Wenn ein Benutzer sich erneut bei Ihrer Website anmelden muss und er auf die Anmeldeseite umgeleitet wird, erzeugt dies Ablenkung und führt manchmal dazu, dass er von Ihrer Website abprallt.

Es ist wichtig, Ihrem Benutzer eine angenehme und saubere Erfahrung zu geben, so dass ein Login-Popup benötigt wird. Dies wird ihre Zeit auf Ihrer Website zu erhöhen und machen Ihre Website sauber und unübersichtlich aussehen. In diesem Tutorial werden wir verstehen, wie man ein Login-Formular Popup auf WordPress mit Elementor erstellen.
So erstellen Sie ein Login-Popup mit Elementor
Um zu beginnen, gehen Sie zu Ihrem WordPress-Dashboard und gehen Sie zu Plugins.
Stellen Sie sicher, dass Sie Premium Elementor Website Builder installiert und auf Ihrem WordPress aktiviert haben.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
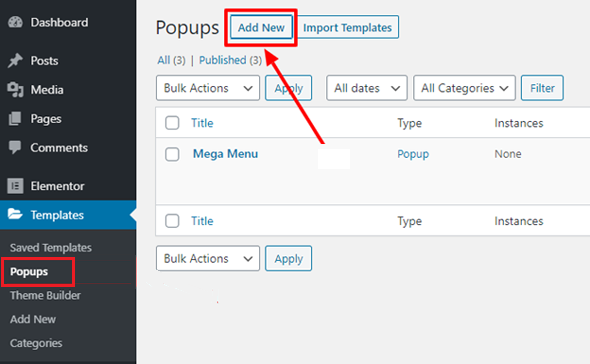
Jetzt anfangenUnd dann gehen Sie über die Vorlagenoption zur Popup-Seite und drücken Sie Neu hinzufügen.

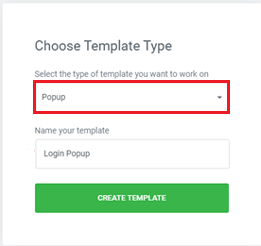
Als Nächstes müssen Sie den Typ des Popups und seinen Namen auswählen.

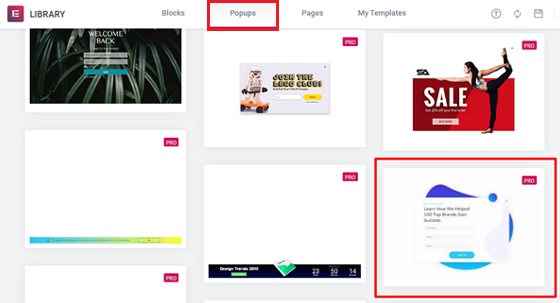
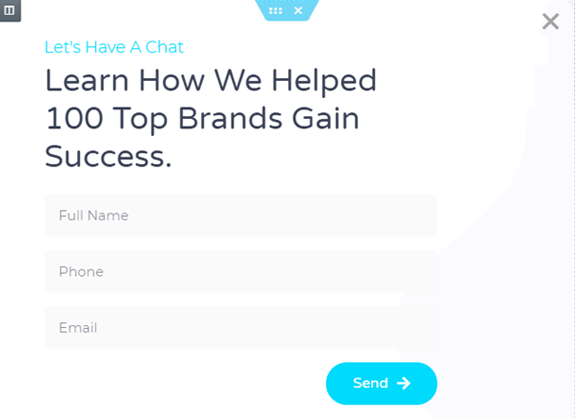
Sie können aus der Popup-Bibliothek unter einer großen Anzahl von vorgefertigten Popups wählen, die verwendet werden können. Sie können auch jede der vordefinierten Vorlagen anpassen oder eine neue von Grund auf neu erstellen.

Für dieses Tutorial wählen wir eine Popup-Vorlage aus und passen sie an unsere Bedürfnisse an. Zuerst mit dem Symbol "+" eine Vorschau der Vorlage, die Sie verwenden möchten, und dann mit der Schaltfläche Einfügen, um sie zu Ihrer Website hinzuzufügen.
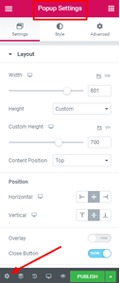
Als Nächstes müssen Sie zu den Popup-Einstellungen gehen und das Overlay ausblenden, damit die Schaltfläche "X" funktioniert. Ohne diese Schaltfläche auszublenden, können die Benutzer das Popup nicht schließen, was dazu führt, dass der Benutzer Ihre Website verlässt.

Die Popup-Animation wird auch eine Rolle spielen, um es viel professioneller aussehen. Wenn Sie hinzufügen, müssen Sie die Schaltfläche "Schließen" so einrichten, dass sie an die Dimensionen passt.
Nehmen Sie auf der Registerkarte Formatvorlagen die folgenden Änderungen vor.
- Größe - 25
- Vertikale Position - 9
- Horizontale Position - 18

Aktivieren Sie auf der Registerkarte Erweitert die Option "Schließen bei Überlagerung verhindern" und fahren Sie dann fort.
Nachdem Sie alle oben genannten Änderungen vorgenommen haben, müssen Sie das Popup anpassen. Sie können die Widgets ändern oder löschen, die Sie nicht benötigen.
Für dieses Popup löschen wir das erste Überschriften-Widget und benennen das zweite Überschriften-Widget mit Login in Ihr Konto um, da wir ein Login-Popup erstellen wollten.
Stellen Sie sicher, dass Sie die Ausrichtung auf die Mitte ändern, um eine bessere Platzierung zu erzielen.

Als Nächstes müssen Sie die Seite entscheiden, auf die Ihre Benutzer umgeleitet werden sollen. Wenn Sie beispielsweise über einen Onlineshop verfügen, sollten Sie diese an den Warenkorb umleiten, wenn sie sich bei Ihrer Website anmelden.
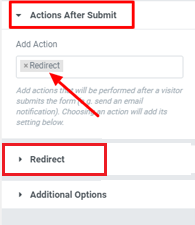
Um die Umleitungsseite einzurichten, wechseln Sie zur Option Aktion nach dem Absenden, und wählen Sie Umleiten aus. Fügen Sie im Feld neben der Umleitung den Link "Umleitungsseite" ein.

Sobald Sie mit allen Änderungen fertig sind, können Sie fortfahren und veröffentlichen.
Möglicherweise erhalten Sie das Konfigurations-Popup, aus dem Sie nichts ändern müssen. Sie können einfach speichern und schließen Sie das Popup.
Wie man Login-Button mit dem Popup verbindet
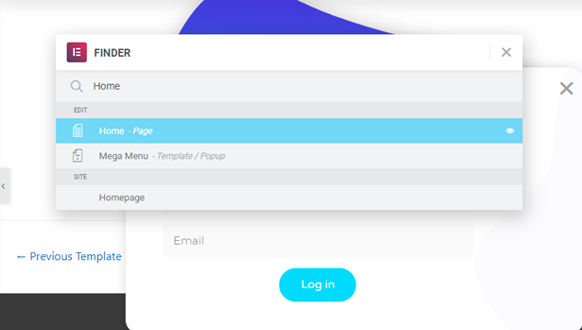
Damit Ihre Login-Schaltfläche im Popup funktioniert, müssen Sie die Login-Schaltfläche in Ihr Popup integrieren. Um den Elementor Finder zu öffnen, drücken Sie Strg + E auf Ihrer Tastatur.

Suchen Sie nach Homepage und dann von der Homepage bearbeiten Sie die Schaltfläche, um das Login-Popup zu integrieren.
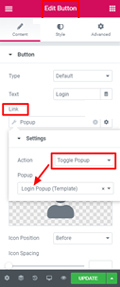
Wechseln Sie zur Option Verknüpfen, wechseln Sie zu Dynamisch und wählen Sie aus den Aktionen Popup aus.
Drücken Sie erneut das Popup und wählen Sie das Umschalten des Popups als Aktion. Jetzt können Sie das Popup auf Ihrer Website überprüfen, indem Sie die Login-Taste drücken.

So können Sie ein Login-Popup auf Ihrer Website mit Elementor Website Builder erstellen. Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, Ihre Website besser aussehen zu lassen. Folgen Sie uns auf unseren Facebook und Twitter, um unsere Tutorials nie zu verpassen.





