Die Verwendung transparenter Header ist eine großartige Möglichkeit, das Aussehen Ihrer Website zu verbessern. Es hebt das Design Ihrer Website hervor und wirkt für Besucher Ihrer Website interaktiver.

Es ist keine sehr schwierige Aufgabe, und mit Hilfe von Elementor Page Builder können Sie es sehr einfach tun, ohne zu wissen, wie man codiert. Sie können es mit Sicherheit. Dieser Artikel zeigt Ihnen, wie Sie ganz einfach einen klaren Elementor-Header erstellen können.
Vorteile der Verwendung transparenter Header
Elementor macht es einfach, Kopfzeilen zu erstellen, die sowohl klar als auch interessant sind. Aber wenn Sie noch einen Schritt weiter gehen möchten, können Sie dafür sorgen, dass es an Ort und Stelle bleibt, während die Leute auf der Seite nach unten scrollen. Hier sind einige der Profis:
Ideal für Landing-Page-Websites
Die Verwendung eines transparenten Sticky-Headers ist eine modische und schnelle Möglichkeit, um sicherzustellen, dass Ihre Website-Besucher eine gute Zeit haben. Sie können es Nutzern erleichtern, sich auf Ihrer Website zurechtzufinden. Wenn das Material Ihrer Website umfangreich ist, wird diese Funktion eine große Hilfe sein.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenEs ist eine großartige Möglichkeit, das Menü umsetzbar zu machen
Klebrige transparente Kopfzeilen funktionieren am besten auf Websites, die für bestimmte Zwecke verwendet werden können, wie z. B. Einzelhandels- oder E-Commerce-Websites. Weil Sie möchten, dass die Leute etwas tun, während sie sich noch auf dem Seiteninhalt befinden. Wenn sich die Leute Ihre Website ansehen, können sie sich leichter zurechtfinden, wenn der Header attraktiv ist.
Da der Header transparent ist, wird der Inhalt nicht schwerer lesbar. Das Hinzufügen eines transparenten Headers könnte also dazu führen, dass die Leute länger auf Ihrer Website bleiben und ihnen helfen, das zu finden, was sie brauchen.
Machen Sie es sich einfacher, sich auf der Website zurechtzufinden
Wenn Sie auf Ihrer Website einen transparenten Sticky-Header verwenden, ermutigt dies die Leute, sofort zu handeln. Es spart ihnen Zeit, wenn sie nach etwas Bestimmtem suchen. Und anstatt das Logo Ihrer Marke überall auf der Homepage zu platzieren, können Sie es auf einem transparenten klebrigen Header platzieren, der viel besser aussieht.
Verwenden Sie Elementor, um einen transparenten Header zu erstellen
Jetzt lernen let’s, wie man mit Elementor einen transparenten Header erstellt und anpasst. Dafür benötigen Sie jedoch eine Pro-Version von Elementor.
Erstellen Sie ein Menü
Als Nächstes müssen Sie, falls Sie dies noch nicht getan haben, ein Kopfzeilenmenü aus dem WordPress-Dashboard erstellen. Hier ist eine Anleitung für den Einstieg.
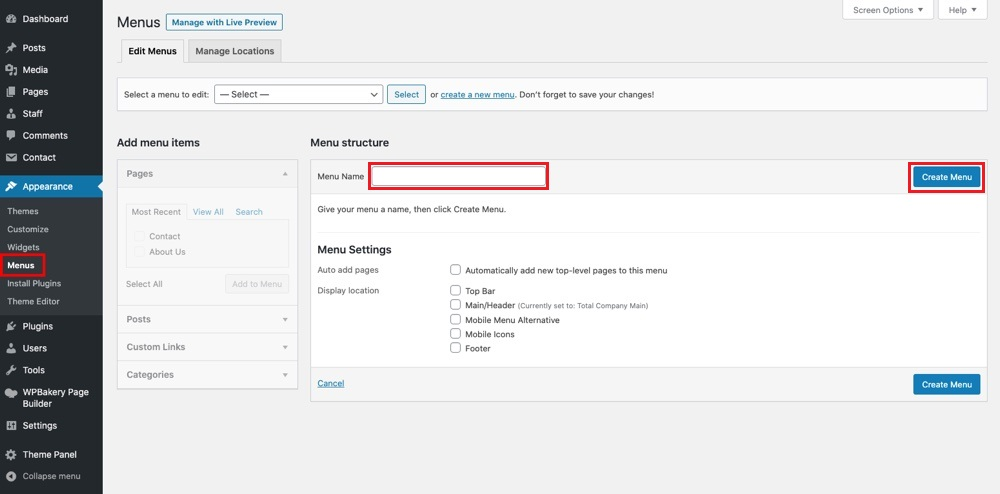
Gehen Sie im Dashboard von WordPress zu Appearance > Menus.

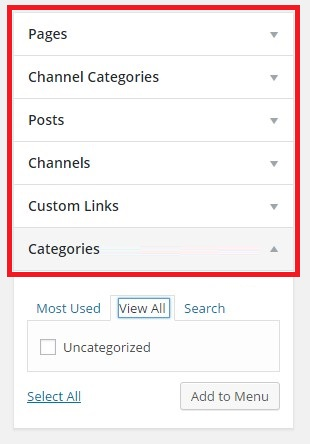
Geben Sie im Textfeld Menüname den Namen des Menüs ein. Klicken Sie dann auf die Schaltfläche „Menü erstellen“. Achten Sie auf das linke Feld. Hier können Sie die Seiten, Beiträge, Kategorien und benutzerdefinierten Links der Website zum Menü hinzufügen.

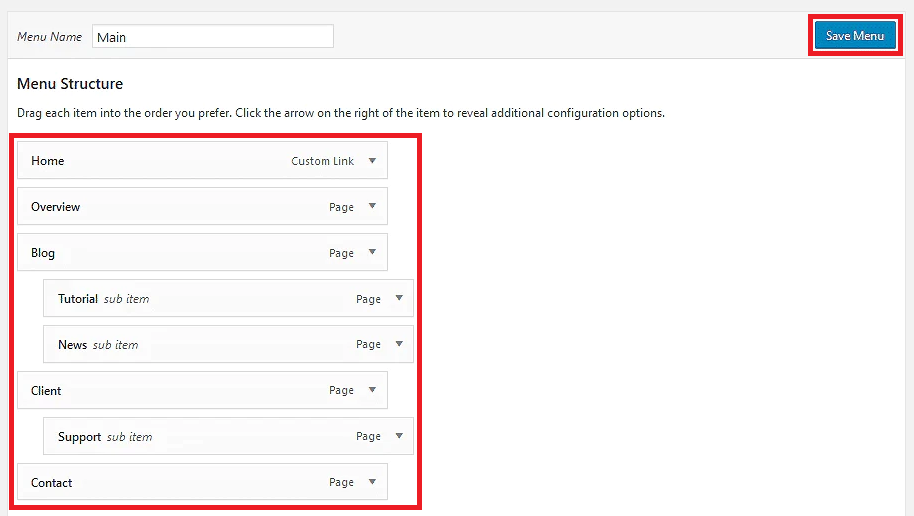
Auf der rechten Seite können Sie Menüelemente ziehen und ablegen, um ihre Reihenfolge zu ändern oder Untermenüs zu erstellen.

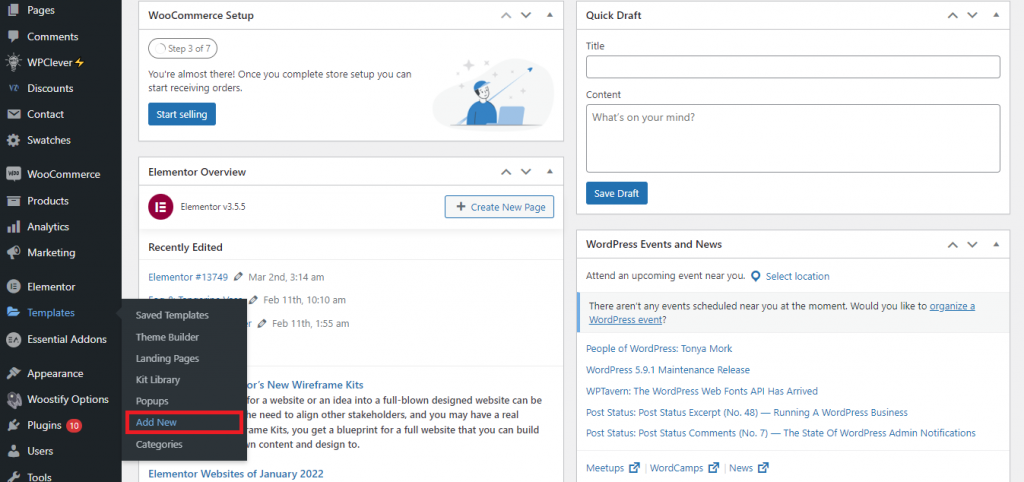
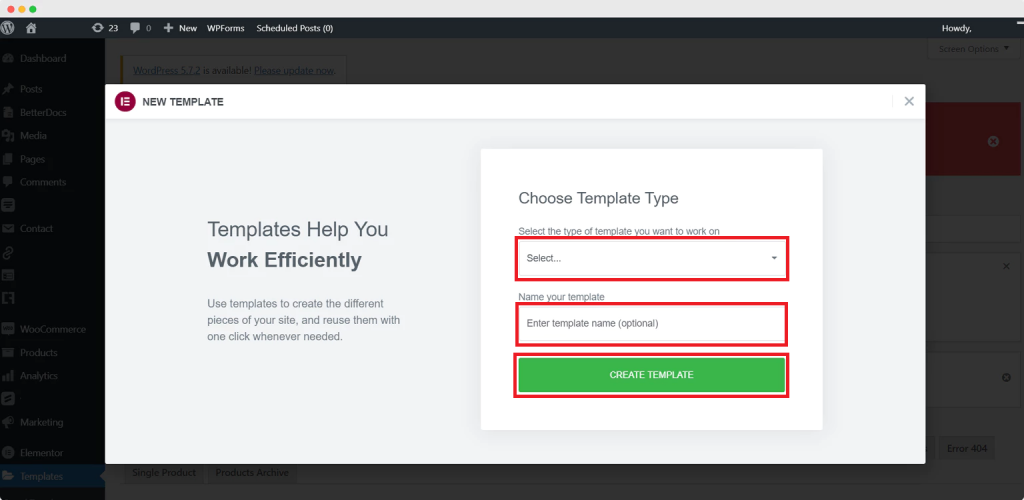
Denken Sie daran, auf die Schaltfläche Menü speichern zu klicken, wenn Sie fertig sind. Um Ihrer WordPress-Site eine neue Vorlage hinzuzufügen, navigieren Sie zu Vorlagen > Neu hinzufügen.

Es öffnet sich ein zusätzliches Fenster. Geben Sie im Feld Name, Ihre Vorlage den Namen ein, den Sie der soeben ausgewählten Elementor-Kopfzeilenvorlage gegeben haben. Folgen Sie dem, indem Sie die Option CREATE TEMPLATE auswählen.

Ein Fenster mit den vorgefertigten Layoutoptionen von Elementor wird erscheinen. Wählen Sie mit Elementor aus einer Vielzahl verschiedener Header-Optionen. Wählen Sie einen Favoriten aus und fügen Sie ihn ein, indem Sie auf die entsprechende Schaltfläche klicken. Darüber hinaus können Sie Vorschauen von jedem von ihnen anzeigen.
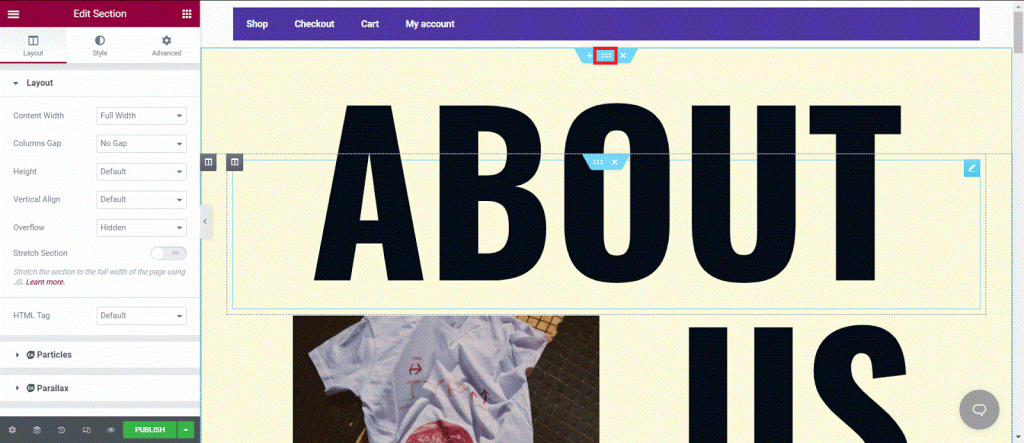
Es ist Zeit, Elementor Pro zu verwenden, um die Kopfzeile durchsichtig zu machen. So geht's: Tippen Sie in der Kopfzeile auf die Schaltfläche mit den sechs Punkten.

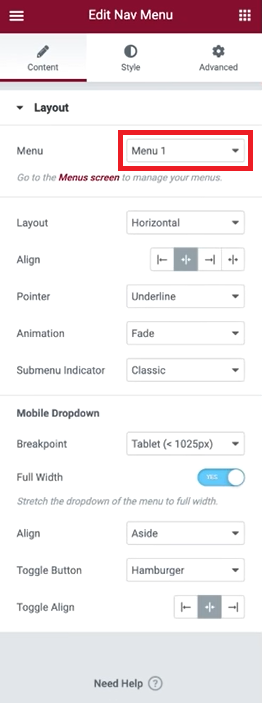
Wählen Sie das gewünschte Menü aus dem Dropdown-Menü „Menü“ auf der Registerkarte „Layout“.

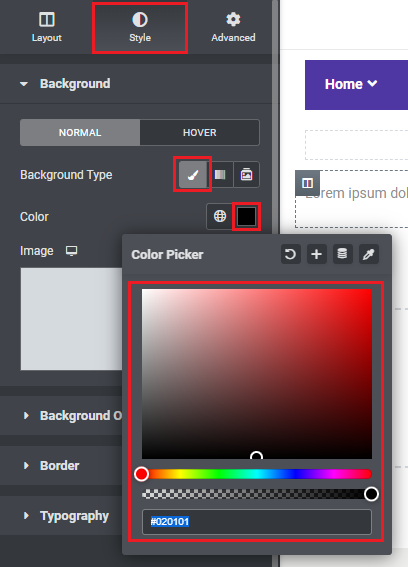
Um die Hintergrundfarbe und den Transparenzgrad der Kopfzeile zu ändern, wählen Sie die Registerkarte „Stil“ aus. Klicken Sie auf die Registerkarte „Hintergrund“ und wählen Sie den Hintergrundstil „Klassisch“ (angezeigt durch einen Pinsel).

Um die Farbauswahl zu verwenden, klicken Sie auf die entsprechende Schaltfläche. Wählen Sie dann einen Farbton und den Grad der Transparenz, den Sie bevorzugen. Das gesamte Erscheinungsbild der Kopfzeile ist modifizierbar, von der Schriftart über das Overlay bis hin zum Rahmen und der Trennlinie. Probieren Sie aus, was Ihnen gefällt.
Der folgende Schritt besteht darin, das Menü „Erweitert“ auszuwählen. Gehen Sie dann zu der Stelle, an der "Bewegungseffekte" steht. Verwenden Sie die Einstellung „Scrolling-Effekte“.
Wählen Sie im Drop-down-Menü „Effekte relativ zu“ die Option „Gesamte Seite“ aus. Wählen Sie schließlich „Top“ aus dem Sticky-Menü.
Wenn Sie mit der Bearbeitung fertig sind, klicken Sie auf „Veröffentlichen“.
Einpacken
Die Verwendung eines transparenten Headers, der mit Elementor erstellt wurde, ist eine moderne Möglichkeit, Besucher auf Ihrer Website herumzuleiten.
Unser benutzerdefinierter Header ist mobilfreundlich. Folglich ist dieses Thema nicht so dringend, wie es zunächst scheint. Wenn Sie Woostify verwenden, ist die dritte Option die beste. Es ist auch der schnellste und einfachste Weg, um einen wunderschönen transparenten Header zu erstellen.





