Ist Ihre Website etwas langweilig und für Besucher nicht sehr attraktiv? Wenn die Leute Ihre Website besuchen, finden sie sie möglicherweise nicht sehr aufregend. Wenn das stimmt, müssen Sie Ihre Website unbedingt interessanter gestalten.

Eine coole Idee ist es, Text hinzuzufügen, der sich auf Ihrer WordPress-Website bewegt. Sie fragen sich vielleicht, wie das geht. Es gibt mehrere Möglichkeiten, dies zu tun. In diesem Artikel zeige ich Ihnen, wie Sie mit ElementsKit und Elementor beweglichen Text zu Ihrer WordPress-Website hinzufügen.
Nachdem Sie dies getan haben, werden Sie wahrscheinlich feststellen, dass Besucher länger auf Ihrer Website bleiben. Auch die Zahl der Personen, die Ihre Website schnell wieder verlassen, wird sinken. Wenn die Leute länger auf Ihrer Website bleiben, ist die Wahrscheinlichkeit höher, dass sie Dinge kaufen oder das tun, was Sie von ihnen erwarten.
Wie verleiht Motion Text Ihrer Website Charme?
Wenn Menschen eine Website besuchen, ist es wirklich wichtig, ihr Interesse zu wecken. Wenn Sie ihre Aufmerksamkeit nicht erregen, verlassen sie die Website möglicherweise vorzeitig. Und das ist nicht das, was Sie wollen, wenn Sie Eigentümer der Website sind.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenIhr Ziel ist es, dafür zu sorgen, dass sie lange auf Ihrer Website bleiben. Denn je mehr Zeit sie dort verbringen, desto mehr können sie über Ihr Unternehmen oder was auch immer Sie auf Ihrer Website haben, erfahren. Das Hinzufügen von bewegtem Text zu Ihrer Website kann dazu beitragen, sie anzulocken und ihre Verweildauer zu verlängern.
Hier sind einige Hauptgründe, warum Sie beweglichen Text auf Ihrer WordPress-Website verwenden sollten:
- Erregen Sie die Aufmerksamkeit der Besucher, indem Sie Ihre Website lebendiger und spannender gestalten.
- Erhöhen Sie die Zeit, die Menschen auf Ihrer Website verbringen.
- Gestalten Sie das Design und das Erscheinungsbild Ihrer Website interessanter.
- Erleichtern Sie den Besuchern die Navigation auf Ihrer Website und verbessern Sie ihr Erlebnis.
- Schaffen Sie einen guten Eindruck Ihrer Marke in den Köpfen der Besucher.
Fügen Sie Bewegungstext zur Website hinzu
Es gibt viele Tools zum Hinzufügen von beweglichem Text zu Ihrer WordPress-Website. Aber nicht alle funktionieren gut und einige können in der Anwendung verwirrend sein.
Aber in dieser Anleitung erfahren Sie, wie Sie mit ElementsKit ganz einfach beweglichen Text zu Ihrer WordPress-Site hinzufügen können. ElementsKit ist ein einfaches und vielseitiges Tool, das mit Elementor funktioniert. Damit ist es ganz einfach, Ihrer WordPress-Site alle möglichen interessanten Bewegttexte hinzuzufügen.
WordPress-Dashboard
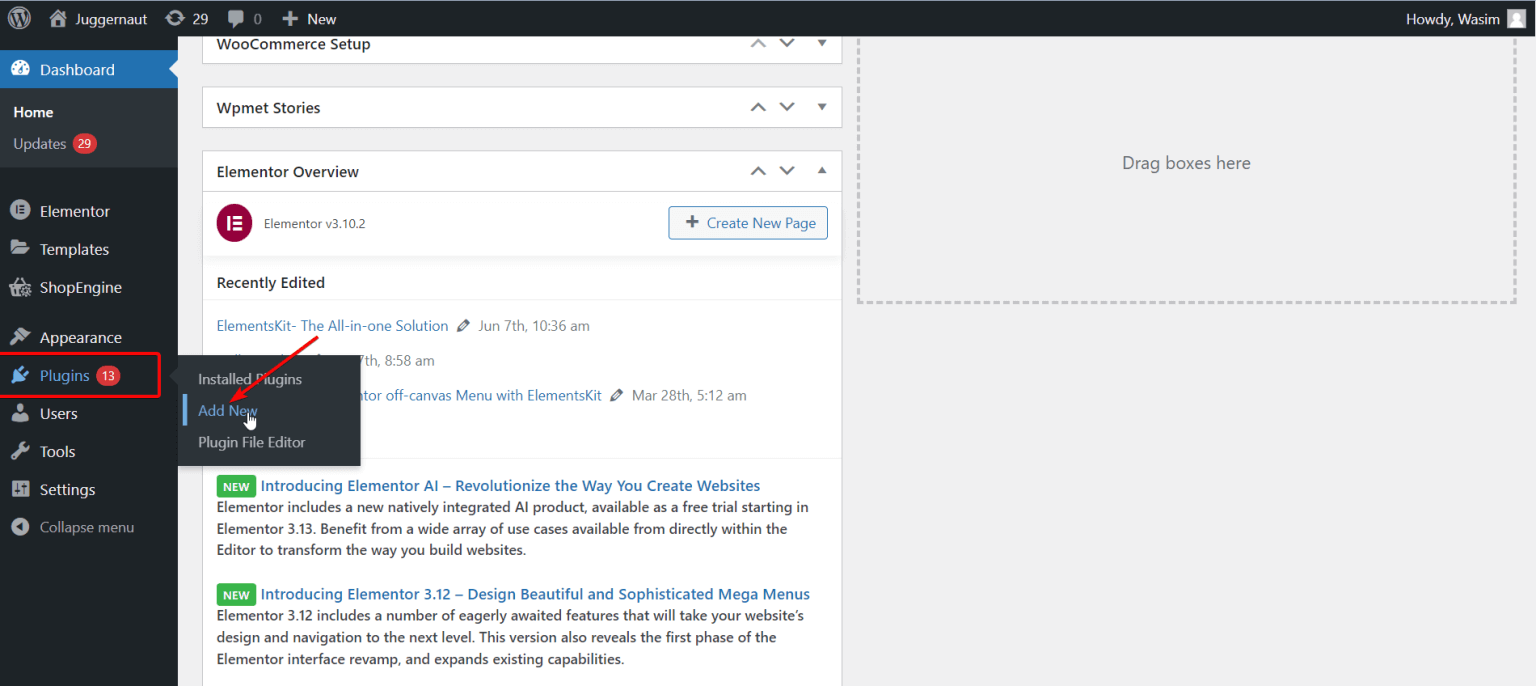
Der erste Schritt besteht darin, sich bei Ihrem Admin-Panel anzumelden und zu Ihrem WP-Dashboard zu gehen. Suchen Sie anschließend im Dashboard den Abschnitt „Plugins“ und wählen Sie „Neu hinzufügen“.

ElementsKit
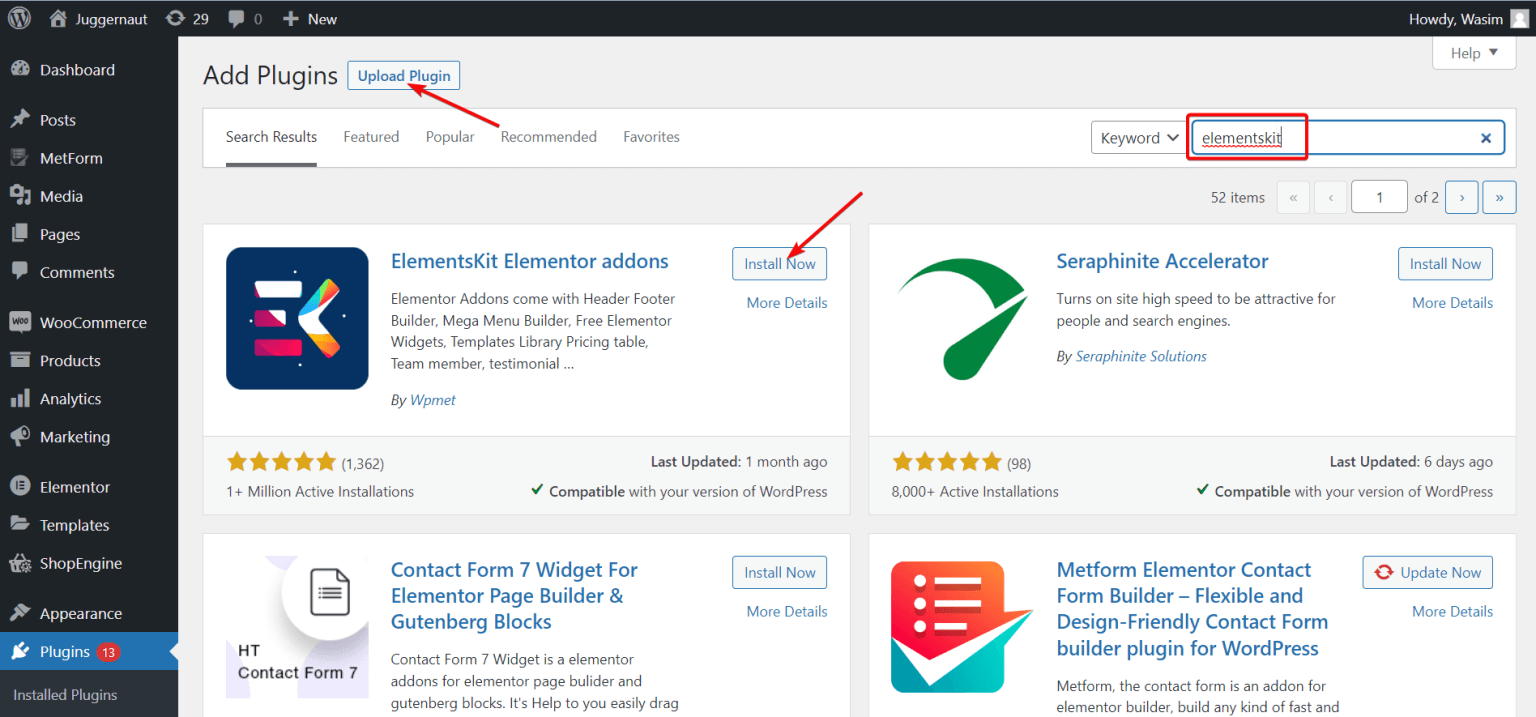
Geben Sie zunächst „ElementsKit“ in das Suchfeld ein und klicken Sie auf die Schaltfläche „Jetzt installieren“, um es hinzuzufügen.
Wenn Sie möchten, können Sie ElementsKit auch erhalten, indem Sie eine ZIP-Datei herunterladen. Klicken Sie dazu oben auf den Button „Plugin hochladen“. Gehen Sie dann auf die Seite „Plugins“ und aktivieren Sie das Plugin.

ElementsKit im Dashboard
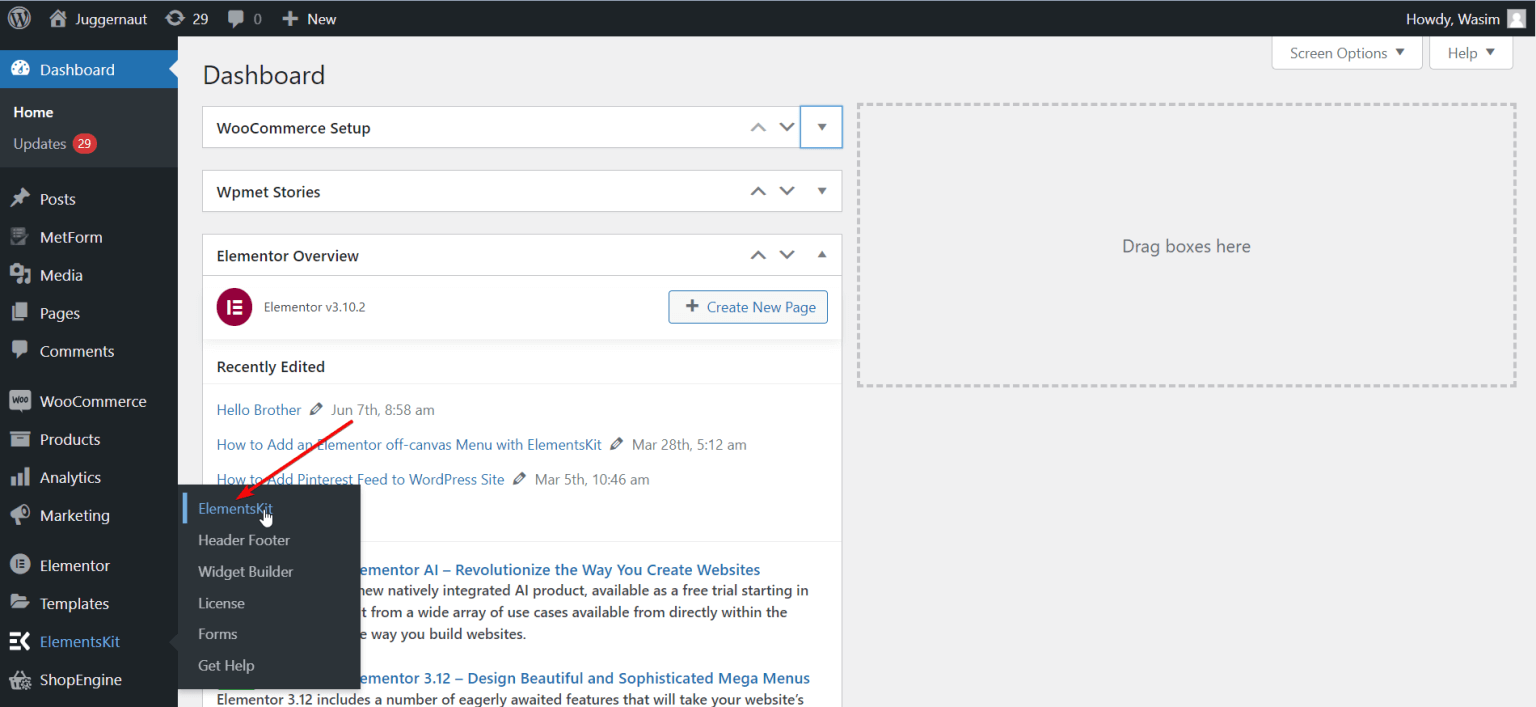
Kehren Sie zunächst zur Hauptseite zurück, indem Sie auf „Dashboard“ klicken. Suchen Sie dann auf der linken Seite des Bildschirms nach „ElementsKit“ und klicken Sie darauf. Klicken Sie anschließend auf „ElementsKit“, um fortzufahren.

ElementsKit-Widget
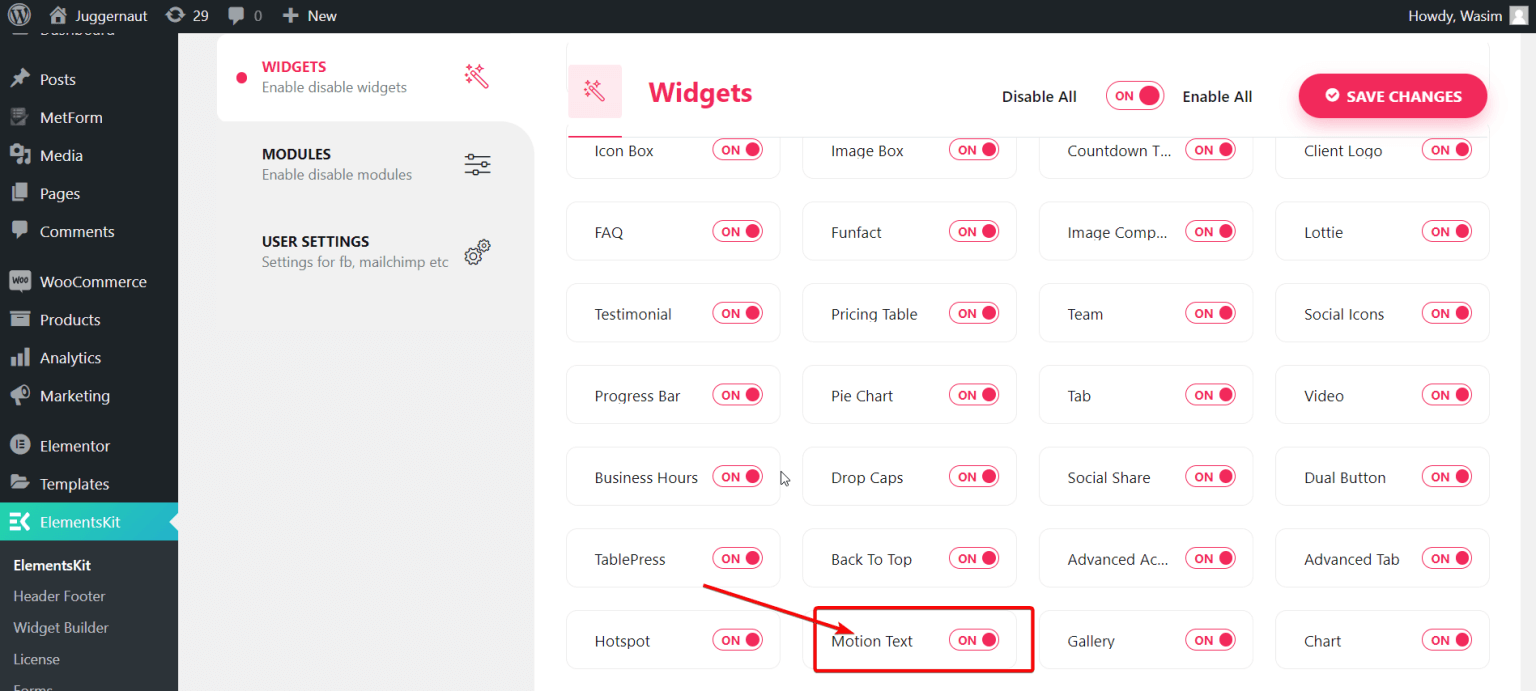
Klicken Sie zunächst auf der linken Seite auf „Widgets“ und scrollen Sie dann nach unten, bis Sie das Widget „Bewegungstext“ sehen. Sobald Sie es gefunden haben, schalten Sie das Widget ein und speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche „Änderungen speichern“ klicken.

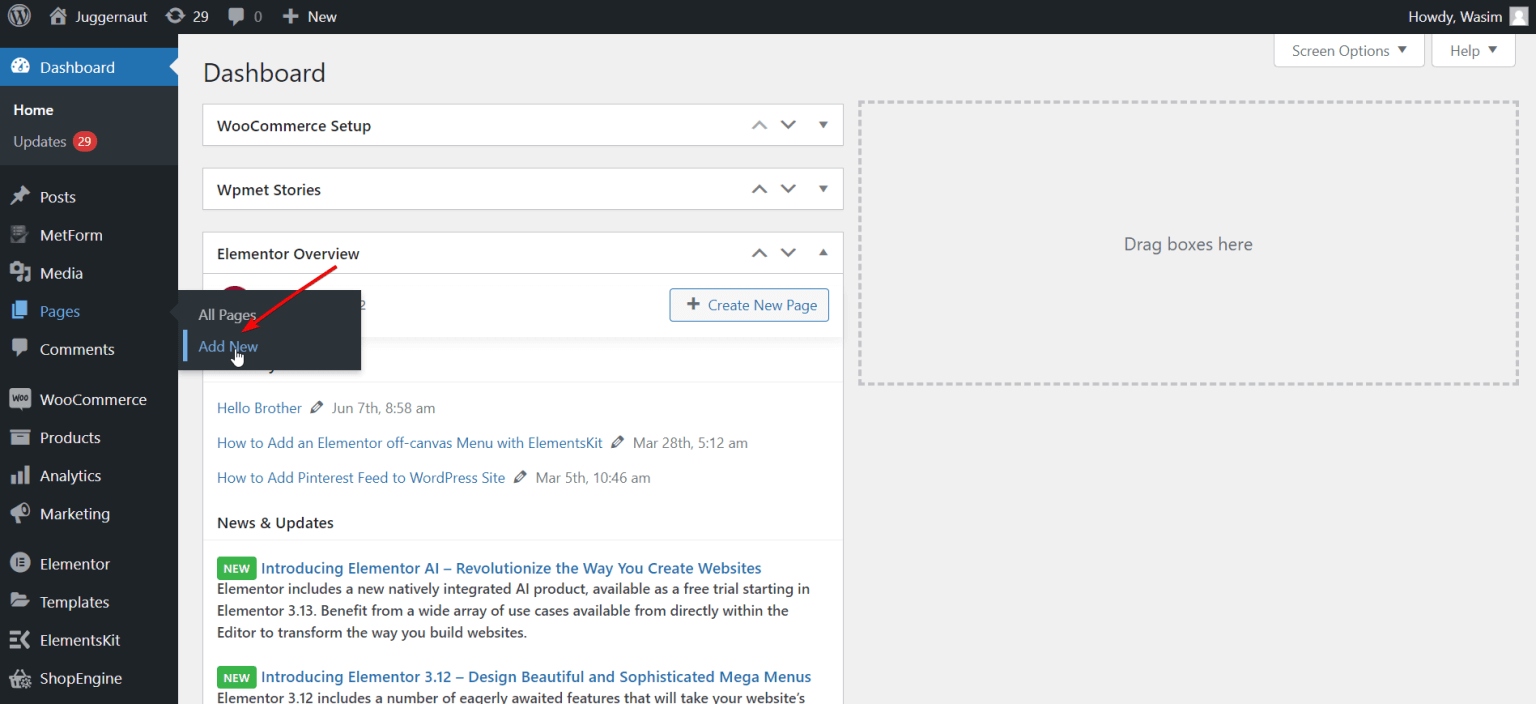
Jetzt müssen Sie zunächst eine Seite öffnen. Dabei kann es sich entweder um eine neue Seite oder um eine Seite handeln, an der Sie bereits gearbeitet haben. Ich werde Sie durch die Erstellung einer neuen Seite führen. Gehen Sie dazu im Dashboard zum Abschnitt „Seiten“. Wählen Sie dann „Neu hinzufügen“, um eine brandneue Seite zu erstellen.

Elementor-Fenster
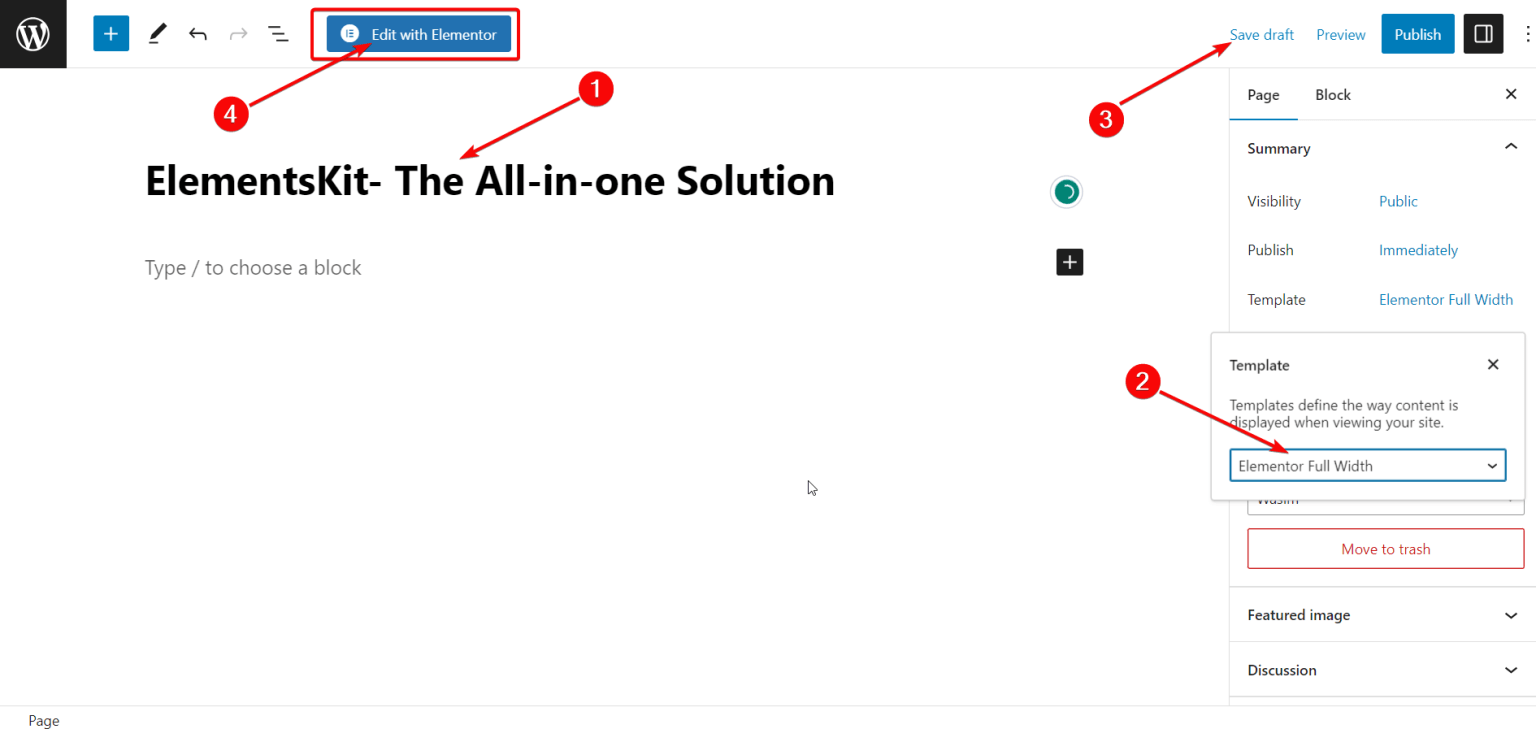
Bevor Sie zum Elementor-Fenster gehen, können Sie einen guten Titel eingeben und bei Bedarf im Abschnitt „Vorlage“ die Option „Elementor in voller Breite“ auswählen. Klicken Sie dann einfach auf die Schaltfläche „Mit Elementor bearbeiten“, um zum Elementor-Fenster zu gelangen.

Bewegungstext-Widget
Wenn das Elementor-Fenster erscheint, gehen Sie zur Suchleiste in der oberen linken Ecke. Suchen Sie nach dem Bewegungstext-Widget und klicken Sie darauf. Nehmen Sie dann das Widget und platzieren Sie es an der gewünschten Stelle. Es erscheint sofort ein Feld mit einer Standardbeschreibung.
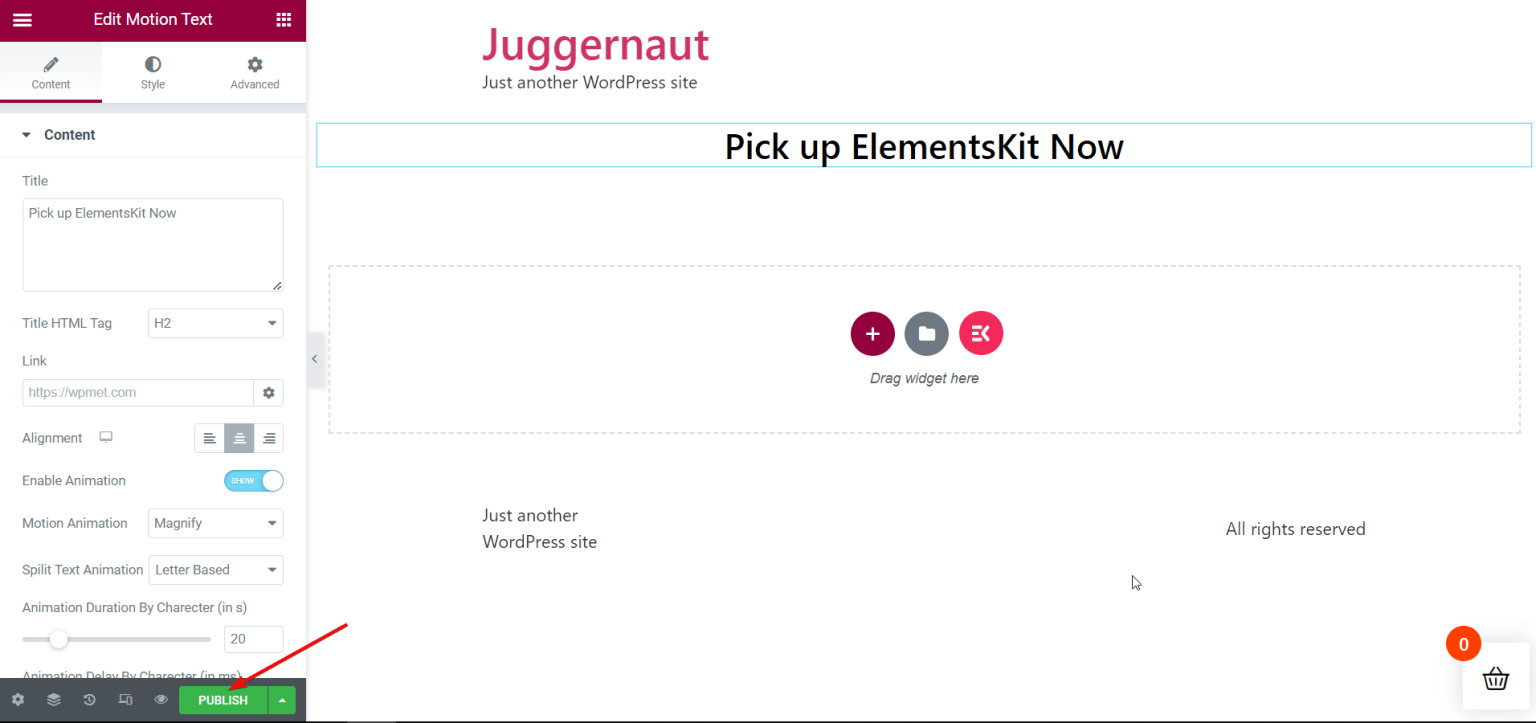
Inhalt von Bewegungstexten
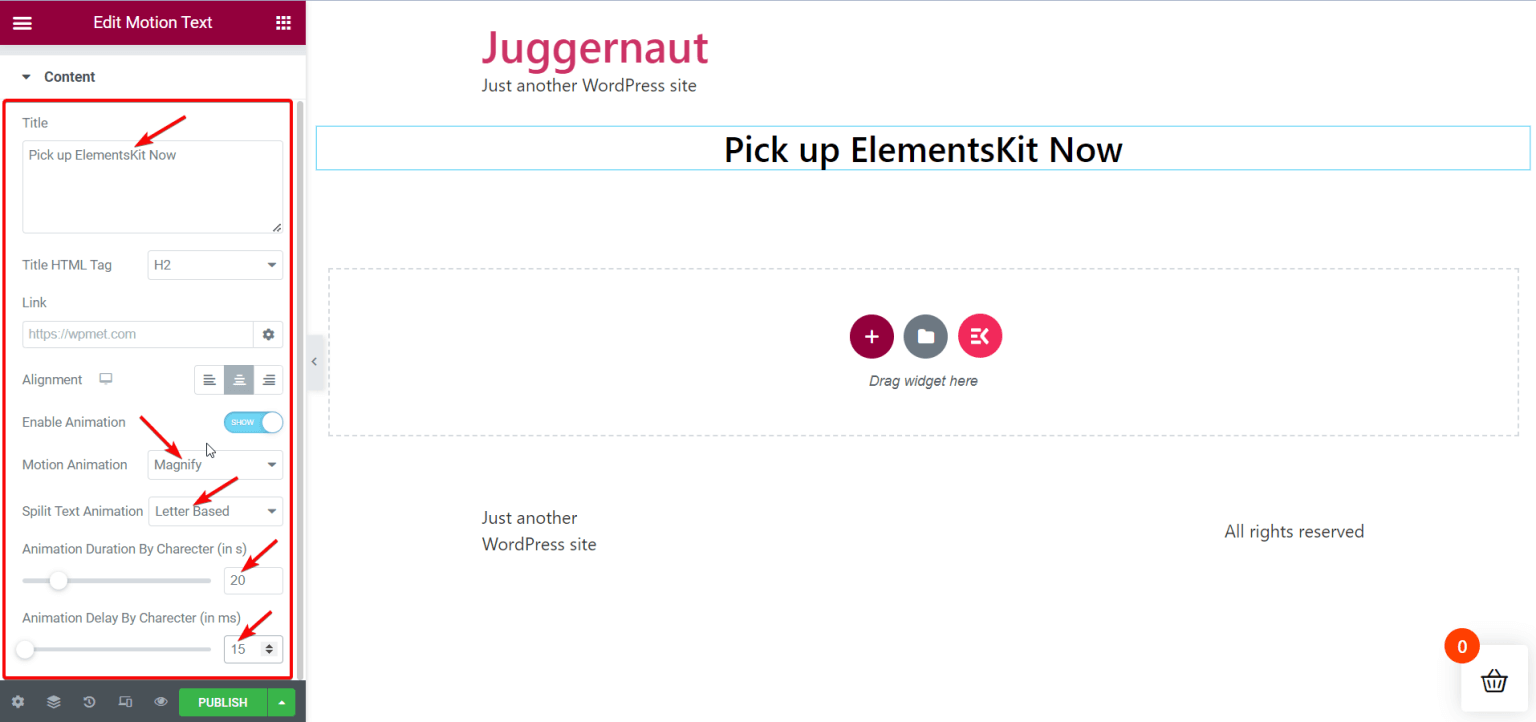
Auf der linken Seite finden Sie im Abschnitt „Inhalt“ einige Optionen zum Verschieben von Text. Sie können diese Einstellungen ändern und optimieren. Die dort angezeigten Optionen sind:
- Titel
- Titel-HTML-Tag
- Verknüpfung
- Ausrichtung
- Aktivieren Sie die Animation
- Bewegte Animation
- Animation zur Textaufteilung
- Wie schnell die Animation für jeden Buchstaben abläuft
- Wie lange dauert es, bis die Animation für jeden Buchstaben beginnt?

Sie können mit diesen Bewegungstexteinstellungen experimentieren, um den Titel „ElementsKit jetzt abholen“ auf Ihrer Seite ganz nach Ihren Wünschen und Vorstellungen richtig cool aussehen zu lassen.
Bewegungstext formatieren
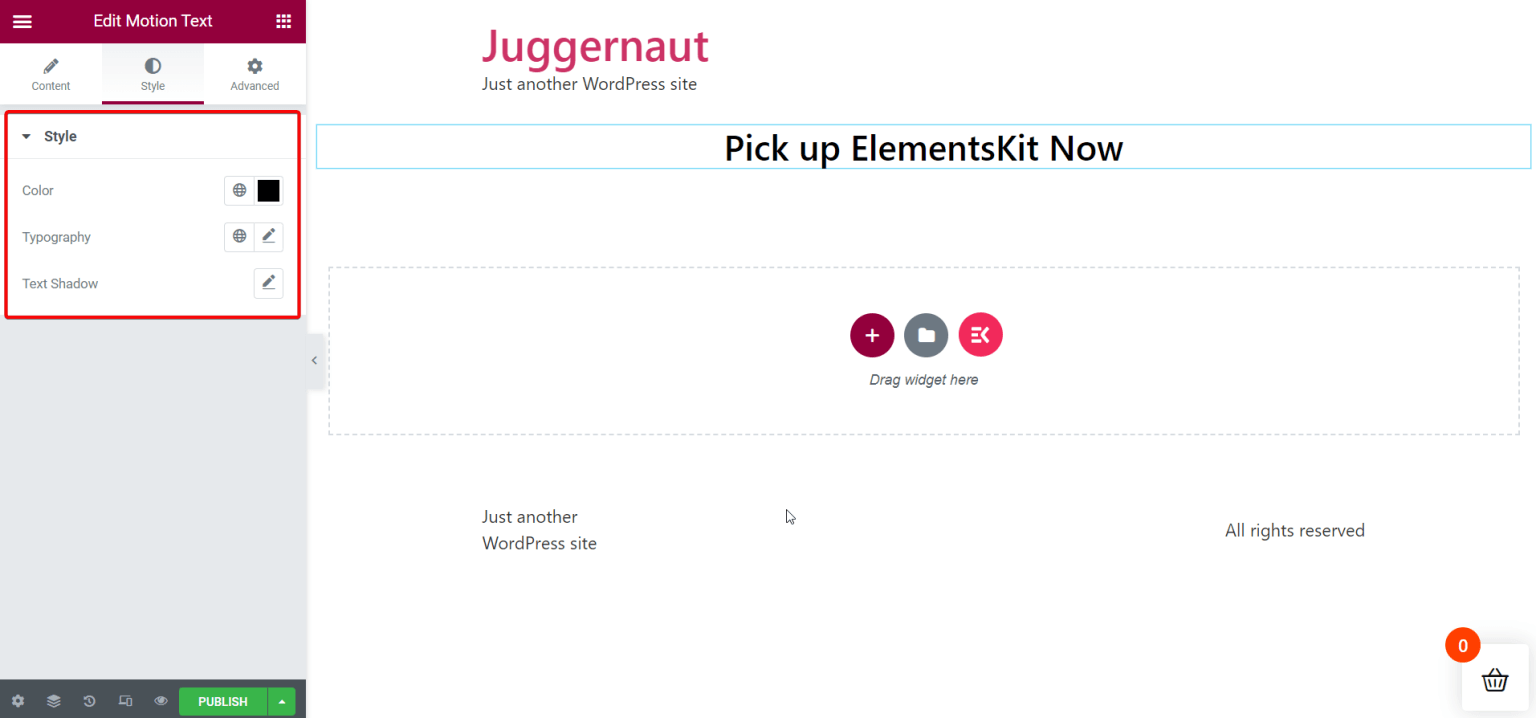
Als Nächstes können Sie im Abschnitt „Stil“ das Aussehen Ihres bewegten Texts anpassen. Im Abschnitt „Stil“ finden Sie Optionen für:
- Farbe
- Schriftstil
- Textschatten

Veröffentlichen Sie die Seite
Nachdem Sie sich entschieden haben, wie alles aussehen soll, und es genau richtig gemacht haben, können Sie fortfahren und die Seite teilen. Auf diese Weise können Sie den coolen Bewegungseffekt auf dem von Ihnen ausgewählten Text sehen.

Hier ist das Endergebnis:
Zusammenfassung
Das Hinzufügen von bewegtem Text oder animiertem Text zu Ihrer WordPress-Website ist wichtig, denn es sollte die Leute dazu bringen, „Wow!“ zu sagen. Und genau dabei hilft Ihnen ElementsKit ! Darüber hinaus können Sie mit Elementor , einem zusätzlichen Tool für WordPress, auf einfache und nahtlose Weise Text auf Ihrer Website in Bewegung setzen. Aber warten Sie, ElementsKit bietet noch mehr!
Dieses Tool ist nicht nur für jedermann einfach zu bedienen, es ist auch wie ein Schweizer Taschenmesser für WordPress-Websites. ElementsKit bietet Ihnen viele hilfreiche Funktionen, die viele Ihrer Probleme lösen können.




