Du hast sie überall gesehen! Diese auffälligen Bänder machen Lust, auf ein Produkt zu klicken, sich für einen Newsletter anzumelden oder ein Angebot abzuschließen. Sie wissen, dass sie funktionieren. Sie wissen, dass sie Ihre Conversions steigern können. Aber Sie wissen auch, dass es schwierig ist, sie mit Elementor zu erstellen.

Sie haben versucht, sie zu Ihrer WordPress-Website hinzuzufügen, waren aber am Ende frustriert und enttäuscht. Sie haben Stunden damit verschwendet, die Einstellungen zu optimieren, die Ränder anzupassen und am Code herumzufummeln. Sie haben sich gefragt, warum Elementor kein einfaches Widget für Bänder hat. Sie haben sich gewünscht, dass es einen einfacheren Weg gäbe.
Rate mal? Es gibt.
In diesem Blogbeitrag zeige ich Ihnen, wie Sie mit Elementor in wenigen Minuten benutzerdefinierte Menübänder zu WordPress hinzufügen. Es ist keine Codierung erforderlich. Keine Plugins erforderlich. Nur ein paar einfache Schritte und etwas kreatives CSS mit SEHR WENIG HTML.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenKlingt zu schön um wahr zu sein, oder?
Am Ende dieses Beitrags werden Sie in der Lage sein, atemberaubende Bänder für jeden Zweck, jeden Stil und jede Position zu erstellen. Sie werden in der Lage sein, Ihre Website von der Masse abzuheben und mehr Aufmerksamkeit, Klicks und Verkäufe zu erzielen.
Sind Sie bereit zu erfahren, wie Sie mit Elementor benutzerdefinierte Menübänder zu WordPress hinzufügen?
Lass uns anfangen.
Warum sollten Sie Bänder verwenden?
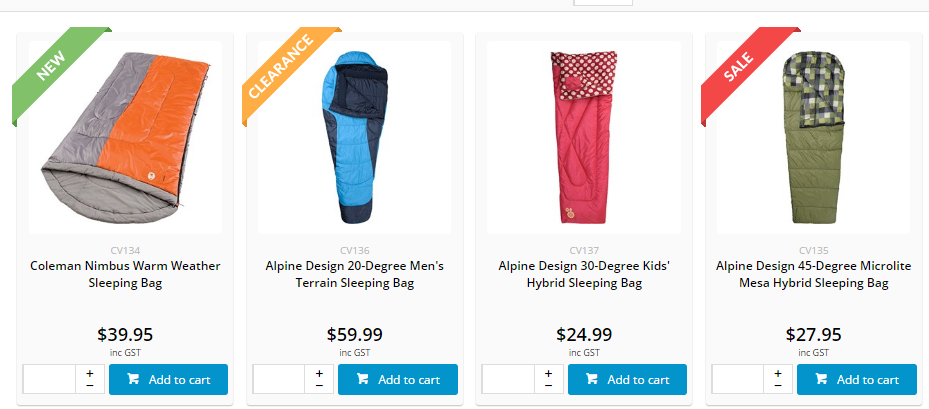
Ribbons werden verwendet, um den Besucher über einen Ausverkauf oder Rabatt zu informieren, sobald er auf Ihrer Website ankommt.
Bänder sind eine großartige Möglichkeit, Ihre Besucher sofort anzulocken, wenn Sie eine Ankündigung machen. Wenn Sie beispielsweise einen Rabatt auf ein bestimmtes Produkt angekündigt haben und dann das Rabattband auf die Miniaturansicht dieses Produkts anwenden, wird der Benutzer sofort dazu veranlasst, auf das Produkt zu klicken.

Bänder sind optisch ansprechend, wenn sie auf eine bestimmte Art und Weise verwendet werden. Sie können dem Benutzer helfen, durch nicht verwandte Produkte zu navigieren und die Conversions und Verkäufe Ihrer Website zu verbessern.
So fügen Sie benutzerdefinierte Bänder mit Elementor hinzu
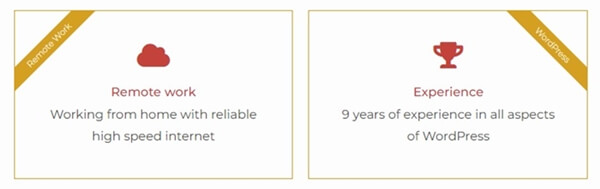
Unten sehen Sie ein Bild davon, was Sie tun werden.

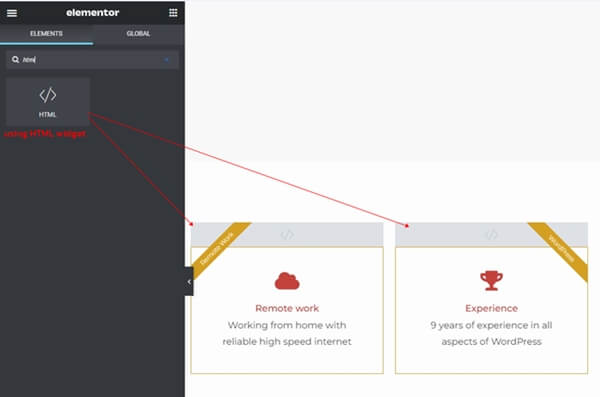
Um den Prozess zu starten, müssen Sie einen inneren Abschnitt hinzufügen, in dem wir die Widgets hinzufügen.
Im Wesentlichen besteht Ihr Abschnitt aus zwei Spalten, die Sie erstellen. Sie können der Spalte jede Art von Widget hinzufügen, einschließlich Bildern und Symbolfeldern. Das HTML-Code-Widget wird dann am Anfang der Spalte hinzugefügt. Zuletzt haben wir CSS- und HTML-Code angewendet, um das Menüband wie oben dargestellt zu gestalten.
Wir verwenden das HTML-Widget, um das Menüband zu erstellen. In diesem Beitrag erstellen wir zwei Bandrichtungen. Die obere linke Ecke der Spalte hat eine. In der oberen rechten Ecke der Spalte befindet sich eine weitere.

Fügen Sie am Anfang der Spalte ein HTML-Widget hinzu. Der Spaltencontainer enthält das HTML-Widget.
Aktualisieren Sie nun das HTML-Widget mit dem folgenden CSS- und HTML-Code. Dieser Code generiert das Menüband in der oberen linken Ecke der Spalte.
Band oben links:
/* create the ribbon box */ .ar-ribbon-left-box { position: absolute; z-index: 1; top: 0; left: 0; width: 150px; /* it needs to create the square box */ height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-left-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top left of column */ /* you may change the value of both translateX() to meet your need */ -webkit-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); -ms-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); /* add margin-top for the ribbon. it pushes the ribbon from the left corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Speichern Sie die Änderungen, nachdem Sie fertig sind, um das Ergebnis der linken Multifunktionsleiste anzuzeigen.
Menüband oben rechts:
Wenn Sie das Menüband in der oberen rechten Ecke der Spalte hinzufügen möchten. Der folgende HTML-Code wird dem HTML-Widget hinzugefügt.
/* create the ribbon box */ .ar-ribbon-right-box { position: absolute; z-index: 1; top: 0; right: 0; width: 150px; height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-right-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top right */ /* change translateX(50%) translateX(-45px) to fit your text */ -webkit-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); -ms-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); /* put the ribbon from the corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Speichern Sie die Änderungen, nachdem Sie fertig sind, um das Ergebnis der rechten Multifunktionsleiste anzuzeigen.
Entfernen Sie den Raum, der zwischen dem Widget unten und dem Menüband vorhanden ist.
Weil das div-Tag für unser Menüband hinzugefügt wurde. Dadurch entsteht eine Lücke zwischen dem Widget und unserem Menüband. Sie können den oberen Rand des Widgets negativ festlegen, um den Leerraum zu beseitigen.
In meinem Beispiel habe ich das Menüband des Icon-Box-Widgets erstellt. Also habe ich das HTML-Widget über dem Widget für die Symbolbox positioniert.
Anschließend habe ich mithilfe der Registerkarte „Erweitert“ > „Layout“ den oberen Rand des Symbolbox-Widgets auf -20 Pixel angepasst. Ich habe keinen Platz mehr zwischen dem Icon Box-Widget und dem Menüband.
Abschluss
Sie haben es bis zum Ende dieses Blogbeitrags geschafft. Glückwunsch! Sie haben gelernt, wie Sie mit Elementor in wenigen Minuten benutzerdefinierte Menübänder zu WordPress hinzufügen. Sie beherrschen die Kunst, mit HTML und CSS beeindruckende Bänder für jeden Zweck, jeden Stil und jede Position zu erstellen.
Vielleicht sind Sie gerade stolz auf sich. Und das solltest du auch sein. Sie haben Ihrem WordPress-Arsenal gerade ein leistungsstarkes Tool hinzugefügt. Sie haben gerade Ihre Elementor-Fähigkeiten verbessert. Sie haben Ihre Website gerade attraktiver, ansprechender und profitabler gemacht.
Vielleicht sind Sie aber auch etwas nervös. Sie fragen sich vielleicht, ob Sie das alleine schaffen können. Möglicherweise zweifeln Sie an Ihren Fähigkeiten. Sie denken vielleicht, dass dies zu schwierig, zu kompliziert oder zu zeitaufwändig ist.
Mach dir keine Sorge. Du hast das.
Den schwierigen Teil haben Sie bereits geschafft. Sie haben die Schritte bereits befolgt und die Ergebnisse gesehen. Dass Ihnen das gelingt, haben Sie bereits bewiesen. Jetzt müssen Sie nur noch üben, experimentieren und Spaß haben
Also, worauf wartest Du?
Machen Sie weiter und entfesseln Sie Ihren inneren Bandmeister. Machen Sie weiter und bringen Sie Ihre Website zum Strahlen. Begeistern Sie Ihre Besucher, beeindrucken Sie Ihre Kunden und bauen Sie Ihr Geschäft aus.




