Die Einführung von WordPress 6.3 „Lionel“, das mit Spannung erwartete zweite große Update des Jahres, hat endlich sein Debüt gegeben. Diese bedeutende Veröffentlichung stellt einen Meilenstein dar, da sie 10 verschiedene Gutenberg-Versionen nahtlos in den WordPress-Kern integriert. Das Ergebnis ist eine Reihe neuartiger Funktionalitäten, wie zum Beispiel synchronisierte Muster und verfeinerte Stilüberarbeitungen. Diese neuen Attribute arbeiten harmonisch zusammen, um die Effizienz des Blockeditors zu steigern, einen intuitiveren Arbeitsablauf zu fördern und den Umfang der Anpassungsmöglichkeiten erheblich zu erweitern.

Darüber hinaus führt die Einführung von WordPress 6.3 neben gezielten Verbesserungen für Entwickler auch zahlreiche Leistungsverbesserungen ein. Zu diesen Verbesserungen gehört die innovative Implementierung eines Datenbankabfrage-Caching-Systems, das darauf abzielt, die Reaktionsfähigkeit des Gesamtsystems zu verbessern. Darüber hinaus läutet die Einführung der Befehlspaletten-API eine neue Ära optimierter Interaktionsmöglichkeiten für Entwickler ein.
Lassen Sie uns nun tiefer in die Angebote eintauchen, die WordPress 6.3 mit sich bringt.
Site-Editor-Updates für WordPress 6.3
Die engagierten Mitwirkenden von WordPress haben es sich zum Ziel gesetzt, den Site-Editor in dieser Version fertigzustellen und dabei alle wesentlichen Funktionen für die blockbasierte Anpassung zu integrieren. Es ist keine Überraschung, dass WordPress 6.3 voll von Updates ist, die speziell auf die Erweiterung des Editors zugeschnitten sind. Lassen Sie uns in eine umfassende Untersuchung dieser Updates eintauchen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenSynchronisierte und nicht synchronisierte Muster
Im Bereich von WordPress haben wiederverwendbare Blöcke die Form einzelner Blöcke oder Blocksammlungen, die beibehalten und auf verschiedenen Seiten oder Beiträgen verwendet werden können. Alle Änderungen, die an einem wiederverwendbaren Block an einer Stelle vorgenommen werden, wirken sich einheitlich auf die gesamte Website aus.
Im Gegensatz dazu manifestieren sich Blockmuster als vorgefertigte Blockgruppen. Diese Muster können nahtlos in Ihre Inhalte integriert werden und bieten die Freiheit, sie zu personalisieren, ohne identische Muster zu beeinflussen, die an anderer Stelle verwendet werden.
Bisher war die Einrichtung eines Blockmusters direkt im Site-Editor nicht möglich, da ein Eingreifen eines Musterverwaltungs-Plugins oder die Erstellung benutzerdefinierter PHP-Dateien erforderlich war.
Mit WordPress 6.3 konvergiert das Konzept des wiederverwendbaren Blocks mit dem Mustersystem und eröffnet neue Möglichkeiten zur Anpassung. Diese dynamische Anordnung umfasst zwei unterschiedliche Musterkategorien: synchronisierte Muster, die das Verhalten wiederverwendbarer Blöcke nachahmen, und unsynchronisierte Muster, die ähnlich wie herkömmliche Blockmuster funktionieren.
Das neu eingeführte Mustersystem ist bereit, den Arbeitsablauf im Zusammenhang mit Blockmustern zu revolutionieren. Mit der Einführung von WordPress 6.3 können Benutzer Muster direkt im Site-Editor formulieren und so den Prozess der Erstellung wiederverwendbarer Blöcke widerspiegeln.
Um mit der Erstellung eines synchronisierten oder nicht synchronisierten Musters zu beginnen, gehen Sie wie folgt vor:
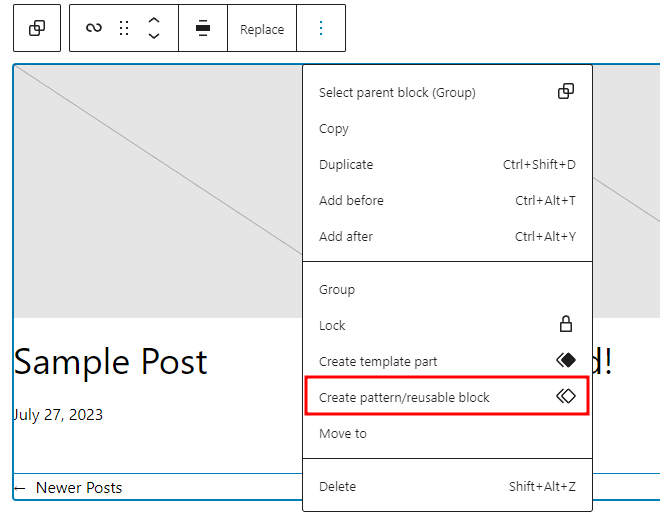
- Passen Sie einen einzelnen Block oder eine Gruppe von Blöcken an und wählen Sie dann im Block-Symbolleistenmenü die Option „Muster/wiederverwendbaren Block erstellen“.

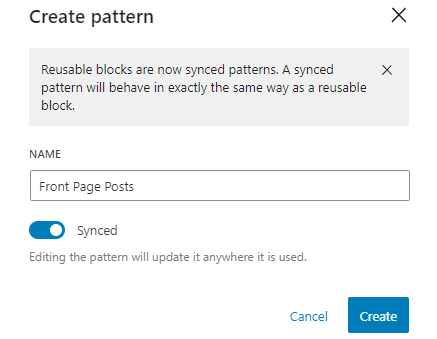
- Anschließend erscheint ein Popup zur Mustererstellung, in dem Sie dem Muster einen Namen geben können.

- Ein zentraler Schalter mit der Bezeichnung „Synced“ beeinflusst, ob das resultierende Muster harmonisiert oder unabhängig bleibt.
- Aktivieren Sie den Schalter, um das Verhalten eines wiederverwendbaren Blocks zu spiegeln, oder lassen Sie ihn inaktiv, um ein Standardblockmuster zu erzeugen.

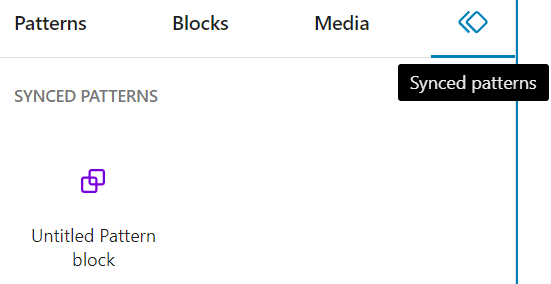
Zum Abschluss des Vorgangs wählen Sie „Erstellen“. Der Site-Editor kategorisiert synchronisierte und nicht synchronisierte Muster in verschiedene Repositorys. Synchronisierte Muster können auf der Registerkarte „Synchronisierte Muster“ im Blockeinfügefeld gefunden werden.
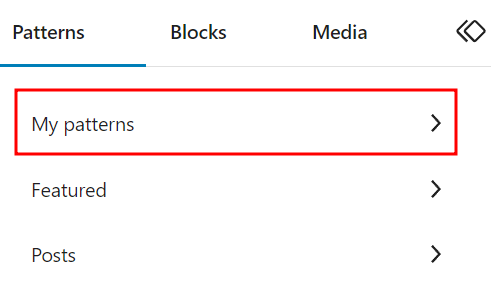
Umgekehrt befinden sich nicht synchronisierte Muster im Abschnitt „Meine Muster“ im Blockeinfügungsfenster.

Es ist offensichtlich, dass WordPress 6.3 eine Reihe innovativer Möglichkeiten für die blockbasierte Anpassung eröffnet hat, was das Engagement der Plattform für eine benutzerzentrierte Weiterentwicklung unterstreicht.
Aktualisierte Navigationsseitenleiste
Die Navigationsseitenleiste innerhalb der Grenzen des Site-Editors wird elegant auf der linken Seite des Bildschirms angezeigt, indem Sie einfach auf das WordPress- oder Site-Emblem in der oberen linken Ecke klicken.
Im Bereich WordPress 6.3 bietet die Navigationsseitenleiste eine Reihe erweiterter Auswahlmöglichkeiten. Es fördert nahtlos einen verbesserten Arbeitsablauf und ermöglicht Ihnen die flüssige Durchquerung und Überwachung eines breiteren Spektrums von Komponenten, die sich in der Domäne des Site-Editors befinden.

Hiermit werden die neuartigen Auswahlmöglichkeiten präsentiert, die die Navigationsseitenleiste zieren:
Navigation : Dieses Menü dient als Leitfaden zum Beobachten und Neuanordnen der Reihe von Links in Ihrem Navigationsblock. Durch die Nutzung dieser Funktion ist es nicht länger erforderlich, sich auf die Editor-Leinwand zu verlassen, um den Navigationsblock zu lokalisieren. Jetzt können Sie sofort auf das Blockeinstellungsfeld zugreifen.
Stile : Tauchen Sie über dieses Menü in die Welt der stilistischen Variationen Ihres Themas ein. Hier haben Sie die Möglichkeit, eine Vorschau Ihrer bevorzugten Stiländerungen anzuzeigen und diese auszuwählen. Darüber hinaus umfasst dieses Menü Schaltflächen zum Öffnen des Stilbuchs und des globalen Stilbereichs und bietet so ein umfassendes Stilerlebnis.
Seiten : Das Seitenmenü ist ein umfassender Katalog aller Seiten, die Ihnen auf Ihrer Website zur Verfügung stehen, einschließlich Entwürfen. Ein einfacher Klick auf eine dieser Seiten eröffnet Ihnen die Möglichkeit, sie über den Site-Editor geschickt zu bearbeiten.
Vorlagen : Dieses Menü spiegelt die Funktionalität seines Vorgängers wider und ähnelt einem versierten Begleiter. Es präsentiert die Bandbreite der verfügbaren Vorlagen und erweitert gleichzeitig die Möglichkeit, eine neue Vorlage zu erstellen.
Muster : Eine transformative Präsenz, die das frühere Menü „Vorlagenteile“ ersetzt. In seinem Bereich liegt eine Fundgrube an Vorlagenteilen, die harmonisch mit synchronisierten und nicht synchronisierten Mustern koexistieren.
Schneller Wechsel zur Vorlagenbearbeitung
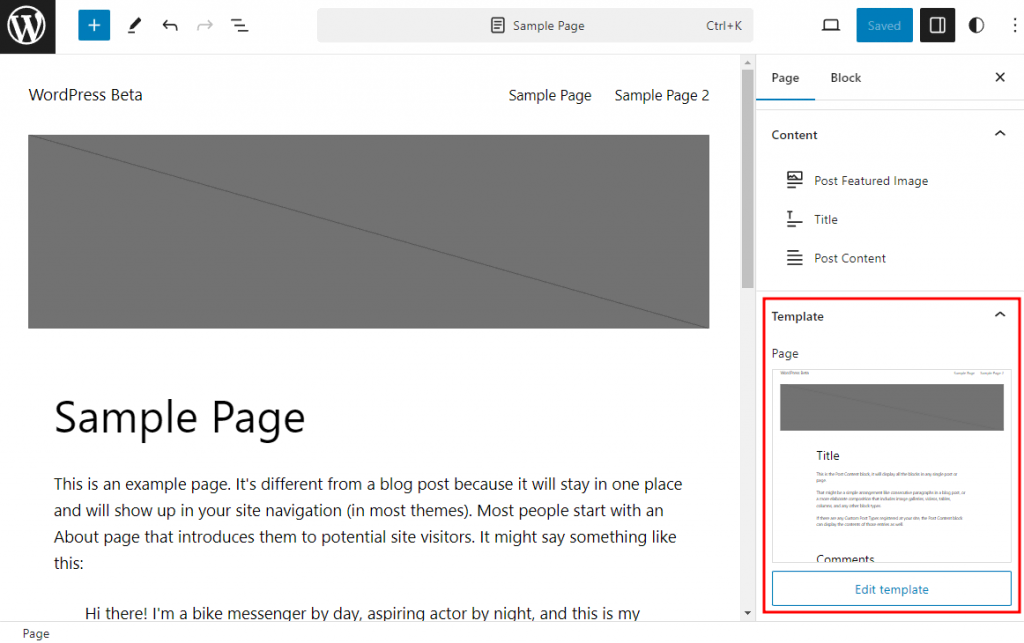
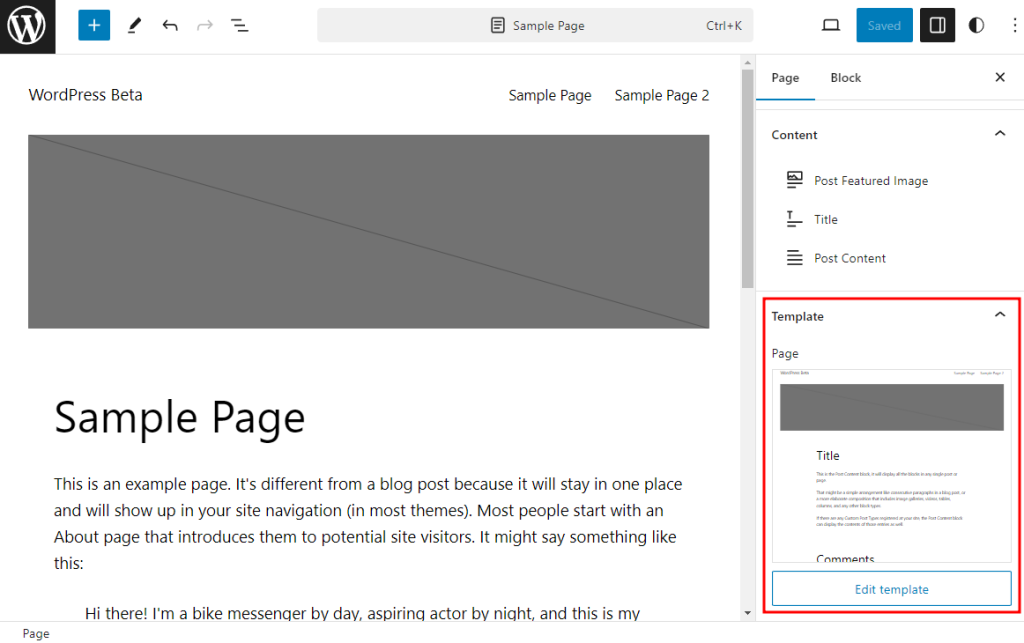
Während Sie im Site-Editor mit der Kunst der Seitenverfeinerung beschäftigt sind, ist der nahtlose Übergang zur Vorlagenbearbeitung nur ein paar Klicks entfernt. Gerade dort, wo während der Seitenbearbeitung eine Layout-orientierte Anpassung offensichtlich und notwendig wird, ist diese Funktionalität ein Pluspunkt für den Komfort.
Die Navigation zum Bereich der Vorlagenbearbeitung ist mühelos orchestriert. Im Bereich „Seiteneinstellungen“ finden Sie den Dropdown-Bereich „Vorlage“, in dem die aktuell für die Seite verwendete Vorlage angezeigt wird. Ein einziger Klick auf die Schaltfläche „Vorlage bearbeiten“ führt Sie in den Bearbeitungsbereich zur weiteren Verfeinerung.

Eine wichtige Einschränkung ist angebracht: Diese bemerkenswerte Funktion findet ausschließlich im Zugriffsbereich des Site-Editors statt. Wenn Sie mit dem Seiteneditor an der Seitenverfeinerung beteiligt sind, ist diese Option leider nicht verfügbar.
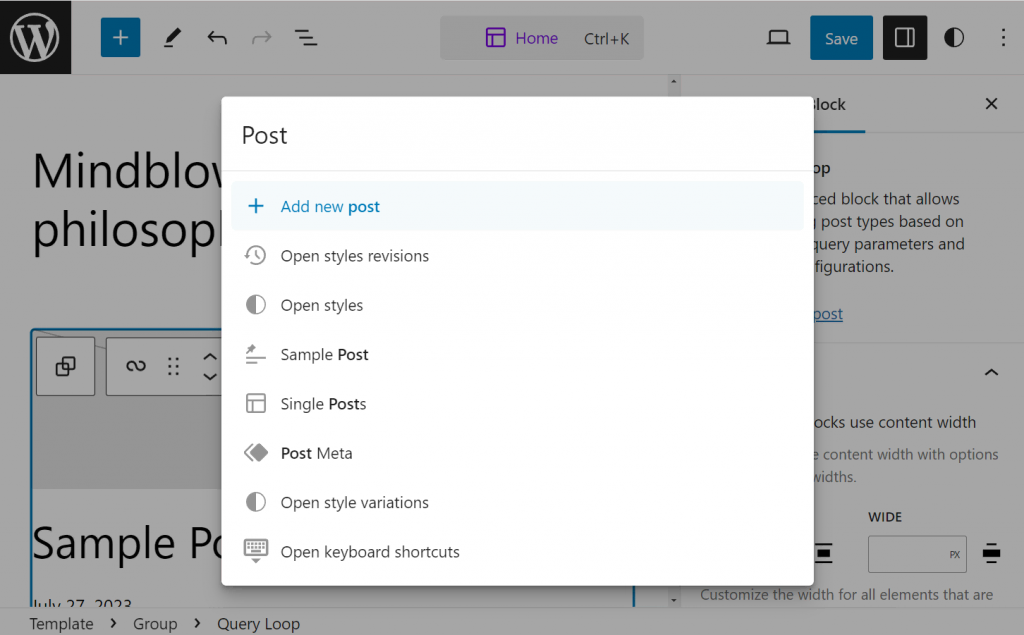
Befehlspalette
Die Befehlspalette bietet eine schnelle Möglichkeit, nahtlos zwischen Vorlagen zu wechseln, bestimmte Bereiche anzuzeigen oder einen neuen Beitrag oder eine neue Seite zu erstellen. Dieses Tool stellt einen bemerkenswerten Komfort dar und ermöglicht Ihnen die mühelose Suche nach dem gewünschten Panel, das Sie enthüllen möchten, oder nach der spezifischen Aufgabe, die auf Ihre Erledigung wartet.

Oben auf der Benutzeroberfläche des Site-Editors positioniert oder bequem über die Tastenkombination STRG+K zugänglich, lädt die Befehlspalette dazu ein, Ihre Interaktion zu vereinfachen.
Stellen Sie sich folgendes Szenario vor: Sie wechseln von der sorgfältigen Änderung der Home-Vorlage zu einer anderen Seite. Stellen Sie sich vor, wie einfach es ist, den Namen der Seite in die Befehlspalette einzugeben und ihn mit einem einzigen Klick auszuführen. Das Ergebnis? Eine nahtlose Reise direkt zu Ihrem Wunschziel, ohne Umwege.
Stilrevision
Im Laufe der Weiterentwicklung von WordPress hat sich das Konzept der Überarbeitungen stets als bemerkenswerte Verkörperung kollaborativer Fähigkeiten erwiesen. Sein Nutzen bezog sich jedoch hauptsächlich auf den Bereich der Inhaltsverfeinerung. Glücklicherweise eröffnet die Einführung der Stilüberarbeitung eine neue Dimension und bietet die unschätzbare Möglichkeit, Designänderungen im Bereich der Website-Ästhetik rückgängig zu machen.
Ein neues Revisions-Symbol nimmt seinen Platz im globalen Stilbereich ein und kündigt eine transformative Ergänzung an. Ein einfacher Klick auf dieses Symbol öffnet den Zugang zum Revisionsverlauf. Hier kann man die Spuren von Stiländerungen akribisch verfolgen und Einblick in die chronologische Zeitleiste gewinnen, angereichert mit Zeitstempeln und Zuschreibungen zu den Mitwirkenden dieser Änderungen.

Wenn Sie eine der archivierten Stilhistorien auswählen, haben Sie die Möglichkeit, eine Vorschau auf der Leinwand des Herausgebers anzuzeigen und so einen greifbaren Einblick in die Entwicklung des Designs zu erhalten. Am unteren Rand dieses Bedienfelds befindet sich ein Kontrollelement in Form der Schaltfläche „Übernehmen“, die eine nahtlose Rückkehr zu jeder ausgewählten Stiliteration ermöglicht.
Ablenkungen im Site-Editor reduzieren
Der Site-Editor begibt sich auf eine Reise in Richtung verbesserter Konzentration und bietet jetzt den ablenkungsfreien Modus an. Diese geschätzte Funktion, die für ihre Fähigkeit bekannt ist, die Konzentration bei der Verfeinerung von Inhalten zu schärfen, hat jetzt ihre Reichweite erweitert. Während seine Ursprünge auf den Bereich der Seiten- und Postbearbeitung zurückgehen, weitet es seinen wohlwollenden Einfluss nun auf den weiteren Bereich des Site-Editors aus. Durch das Verbergen der Seitenleiste, des oberen Bedienfelds und der Blocksymbolleiste ist dieser Modus bestrebt, Ablenkungen zu minimieren und eine makellose Benutzeroberfläche zu präsentieren, die ein ruhiges Bearbeitungserlebnis fördert.
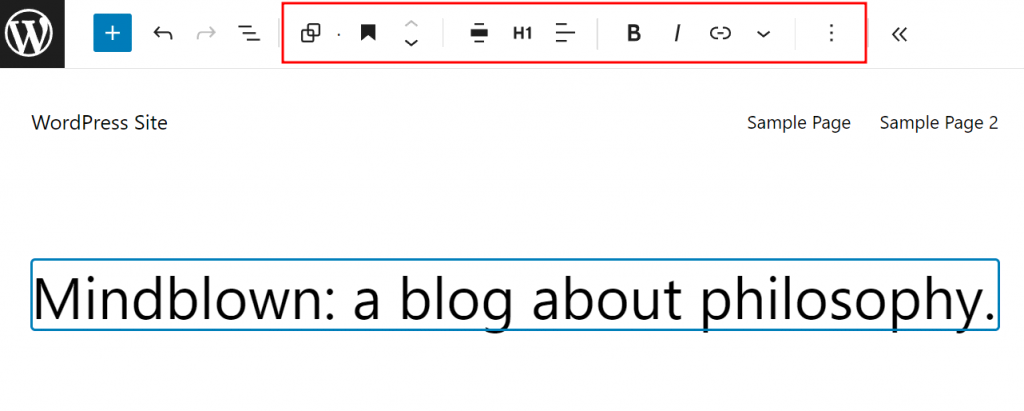
Für den Fall, dass die Bedienfelder Ihre Bearbeitungsreise bereichern sollen, steht in Form der oberen Symbolleistenfunktion eine Lösung bereit. Diese Funktion orchestriert die Verlagerung der Blocksymbolleiste an den oberen Rand der Benutzeroberfläche des Editors, wodurch Ablenkungen effektiv reduziert werden und gleichzeitig der wesentliche Zugriff erhalten bleibt.

In den Annalen von WordPress gab es eine längst vergangene Ära, in der mit dieser Funktion eine zusätzliche Ebene im oberen Bereich eingeführt wurde, um der Präsenz der Symbolleiste Rechnung zu tragen. Doch im Bereich von WordPress 6.3 bricht ein neuer Morgen an. Die Block-Symbolleiste integriert sich nahtlos in das obere Bedienfeld und gewinnt Platz auf Ihrer Editor-Leinwand zurück, ohne die Funktionalität zu beeinträchtigen.
Neue Blöcke
Ein Markenzeichen der kontinuierlichen Weiterentwicklung von WordPress ist sein unermüdliches Engagement für die Verbesserung der Anpassbarkeit durch die Einführung neuartiger nativer Blöcke, die den Reiz Ihrer Inhalte steigern sollen. Im Bereich WordPress 6.3 steht eine Reihe neuer Blöcke im Mittelpunkt:
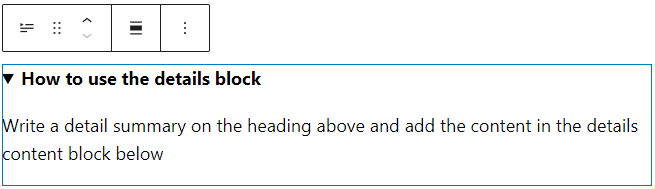
Details Block : Dieser dynamische Block verfügt über einen befehlenden Header über seiner Struktur, gefolgt von einer zusammenklappbaren Enklave aus verschachtelten Blöcken darunter. Sein Nutzen kommt am besten zur Geltung, wenn man ihm die Aufgabe anvertraut, umfangreiche Inhalte zu präsentieren, etwa komplizierte Codeschnipsel, ausführliche Produktdetails oder verlockende Spoiler-Enthüllungen.

Durch das Hinzufügen des Detailblocks stehen Ihnen zwei Bereiche zum Ausfüllen zur Verfügung – der Detailtitel und der verborgene Blockinhalt. Der Titel enthält ausschließlich Textinhalte, das Design bleibt jedoch vollständig anpassbar. Umgekehrt bietet das zusammenklappbare Segment eine weitläufige Leinwand für die nahtlose Integration verschiedener Blöcke, seien es Bilder, Codeauszüge oder Listen.
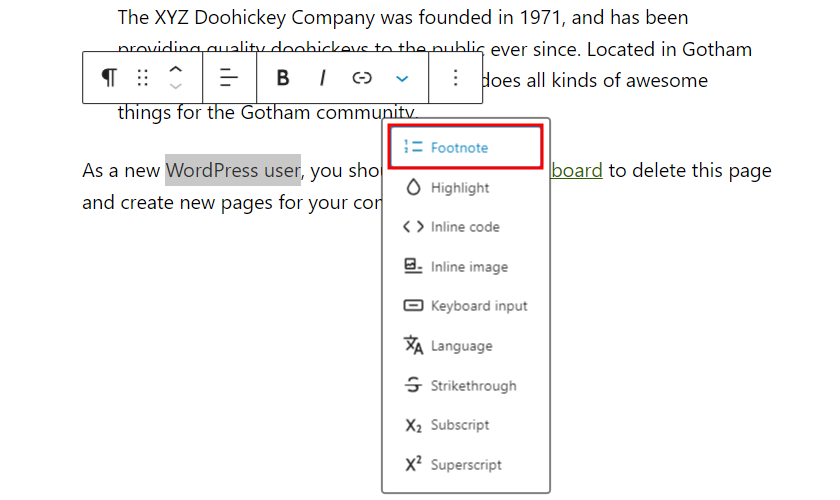
Fußnotenblock : WordPress 6.3 führt durch die Einführung des Fußnotenblocks eine transformative Möglichkeit ein, auf Textkompliziertheiten wie Zitate oder ergänzende Informationen einzugehen.

Der Vorgang zum Einfügen von Fußnoten ist elegant und einfach: Markieren Sie den spezifischen Text, der eine Anmerkung erfordert, und nutzen Sie die Option „Mehr“ in der Blocksymbolleiste. Eine Auswahl von „Fußnoten“ leitet die Hinzufügung eines eigenen Blocks am Ende Ihres Inhalts ein. Innerhalb dieses Blocks können Sie die Leinwand mit der Essenz von Zitaten oder informativen Leckerbissen füllen.
Bemerkenswert ist, dass der Fußnotenblock derzeit einer exklusiven Einbindungsmethode folgt. Seine Anwesenheit kann nur durch das vorgesehene Verfahren herbeigerufen werden und kann nicht über das Standard-Blockeinfügungsfeld eingeführt werden.
Blockverbesserungen
Die Verbesserung der Blockbearbeitung in WordPress geht über die bloße Einführung neuartiger Blöcke hinaus. Im Geflecht von WordPress 6.3 zieren eine Vielzahl von Blockverbesserungen die Bühne und sorgen für eine Symphonie verbesserter Benutzererfahrung.
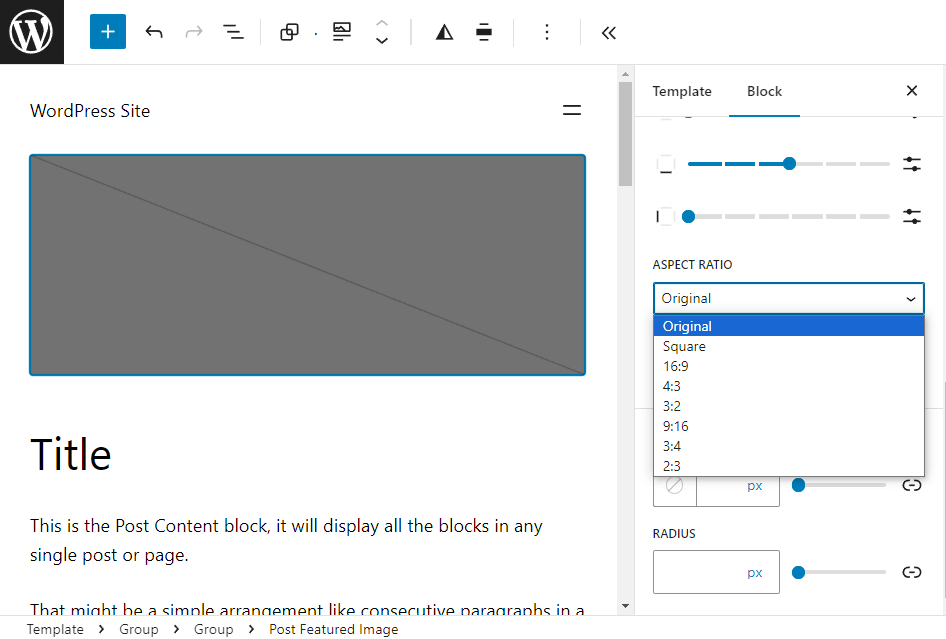
Seitenverhältnis des hervorgehobenen Bildes : Der hervorgehobene Bildblock in Beiträgen verfügt jetzt über eine exquisite Ergänzung zu seinem Arsenal: eine Steuerung des Seitenverhältnisses, die nahtlos in sein Design-Toolkit integriert ist. Diese Erweiterung weitet ihren Einfluss nicht nur auf einzelne Beiträge aus, sondern durchdringt auch Vorlagen. Wenn Sie diese Funktion nutzen, haben Sie die Wahl zwischen acht verschiedenen Seitenverhältnissen, die das Spektrum von Hoch- bis Querformat abdecken:
- Originales Seitenverhältnis
- Quadratisch (1:1)
- 16:9
- 4:3
- 3:2
- 9:16
- 3:4
- 2:3

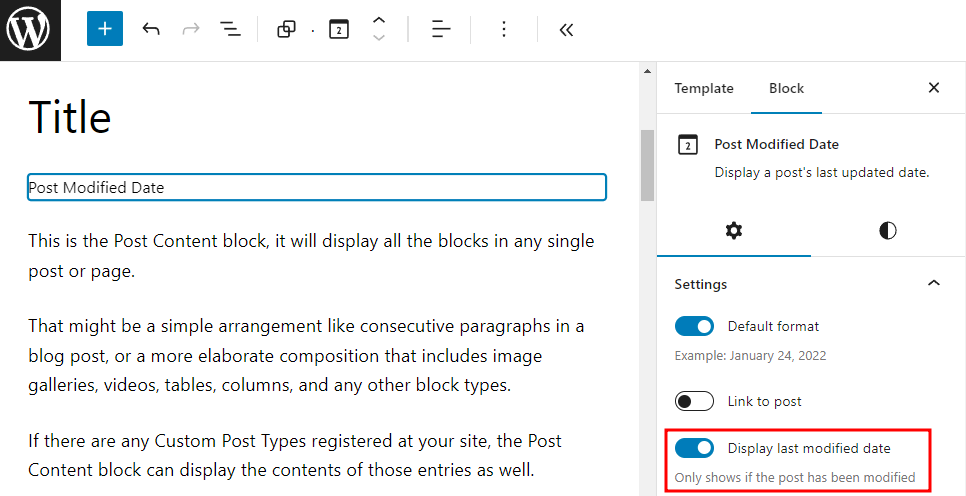
Variation des Post-Modified-Datums : Ein frischer Hauch von Vielseitigkeit weht durch den Post-Datumsblock und bietet eine Reihe von Präsentationsoptionen für das letzte Änderungsdatum. Die Konfiguration dieses Blocks erfolgt jetzt mühelos über das Einstellungsfeld, wo die Umschaltoption „Datum der letzten Änderung anzeigen“ zur Aktivierung bereitsteht.
Nach der Aktivierung wechselt der Platzhalter des Post-Datumsblocks ordnungsgemäß zu „Post-Änderungsdatum“.

Auch Vorlagen profitieren von dieser Erweiterung. Sie haben jetzt die Möglichkeit, zwei unterschiedliche Post-Datumsblöcke einzubauen – einer beleuchtet das ursprüngliche Post-Post-Datum, während der andere stolz das letzte Änderungsdatum zur Schau stellt. Dieses elegante Zusammenspiel vermittelt Ihren Lesern, dass ein Beitrag zwar in der Vergangenheit entstanden ist, in der Gegenwart jedoch sorgfältig gepflegt und aktualisiert wurde.
Verbesserungen des Cover-Blocks : Der Cover-Block, eine Leinwand für den kreativen Ausdruck, begrüßt Verbesserungen, die darauf abzielen, den Arbeitsablauf zu optimieren und den Design-Einfallsreichtum zu fördern. Eine Schatztruhe an Werkzeugen zur Textgestaltung hält Einzug und ermöglicht die harmonische Verschiebung von Farben und typografischer Ästhetik über alle Textsegmente des Deckblattblocks hinweg. Diese Funktionalität macht manuelle Anpassungen für einzelne Textblöcke überflüssig.
Darüber hinaus entsteht eine transformative Dimension, da der Coverblock nahtlos in einen Medien- und Textblock übergeht und umgekehrt. Während sich diese Metamorphose vollzieht, wandert der Mantel der Designanpassung mühelos weiter und macht unnötige Neugestaltungsbemühungen überflüssig.
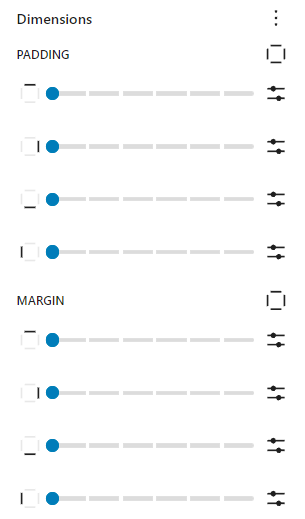
Dimensionskontrolle : Die Dimensionskontrolle erfährt in WordPress 6.3 eine optische Verjüngung. Der archaische Rückgriff auf Textbeschreibungen zur Vermittlung der Einstellungsnuancen – oben, unten, links und rechts – weicht einem intuitiveren Ansatz. Kleine Symbole übernehmen jetzt das Ruder, was zu einer benutzerfreundlicheren Interaktion führt und Dimensionen einfacher formt und formt.

Zusammenfassung
Da Sie nun mit WordPress 6.3 vertraut sind, ist es an der Zeit, Ihre Website für das Update vorzubereiten.
Erstellen Sie zunächst ein Backup Ihrer Website. Verwenden Sie dann einen separaten Ort, eine sogenannte Staging-Umgebung, um das neue WordPress 6.3 mit einer Kopie Ihrer Website zu testen. Dadurch wird sichergestellt, dass sich etwaige Probleme nicht auf Ihre echte Website auswirken. Wenn Sie auf größere Probleme stoßen, arbeiten Sie in diesem Staging-Bereich daran, diese zu beheben.
Wenn Sie sicher sind, dass Ihre Website mit der neuen Version gut funktioniert, aktualisieren Sie Ihre tatsächliche Website.




