Ein Header erfasst die Essenz einer Website, da Benutzer verstehen können, was sie von dieser Website aus dem Header erhalten. Es wäre nicht falsch, es eine Art Einladung zu nennen, die dazu beiträgt, Besucher anzulocken. Wenn wir den Heldenbereich unserer Website hervorheben wollen, wo die obere Navigationsleiste eine Ablenkung erzeugt, sollten wir die Navigationsleiste weglassen? Nie!

Mit der Sticky-Option von Divi können wir entwerfen, wo der Hero-Bereich unserer Website ohne die Navigationsleiste angezeigt wird, nachdem die Website geladen wurde, und Scrollen wird die Kopfzeile entfesseln. Es ist eine Win-Win-Situation. Aber wie gestaltet man so etwas? Das werden wir heute sehen.
Sneak Peak
Wir werden einen Blick auf unser Design-Ergebnis werfen, bevor wir in den Hauptteil springen.
Build: Headerstruktur
Global Header aus Dashboard erstellen
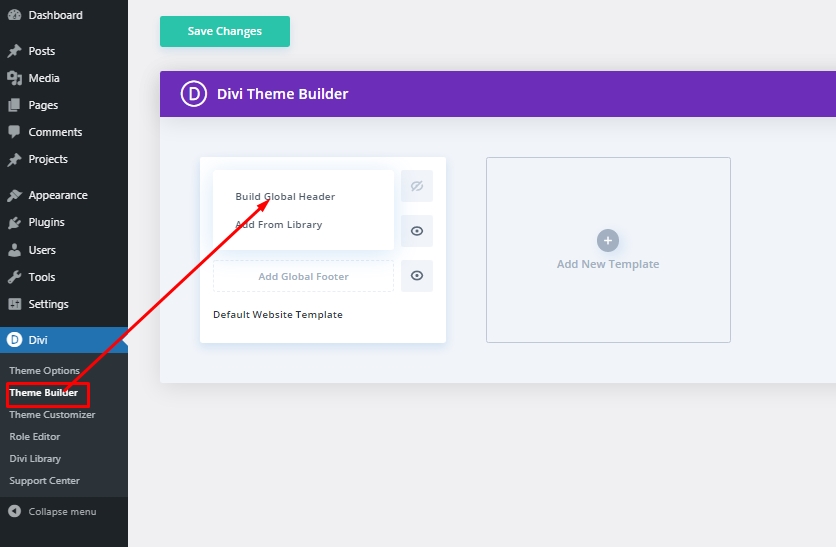
Wechseln Sie unter Divi in Ihrem Dashboard zur Option "Theme Builder" und wählen Sie "Global Header erstellen" aus der in Bild gezeigten Option.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Einstellungen: Globaler Header-Abschnitt
Hintergrundfarbe
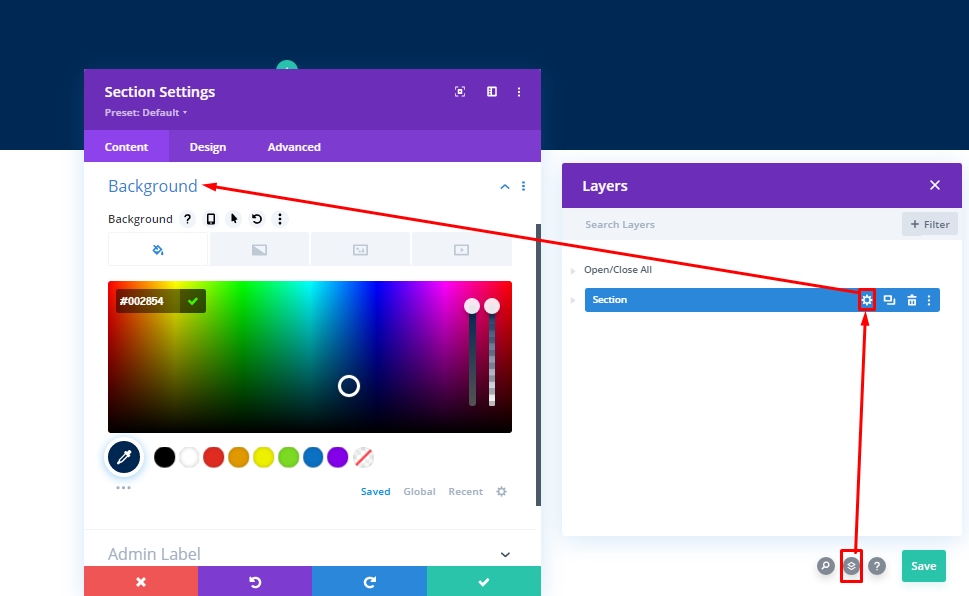
Nachdem Sie die Headervorlage ausgewählt haben, gehen Sie mit dem "Build from Scratch". Öffnen Sie dann die Layer-Option, und Sie sehen einen vorgefertigten Abschnitt. Öffnen Sie die Einstellungen für den Abschnitt, und ändern Sie den Hintergrund.
- Hintergrundfarbe: #002854

Abstand
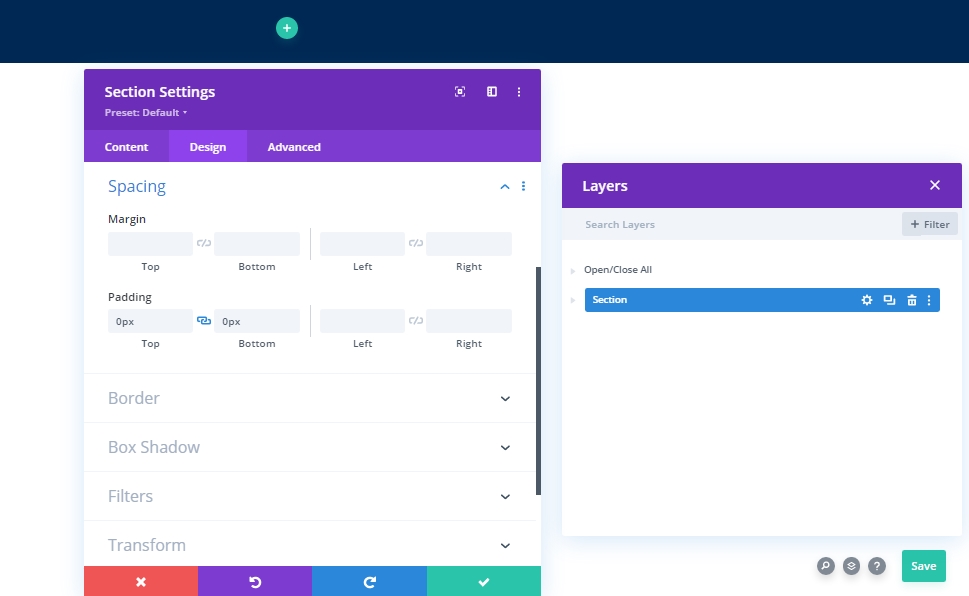
Ändern Sie unter der Registerkarte Entwurf einige Abstandswerte.
- Top Polsterung: 0px
- Untere Polsterung: 0px

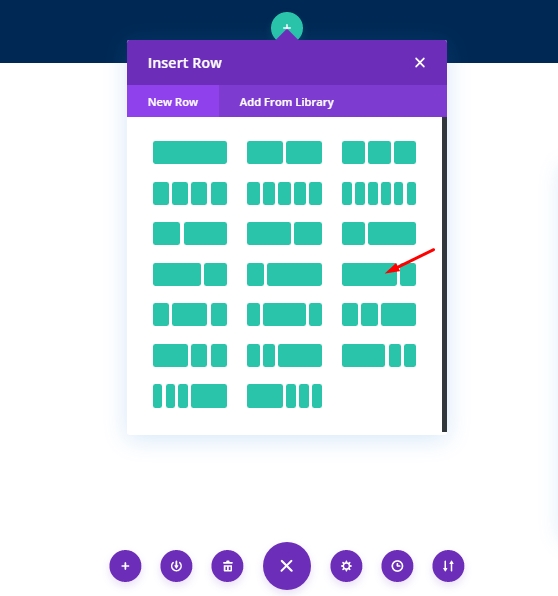
Neue Zeilenhinzufügen
Spaltenstruktur
Fügen Sie dem Abschnitt die folgende Zeile hinzu, die als Spaltenstruktur markiert ist.

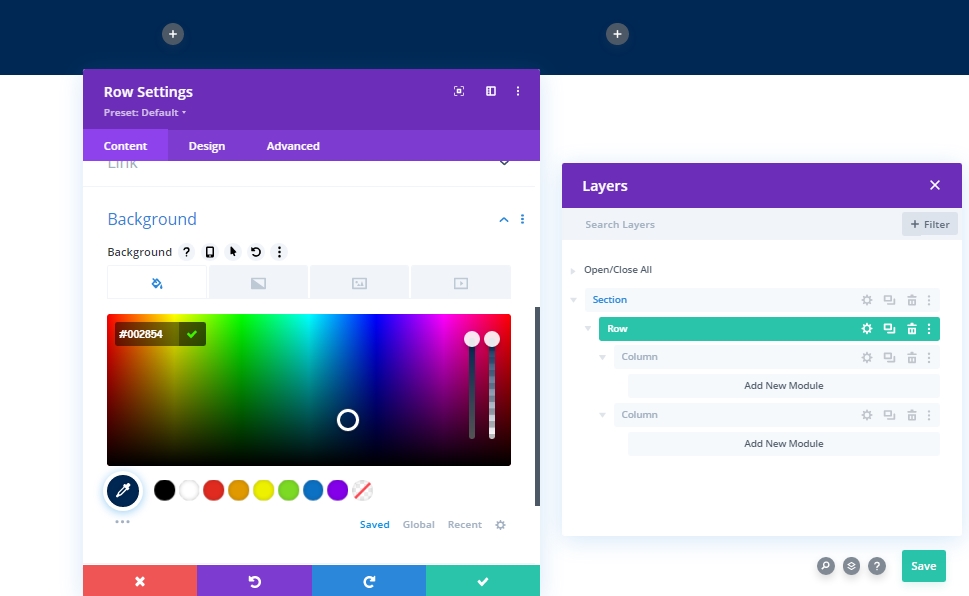
Hintergrundfarbe
Bevor wir ein Modul zu dieser Zeile hinzufügen, lassen Sie uns einige Anpassungen vornehmen. Beginnen Sie mit der Hintergrundfarbe.
- Hintergrundfarbe: #002854

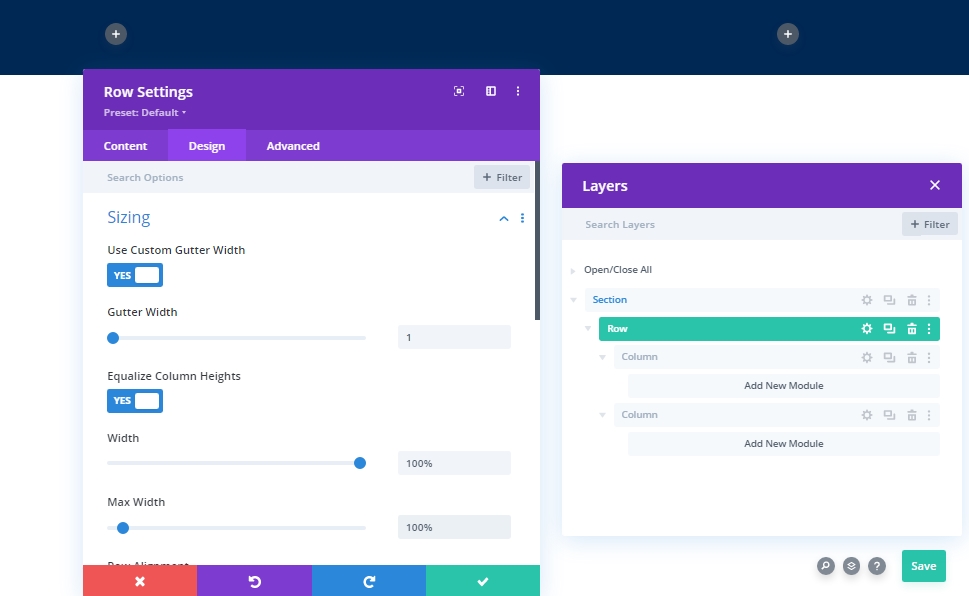
Größenanpassung
Ändern Sie unter der Registerkarte Entwurf die Größenänderungswerte der Zeile.
- Verwenden Sie Custom Gutter Width: Ja
- Gutter breite: 1
- Spaltenhöhen ausgleichen: Ja
- Breite: 100%
- Maximale Breite: 100%

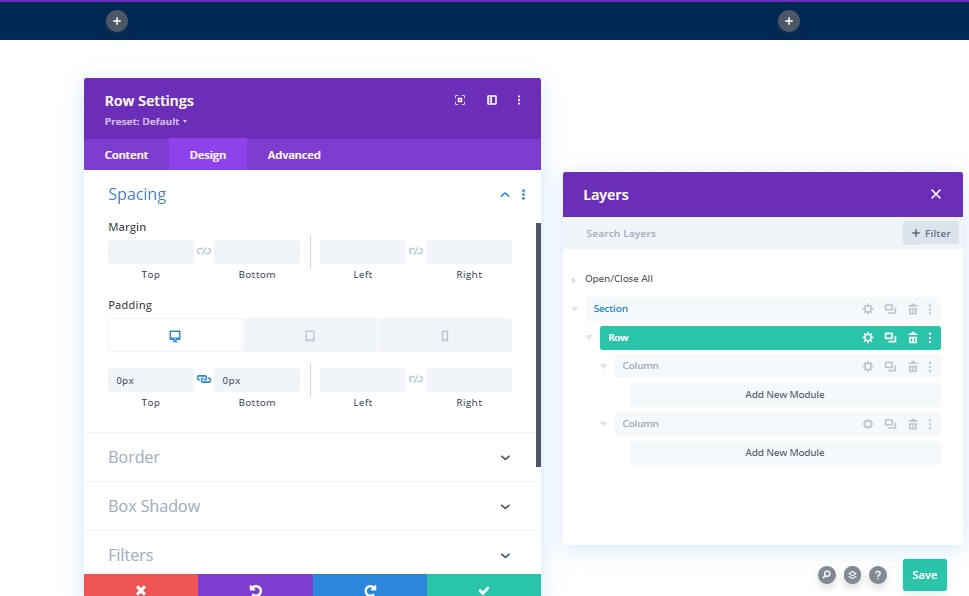
Abstand
Ändern Sie nun auch die Auffüllungswerte.
- Top Polsterung: 0px
- Untere Polsterung: 0px

Einstellungen: Spalte 1
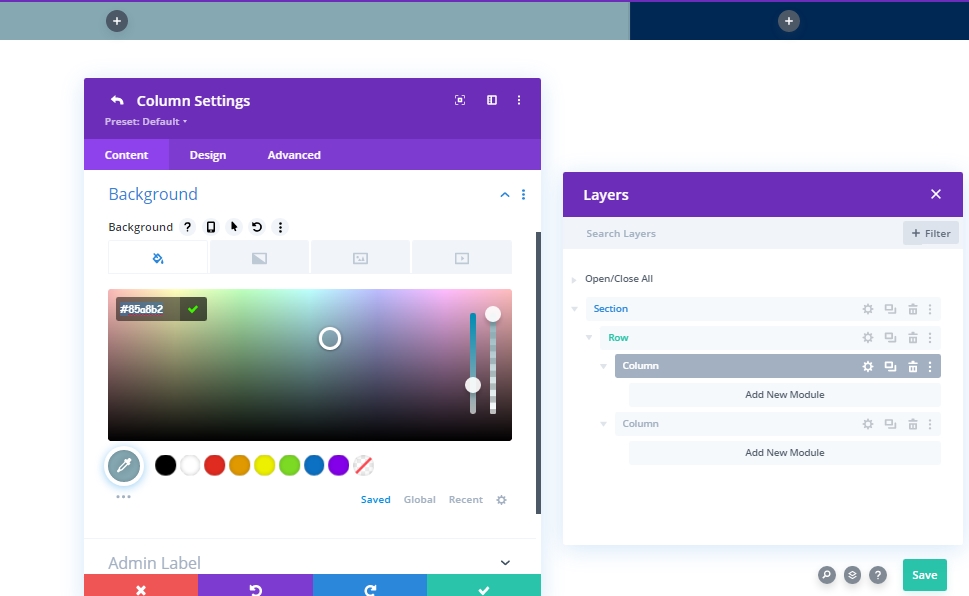
Hintergrundfarbe
Nachdem wir die gesamte Zeile entworfen haben, beginnen wir mit dem Entwerfen von Spalte 1. Zuerst fügen wir eine Hintergrundfarbe hinzu.
- Hintergrundfarbe: #85A8B2

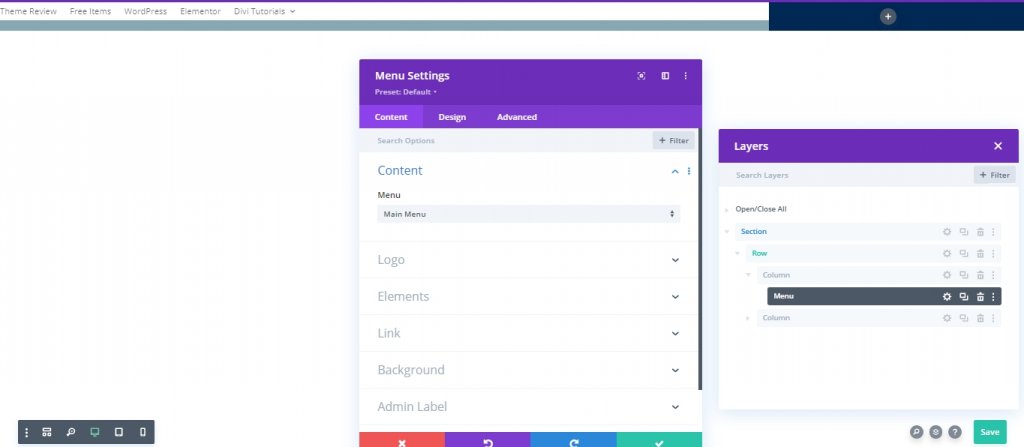
Hinzufügen: Menümodul zu Spalte 1
Menüauswahl
Nun fügen wir ein Menümodul zu Spalte 1 hinzu. Wählen Sie ein Menü nach Ihrer Wahl.

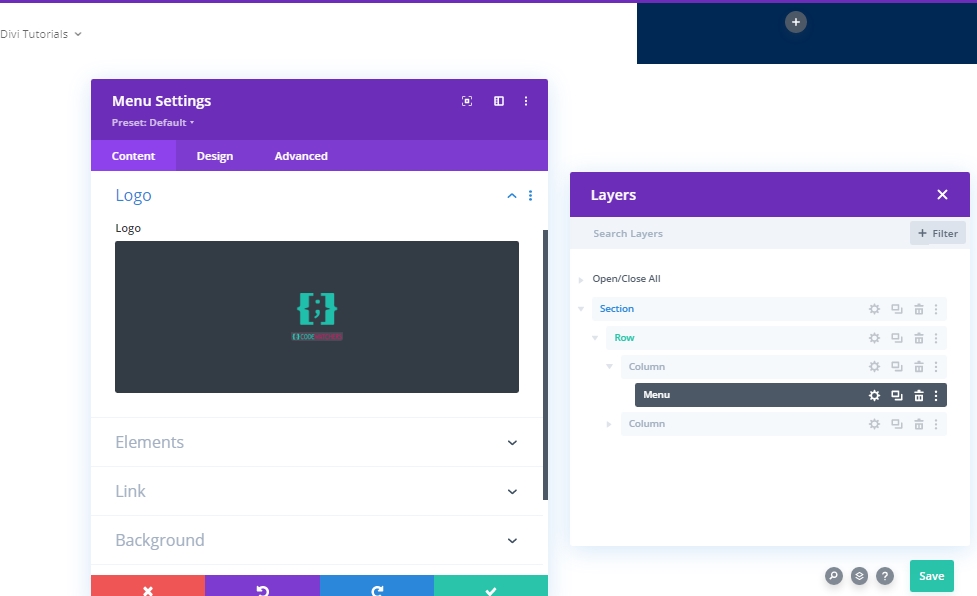
Logo
Fügen Sie nun ein Logo zu Ihrer Kopfzeile hinzu.

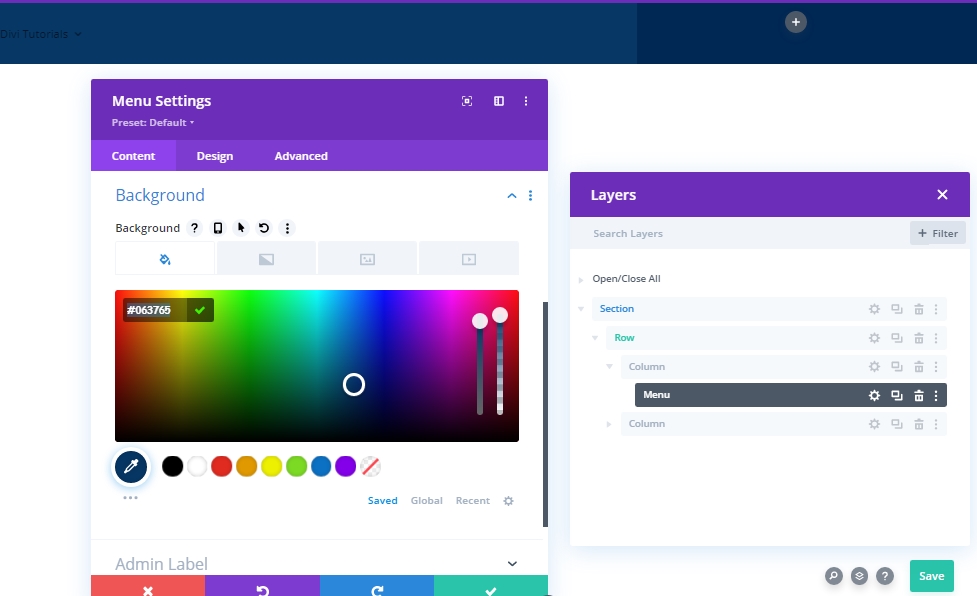
Hintergrundfarbe
Fügen Sie nun eine Hintergrundfarbe hinzu.
- Hintergrundfarbe: #063765

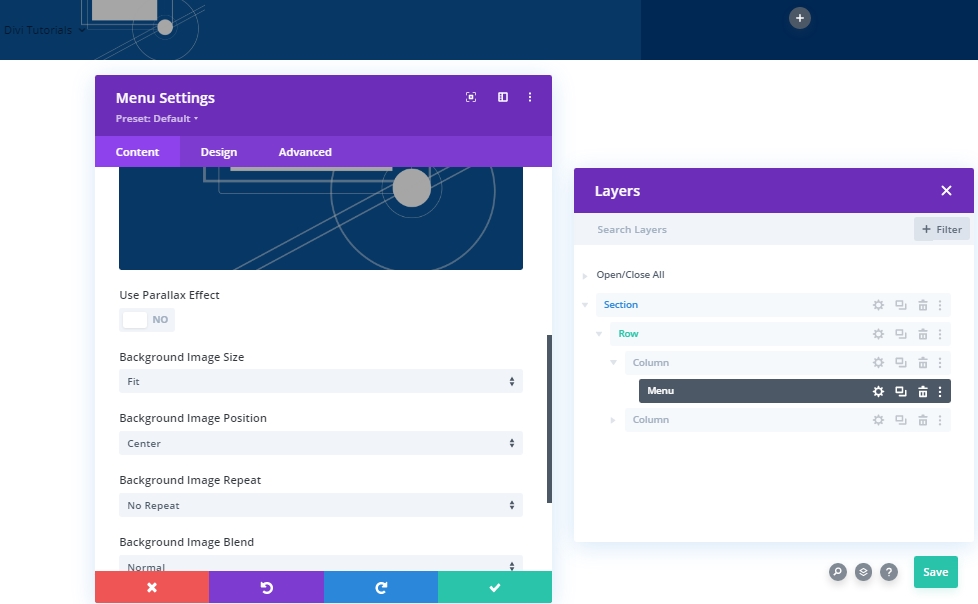
Hintergrundbild
Fügen Sie nun ein Bild Ihrer Wahl hinzu und nehmen Sie die folgenden Anpassungen vor.
- Hintergrundbildgröße: Anpassen
- Hintergrundbildposition: Mitte

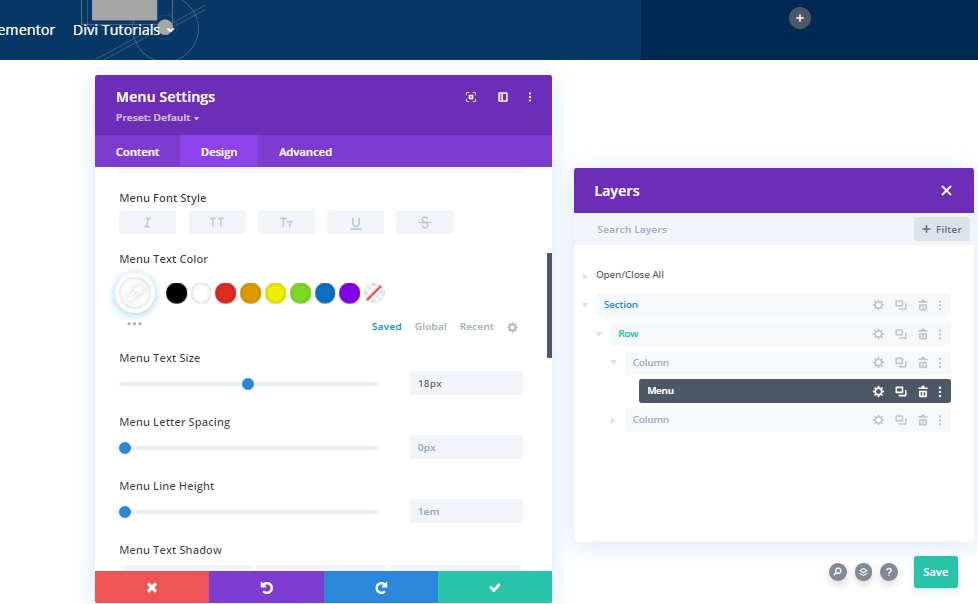
Einstellungen: Menütext
Fahren Sie mit der Entwurfsregisterkarte des Moduls fort, und ändern Sie die Menütextgröße.
- Textfarbe: #ffffff
- MenüTextgröße: 18px

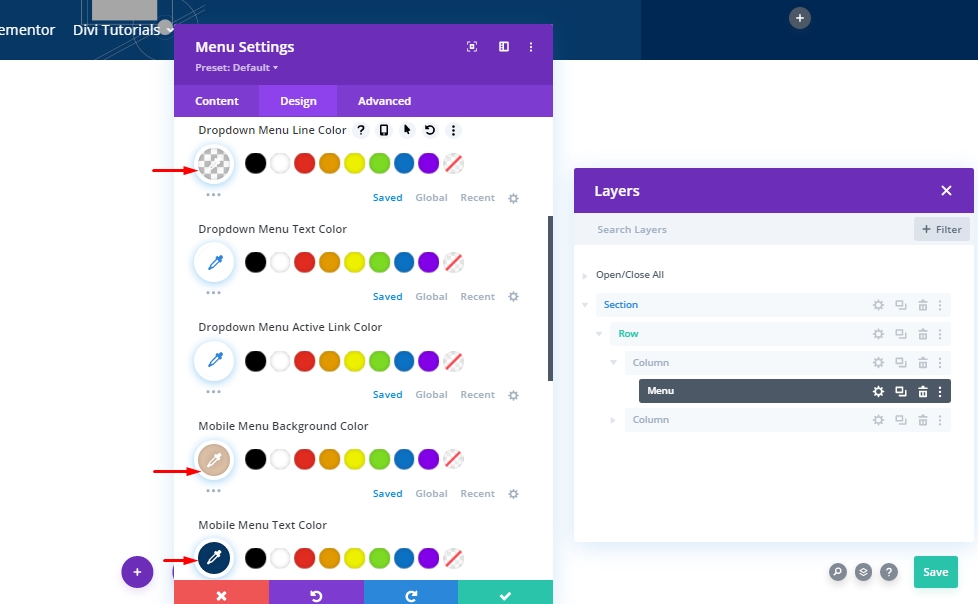
Einstellungen: Dropdown-Menü
Ändern Sie nun die Dropdown-Menüeinstellungen wie folgt:
- Dropdown-Menülinie Farbe: rgba(0,0,0,0)
- Hintergrundfarbe des mobilen Menüs: #ddc1a7
- Textfarbe des mobilen Menüs: #063765

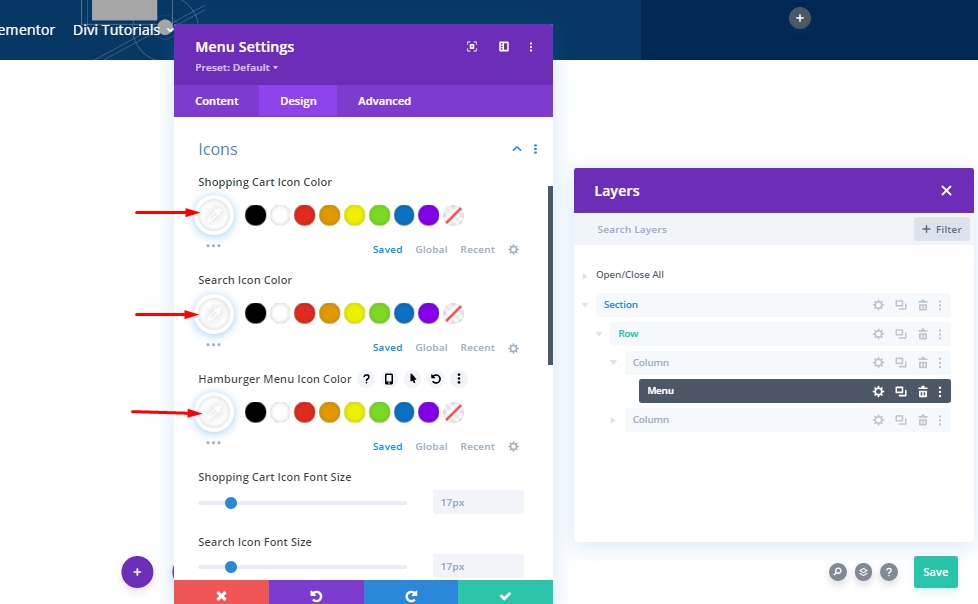
Einstellungen: Icon
Drehen Sie nun alle Symbole weiß.
- Warenkorb Icon Farbe: #ffffff
- Symbolfarbe suchen: #ffffff
- Hamburger Menü-Ikone Farbe: #ffffff

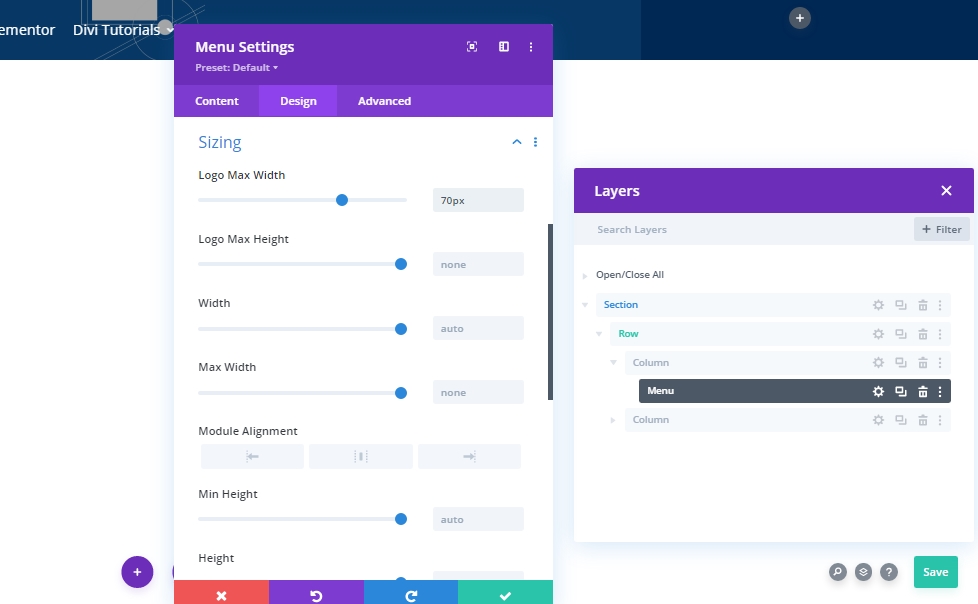
Größenanpassung
Ändern Sie dann die Einstellungen für die Größe des Logos.
- Logo Max Breite: 70px

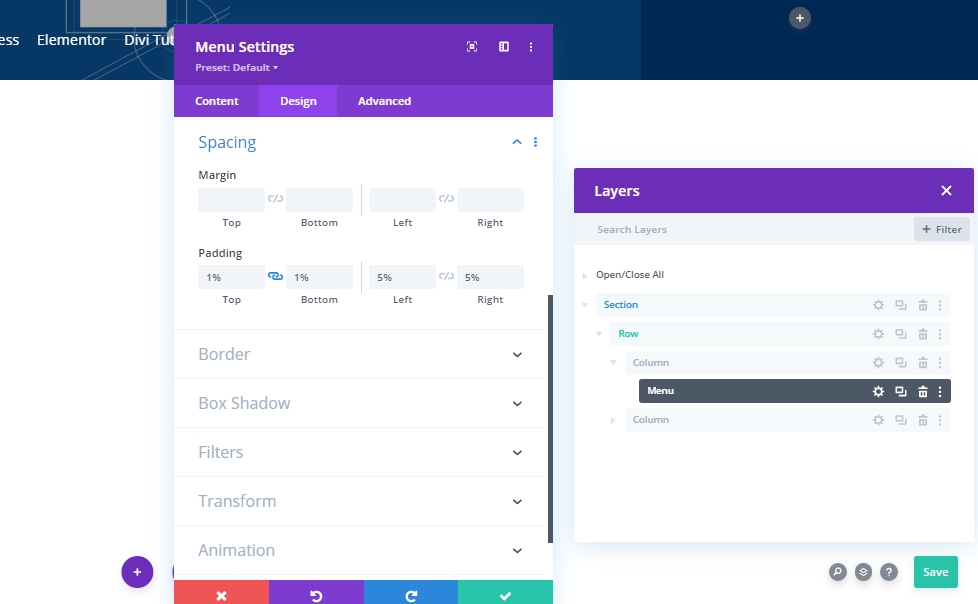
Abstand
Nehmen Sie einige Änderungen an der Polsterung vor.
- Top Polsterung: 1%
- Untere Polsterung: 1%
- Linke Polsterung: 5%
- Rechte Polsterung: 5%

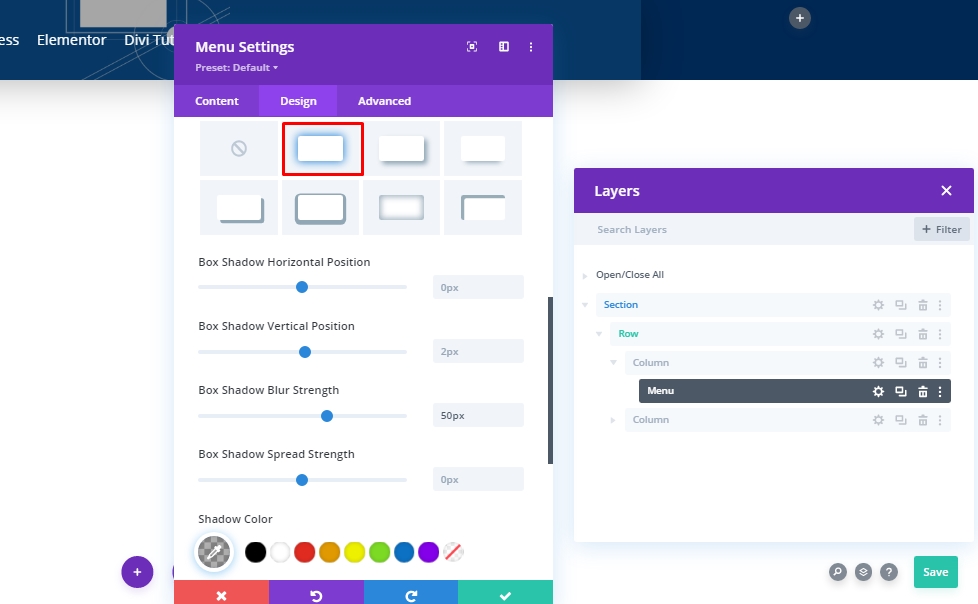
Box Shadow
Fügen Sie einige Änderungen in benutzerdefinierte box shadow hinzu.
- Box Shadow Blur Stärke: 50px
- Schattenfarbe: rgba(0,0,0,0.3)

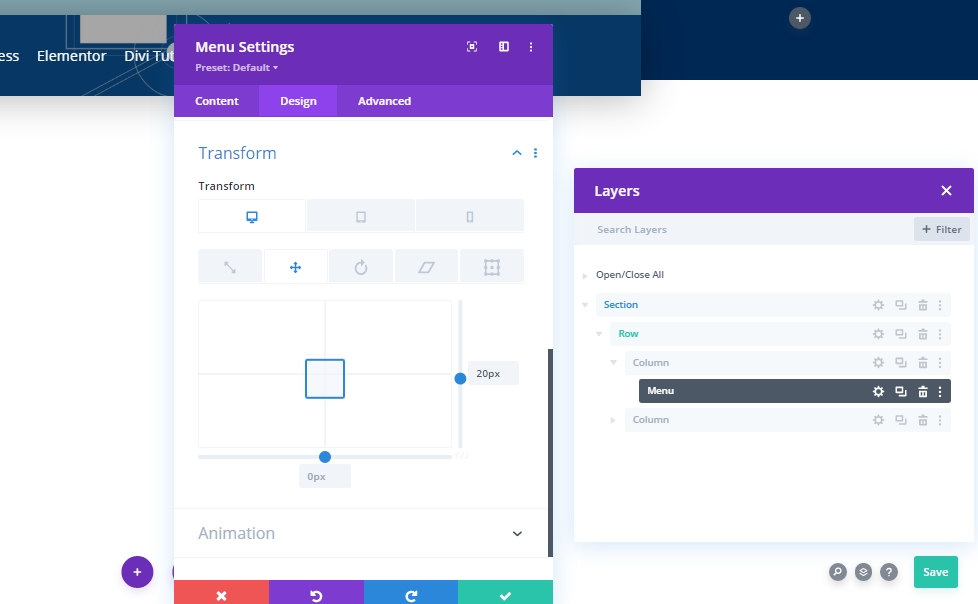
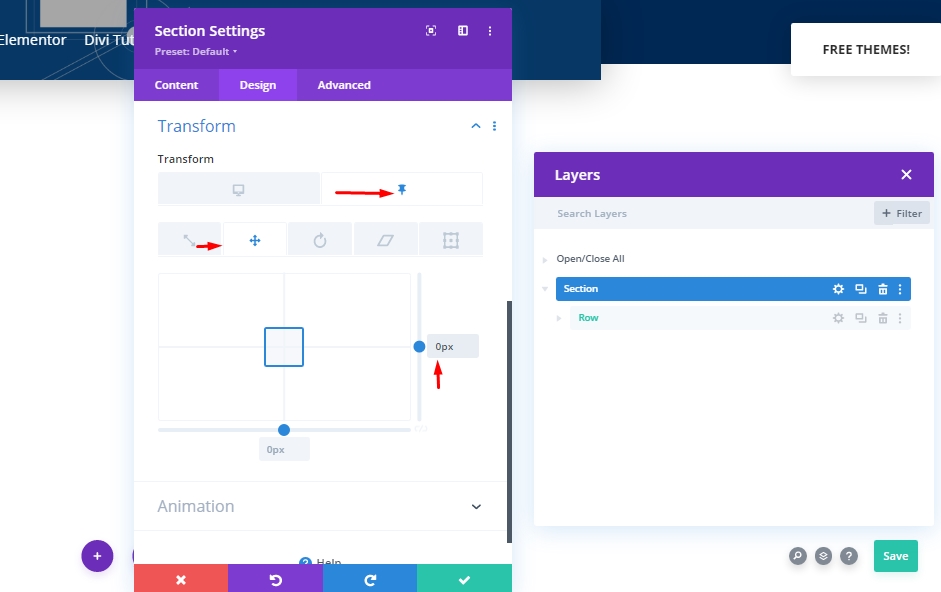
Transform Translate
Beenden Sie nun die Moduleinstellungen, indem Sie die Einstellungen für die Transformationsübersetzung wie folgt ändern:

Hinzufügen: Schaltflächenmodul zu Spalte 2
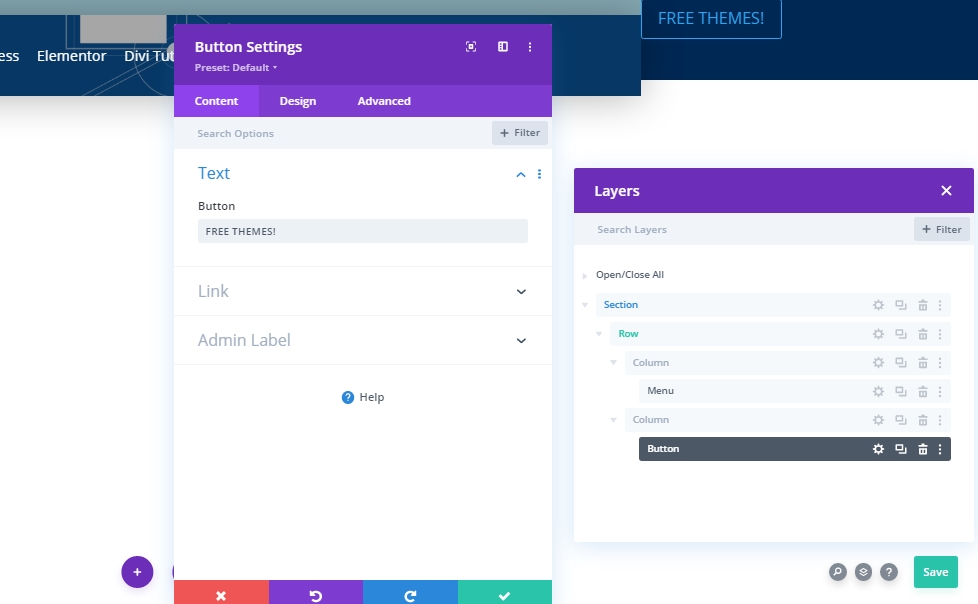
Tastenmodul-Einstellung
Fügen Sie das Schaltflächenmodul zu Spalte 2 hinzu, und fügen Sie Text Ihrer Wahl hinzu.

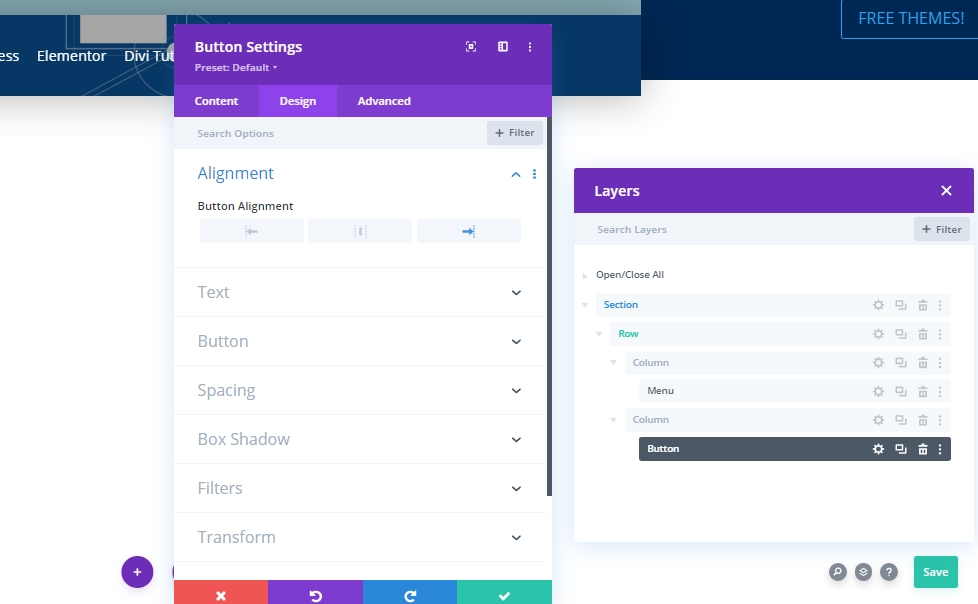
Button-Ausrichtung
Ändern Sie auf der Registerkarte Entwurf die Schaltflächenausrichtung.
- Tastenausrichtung: Rechts

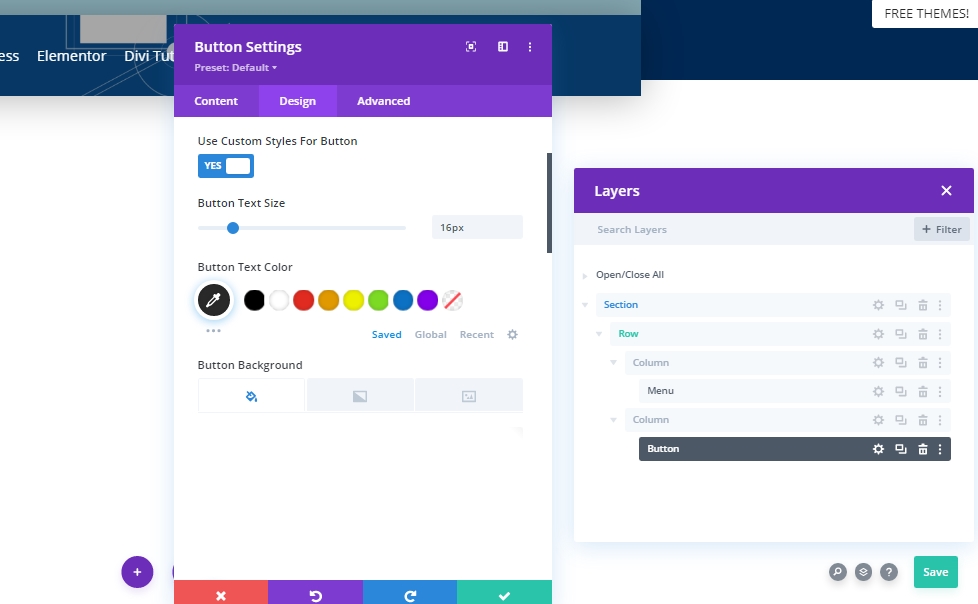
Schaltflächeneinstellungen
Ändern Sie dann den Schaltflächenstil entsprechend.
- Verwenden benutzerdefinierter Stile für Schaltfläche: Ja
- Button TextGröße: 16px
- Schaltfläche Textfarbe: #2a2a2a
- Schaltfläche Hintergrundfarbe: #ffffff
- Knopfumbreite: 0px
- Knopfumfang Farbe: rgba(0,0,0,0)

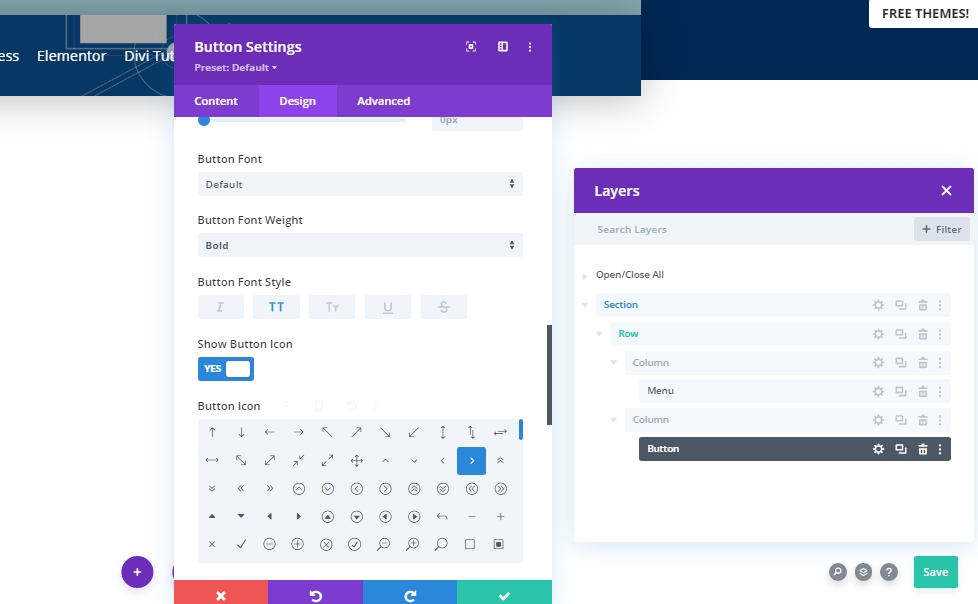
- Button SchriftGewicht: Fett
- Button Font Style: Großbuchstaben

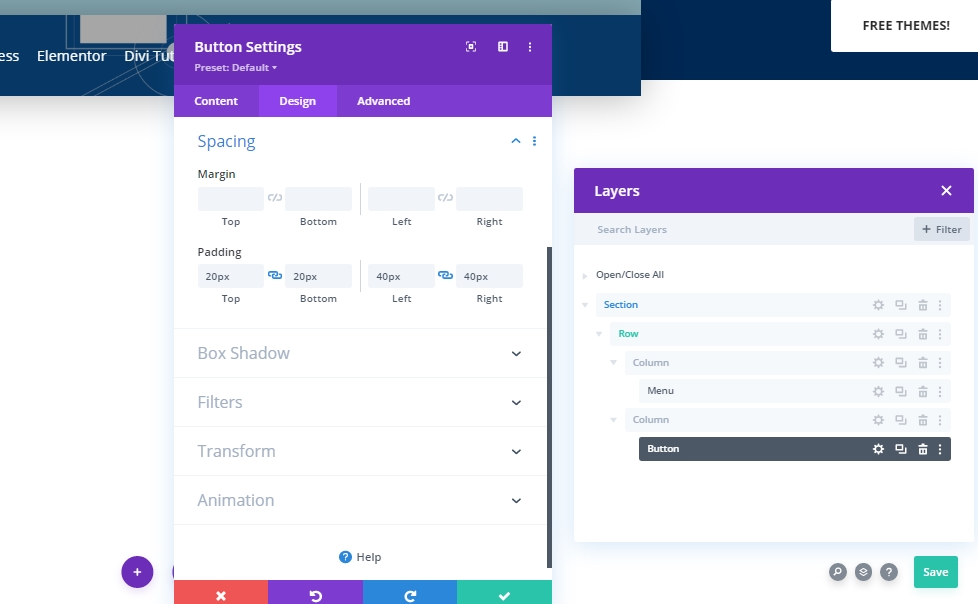
Abstand
Fügen Sie eine benutzerdefinierte Auffüllung hinzu, um der Schaltfläche eine Form zu verleihen.
- Top Polsterung: 20px
- Untere Polsterung: 20px
- Linke Polsterung: 40px
- Rechte Polsterung: 40px

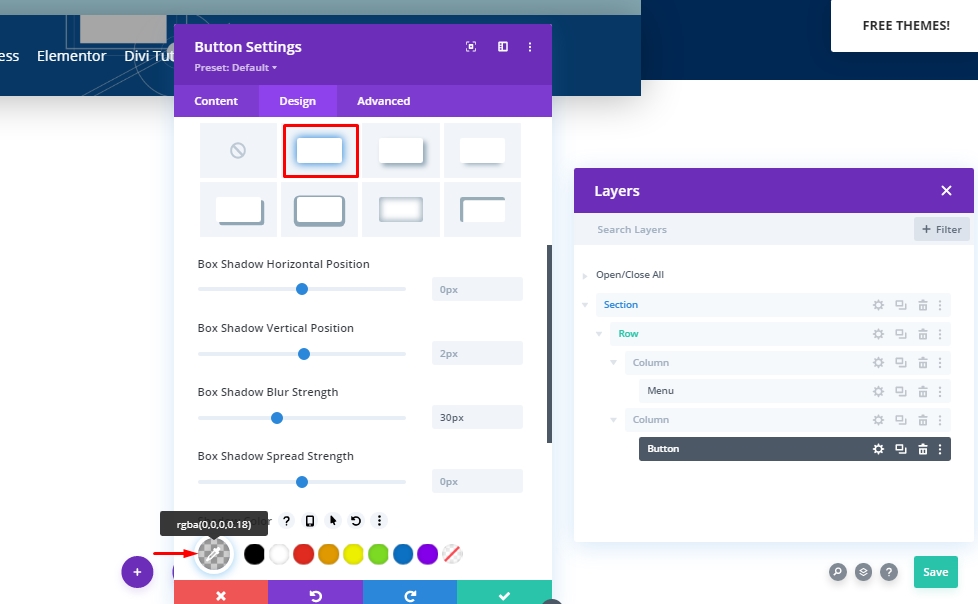
Box Shadow
Nun fügen wir einen Box-Schatten hinzu(markiert).
- Box Shadow Blur Stärke: 30px
- Schattenfarbe: rgba(0,0,0,0.18)

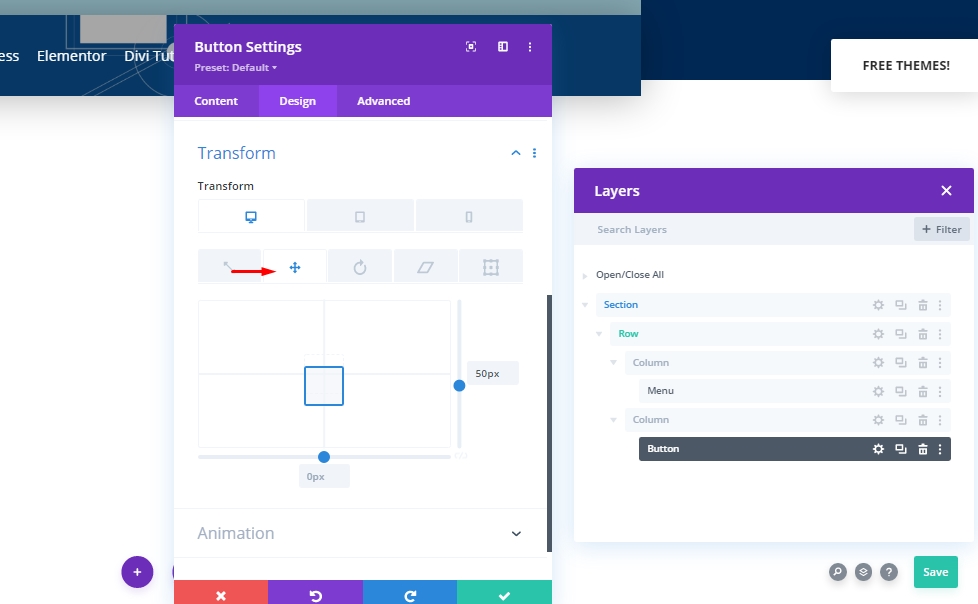
Transform Translate
Wir sind fast fertig mit dem Modul. Beenden Sie es mit einigen Anpassungen auf dem Transformationsabschnitt.

Hinzufügen: Sticky Effects To Header
Zeileneinstellungen
Wir haben den Bau unserer Header-Sektionsstruktur abgeschlossen. Jetzt werden wir einen klebrigen Effekt hinzufügen. Dazu müssen wir einige Werte aus den Zeileneinstellungen ändern.
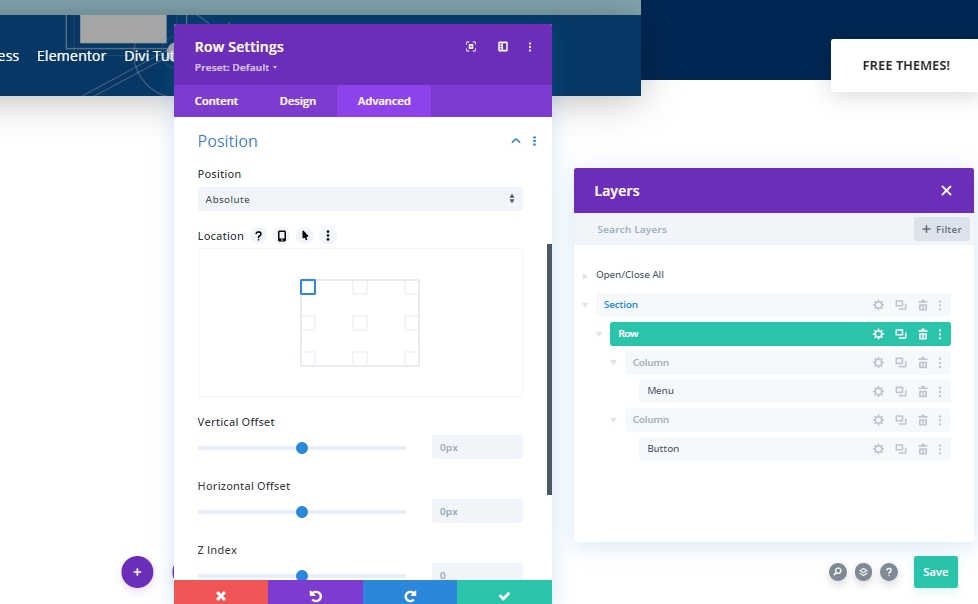
Position
Nehmen Sie zunächst die Positionsanpassungen vor.
- Position: Absolut
- Ort: Oben links

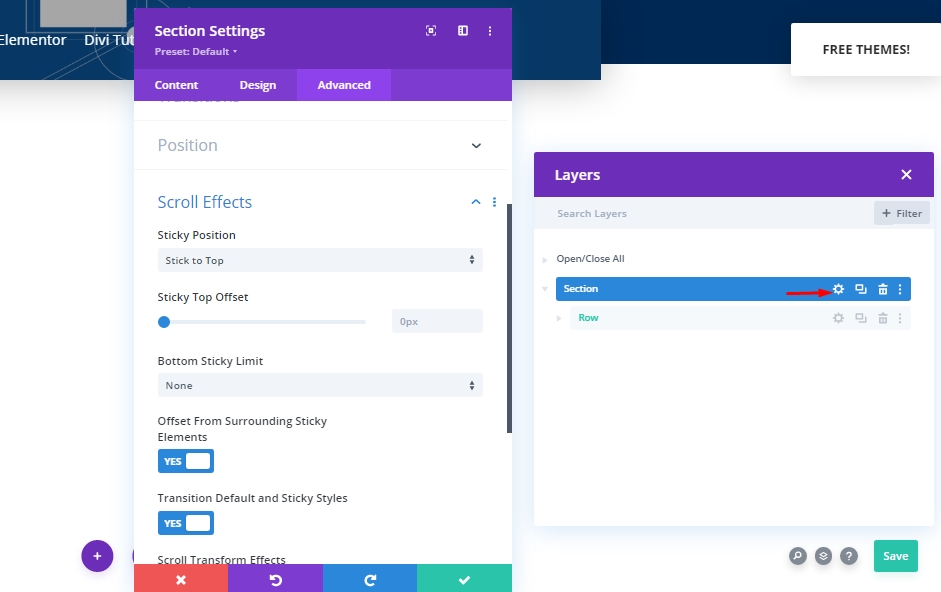
Sticky-Einstellungen - Scroll-Effekte
Als Nächstes öffnen wir die Abschnittseinstellungen und lassen sie oben bleiben.
- Sticky Position: Stick to Top
- Bottom Sticky Limit: Keine
- Offset von umgebenden Sticky-Elementen: Ja
- Übergangsstandard und Haftstile: Ja

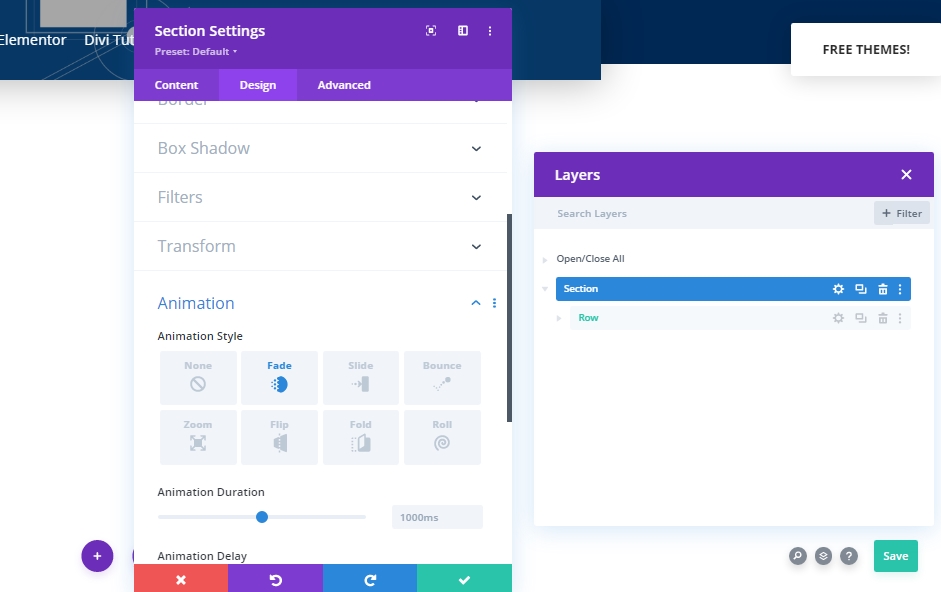
Animation
Jetzt fügen wir eine Animation hinzu, damit die Besucher den Header beim Laden der Seite nicht sehen.
- Animationsstil: Verblassen

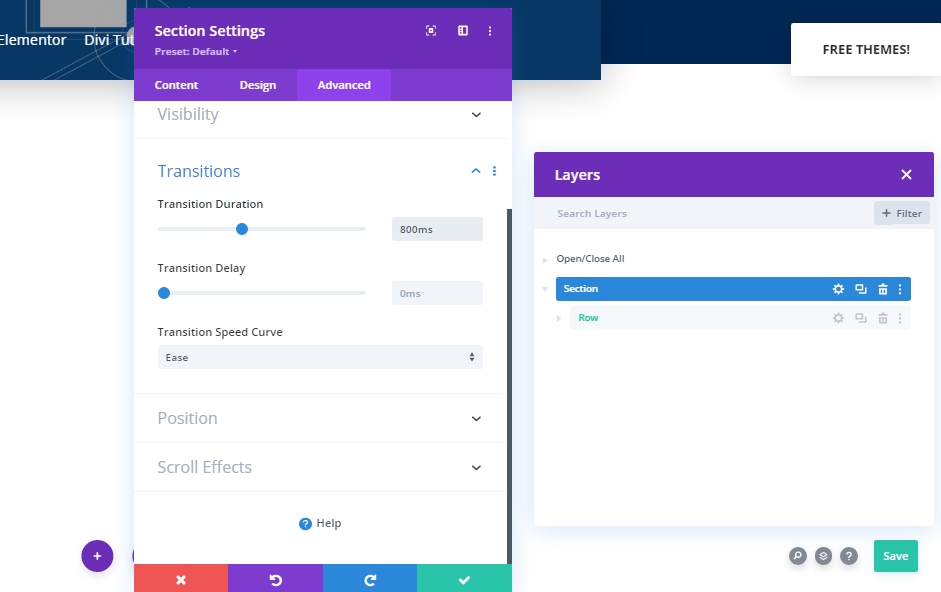
Übergangsdauer
Indem wir den Wert der Übergangsspanne ändern, wählen wir aus, wie schnell oder langsam der Header während des Scrollens sichtbar ist.
- Übergangsdauer: 800ms

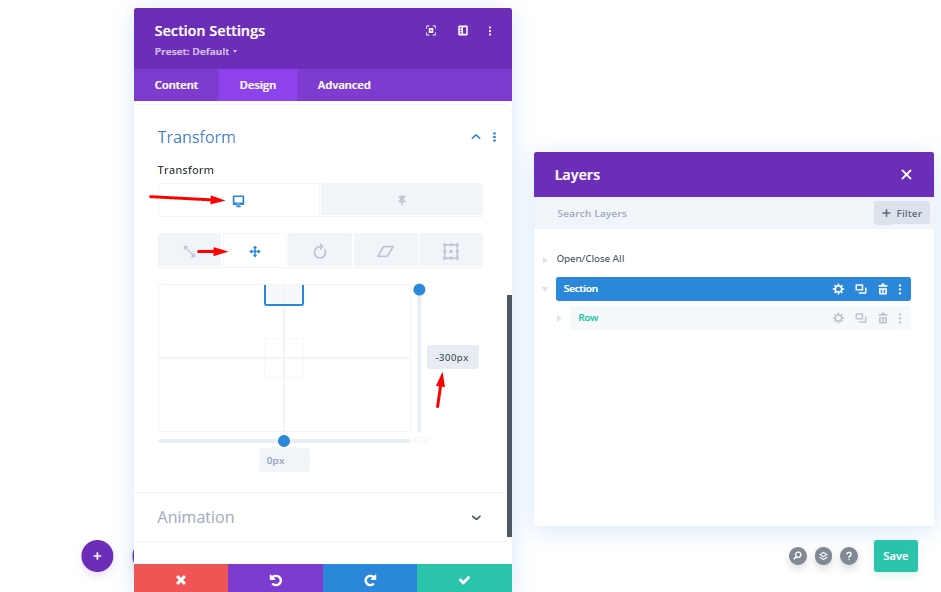
Transform Translate
Da wir unsere Header zunächst nicht anzeigen möchten, fügen wir der Y-Achse aus den Transformationseinstellungen einen negativen Wert hinzu.
- Rechts: -300px

Machen Sie nun aus den Sticky-Einstellungen den Wert 0 erneut. Bedeutet, es wird uns das Menü zeigen, sobald wir anfangen zu scrollen.
- Sticky Rechts: 0px

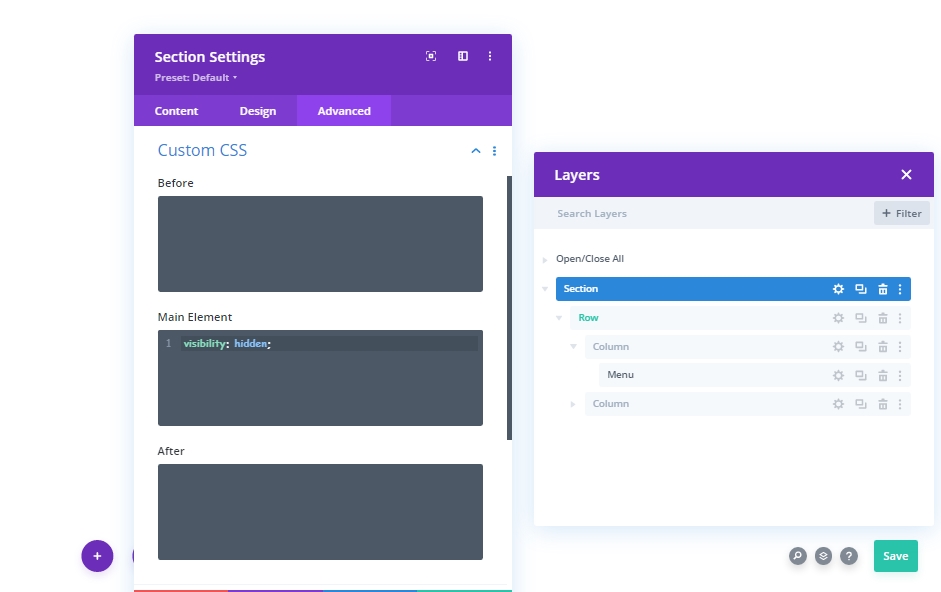
CSS-Eigenschaft für Sichtbarkeit
In diesem Abschnitt fügen wir eine CSS-Eigenschaft hinzu, um die Elemente auszublenden, die nicht verwendet werden. Es sollte angemerkt werden, dass dies keine obligatorische Aufgabe ist, aber es ist eine gute Idee, dies zu tun.
visibility: hidden;
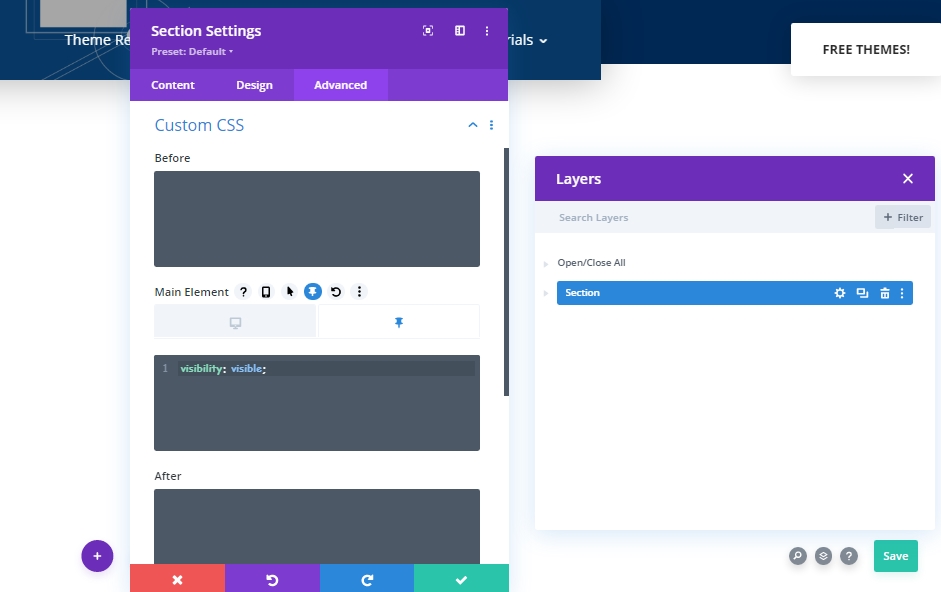
Jetzt machen wir unser Menü wieder klebrig.
visibility: visible;
Endergebnis
Da wir alle Schritte erfolgreich durchgeführt haben, ist hier unser Endergebnis.
Letzte Worte
Im heutigen Tutorial haben wir gesehen, wie man Besucher auf den Heldenabschnitt konzentriert und an der Navigationsleiste in Bezug auf die Sichtbarkeit arbeitet. Divi ist ein großartiges Thema mit integrierten Funktionen, die es uns ermöglichen, etwas Einzigartiges und Spaß zu entwerfen. Wir hoffen, dass Ihnen der heutige Beitrag gefällt und wenn Sie Fragen und Fragen haben, wenden Sie sich bitte an den Kommentarbereich.




