Sie möchten den Umsatz Ihrer WooCommerce-Website steigern, indem Sie Ihren Verbrauchern dabei helfen, das richtige Produkt für ihre Bedürfnisse zu finden? Erfahren Sie, wie Sie die Kundenzufriedenheit und den Umsatz ganz einfach steigern können, indem Sie WooCommerce-bezogene Waren auf jeder Ihrer Einkaufsseiten anzeigen.

WooCommerce-bezogene Waren sind Vorschläge, die angezeigt werden, wenn Ihre Kunden ein Produkt oder einen Artikel auf der Website Ihres Geschäfts untersuchen. Diese verwandten WooCommerce-Elemente sollen die Verwendung des Originalprodukts unterstützen und ergänzen sich normalerweise gegenseitig.
Wenn Sie verwandte Waren auf Ihrer Website anzeigen, verwenden Sie eine Marketingtechnik, die Ladenbesucher dazu anregt, etwas länger zu bleiben, Ihre Website gründlicher zu untersuchen und mehr Dinge zu kaufen.
In diesem Artikel zeigen wir Ihnen, wie Sie mit Elementor , einem der beliebtesten und einfachsten Drag-and-Drop-Seitenersteller für WordPress, WooCommerce-bezogene Produkte auf vielfältige Weise anzeigen können.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenVorteile der Anzeige verwandter Produkte
Aber bevor wir uns mit den Methoden zum Anzeigen von WooCommerce-bezogenen Produkten befassen, werfen wir einen Blick darauf, wie die Anzeige dieser Empfehlungen Ihrem Unternehmen helfen kann.
- Natürlich werden Ihre Kunden geneigt sein, sich andere verwandte Produkte in Ihrem Geschäft anzusehen, und werden daher mehr Zeit damit verbringen, Ihre Website zu erkunden. Infolgedessen steigen die Engagement-Raten und der SEO-Score.
- Nicht nur das, Ihre Verbraucher werden eher ähnliche Dinge erwerben, die die Artikel ergänzen oder zusammen mit den Artikeln passen, die sie zuvor zum Kauf ausgewählt haben. Sie können sie auch neuen oder ungewöhnlichen Produkten aussetzen, ohne ins Schwitzen zu geraten.
- Sie können auf einfache Weise beliebte Artikel oder Produkte im Angebot bewerben und so die Konversionsraten noch einmal steigern.
Da die Nutzer nicht mehr separat nach passenden Dingen suchen müssen, trägt dies sofort dazu bei, ein effizienteres und meist angenehmeres Einkaufserlebnis für sie zu schaffen. Am wichtigsten ist, dass der durchschnittliche Bestellwert Ihres WooCommerce-Geschäfts in die Höhe schnellen wird.
Produktvariation
Lassen Sie uns also über WooCommerce-bezogene Produkte sprechen, was sie sind und wie Sie sie mit wenigen Klicks auf Ihrer WordPress-Website installieren. Wenn es darum geht, verwandte Produkte auf Ihrer Website anzuzeigen, haben Sie einige Möglichkeiten:

Cross-Produkte
Im Online-Handel beziehen sich Cross-Produkte typischerweise auf ein vergleichbares Produkt oder eines, das das bereits gekaufte Ausgangsprodukt ergänzt. Sie sind Waren, die verwendet werden können, um den Artikel zu ergänzen, den ein Käufer kaufen möchte. Das Ziel ist, dass Ihre Verbraucher sowohl den Artikel kaufen, den sie kaufen wollten, als auch die Cross-Selling-Artikel, um Ihren durchschnittlichen Bestellwert zu steigern.
Wenn ein Kunde beispielsweise beabsichtigt, ein Notizbuch in Ihrem Geschäft zu kaufen, können Sie alle anderen Schreibwarenartikel auf Ihrer Website bewerben, um ihn zum Kauf anzuregen.
Up-Selling
Auf der anderen Seite können Sie durch Up-Sells Ihrem Verbraucher ähnliche Produkte empfehlen, die er anstelle des Artikels kaufen kann, den er derzeit kaufen möchte (normalerweise eines, das für Sie rentabler ist). Mit anderen Worten, ein Up-Sell ist ein teureres Produkt, das der Käufer kaufen kann. Infolgedessen erhöhen Up-Sells wie Cross-Sells Ihren durchschnittlichen Bestellwert.
Als Beispiel für ein Up-Selling: Wenn ein Verbraucher sich darauf vorbereitet, ein Notizbuch von Ihrer Website zu kaufen, können Sie ihm ein Geschäft präsentieren, bei dem Notizbücher höherer Qualität mit Schreibwaren als Paket geliefert werden. Infolgedessen kann Ihr Verbraucher alles, was er benötigt, auf einmal kaufen.
Tags und Kategorien
Schließlich kommen wir zu Tags und Kategorien, die die grundlegendsten Mittel sind, um WooCommerce-bezogene Produkte auf Ihrer Shop-Website anzuzeigen. Die Idee ist, alle ähnlichen Produkte in bestimmte Kategorien zu gruppieren, indem man ihnen entsprechende Tags zuweist.
Zeigen Sie verwandte Produkte mit Elementor an
Nachdem wir nun festgestellt haben, was WooCommerce-bezogene Produkte sind, schauen wir uns die vielen Möglichkeiten an, sie mit Elementor auf Ihrer E-Commerce-Website anzuzeigen.
Eingebautes Elementor-Widget
Zu Beginn enthält Elementor PRO ein vollständig angepasstes Widget für verwandte Produkte für Ihren E-Commerce-Shop. Wie der Name schon sagt, bietet Ihnen diese hilfreiche Funktion mit nur wenigen Klicks die vollständige Kontrolle über die Anzeige aller WooCommerce-bezogenen Produkte.
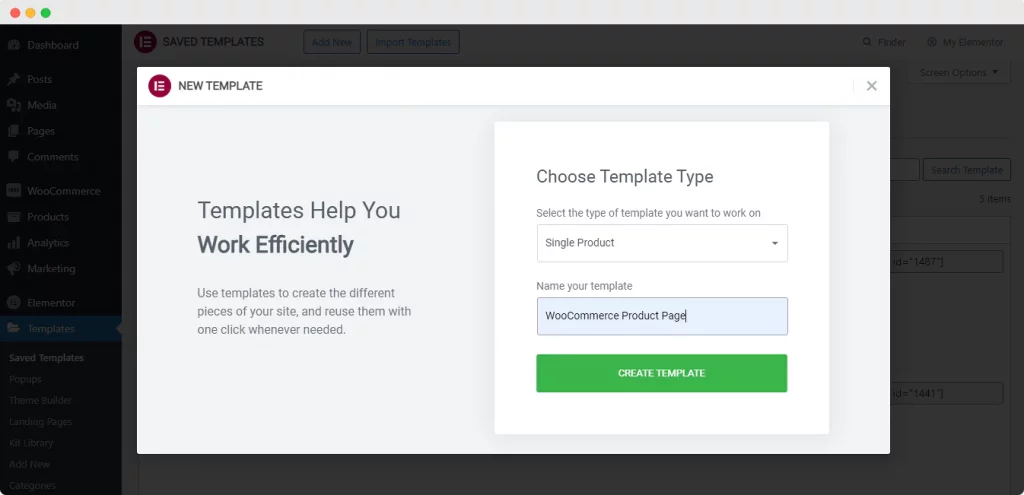
Um mit der Verwendung dieses Widgets zu beginnen, erstellen Sie eine einzelne Produktseite in Ihrem Editor mit Elementor PRO -Vorlagen. Navigieren Sie dazu nach der Installation und Aktivierung von Elementor zur Registerkarte Vorlagen im Dashboard Ihrer WordPress-Website.

Wenn Sie oben auf die Schaltfläche „Neu hinzufügen“ klicken, öffnet sich ein Popup-Fenster auf Ihrem Bildschirm, in dem Sie den Vorlagentyp angeben können, den Sie verwenden möchten. Wählen Sie als Vorlagentyp „Einzelne Seite“ und geben Sie ihm einen eindeutigen Namen. Klicken Sie dann auf die Option „Vorlage erstellen“.
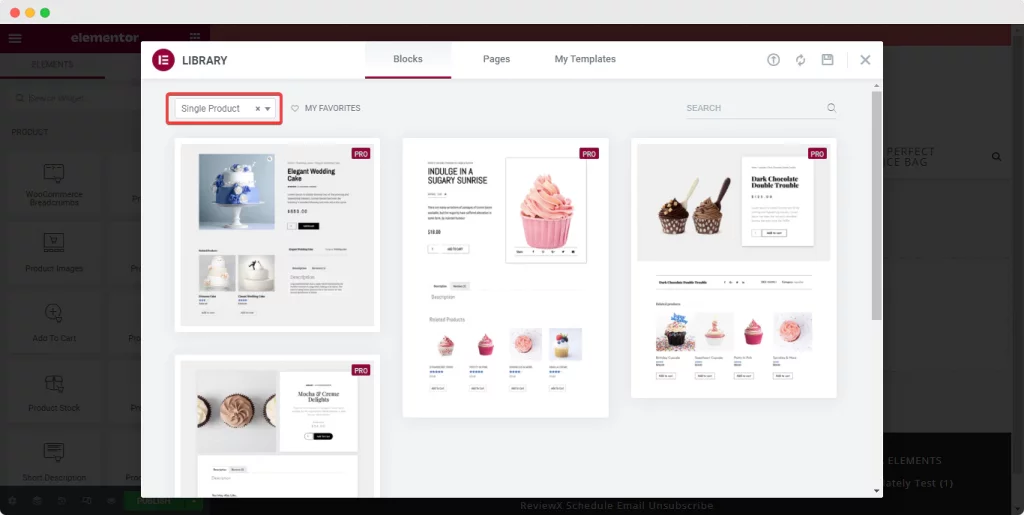
Anschließend werden Sie zu Ihrem Elementor-Editor weitergeleitet, wo ein weiteres Popup-Fenster alle verfügbaren Vorlagen von Elementor für eine Seite „Einzelprodukt“ anzeigt. Wählen Sie die ansprechendste Seitenvorlage und klicken Sie einfach auf „Einfügen“, um loszulegen.

Standardmäßig werden diese „Einzelprodukt“-Vorlagen auf Ihrer Seite mit dem „Verwandte Produkte“-Widget angezeigt. Mit minimalem Aufwand können Sie die Inhalts- und Stileinstellungen des Widgets schnell anpassen und die relevanten Produkte auf Ihrer Website anzeigen.
Sie können auch den Abschnitt „Verwandte Produkte“ nach Bedarf verschieben und andere Elementor -Widgets zu oder um ihn herum hinzufügen, um die Funktionalität der Seite weiter zu verbessern.
Wenn Sie mit den Änderungen zufrieden sind, veröffentlichen Sie die Seite. Ihre einzelne Produktseite wird sofort live geschaltet, damit alle Ihre Website-Besucher und Kunden Artikel durchsuchen und kaufen können. Das ist alles, was dazu gehört – So einfach ist es.
Verwendung wesentlicher Add-Ons
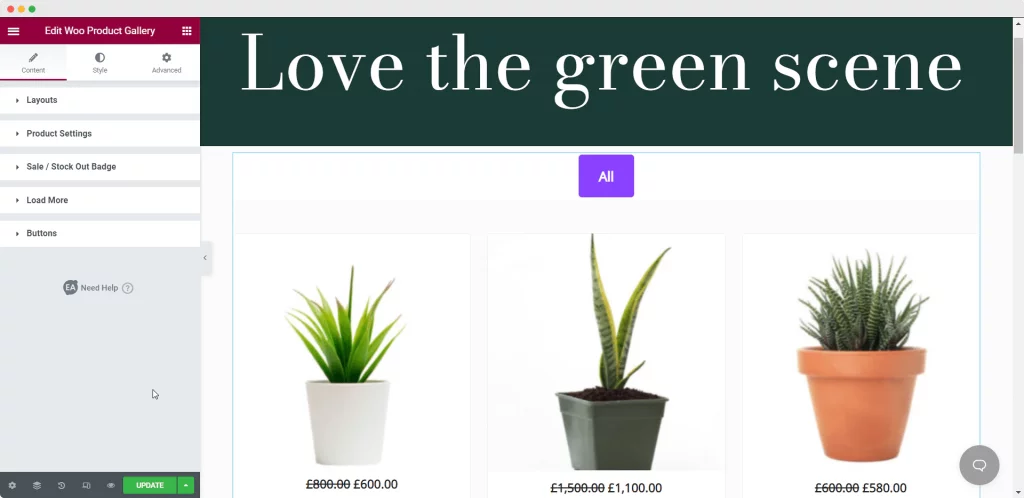
Anschließend haben wir ein hervorragendes Widget von Essential Addons For Elementor – Woo Product Gallery, mit dem Sie Ihre Produkte in mehrere Kategorien einteilen können. Alle Produkte, die zusammengehören, werden zusammen in einer Galerie gezeigt, damit die Leute schnell finden, was sie suchen.
Die EA Woo-Produktgalerie ermöglicht es Ihnen, WooCommerce-bezogene Produkte in einem beeindruckenden Layout anzuzeigen, wodurch Ihre Website ansprechender und lebendiger erscheint.
Geben Sie einfach „Woo Product Gallery“ in die Registerkarte „Elemente“ Ihres Editors ein und ziehen Sie das Widget dann per Drag & Drop auf Ihre Webseite.
Ändern und passen Sie dann das Widget mithilfe der Registerkarten „Inhalt“ und „Stil“ an Ihren Geschmack und die Ästhetik Ihres Geschäfts an.
Beginnen wir also mit der Registerkarte "Inhalt", die Ihnen fünf Teile zum Entwerfen oder Anpassen Ihrer WooCommerce-Produktgalerie bietet.

Mit der Woo-Produktgalerie können Sie das Layout der Produktgalerie aus vier verschiedenen Designs konfigurieren. Am wichtigsten ist, dass Sie Quellen für Ihre Produkte in der Produktgalerie mit verschiedenen Filteroptionen hinzufügen können.
Hier können Sie beliebig viele Kategorien für alle Ihre Produkte erstellen. Hier werden Ihre Produkte in verschiedene Kategorien eingeteilt, was es Ihren Verbrauchern erleichtert, verwandte Produkte oder Produkte derselben Kategorie zu identifizieren.
Mit wenigen Klicks können Sie viele weitere Anpassungen an den Standardfunktionen von Elementor vornehmen. Wenn Sie fertig sind, veröffentlichen Sie einfach die Seite.
Wenn Sie ein Zubehörgeschäft hätten, können Sie mit Ihrer Produktgalerie das Kundenerlebnis verbessern. Ihre Verbraucher können alle verbundenen Produkte anzeigen, indem sie einfach auf die Kategorien klicken.
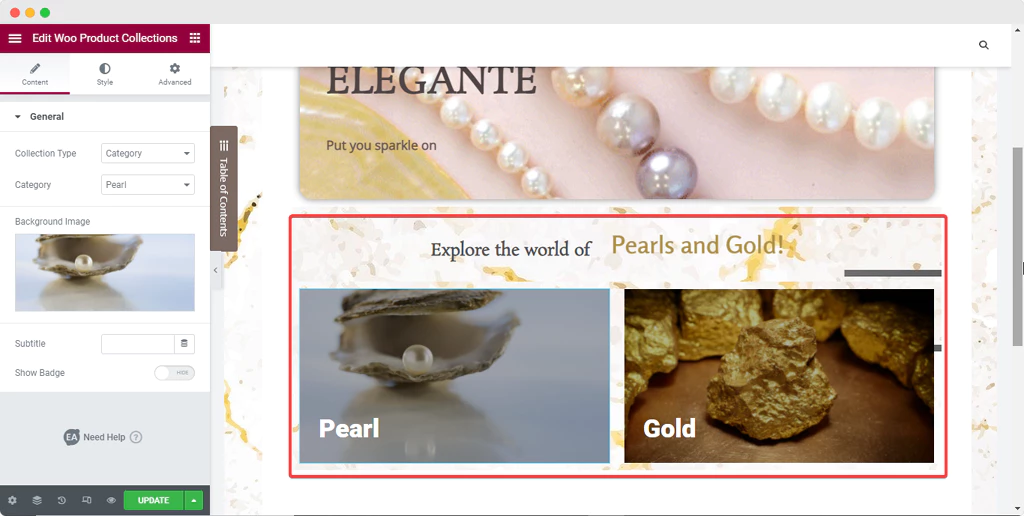
Verwenden von Woo-Produktsammlungen
Woo Product Collections, wieder von Essential Add-ons, sind unser letztes Widget, das Kunden Produkte zeigt, die mit WooCommerce in Verbindung stehen, und dies ist unser letztes Widget. Dies ist eine weitere Komponente, die Sie bei der Organisation Ihrer Sammlung ähnlicher Artikel unterstützt, indem Sie die bereitgestellten WooCommerce-Tags, -Kategorien und -Attribute verwenden.
Sie können in der Suchleiste „Element“ des Editors nach „Produktsammlungen“ suchen, genauso wie Sie den Elementor-Seitenersteller verwenden, um alle anderen Elemente per Drag-and-Drop in Ihren Editor zu ziehen.
Sobald Sie das Widget platziert haben, können Sie den Sammlungstyp je nach Bedarf aus „Kategorie“, „Tags“ oder „Attribute“ auswählen, und Ihre Benutzer werden zu bestimmten Seiten weitergeleitet.
Wählen Sie dann einfach die Kategorie aus, die Sie anzeigen möchten, und fügen Sie ein Hintergrundbild hinzu, um die Aufmerksamkeit auf den Hauptpunkt der Kategorie zu lenken. Wenn wir das Juweliergeschäft als Beispiel für unser WooCommerce-Geschäft nehmen, sehen Sie hier, wie die Produktkollektion aussehen wird.

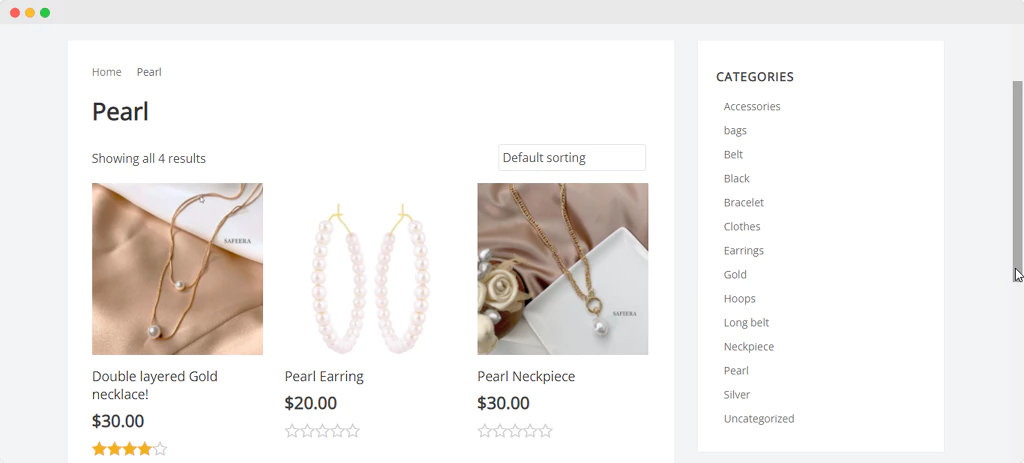
Sie können Ihren Kategorien dann noch mehr Personalisierung hinzufügen und die Kategorien Ihres Shops erweitern. Und sobald Sie Ihre Website gestartet haben, sind die Sammlungen für jeden sichtbar. Wenn ein Benutzer auf eine der Sammlungen klickt, wird er auf die unten angezeigte Website für die „Pearl Collection“ weitergeleitet.

Alle anderen Kategorien und Tags werden ebenfalls auf der Seite der Online-Sammlung präsentiert, was die Effektivität und Effizienz Ihrer Benutzer noch weiter erhöht.
Endgedanken
Damit haben wir unsere umfassende Anleitung zum Anzeigen von WooCommerce-bezogenen Produkten auf Ihrer Shop-Website mit dem Elementor -Editor und spezialisierten Widgets abgeschlossen.
Wie Sie sehen können, machen es Elementor und Essential Addons unglaublich einfach, einen schönen Online-Shop zu erstellen und WooCommerce-bezogene Produkte zu zeigen, alles ohne Code. Probieren Sie es selbst aus und teilen Sie uns Ihre Meinung mit, indem Sie unten einen Kommentar hinterlassen.





