Heldenabschnitte werden als projizierter Teil einer Webseite betrachtet. Aus diesem Grund nutzen Website-Besitzer diesen Abschnitt als Waffe, um die Aufmerksamkeit der Besucher zu erregen. Wenn Sie auf der Suche nach einer interaktiven Sticky Hero Abschnitt Animation auf Ihrer Website sind, hat Divi Ihren Rücken. Dank Divi Sticky Optionen, weil es sehr einfach ist, eine kreative Helden Abschnitt Scrolling-Effekt mit ihm zu machen.

Heute werden wir sehen, wie wir einen visuell ansprechenden Scrolling-Effekt auf unserer WordPress-Website Heldenabschnitt verwenden können. Im ersten Teil des Tutorials werden wir uns das Gesamtdesign ansehen, und im nächsten Teil werden wir dort Effekte hinzufügen. Beginnen wir also ohne Verzögerung.
Design Ouline
Bevor wir fortfahren, werfen wir einen Blick darauf, wie unser endgültiges Design aussehen wird.
Erstellen von Design framework
Neuer Abschnittszusatz
Hintergrundfarbe
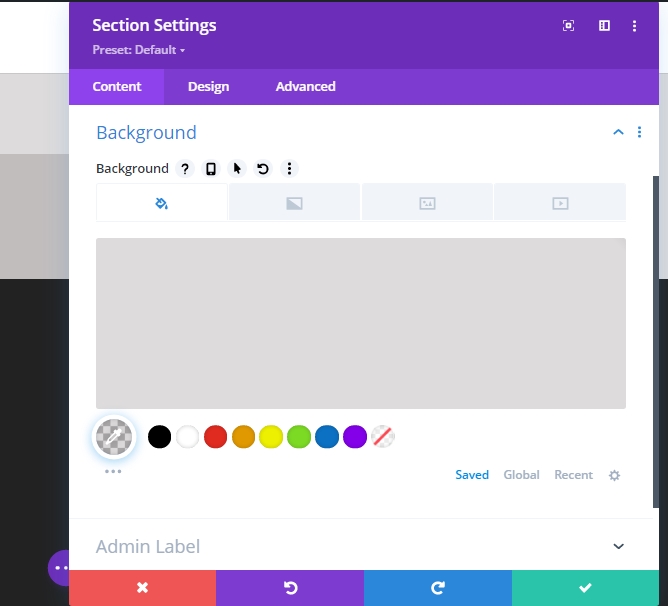
Am Anfang werden wir uns mehr auf die Gestaltung des Designs konzentrieren. Später im zweiten Teil werden wir die klebrigen Effekte anwenden. Erstellen Sie nun eine neue Seite, und fügen Sie ihm einen neuen Abschnitt hinzu. Öffnen Sie die Einstellungen dieses Abschnitts, und fügen Sie eine Hintergrundfarbe hinzu.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Hintergrundfarbe: rgba(53,44,43,0.17)

Abstand
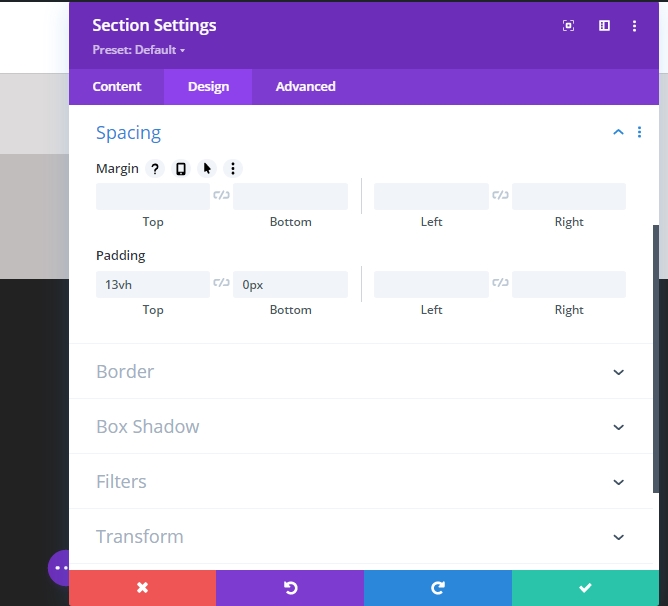
Lassen Sie uns auf der Entwurfsregisterkarte dieses Abschnitts fortfahren und die Werte wie folgt ändern.
- Top Polsterung: 13vh
- Untere Padding 0px

Zeile 1 Hinzufügen
Spaltenstruktur
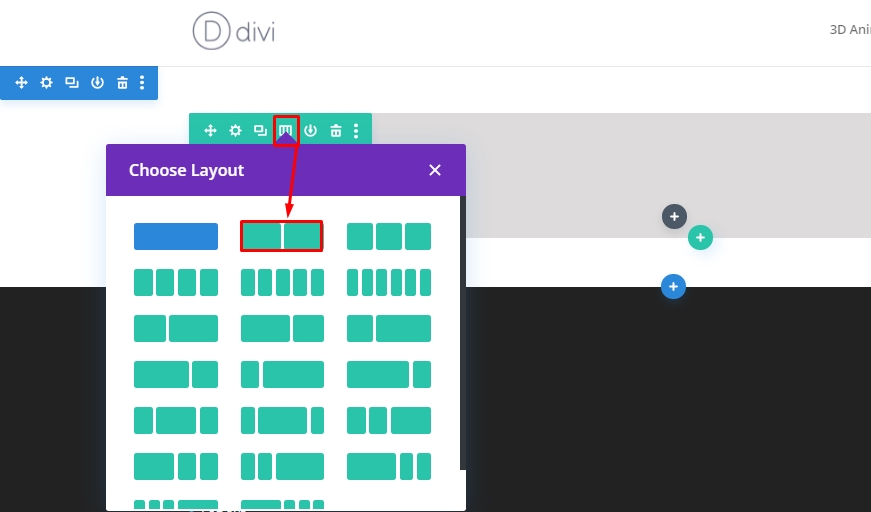
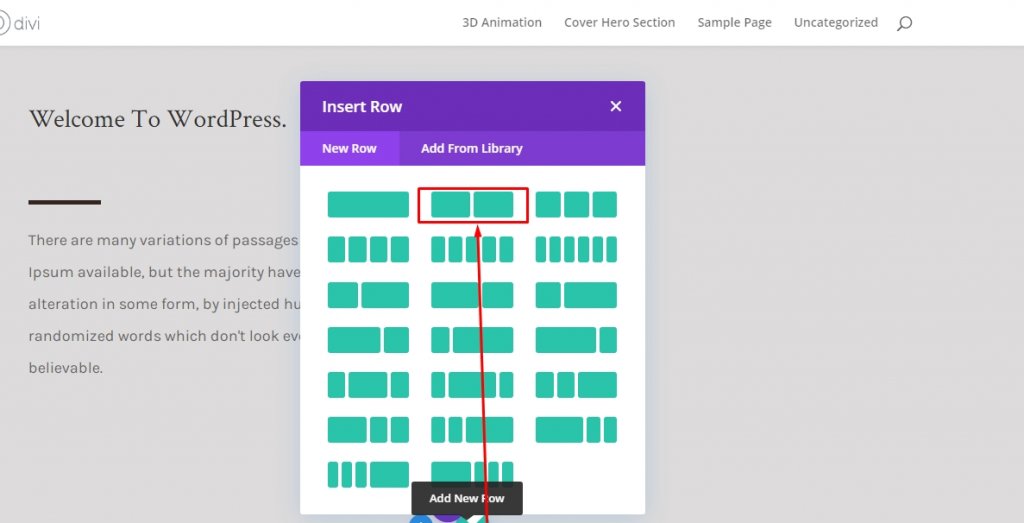
Fügen Sie nun eine neue Zeile mithilfe der folgenden Spaltenstruktur hinzu.

Größenanpassung
Fügen Sie nun die Zeileneinstellungen hinzu, und bewegen Sie sich auf der Registerkarte Entwurf, um die Größeneinstellung wie folgt zu ändern.
- Verwenden Sie Custom Gutter Width: Ja
- Gutter breite: 2
- Spaltenhöhen ausgleichen: 2
- Breite: Desktop - 80%, Tab und Telefon - 90%
- Maximale Breite: 2580px

Abstand
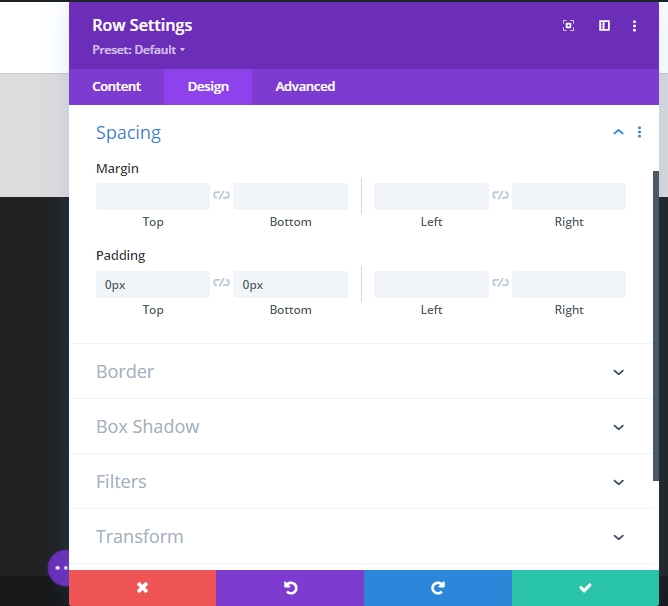
Jetzt entfernen wir alle Polster von oben und unten. Also, Obere und untere Polsterung ist 0px.

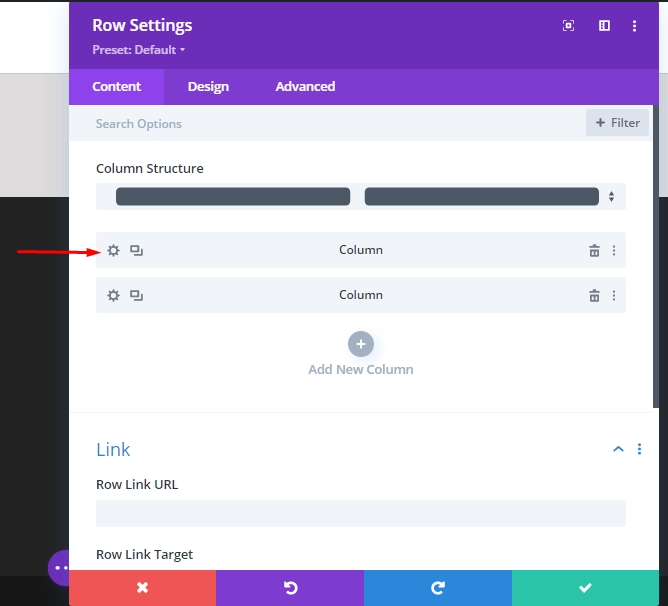
Einstellung für Spalte 1 (Zeile 1)
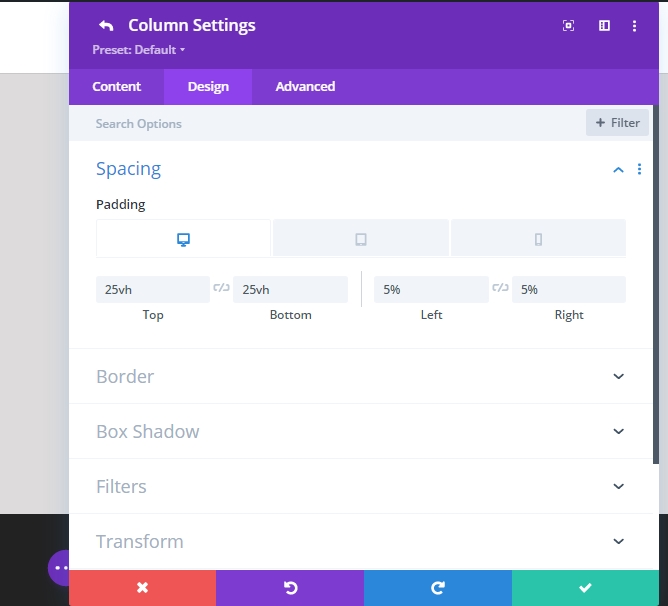
Abstand
Öffnen Sie zu diesem Zeitpunkt die Einstellung für Spalte 1, und ändern Sie die Abstandseinstellungen.

- 5% Polsterung sowohl auf der linken als auch auf der rechten Seite.

Einstellung für Spalte 2 (Zeile 1)
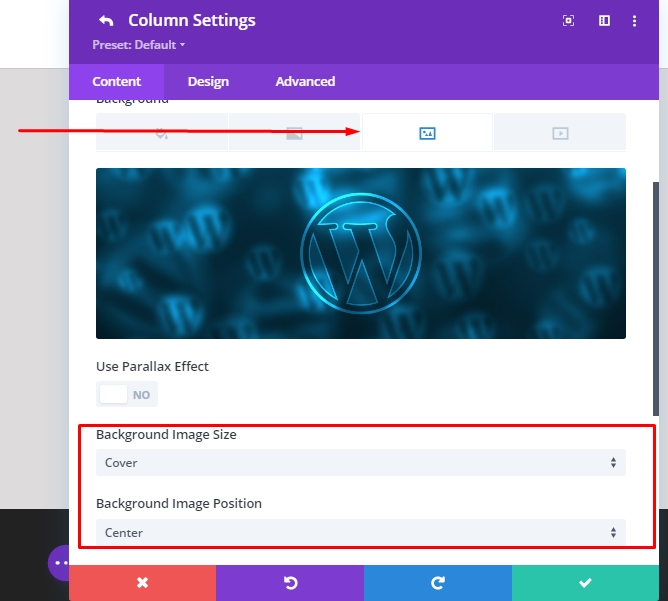
Hintergrundbild
Fügen Sie als Nächstes ein Hintergrundbild zu Ihrer Auswahl aus den Einstellungen von Spalte 2 hinzu.
- Hintergrundbildgröße: Abdeckung
- Hintergrundbildposition: Mitte

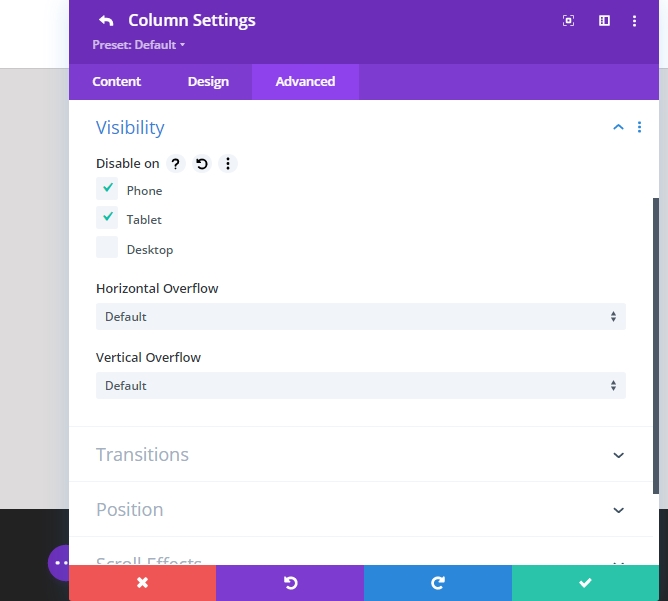
Sichtbarkeit
Um sicher zugehen, dass dies auf kleineren Bildschirmgrößen funktioniert, gehen wir auf die erweiterte Registerkarte der zweiten Spalte und deaktivieren die Sichtbarkeit für Tablets und Telefone.

Text-Modul Hinzufügen zu Spalte 1 (Zeile 1)
Headerinhalt
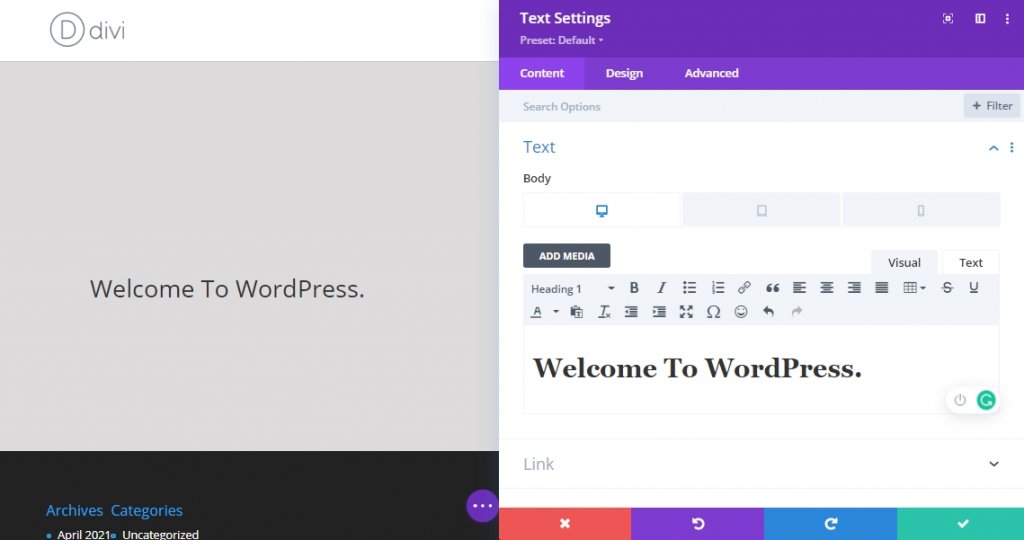
Wir werden jetzt Module hinzufügen. Beginnen wir mit einem Textmodul in Spalte 1. Fügen Sie alle H1-Inhalte hinzu, die Ihnen gefallen!

H1-Texteinstellungen
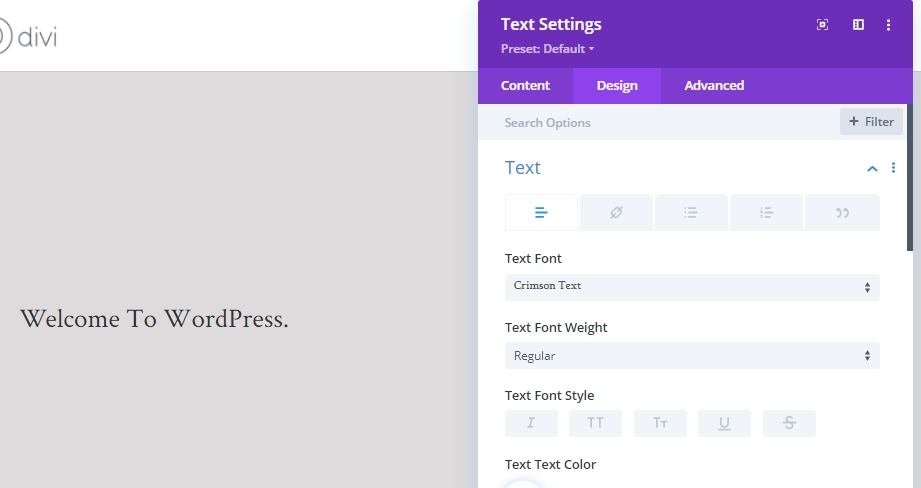
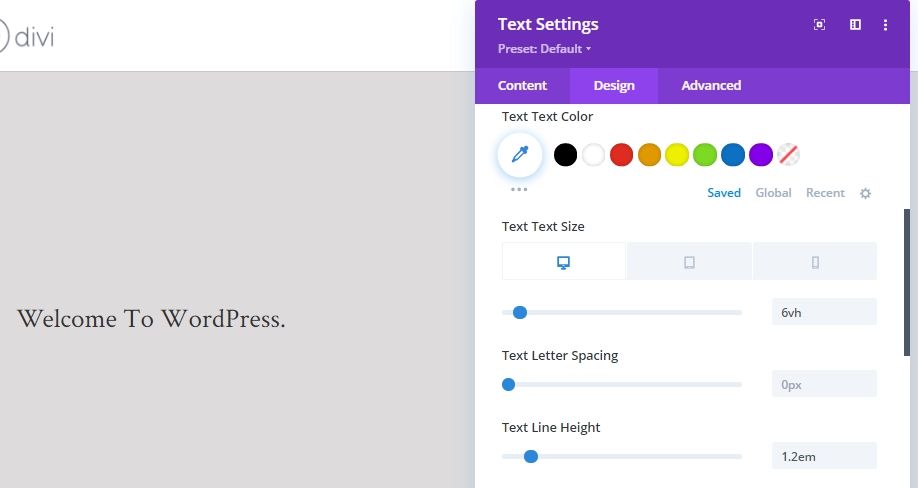
Ändern Sie nun die H1-Texteinstellungen auf der Registerkarte Modulentwurf.
- Überschrift Schriftart: Crimson Text

- Überschrift Textgröße: Desktop 6vh, Tablet 50px, Telefon 40px
- Richtungslinie Höhe: 1.2 em

Teilteilmodul Hinzufügen zu Spalte 1 (Zeile 1)
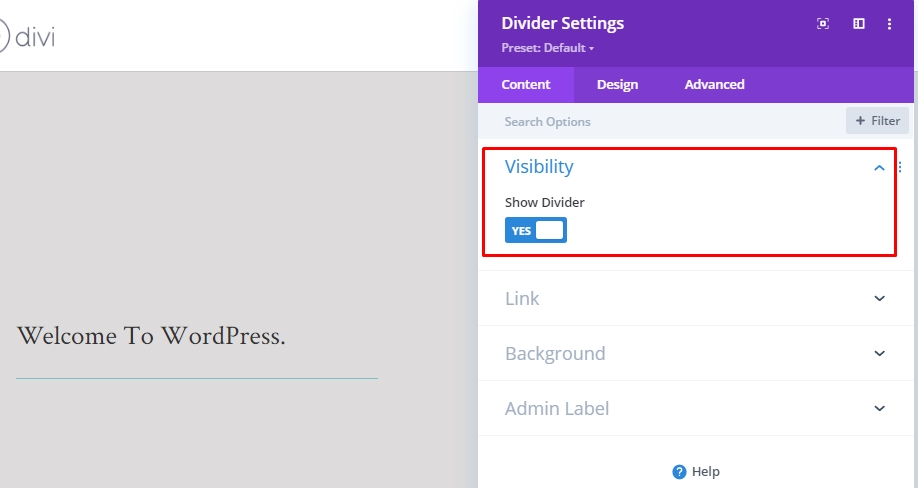
Sichtbarkeit
Es ist an der Zeit, unserer ersten Spalte ein Trennmodul hinzuzufügen. Aktivieren Sie auch die Option Show-Teiler.

Linie
Wechseln Sie nun zur Registerkarte Moduldesign und ändern Sie die Linieneinstellungen.
- Linienfarbe: #35241f

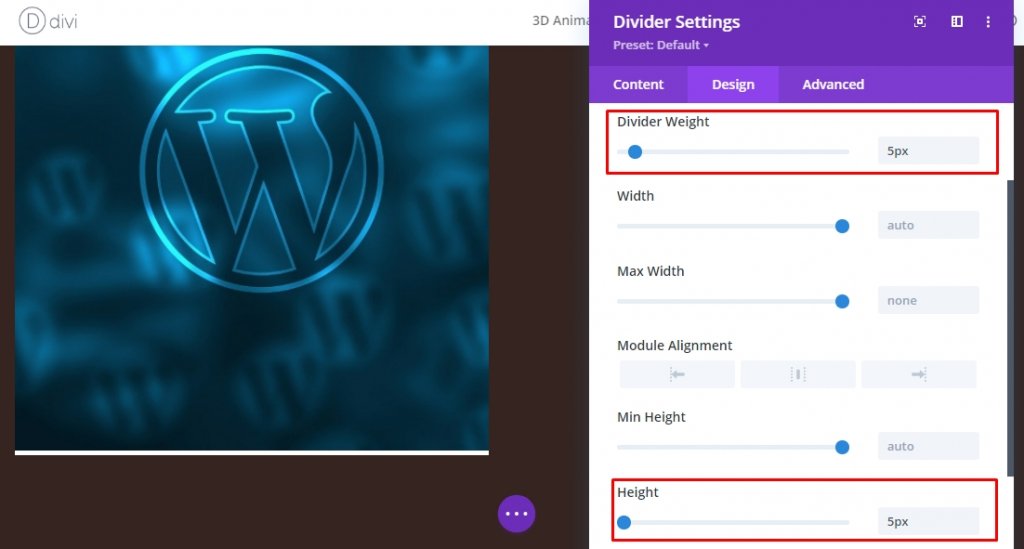
Größenanpassung
Ändern Sie die Werte für Größeneinstellungen.
- Teiler Gewicht: 5px
- Breite: 21%
- Höhe: 5px

Beschreibung Inhalt
Nun fügen wir das letzte Modul hinzu, das wir in Spalte 1 benötigen, und das ist ein weiteres Textmodul. Fügen Sie dort eine Beschreibung hinzu.

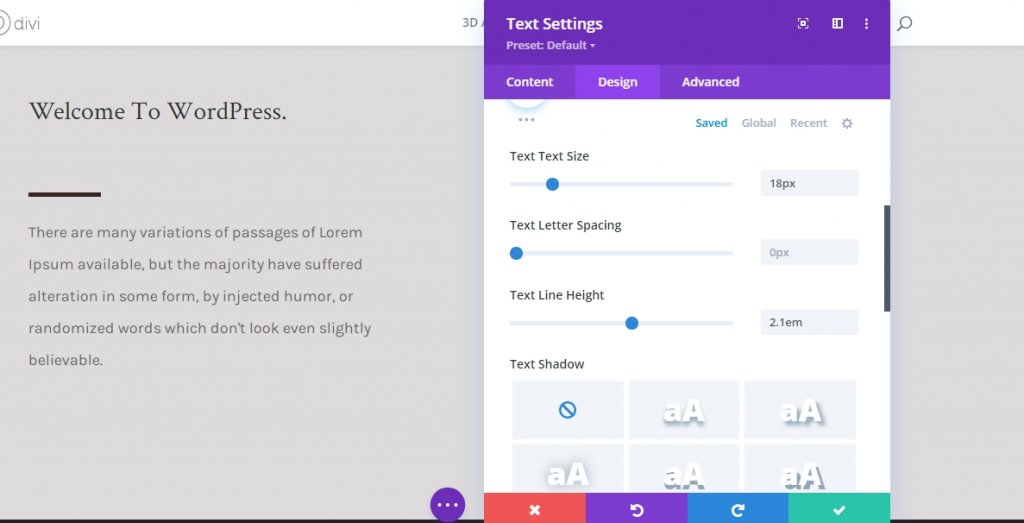
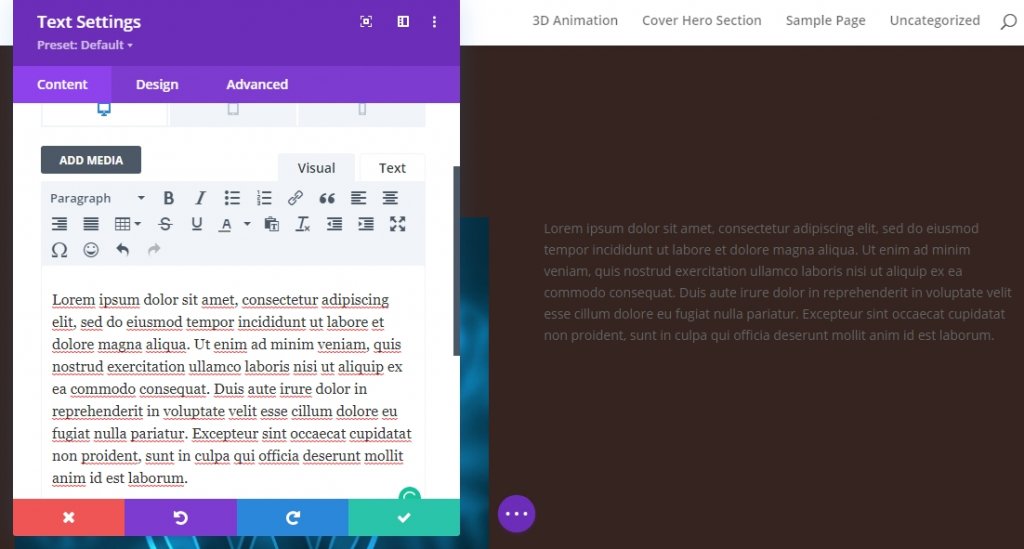
Texteinstellungen
Ändern Sie die Texteinstellungen der Module wie folgt.
- Textschriftart: Karla
- Textgröße: 18px

- Textzeilenhöhe: 2.1em

Zeile 2 Hinzufügen
Spaltenstruktur
Damit diese Auswirkungen funktionieren, ist es notwendig, dass Sie einfach eine brandneue Zeile unterhalb der primären Zeile unter demselben Abschnitt hinzufügen. Diese Zeile benötigt eine Hintergrundfarbe und eine ausreichende Höhe und Breite, damit die erste Zeile darunter passen kann. Wir verwenden die folgende Spaltenstruktur.

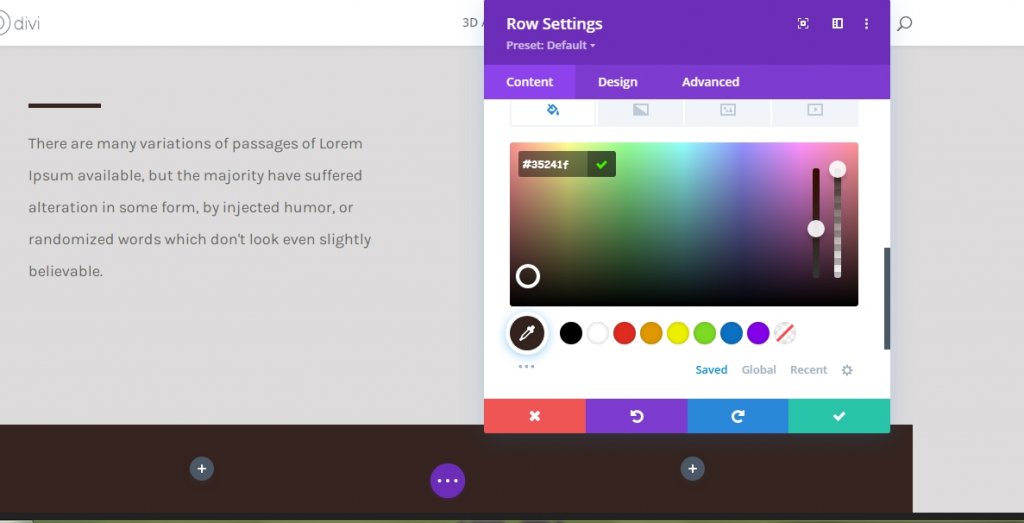
Hintergrundfarbe
Fügen Sie der Zeile nun eine Hintergrundfarbe hinzu.
- Hintergrundfarbe: #35241f

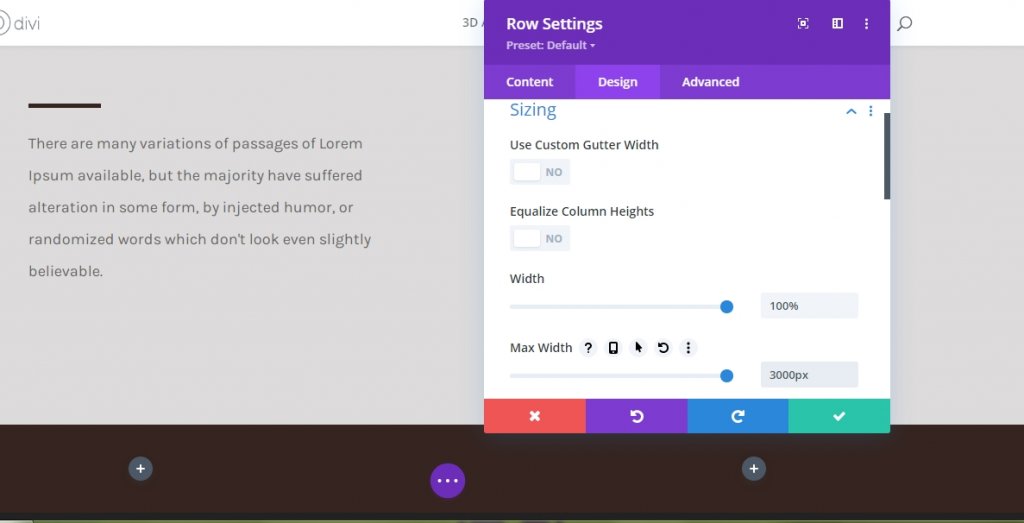
Größenanpassung
Ändern Sie die Werte in den Größeneinstellungen auf der Registerkarte Entwurf.
- Breite: 100%
- Maximale Breite: 3000px

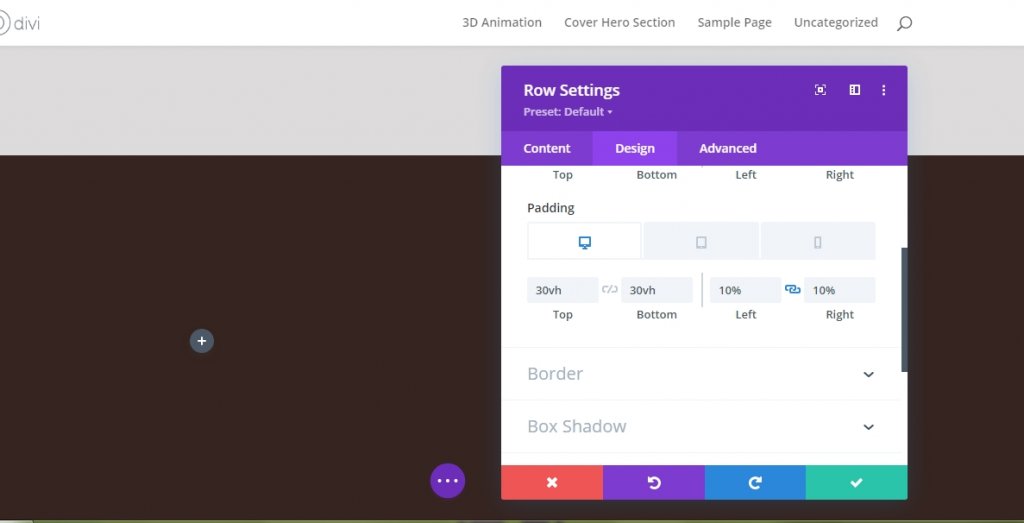
Abstand
Ändern Sie für die Abstandseinstellung die Werte auf ähnliche Weise.
- Untere Polsterung: 30vh
- Linke Polsterung: 10%
- Rechte Polsterung: 10%

Bildmodul auf Spalte 1 (Zeile 2)
Bild hochladen (nur Mobile und Tab)
Nun fügen wir der ersten Spalte ein Bildmodul hinzu. Können Sie sich erinnern, dass wir die Sichtbarkeit des Bildes für Tablets und Telefon deaktiviert haben? Dieses Bildmodul ersetzt das Bild, das in der ersten Zeile auf kleineren Bildschirmgrößen verwendet wird. Verwenden Sie ein Bild nur für Tablets und Telefon!

Wechseln Sie zu den Tablets und der mobilen Ansicht, und fügen Sie ein Bild hinzu.

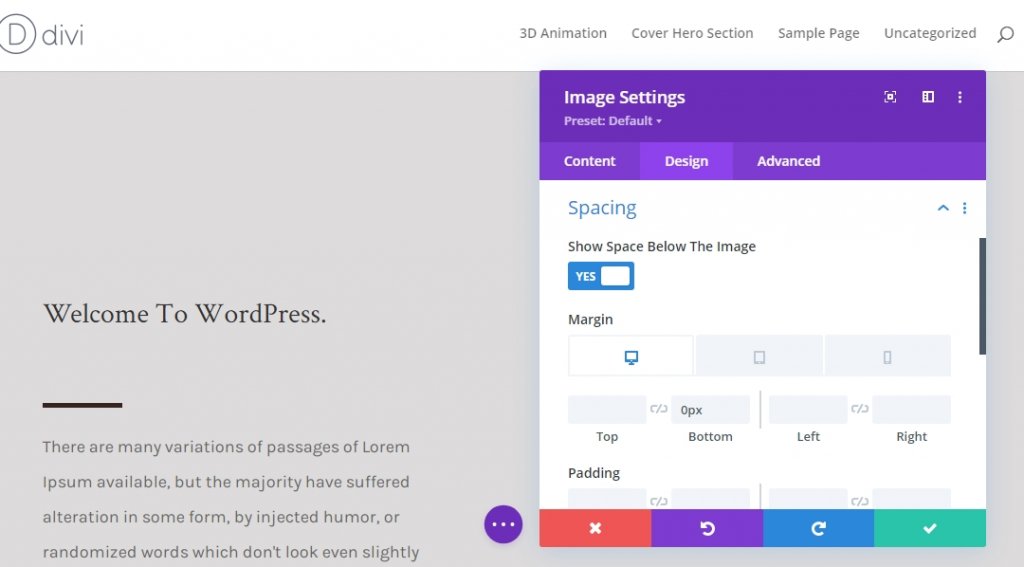
Abstand
Fahren Sie mit der Registerkarte Modulentwurfs fort, und ändern Sie den unteren Rand wie folgt.

Teilteilmodul Hinzufügen zu Spalte 1 (Zeile 2)
Sichtbarkeit
Fügen Sie nun ein neues Divider-Modul unter dem Bild hinzu und aktivieren Sie die Option "Divider anzeigen".

Linie
Wechseln Sie zur Entwurfsregisterkarte des Moduls, und ändern Sie die Linienfarbe.
- Linienfarbe: #ffffff

Größenanpassung
Ändern Sie auch die Größeneinstellung aus dem Entwurfsabschnitt.
- Teiler Gewicht: 5px
- Höhe: 5px

Text-Modul Hinzufügen zu Spalte 1 (Zeile 2)
Headerinhalt
Fügen Sie ein neues Textmodul mit h2-Inhalten hinzu.

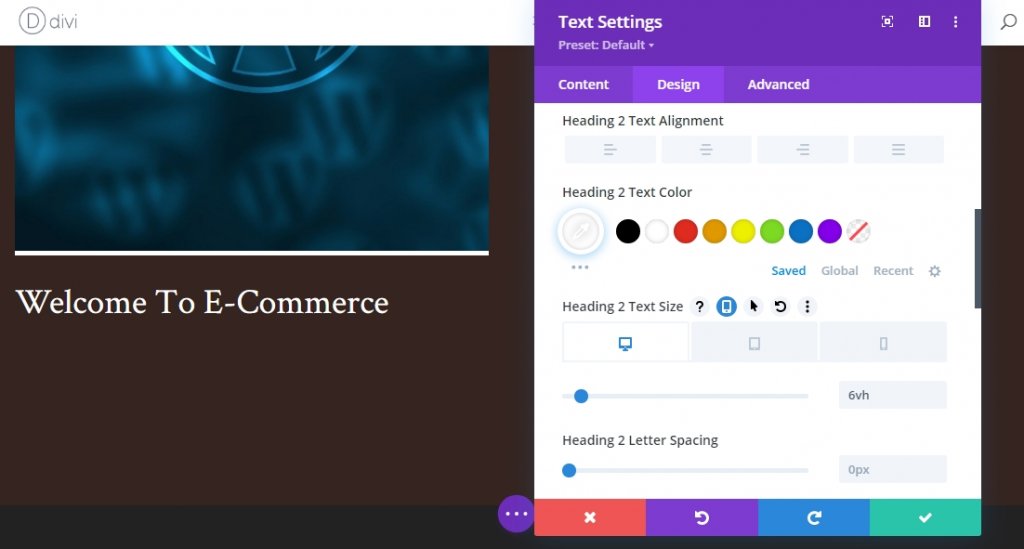
Kopfzeilentexteinstellungen
Ändern Sie die H2-Texteinstellungen wie folgt:
- Überschrift 2 Schriftart: Crimson Text
- Überschrift 2 Textfarbe: #ffffff
- Überschrift 2 Textgröße: Desktop 6vh, Tablet 50px, Telefon 40px.

Text-Modul Hinzufügen zu Spalte 2 (Zeile 2)
Beschreibung Inhalt
Das einzige Modul, das wir in Spalte 2 hinzufügen werden, ist ein Textmodul, in dem es einen Beschreibungsinhalt geben wird.

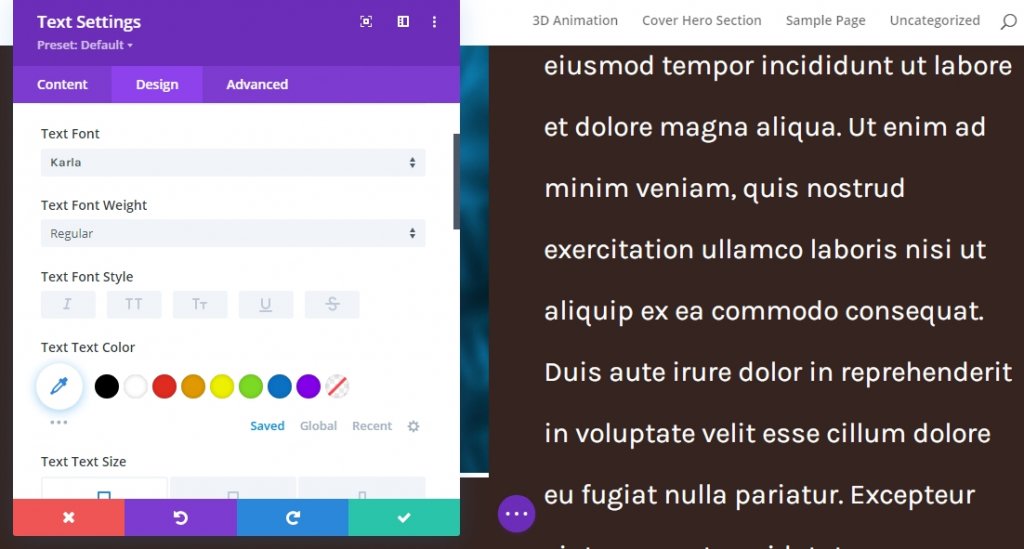
Texteinstellungen
Ändern Sie die Einstellung der Textmodule wie unten angegeben.
- Textschriftart: Karla
- Textschriftgewicht: Regular
- Textzeilenhöhe: 2.2em
- Textfarbe: Licht

Sticky Effects anwenden
Änderung seramleriert Zeilen Z Indexwerte
Zeile 1
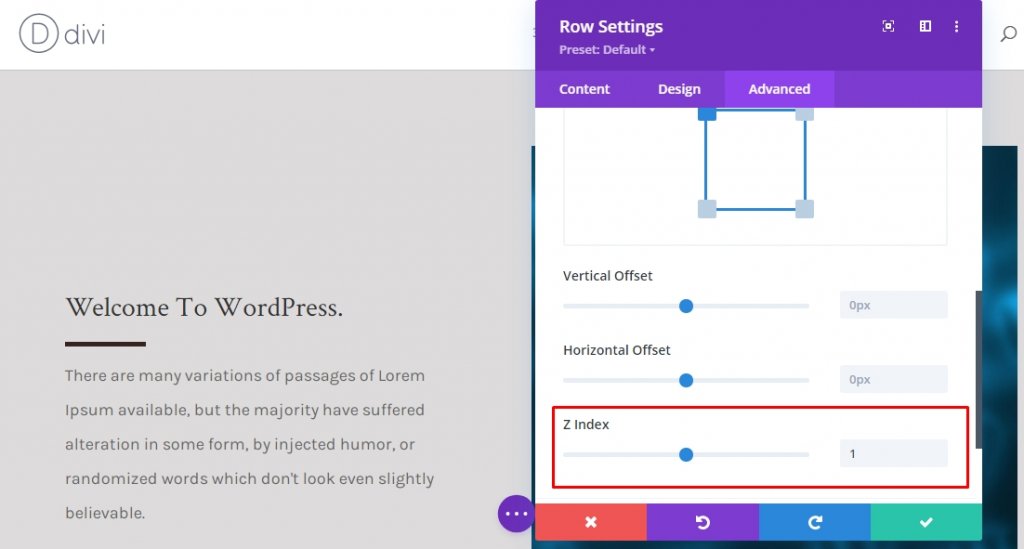
Nun, da wir die Basis unseres Designs orientiert haben, werden wir uns nun auf einen weiteren Schritt konzentrieren, um den Helden-Cover-Effekt zu erzielen. Öffnen Sie die Einstellungen der ersten Zeile, und ändern Sie den Z-Index auf der erweiterten Registerkarte.
- Z-Index: 1

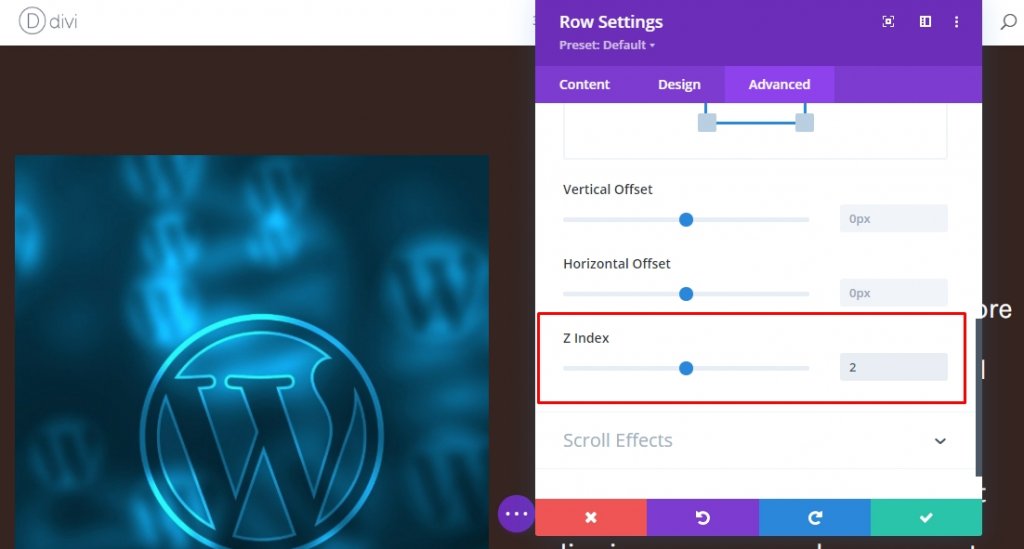
Zeile 2
Ändern Sie den Z-Indexwert der zweiten Zeile. Der Wert muss höher sein als die erste Zeile.
- Z-Index: 2

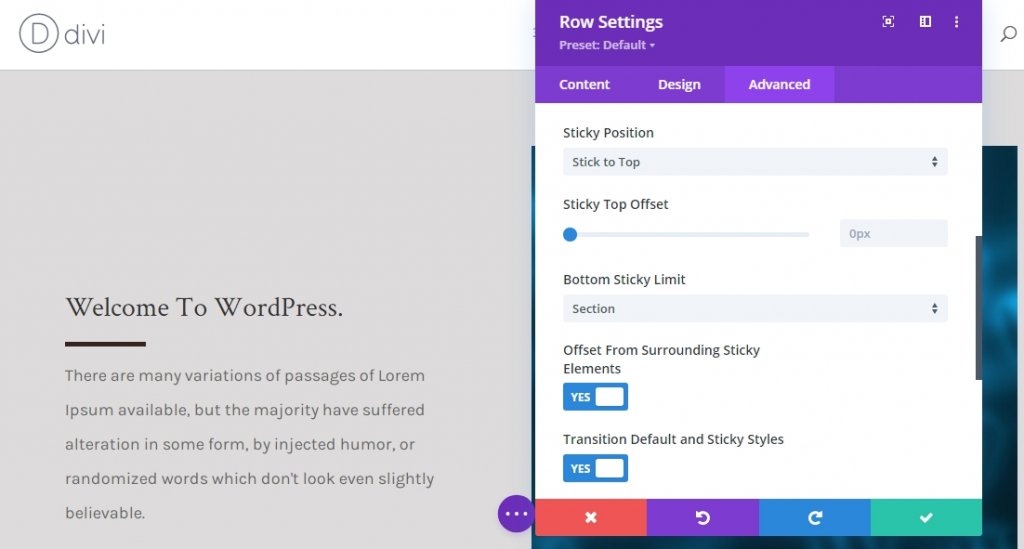
Sticky-Effekt auf Zeile 1
Öffnen Sie nun die Einstellung der ersten Zeile erneut und wenden Sie den Sticky-Effekt von der erweiterten Registerkarte an. Seine obligatorische make bottom sticky Limit ist auf Abschnitt gesetzt.

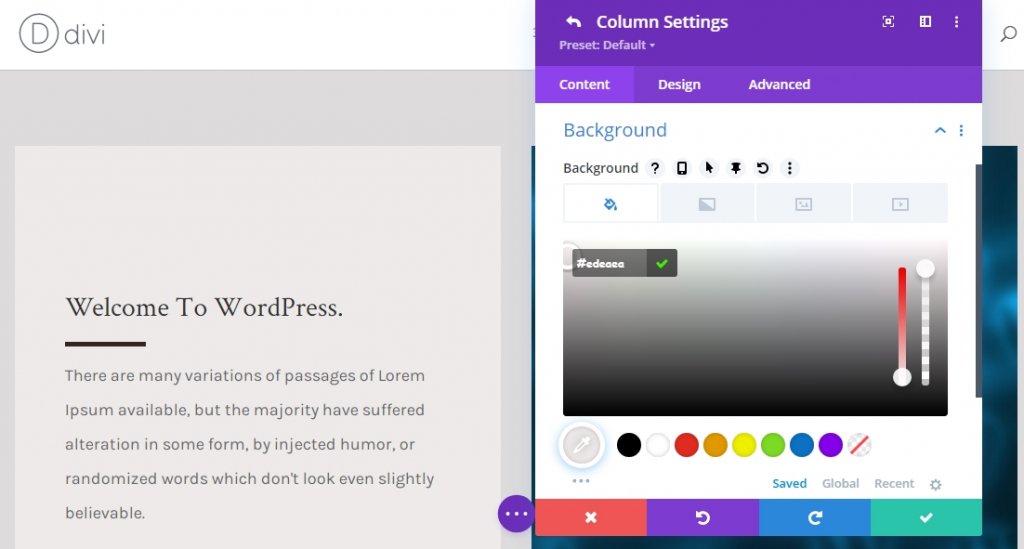
Sticky-Einstellung für Spalte 1 (Hintergrundfarbe)
Nun, da die gesamte Reihe klebrig geworden ist, werden wir einige klebrige Wirkung auf die untergeordneten Elemente der Zeile anwenden. Öffnen Sie die Einstellungen für Spalte 1, und wenden Sie die folgende klebrige Hintergrundfarbe an.
- Sticky Hintergrundfarbe: #edeaea

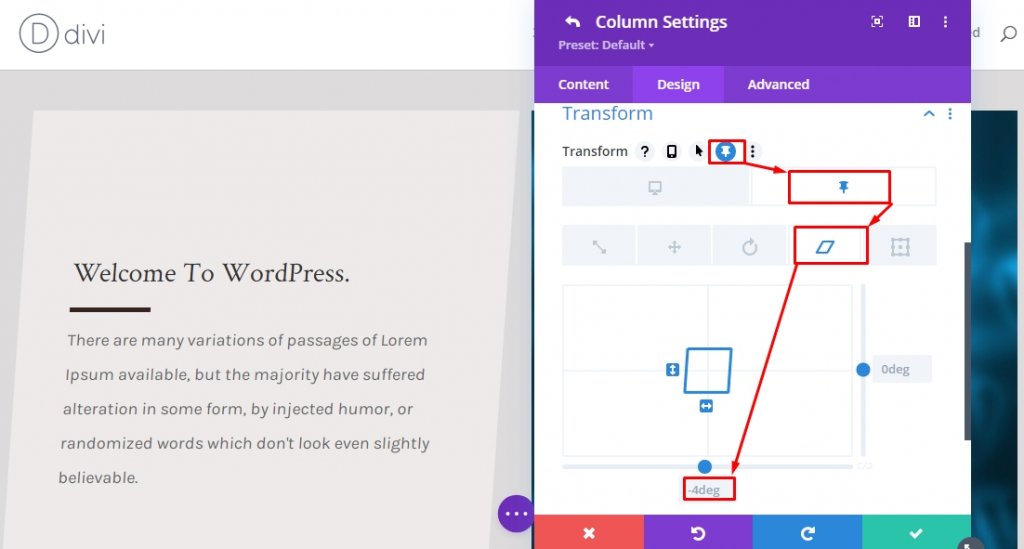
Sticky Einstellung für Spalte 1 (Sticky Transform Skew)
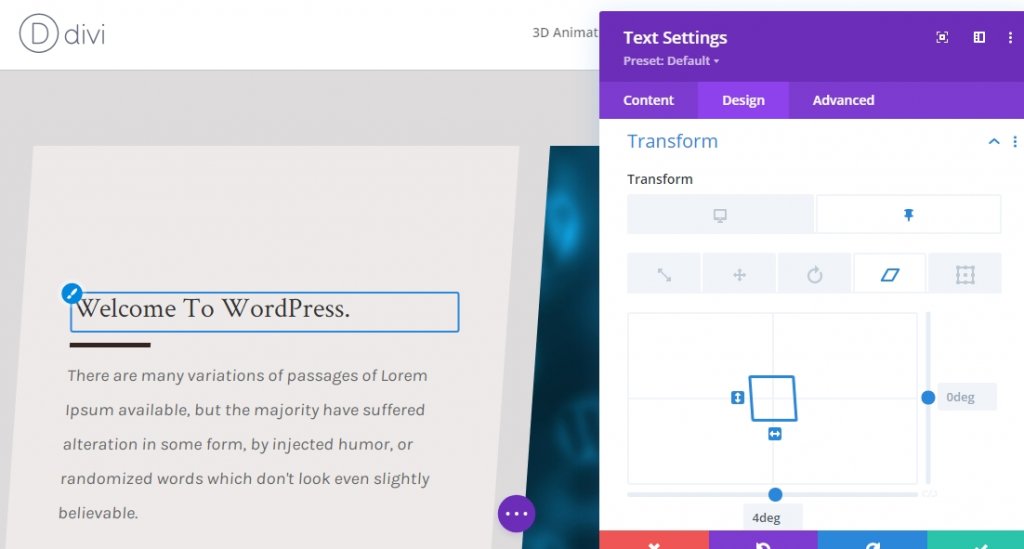
Wechseln Sie nun zur Entwurfsregisterkarte, und wenden Sie den folgenden klebrigen Neigungswert an.
- Sticky Bottom Skew: -4deg

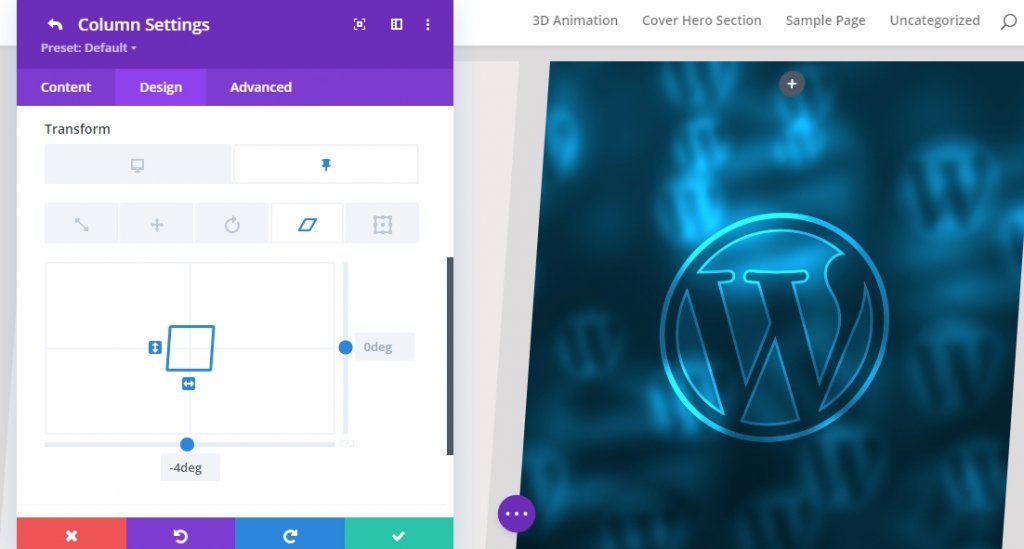
Sticky Einstellung für Spalte 2 (Sticky Transform Skew)
Wenden Sie denselben klebrigen Neigungswert aus den Transformationseinstellungen für Spalte 2 an.
- Sticky Bottom Skew: -4deg

Sticky Settings für Text-Modul x2 (Sticky Transform Skew)
Wir befinden uns am letzten Teil unseres Designs. Wir vervollständigen das Design und den Effekt, indem wir den unteren Neigungswert für beide Textmodule in Spalte 1 in einem klebrigen Zustand ändern. Dadurch wird der schiefe Wert für die Navigation in der klebrigen Spalte ausgeglichen.
- Sticky Bottom Skew: 4deg

Endergebnis
Da wir alle Schritte durchlaufen und getan haben, was wir gefordert haben, wird unser Endprodukt so aussehen.
Letzte Worte
Divi hat eine große Möglichkeit, eine Website schöner als andere zu machen. Unser heutiges Tutorial ist eine großartige Möglichkeit, kurze Beschreibungen, Dienste und vieles mehr anzuzeigen! Wenn Sie Fragen oder Anregungen haben, zögern Sie nicht, einen Kommentar im Kommentarbereich zu hinterlassen. Auch, wenn Sie dieses Tutorial hilfreich fanden, wird ein Anteil großartig sein!





