Speisekarten sind ein sehr wichtiger Teil einer Restaurant-Website. Weil es dem Kunden eine Gesamtvorstellung über die Lebensmittelpreise gibt. Nun, wenn Sie ein kreatives Restaurant-Menü für Ihre Website machen möchten, sollten Sie auf jeden Fall in Divi schauen.

Heute führen wir Sie zu einem auffälligen Restaurant-Menü-Design, das einen klebrigen Effekt hat - mit der eingebauten klebrigen Option von Divi. Unser Design wird das gesamte Menü in verschiedene Kategorien aufteilen und den Besuchern sehen können, in welcher Kategorie sie sich befinden! Also, lassen Sie uns es tun.
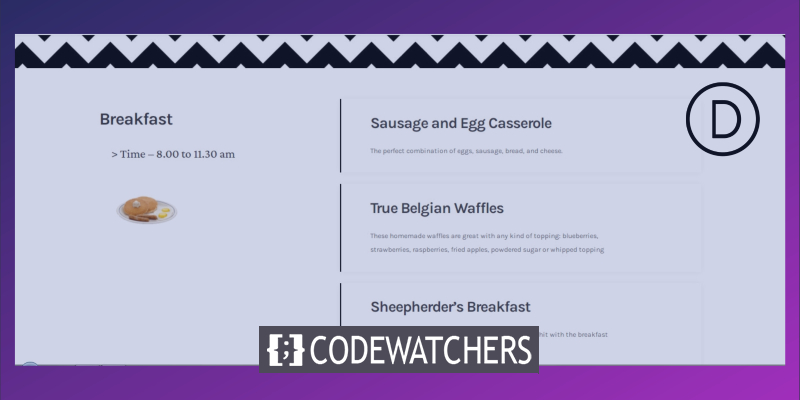
Blick auf unser endgültiges Design
Werfen wir einen kurzen Blick auf das Endergebnis unseres heutigen Designs.
Desktopansicht
Mobile Ansicht
Elementstrukturerstellung
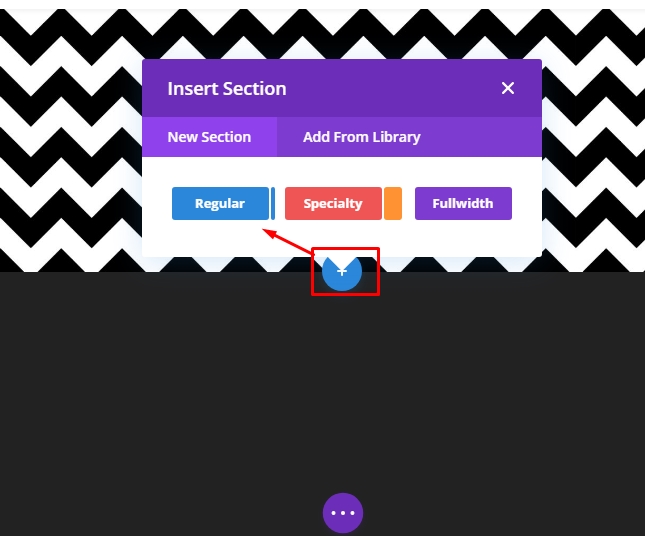
Hinzufügen eines neuen Abschnitts
Hintergrundfarbe
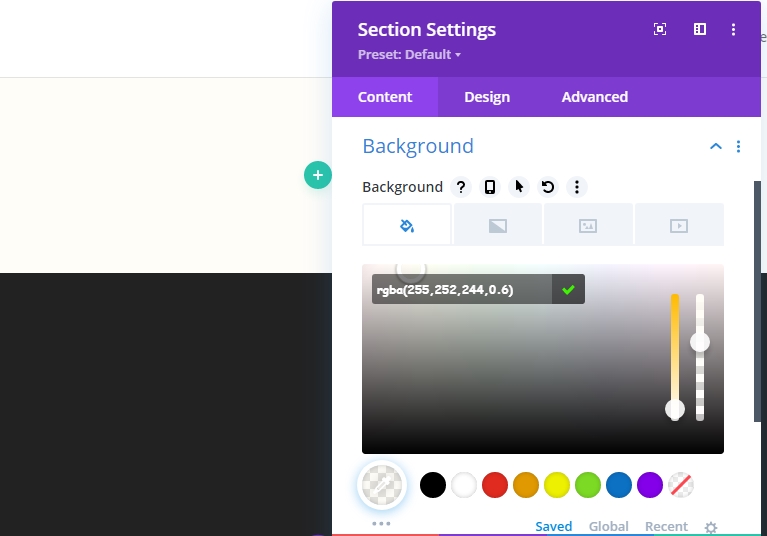
Fügen Sie eine neue Seite aus Ihrem Dashboard hinzu, und öffnen Sie sie mit Divi builder. Gehen Sie mit "Build From Scratch". Öffnen Sie nun die Abschnittseinstellungen, und fügen Sie eine Hintergrundfarbe hinzu.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Hintergrundfarbe: rgba(255,252,244,0.6)

Hintergrundbild
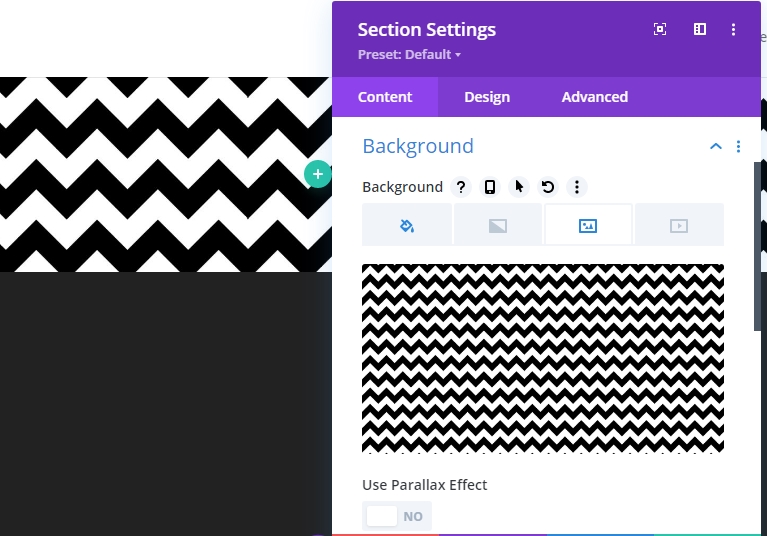
Verwenden Sie nun ein Musterbild als Hintergrund. Es gibt eine Menge von Musterbildern bei Google, so wählen Sie eine Ihrer Entscheidungen.
- Hintergrundbildgröße: Tatsächliche Größe
- Hintergrundbildposition: Top Center
- Hintergrundbild-Wiederholung: Wiederholen X (horizontal)

Abstand
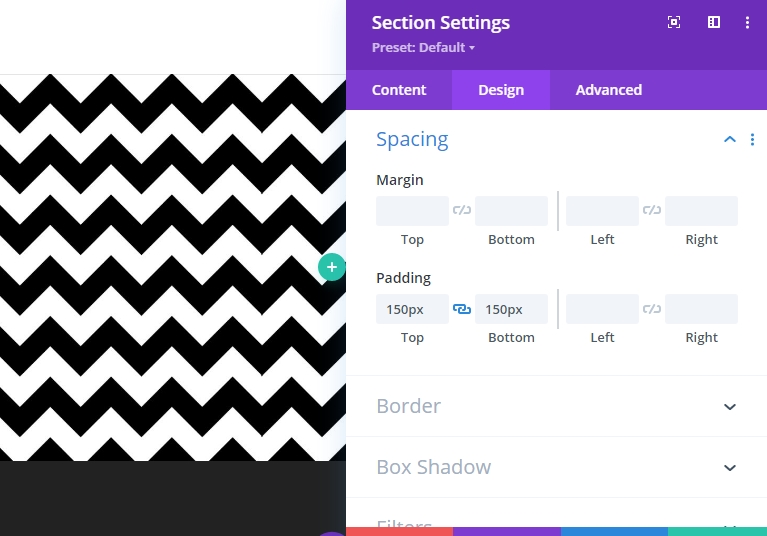
Ändern Sie die Abstandswerte.
- Top Polsterung: 150px
- Untere Polsterung: 150px

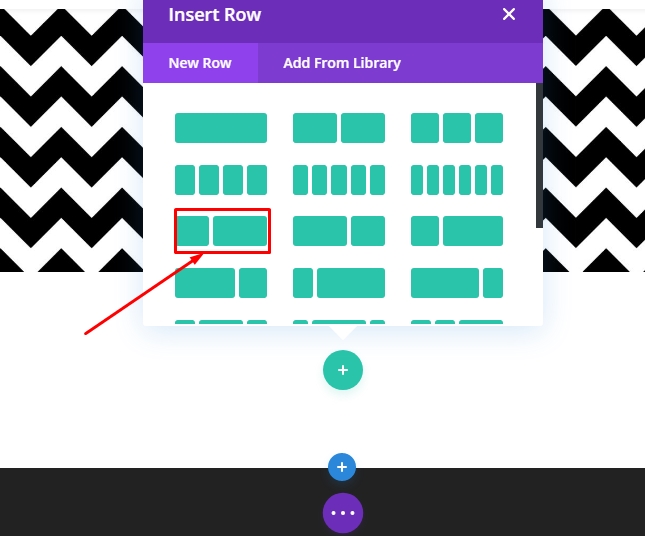
Neue Zeilenhinzufügen
Spaltenstruktur
Fügen Sie eine neue Zeile unter dem Bild mithilfe der folgenden Spaltenstruktur hinzu. Wählen Sie "Regular" aus der Registerkarte "Neuer Abschnitt".

Wählen Sie nun die folgende Spaltenstruktur aus.

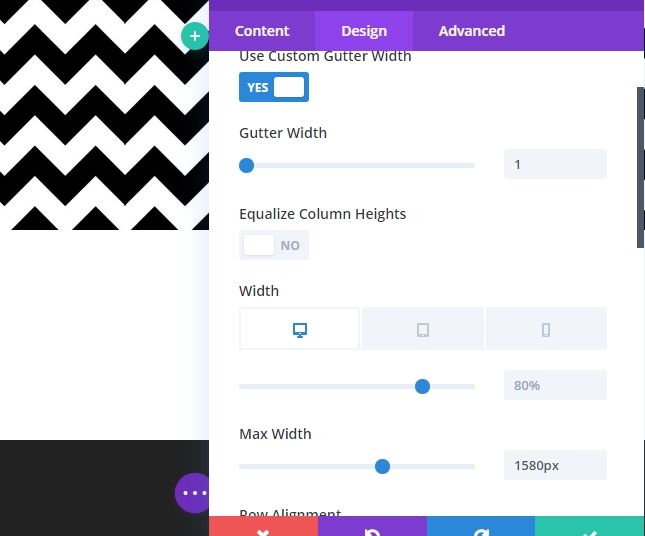
Größenanpassung
Öffnen Sie nun die Zeileneinstellungen, und ändern Sie die unten angegebenen Werte.
- Verwenden Sie Custom Gutter Width: Ja
- Gutter breite: 1
- Maximale Breite: 1580px
- Zeilenausrichtung: Mitte

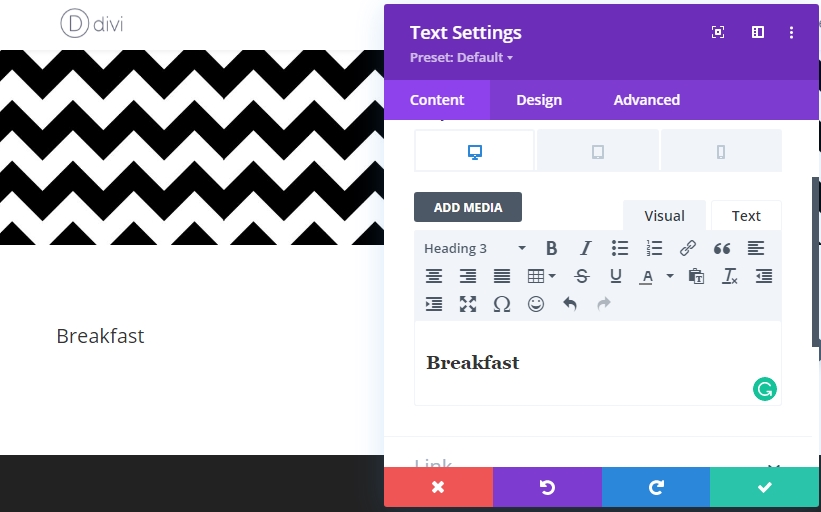
Hinzufügen von Textmodul 1 zu Spalte 1
H3-Inhalte hinzufügen
Nun, jetzt werden wir Module zu unserer Struktur hinzufügen. Beginnen wir mit einem Textmodul in Spalte 1. Fügen Sie einige H3-Inhalte Ihres Wunsches hinzu.

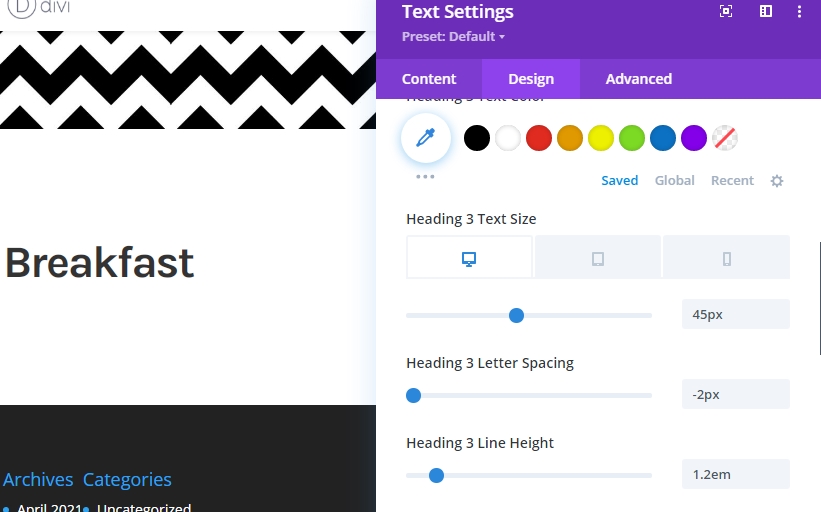
H3-Texteinstellungen
Wechseln Sie zur Registerkarte Design des Moduls, und ändern Sie die folgenden Einstellungen.
- Überschrift 3 Schriftart: Karla
- Überschrift 3 Schriftgewicht: Fett
- Überschrift 3 Buchstabenabstand: -2px
- Position 3 Linienhöhe: 1.2em

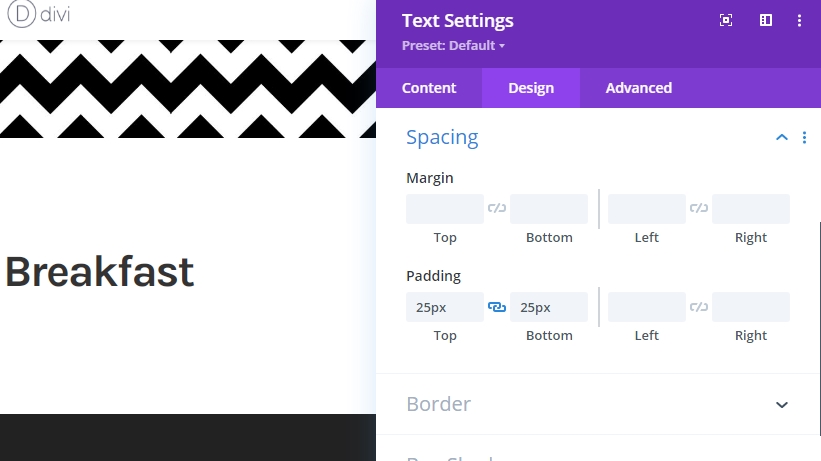
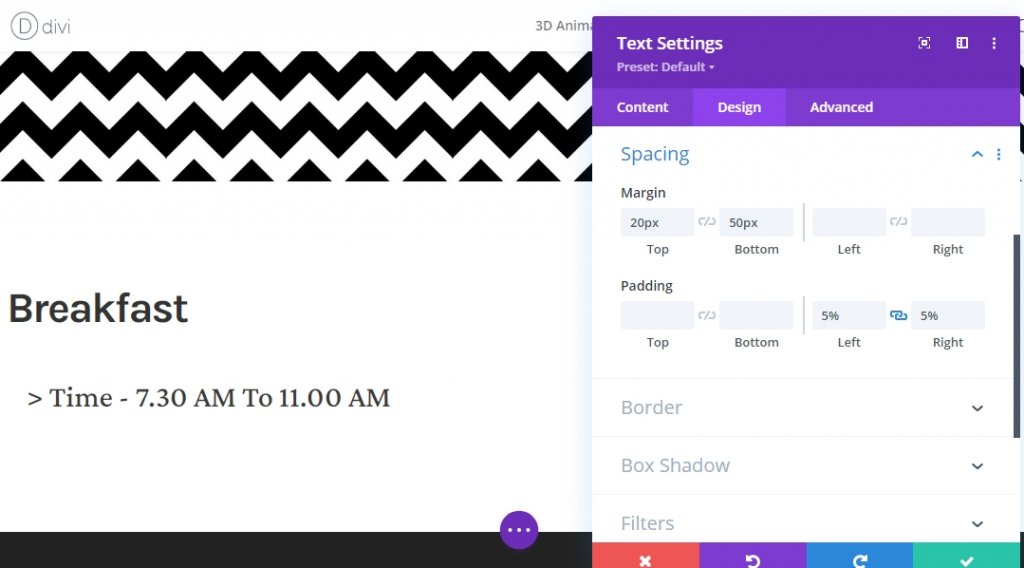
Abstand
Lassen Sie uns einige obere und untere Polsterung hinzufügen.
- Top Polsterung: 25px
- Untere Polsterung: 25px

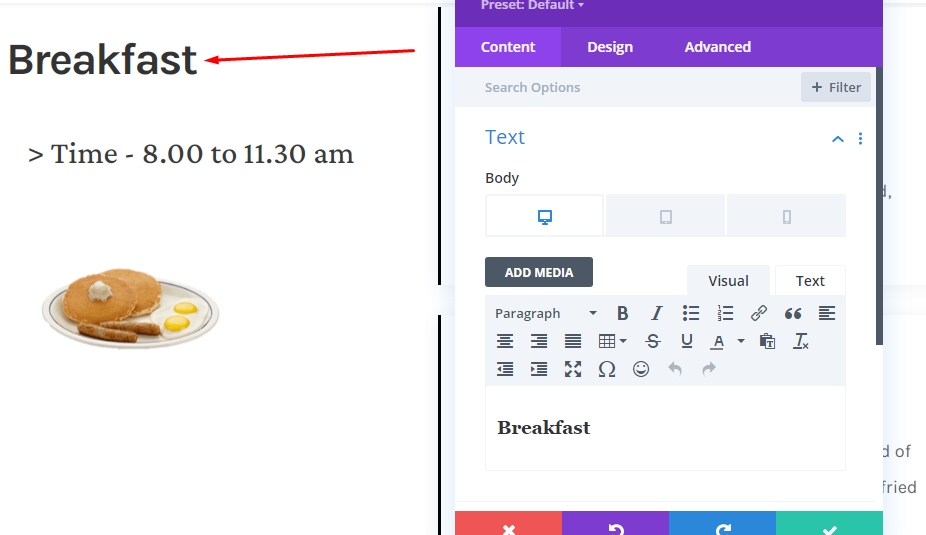
Hinzufügen von Textmodul 2 zu Spalte 1
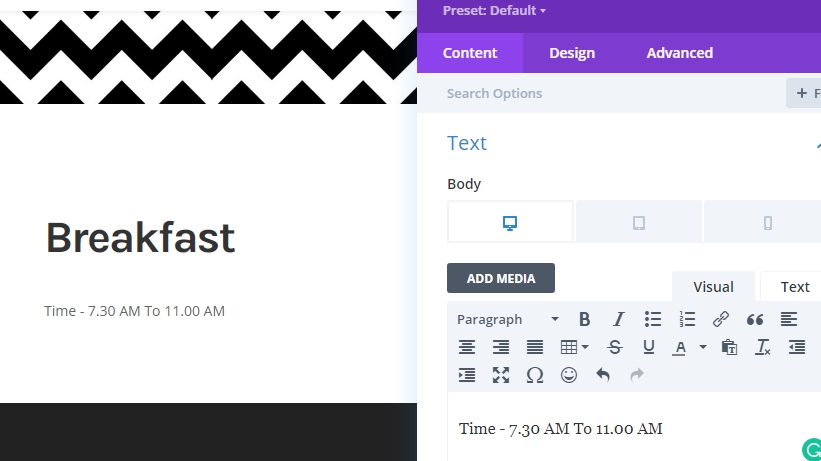
Hinzufügen von Inhalten
Fügen Sie ein Textmodul unter dem vorherigen Modul hinzu, und fügen Sie einige Wörter Ihrer Wahl hinzu.

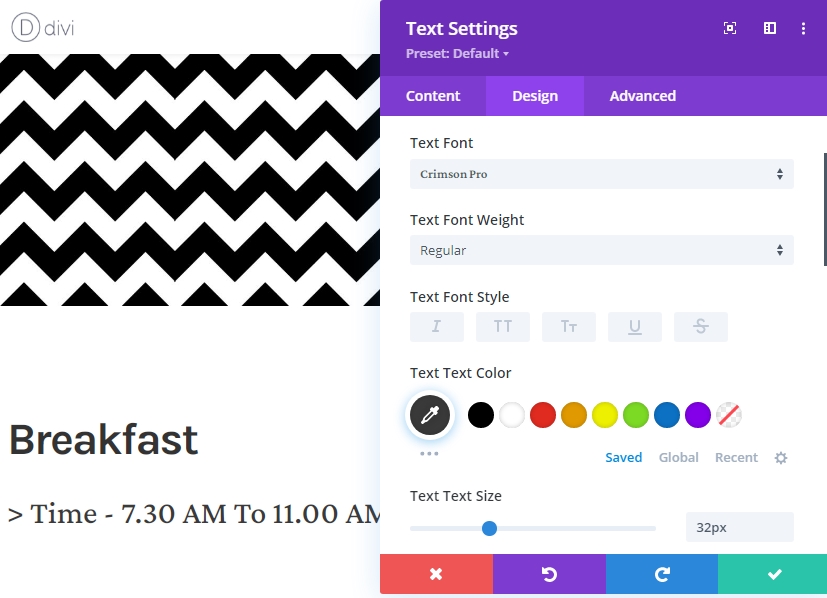
Texteinstellung
Ändern Sie die Moduleinstellungen.
- Textschriftart: Crimson Pro
- Textfarbe: #3a3a3a
- Textgröße: 32px

Abstand
Beenden Sie die Moduleinstellungen, indem Sie die Abstandswerte ändern.
- Obere Marge: 20px
- Unterer Rand: 50px
- Linke Polsterung: 5%
- Rechte Polsterung: 5%

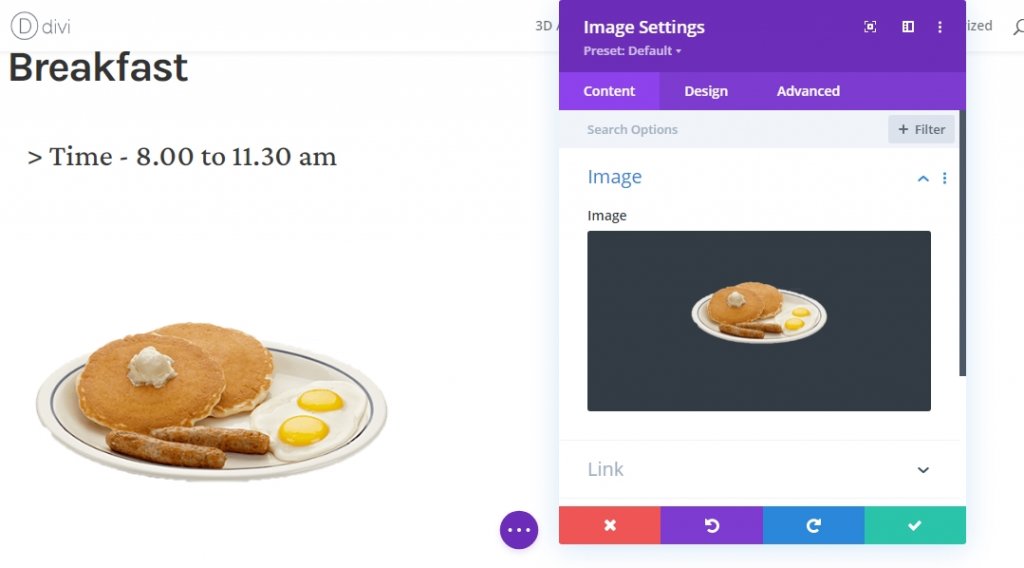
Hinzufügen des Bildmoduls zu Spalte 1
Bild-Upload
Das letzte Element, das wir in Spalte 1 benötigen, ist ein Bild. Fügen Sie ein Bildmodul hinzu, und fügen Sie dann ein Bild Ihrer Wahl hinzu.

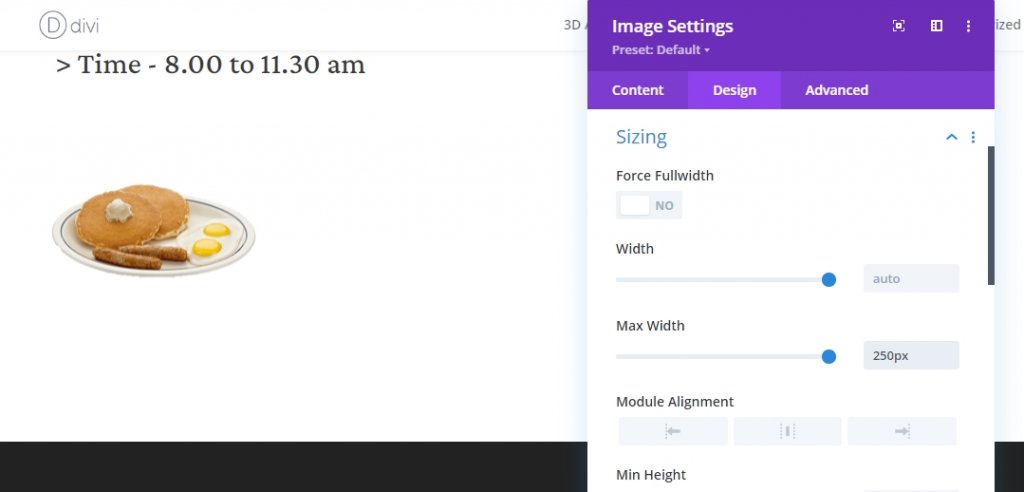
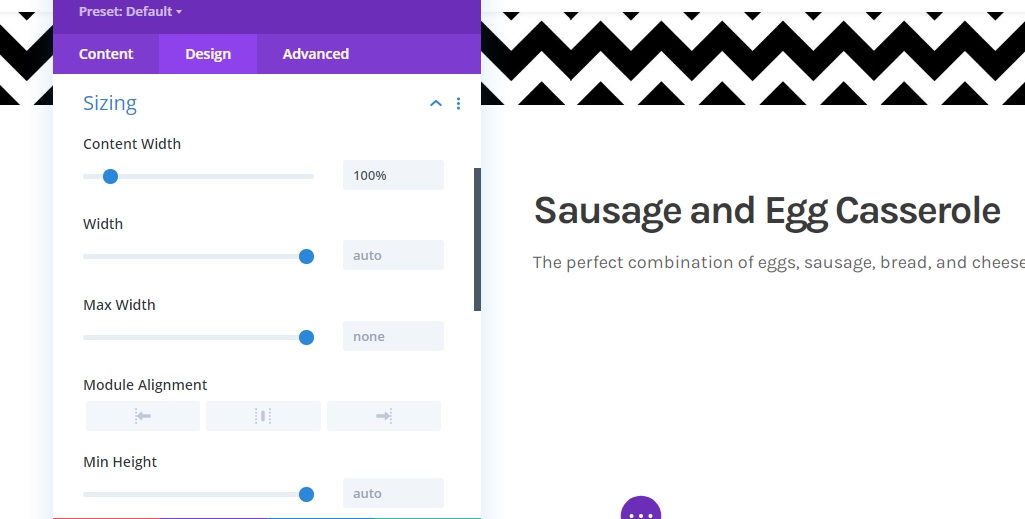
Größenanpassung
Fügen Sie eine maximale Breite aus den Größeneinstellungen hinzu.

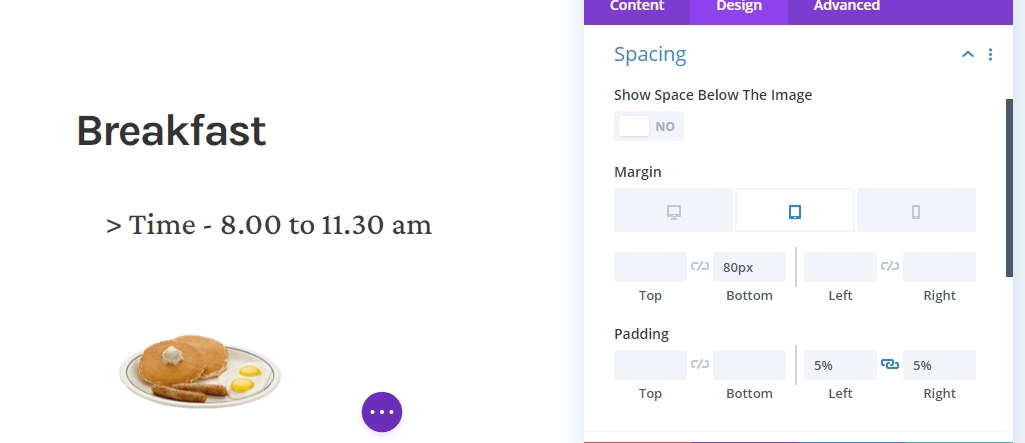
Abstand
Schließen Sie nun die Moduleinstellungen ab, indem Sie die folgenden Änderungen am Abstand implementieren.
- Unterer Rand: Tablet: 80px, Tel.: 50px
- Linke Polsterung: 5%
- Rechte Polsterung: 5%

Hinzufügen von Blurb-Modul zu Spalte 2
Inhaltshinzufügen
Fügen Sie einige Inhalte Ihrer Wahl zu einem neuen Unschärfemodul in Spalte 2 hinzu. Dieses Modul ist ein textbasiertes Modul, das weitere Informationen zu einem einzelnen Thema liefert.

Hintergrundfarbe
Fügen Sie eine weiße Hintergrundfarbe auf der Registerkarte Inhalt hinzu.
- Hintergrundfarbe: #ffffff

Titel Texteinstellungen
Wechseln Sie nun zum Entwurfsabschnitt, und ändern Sie die folgenden Werte.
- Titel Schriftart: Karla
- Titel Font Weight: Bold
- Titel Textfarbe: #3a3a3a
- Titel Letter Spacing: -2px
- Titel Linienhöhe: 1.2em

Körpertexteinstellungen
Bearbeiten Sie die Körpertexteinstellungen wie unten erwähnt.
- Titel Schriftart: Karla
- Titel Textfarbe: #3a3a3a
- Titel Letter Spacing: -0.5px
- Titel Linienhöhe: 2em

Größenanpassung
Ändern Sie nun die Größe.
- Inhaltsbreite: 100%

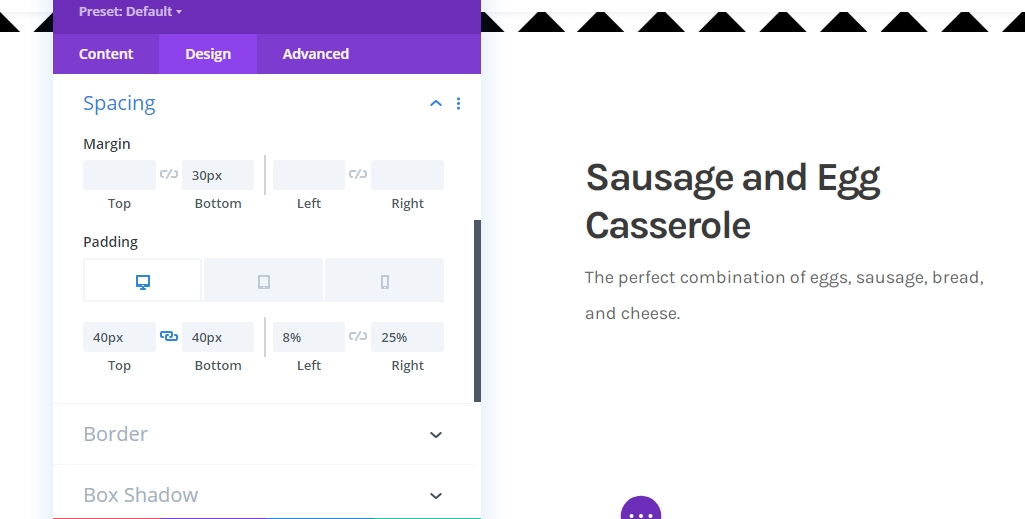
Abstand
Wechseln Sie zu den Abstandseinstellungen, und ändern Sie die Werte entsprechend.
- Unterer Rand: 30px
- Top Polsterung: 40px
- Untere Polsterung: 40px
- Linke Polsterung: 8%

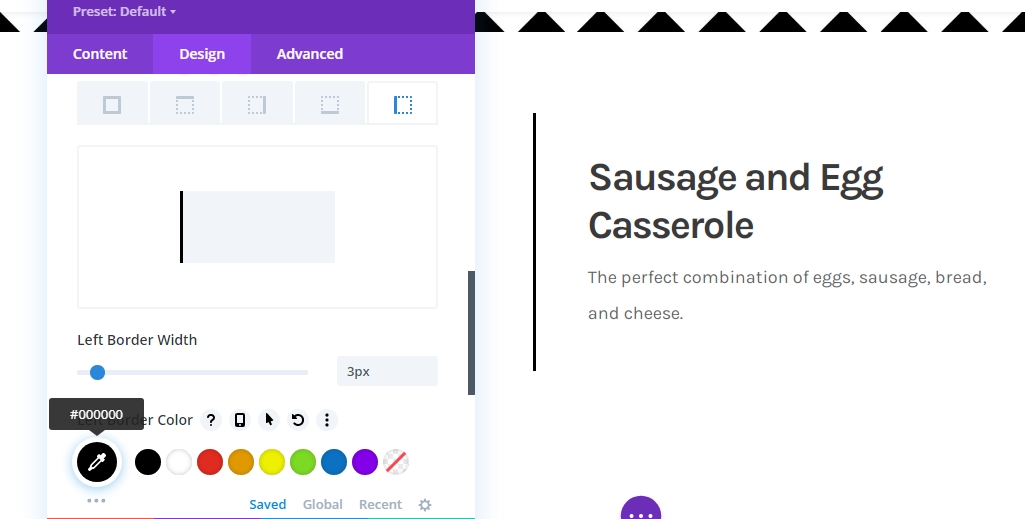
Grenze
Es ist an der Zeit, Rahmeneinstellungen anzuwenden.
- Linke Rahmenbreite: 3px
- Linke Rahmenfarbe: #000000

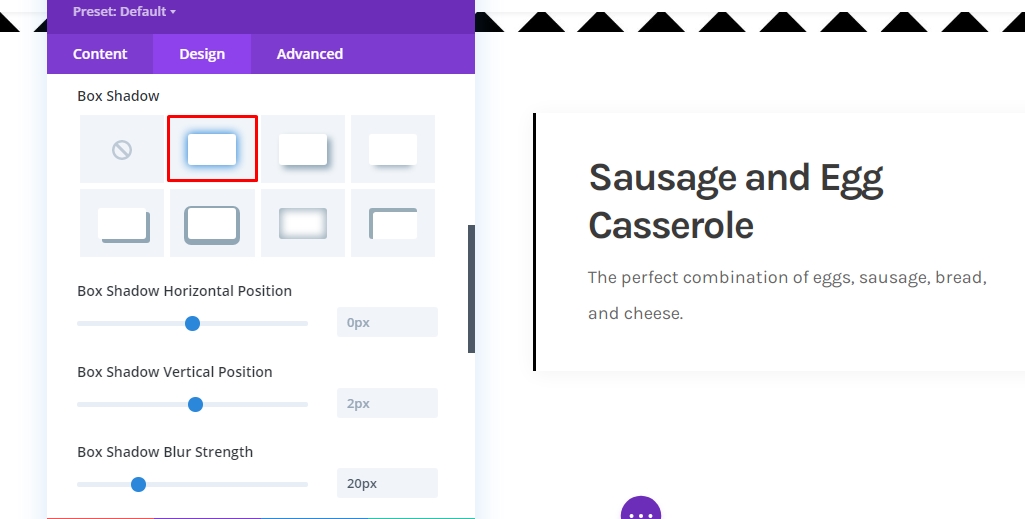
Box Shadow
Wir verwenden auch einen Kastenschatten.
- Box Shadow Blur Stärke: 20px
- Schattenfarbe: rgba(0,0,0,0.05)

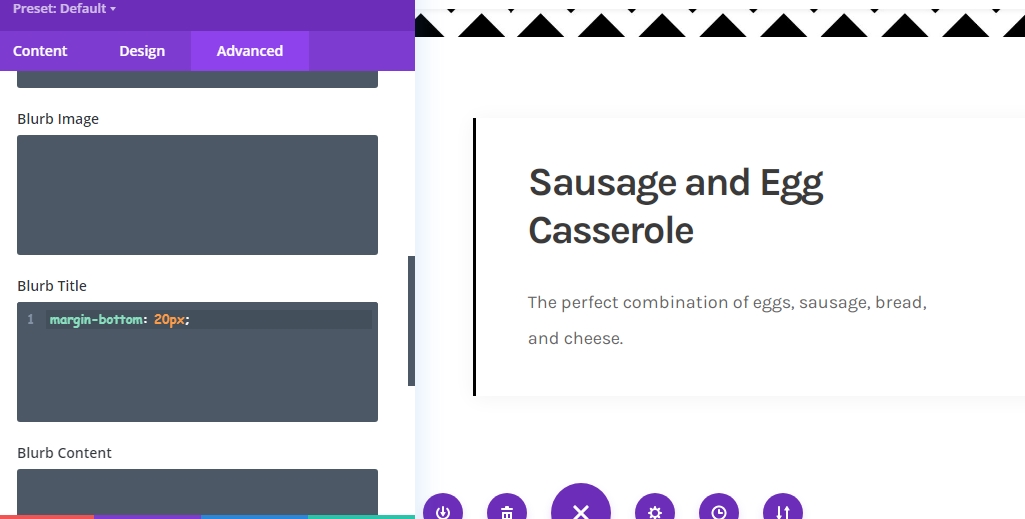
Blurb-Titel CSS
Um die Moduleinstellungen abzuschließen, müssen wir die folgende Zeile des CSS-Codes dem CsS-Feld für unscharfer Titel auf der erweiterten Registerkarte hinzufügen.
margin-bottom: 20px;
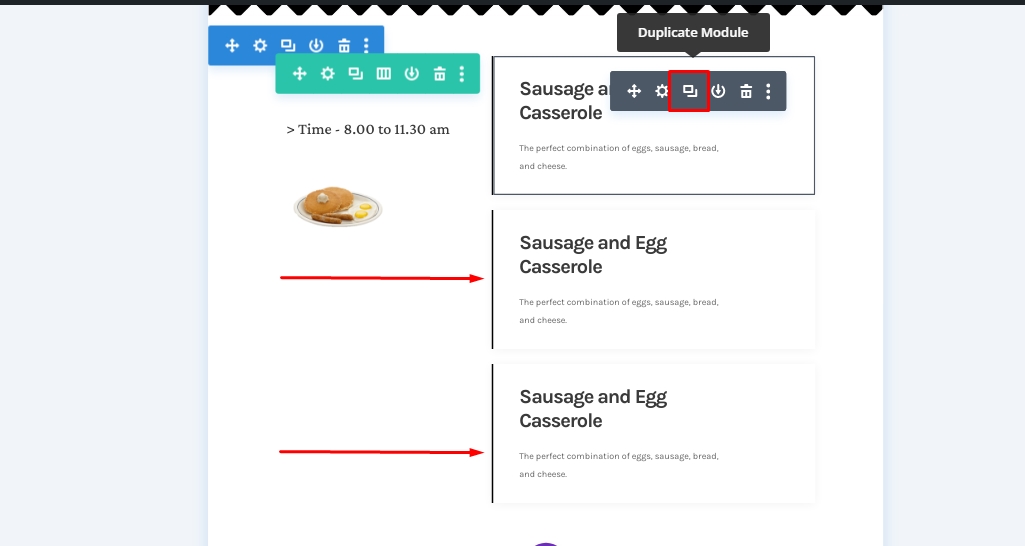
Klon-Vschärfemodul
Jetzt kann Ihr Restaurant eine Vielzahl von Artikeln zum Frühstück haben. Sie müssen nicht jeden Abschnitt von Grund auf neu erstellen, da Divi Es Ihnen ermöglicht, Ihr Modul so oft zu kopieren, wie Sie benötigen. Also, klonen Sie das Unschärfemodul nach Ihrem Element.

Und ändern Sie dann den Inhalt innerhalb der Elemente.

Sticky Effects anwenden
Textmodul 1 in Spalte 1
Da wir alle Elemente strukturiert haben, nein, werden wir uns auf das Hinzufügen von klebrigen Effekten konzentrieren. Öffnen Sie dazu das erste Textmodul in Spalte 1.

Machen Sie Modul Sticky
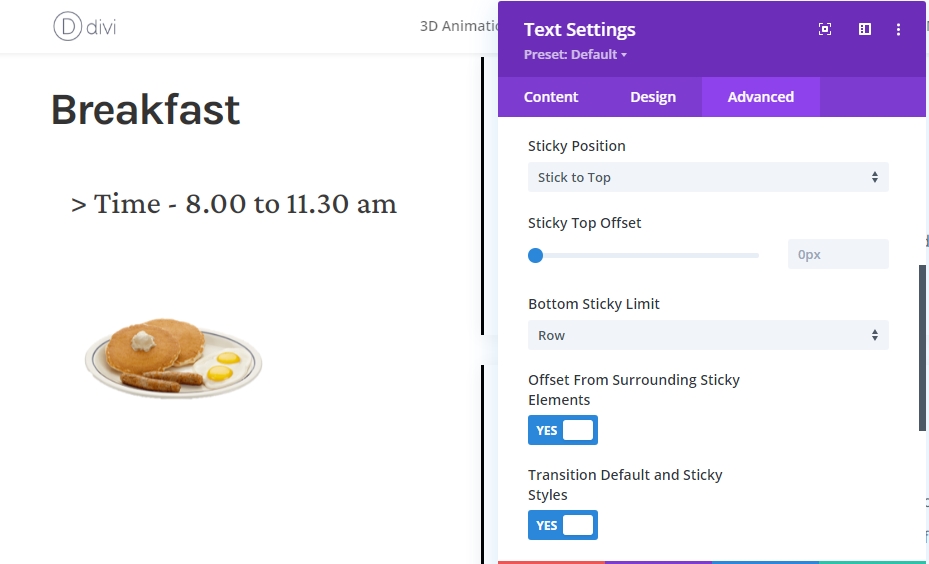
Wechseln Sie zur erweiterten Registerkarte und nehmen Sie die folgenden Sticky-Einstellungen vor:
- Sticky Position: Stick to Top
- Bottom Sticky Limit: Reihe
- Offset Surrounding Sticky Elements: Ja
- Übergangsstandard und Haftstile: Ja

Sticky Style für Modul
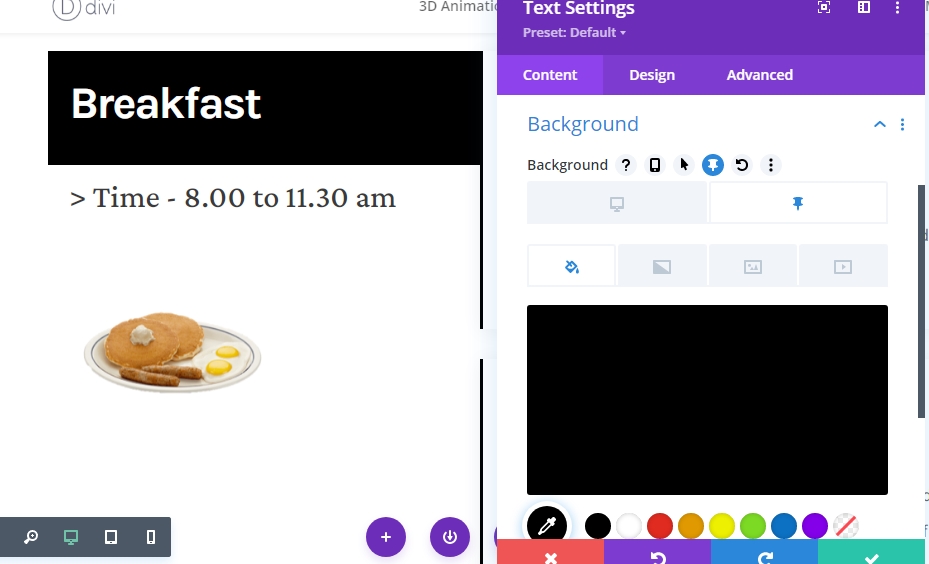
Hintergrundfarbe
Da wir jetzt ein klebriges Modul haben, können wir klebrige Stile darauf anwenden. Wählen Sie zunächst Schwarz als klebrige Hintergrundfarbe aus.
- Sticky Hintergrundfarbe: #000000

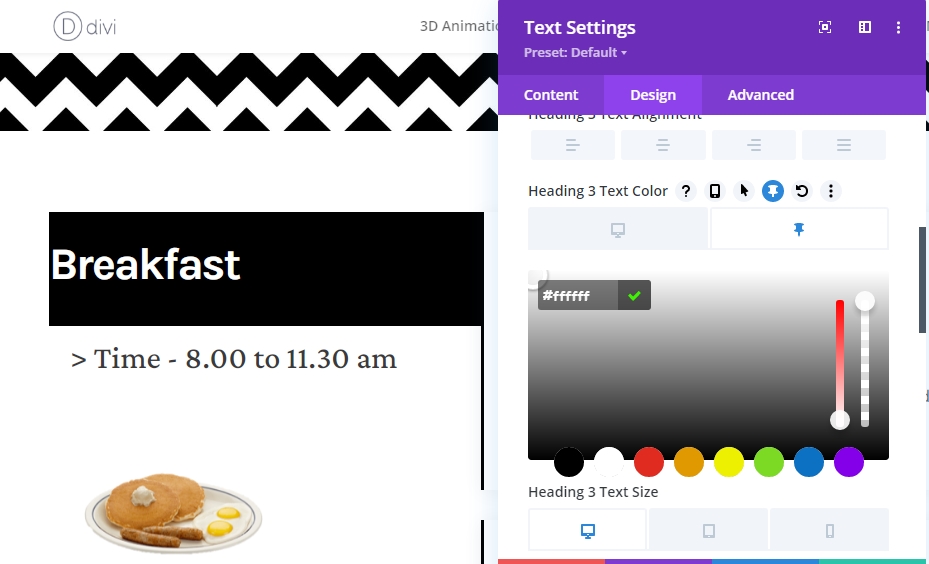
Textfarbe
Ändern Sie dann die klebrige H3-Textfarbe in Weiß.
- Sticky Überschrift 3 Textfarbe: #ffffff

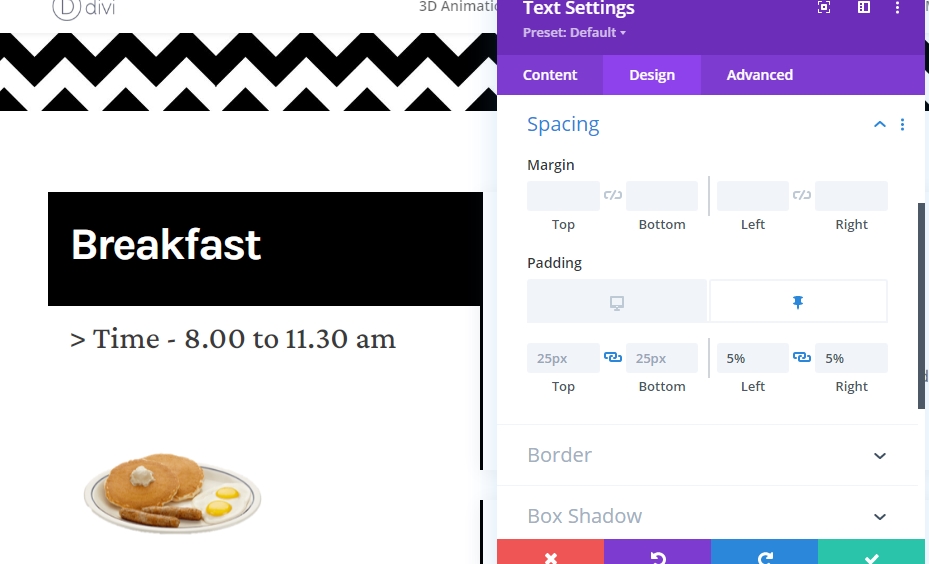
Abstand
Und schließen Sie die klebrigen Stile ab, indem Sie die folgenden reaktionsschnellen Sticky-Padding-Werte hinzufügen:
- Sticky Left Padding: 5%
- Sticky Right Padding: 5%

Klonen Sie die gesamte Zeile für die Wiederverwendung
Nachdem Sie mit den klebrigen Effekten des Frühstücksabschnitts fertig sind, sollten Sie den Mittags- und Dinerbereich hinzufügen. Duplizieren Sie also die gesamte Zeile zur Wiederverwendung.

Ändern des gesamten Inhalts für die zweite Zeile
Stellen Sie sicher, dass Sie den Inhalt für Sekundenzeile geändert haben.

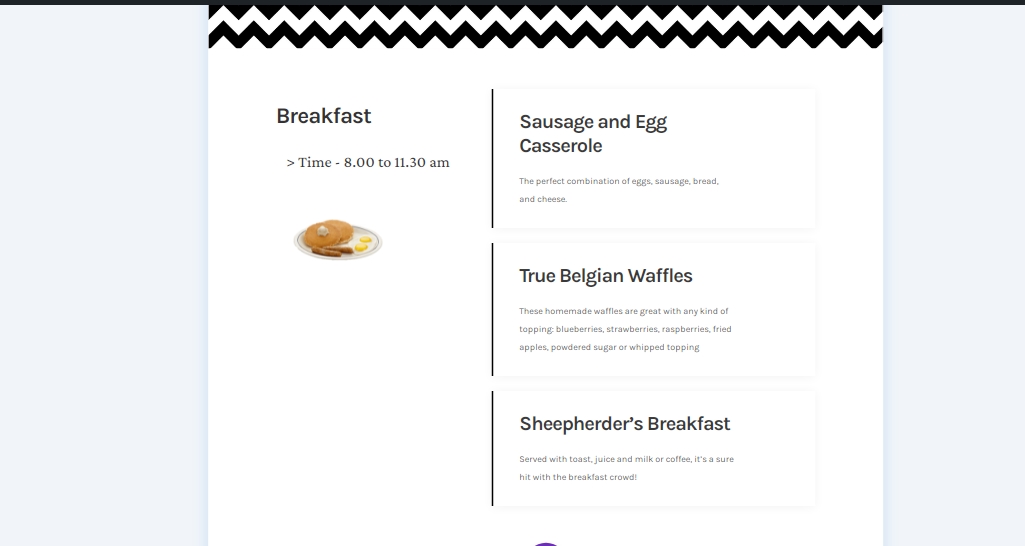
Endergebnis
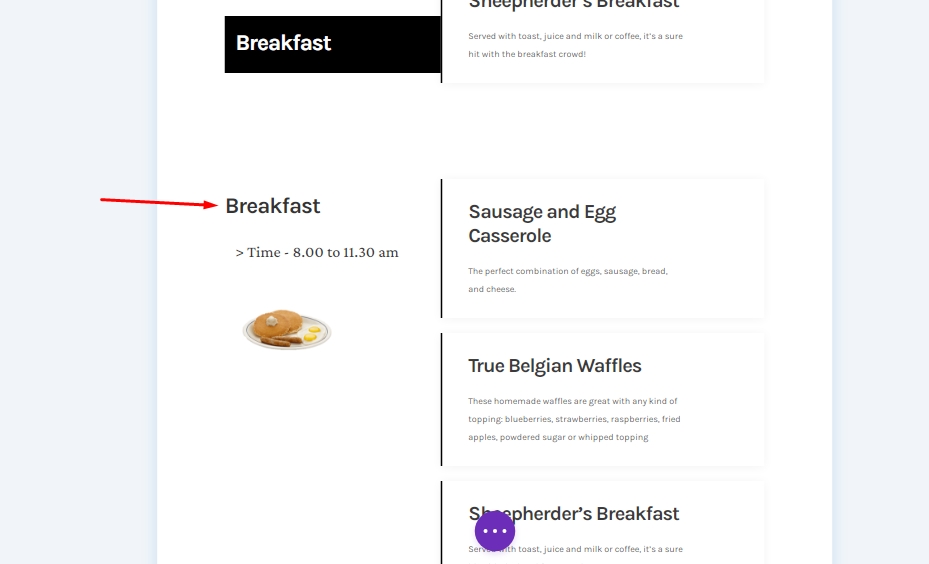
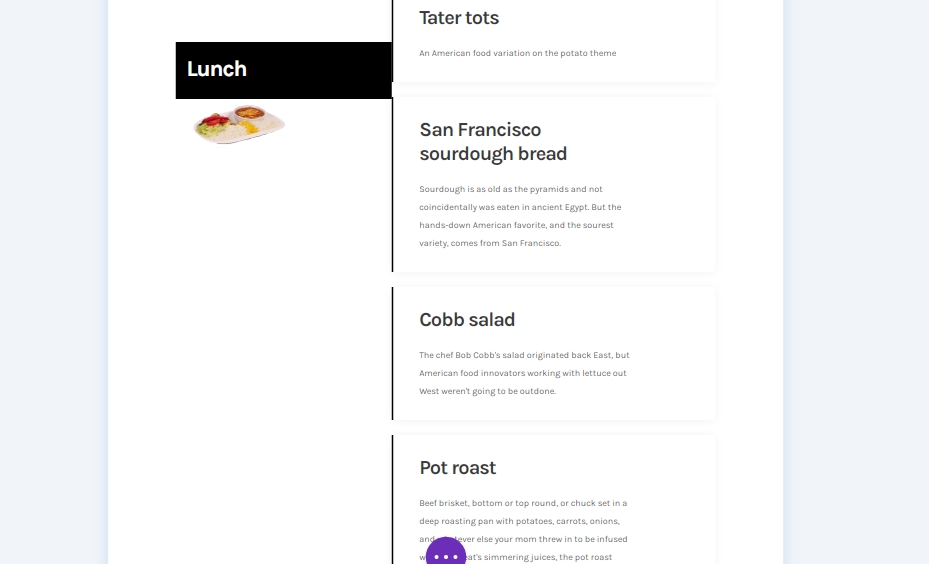
Unser endgültiges Design sieht also so aus.
Desktopansicht
Mobile Ansicht
Schlussfolgerung
Heute haben wir in diesem Beitrag versucht, Ihnen zu zeigen, wie kreativ Sie Ihr nächstes Website-Menü mit Divis klebrige Option anpassen können. Dies ist eine großartige interaktive Möglichkeit, Lebensmittel für Kunden anzuzeigen. Wenn Sie Vorschläge oder Tutorial-Anfragen haben, teilen Sie bitte Ihre Gedanken im Kommentarfeld. Wenn Sie diesen Artikel nützlich fanden, wird eine Aktie schön sein.





