Divi 4.11 führt eine neue Reihe von Bedingungsoptionen ein, die es Ihnen ermöglichen, erweiterte Anzeigelogik auf jedes Modul, jede Zeile oder jeden Abschnitt anzuwenden und Elemente basierend auf einer Reihe von Bedingungen, die Sie definieren, wie Benutzerrolle, Datum und Uhrzeit, auszublenden oder anzuzeigen. Posten Sie Informationen, den Standort der Website und mehr. Sie können beispielsweise schwebende Werbebanner aktivieren, die zu Beginn eines Verkaufs erscheinen und am Ende verschwinden.

Wenn Benutzer einchecken, können Sie ihnen einzigartige Inhalte sowie spezielle Elemente basierend auf ihrer Benutzerrolle für bestimmte Benutzer anzeigen. Divi bietet eine Vielzahl von Bedingungen und zahlreiche Möglichkeiten, diese anzuwenden. Lassen Sie uns also eintauchen und die Besonderheiten dieser leistungsstarken neuen Funktion untersuchen.
So nutzen Sie die neuen Konditionsoptionen optimal

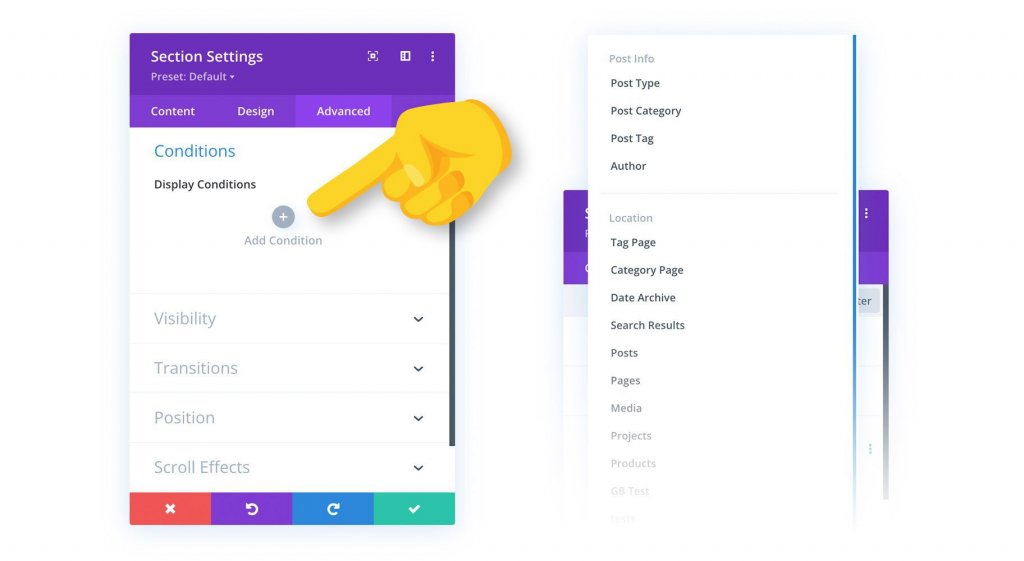
Auf der Registerkarte Erweitert des Popup-Fensters mit den Divi-Einstellungen finden Sie eine neue Optionsgruppe Bedingungen . Hier können Sie neue Bedingungen hinzufügen, um die Sichtbarkeit eines Elements zu steuern. Wenn Ihre Kriterien erfüllt sind, wird das Element Ihren Besuchern angezeigt. Andernfalls bleibt es verborgen. Sie können zahlreiche Bedingungen hinzufügen, um komplizierte Regelsätze zu erstellen, und Sie können auswählen, ob das Element angezeigt werden soll, je nachdem, ob alle oder eine Ihrer Bedingungen erfüllt sind.
Beispiele für Bedingungsoptionen
Die Bedingungsoptionen von Divi können auf so viele verschiedene Arten verwendet werden! Hier sind ein paar Beispiele von nur drei der vielen Kriterien von Divi.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenErstellen eines wiederkehrenden Werbebanners mit Datum und Uhrzeit

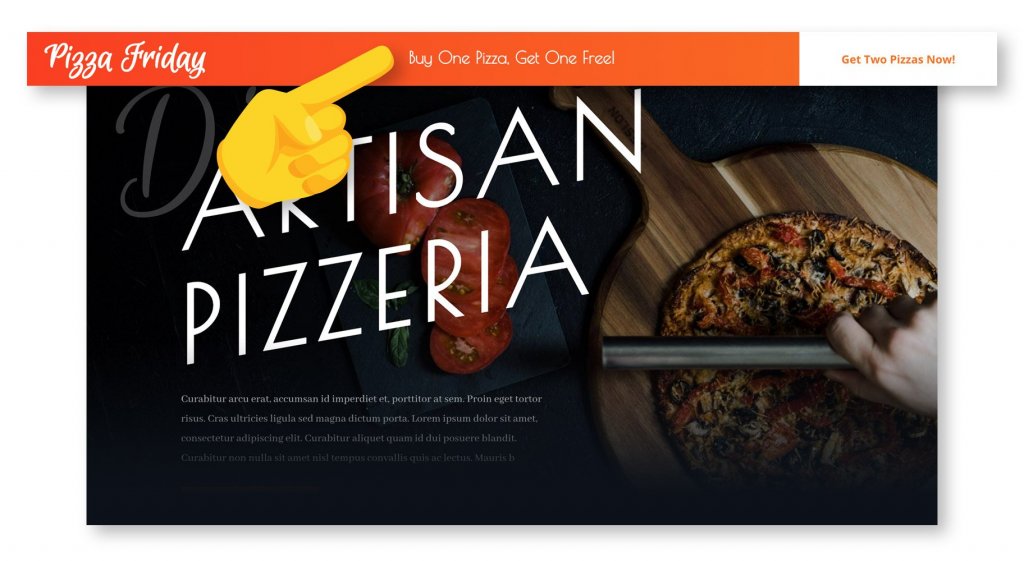
Die Bedingungseinstellungen von Divi ermöglichen es Ihnen, Elemente basierend auf Datum und Uhrzeit anzuzeigen sowie sich wiederholende Inhaltszeitpläne zu erstellen. In diesem Fall erstelle ich eine Website für eine Pizzeria. Jeden Freitag feiert die Pizzeria " Pizza Fridays " mit dem Angebot " eine Pizza kaufen, eine gratis bekommen ", und sie möchten, dass jeder, der freitags die Website besucht, davon erfährt.
Um den Verkauf zu fördern, habe ich eine schwebende Werbeleiste entworfen und die Positionsoptionen von Divi verwendet, um sie oben im Browser zu positionieren. Danach habe ich die Animationsfunktionen von Divi verwendet, um es einzublenden, wenn jemand die Seite ansieht, um sicherzustellen, dass die Leute darauf aufmerksam werden!
Es scheint perfekt zu sein, aber wir möchten nicht, dass diese Werbeleiste sichtbar ist, es sei denn, es ist Freitag. Hier kommen Divis neue Bedingungsoptionen ins Spiel. Ich kann die Bedingung „Datum und Uhrzeit“ hinzufügen und festlegen, dass dieses Banner nur freitags angezeigt wird. Jetzt können Website-Besitzer es einstellen und vergessen, während ihre Benutzer von ihrer wöchentlichen kostenlosen Pizza begeistert sind.
Erstellen einer kostenpflichtigen Online-Publikation, während Sie angemeldet sind

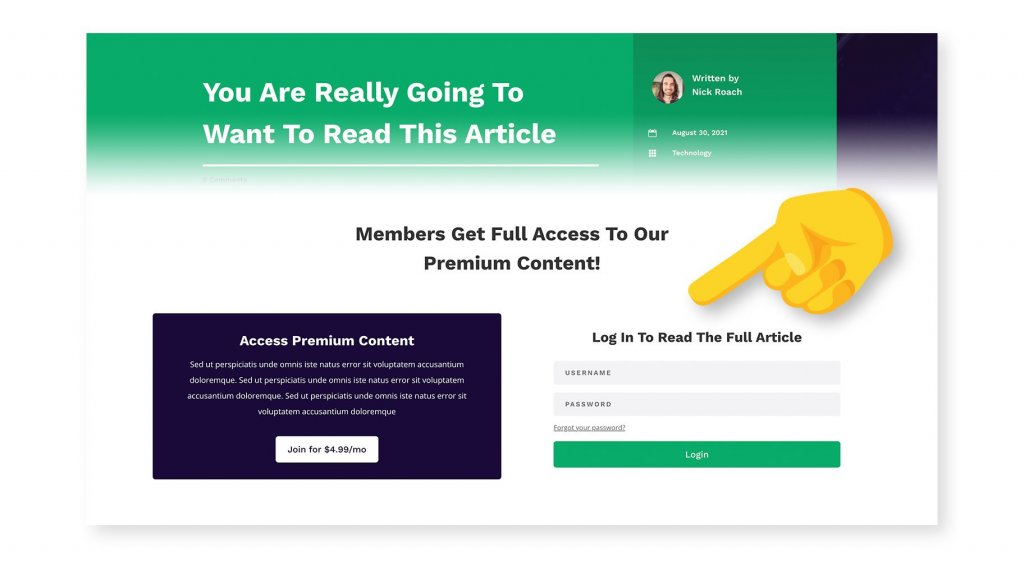
Die Bedingungsoptionen in Divi können verwendet werden, um angemeldeten Benutzern bestimmte Inhalte anzuzeigen. In diesem Beispiel erstelle ich eine Website für eine werbefreie Zeitschrift, die von zahlenden Kunden finanziert wird, die exklusiven Zugriff auf bestimmte Inhalte haben. Nur zahlende Abonnenten sollten den gesamten Artikel sehen können. Alle anderen erhalten einen Sneak Peek und die Möglichkeit mitzumachen. Sie haben solche Websites wahrscheinlich schon einmal gesehen, und wir können sie leicht in Divi replizieren!
Mit einem Hintergrund mit Farbverlauf und den Scroll-Effekten von Divi habe ich einen kreativen Abschnitt erstellt, der die Informationen des Artikels ausblendet, wenn Nicht-Abonnenten auf der Seite nach unten scrollen. Dieser Abschnitt blendet den Inhalt des Artikels aus und fordert Benutzer auf, sich anzumelden oder zu abonnieren. Ich möchte, dass dieser Teil nur für Benutzer angezeigt wird, die nicht eingeloggt sind. Hier kommen Divis Bedingungsoptionen zum Einsatz!
Ich kann den â € œ eingeloggte Den Status â € Zustand Typen verwenden und angeben , dass dieses Element nur angezeigt werden soll , wenn der Besucher ist abgemeldet. Ich kann auch Bedingungsoptionen verwenden, um den gesamten Inhalt des Artikels auszublenden. Zusammenfassend lässt sich sagen, dass, wenn Sie kein zahlender Abonnent sind und abgemeldet sind, der gesamte Artikelinhalt ausgeblendet und ein Inhaltsmaskierungsteil angezeigt wird. Wenn sich ein zahlender Abonnent anmeldet, wird das gesamte Material angezeigt und die Inhaltsmaske wird entfernt.
Warenkorbinhalt: Erfassen verlassener WooCommerce-Warenkörbe

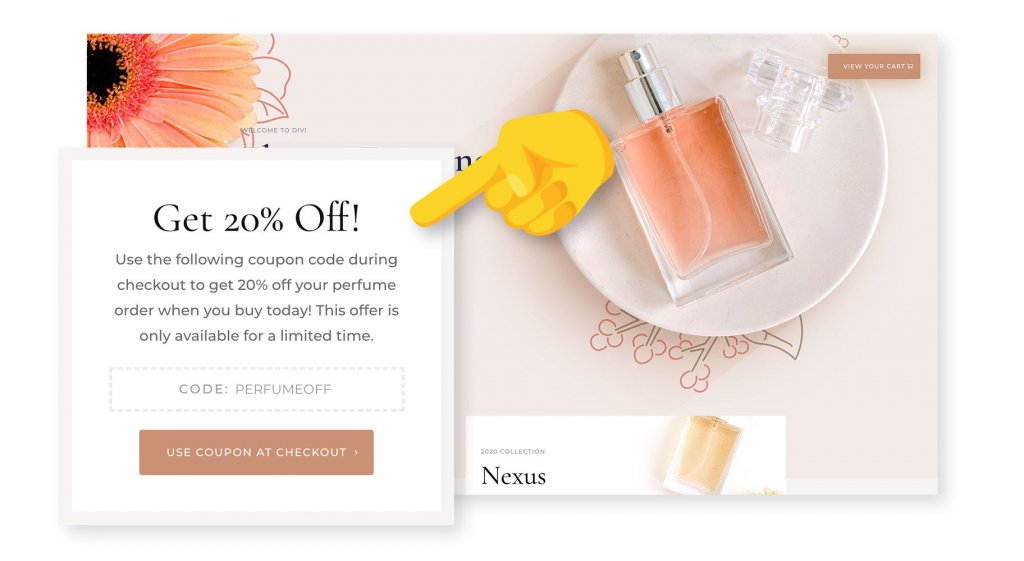
Die Bedingungseinstellungen von Divi umfassen auch mehrere einzigartige WooCommerce-Integrationen. In diesem Fall möchte ich Conversions fördern, indem ich Kunden, die ihren Einkaufswagen verlassen, während er noch mit Waren gefüllt ist, einen Gutscheincode zur Verfügung stellt.
Ich habe ein schwebendes Popup erstellt, um einen Gutscheincode zu bewerben, und den Abschnitt am unteren Rand des Browsers mithilfe der Positionsoptionen von Divi korrigiert. Dieses Popup sieht fantastisch aus, aber ich möchte, dass es nur erscheint, wenn jemand seinen Einkaufswagen verlässt. Hier kommen Divis Bedingungsoptionen zum Einsatz!
Ich kann die Bedingung "Warenkorbinhalt" hinzufügen und festlegen, dass sie nur angezeigt wird, wenn sich Produkte im Warenkorb eines Kunden befinden. Ich möchte auch sicherstellen, dass wir diesen Gutscheincode nicht sofort anzeigen, sondern nur Kunden, die ihren Warenkorb während des Checkouts verlassen haben. Ich kann die Bedingung "Seitenbesuch" verwenden, um dieses Popup auf Verbraucher zu beschränken, die die WooCommerce-Checkout-Seite bereits besucht haben.
Wenn nun jemand Artikel in seinen Warenkorb legt, zur Kasse geht, aber vor dem Bezahlen seine Meinung ändert, wird ihm beim nächsten Besuch der Website dieser 20% Rabattcode angezeigt, und ich bin sicher, dass er die austeilen!
Alle verfügbaren Bedingungen
Divi enthält eine Vielzahl von Konditionsmöglichkeiten, aus denen Sie wählen können. Darüber hinaus hat jede Bedingung mehrere Unteroptionen, die die Reichweite der Bedingung für verschiedene Szenarien erhöhen. Diese Bedingungen können verwendet werden, um komplexe Sichtbarkeitsregelsätze zu bilden.
Status des Benutzers
Statusbedingungen ermöglichen es Ihnen, Ihre Website an Ihre Besucher anzupassen, je nachdem, ob sie eingeloggt sind oder nicht, sowie die ihrem Konto zugewiesene WordPress-Benutzerrolle.
- Angemeldeter Status – Blenden oder zeigen Sie Komponenten an, je nachdem, ob der aktuelle Besucher an- oder abgemeldet ist.
- Benutzerrolle – Blenden oder zeigen Sie Komponenten abhängig von der Rolle des Benutzers an. Zeigen Sie beispielsweise bestimmten Kunden Premium-Material oder bestimmten Abonnenten private Inhalte an.
Interaktion
Interaktionsbedingungen ermöglichen es Ihnen, Inhalte für Ihre Besucher basierend darauf zu personalisieren, wie und wann sie mit Ihrer Website interagieren.
- Datum und Uhrzeit – Je nach Datum und Uhrzeit können Sie Komponenten ausblenden oder anzeigen. Erstellen sich wiederholender Zeitpläne oder Anzeigen von Material für einen festgelegten Zeitraum. Zeigen Sie beispielsweise Veranstaltungsinformationen für eine bevorstehende Veranstaltung an oder zeigen Sie ein Werbebanner an, während ein Verkauf läuft.
- Seite/Post-Besuch – Blenden Sie Komponenten aus und zeigen Sie sie an, je nachdem, ob ein Besucher bestimmte Seiten Ihrer Website besucht hat oder nicht. Richten Sie Besucher Ihrer eigenen Website mit personalisierten Inhalten neu aus, je nachdem, wie sie damit interagieren.
- Produktkauf - Blenden oder zeigen Sie Komponenten für Benutzer an, die bestimmte Produkte in Ihrem WooCommerce-Shop gekauft oder nicht gekauft haben.
- Warenkorbinhalt – Je nachdem, ob ein Benutzer Produkte in seinem WooCommerce-Warenkorb hat oder nicht, verstecken oder zeigen Sie Elemente an. Targeting auf alle oder eine Teilmenge der Waren Ihres Shops.
- Anzahl der Ansichten – Blenden oder zeigen Sie ein Element basierend darauf an, wie oft ein Besucher es angesehen hat. Erstellen Sie zeitlich begrenzte Inhalte, die nach einem festgelegten Zeitraum abhängig von der Besucherbeteiligung ablaufen.
Gerät
Die Gerätebedingungen ermöglichen es Ihnen, Ihre Website für unsere Benutzer basierend auf der Software anzupassen, die sie zum Durchsuchen Ihrer Website verwenden.
- Browser – Je nach verwendetem Browser können Sie Inhalte für Benutzer ausblenden oder anzeigen. Passen Sie Ihr Design für bestimmte Browser an, um die einzigartige Art und Weise zu verwalten, wie verschiedene Browser CSS verarbeiten, oder stellen Sie Inhalte bereit, die für bestimmte Browser spezifisch sind (z. B. Browsererweiterungen).
- Betriebssystem - Funktionen für Benutzer basierend auf ihrem Betriebssystem ausblenden oder anzeigen. Sie können beispielsweise Download-Links für Ihr Produkt einrichten, die den Benutzer zur richtigen Installationsdatei führen.
- Cookie - Ausblenden oder Anzeigen von Komponenten basierend auf dem Vorhandensein oder den Werten bestimmter Cookies, die im Browser des Besuchers gespeichert sind. Dies ermöglicht Ihnen eine große Flexibilität bei der Anpassung von Seiten für bestimmte Besucher, basierend darauf, wie sie mit Ihrer Website und ihren Plugins interagiert haben.
Anleitung zum Posten
Mit den Bedingungen für Beitragsinformationen können Sie Elemente basierend auf den Metainformationen des Beitrags anzeigen, z. B. Kategorie, Tag, Autor und Typ. Diese Kriterien können mit Vorlagenzuweisungen im Theme Builder gekoppelt werden, um zwei Bedingungsebenen und dynamischere Layouts zu erstellen.
- Beitrag Typ â €“ausblenden oder anzeigen Artikel auf bestimmte Arten von Beiträgen.
- Beitragskategorie - Elemente in Beiträgen ausblenden oder anzeigen, die zu bestimmten Kategorien gehören.
- Blenden Sie Komponenten in Posts ein oder aus, die von bestimmten Autoren veröffentlicht wurden.
- Post-Tag – Elemente in Posts, die bestimmte Tags enthalten, ausblenden oder anzeigen.
Standort der Website
Website-Standortbedingungen ermöglichen es Ihnen, Elemente basierend auf dem Standort der Seite auf Ihrer Website anzuzeigen. Diese Kriterien können mit Vorlagenzuweisungen im Theme Builder gekoppelt werden, um zwei Bedingungsebenen und dynamischere Layouts zu erstellen.
- Tag-Seite – Auf bestimmten Tag-Seiten können Sie Komponenten ein- oder ausblenden.
- Kategorieseite - Komponenten auf einzelnen Kategorieseiten ausblenden oder anzeigen.
- Datumsarchiv - Blenden oder zeigen Sie Komponenten auf einzelnen Datumsarchivseiten an.
- Suchergebnisse - Blenden oder zeigen Sie Komponenten auf Suchergebnisseiten basierend auf den Suchkriterien des Besuchers an.
- Post Kinds â €“ein- oder ausblenden bestimmte Attribute Post - Typen.
- Beiträge/Seiten - Blenden oder zeigen Sie Komponenten auf bestimmten Beiträgen oder Seiten an, indem Sie sie aus einer Liste auswählen.
Divi Condition-Optionen sind jetzt verfügbar!
Divi's neue Bedingungsauswahl ist jetzt verfügbar, also lade Divi herunter und probiere sie aus! Teilen Sie uns Ihre Meinung in den Kommentaren mit und vergessen Sie nicht, bald wiederzukommen, um noch mehr tolle Divi-Funktionen zu erhalten.





