Ein Favicon ist ein kleines Symbol, das neben dem Titel Ihrer Website im Browser-Tab erscheint. Es hilft Ihren Besuchern, Ihre Website zu identifizieren und steigert den Bekanntheitsgrad Ihrer Marke. Manchmal stellen Sie jedoch möglicherweise fest, dass Ihr Favicon nicht in WordPress angezeigt wird, selbst nachdem Sie es korrekt hochgeladen haben. Dies kann frustrierend und verwirrend sein, insbesondere wenn Sie Zeit und Mühe darauf verwendet haben, ein einzigartiges Favicon für Ihre Website zu entwerfen.
In diesem Blogbeitrag zeige ich Ihnen, wie Sie das Problem, dass das Favicon WordPress nicht anzeigt, in ein paar einfachen Schritten beheben können. Sie erfahren, wie Sie Ihren Browser-Cache leeren, Ihre Theme-Einstellungen überprüfen und mithilfe eines Plugins die Anzeige Ihres Favicons erzwingen. Am Ende dieses Beitrags können Sie Ihr Favicon in WordPress sehen und die Vorteile eines benutzerdefinierten Symbols für Ihre Website genießen. Lass uns anfangen!
Vorteile eines Favicons auf Ihrer Website
Ein Favicon ist ein kleines Symbol, das neben dem Namen Ihrer Website in Browser-Tabs, Lesezeichen und Mobilgeräten angezeigt wird. Ein Favicon auf Ihrer WordPress-Website kann mehrere Vorteile haben, wie zum Beispiel:
- Dadurch wirkt Ihre Website professioneller und glaubwürdiger, was das Vertrauen und die Loyalität der Kunden steigern kann.
- Es hilft Benutzern, Ihre Marke leicht zu erkennen und wiederzuerkennen, insbesondere wenn sie mehrere Tabs geöffnet haben oder Ihre Website auf ihrem Startbildschirm speichern.
- Es verbessert das Benutzererlebnis und die Benutzerfreundlichkeit Ihrer Website, indem es einen visuellen Hinweis und ein einheitliches Designelement bietet.
- Es kann sich auch positiv auf Ihre SEO auswirken, indem es Ihre Klickrate verbessert und Ihre Absprungrate verringert.
So beheben Sie das Problem, dass das Favicon in WordPress nicht angezeigt wird
Wir werden uns verschiedene Methoden ansehen, die Ihnen bei der Lösung Ihres Favicon-Problems helfen werden.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenEinige dieser Methoden umfassen:
- Laden Sie das Favicon-Bild erneut in WordPress hoch
- Installieren Sie das Plugin „ Really Simple SSL “.
- Leeren Sie Ihren Cache
Laden Sie das Favicon-Bild erneut in WordPress hoch
Versuchen Sie, das Symbolbild Ihrer Website zu löschen und erneut hochzuladen, bevor Sie umfassendere Korrekturen vornehmen.
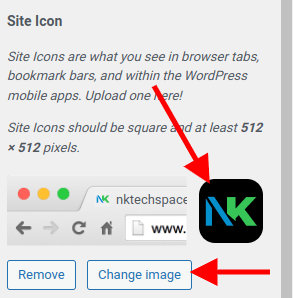
Verwenden Sie beim erneuten Hochladen des Symbols einen anderen Bilddateinamen als in der vorherigen Version. Denken Sie auch daran, die Anforderungen an Favicon-Bilder zu berücksichtigen. Das Bild sollte quadratisch und mindestens 512512 Pixel groß sein und die Datei sollte entweder im JPEG- oder PNG-Format vorliegen.
Sobald Ihr Bild fertig ist, navigieren Sie zu „Darstellung“ > „Anpassen“ und dann zu „Site-Identität“ . Scrollen Sie nach unten, bis Sie den Bereich „Site-Symbol“ erreichen, und klicken Sie dann auf „Bild ändern“ .

Navigieren Sie abschließend zur Registerkarte „Medienbibliothek“, um die vorherige Version zu suchen und zu entfernen, und navigieren Sie dann zur Registerkarte „Dateien hochladen“, um die neue Version herunterzuladen.
Installieren Sie das Plugin „Really Simple SSL“.
Sie haben das gewünschte Bild erneut hochgeladen, haben aber immer noch Probleme? Ein „Mixed-Content-Fehler“ könnte die Ursache Ihres Problems sein.
Google hat sich für SSL-Zertifikate eingesetzt, um das Internet ein wenig sicherer zu machen. Diese digitalen Protokolle dienen der Authentifizierung einer Website und der Bereitstellung einer sicheren Verbindung. „HTTPS“ bezeichnet sichere Websites mit korrekt installiertem SSL-Zertifikat, während „HTTP“ unsichere Websites bezeichnet.
Selbst wenn Sie bereits ein SSL-Zertifikat installiert haben, fordert der Server möglicherweise eine unsichere HTTP-Site-Symboldatei an, nachdem Ihre Seite über HTTPS geladen wurde. Als Ergebnis erhalten Sie einen Mixed-Content-Fehler und Ihr Favicon wird blockiert.
Um festzustellen, ob dies der Fall ist, gehen Sie zu Ihrer Website, klicken Sie mit der rechten Maustaste auf den Bildschirm und wählen Sie „Inspizieren“. Navigieren Sie in Inspect zur Registerkarte „Konsole“ und prüfen Sie, ob dieses Problem erwähnt wird.
Wenn der Fehler bei gemischten Inhalten vorliegt, können Sie ihn einfach beheben, indem Sie das Really Simple SSL-Plugin herunterladen.
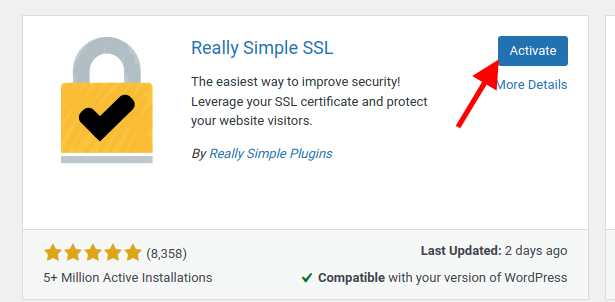
Gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen . Geben Sie dann im Suchfenster „Really Simple SSL“ ein und klicken Sie auf „ Jetzt installieren “ und anschließend auf „Aktivieren“ .

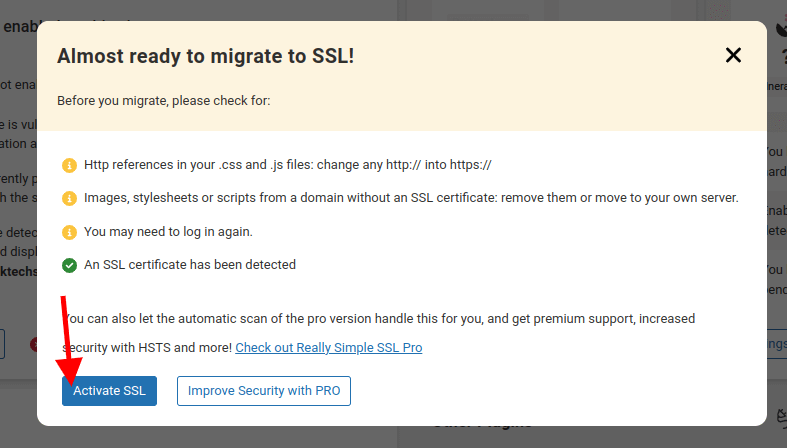
Kehren Sie zum Plugins-Menü zurück und suchen Sie Ihr frisch heruntergeladenes Really Simple SSL-Plugin. Gehen Sie abschließend zu Einstellungen und dann zu SSL aktivieren.

Leeren Sie Ihren Cache noch einmal, bevor Sie Ihren Browser aktualisieren. Das Problem sollte nun behoben sein.
Leeren Sie Ihren Cache
Nachdem Sie Ihr Site-Symbol erneut hochgeladen und das Really Simple SSL-Plugin aktiviert haben, stellen Sie möglicherweise fest, dass es immer noch nicht auf Ihrer Live-Site angezeigt wird. In den allermeisten Fällen liegt das daran, dass die alte „zwischengespeicherte Version“ Ihrer Website immer noch abgerufen wird!
Es ist wichtig zu verstehen, dass das Caching auf Browser- und Serverebene erfolgt.
Das Löschen des Browser-Cache ist je nach Browser unterschiedlich, das Gleiche gilt für das Leeren des Caches Ihres Servers.
Beispielsweise unterscheidet sich das Leeren des Caches im Chrome-Browser vom Löschen des Caches im Firefox-Browser .
Wenn Sie nicht wissen, wie Sie Ihren Cache auf Serverebene leeren können, wenden Sie sich an den Hosting-Anbieter, bei dem Ihre Website gehostet wird. Dieser wird dies für Sie erledigen.
Selbst nachdem der Cache geleert wurde, ist es nicht ungewöhnlich, dass es einige Momente dauert, bis Aktualisierungen angezeigt werden. Bitte haben Sie Geduld! In der Zwischenzeit können Sie als möglichen Workaround versuchen, Ihre Website in einem anderen Browser anzuzeigen.
Letztes Wort
Ihr Website-Symbol ist eine bescheidene, aber wirkungsvolle Methode, mit der sich Ihre Website von der Masse abhebt. Wenn Ihr WordPress-Favicon also nicht angezeigt wird, nehmen Sie sich einen Moment Zeit, um die folgenden drei Schritte zur Fehlerbehebung der Reihe nach durchzugehen:
- Löschen Sie die Site-Icon-Bilddatei und laden Sie sie erneut hoch.
- Installieren Sie das Plugin „Really Simple SSL“, um Probleme mit gemischten Inhalten zu vermeiden.
- Cache vom Browser und Server löschen.
Wenn Sie diese Schritte befolgen, sollten Sie Ihr Favicon auf Ihrer Website sehen und die Vorteile einer einzigartigen und wiedererkennbaren Markenidentität genießen können.





