Ist Ihnen bekannt, dass die Kontaktseite derzeit auf den meisten Websites als unterschätzt angesehen wird? Die meisten Websitebesitzer verstehen nicht, wie wichtig diese Seite ist. Dies ist ein kleiner Ort, an dem Besucher Ihrer Website Antworten auf ihre Fragen von Ihnen erhalten.

Tag für Tag achtet niemand auf diesen wichtigen Teil, da er unbedeutend ist, und die Benutzerinteraktion ist geringer, da die Platzierung der Seite nicht ordnungsgemäß erfolgt.
Um dieses Problem zu beheben, müssen wir verstehen, wie eine richtige Kontaktseite erstellt wird. In diesem Tutorial erfahren Sie, wie Sie mit Elementor Page Builder eine schöne Kontaktseite erstellen.
Was macht die beste Kontaktseite
Da Kontaktseiten eine große Rolle für den Erfolg einer Website spielen, müssen wir uns auf verschiedene Dinge konzentrieren, um dies zu erreichen. Hier werden wir über einige wichtige Dinge sprechen, die beim Erstellen einer guten Kontaktseite eine wichtige Rolle spielen. Sie müssen sie daher kennen, bevor Sie eine Kontaktseite über Elementor erstellen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Links zu Kontaktseiten sind ein Muss für jeden Partner, der für ein Programm wirbt. In der Fußzeile jeder Seite einer Website sollte sich ein Link befinden. Wenn Platz verfügbar ist, ist es ratsam, ein Kontaktformular in der Kopfzeile zu behalten.
- Für produktbasierte Websites: Wenn Sie ein Produkt oder eine Dienstleistung auf Ihrer Website verkaufen, ist es besser, einen Link zu einer FAQ-Seite zu Dokumentation oder Service bereitzustellen, da viele Personen Sie kontaktieren, um Informationen zu diesen Dingen zu erhalten. Wenn Sie diese im Voraus bereitstellen, wird dies für die Besucher als zuverlässig angesehen.
- Versuchen Sie, Ihrer Website eine Mobiltelefonnummer, eine E-Mail-Adresse und eine Postanschrift hinzuzufügen. Dadurch wird Ihre Kontaktseite für Ihre Benutzer aktiver.
- Vermeiden Sie unnötige Felder in Ihrem Kontaktformular, damit Ihre Besucher verstehen, dass es einfacher ist, Sie zu erreichen. Es gibt viele gute Kontaktformularersteller wie Gravity und WPforms, die mit WordPress hervorragend funktionieren.
- Entwickler machen oft einen Fehler, das heißt, sie machen eine langweilige Kontaktseite. Dies ist überhaupt nicht möglich, da dadurch das Engagement der Besucher auf der Website verringert wird. Heute werden wir sehen, wie man eine Inhaltsseite durch Elementor attraktiv macht.
- Nachdem Sie auf die Schaltfläche "Senden" des Kontaktformulars geklickt haben, werden die Benutzer zu einer leeren Seite mit nichts weitergeleitet. Dies erzeugt in den Köpfen der Benutzer einen negativen Eindruck, dass Sie sich nicht um sie kümmern. Stellen Sie immer eine Dankes-Popup-Bestätigung bereit, damit sich Ihre Benutzer geschätzt fühlen.
- Es steht nirgends geschrieben, dass Ihre Kontaktseite nicht interaktiv sein kann. Sie können alle Felder hinzufügen und mit atemberaubenden Vorlagen und Animationen attraktiv gestalten, oder Sie können einige zusätzliche Dinge wie Google Map als Standort hinzufügen. Es liegt ganz bei Ihnen.
Wenn Ihr Kontaktformular diese Regeln widerspiegelt, wird dies den Zweck Ihrer Website verbessern. Jetzt lernen wir, wie man mit Hilfe dieser Elemente eine optisch ansprechende Kontaktseite erstellt. Wir brauchen keine Codierung dafür.
Erstellen Sie ein Kontaktformular mit Elementor
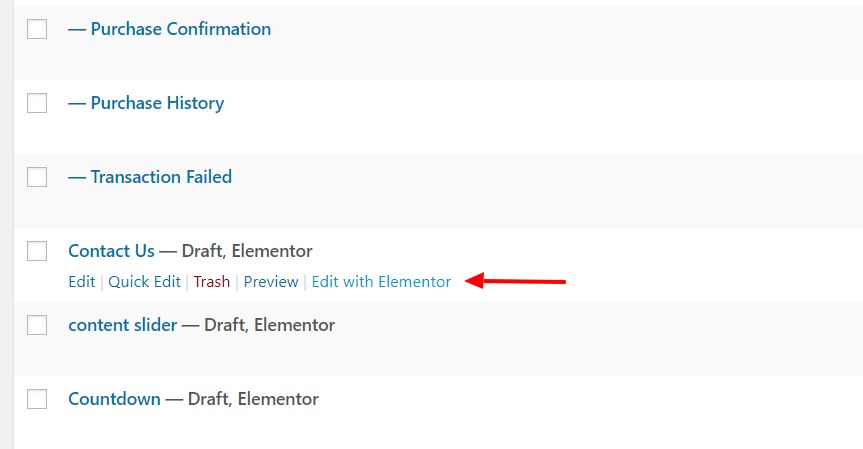
Wir werden unsere Kontaktseite mit Elementor Page Builder und Power Pack Add-On für Elementor gestalten. Installieren Sie diese Plugins und aktivieren Sie sie. Gehen Sie nun zu Ihrem Dashboard und wählen Sie Seiten aus den linken Optionen. Gehen Sie nun zu Ihrer Kontaktseite und wählen Sie Mit Elementor bearbeiten.

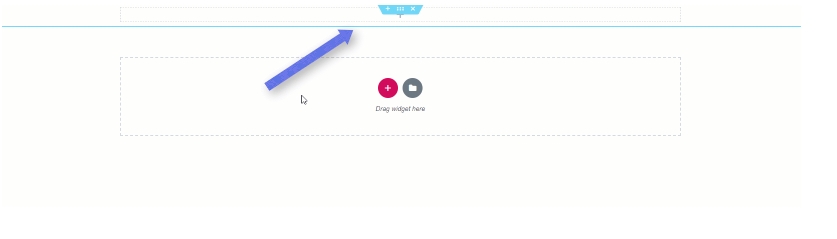
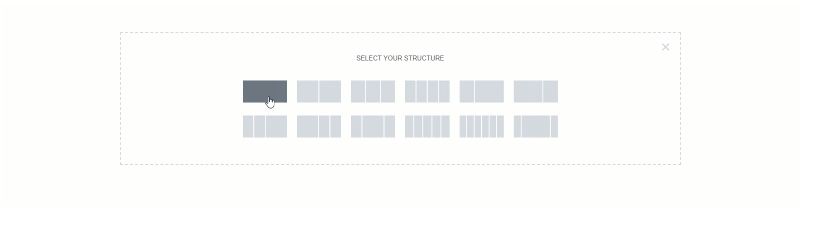
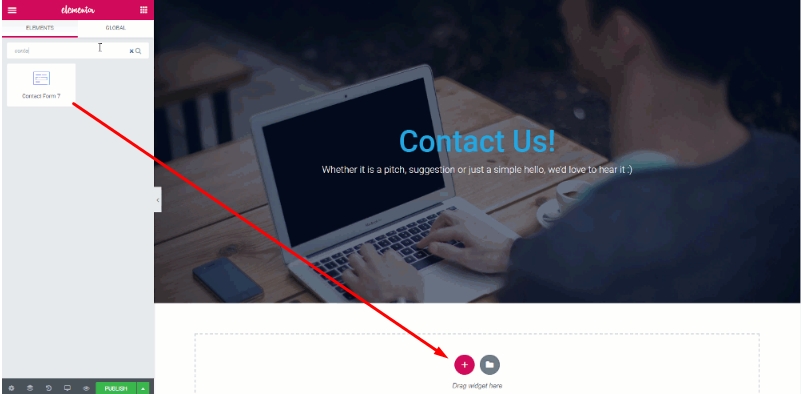
Wir beginnen mit dem Hinzufügen von Bildern oben auf der Seite und betiteln sie. Klicken Sie dazu auf "+" oder "Neuen Abschnitt hinzufügen" und fügen Sie Ihrer Webseite eine einzelne Spalte hinzu.


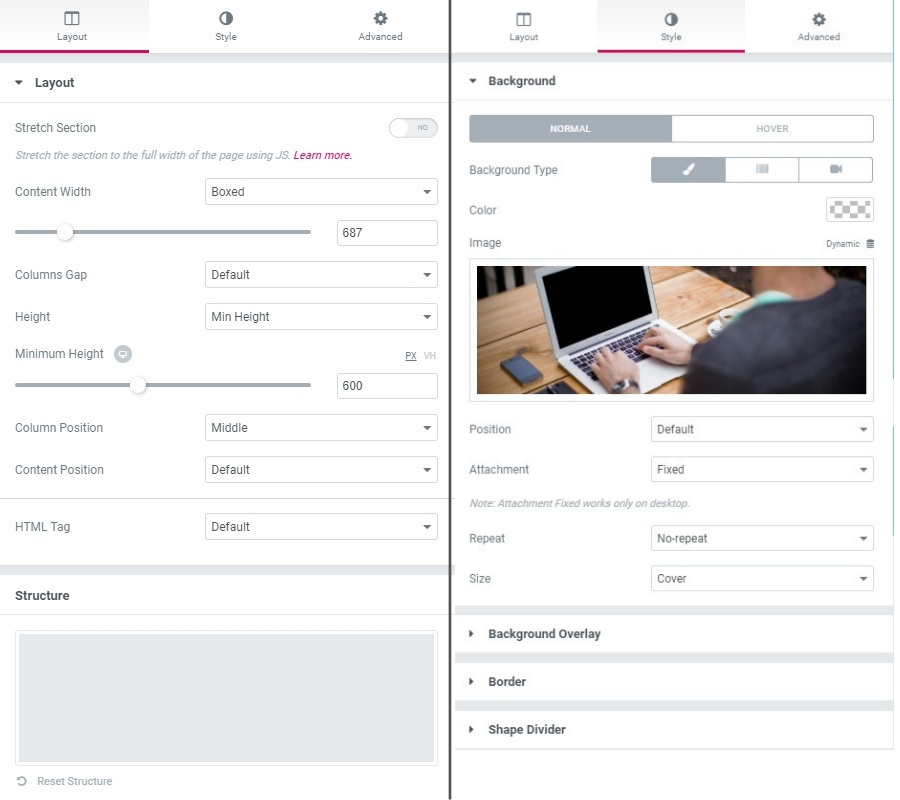
Klicken Sie nun auf Zeileneinstellungen und fügen Sie der Zeile auf der Registerkarte Stil ein Hintergrundbild hinzu. Um das Bild und die Zeile besser sichtbar zu machen, müssen Sie die Höhe der Zeile auf der Registerkarte Layout ändern. Die Höhe sollte mindestens 600 betragen. Fügen Sie nun auch eine weitere Hintergrundüberlagerung hinzu und stellen Sie die Deckkraft .57 auf der Registerkarte Stil ein.

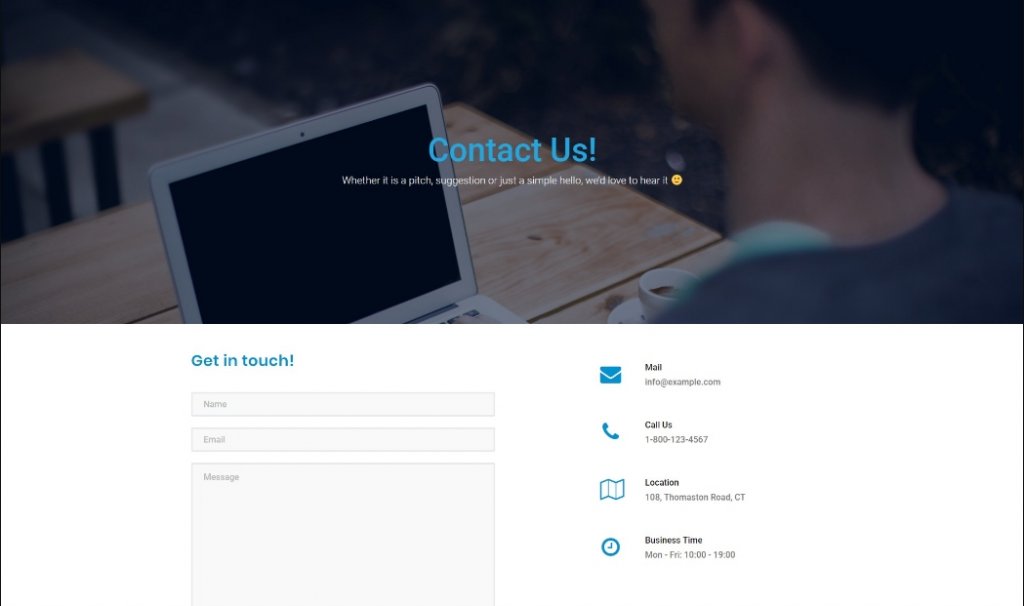
Ziehen Sie nun aus dem PowerPack-Add-On-Paket ein Widget mit zwei Überschriften und legen Sie es in der Zeile ab. Ändern Sie das Aussehen und Design des Textes nach Bedarf. Hier dreht sich alles um Ihre Kreativität. Sie können es so machen, wie wir es gemacht haben oder wie Sie möchten.

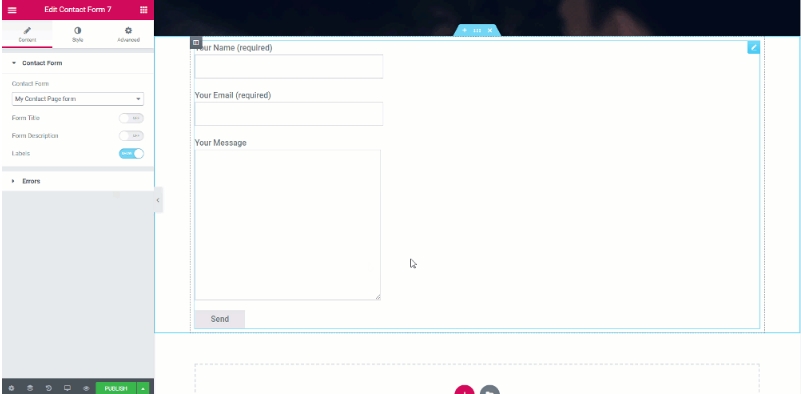
Jetzt ist es Zeit, ein zuverlässiges Kontaktformular auf dieser Seite zu verwenden. Im Allgemeinen verwende ich Contact Form 7, aber Sie können mit beliebigen Plugins wie - Gravity Forms, Caldera Forms, Ninja Forms oder WPforms arbeiten. Stellen Sie sicher, dass Sie es installieren und aktivieren, bevor Sie fortfahren. Sie können auch Kontaktformular 7 installieren und unsere gestaltete Seite aktualisieren, um dieses Plugin zu verbinden.


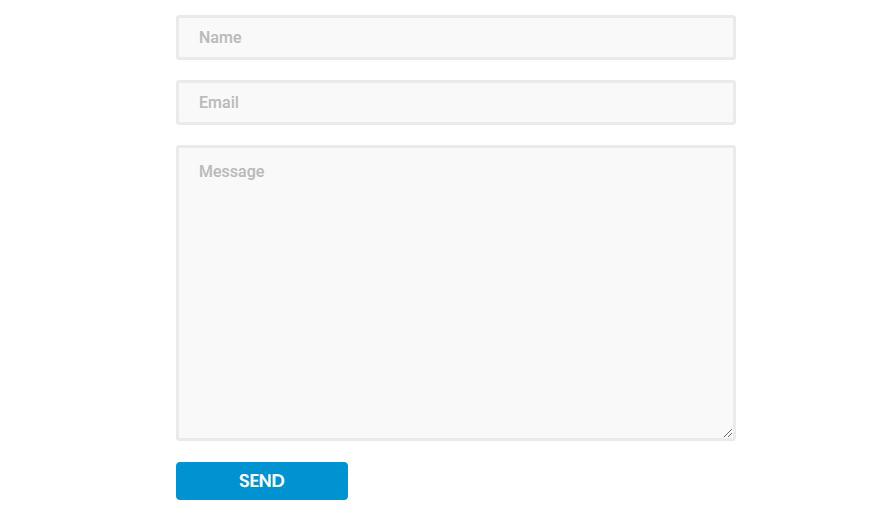
Jetzt müssen Sie das Formular anpassen. Sie können die Titel mit der Umschalttaste deaktivieren und auf der Registerkarte Stil die Farbe, den Hintergrund, die Typografie, die Breite und den Abstand des Formulars ändern. Ich habe einige Änderungen am folgenden Kontaktformular vorgenommen:
- Die Hintergrundfarbe und die Textfarbe für die Felder wurden geändert und der Abstand auf 20 erhöht.
- Den Feldern Rahmen hinzugefügt und der Rahmenradius geändert.
- Die Textfarbe des Platzhalters wurde geändert.
- Für die Schaltfläche "Senden" habe ich die Breite auf 170 geändert und auch die Farbe geändert.
- Rand- und Hover-Effekte auf der Schaltfläche hinzugefügt.
Wie ist es? Erzähl uns.

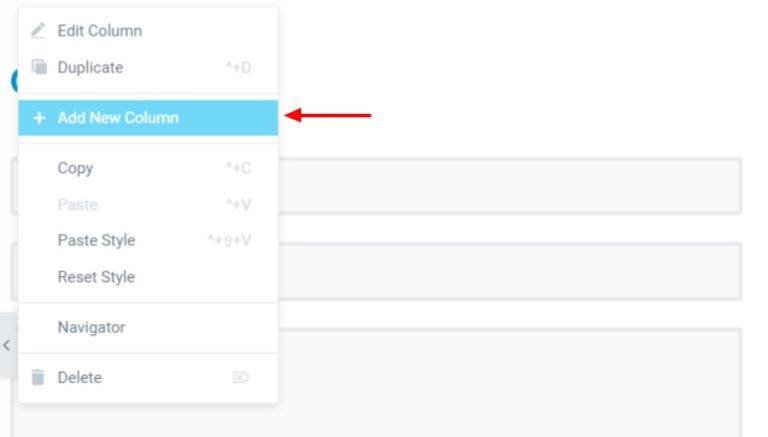
Jetzt reicht es nicht mehr aus, nur das Kontaktformular auf der Seite Kontakt zu verwenden. Sie müssen weitere Informationen bereitstellen, damit Ihre Benutzer Sie auch ohne dieses Kontaktformular erreichen können. Wir werden eine weitere Spalte in derselben Zeile hinzufügen und dort das Info-Listen-Widget hinzufügen.

Ziehen Sie nun das Info-Listen-Widget auf die Seite und legen Sie es dort ab.
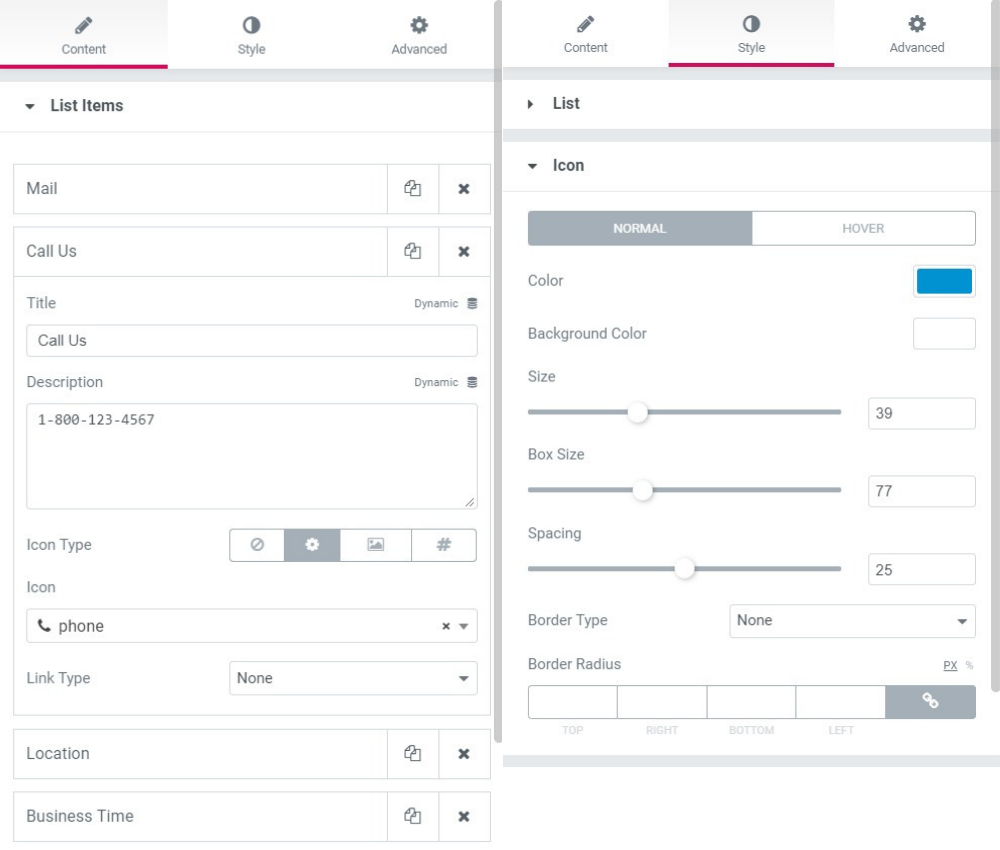
Ersetzen Sie die Symbole, Farben, Texte, Abstände und Auffüllungen aus den jeweiligen Einstellungen. Für diese Liste habe ich die folgenden Einstellungen geändert:
- Symbol, Beschreibung und Titel wurden geändert.
- Gegenstandsabstand: 30
- Symbolgröße, Kastengröße und Abstand 39, 77 bzw. 25.
- Titel, Beschreibung und Symbolfarbe wurden auf der Registerkarte "Stil" geändert.
- Polsterung oben und unten hinzugefügt: 50

Sie können jetzt den gleichen Wert wie oben erwähnt beibehalten oder nach Belieben ändern. Nachdem Sie alles geändert haben, sieht das Formular sehr ähnlich aus.

Letzte Worte
Sie haben also erfolgreich gelernt, eine schöne Kontaktseite zu gestalten. Wie denkst du darüber, das selbst zu tun? Wenn weitere Änderungen oder Verfeinerungen erforderlich sind, kann dies sehr einfach über Elementor erfolgen. Wenn Sie der Kontaktseite ein weiteres Element hinzufügen möchten, können Sie dies über die Powerpack Elementor Add-on tun. Viel Glück mit Ihrer Website.





