Motion-Stacked Bilder auf WordPress sind eine Gruppe von geordneten aufgestapelten Bildern, die sich während des Benutzers scrollen. Diese Arten von Bildern sind großartig, um das Engagement zu erhöhen und einen besseren Eindruck von Ihrer Website zu vermitteln.

Eine schön gebaute Website hat immer mehr Chancen, Traffic zu sammeln als eine, die ohne echte Anpassung erstellt wurde. In diesem Tutorial werden wir verstehen, wie Sie Motion-Stacked Bilder auf Ihrer WordPress-Website mit Elementor hinzufügen können.
Stacked Images Animation Beispiel
Sie müssen auf einigen Websites gesehen haben, dass beim Scrollen nach unten einige der Bilder bis zu einem Umfang nach unten fließen, der an Ihrem Bildlauf ausgerichtet ist. Diese Bilder sind geordnet gestapelt, manchmal drei oder vielleicht vier Bilder zusammen.
Sie können Motion-Stacked-Bilder als visuelle Verbesserung Ihrer Website verwenden oder den Benutzer insgesamt beschäftigen und seine Aufmerksamkeit erhalten, während er an Ihrer Website vorbeiscrollt.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenSo fügen Sie bewegungsgestapelte Bilder mit Elementor hinzu
Um zu beginnen, müssen Sie einen inneren Abschnitt auf Ihrer Seite hinzufügen, in den Sie Ihre Bild-Widgets ziehen.

Platzieren Sie als Nächstes eine Spalte in dem inneren Abschnitt, den Sie gerade erstellt haben.

Ziehen Sie ein Bild-Widget, und legen Sie es in der inneren Abschnittsspalte ab.

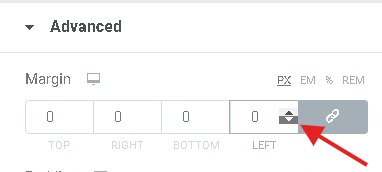
Beginnen Sie das Hinzufügen von Bildern in Ebenen, d.h. eins über einander und setzen Sie das Margin Negative auf der 2. und 3. Ebene aus der Erweiterten Registerkarte, in diesem Tutorial werden wir drei Bilder verwenden.

Verwenden Sie das Bedienfeld Bewegungseffekte, um die Bewegungseffekte hinzuzufügen. Von dort aus können Sie die Bewegungsgeschwindigkeit und die Dimension (vertikal oder horizontal) der Bewegung begleichen.

Veröffentlichen Sie, was Sie erstellt haben, und überprüfen Sie dann Ihre Website, um zu erfahren, wie sie aussieht. Sie können immer wiederkommen und die notwendigen Änderungen vornehmen, damit es besser aussieht.
Das ist alles für dieses Tutorial, lassen Sie es uns in den Kommentaren darüber wissen, wie Sie Ihre Motion Stacked Bilder mit Elementor erstellt haben. Begleiten Sie uns auf Facebook und Twitter, um immer über unsere Tutorials auf dem Laufenden zu bleiben.




