Das Erstellen von Verlaufstexten auf Ihrer WordPress-Site ermöglicht nicht nur ein ästhetischeres Aussehen, sondern ermöglicht Ihnen auch, Ihre Website viel themenbezogener zu gestalten. Insbesondere für Mode- und Kinder-Websites können Sie Ihrer Website Glamour und Farbe verleihen.

Mit Elementor erhalten Sie grenzenlose Anpassungsoptionen und eine davon ist das Erstellen eines Verlaufseffekts für Ihre Texte auf der Website. In diesem Tutorial werden wir verstehen, wie man mit Elementor Gradiententext in WordPress erstellt.
So erstellen Sie Verlaufstext mit Elementor
Der Verlaufstext lässt Ihre Website schicker und ansprechender aussehen.

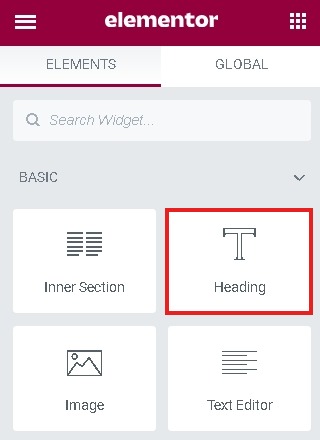
Erstellen Sie zunächst einen inneren Abschnitt für Widgets.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Fügen Sie als Nächstes eine Überschrift oder einen Textblock hinzu und geben Sie den Text ein, auf den Sie den Farbverlauf anwenden möchten. Für dieses Tutorial verwenden wir den Überschriftenblock.

Gehen Sie über das Elementor-Bedienfeld und das benutzerdefinierte CSS- Bedienfeld zur Registerkarte "Erweitert".

Um dann den Farbverlauf anzuwenden, fügen Sie den unten angegebenen Code in das Feld Benutzerdefiniertes CSS ein.
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
Das anfangs erwähnte "h2" ist für das Widget, das wir derzeit verwenden. Es ist wichtig, es zu ändern, wenn Sie ein anderes Widget verwenden.

Wenn Sie alle Einstellungen vorgenommen haben, veröffentlichen Sie sie, um zu sehen, wie es aussieht, und nehmen Sie dann bei Bedarf die Änderungen vor.
So erstellen Sie mit Elementor Verlaufstext auf Ihrer WordPress-Website. Folgen Sie uns auf Facebook und Twitter , um über unsere Beiträge informiert zu werden.




