Überschriften sind zweifellos das wichtigste Element einer Website. Eine einprägsame Überschrift wird sofort die Aufmerksamkeit Ihres Besuchers auf sich ziehen. Websites verändern sich in diesem digitalen Zeitalter in jeder Hinsicht.

Der neue Trend sind animierte Schlagzeilen. Aus diesem Grund funktionieren die meisten animierten Überschriften von Elementor jedoch nicht richtig. Es gibt mehrere Faktoren, die dazu führen können, dass sich Ihre Schlagzeilen ändern.
Aus diesem Grund haben wir eine Liste mit den besten und schnellsten Methoden zusammengestellt, um Ihre animierten Schlagzeilen zu korrigieren. Also lasst uns diese Party beginnen.
Was ist eine animierte Überschrift?

Die animierte Überschrift ist ein Bewegungs-Widget, mit dem sich Ihre Überschriften auf eine bestimmte Weise bewegen können. Dies ist eine der kreativsten Möglichkeiten, das Erscheinungsbild Ihrer Website zu verbessern. Heutzutage arbeiten Webentwickler hart daran, Ihr Online-Geschäft zugänglicher zu machen. Eine davon sind animierte Schlagzeilen. Es hilft Ihrem Besucher zu erkennen, wie Ihre Website funktioniert.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenHier sind einige Vorteile der Verwendung von animierten Schlagzeilen -
Responsive Design – Animierter Text reagiert bei jeder Berührung anders. So überzeugen Sie Ihre Nutzer von der gesteigerten Responsiveness Ihrer Website.
Fügt Wörtern Fokus hinzu - Mithilfe von Animationen können Sie schnell die Aufmerksamkeit Ihrer Besucher auf sich ziehen. Die Bewegung Ihrer Überschrift lenkt die Aufmerksamkeit auf den Titel.
Zeigt die Macht der Worte – Animierte Schlagzeilen können verwendet werden, um sich auf die kraftvollen Worte zu konzentrieren, die Ihren Schlagzeilen Gewicht verleihen.
Fügt eine Vielzahl von vorgefertigten Effekten hinzu - Mit animierten Überschriften können Sie mit Ihren Worten experimentieren. Mehrere vorgefertigte Effekte zeigen Ihnen, wie Ihre Überschriften aussehen werden, bevor Sie sie anwenden.
Macht Schlagzeilen stärker und erhöht die Klickrate - Wenn Sie mit Schlagzeilen experimentieren, hat Ihre Website etwas Besonderes. Infolgedessen nimmt der Besucher Ihre Schlagzeilen eher ernst.
Warum passiert „Elementor animierte Überschrift funktioniert nicht“?
Der Grund, warum animierte Schlagzeilen nicht immer funktionieren, ist ein Rätsel. Es gibt jedoch einige Faktoren, die verhindern könnten, dass sich Ihre Schlagzeilen bewegen.
Javascript-Fehler – Ihre animierten Überschriften werden beeinträchtigt, wenn Sie falsche Javascript-Codes verwenden. Es ist daher vorzuziehen, die Codes im Auge zu behalten.
Konflikte zwischen Plugins – Mehrere Plugins können manchmal kollidieren, was zu einer Vielzahl von Ergebnissen führt. Einer davon ist, dass die animierten Überschriften in Elementor nicht funktionieren.
Deaktivierte Einstellungen – Ihre Überschriften bewegen sich nicht, wenn eine der Animationseinstellungen deaktiviert bleibt. Um gründlich zu prüfen, ob alle Einstellungen aktiv sind oder nicht.
Verwendung zu vieler Plugins – Die Installation zu vieler Plugins kann dazu führen, dass Ihre Website unübersichtlich wird. Zu viele Plugins können dazu führen, dass Ihre animierten Überschriften nicht funktionieren.
Schlechtes Webhosting - Gehen Sie davon aus, dass Ihre Website nicht robust genug ist, um intelligente Einstellungen zu unterstützen. Dies kann zu Problemen mit Ihren animierten Überschriften führen. Auch schlechtes Webhosting ist schuld.
Effektive Hacks, um Ihre animierte Überschrift in Elementor zu reparieren
Animierte Schlagzeilen können aus verschiedenen Gründen Probleme verursachen, aber es wird schwierig sein, die perfekten Lösungen zu finden. Deshalb haben wir nach sorgfältiger Überlegung die wirkungsvollsten Hacks zur Korrektur Ihrer animierten Schlagzeilen hervorgehoben.
Überprüfen Sie die Einstellungen
Es ist vorzuziehen, mit den Grundlagen zu beginnen. Um also Ihre responsive Überschrift in den Einstellungen zu korrigieren, gehen Sie wie folgt vor:
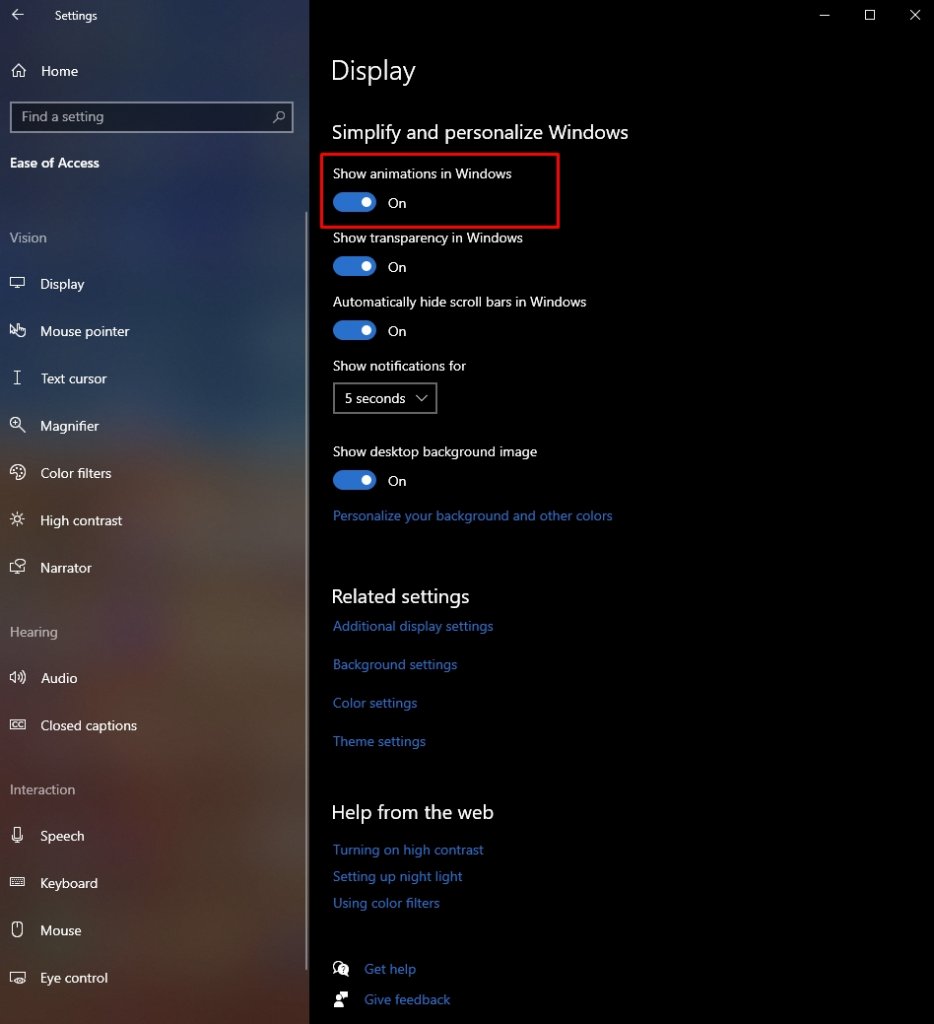
Gehen Sie zunächst zum Einstellungsmenü und wählen Sie Anzeige. Scrollen Sie dann nach unten zur Animationsoption und prüfen Sie, ob die Voreinstellungen aktiv sind. Wenn es ausgeschaltet ist, schalten Sie es wieder ein.

Beheben Sie den Fehler im Animator-Widget
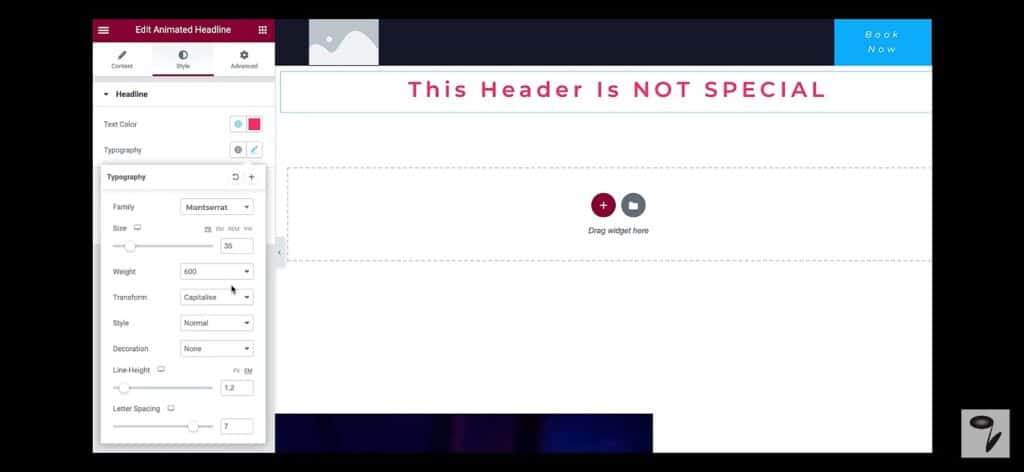
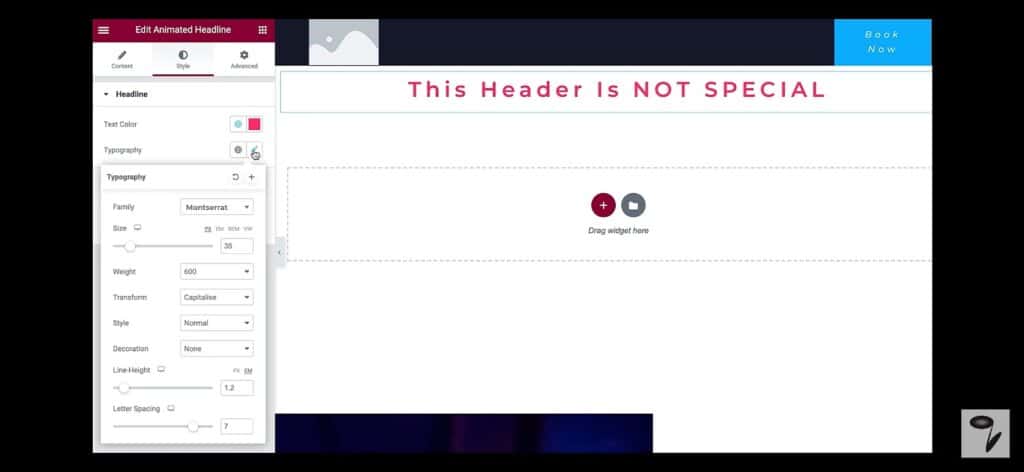
Ein Fehler kann verhindern, dass sich Ihre animierte Überschrift bewegt. Sie können dies manuell korrigieren, indem Sie die folgenden Schritte ausführen. Navigieren Sie zur Option „Animation bearbeiten“ und wählen Sie die Option „Überschrift“ aus.

Wählen Sie nun das Typografie-Menü und aktivieren Sie das Transformationsmenü. Führen Sie einen Test durch. Ich hoffe, das löst Ihr Problem.

Schalten Sie den Raketenlader aus
Wenn Sie den Rocket-Loader von CloudFlare verwenden, wird Ihre animierte Überschrift möglicherweise angehalten. Um dies zu beheben, deaktivieren Sie zunächst den Rocket Loader von Cloudflare in der Menüleiste. Löschen Sie den Cache, damit nach der Deinstallation des Rocket Loader nichts mehr übrig bleibt.
Wählen Sie „Andere Animation“.
Einige der Überschriften-Animationsstile funktionieren aufgrund von Javascript-Problemen möglicherweise nicht richtig. Um dies zu beheben, gehen Sie zu den Animationseinstellungen Ihres Browsers und wählen Sie die Option „Bearbeiten“. Probieren Sie als Nächstes verschiedene Schriftgrößen und -stile aus, um zu sehen, welche am besten funktionieren. Wählen Sie jetzt Ihren bevorzugten Schreibmodus und machen Sie sich an die Arbeit an Ihren Überschriften.
Fazit
Die beste und aufmerksamkeitsstärkste Überschrift ist entscheidend, damit Ihre Website mit dem aktuellen digitalen Trend mithalten kann. Die effektivste Methode, um die Aufmerksamkeit eines Lesers auf sich zu ziehen, ist eine animierte Überschrift. Probleme mit den animierten Überschriften von Elementor können jedoch ein großes Problem sein, das Ihre Website verlangsamen kann.
Hier haben wir alles hervorgehoben, was Sie wissen müssen, um Probleme mit animierten Schlagzeilen zu lösen, damit Sie sich weniger Sorgen machen und mehr vom Leben genießen können. Wir hoffen, dass Sie diese Daten verwenden können, um Ihre zu reparieren. Ich wünsche Ihnen viel Glück!





