Das Konzept, eine brandneue WordPress-Website zu erstellen, kann spannend sein, aber um auf der sicheren Seite zu sein, sollten Sie vielleicht zuerst mit lokalen Websites beginnen. Mit einer lokalen Website haben Sie die Freiheit, nach Belieben zu experimentieren, ohne sich Gedanken über Konsequenzen machen zu müssen, da Ihre Website nur für Sie und nicht für die ganze Welt sichtbar ist.

Sie fragen sich, was eine lokale Website ist und wie Sie eine erstellen können? Heute zeigen wir Ihnen die Schritt-für-Schritt-Anleitung zur kostenlosen Konfiguration mehrerer lokaler Websites mit Flywheel .
Was sind lokale Websites?
Bei der Initiierung einer neuen Website halten sich erfahrene Webentwickler üblicherweise an einen dreistufigen Prozess: Entwicklung, Staging und Produktion.
Zunächst installieren sie die WordPress-Software lokal auf einem Gerät, erstellen die Website und führen gründliche Online-Tests durch.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenAnschließend übertragen oder pushen sie die lokale Website auf eine Online-Staging-Website, die eine andere URL als die endgültige „Produktions“-Website aufweist. In dieser Phase werden weitere Tests online durchgeführt und die Website wird häufig dem Kunden präsentiert.
Sobald die Website als startbereit erachtet wird, kann die Staging-Site auf die Produktions-Website übertragen werden, sodass sie für alle Internetnutzer zugänglich ist.
In diesem Tutorial liegt unser Hauptaugenmerk auf dem ersten Schritt: der Erstellung lokaler Websites.
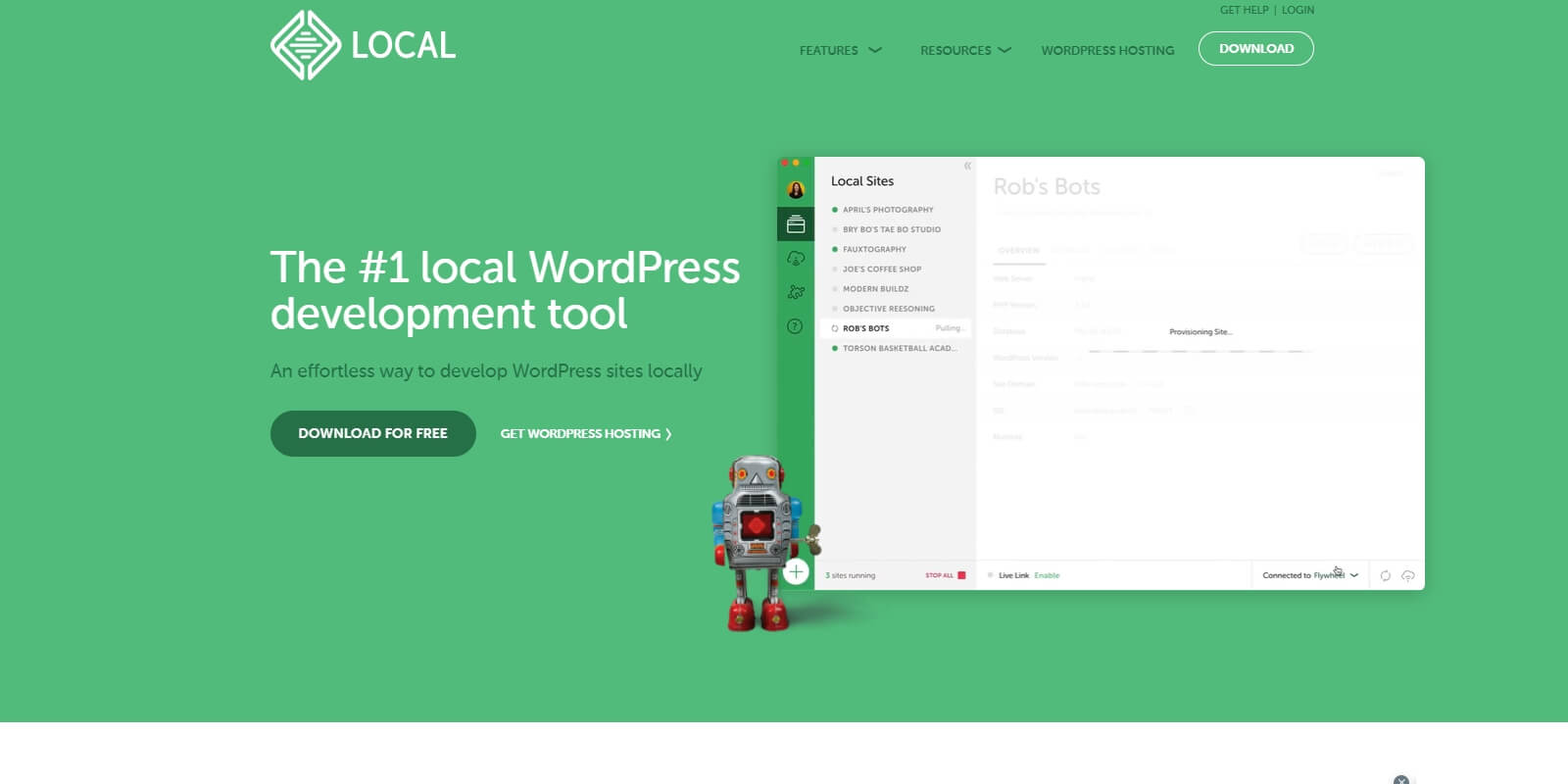
Die einfachste Methode hierfür ist die Verwendung von Local by Flywheel .

Local by Flywheel ist ein hochgelobtes Tool im Bereich der lokalen WordPress-Entwicklung, dank des Teams, das für Flywheel verantwortlich ist, einem führenden Namen im WordPress-Hosting.
Wie der Name schon sagt, können Sie mit Local by Flywheel mühelos zahlreiche lokale Websites einrichten und Ihre WordPress-Website unbegrenzt auf Ihrem Gerät erstellen.
Ganz gleich, ob Sie Plugins und Themes installieren oder Ihre Website mit benutzerdefiniertem CSS anpassen, die Erstellung einer lokalen Website bietet Ihnen die Freiheit, ohne Einschränkungen mit Ihrer WordPress-Website zu experimentieren.
Der bemerkenswerte Aspekt? Local by Flywheel ist völlig kostenlos und ermöglicht Ihnen die Einrichtung mehrerer lokaler Websites und das Testen Ihrer WordPress-Erstellung, ohne Bedenken haben zu müssen, sie mit anderen zu teilen.
Wie richte ich mit Flywheel mehrere lokale Websites ein?
Um mit der Erstellung mehrerer lokaler Websites mit Flywheel zu beginnen, müssen Sie lediglich die Software herunterladen und auf Ihrem Gerät installieren und Ihre WordPress-Website hinzufügen. Lass uns anfangen.
Schritt 1: Laden Sie Flywheel herunter und installieren Sie es auf Ihrem Gerät
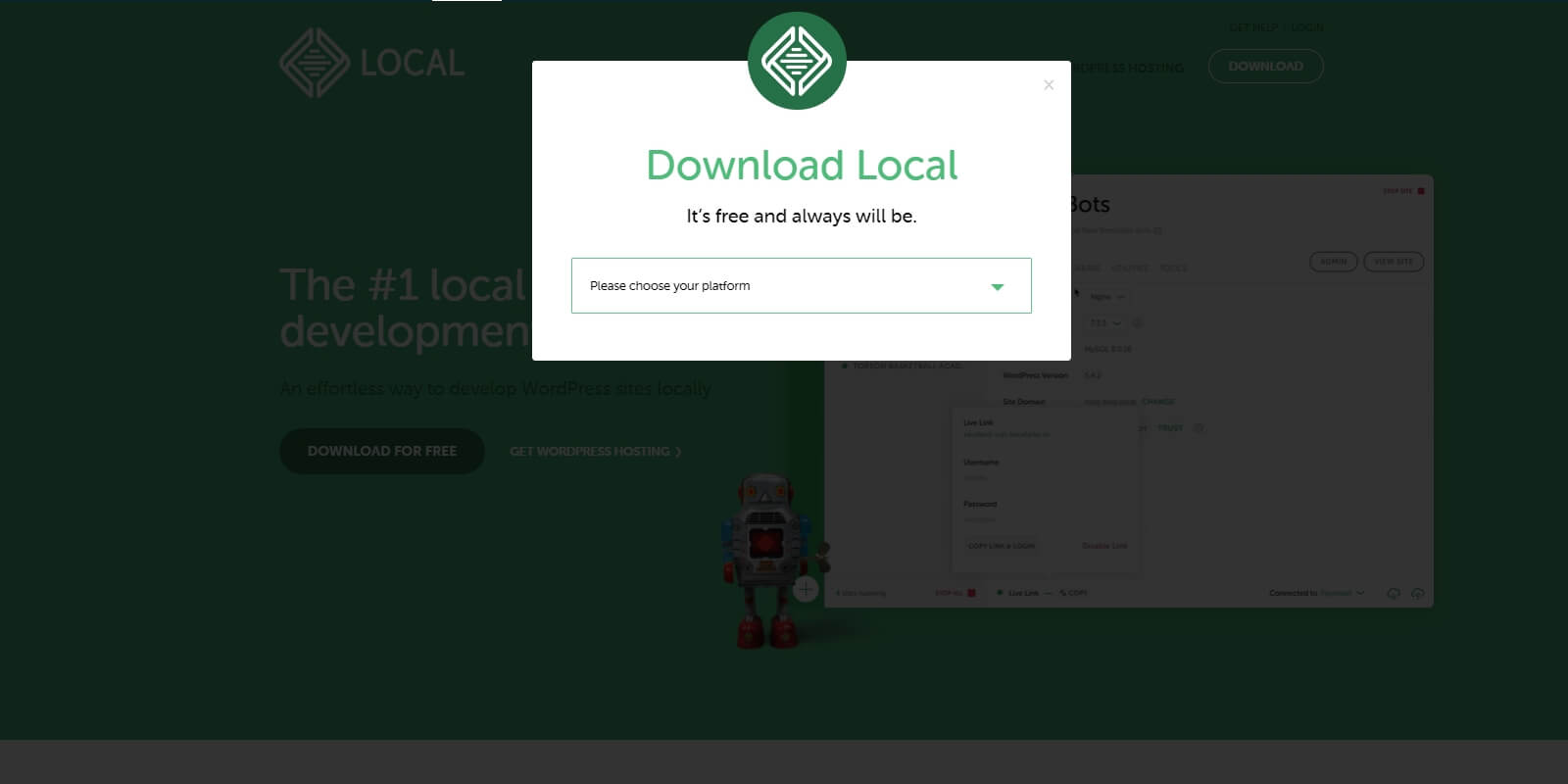
Gehen Sie zunächst zu Local by Flywheel und laden Sie das kostenlose Tool auf Ihr Gerät herunter. Wie unten ersichtlich ist, ist Local by Flywheel mit Windows, Mac und Linux kompatibel, sodass Sie mühelos die passende Software für Ihr spezifisches Betriebssystem erhalten und installieren können.

Während des Installationsvorgangs werden Sie aufgefordert, ein Konto einzurichten, indem Sie Ihren Namen, Ihre E-Mail-Adresse und Ihre Telefonnummer angeben. Geben Sie diese Angaben an und befolgen Sie die Anweisungen auf dem Bildschirm, um die Softwareinstallation auf Ihrem Computer abzuschließen. Diese Aufgabe sollte nur wenige Minuten in Anspruch nehmen.
Schritt 2: Erstellen Sie mit Flywheel eine neue lokale Website
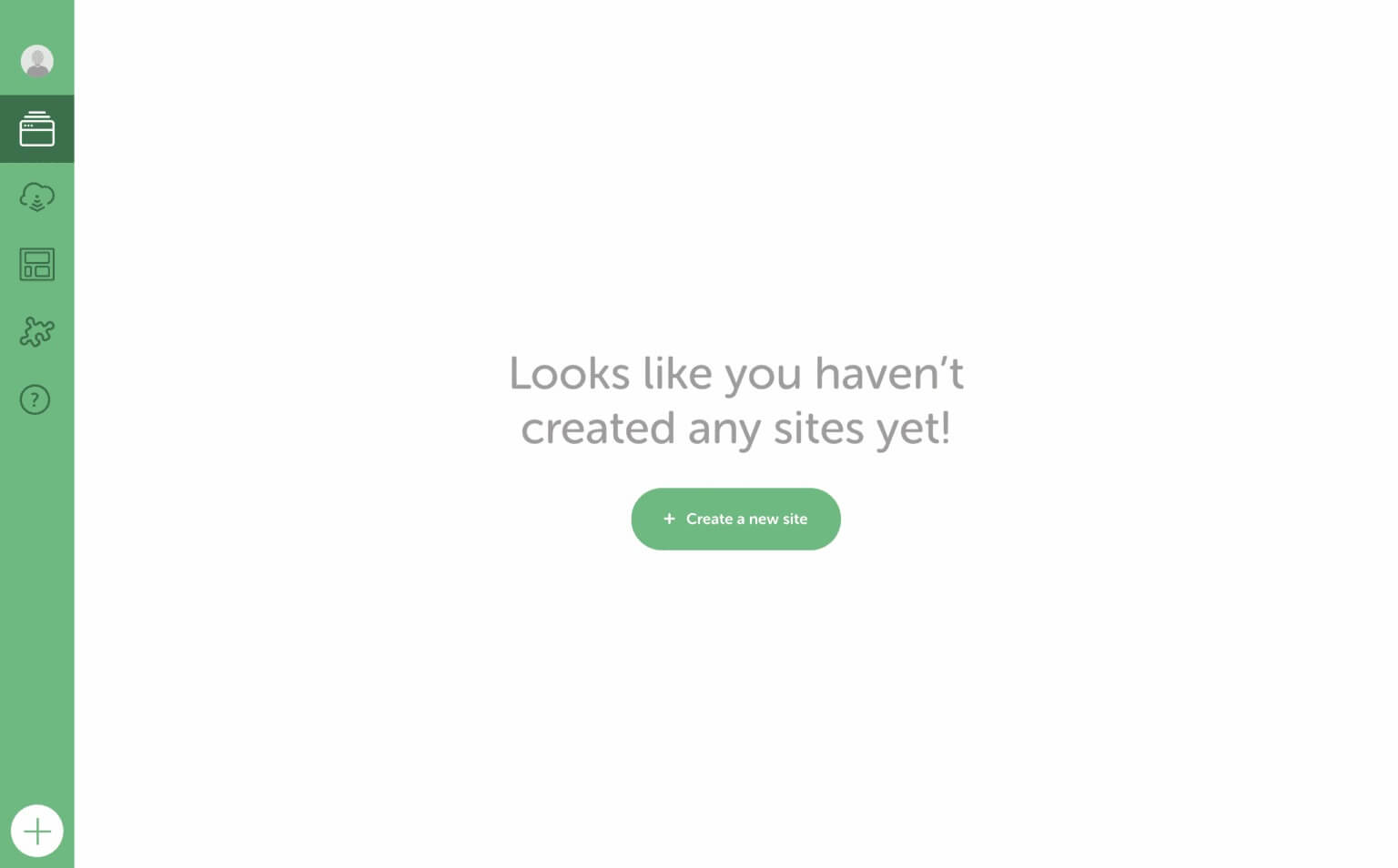
Sobald die Installation von Local by Flywheel abgeschlossen ist, starten Sie die Anwendung. Dies ist die Standarddarstellung der Anwendung, wenn keine lokalen Websites konfiguriert sind.

Um Ihre erste lokale Website einzubinden, wählen Sie die Schaltfläche „+Neue Website erstellen“. Diese Aktion führt Sie durch die Einrichtung einer neuen lokalen Website mit Flywheel.
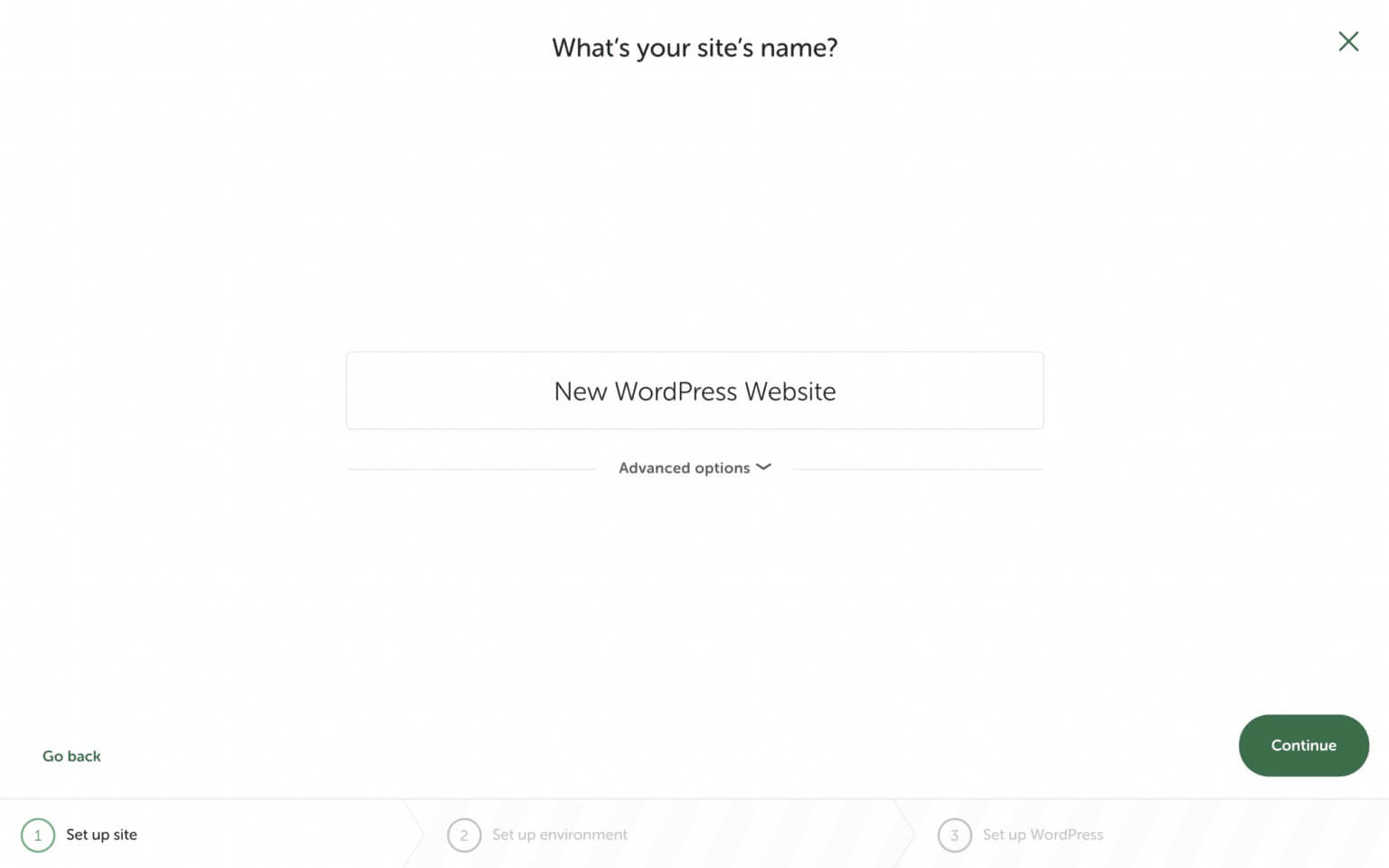
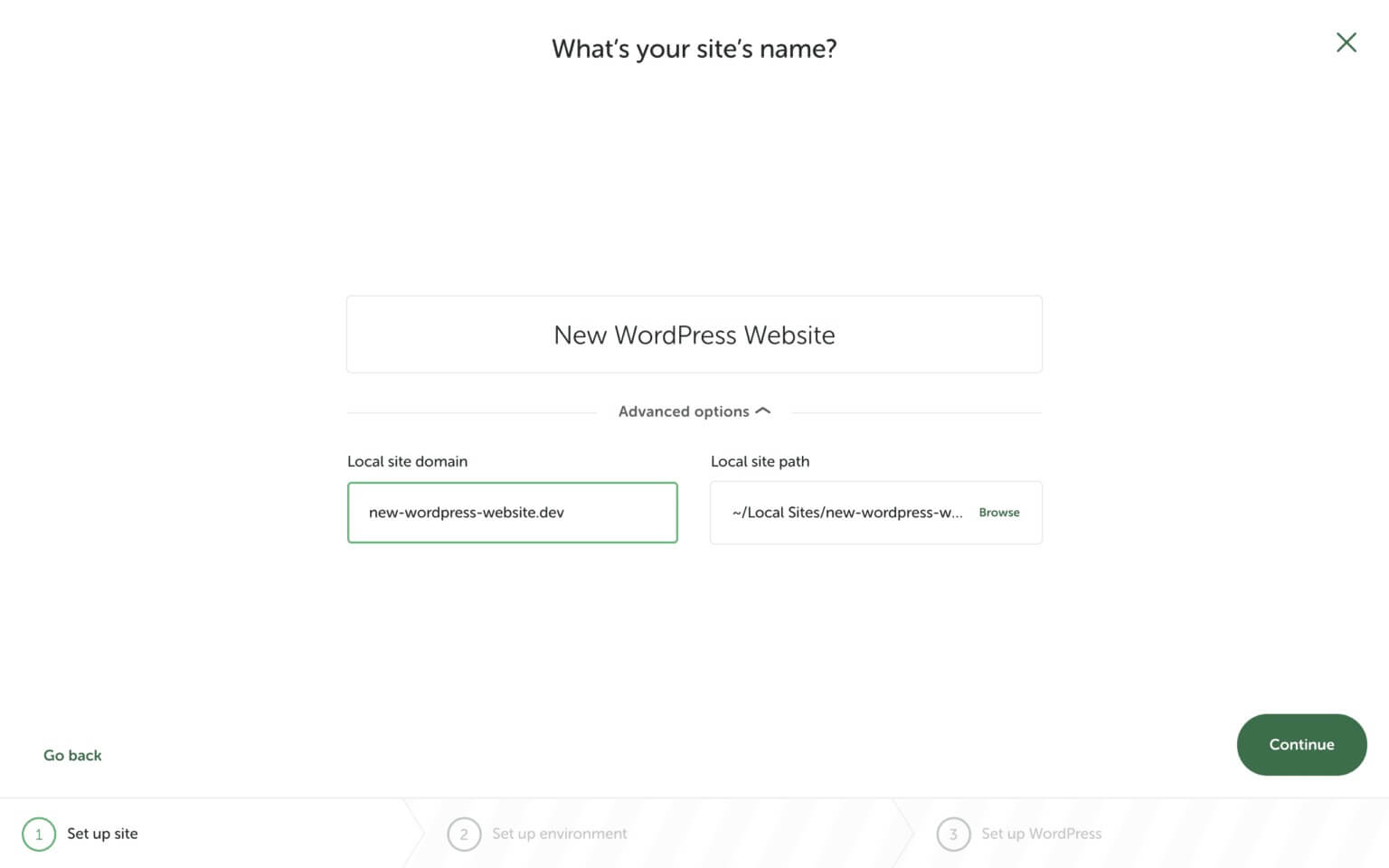
Geben Sie im nächsten Schritt einen Namen für Ihre Website an. Da es sich um eine lokale Website handelt, müssen Sie sich nicht um die Erstellung eines eindeutigen Namens kümmern.

Wenn Sie auf „Erweiterte Optionen“ klicken, wird ein Dropdown-Menü mit Auswahlmöglichkeiten angezeigt. Von hier aus können Sie den Abschluss Ihrer Domain bestimmen. Standardmäßig endet die Domain Ihrer lokalen Website mit .local, Sie haben jedoch die Möglichkeit, sie in ein anderes Suffix wie .dev zu ändern, wie unten gezeigt.

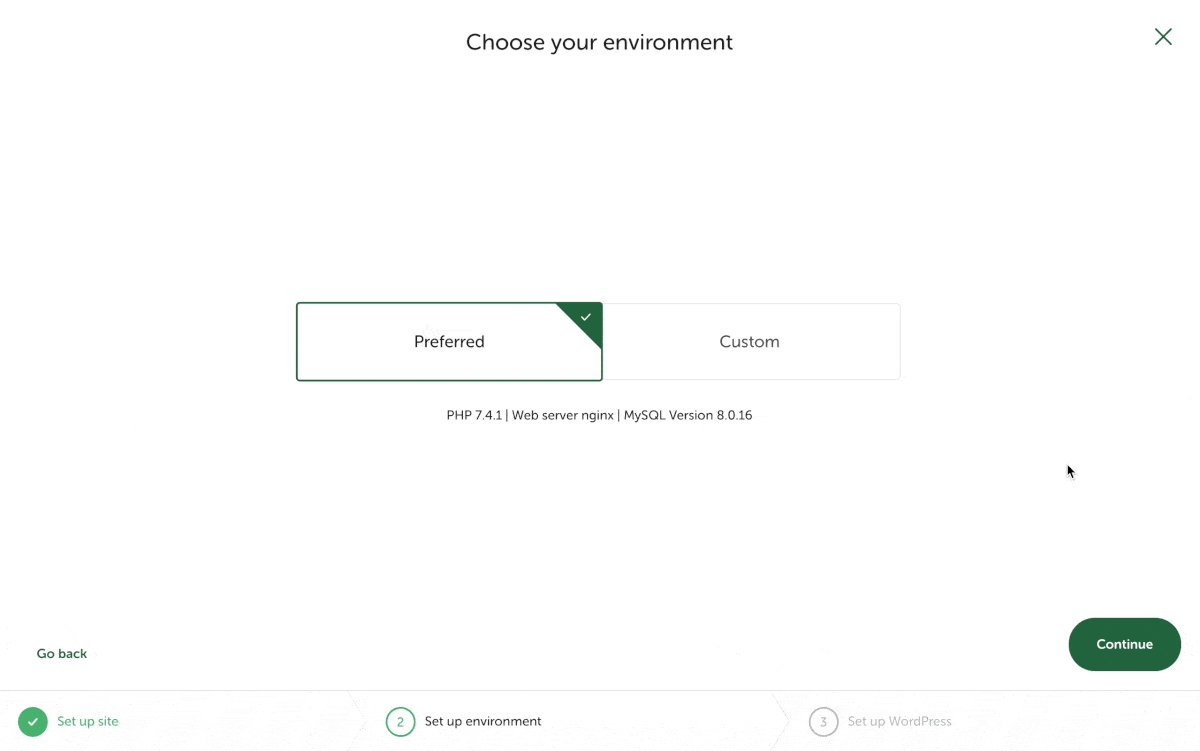
Schritt 3: Richten Sie Ihre lokale Website-Umgebung ein
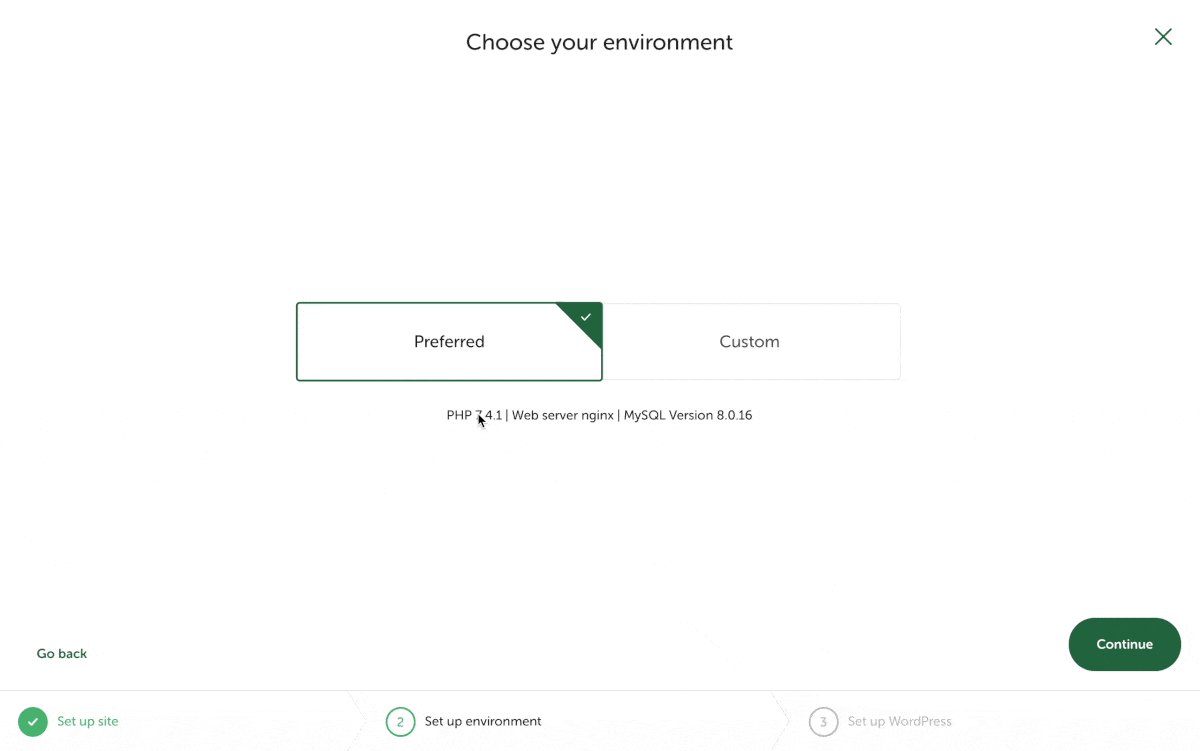
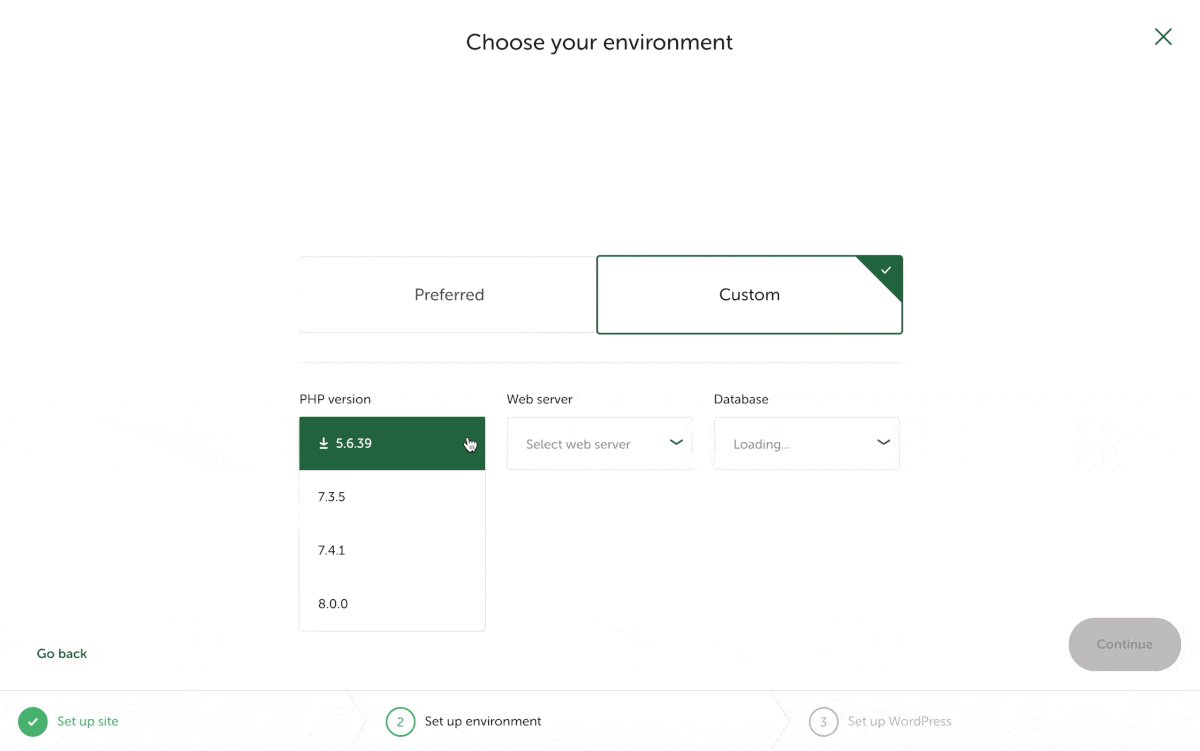
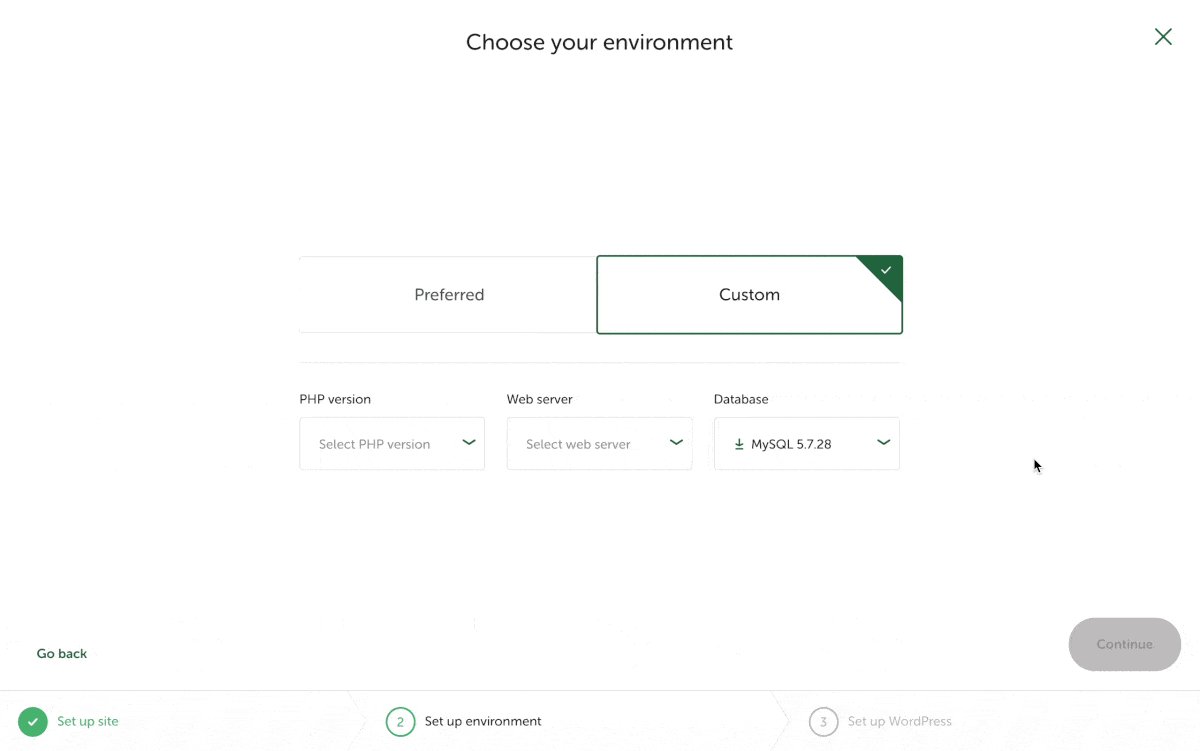
Als Nächstes können Sie die Funktionsweise des Servers Ihrer lokalen Website ändern. Die Option „Bevorzugt“ verwendet das gleiche Setup wie das eigene Webhosting von Flywheel. Wenn Sie die Dinge jedoch noch weiter optimieren möchten, wählen Sie die Option „Benutzerdefiniert“. Dadurch können Sie eine andere PHP-Version, einen anderen Webserver und eine andere Datenbankversion auswählen.

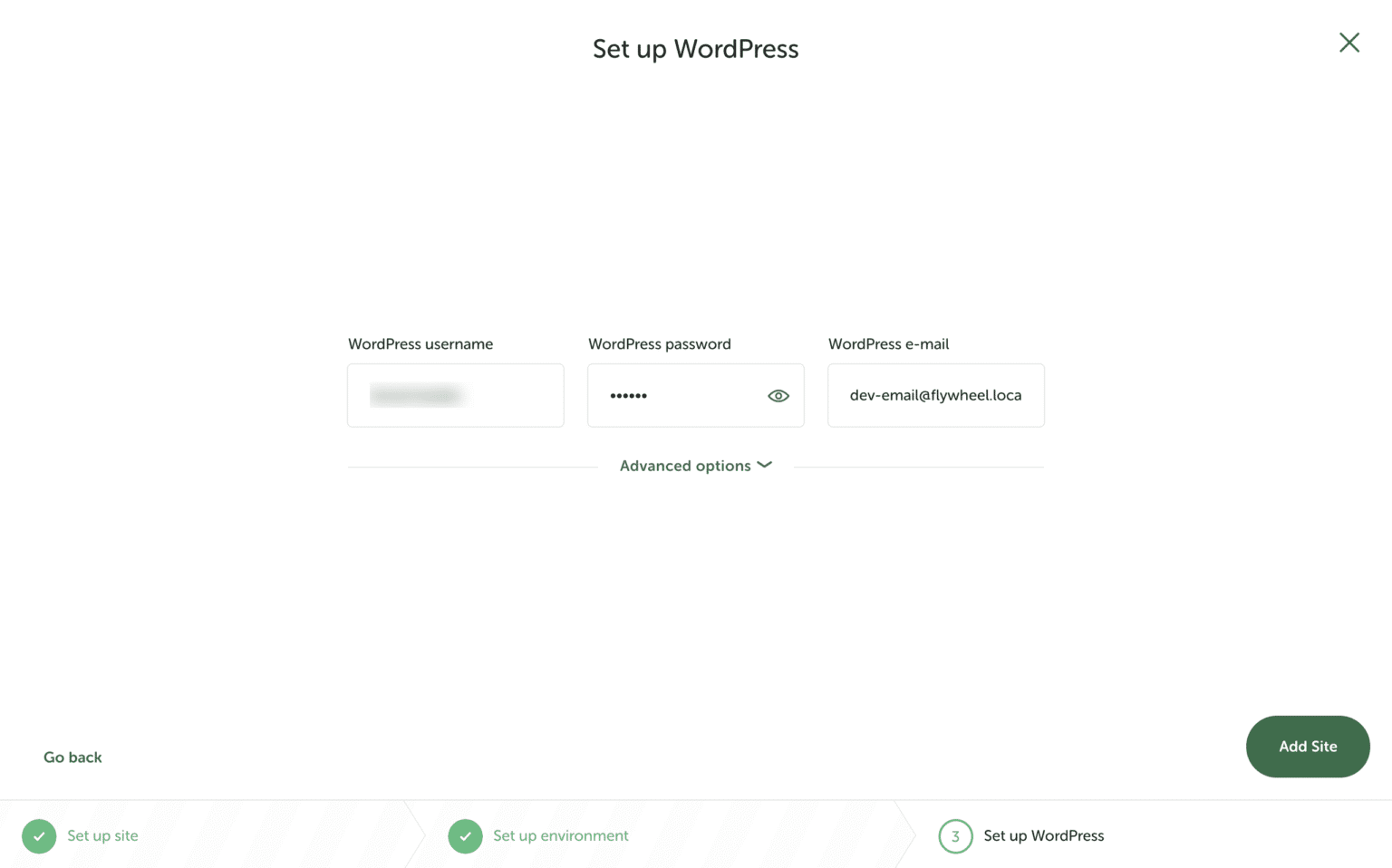
Schritt 4: Richten Sie Ihre WordPress-Website ein
Jetzt ist es an der Zeit, die grundlegenden Informationen für Ihre WordPress-Website einzurichten. Dazu müssen Sie Ihren WordPress-Benutzernamen und Ihr Passwort hinzufügen und eine funktionierende E-Mail-Adresse für WordPress angeben.

Machen Sie sich keine Sorgen über die Eingabe Ihres WordPress-Benutzernamens und -Passworts, aber stellen Sie sicher, dass Sie die Standard-E-Mail-Adresse in eine E-Mail-Adresse ändern, die Sie aktiv verwenden.
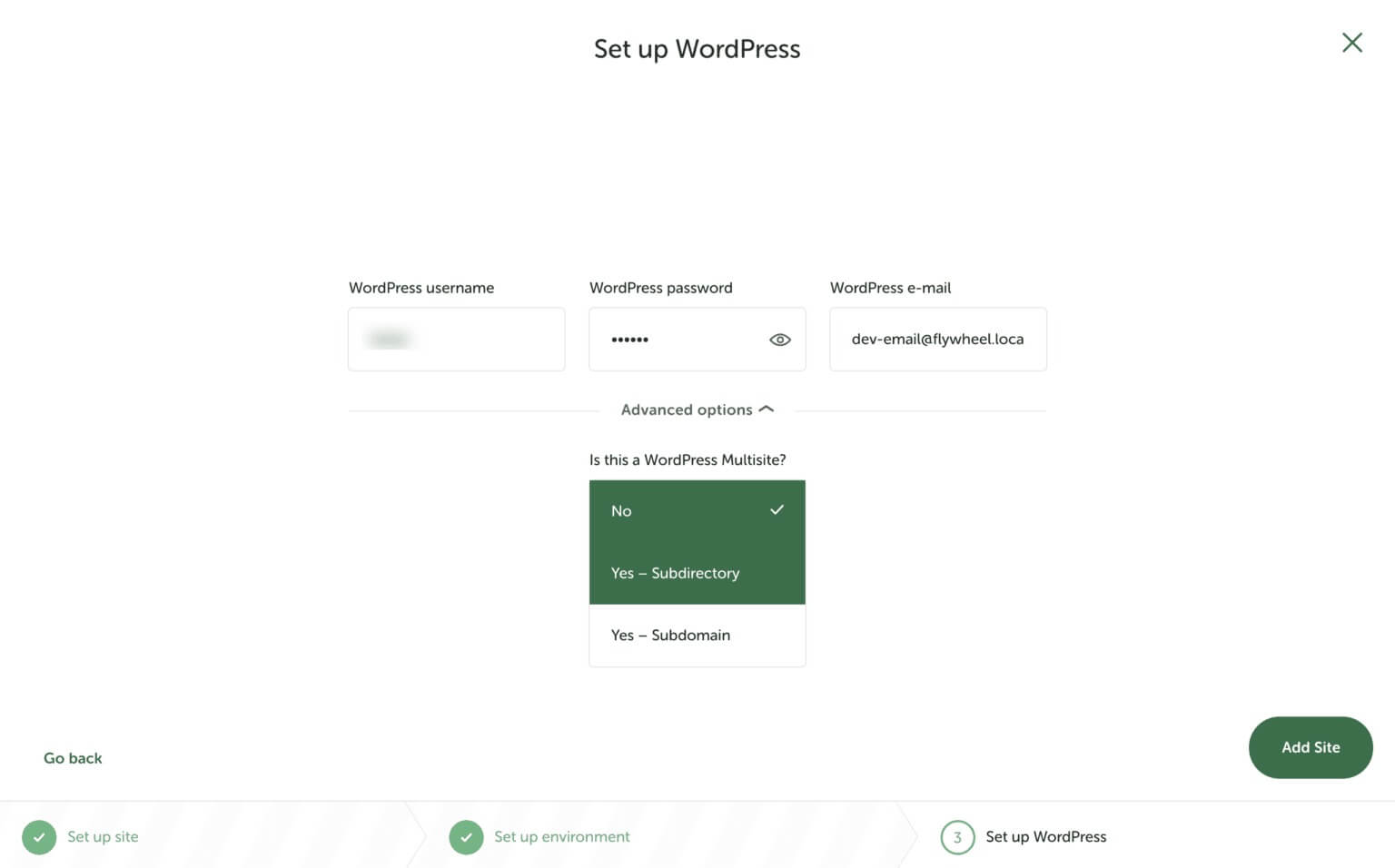
Wenn Sie daran interessiert sind, eine WordPress-Multisite zu erstellen, können Sie diese Option in Local by Flywheel aktivieren, indem Sie auf „Erweiterte Optionen“ gehen.
Sobald Sie für den nächsten Schritt bereit sind, klicken Sie auf die Schaltfläche „Site hinzufügen“, wie unten angegeben.

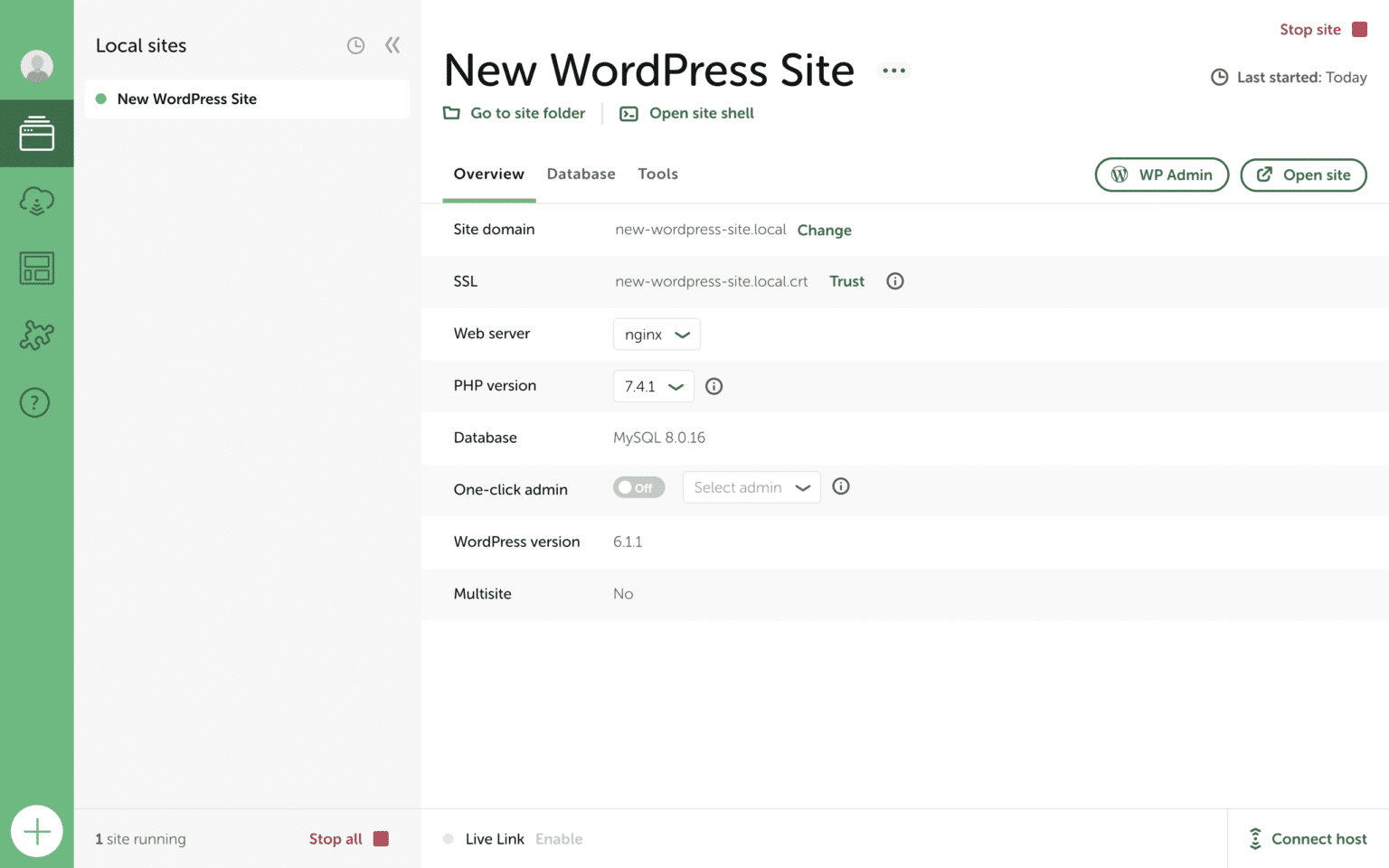
Das ist es! Sie haben mit Flywheel erfolgreich Ihre erste lokale Website erstellt. Wiederholen Sie den Vorgang ab Schritt 1, um mit Flywheel kostenlos weitere lokale Websites zu erstellen.

Zusammenfassung
Nachdem Sie nun wissen, wie Sie mit der Erstellung einer lokalen Website mit Flywheel beginnen, entwerfen Sie Ihre WordPress-Website und richten Sie sie nach Ihren Wünschen ein. Wenn Sie bereit sind, Ihre Website live zu schalten, schauen Sie sich unbedingt unsere Tutorials an, um Ihre Website einfallsreicher zu gestalten.




