Sie haben Monate damit verbracht, Ihre Website zu entwickeln. Sie investieren zusätzliche Zeit in das Studium der Suchmaschinenoptimierung und wie Sie wertvolle, aussagekräftige Daten für Ihre Benutzer erstellen. Dann stellen Sie fest, dass Besucher Ihre Website zwar regelmäßig besuchen, aber selten bleiben. Gelegentlich verschwinden sie innerhalb von Sekunden. Die Geschwindigkeit der Website spielt eine wichtige Rolle beim Absprung der Benutzer. Glücklicherweise haben SiteGround -Benutzer eine Vielzahl von leicht zugänglichen (und sogar kostenlosen) Optionen und Funktionen, die dazu beitragen, Ihre Website – von SuperCacher bis zum SiteGround CDN und einer kostenlosen Version von Cloudflare zu beschleunigen, um nur einige zu nennen.

Wir behandeln in diesem Beitrag alles, was Sie wissen müssen, um Ihre Website schnell (im wahrsten Sinne des Wortes) zum Laufen zu bringen.
SiteGround-Funktionen zur Beschleunigung Ihrer Website
Im Jahr 2019 wechselte SiteGround von cPanel zu einem schlankeren Hosting-Portal, das mit einer Vielzahl von Site-Tools ausgestattet ist. Die hier verfügbaren Tools und Dienste sind selbst für Anfänger einfach zu finden, zu verwenden und zu verstehen.
- Melden Sie sich bei Ihrem Konto auf SiteGround.com an.
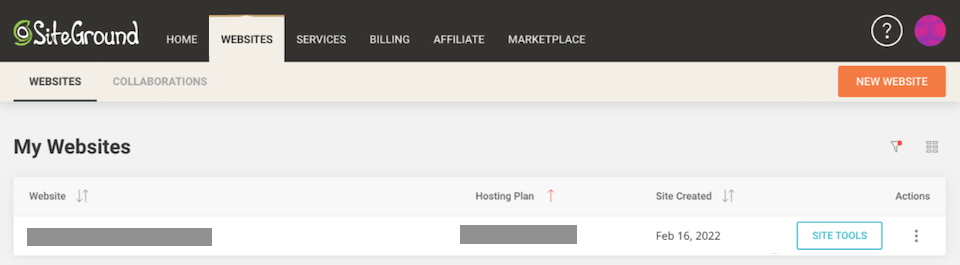
- Klicken Sie auf Websites .
- Klicken Sie rechts neben der Website, mit der Sie’ arbeiten werden, auf Website-Tools .
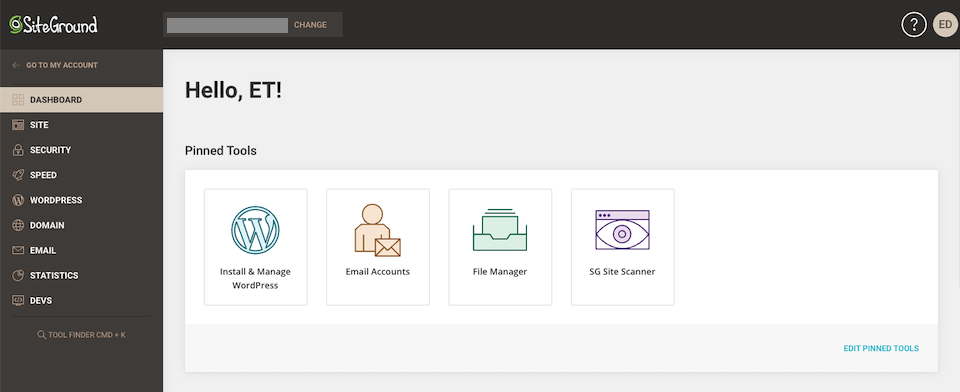
- Sie’werden die Website-Tools in der linken Seitenleiste sehen.

Was ist Sidetools?
Es gibt neun Hauptoptionen für Website-Tools. Durch Anklicken erscheint darunter ein Menü mit weiteren Optionen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Das Folgende ist eine Zusammenfassung der Website-Tools:
- Dashboard: Begrüßungsnachricht, SiteGround-Ankündigungen, angeheftete Tools (die Sie anpassen können), Site-Informationen (Festplattennutzung, Nameserver usw.) und einige Statistiken.
- Site: Dateimanager, zusätzliche Benutzerkonten und Datenbankzugriff.
- Sicherheit: Backups, SSL-Zertifikate und HTTPS-Erzwingung, Verwaltung von geschützten URLs und blockierten IPs sowie ein Malware-Erkennungs-Site-Scanner sind alle im Sicherheitspaket enthalten.
- Geschwindigkeit: SuperCacher-Einstellungen, CDN-Dienst und Konfiguration von SiteGround Cloudflare.
- WordPress: Installieren und verwalten Sie WordPress-Websites, erstellen Sie Staging-Umgebungen, migrieren Sie eine vorhandene Website, richten Sie automatische Updates ein und bearbeiten Sie WordPress-Strings mit Suchen und Ersetzen.
- Domain: Erstellen Sie geparkte Domains, Subdomains und Weiterleitungen und haben Sie Zugriff auf den DNS-Zonen-Editor.
- E-Mails: Erstellen Sie E-Mail-Konten für Ihren Domainnamen, leiten Sie eine E-Mail an eine andere Adresse weiter, richten Sie Autoresponder ein, filtern Sie Nachrichten, authentifizieren Sie die Kommunikation und begrenzen Sie Spam. Sie können Ihr Konto auch mit Google Workspace verbinden.
- Statistiken: Zeigen Sie eine Vielzahl von Statistiken an, z. B. Datenverkehr, Ursprünge und Verhalten, sowie Fehler- und Zugriffsprotokolle.
- Dev: Mehrere Tools auf Entwicklerebene, einschließlich Befehls- und Skriptautomatisierung, PHP-Verwaltung und Anwendungsinstallation.
Verfügbare Beschleunigungsoption im Site-Tool
Caching, CDN und Cloudflare sind die drei Komponenten des Abschnitts Geschwindigkeit. Im Bereich Caching findest du den SuperCacher und seine drei Website-Optimierungseinstellungen. Das CDN von SiteGround (was für Content Delivery Network steht) befindet sich noch in der Beta-Phase und ist für Websites mit internationalem Datenverkehr optimiert. Zusätzlich ist das Cloudflare CDN verfügbar. In diesem Aufsatz werden wir jede dieser Möglichkeiten ausführlicher besprechen.
SiteGround SuperCacher
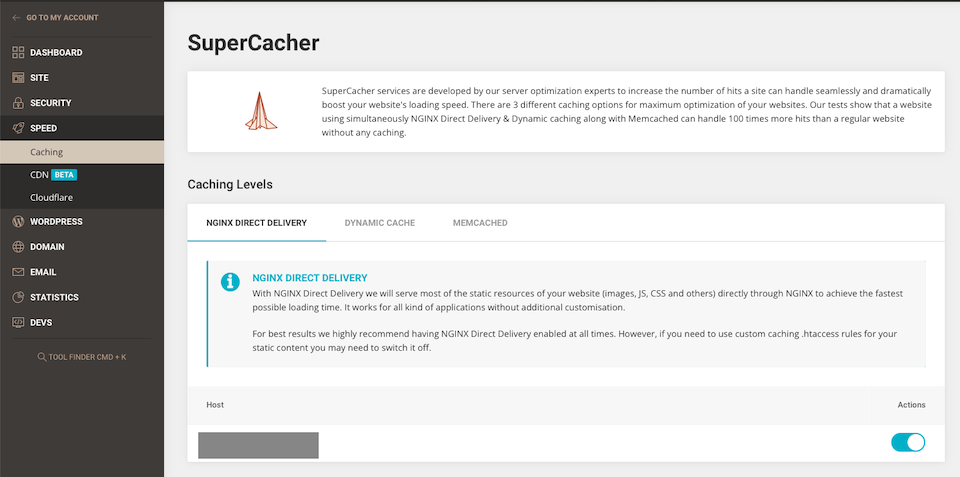
Wenn Websites übermäßig viel Zeit zum Laden benötigen, ist es wahrscheinlicher, dass Besucher die Website verlassen (abspringen), als zu bleiben. Cache-Plugins wie WP Rocket erhöhen die Leistung, indem sie dies verhindern. (Wenn Sie neugierig sind, wie Caching funktioniert, lesen Sie diesen Beitrag zur Funktionsweise von Sachen.) Bei SiteGround haben die Serveroptimierungsexperten des Unternehmens SuperCacher entwickelt, der den Website-Verkehr bewältigen und die Ladezeiten von Seiten beschleunigen soll. Es stehen drei Optionen zur Verfügung (siehe unten), die Sie nach Belieben kombinieren und anpassen können.

Es wird jedoch nicht empfohlen, zusätzlich zum Caching von SiteGround ein WordPress-Plugin zu verwenden, um den Cache zu aktivieren. Sie können zusätzlich zu den Cache-Diensten von SiteGround ein Caching-Plugin verwenden, wenn das Plugin zusätzliche Funktionen bietet, an denen Sie interessiert sind —, aber selbst dann ist es vorzuziehen, die Caching-Funktion des Plugins zu deaktivieren. Die Verwendung mehrerer Caching-Lösungen kann zu Kompatibilitätsproblemen führen und Benutzer daran hindern, auf Ihre Website zuzugreifen.
1. NGINX-Direktlieferung
Ungefähr zu der Zeit, als Site Tools gestartet wurde, übernahm NGINX Direct Delivery die Position von Static Cache. Anstatt CSS, Bilder, JS-Dateien und andere Arten von statischem Material aus dem Serverspeicher bereitzustellen, lädt die NGINX-Webserversoftware Dateien direkt von den Serverfestplatten. Diese Änderung führt zu einer erhöhten Browser-Caching- und CDN-Nutzung. Darüber hinaus gibt NGINX RAM für das Caching dynamischer Inhalte frei, ohne die Ladegeschwindigkeit statischer Inhalte zu beeinträchtigen.
SiteGround empfiehlt, dass Sie immer NGINX Direct Delivery verwenden, es sei denn, Sie verwenden benutzerdefinierte Caching-.htaccess-Regeln für statische Inhalte. Wählen Sie Geschwindigkeit > Caching > NGINX Direct Delivery (unter Caching Levels) in der linken Spalte der Site-Tools und schalten Sie es rechts neben den Domainnamen.
2. Dynamischer Cache

Dynamischer Cache ist die zweite Registerkarte unter Geschwindigkeit und wird ebenfalls von der NGINX-Architektur unterstützt. Sie müssen also nichts tun, damit es funktioniert. Es ist bereits auf SiteGround-Servern eingerichtet. Während NGINX Direct Delivery das Caching statischer Inhalte verwaltet, verwaltet Dynamic Cache das Caching dynamischer Inhalte, um die Ladegeschwindigkeit zu verbessern. WordPress-Websites funktionieren optimal, wenn das SG Optimizer-Plugin in Verbindung mit Dynamic Cache verwendet wird.
3. Zwischengespeichert

Schließlich wird die Registerkarte Memcached zum Zwischenspeichern von Objekten verwendet. Während du hier mehr über das Caching von WordPress-Objekten lesen kannst, behandelt es im Wesentlichen das Caching für dynamisches Material, das nicht durch dynamisches Caching bereitgestellt werden kann. SiteGround meldet das
Unsere Studien zeigen, dass eine Website, die NGINX Direct Delivery, dynamisches Caching und Memcached verwendet, eine 100-mal höhere Besucherzahl bewältigen kann als eine Website, die kein Caching verwendet.
Infolgedessen können Sie sich dafür entscheiden, alle drei gleichzeitig zu verwenden (nur ohne aktiviertes WP-Cache-Plugin, denken Sie daran). Navigieren Sie zum Aktivieren von Memcached zu Site Tools > Speed > Caching > Memcached (unter Caching Levels) und schalten Sie es rechts neben dem Domainnamen ein.
So verwenden Sie das kostenlose SiteGround-CDN
Das SiteGround CDN ist eine weitere Option zur Beschleunigung Ihrer Website. Besonders vorteilhaft ist es, wenn Ihr Traffic aus mehreren Kontinenten und Ländern stammt. Ein CDN speichert den Inhalt Ihrer Website und verteilt ihn dann an viele Rechenzentren auf der ganzen Welt. Wenn jemand Ihre Website besucht, wird das Material von dem Server geliefert, der ihm am nächsten ist.
Es ist fraglich, ob Sie eine Multi-CDN-Lösung für Ihre WordPress-Website verwenden sollten oder nicht. Einerseits eliminiert die Nutzung zahlreicher CDN-Dienste die Abhängigkeit von einem einzelnen Anbieter und erhöht die Verfügbarkeit Ihres gesamten CDN-Systems. Auf der anderen Seite haben bestimmte Plugins Kompatibilitätsprobleme. – SiteGround Optimizer und Jetpack arbeiten beispielsweise nicht immer gut zusammen.
Daher können Sie wählen, welche Option Sie für ideal halten, und dann die Leistung der Website überwachen, um festzustellen, ob sie nach einer Änderung positiv oder negativ beeinflusst wurde.
SiteGround-CDN
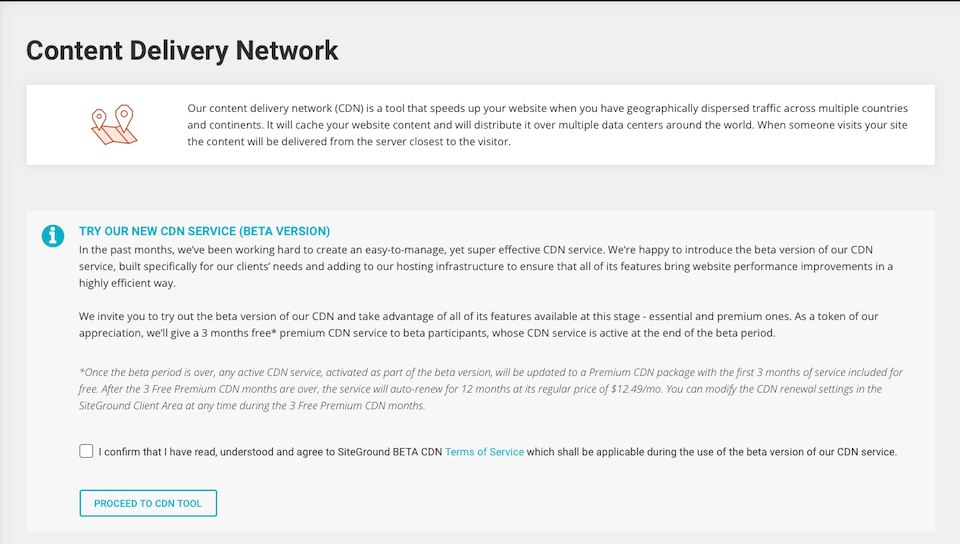
Der CDN-Dienst von SiteGround befindet sich derzeit in der Beta-Phase, was bedeutet, dass er noch nicht offiziell gestartet wurde. Wenn Sie jedoch interessiert sind, können Sie die Beta-Version trotzdem kostenlos ausprobieren. Wenn Sie den CDN-Dienst während der Beta-Phase weiter nutzen, erhalten Sie beim offiziellen Start drei Monate Premium-Dienst kostenlos. Der Premium-CDN-Dienst von SiteGround kostet 12,49 $ pro Monat, und wir werden die Premium-Funktionen später in diesem Abschnitt besprechen.
Um das Tool SiteGround Content Delivery Network (CDN) zu verwenden, navigieren Sie zu Site Tools > Speed > CDN. Aktivieren Sie das Kontrollkästchen neben den Nutzungsbedingungen und klicken Sie dann auf Weiter zum CDN-Tool.

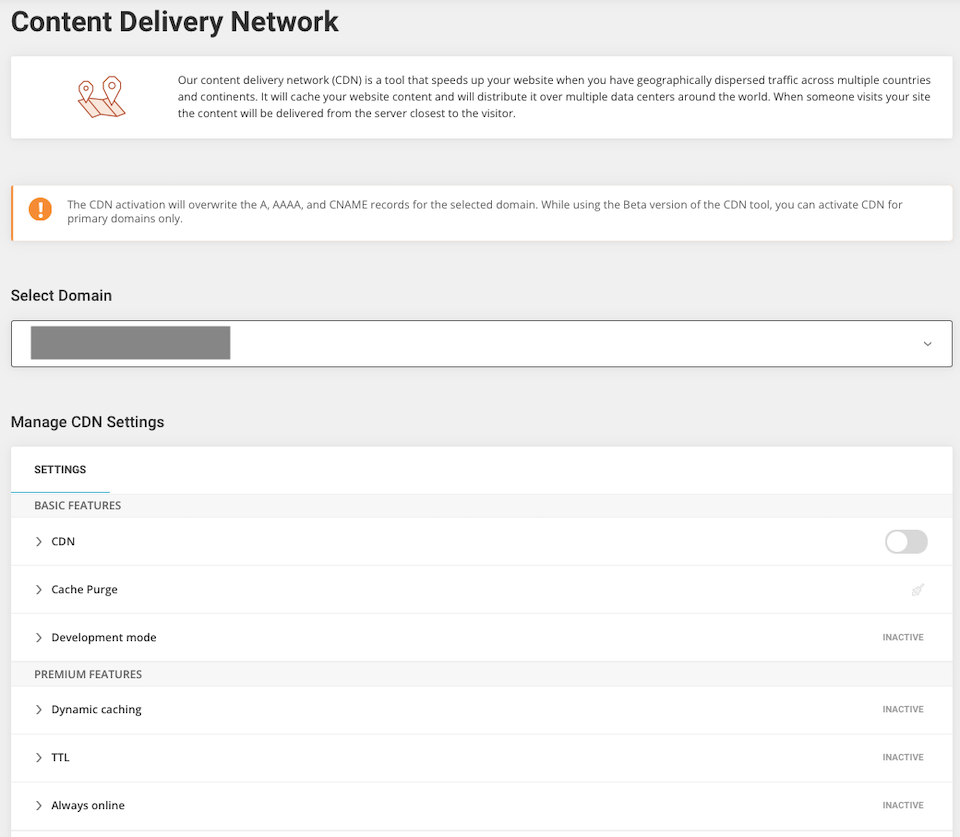
Nest, werden Sie zu einer Seite weitergeleitet, auf der Sie CDN-Einstellungen verwalten können.

Stellen Sie zunächst sicher, dass die richtige Domäne ausgewählt ist. Navigieren Sie dann zum Abschnitt CDN-Einstellungen verwalten. Die zusätzlichen Auswahlmöglichkeiten sind nicht verfügbar, bis das CDN aktiviert ist. Sobald CDN aktiviert ist, sind die folgenden zusätzlichen Einstellungen verfügbar:
Kostenlose Funktionen
Cache-Bereinigung: Wenn Sie eine Cache-Bereinigung zu häufig durchführen, verlangsamt dies Ihre Website, daher ist es keine gute Idee, dies jeden Tag zu tun.
Entwicklungsmodus: Caching-Funktionen werden vorübergehend deaktiviert, wenn Sie Änderungen an Cache-fähigen Inhalten wie CSS oder Fotos vornehmen. Aufgrund dieser Methode können Sie die Auswirkungen sofort miterleben. Dieser Modus ist 30 Minuten lang aktiv, bevor er vom Computer ausgeschaltet wird.
Kostenpflichtige Funktionen
Dynamisches Caching: Als Ergebnis des von dieser Funktion bereitgestellten Cachings wird Ihre Website effizienter ausgeführt, da unnötige Seitenverarbeitung und Datenbankabfragen vermieden werden.
TTL : TTL steht für „Time to Live“ und bezieht sich auf die Zeitspanne zwischen der Bereitstellung einer zwischengespeicherten Version einer dynamischen Ressource für die Live-Version. Die Standardeinstellung ist 12 Stunden, Sie können jedoch alternativ auch 6, 12 oder 24 Stunden auswählen.
Immer online: Egal was passiert, eine zwischengespeicherte Version Ihrer Website bleibt verfügbar, falls der Server ausfällt oder eine Fehlermeldung auf Ihrer Website erscheint.
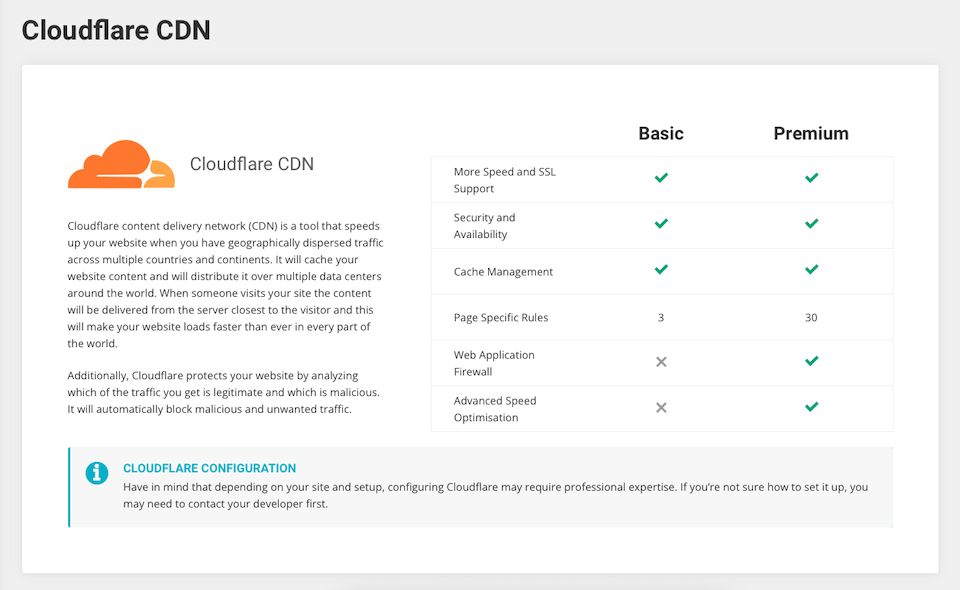
Cloudflare-CDN
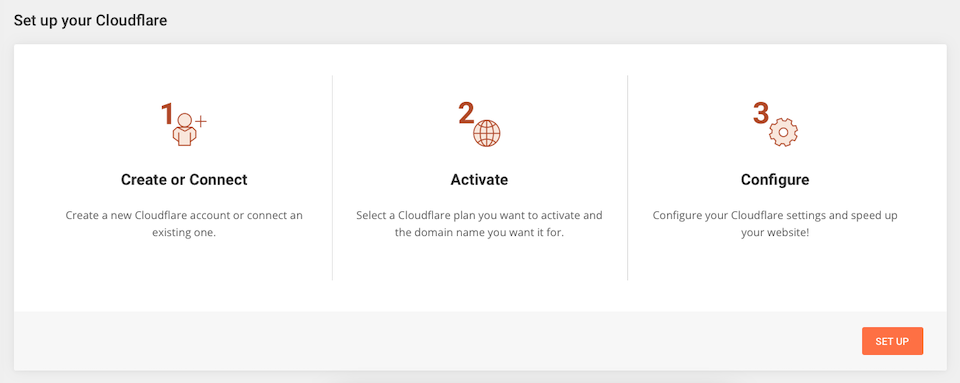
SiteGround arbeitet zusätzlich zu ihrem eigenen CDN-Dienst mit Cloudflare zusammen. Sie können beginnen, indem Sie zu Website-Tools > Geschwindigkeit > Cloudflare navigieren, wenn Sie sich für die Verwendung von Cloudflare CDN entscheiden. Auf dieser Seite sehen Sie unter anderem diese Unterscheidungen zwischen den Basic- und Premium-Diensten.

Das native CDN von SiteGround ist einfacher einzurichten und zu verwalten als Cloudflare.

Einpacken
Wenn es um die Verwaltung Ihres Hosting-Kontos und Ihrer Website geht, leistet SiteGround gute Arbeit, um die Dinge einfach zu machen. Darüber hinaus haben sie eine wunderbare Wissensdatenbank, wenn Sie bei irgendetwas Hilfe benötigen. Der Geschwindigkeitsbereich der SG Site Tools kann Ihnen dabei helfen, die Ladezeiten Ihrer Website zu verbessern, wenn Sie bemerkt haben, dass sie in den Core Web Vitals niedriger sind.





