Aufgrund einiger Einschränkungen ist das Formular-Widget von Elementor Pro die letzte Option für die meisten WP-Designer und -Entwickler, um Formulare in WordPress zu generieren. Dieser Beitrag zeigt Ihnen, wie Sie Dynamic.ooo-Add-Ons verwenden, um die Funktionalität des Elementor -Formular-Widgets zu verbessern.

Wir werden ein Formular erstellen, das Besucher für Buchungssitzungen verwenden, in dem Benutzer einen Arzt aus einer medizinischen Datenbank auswählen können, um sie für ihre medizinischen Untersuchungen und Beratungen zu sehen.
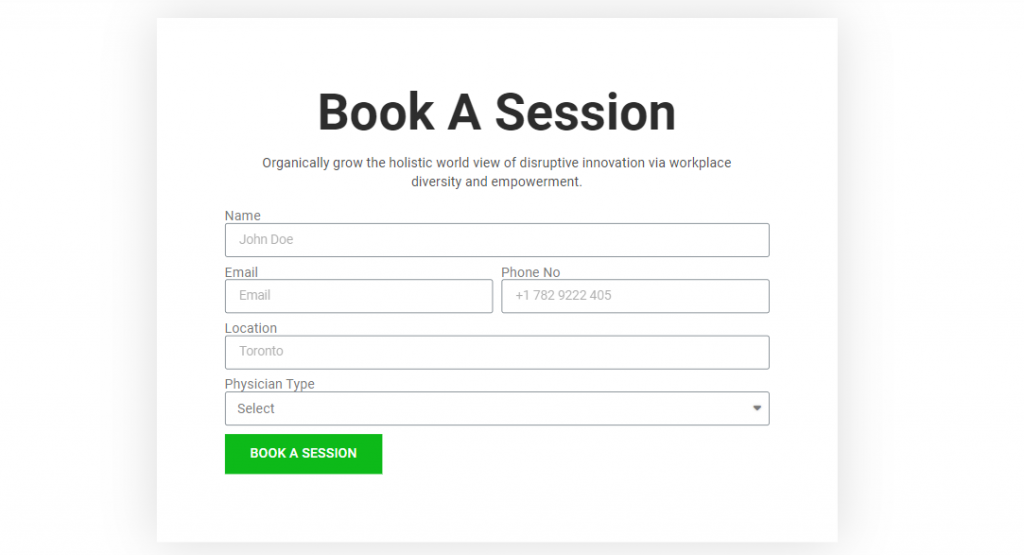
Entwurfsvorschau
So sehen unsere Formulare aus.

Erstellen Sie ein Elementor Pro-Formular
Erstellen Sie alle grundlegenden Formularfelder, die kein Dynamic erfordern. ooh. In unserem Fall sind dies Name, E-Mail, Telefonnummer, Ort und Arzttyp.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
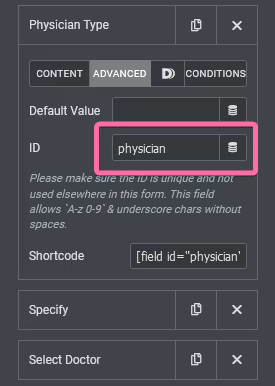
Da andere Felder im Formular auf der Grundlage der Möglichkeiten im Auswahlfeld Arzttyp erstellt wurden, müssen Sie diesem Feld eine ID zuweisen. Wenn Verbraucher dann den Typ des Arztes auswählen, den sie anzeigen möchten, wird diese ID verwendet, um Daten dynamisch abzurufen.

Fügen Sie dem Elementor Pro-Formular ein dynamisches Auswahlfeld hinzu
sobald dem Feld eine ID zugewiesen wurde, und legen Sie die zusätzlichen Felder basierend auf den Anforderungen fest. In unserem Fall habe ich das Feld Dynamisch eingefügt. Wie im obigen Bild zu sehen, heißt es „Dynamic Select“ und ich habe es „Specify“ genannt.

- Typ: Sie können sehen, dass der Feldtyp auf „Dynamische Auswahl“ eingestellt ist.
- Referenzfeld-ID: Die Referenzfeld-ID wird auf "Arzt" gesetzt, was auch die ID des Felds "Arzttyp" ist.
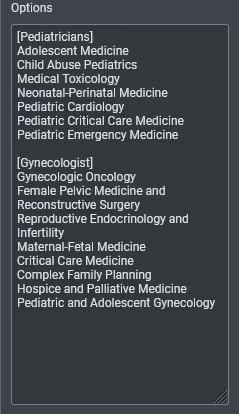
- Optionen: In diesem Abschnitt müssen Sie die Optionen angeben, die angezeigt werden, wenn ein Benutzer eine Option im Bereich „Arzttyp“ auswählt.
Um Daten in Ihrer Dynamik zu erstellen, wählen und verwenden Sie eckige Klammern und Auswahlmöglichkeiten. Wenn ein Benutzer beispielsweise einen Kinderarzt oder Gynäkologen auf unserem Formular auswählt, möchten wir Unterspezialitäten abrufen. Dementsprechend sieht unsere Auswahl wie folgt aus:

Wie Sie sehen können, haben wir die Alternativen im Auswahlfeld Arzttyp in eckige Klammern eingeschlossen und die Option, die angezeigt wird, wenn die Optionen (Arzttyp) ausgewählt sind. Wir haben hier [Kinderarzt] und [Gynäkologe]. Fügen Sie die Alternativen hinzu, die Benutzer unter der genannten Option auswählen sollen, und Sie sind fertig.
Bedingte Logik zu Elementor Pro Form hinzufügen
Mit Dynamic.ooo können Sie Felder in Ihrem Elementor Pro-Formular basierend auf der Aktion eines Benutzers anzeigen. Obwohl das Verfahren zum Generieren dieser Bedingung nicht so einfach ist wie in anderen WP-Formular-Plugins, ist es dennoch etwas Wertvolles. Darüber hinaus werden sie das Verfahren in Zukunft höchstwahrscheinlich müheloser machen, insbesondere für Anfänger.
Die Verfahren zur Verwendung von Dynamic.oootto erstellen Bedingungen in Elementor-Formularen.

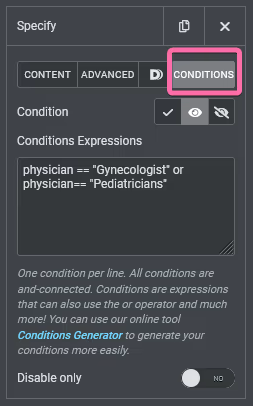
Es ist intuitiv, die Bedingungen in Dynamic.ooo zu schreiben, wenn Sie Programmierkenntnisse haben. Sie müssen nur die Referenz-ID und die Option eingeben, die Sie überprüfen möchten. In unserem Fall wurde die Bedingung zum Feld „Angeben“ hinzugefügt, und wir möchten das Feld basierend auf den vom Benutzer im Feld „Arzttyp“ ausgewählten Alternativen anzeigen.
Ich habe die Arzt-ID und die Optionen im Auswahlbereich verwendet, um dies richtig zu konfigurieren. Denken Sie daran, dass unsere ID "Arzt" ist und wir vier Möglichkeiten in diesem Bereich haben (Auswahl, Kinderarzt, Gynäkologe und Neurologe). Das Feld „Angeben“ sollte basierend darauf angezeigt werden, ob der Benutzer Kinderarzt oder Gynäkologe ausgewählt hat.
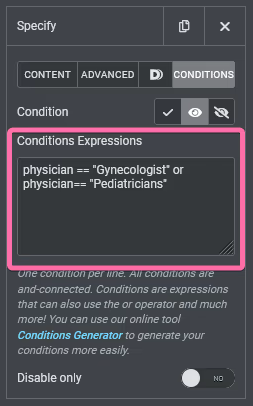
Daher schreiben wir unsere Bedingungen wie folgt:
physician == "Pediatrician" or physician == "Gynecologist"
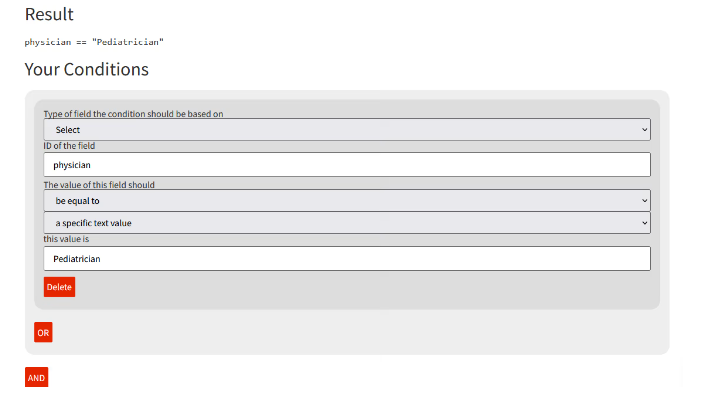
Der Bedingungsgenerator vereinfacht das Erstellen von Bedingungsausdrücken, wie unten gezeigt.

Nachdem Sie die Ausdrücke mit dem Bedingungsgenerator erstellt haben, kopieren Sie das Ergebnis und fügen es in das Bedingungsausdrucksfeld ein. Speichern und aktualisieren Sie dann die Seite zum Testen.
Fügen Sie dem Elementor Pro-Formular ein dynamisches Auswahlfeld hinzu
Dies ist eine der nützlichsten Erweiterungen von Dynamic.ooo für das Elementor Pro-Formular. Wollten Sie schon immer ein Formular erstellen, das dynamisch Daten aus Ihren Beiträgen und CPT in dieses zieht, damit Benutzer ? auswählen können? Wenn dies Sie beschreibt, hat Dynamic.ooo dies möglich gemacht.
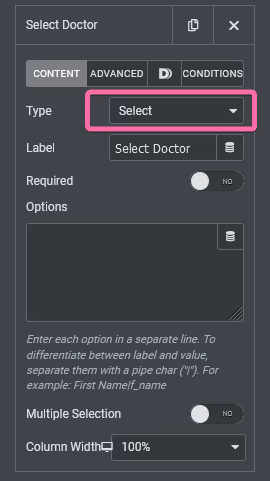
In diesem Tutorial wollte ich, dass der Benutzer den Arzt auswählt, den er konsultieren möchte, und alles, was ich tun musste, war, das Feld „Auswählen“ zu meinem Formular hinzuzufügen.

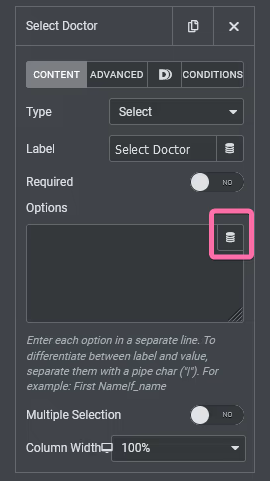
Anstatt Optionen für unser Auswahlfeld manuell in das Optionsfeld einzugeben, wie wir es mit dem Elementor-Formular tun, müssen wir das dynamische Tag öffnen, indem wir auf das Symbol klicken.

Scrollen Sie im geöffneten Fenster nach unten zu Dynamic.ooo und wählen Sie „Mein Beitrag“. Ich habe „Mein Beitrag“ ausgewählt, weil ich Inhalte aus einem benutzerdefinierten Beitragstyp abrufen möchte. Wenn Sie Inhalte aus einem Blogbeitrag oder einem Woocommerce-Produkt abrufen möchten, hat Dynamic.ooo diese Funktionalität bereits integriert. Leider konnten wir keine Produkte im Dynamic.ooo-Bereich des Panels finden, da wir WooCommerce nicht installiert haben unserer Website, aber Sie können Post sehen, der zweite auf der Liste nach Cryptocurrency.

Sie müssen auf die „Meine Posts“-Einstellungen zugreifen, um sie so zu konfigurieren, dass sie genau die Daten abrufen, die Sie benötigen, nachdem Sie „Meine Posts“ ausgewählt haben. Beispielsweise müssen wir in unserer Situation veröffentlichte Daten aus dem CPT des Arztes abrufen.

Ich habe mich dafür entschieden, die Daten alphabetisch und nicht nach Datum anzuzeigen, was die typische Einstellung für diese fantastische Erweiterung ist. Ich habe auch die Bedingungen aus dem Feld „Angeben“ in das Formular „Arzt auswählen“ eingefügt, und wie Sie sehen können, werden beide Felder nur angezeigt, wenn Sie „Kinderarzt“ oder „Gynäkologe“ auswählen.
Angenommen, Dynamic.ooo kann diese Erweiterung so optimieren, dass wir wirklich die gewünschten Daten abrufen können, z. B. das manuelle Hinzufügen der gewünschten Ärzte oder das Abrufen von Ärzten auf der Grundlage einer Taxonomie. In diesem Fall ist dieses Add-On die vollständige Formularlösung für WordPress.
Letzte Worte
Während die von diesem Add-on bereitgestellten Formularerweiterungen Elementor Form auf neue Höhen heben, konnte ich nicht alles erfassen, wozu dieses Add-on in der Lage ist.
Zum Beispiel sollte die Autocomplete-Funktion für Dynamic.ooo-Standorte in diesem Kurs behandelt worden sein. Sie wissen vermutlich bereits, was es tut, da es regelmäßig online gesehen wird. Es handelt sich um die von der Google Maps-API unterstützte automatische Adressvervollständigung. Ja, Dynamic.ooo unterstützt dies ebenfalls. Hoffentlich hilft Ihnen dieses Tutorial dabei, Elementor Pro-Formulare perfekt einzurichten. Wenn ja, dann teilen Sie diesen Beitrag mit Ihren Freunden und sehen Sie sich andere Elementor-Tutorials an.




