The footer area of your WordPress website is really significant. When used correctly, it can assist users in locating information and extending their presence on your website. Therefore, the WordPress footer should be well-designed and functional. In this post, we'll discuss four Divi footer elements that you can use in the footer of your website. Additionally, we'll look at how to incorporate them into Divi.

Although we're addressing four distinct pieces, each one has a variety of possible configurations. We'll present sixteen distinct possibilities, as well as various alternates to several of them. There are plenty of additional methods to build these four elements, but this should get you started.
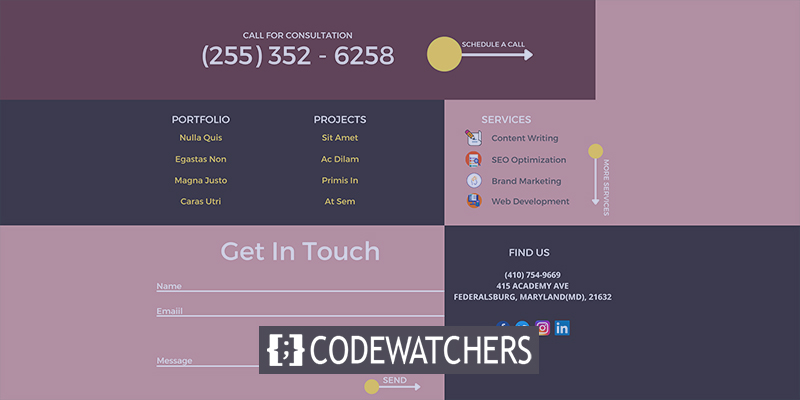
Footer Elements One : Contact Info
To begin, we'll study the contact information. This information enables customers to contact you and locate your physical location. While this information is frequently presented in-depth on a contact page, but it is also beneficial to have some of it in the footer. Shorter variations of this information work well as footer elements in Divi.
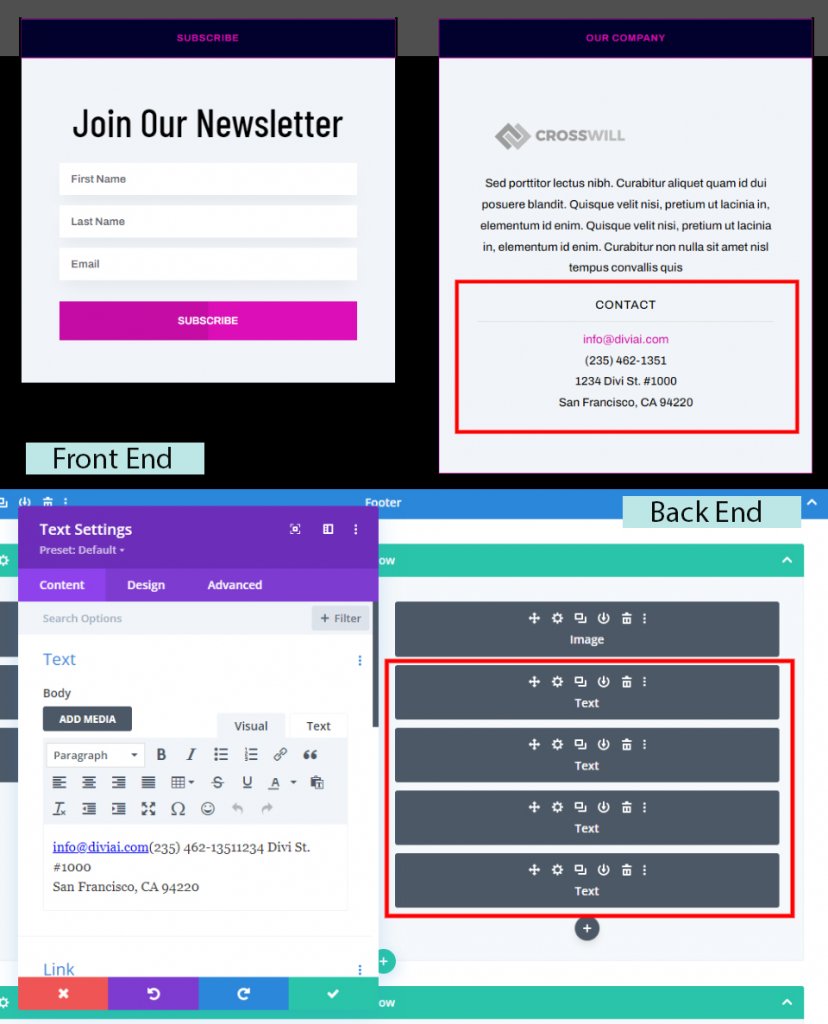
Basic Contact Info

The email address, phone number, and physical address are all considered to be basic contact information. In addition, you can add opening hours and other information to a store. These are frequently added in conjunction with separate text modules. Other modules provide distinguishing characteristics such as titles, dividers, and stylistic borders.
Create Amazing Websites
With the best free page builder Elementor
Start NowContact Form

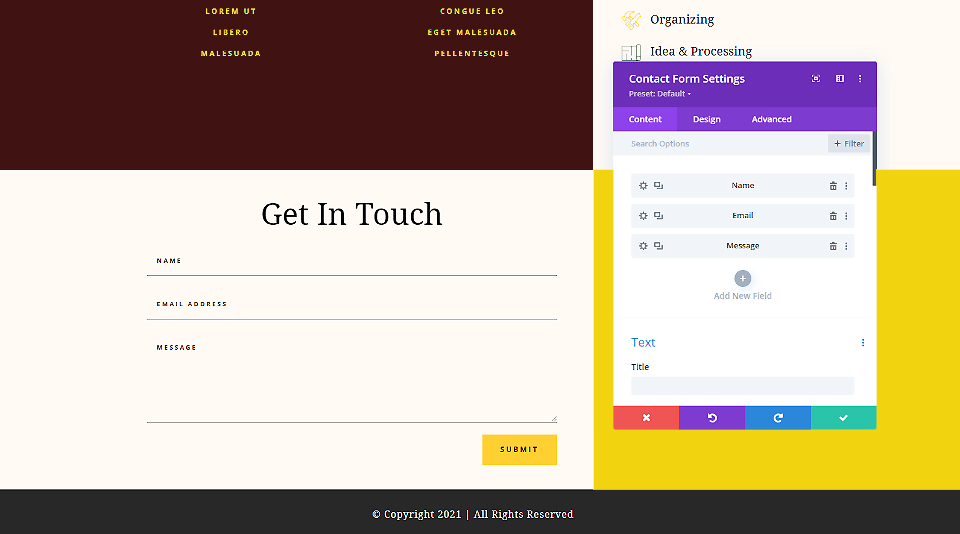
Include a contact form so that visitors can quickly contact you. This is accomplished through the use of a contact form module. Add as many fields as you wish, but keep the footer simple.
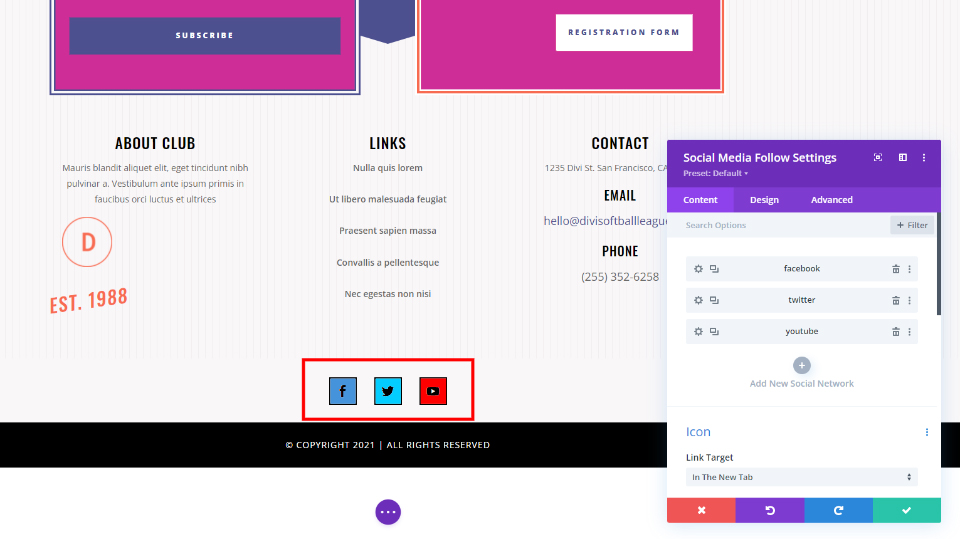
Social Media Follow

The social network follows buttons are an excellent addition to nearly any footer. Add them using the Social Media Follow feature, which allows you to select from over 30 social media platforms.
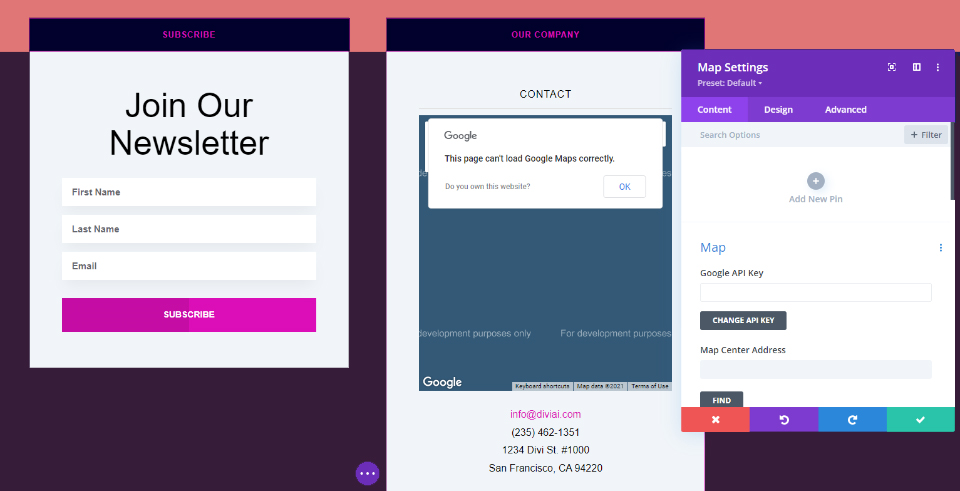
Map

Maps are excellent for directing you to your actual location or the site of an event. They're simple to integrate via a Map module. They might be full-width or take up only a single column. Additionally, you can incorporate Google Maps HTML into a Text or Code module.
Footer Elements Two : Call To Action
Following that are CTAs. Calls to action are effective footer components in Divi. By including a call-to-action in the footer, you have another opportunity to promote something critical to your business goals. This may take the shape of an email subscription, a membership, a link to your shop page, or a reminder to request information.
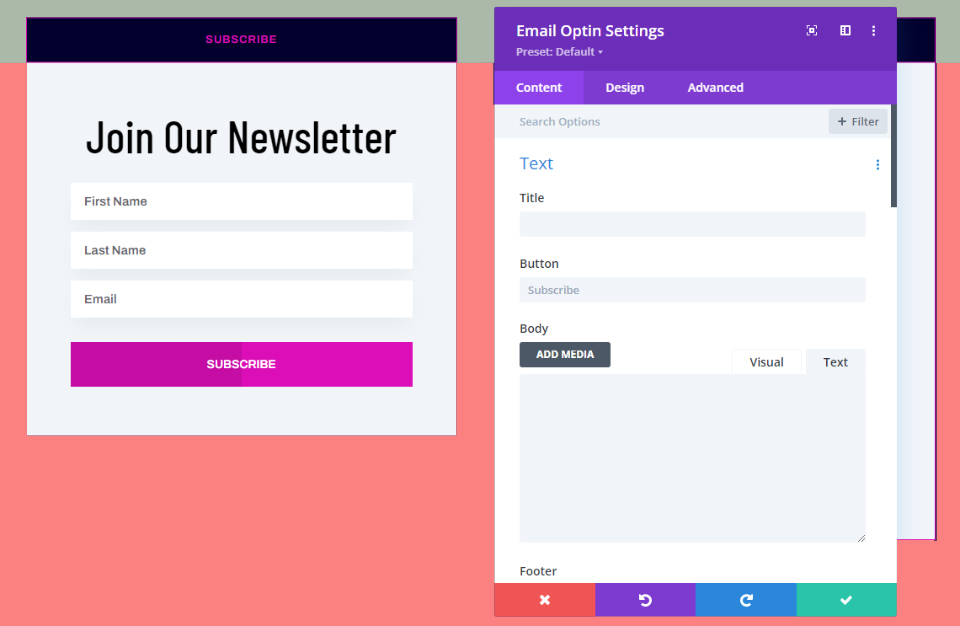
Subscription

Subscribing to your email list or newsletter is as simple as adding an Opt-in Email module. This one creates the title using a Text module, but you may also use the Email Optin module if you like.
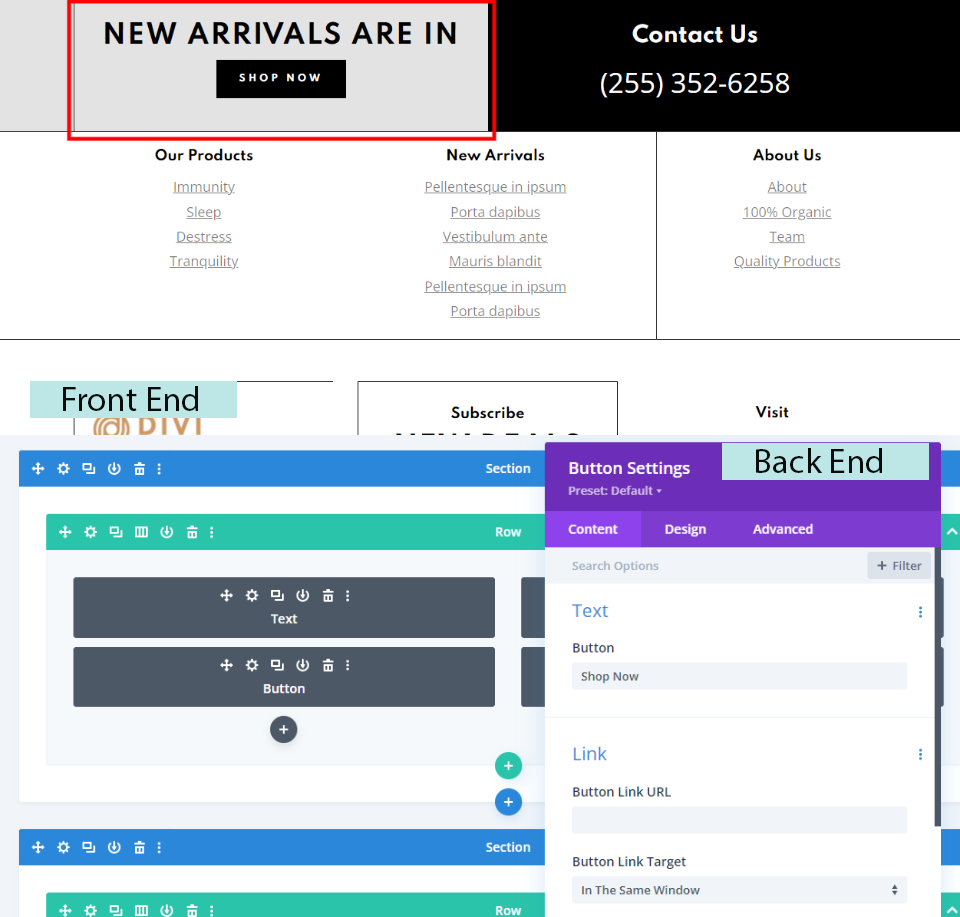
Purchase Call to Action

Create a link to your online store to notify visitors of your availability. The shopping CTA should be larger and more prominent than most other links. For example, they might be full-width or contained within a column. This one utilizes a Text module for the title and a Button module for the hyperlink. In addition, the column now has a background color.
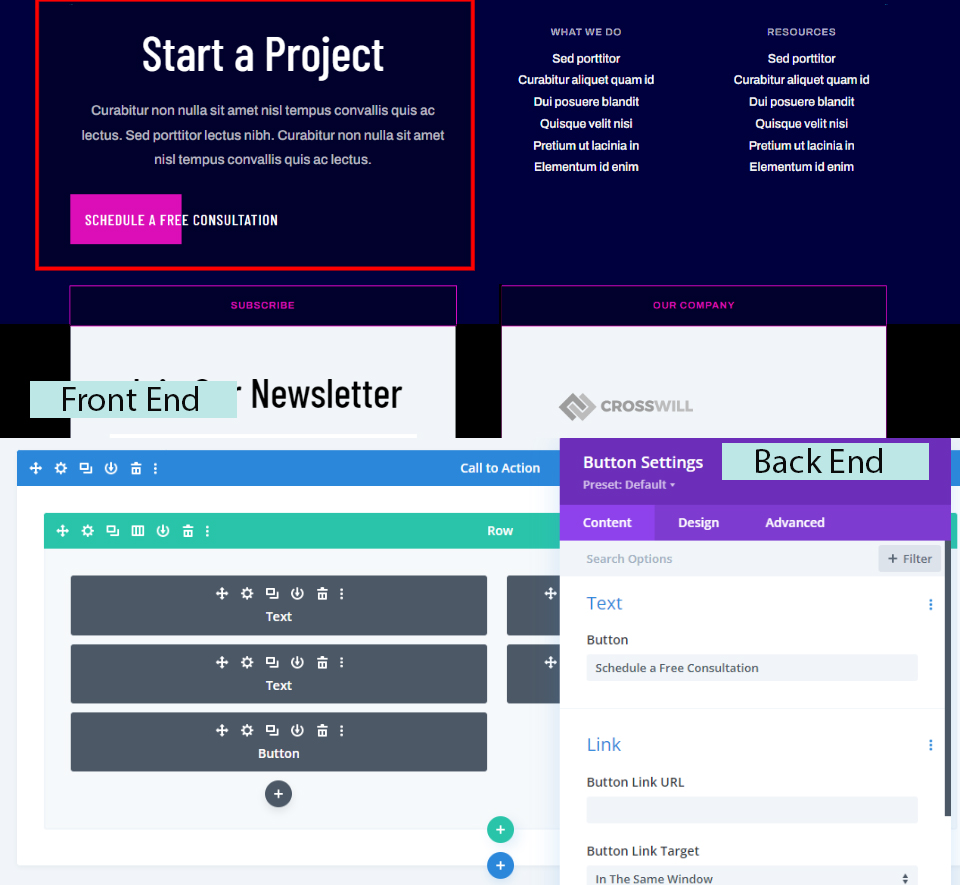
Project CTA

A project call to action might persuade a visitor to get a quote or contact you for additional information. They function best when they are larger than the surrounding elements yet remain basic and uncluttered. The CTA for this project was made using the Text and Button components. The button may direct you to another page that contains a contact form.
Footer Elements Three : Links
Following that, let's discuss links. Links are among the most frequently encountered features in a WordPress footer. They function wonderfully as Divi footer elements and are really simple to use. They can direct visitors to pages, posts, comments, products, events, and services, among other things. Furthermore, they can be created in a variety of methods.
Linked To Pages

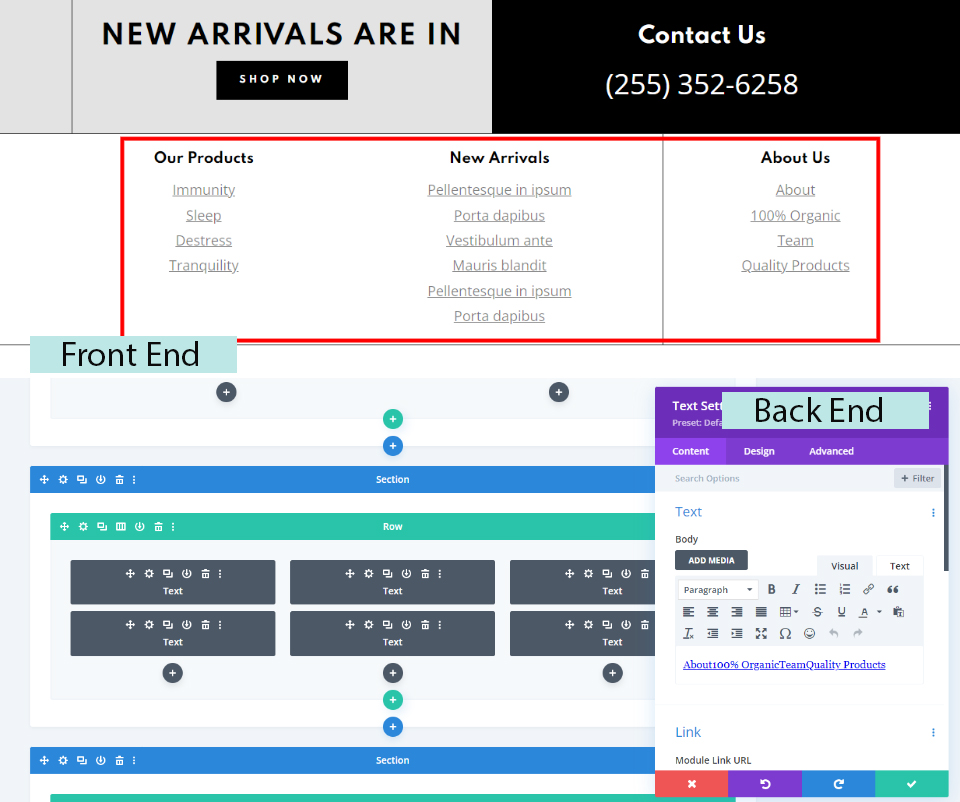
Links to specific items, legal information, information about your firm and staff, and your contact page, for example. Additionally, it is useful for connections to pages that you do not wish to include in your top menu. Typically, these linkages are generated manually. Text modules were used to build all of the links in this example.
Posts & Products

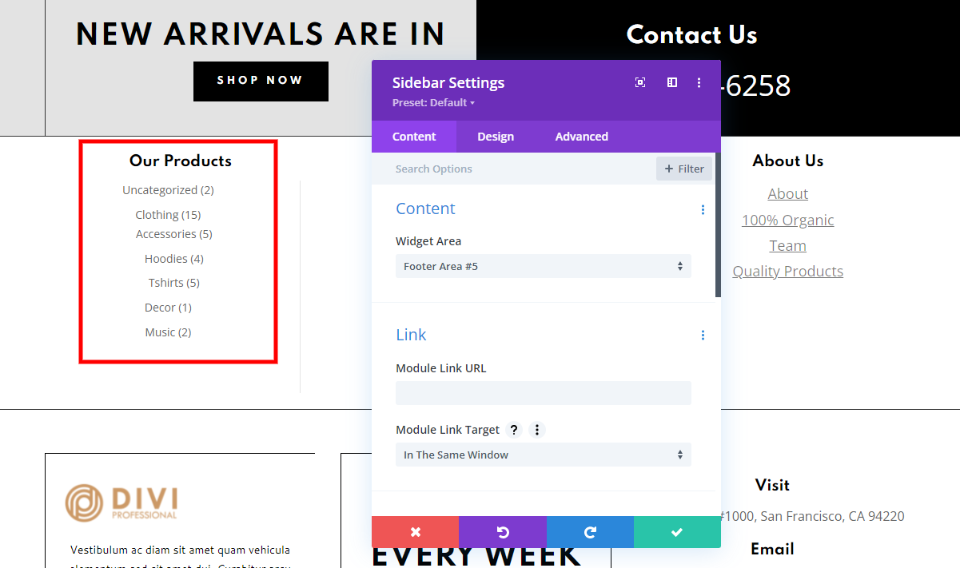
Footer will display a list of your most recent posts and products. Additionally, you can organize WooCommerce products by category, highlighted, hand-picked, or popularity. Add the appropriate widget to the WordPress widget area and then use a Sidebar module to add it to your Divi footer. This example demonstrates how to view the WooCommerce categories.
Navigation Menu

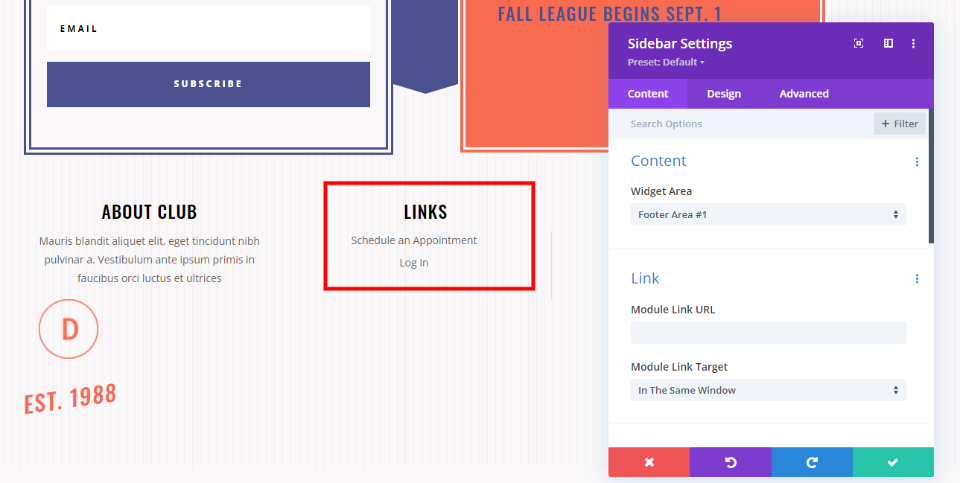
When the links are stacked, navigation menus look fantastic. In your Widgets screen, you may add a stacked navigation menu widget to a footer area and then use a Sidebar module in your Divi footer. Within the module's options, select the footer area. This creates a vertical stack of the navigation menu. Use a Menu module if you want the menu to display horizontally.
Services & More

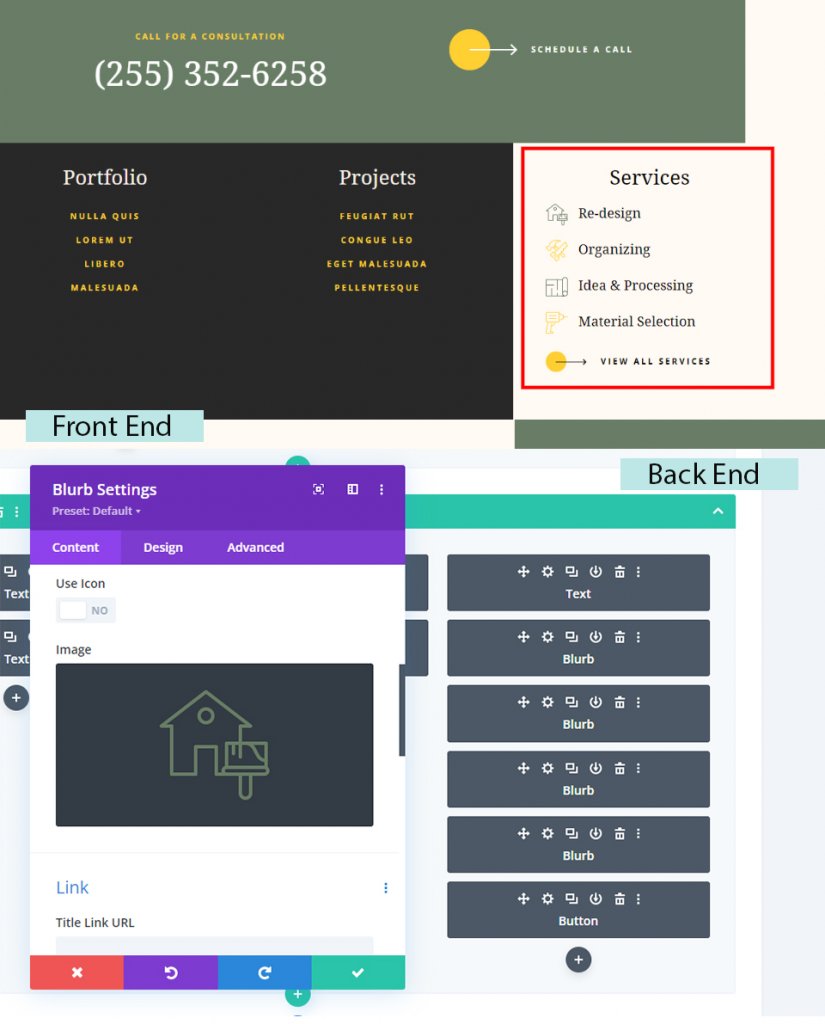
The footer is an excellent location to provide links to your services, projects, portfolio, biography, case studies, and upcoming events, among other things. They behave similarly to conventional links, except that you can highlight them with images or icons. Rather than linking to all of your projects and services, focus on a few key links. These Services links were generated using Blurb modules. They included a left-aligned image and a headline on the service's page. This example used text modules to construct the projects and portfolio links.
Footer Elements Four : Company Info
Finally, we'll examine Company data. This is one of the most critical footer elements in Divi. Frequently, this type of content does not fit comfortably elsewhere on the page. Additionally, this serves as a summary of the material. This contains copyright, the firm goal statement, company information, photographs of persons or items, and so on. Please keep it simple.
Copyright Notice

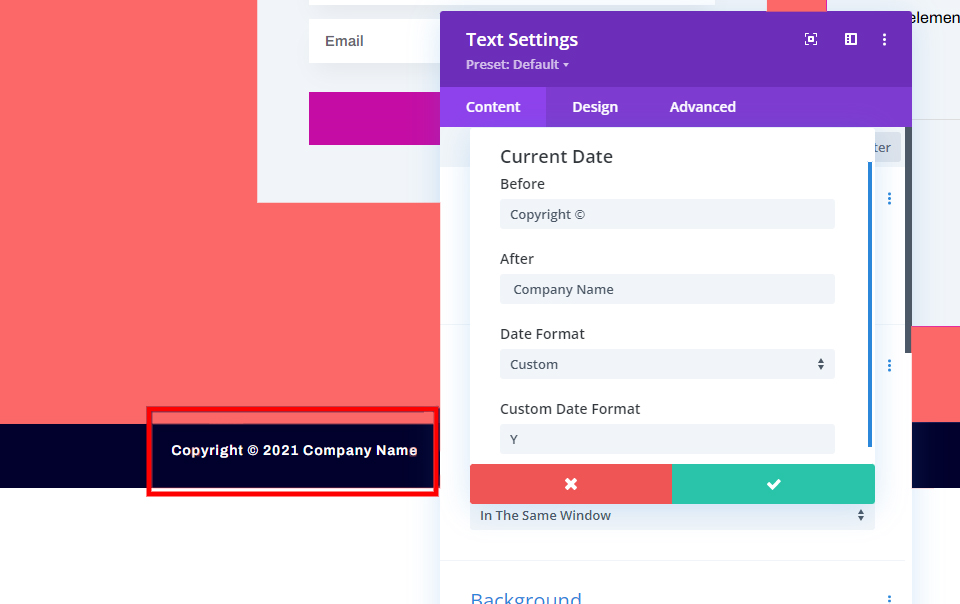
Typically, the copyright notice appears at the bottom of the footer. It is created using a Text module. You can enter the year manually or dynamically. To create a dynamic copyright date, click the icon in the Text module's content editor, choose the current date, select Custom as the Date Format, and enter Y as the Custom Date Format.
Mission Statement

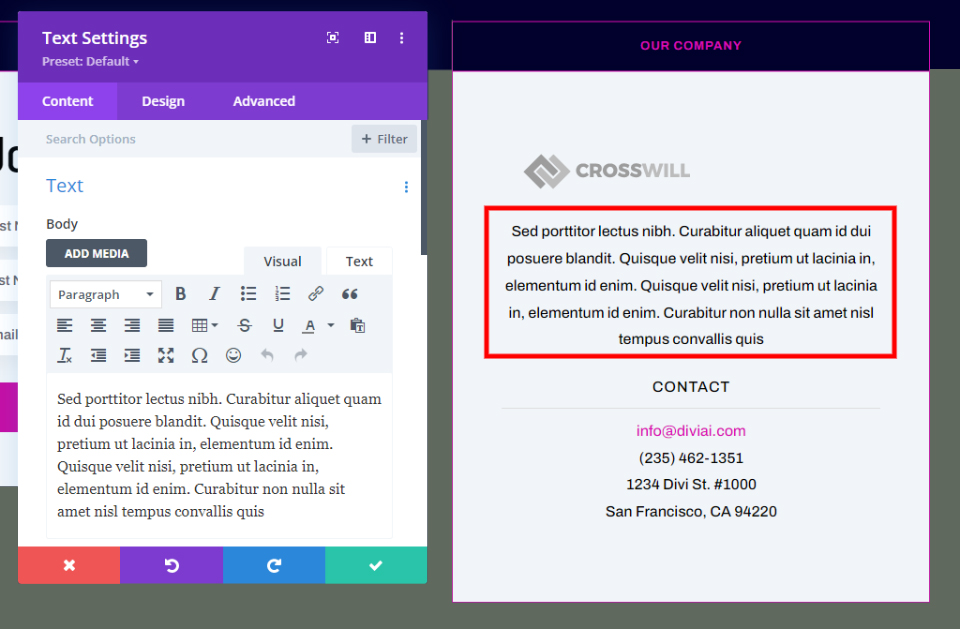
Mission statements can communicate a lot about your business. They're especially critical for organizations that assist others and take donations, such as charities and churches, relying on good relationships with contributors. In addition, mission statements are simple to incorporate using Text modules.
Branding

By including branding elements, such as a logo, you may remind visitors who you are. Utilize an Image module to include a logo.
Photo

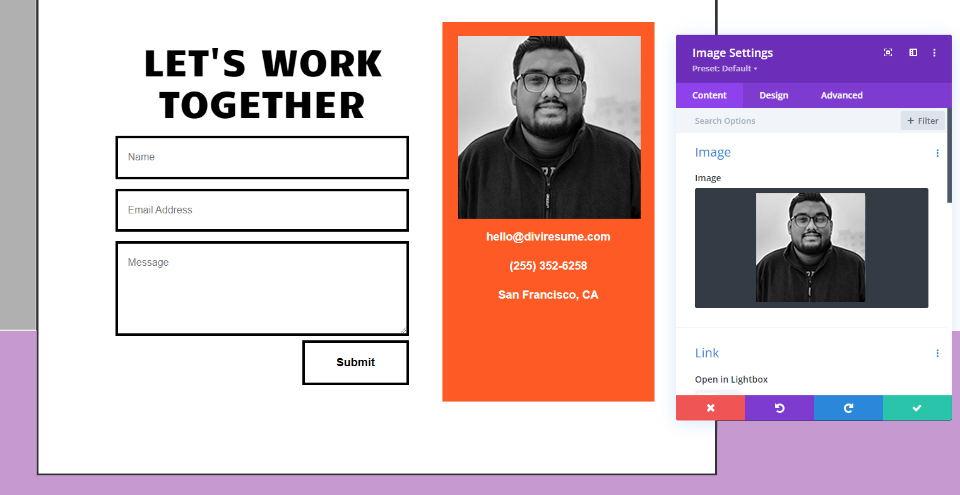
Photographs can be an excellent approach to establishing rapport with your audience. Along with text modules for your name or contact information, including an image module. Additionally, you can provide images of your products or a sample of your work. In the footer, one or two modest photographs are sufficient.
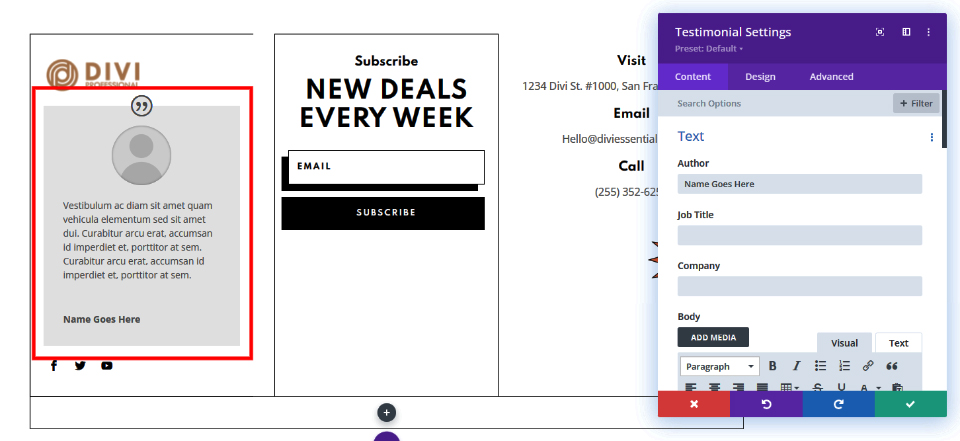
Testimonial

A testimonial can assist in establishing trustworthiness. Create one by including a Testimonial module. Additional slides can be added using a Slider module and set to display one at a time. Keep them brief.
Final Thoughts
That concludes our study of four Divi footer features that cannot be overlooked on your website and how to incorporate them. The specifics of the elements are left to you, but every footer must contain these four. While these examples demonstrate one technique of creating these items, they can also be built through the use of different modules and footer positions. There is a great deal of latitude regarding what these are and how they are created. Make sure that the footer section is not cluttered. Separate the components and footer parts using borders and different background colors. By incorporating these four critical footer features using the Divi Theme Builder, you can increase the value and utility of your footer for your visitors.





