Wir haben es wiederholt gesagt, dass Elementor der bei weitem etablierteste Website-Builder in Bezug auf die Anpassung ist. Das Erstellen eines Parallaxeneffekts wird Ihre Website durch ihren ausgefallenen und verbesserten Look auszeichnen.

Wenn Benutzer auf eine ästhetisch ansprechende Website schauen, erkennen sie die Anstrengungen an, die der Schöpfer unternommen hat, und schätzen sie. In diesem Tutorial, wir werden verstehen, wie man einen Parallax-Effekt auf WordPress mit Elementor Website Builder erstellen.
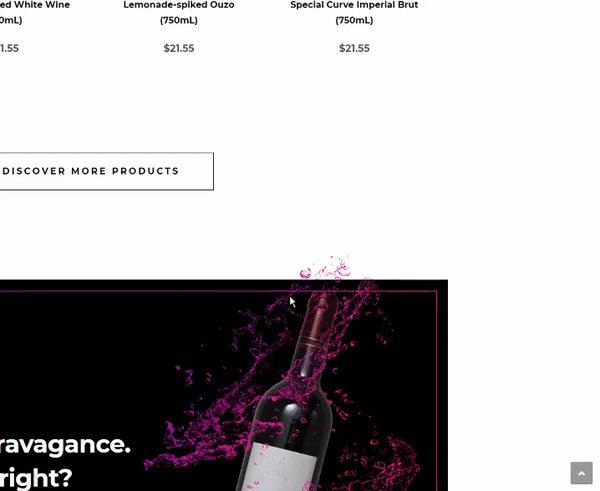
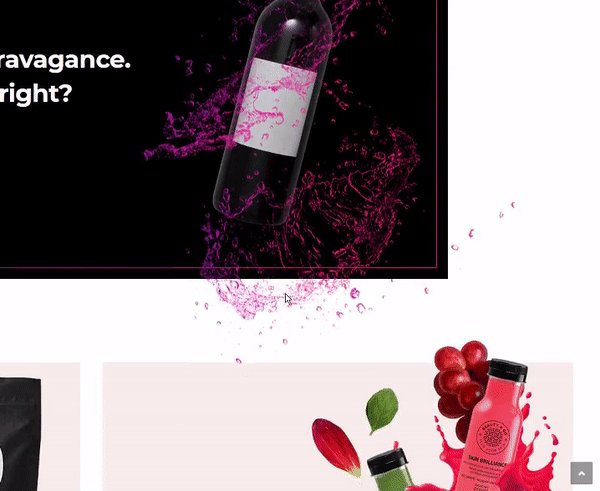
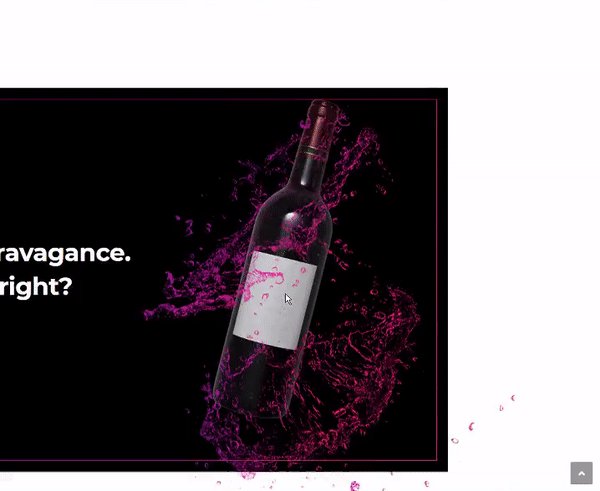
So erstellen Sie Parallaxeneffekt mit Elementor
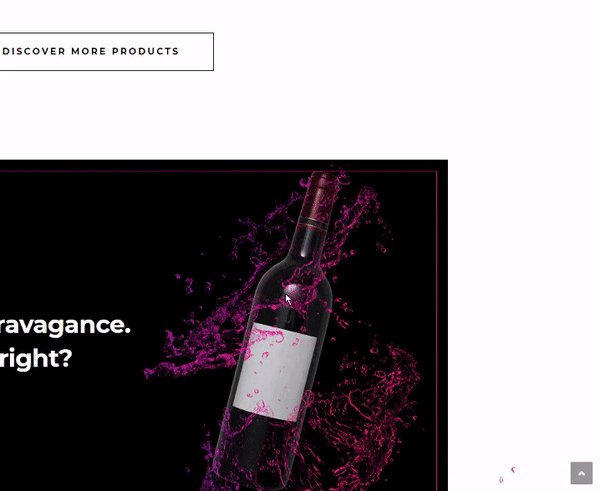
Wenn Sie alle voruns angegebenen Schritte anwenden, können Sie so etwas erstellen.

Fügen Sie zunächst einen inneren Abschnitt für Widgets hinzu.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Als Nächstes müssen Sie eine Widget-Spalte hinzufügen. Sie können Ihre gewünschte Struktur wählen, aber wir werden mit der zweispaltigen Struktur für dieses Tutorial gehen.

Ziehen Sie ein Bild-Widget in die von Ihnen erstellte Spalte.

Sie können ein Bild aus der Medienbibliothek hochladen oder auswählen. Achten Sie darauf, ein Bild auszuwählen, auf dem der Parallaxeneffekt sichtbar ist.

Als Nächstes müssen Sie ein Hintergrundbild mithilfe der übergeordneten Spalte des Bild-Widgets hinzufügen.

Nachdem Sie mit dem Hinzufügen eines Hintergrunds zur übergeordneten Spalte fertig sind, wechseln Sie zur Registerkarte Erweitert des Bild-Widgets.
Aktivieren Sie die Scrolling-Effekte im Bedienfeld "Bewegungseffekte".

Sie können auch die Richtung der Bewegung wählen und ihre Geschwindigkeit steuern.
Der Prozess ist fast abgeschlossen. Sie müssen Ihre Seite veröffentlichen, um zu sehen, wie sie in Echtzeit aussieht. Sie können immer wiederkommen und bei Bedarf Änderungen vornehmen.
So können Sie mit Elementor einen Parallaxeneffekt erzeugen. Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, Ihre Website viel angenehmer aussehen zu machen. Sie können uns auf unseren Facebook und Twitter folgen, um über unsere Beiträge informiert zu werden.





