Anchor links are used to navigate to specific content on a page. The goal is to make lead to different parts of your page.

In addition, anchor links have a positive impact on the SEO of your website. But, what you probably don't know is that the anchor link feature can be used in a very ingenious way for your site. So, what we are going to see in this article are some tricks that you can put into practice on Divi using anchor links.
1. Create a One-page navigation menu

Creating a One-page navigation menu is very convenient, especially for single-page websites or for a landing page. Indeed, the goal here is to create links in the menu to move from one section to another of your page.
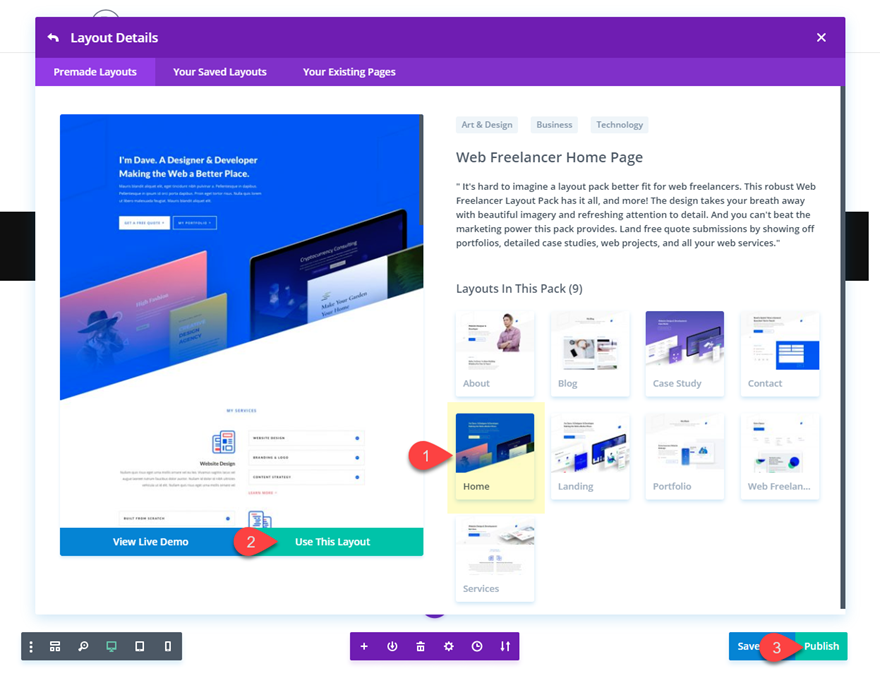
In order to see how it goes, we can use a predefined layout. You must therefore create a new page, open the Visual Builder, then select "Choose a predefined layout". Then you will display the layout in question on your page.
Create Amazing Websites
With the best free page builder Elementor
Start Now
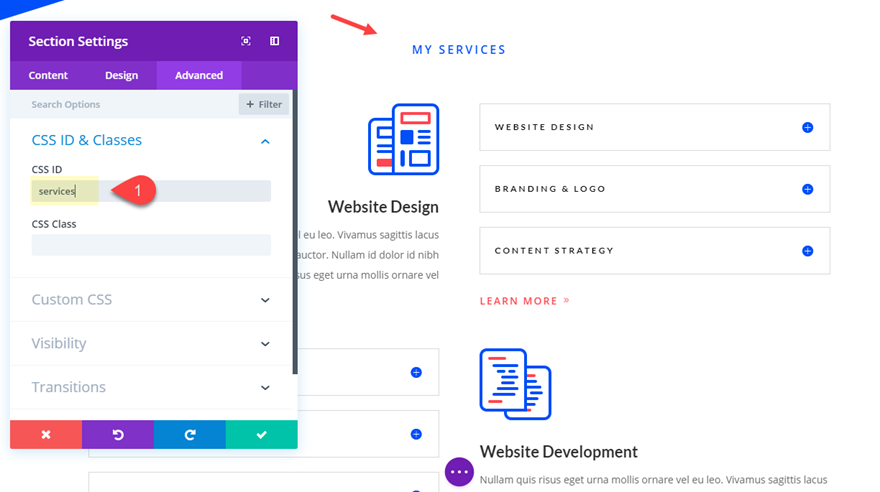
Now, for each section you want to link, you need to add CSS IDs. Open the section settings, click the advanced tab and add the following CSS ID:
CSS ID: services

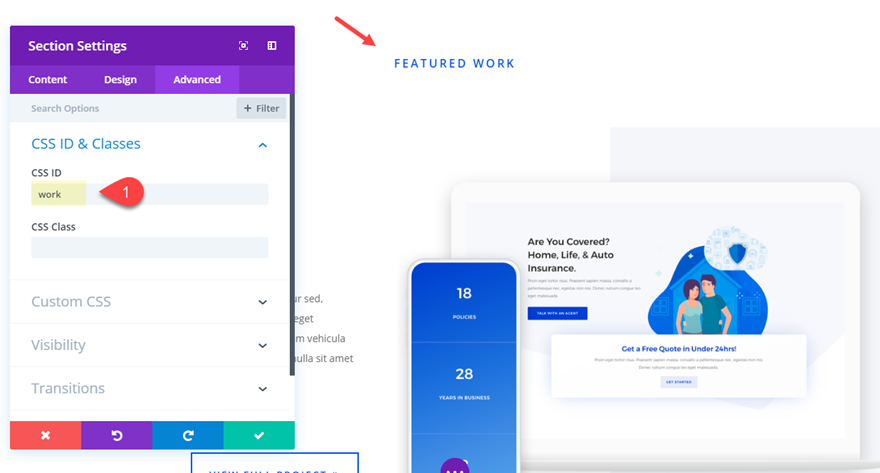
After that, you will look for the "Featured Work" section to add a CSS ID to it as follows:
CSS ID: work

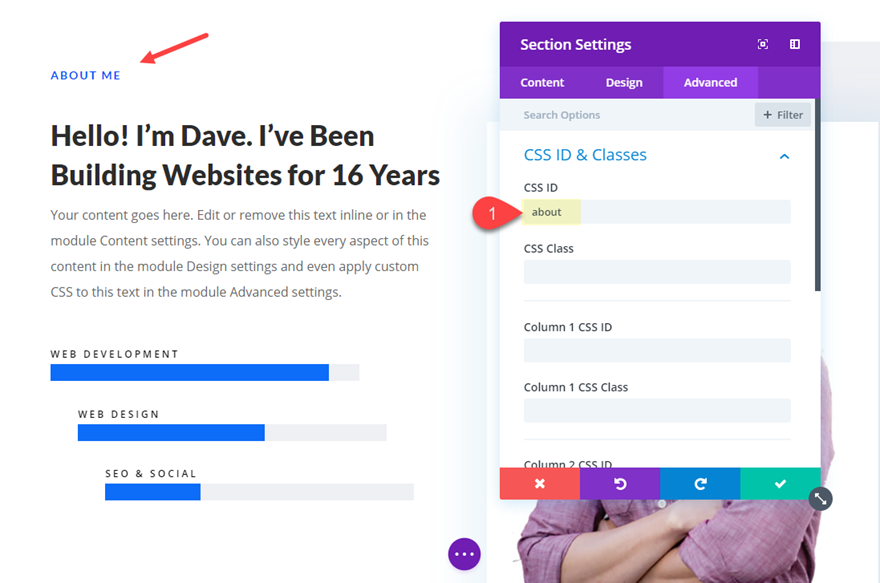
Finally, add the following CSS ID to the "About Us" section:
CSS ID: about

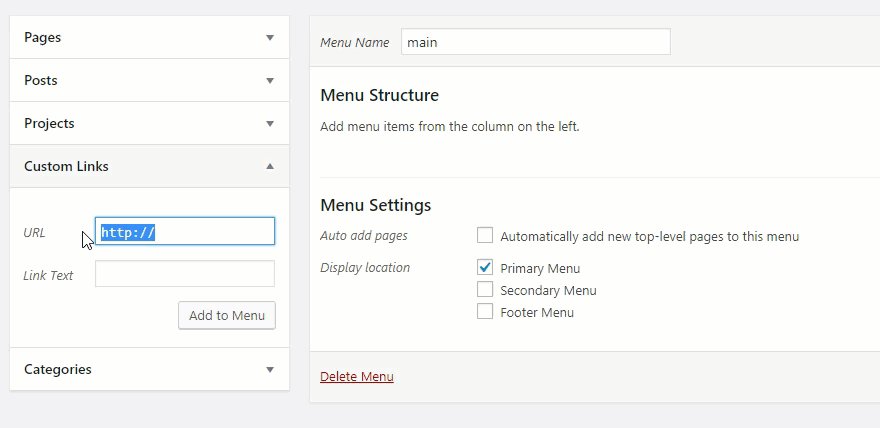
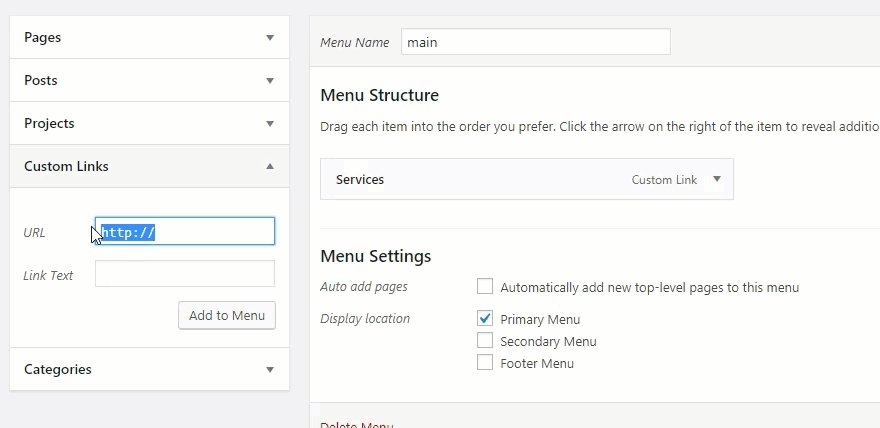
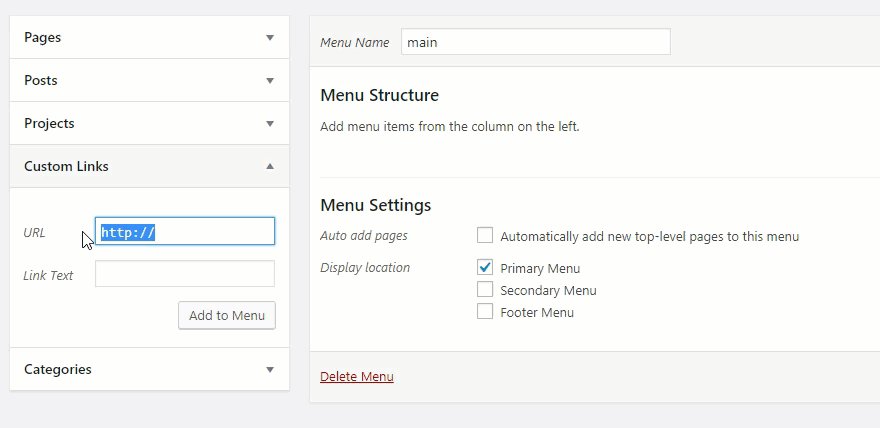
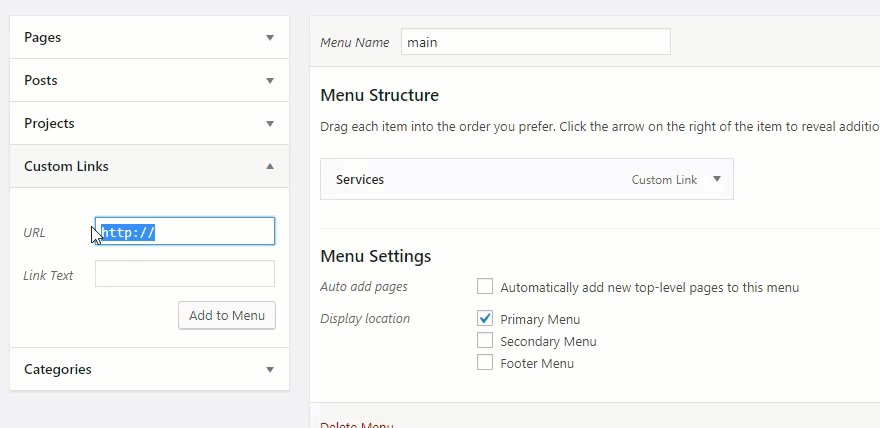
From the dashboard, go to Appearance> Menus and create a new main menu. Then create three custom links with the following URL and link text:
Once these configuartions are complete, let's move on to creating our anchor links. Go to the dashboard and select Appearance> Menus to create a new main menu. You must create three custom links with the following URL and Link Text:
Custom Link 1
URL: #services
Link Text: Services
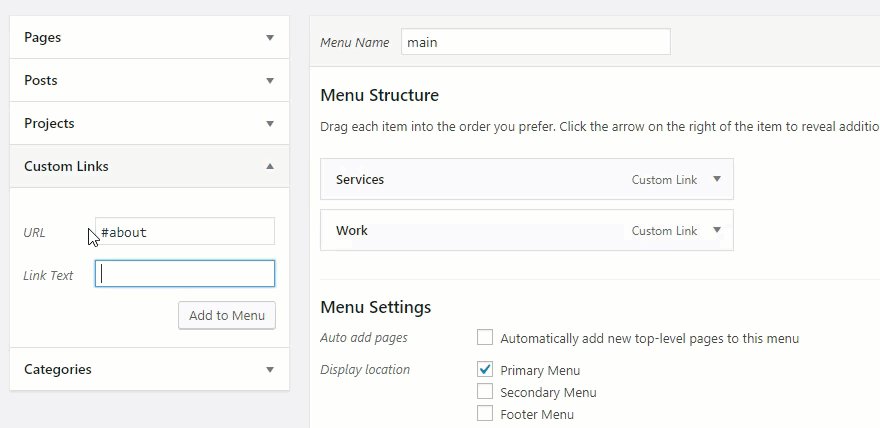
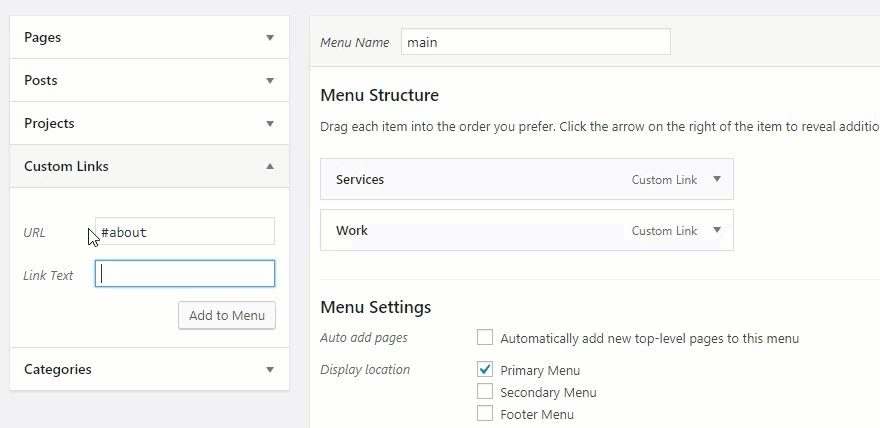
Custom Link 2
URL: #work
Link Text: Work
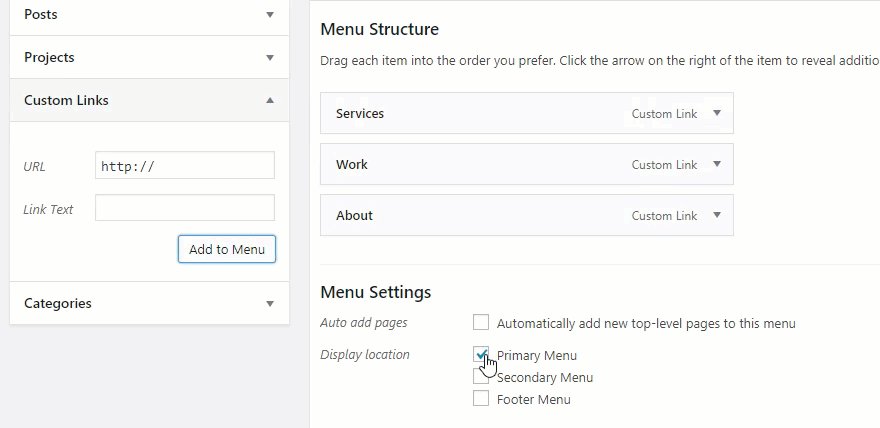
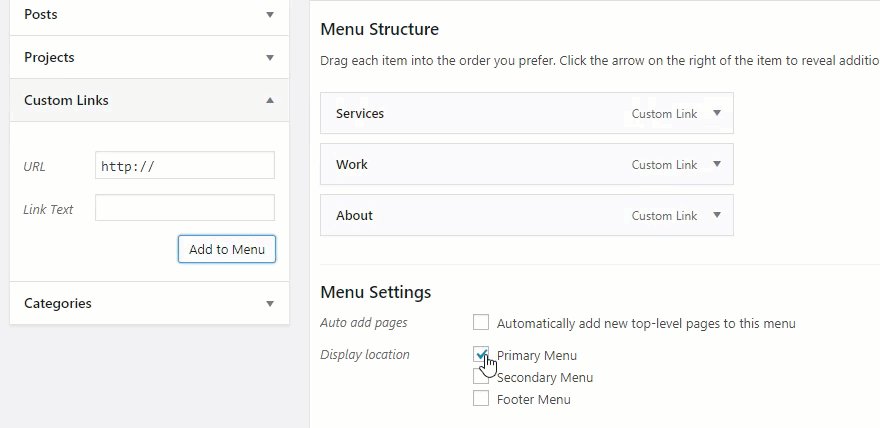
Custom Link 3
URL: #about
Link Text: About

You must set your display location set your display location to Primary Menu before saving the menu.
Now go to your page and test how it works. Interesting isn't it!
2. Add Anchor Links to your headings
It is very practical to add anchor links to your headers because it greatly facilitates navigation on your website; especially when it has long pages with a lot of content.
To do this, you will start by opening the module containing the text of your title. Make sure the text tab is open. Find the header tag (h1, h2, h3, etc.), then enter an identifier in parentheses of the start header tag. Here is an example of an h3 header with the identifier "webdesign":
<h3 id="webdesign">Website Design</h3>From there, as long as you use the correct anchor link URL, you can link to that header from anywhere. What for this example should look like this:
www.yourdomain.com/page/#webdesign
And this does not apply only to the Divi builder. With WordPress for example, open the Text tab, locate the header of your choice and add the id in the header tag as shown below:
3. Embed an anchor link in a toggle button
Toggle buttons are very handy for the experience you want to bring to your users on your website. They are generally used to allow the user to change a setting between two states. But, integrating an anchor link will have the advantage of facilitating access to the toggle, especially if your web page is long enough,
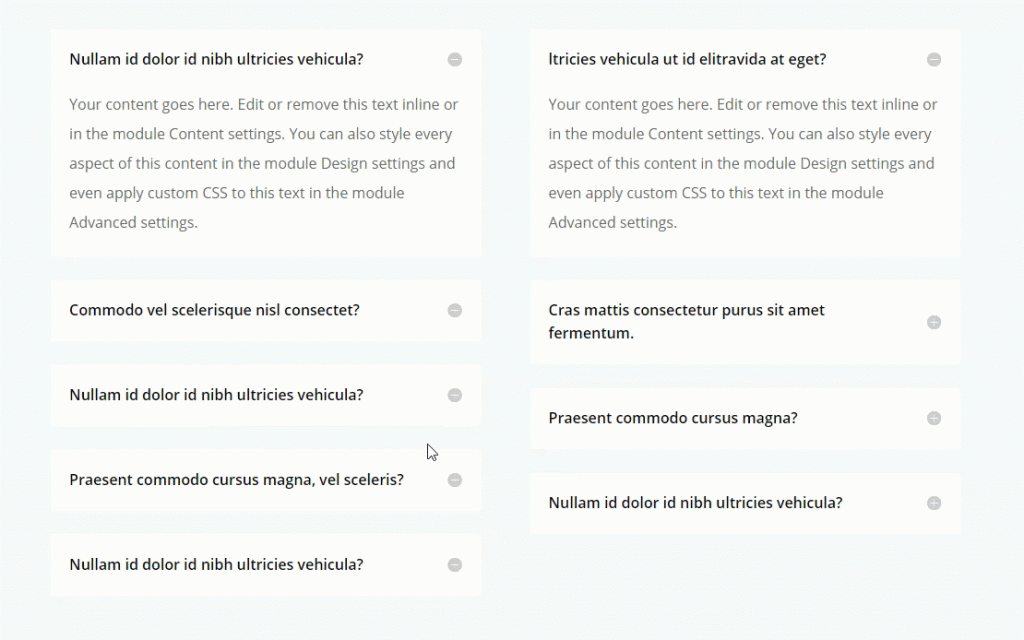
Let's illustrate the process with an FAQ page. This type of page easily integrates the toggle system into its operation. To start, we will create a new page and activate the visual builder there. You must now select the option "Choose a predefined layout". In the Load from Library pop-up window, search for the layout of the Accountant FAQ by typing "faq" in the search bar. Then click on the layout and on the preview that appears, click on the Use this layout button to deploy it on your page.
Once that is done, we will now add the anchor link. The latter will be integrated into a button on the header. Thus, by clicking on the button, the page scrolls to a specific toggle which will open simultaneously automatically. So open the button settings and add the URL of the following link:
Button Link URL: # toggle3

Then you need to add a unique CSS class to the button module. This class name is related to the action of opening the toggle when you click the button.
CSS class: open-toggle
Now scroll down to the level of the toggle button you want to bind and open its settings. On the Advanced tab, add the following CSS ID:
CSS ID: toggle3
It is important that this exactly matches the URL of the button link used previously. The only difference here is that you must omit the "#".
Don't forget to save your settings.

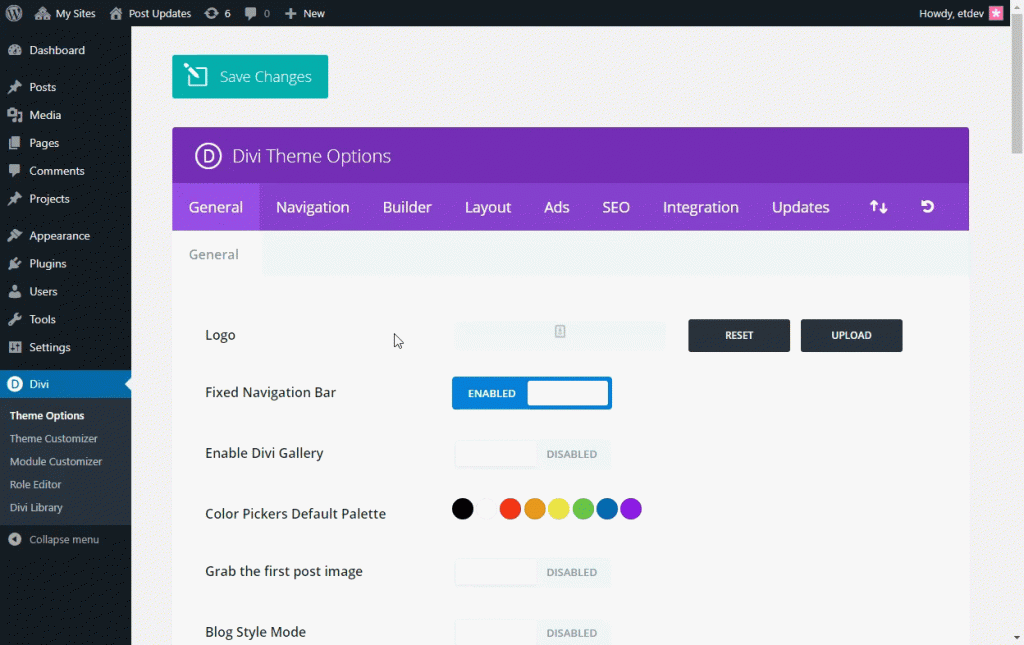
The last step is to add custom code to the body of our page. To do this, go to Divi Theme Options, open the Integration tab, then paste the following in the body section as shown in the GIF below.
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); You must wrap the code in the appropriate script tag.

You can now test your page to see if it works.

4. Enjoy the Divi Dot navigation
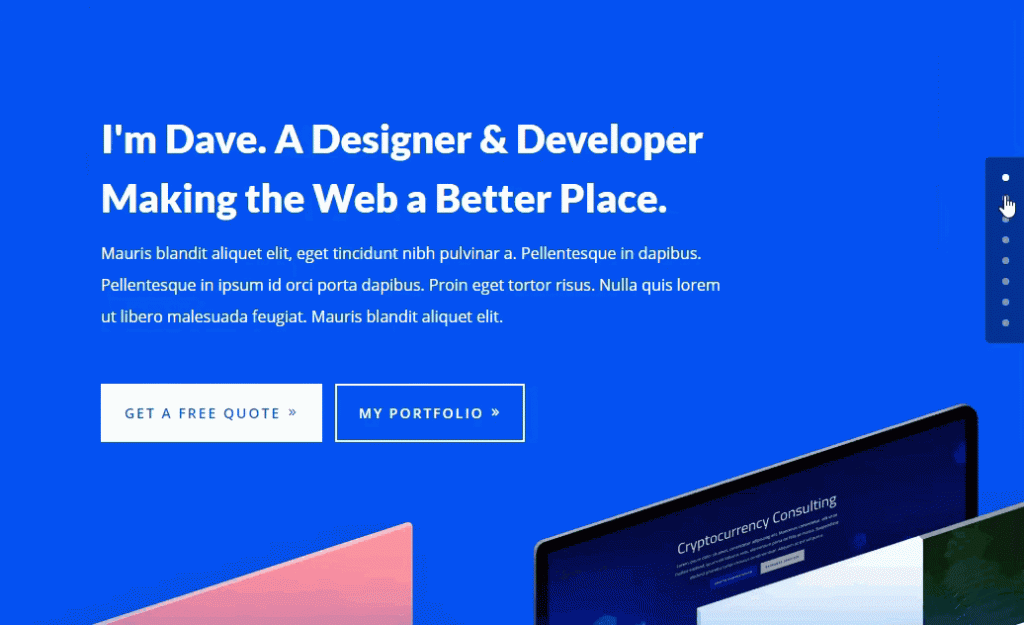
This is a fairly easy to activate but very effective feature for your site. This feature allows you to automatically create anchor links in the content of your website, especially from your sections. This saves you from having to add CSS section identifiers yourself. When you activate it, a transparent menu is automatically added to the side of your page. Just click on a dot to scroll to the corresponding page section.
To activate Divi Dot navigation, go to the DIVI settings at the top right of your page's editing screen, and set the dot navigation option to "ON".

5. Exit from one page to a section on another page
The moment you add CSS ID to page sections, DIVI gives you the ability not only to access those sections using menu anchor links, but also to access them from another page of your site. For this to work, you have to use the URL of the anchor link when creating a link on another page.
For example, suppose you created the Services section on a page on your site and want to access it from another page. The section ID could be "services" which would result in an anchor link like this: www.yourdomain.com/page/#services.

This is all in all what we can offer you to do with anchor links on your site with DIVI. It's interesting to see how much this feature is capable of when used effectively. But of course, in an EFFECTIVE way. Because you should not make the mistake of using it at all costs at the risk of losing your users.
We hope you can use these tips to improve your experience and that of your users on DIVI. If you want to hear about our future articles, please follow us on our Facebook and Twitter social pages.





