WordPress ist eine bekannte Plattform zum Entwickeln und Verwalten von Websites, Blogs und Online-Marktplätzen. Eine der Funktionen von WordPress ist die Möglichkeit, das Erscheinungsbild Ihrer Website mithilfe von Designs und Plugins zu ändern. Es kann jedoch vorkommen, dass Sie Änderungen an Ihrer Website vornehmen möchten, auf die über den WordPress-Administrator nicht sofort zugegriffen werden kann, z. B. die Ränder.
Ränder sind die Abstände zwischen den Grenzen Ihrer Site und dem Inhaltsbereich. Sie können sich auf das Erscheinungsbild und die Haptik Ihrer Site auswirken und darauf, wie viel Platz Sie zum Anzeigen Ihrer Informationen haben. Durch Ändern der Ränder auf Ihrer Site können Sie ein ausgewogeneres und harmonischeres Layout erzielen.
So ändern Sie die Ränder
Es gibt zwei Hauptmethoden, um die Ränder in WordPress zu ändern: mithilfe von CSS-Code oder mithilfe eines Plugins . In diesem Blogbeitrag erklären wir beide Methoden und zeigen Ihnen, wie Sie sie auf Ihrer Website anwenden.
Methode 1: Verwenden von CSS-Code
CSS steht für Cascading Style Sheets und ist eine Sprache, die bestimmt, wie HTML-Elemente auf einer Webseite angezeigt werden. Indem Sie dem Design Ihres Designs einige benutzerdefinierte Regeln hinzufügen, können Sie die Ränder Ihrer Site mithilfe einer CSS-Datei code.css oder des Abschnitts „Zusätzliches CSS“ des WordPress Customizer anpassen.
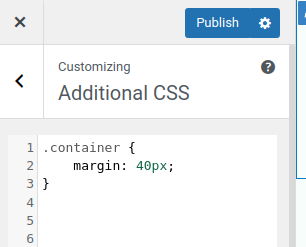
Um auf den Abschnitt „Zusätzliches CSS“ zuzugreifen, gehen Sie in Ihrem WordPress-Dashboard zu Darstellung > Anpassen > Zusätzliches CSS . Dort sehen Sie ein Feld, in das Sie Ihren benutzerdefinierten CSS-Code eingeben können.


Um die Ränder Ihrer Site anzupassen, müssen Sie das Element anvisieren, das Ihren Inhaltsbereich enthält. Der Name dieses Elements kann je nach Design unterschiedlich sein, ist aber allgemein als „ .container “, .content oder „.site-content “ bekannt.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenSie können Ihre Site mit einem Browsertool wie Chrome DevTools oder Firefox Developer Tools analysieren, um den Namen dieses Elements zu ermitteln.
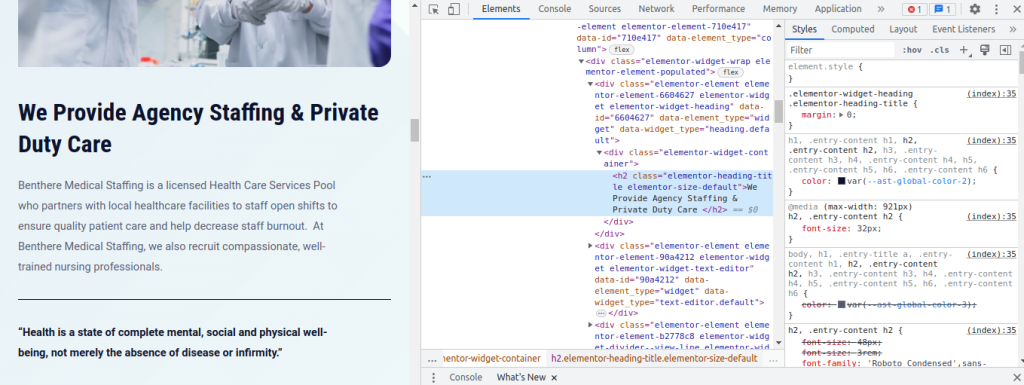
Um auf DevTools zuzugreifen, drücken Sie die Taste F12 oder klicken Sie mit der rechten Maustaste und klicken Sie auf „Untersuchen“ . Es wird als Fenster in der linken Seitenleiste oder unten geöffnet, je nachdem, wie Ihr Browser angepasst ist. Das folgende Bild zeigt, wie ein DevTool aussieht:

Sobald Sie ermittelt haben, welches Element Ihren Inhaltsbereich enthält, können Sie dessen Ränder mithilfe des Margin-Attributs anpassen. Je nachdem, wie viele Seiten Sie anpassen möchten, kann die Margin-Eigenschaft einen, zwei, drei oder vier Werte annehmen. Ein Beispiel:
- Rand: 20px; // Dadurch wird ein Rand von 20 Pixeln auf alle vier Seiten des Elements angewendet.
- Rand: 20px 10px; // Dadurch wird ein Rand von 20 Pixeln auf die Ober- und Unterseite und ein Rand von 10 Pixeln auf die linke und rechte Seite des Elements angewendet.
- Rand: 20px 10px 15px; // Dadurch wird ein Rand von 20px auf der Oberseite, ein Rand von 10px auf der linken und rechten Seite und ein Rand von 15px auf der Unterseite des Elements angewendet.
- Rand: 20px 10px 15px 5px; // Dadurch wird ein Rand von 20px auf der Oberseite, ein Rand von 10px auf der rechten Seite, ein Rand von 15px auf der Unterseite und ein Rand von 5px auf der linken Seite des Elements angewendet.
Sie können die Randwerte optional in alternativen Einheiten angeben, z. B. Pixel (px), Prozent (%), Ems (em), Rems (rem) oder Ansichtsfenstereinheiten (vw oder vh). Als Beispiel:
- Rand: 5 %; // Dadurch wird ein Rand angewendet, der 5 % der Breite oder Höhe des übergeordneten Elements entspricht.
- 2em Rand; // Dadurch wird ein Rand angewendet, der der doppelten Schriftgröße des Elements entspricht.
- 1rem-Rand; // Dadurch wird der Rand auf die Schriftgröße des Stammelements eingestellt (normalerweise HTML).
- 2vw-Rand; // Es wird ein Rand von 2% der Ansichtsfensterbreite angewendet.
- 2vh-Rand; // Es wird ein Rand von 2% der Ansichtsfensterhöhe angewendet.
Hier ist ein Beispiel, wie Sie CSS-Code verwenden können, um die Ränder Ihrer Site zu ändern:

Dadurch wird auf alle vier Seiten Ihres Inhaltsbereichs ein Rand von 40 Pixel angewendet.
Methode 2: Verwenden eines Plugins
WordPress bietet eine Auswahl an Plugins, die das Ändern von Rändern für Benutzer, die einen benutzerfreundlicheren Ansatz bevorzugen, einfacher machen. Ein häufig verwendetes Plugin hierfür ist „Simple CSS“. So können Sie es verwenden:
Schritt 1: Installieren und aktivieren Sie das Plugin

Navigieren Sie in Ihrem WordPress-Dashboard zu „Plugins“ und klicken Sie auf „Neu hinzufügen“. Installieren Sie das Plugin „ Simple CSS “, indem Sie danach suchen. Aktivieren Sie es, sobald es installiert wurde.
Schritt 2: Zugriff auf die Plugin-Einstellungen
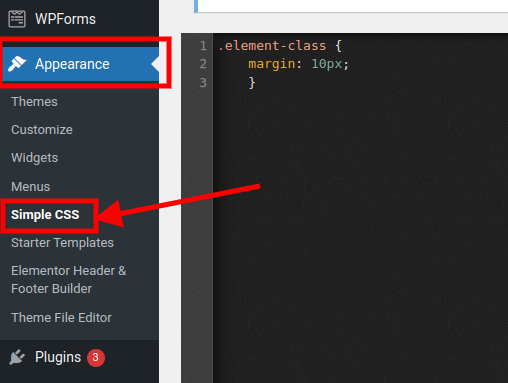
Nachdem Sie das Plugin aktiviert haben, suchen und klicken Sie im linken Menü auf „Darstellung“. Wählen Sie dann „Einfaches CSS“ aus.
Schritt 3: Randstil hinzufügen
Sie können Ihren benutzerdefinierten CSS-Code wie unten hinzufügen, um den Rand zu ändern.

Schritt 4: Änderungen speichern
Klicken Sie auf die Schaltfläche „Speichern“, sobald Sie mit der Anpassung der Ränder fertig sind.
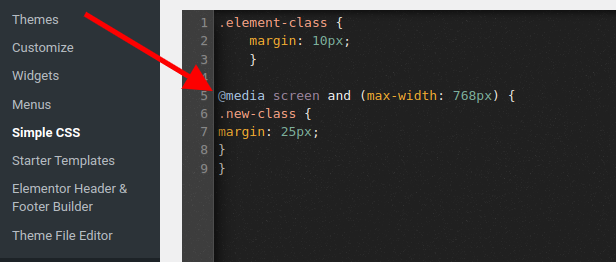
Implementieren von Medienabfragen
Sie können auch CSS-Medienabfragen verwenden, um die Ränder an unterschiedliche Bildschirmgrößen und Geräte anzupassen. Diese Funktion ist für responsives Design und Randoptimierung äußerst nützlich.

Letztes Wort
In diesem Blogbeitrag haben wir erläutert, wie Sie die Ränder in WordPress mithilfe verschiedener Ansätze ändern können. Wir haben gesehen, wie Sie den Abstand um Ihren Inhalt mithilfe von benutzerdefiniertem CSS und Plugins ändern können.
Durch Ändern der Ränder auf Ihrer Website können Sie das Layout und den Stil sowie die Lesbarkeit und Benutzerfreundlichkeit verbessern. Wir hoffen, dass Sie diese Ratschläge hilfreich fanden und dass Sie die beste Lösung für Ihre Anforderungen gewählt haben.





