Wenn Sie Elementor zum Entwerfen Ihrer WordPress-Website verwenden, haben Sie vielleicht bemerkt, dass das Umbrechen von Text um ausgewählte Bilder eine kleine Herausforderung sein kann. Aber keine Sorge, in diesem Tutorial haben wir alles für Sie! In diesem Beitrag zeigen wir Ihnen genau, wie Sie in Elementor Text um ausgewählte Bilder fließen lassen und sicherstellen, dass alles vollständig dynamisch bleibt. Obwohl es keine einfache Möglichkeit gibt, dies direkt zu tun, führen wir Sie durch die notwendigen Schritte, um es einfach zu erledigen. Egal, ob Sie ein erfahrener Webentwickler oder ein Anfänger sind, lesen Sie weiter, um zu erfahren, wie Sie Ihre vorgestellten Bilder mit umbrochenem Text auf Ihrer Website hervorheben können.

Shortcode generieren
Um das vorgestellte Bild dynamisch um den Posttextinhalt zu wickeln, müssen sie sich auf derselben DOM-Ebene befinden. Daher verwenden wir PHP, um einen Shortcode zu generieren, der nacheinander das Bild gefolgt vom Inhalt des Beitrags ausgibt.
Um diese Funktion zu implementieren, erstellen Sie bitte ein neues Snippet im Code Snippets-Plugin oder fügen Sie den Code in die Datei functions.php Ihres Child-Themes ein.
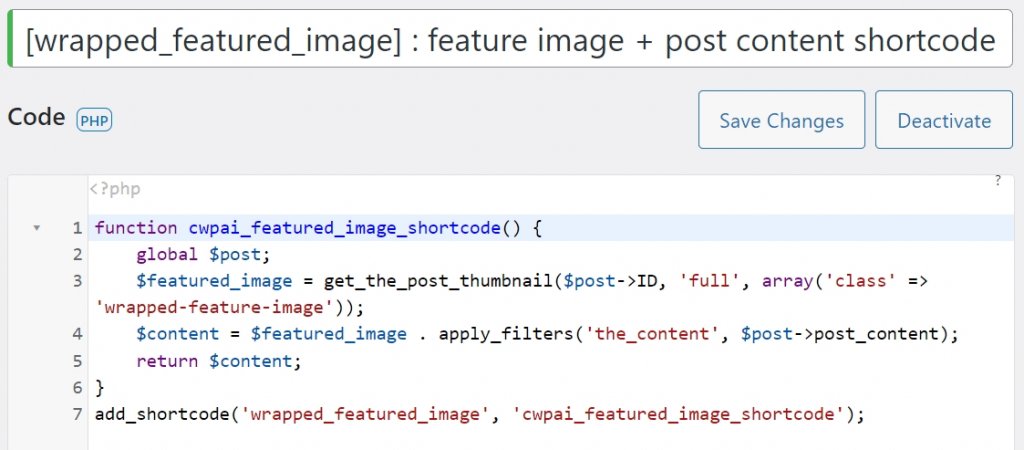
function elementhow_featured_image_shortcode() {
global $post;
$featured_image = get_the_post_thumbnail($post->ID, 'full', array('class' => 'wrapped-feature-image'));
$content = $featured_image . apply_filters('the_content', $post->post_content);
return $content;
}
add_shortcode('wrapped_featured_image', 'elementhow_featured_image_shortcode');
Benennen Sie nun das Code-Snippet wie gewünscht um. Ich benenne es um in -
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen[wrapped_featured_image] : feature image + post content shortcode
Hier ist [wrapped_featured_image] der Name des Shortcodes und sobald Sie mit dem Code fertig sind, klicken Sie auf Aktivieren, um den Code einsatzbereit zu machen.
Elementor-Einstellungen
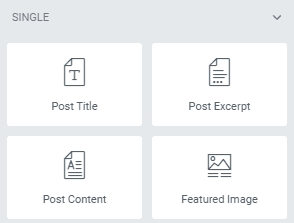
Greifen Sie auf die Elementor Single Post-Vorlage zu, um den gewünschten Effekt zu erzielen, indem Sie vorgestellte Bilder um den Post-Text wickeln. Anstatt die üblichen Elemente wie Post Content & Featured Images zu verwenden, befolgen Sie die nachfolgenden Schritte.

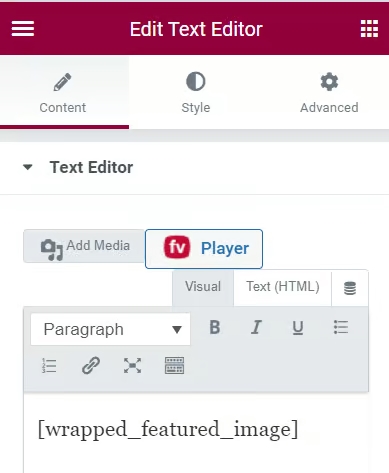
Zu diesem Zweck wird das Text-Editor-Element verwendet. Während ein Shortcode-Element ebenfalls in Betracht gezogen werden könnte, gewährleistet die Verwendung des Texteditor-Elements den Zugriff auf die gesamte Bandbreite der verfügbaren Typografie-Styling-Optionen.

Fügen Sie nach dem Hinzufügen des Texteditors den Shortcode [umbrochenes Beitragsbild] ein.
Der Shortcode wird gerendert und Sie sehen das Ergebnis, sobald Sie außerhalb des Texteditors klicken.
Sie können einige Einstellungen ändern, indem Sie die Stiloptionen verwenden. Um Post-Content-Texte zu stylen, verwenden Sie jedoch besser globale Stile.
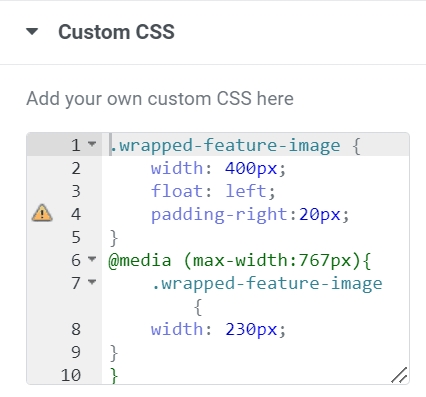
Verwenden Sie schließlich dieses CSS, um das Bild um den Textinhalt des Beitrags zu wickeln.
Fügen Sie das CSS für das Texteditorelement unter Erweitert > Benutzerdefiniertes CSS hinzu. Sie können die Größe und Auffüllung des Bildes ändern, indem Sie das CSS ändern. Der Schwimmer; Der linke Teil ermöglicht die Funktion der Verpackung!
.wrapped-feature-image {
width: 400px;
float: left;
padding-right:20px;
}
@media (max-width:767px){
.wrapped-feature-image {
width: 230px;
}
}

Einpacken
Zusammenfassend lässt sich sagen, dass das Erlernen des Umbruchs von Text um ein ausgewähltes Bild in Elementor die visuelle Attraktivität und Lesbarkeit Ihrer Website erheblich verbessern kann. Indem Sie die in dieser Anleitung beschriebenen Schritte befolgen, können Sie diesen Effekt ganz einfach erzielen und Ihren Inhalten ein ausgefeilteres und professionelleres Aussehen verleihen. Denken Sie daran, mit verschiedenen Ausrichtungs- und Abstandsoptionen zu experimentieren, um die perfekte Balance für Ihre spezifischen Designanforderungen zu finden. Mit der intuitiven und benutzerfreundlichen Oberfläche von Elementor können Sie Ihre Website-Designfähigkeiten verbessern und Ihre Online-Präsenz auf die nächste Stufe heben.




