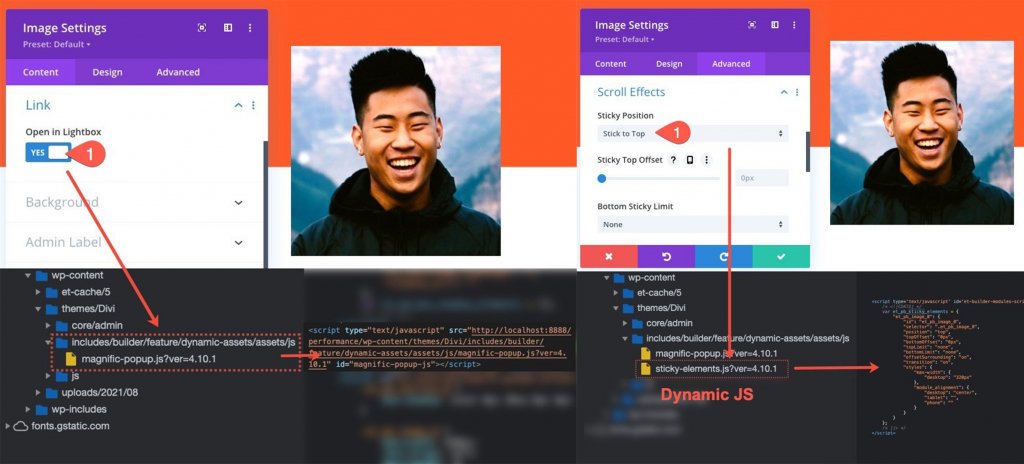
Dynamic JavaSript
We generally use JavaScript to improve website performance, simplified and modernized our designs. Using dynamic JavaScript, Divi can import Js functions from an external library. So, there will be less complex coding on the page and surely the page will be lighter & faster than before. Anti bloat features works per page, so you don't have to worry about functionality damage, Divi will take care of it.

Here is a little example of how lightbox and sticky functionalities are being taken care of by the Divi anti-bloat feature.
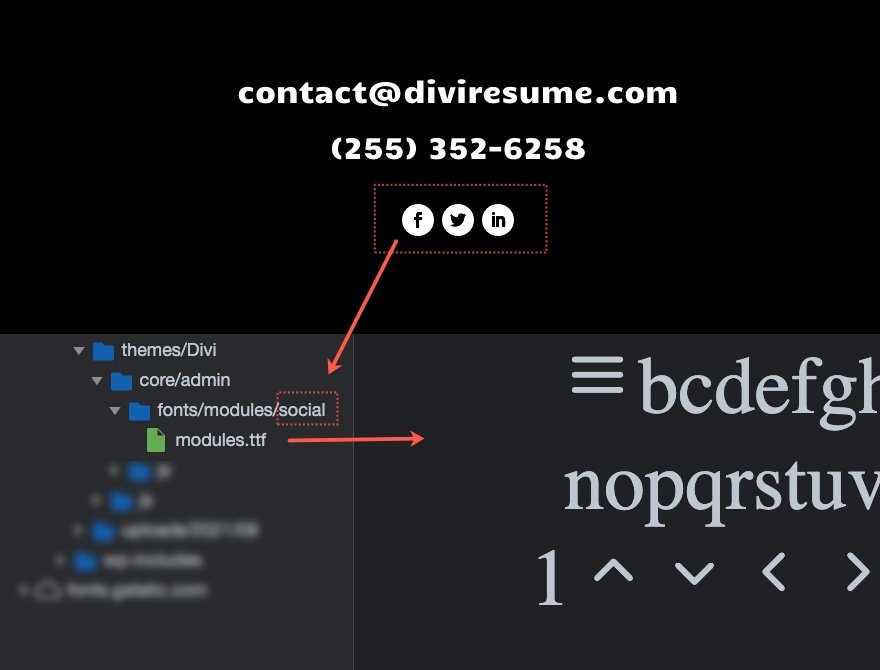
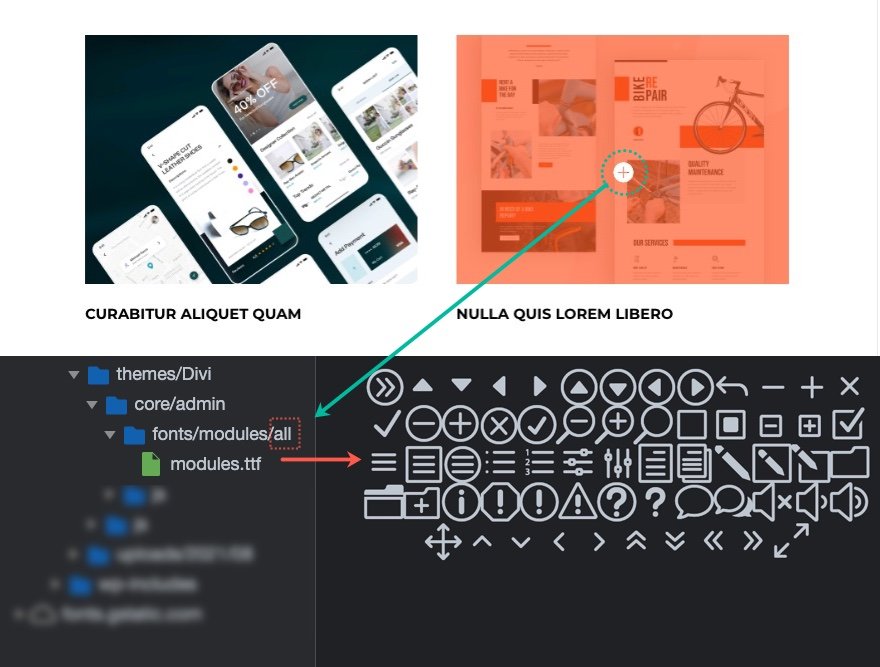
Dynamic Icons
Icons are a very important part of a webpage. Divi is allowing a smart way to load subset fonts that are required for that page instead of loading all the icons. Basically, every webpage has three subsets of icons,
- Base - Divi theme deafult icons from module.
- Social - Social media follow icons from base icon set.
- All - Entire packge of icons where icon picker can select and use desired one.

If any page doesn't use social media modules or any icons picked by the icon picker, then the page will use a base icon set that takes 6kb of space. The size will go a bit higher if we include social media icons.

If we use an icon pick/ blurb module then the entire icon set size can go up to 90kb.
Wrapping Up
The anti-bloating feature of Divi is definitely very useful. This will make the Divi websites faster and improve the user experience a lot. By bringing more power and speed to the Divi website, users are constantly getting better support. Hopefully, these efforts will continue. If you like this post share it with your friends and let us know your query in the comment section.





