Das Erstellen einer themenbasierten Website umfasst die Verfolgung der Farben, die zum Thema passen und einen angenehmen Kontrast für den Benutzer schaffen. Farbverläufe können sehr wertvoll sein, um Ihrer Website ein schickes und glamouröses Aussehen zu verleihen.

Verlaufsrahmen verbessern den Blocktext und heben ihn auf Ihrer Website hervor. Wenn sie mit Farbverlaufsrändern auffälliger werden, treffen die Augen der Benutzer direkt auf diesen Text. Es kann sehr wertvoll sein, einen Block hervorzuheben, zB in E-Commerce-Shops, um ein bestimmtes Produkt hervorzuheben. Lassen Sie uns fortfahren und sehen, wie Sie mit Elementor Farbverlaufsrahmen hinzufügen.
So erstellen Sie Farbverlaufsränder mit Elementor
Nachdem Sie nun die grundlegenden Details kennen, müssen Sie einen inneren Abschnitt für Widgets hinzufügen, um mit dem Vorgang fortzufahren.

Fügen Sie eine Spalte hinzu, in der Sie Ihr Widget platzieren. Für dieses Tutorial verwenden wir die zweispaltige Struktur .
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
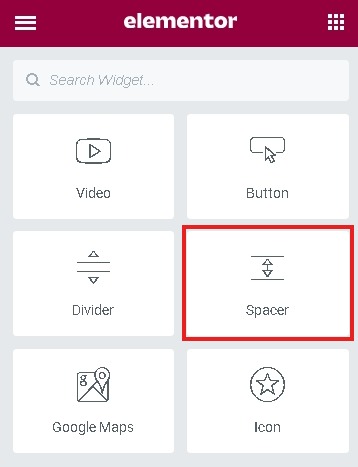
Sie können der Spalte jedes Widget hinzufügen, während ich mit dem Spacer- Widget arbeite.

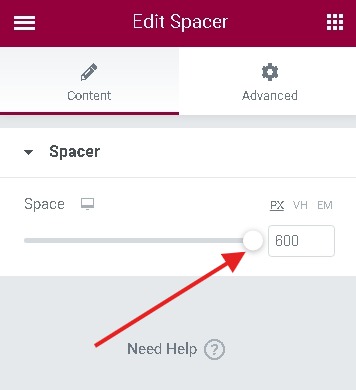
Stellen Sie den Abstandshalter Höhe maximal von der Space - Option in dem Spacer - Panel.

Gehen Sie zum Benutzerdefinierten CSS- Bedienfeld des Abstandsblocks.

Der letzte Schritt besteht nun darin, den folgenden CSS-Code in das benutzerdefinierte CSS-Feld einzufügen .
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
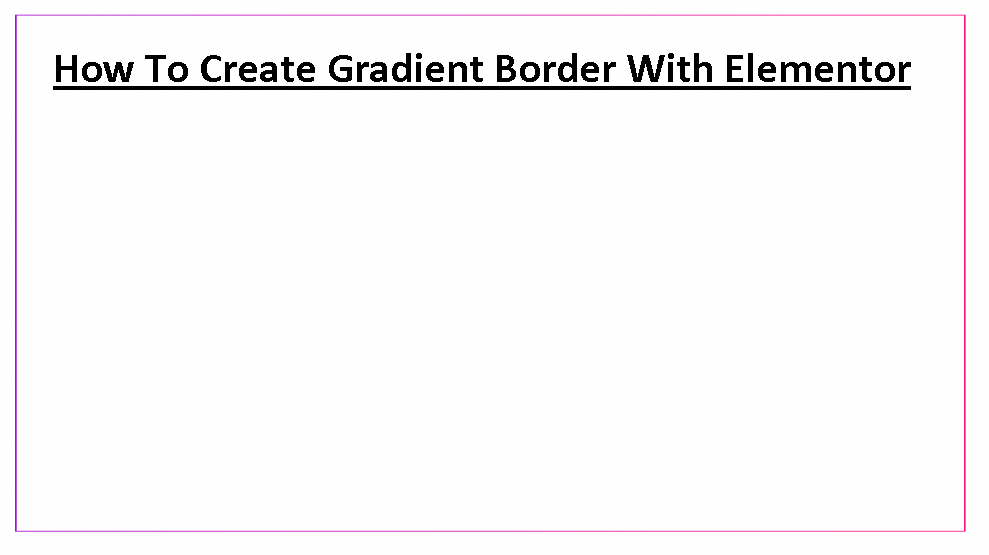
}Du bist fast am Ziel. Veröffentlichen Sie die Seite und sehen Sie sich den von Ihnen erstellten Verlaufsrahmen an.

Sie können jedoch jederzeit zurückkehren, um die gewünschten Änderungen vorzunehmen.
So können Sie mit dem Elementor Website Builder einen Farbverlaufsrahmen auf Ihrer Website erstellen. Vergessen Sie nicht, uns auf Facebook und Twitter zu besuchen, um über unsere Tutorials auf dem Laufenden zu bleiben.




