Sie müssen wissen, wie wichtig es ist, Ihre Website visuell angenehm zu halten, um die Aufmerksamkeit des Benutzers zu behalten, und wie Sie Ihre Elemente auf der Webseite anzeigen, hat viel mit Benutzererfahrung zu tun.

Layouts mit voller Breite verfügen über Elemente wie Seitenleisten oder Spalten gleicher Breite, weshalb der Inhalt und die Elemente gut um die Seite fließen und so eine attraktive visuelle Balance schaffen. In diesem Tutorial werden wir verstehen, wie Layouts mit voller Breite mit Elementor erstellt werden.
Erstellen von Layouts mit voller Breite mit Elementor
Um den Prozess zu starten, müssen Sie eine neue Seite erstellen und bearbeiten mit Elementor drücken, um den Elementor-Editor zu öffnen.

Ziehen Sie aus der linksseitigen Spalte die Option Bild und platzieren Sie sie oben auf der Seite im Inhaltsbereich.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Wählen Sie ein Bild aus der Medienbibliothek aus, indem Sie die Schaltfläche "Bild auswählen" drücken.

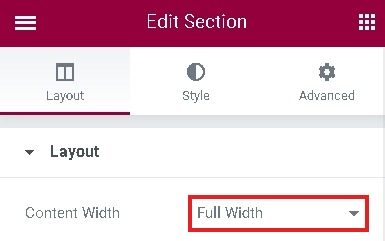
Ändern Sie in der Spalte auf der linken Seite die Inhaltsbreite in "Volle Breite".

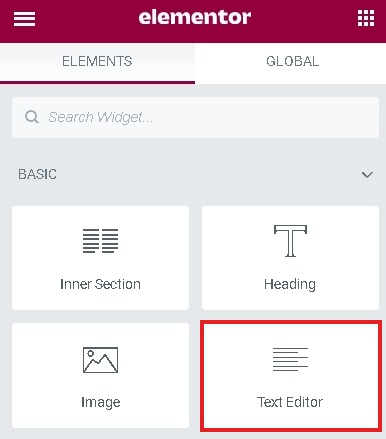
Wenn Sie möchten, können Sie Text unter dem Bild hinzufügen, dann scrollen Sie nach unten zu Neuen Abschnitt hinzufügen und fügen Sie einen Text-Editor aus der Spalte hinzu.

Fügen Sie Text in den Texteditor-Block und speichern.
Sie können eine Vorschau der Seite anzeigen, um zu sehen, wie sie aussieht, während es sich um eine Einrichtung mit voller Breite für eine Vorlage mit voller Breite handelt, aber es gibt einige notwendige Schritte, die Sie ergreifen müssen, damit sie wie sie aussehen wird, wie Sie möchten.
Um eine vollständige Vorlage mit voller Breite zu haben, müssen Sie ein Elementor-Add-on Elementor - Kopfzeile, Fußzeile und Blöcke installieren und aktivieren. Suchen Sie Elementor im Hinzufügen neuer Plugins und installieren Sie Elementor - Header, Footer und Blocks.

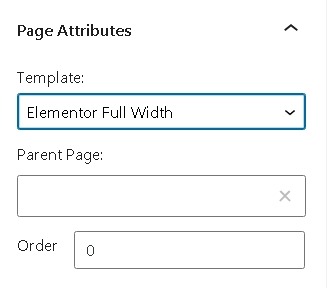
In den Seitenattributen finden Sie die beiden neu installierten Vorlagen, z. B. Elementor Full Width und Elementor Canvas.
Um eine vollständige Vorlage mit voller Breite zu erreichen, wählen Sie die Elementor Full-Width-Vorlage für Ihre Seite aus.

Fahren Sie fort, und zeigen Sie eine Vorschau Ihrer Seite an, um zu sehen, ob Sie Änderungen vornehmen müssen, und falls nicht, können Sie die Seite veröffentlichen, um ihr Layout in voller Breite in Aktion zu sehen.
So können Sie Layouts mit voller Breite auf Ihrer Website mit Elementor erstellen. Löschen Sie einen Kommentar, wenn Sie dieses Tutorial nützlich fanden. Stellen Sie sicher, dass Sie sich uns auf Facebook und Twitter anschließen, um nie einen Beitrag zu verpassen.




