Künstliche Intelligenz revolutioniert die Art und Weise, wie wir Websites erstellen. In diesem Artikel untersuchen wir, wie Sie KI nutzen können, um automatisch Code für Ihre WordPress-Site zu generieren. Durch die Nutzung leistungsstarker Sprachmodelle wie GPT-3 können Sie Zeit und Mühe sparen und gleichzeitig dynamischere, funktionale Webseiten erstellen. Wir behandeln die Grundlagen der Integration von KI-APIs in Ihr WordPress-Backend, das Einrichten von Eingabeaufforderungen zum Generieren von HTML- und PHP-Code sowie Best Practices für die Iteration und Verfeinerung der Ausgabe.

Mit nur wenigen Codezeilen kann KI einen Großteil der Routinearbeit für Sie erledigen, sodass Sie sich auf das Gesamtdesign und die Verbesserungen der Website konzentrieren können. Lesen Sie weiter, um die Leistungsfähigkeit der KI für Ihr nächstes WordPress-Projekt mit Elementor freizuschalten!
KI-unterstützte Codierung für WordPress
Bei der KI-gestützten Codierungsunterstützung kommen clevere Computerprogramme zum Einsatz, die mit Menschen zusammenarbeiten, die Websites mit WordPress erstellen. Mit diesen hilfreichen KI-Coding-Freunden können Benutzer beschreiben, was der Website-Code bewirken soll, indem sie einfachen, alltäglichen Text eingeben. Dann macht sich die KI wie von Zauberhand an die Arbeit und produziert den benötigten Code, erfindet sogar eindeutige Namen für Dinge im Code oder sorgt dafür, dass die Webseite mit schicken Stilen genau richtig aussieht. Es ist, als hätte man einen digitalen Begleiter, der den Code-Schreibprozess einfacher und weniger technisch macht. Mit der Hilfe von KI wird die Website-Erstellung für WordPress-Enthusiasten zum Kinderspiel.
Vorteile der Codierung in WordPress mit KI
Wenn eine Person KI zum Codieren in WordPress verwendet, kann sie zahlreiche Vorteile genießen. Lassen Sie uns einige dieser Vorteile auf leicht verständliche Weise untersuchen:
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Einfacheres Lernen : KI macht es einfacher, mit WordPress zu arbeiten, ohne sich in langwierige PHP-Tutorials vertiefen zu müssen. Sie müssen nicht unzählige Stunden mit Lernen verbringen, was verwirrend und frustrierend sein kann. KI kann wertvolle Hilfe leisten und Sie können sich nebenbei vielleicht sogar einige neue Fähigkeiten aneignen.
- Theme-Bearbeitung : Wenn jemand hauptsächlich Websites entwirft und sich beim Bearbeiten von Theme-Dateien unwohl fühlt, kann KI eine Rettung sein. Mit KI können sie ihre Angst vor dem Herumbasteln an Dateien wie „functions.php“ überwinden. Es ist lediglich eine Textaufforderung erforderlich, und die KI kann sie bei der Durchführung der erforderlichen Änderungen unterstützen.
- Kosteneinsparungen : In der Vergangenheit bedeutete die Bewältigung von Codierungsaufgaben oft, dass man entweder viel Zeit und Geld in das Erlernen des Codierens investieren oder einen Entwickler engagieren musste, was teuer sein konnte. KI macht solche Zwischenhändler überflüssig. Damit können Sie Geld für andere wichtige Dinge sparen, wie den Kauf nützlicher Plugins oder ein Premium-WordPress-Theme.
- Unverwechselbare Websites : Jeder WordPress-Benutzer sollte eine einzigartige und keine generische Website anstreben. WordPress bietet die Flexibilität, Ihre Website genau so aussehen zu lassen, wie Sie es möchten. Manchmal braucht man jedoch diesen zusätzlichen Funken. Durch die Integration von KI-gesteuertem Code in Ihre WordPress-Site können Sie spezielle Funktionen oder Animationen hinzufügen, die Ihre Website vom Rest abheben.
So programmieren Sie CSS in WordPress mit KI
Elementor , ein weit verbreiteter Seitenersteller, hat die KI-Welle angenommen. Sie bieten jetzt die Möglichkeit, mithilfe von KI-Technologie Text, Bilder und benutzerdefiniertes CSS zu erstellen. Um diese Funktion zu nutzen, können Benutzer einfach auf die Schaltfläche „Mit KI bearbeiten“ im Front-End-Seitenersteller von Elementor klicken, wenn sie an einem Modul arbeiten, das Text oder Bilder enthält.

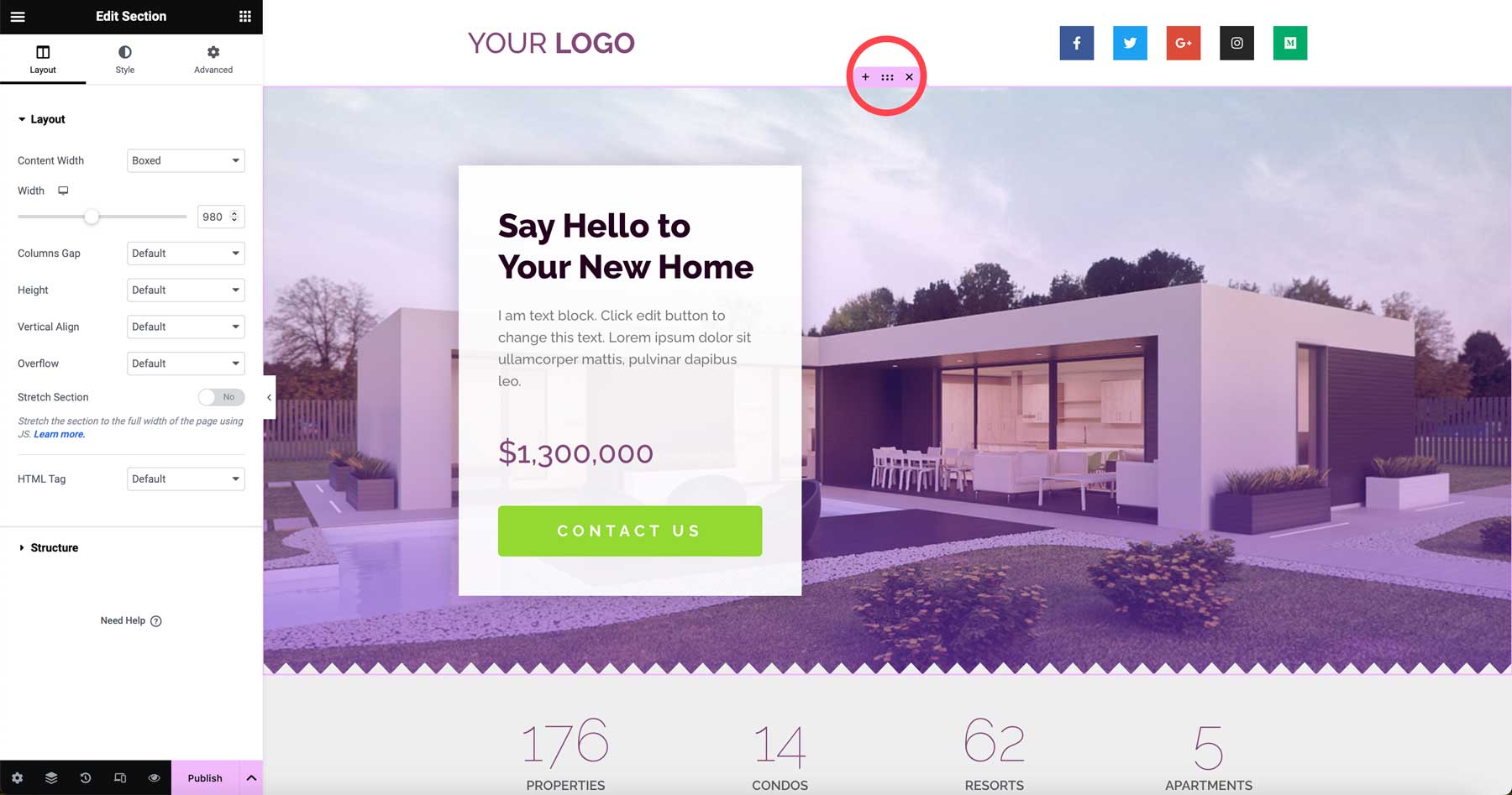
Für die CSS-Generierung ist eine Pro-Lizenz erforderlich. Die kostenlose Version ermöglicht es Benutzern jedoch, mit Elementor AI zur Text- und Bildgenerierung zu experimentieren. Sobald Sie auf die Pro-Version aktualisiert haben, können Sie ganz einfach auf die Schaltfläche „Abschnitt bearbeiten“ zugreifen, indem Sie mit der Maus über den entsprechenden Abschnitt fahren.

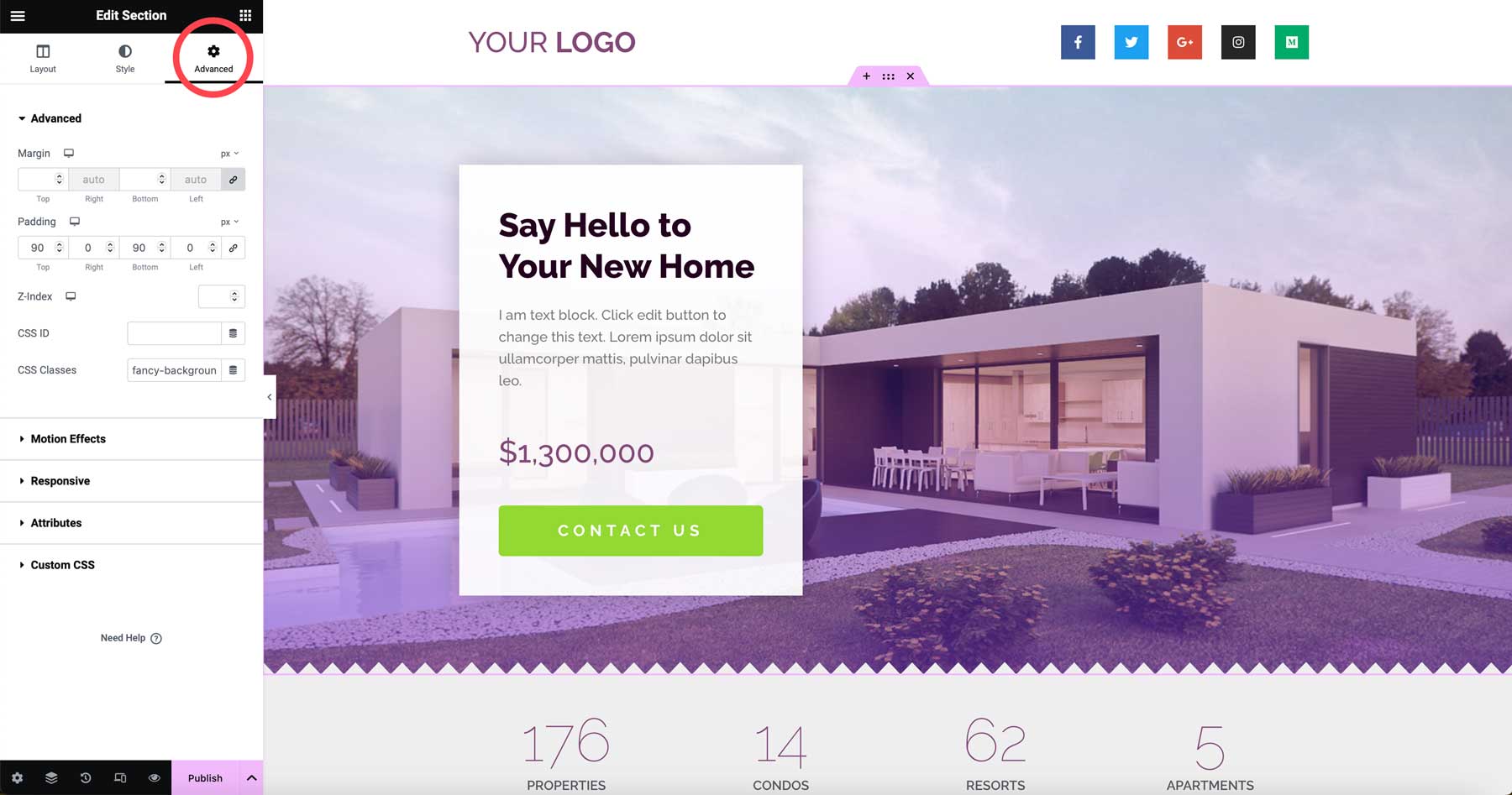
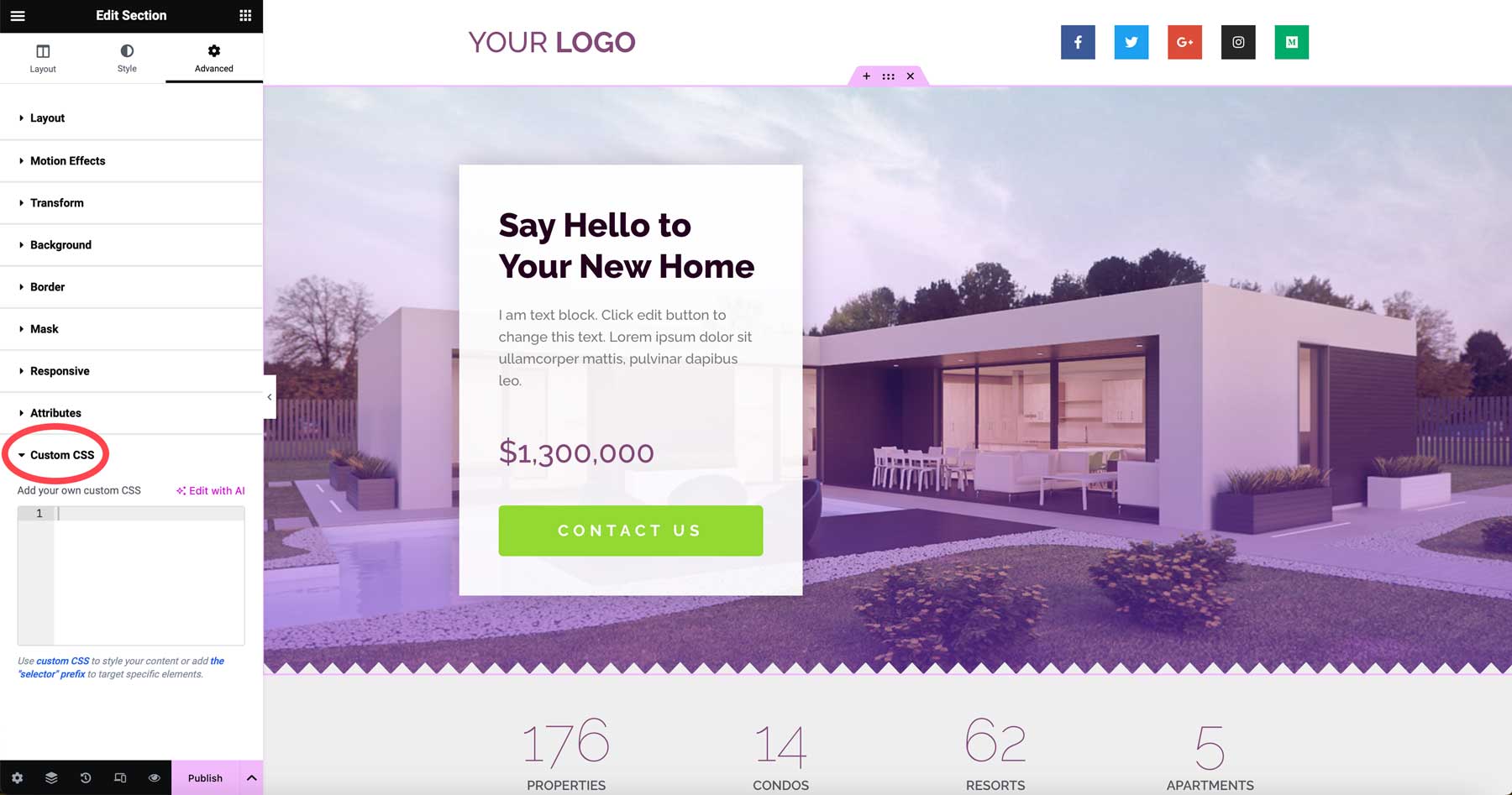
Öffnen Sie als Nächstes die Optionen für den Abschnitt und wählen Sie das Symbol „Erweitert“ aus.

Scrollen Sie, um die Registerkarte „Benutzerdefiniertes CSS“ anzuzeigen. Um das benutzerdefinierte CSS-Feld anzuzeigen, erweitern Sie das Dropdown-Menü.

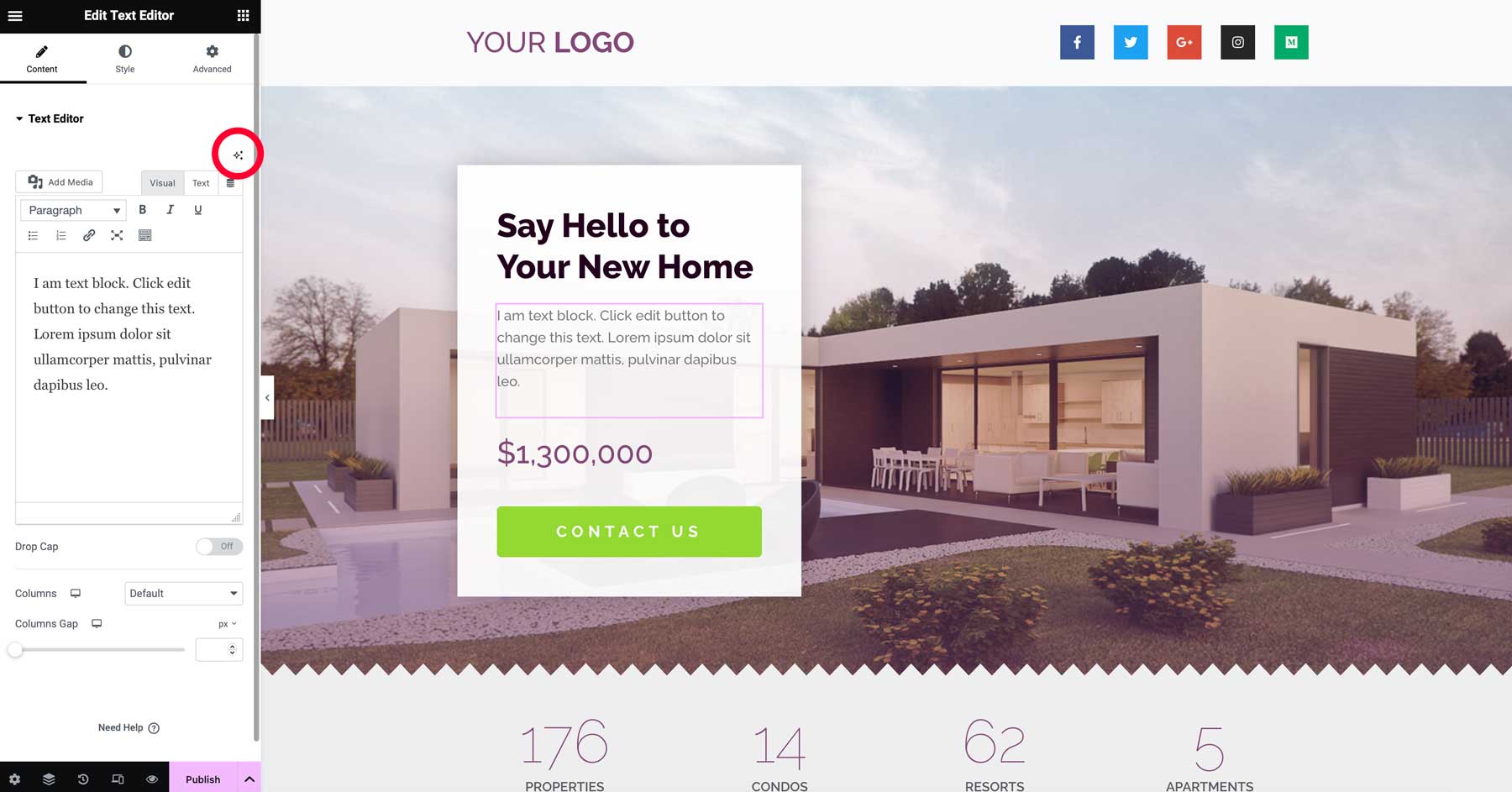
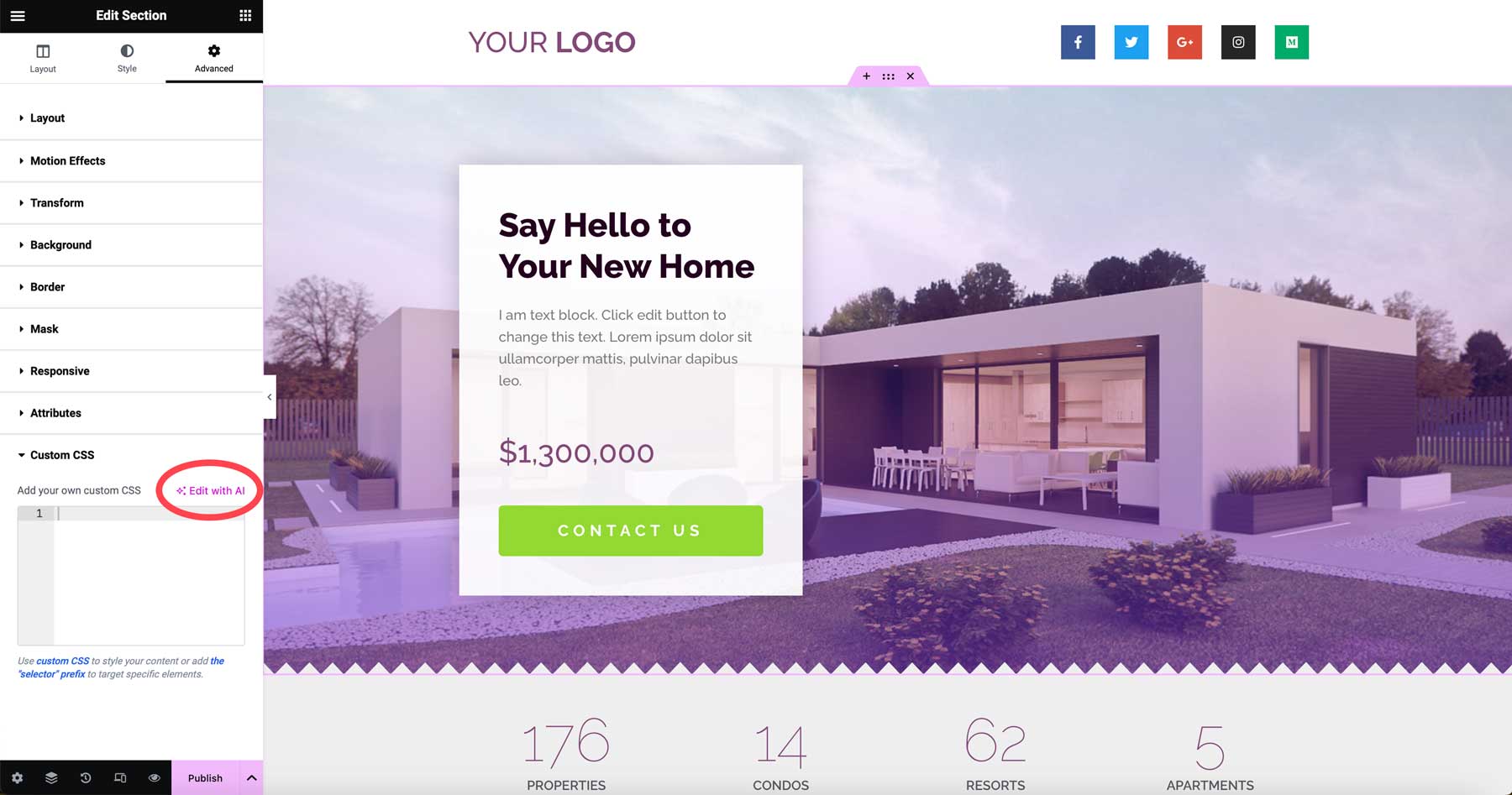
Wählen Sie das Feld „Benutzerdefiniertes CSS“ aus und klicken Sie dann auf die Schaltfläche „Mit AI bearbeiten“.

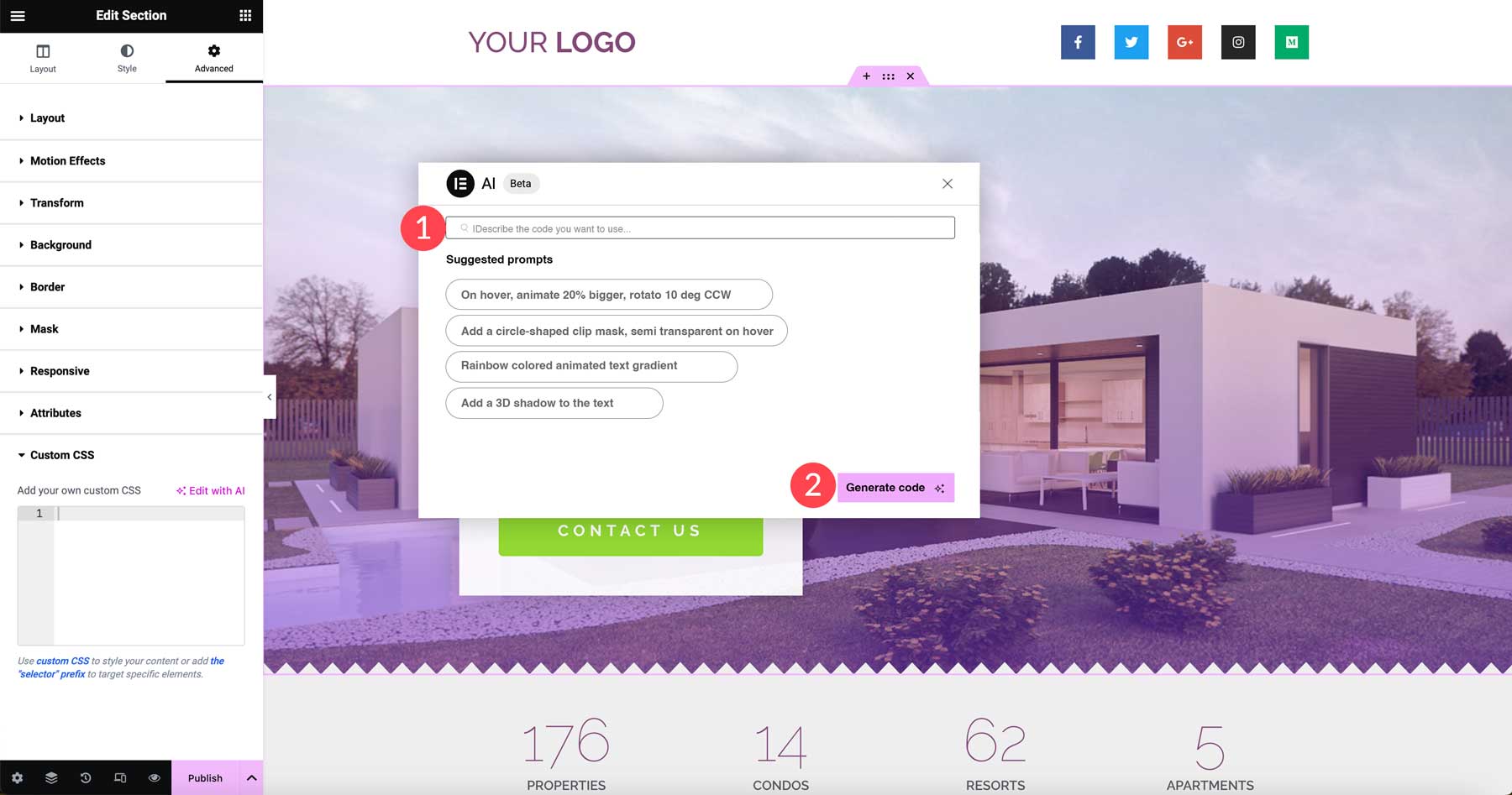
Geben Sie eine Textaufforderung ein, z. B. eine Hintergrundfarbanimation in 2 Farben (1), wenn das Dialogfeld angezeigt wird. Klicken Sie dann auf die Schaltfläche (2), um den Code zu generieren.

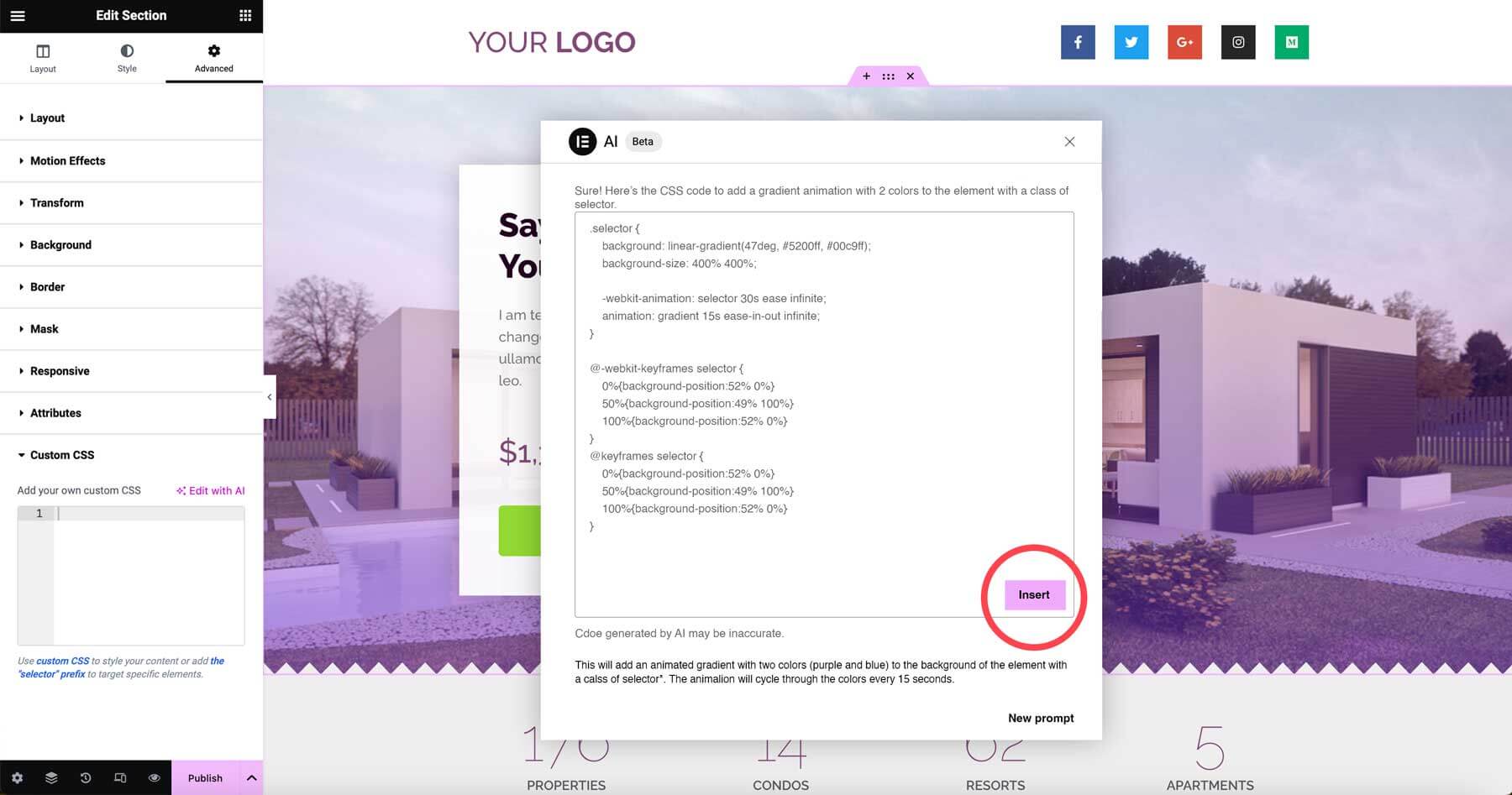
Ihr Codebeispiel wird von Elementor AI generiert. Der Rendervorgang kann bis zu einer Minute dauern. Sie sehen eine Vorschau Ihres fertigen Codes. Klicken Sie auf die Schaltfläche „Einfügen“, um den Code zum Feld „Benutzerdefiniertes CSS“ hinzuzufügen, wenn Sie mit den Ergebnissen zufrieden sind.

Sie können die Animation in Echtzeit im Elementor-Builder anzeigen, nachdem Ihr Code hinzugefügt wurde.
Sie können die Farben, die Geschwindigkeit der Animation und andere Details nach Ihrem Geschmack ändern, nachdem Ihr CSS-Code online ist. Sie können ein jährliches Pro-Abonnement erwerben, wenn Sie Elementor verwenden möchten, um schnell CSS für Ihre Online-Projekte zu generieren. Denken Sie daran, dass Sie ein Abonnement abonnieren müssen, um den von Elementor AI bereitgestellten CSS-Generator nutzen zu können.
Zusammenfassung
Durch die Integration künstlicher Intelligenz in Ihren WordPress- und Elementor- Workflow können Sie Ihren Entwicklungsprozess beschleunigen und Ihre Websites auf die nächste Stufe heben. Durch die Automatisierung routinemäßiger Codierungsaufgaben können Sie mehr Zeit für visuelles Design, Benutzererfahrung und benutzerdefinierte Funktionen aufwenden. Überprüfen Sie unbedingt jeden KI-generierten Code gründlich, bevor Sie ihn live bereitstellen. Da die Fähigkeiten der KI im Laufe der Zeit immer weiter wachsen, können wir mit nahtloseren Integrationen in unsere Standard-Webdesign- und Entwicklungs-Stacks rechnen. Die Zukunft sieht rosig aus, wenn es um den Einsatz künstlicher Intelligenz geht, um die Website-Erstellung schneller, einfacher und leistungsfähiger zu machen. Elementor und KI bilden das perfekte Paar für fortschrittliche WordPress-Lösungen mit weniger Aufwand.





