Wenn es um die Optimierung Ihres WooCommerce-Shops geht, ist die Bereitstellung wertvoller Informationen für potenzielle Käufer von größter Bedeutung. Ein effektiver Ansatz ist die Integration von Größentabellen direkt in Ihre Produktseiten. Diese Diagramme liefern Kunden nicht nur wichtige Erkenntnisse für fundierte Kaufentscheidungen, sondern spielen auch eine entscheidende Rolle bei der Steigerung der Kundeninteraktion und der Eindämmung der Warenkorbabbruchraten in Ihrem Online-Shop.

Im folgenden Leitfaden werde ich Sie durch eine Schritt-für-Schritt-Anleitung zur nahtlosen Integration einer Größentabelle in Ihre WooCommerce-Produktseiten führen und dabei die Funktionen unseres speziellen Botiga-Themes nutzen. Am Ende dieses Tutorials verfügen Sie über das nötige Wissen, um das Einkaufserlebnis Ihrer Kunden zu verbessern und bessere Konversionsraten zu erzielen.
Fügen Sie WooCommerce eine Größentabelle hinzu
Schritt 1: Botiga Theme installieren und aktivieren
Botiga steht Ihnen als kostenloses WooCommerce-Theme für WordPress zur Verfügung.
Nach dem Erwerb dieses Themes ist es notwendig, es auf Ihre WordPress-Website zu übertragen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
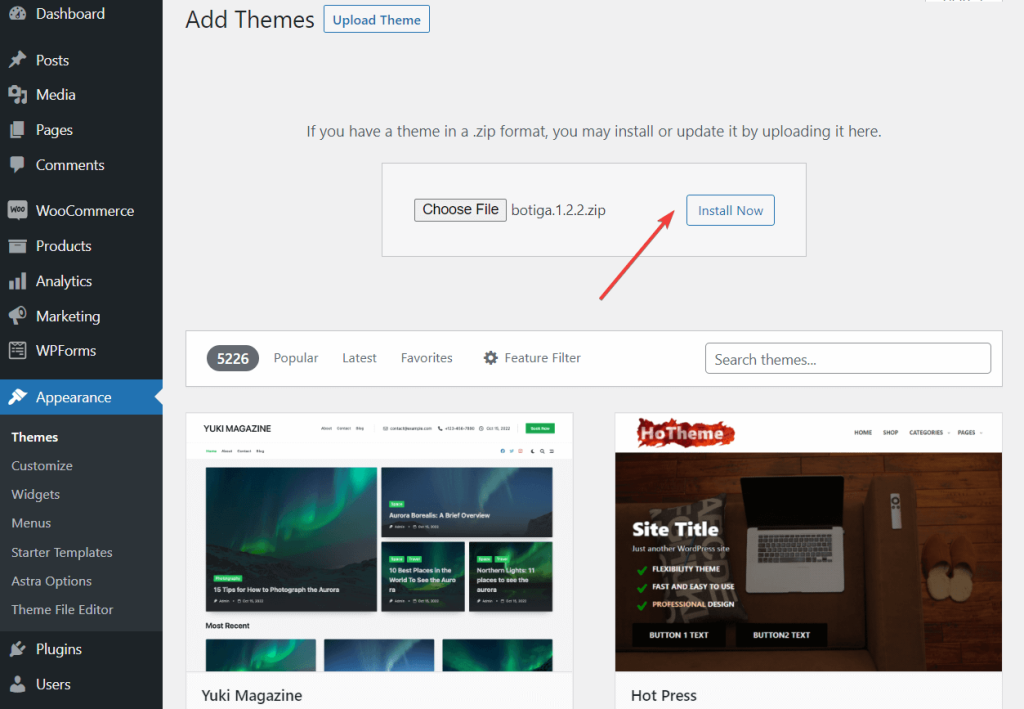
Jetzt anfangenNavigieren Sie zu Ihrem WordPress-Dashboard, gehen Sie zu „Darstellung“ > „Themen“ > „Neu hinzufügen“ und tippen Sie auf die Registerkarte „Thema hochladen“.

Anschließend nutzen Sie die Funktion „Datei auswählen“, um das Design hochzuladen. Fahren Sie fort, indem Sie auf die Schaltfläche „Jetzt installieren“ klicken. Sobald das Thema seinen Platz auf Ihrer Website gefunden hat, klicken Sie auf „Aktivieren“.
In nur wenigen Sekunden ist Botiga einsatzbereit und ziert Ihre Website mit seiner Präsenz.
Schritt 2: Installieren und aktivieren Sie das Botiga Pro-Plugin
Botiga Pro ist ein erstklassiges WordPress-Plugin, das die Möglichkeiten des kostenlosen Themes erweitert. Es bietet eine Vielzahl erweiterter Funktionen, darunter Größentabellen, Sticky-Add-to-Cart-Buttons, Audio- und Videogalerien, Mega-Menüs und mehr.
Nach dem Kauf können Sie das Plugin erhalten, indem Sie es von Ihrem aThemes-Konto direkt auf Ihren lokalen Computer herunterladen.
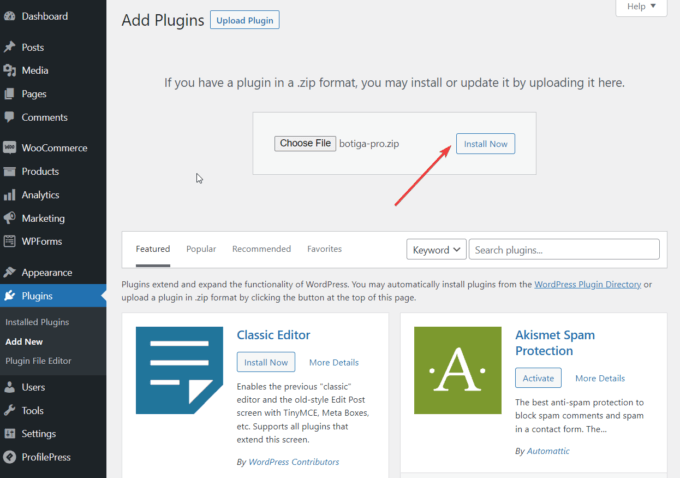
Um das Plugin nahtlos in Ihre WordPress-Site zu integrieren, navigieren Sie zum Abschnitt „Plugins“, wählen Sie dann „Neu hinzufügen“ und klicken Sie auf die Schaltfläche „Plugin hochladen“. Fahren Sie von dort aus mit dem Hochladen des Plugins fort, indem Sie sich für die Funktion „Datei auswählen“ entscheiden und anschließend auf „Jetzt installieren“ klicken. Sobald Sie fertig sind, aktivieren Sie das Plugin, indem Sie einfach auf die Schaltfläche „Aktivieren“ klicken.

Nach erfolgreicher Aktivierung von Botiga Pro ist es unbedingt erforderlich, die Plugin-Lizenz zu validieren. Beginnen Sie damit, auf Ihr aThemes-Konto zuzugreifen und den Lizenzschlüssel zu kopieren. Gehen Sie anschließend zum Abschnitt „Plugins“, suchen Sie nach „Botiga Pro-Lizenz“ und geben Sie Ihren Lizenzschlüssel zur Aktivierung ein.
Schritt 3: Demo-Site importieren
Eine Starter-Site ist eine vorgefertigte Demonstration, die Ihnen ein vollständiges Website-Design bietet, sobald Sie es in Ihre WordPress-Site integrieren.
Botiga Pro präsentiert neun Starter-Sites, die jeweils auf einen anderen spezifischen Bereich ausgerichtet sind. Es ist nicht zwingend erforderlich, eine Starter-Site zu nutzen, wenn Sie dies nicht möchten; Es kann jedoch als hilfreicher Ausgangspunkt dienen.
Alternativ haben Sie die Möglichkeit, Ihr eigenes Website-Design von Grund auf zu gestalten, indem Sie entweder die Theme-Auswahl im WordPress Customizer (zugänglich über das Menü „Darstellung“ > „Anpassen“) oder das Elementor-Plugin für den Seitenersteller nutzen.
Unabhängig davon, ob Sie sich für den Import einer Starter-Site entscheiden oder nicht, stehen Ihnen dieselben Anpassungsmöglichkeiten zur Verfügung.
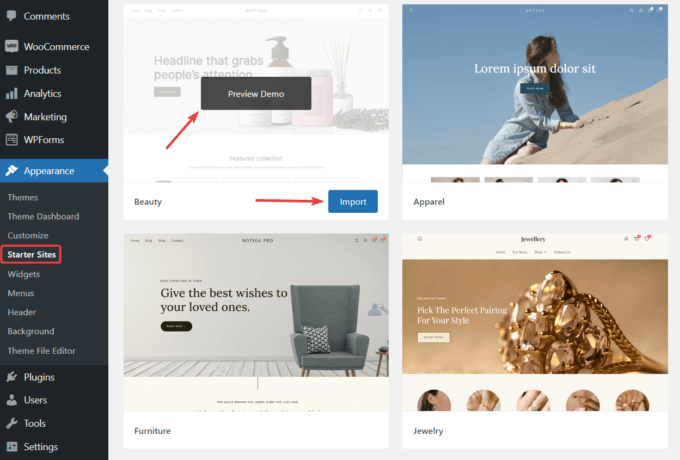
Um eine Starter-Site zu importieren, navigieren Sie in Ihrem WordPress-Verwaltungsbereich zu „Darstellung“ > „Starter-Sites“. Dort können Sie jede Site in der Vorschau anzeigen, indem Sie die Option „Demovorschau“ auswählen.

Sobald Sie eine Starter-Site entdeckt haben, die Sie anspricht, starten Sie den Importvorgang, indem Sie auf die Schaltfläche „Importieren“ klicken:
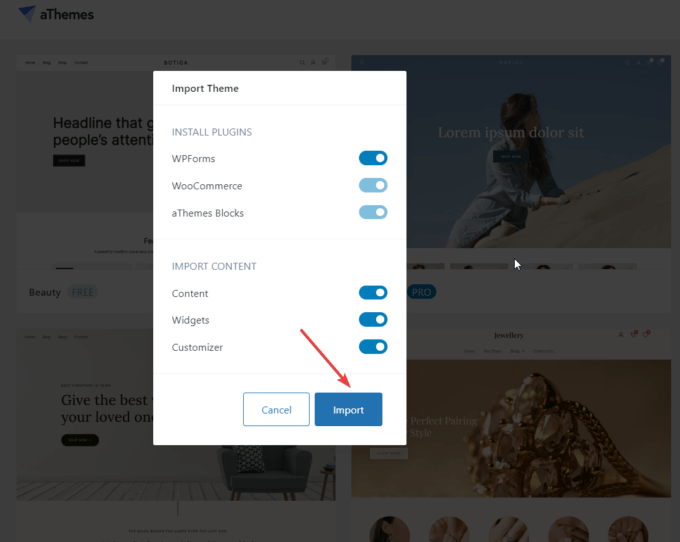
Der Demo-Importer zeigt Ihnen eine Liste der zusätzlichen Plugins und Inhaltselemente an, die im Rahmen des Importvorgangs in Ihre Website integriert werden.
Obwohl Sie beim Import die Möglichkeit haben, einige Plugins und Inhalte zu überspringen, empfehle ich dringend, alles einzubeziehen.
Aktivieren Sie die Schaltfläche „Importieren“ und der Importvorgang beginnt. Bitte beachten Sie, dass es einige Minuten dauern kann, bis der Import abgeschlossen ist.

Schritt 4: Aktivieren Sie das Größentabellenmodul
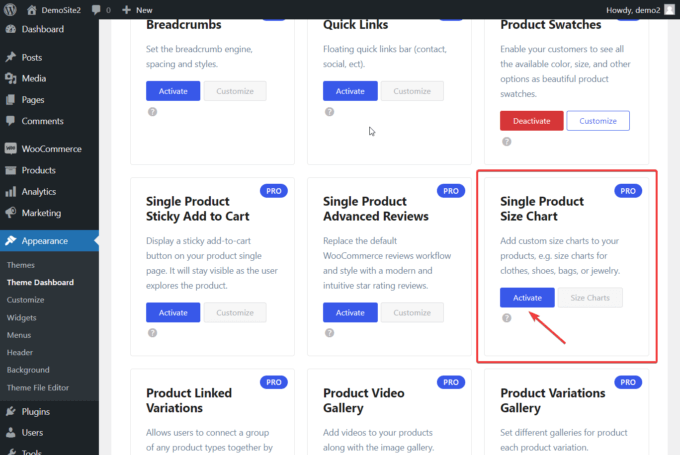
In der Standardeinstellung ist die Größentabellenfunktion deaktiviert. Um es zu aktivieren, gehen Sie folgendermaßen vor: Navigieren Sie zu „Darstellung“, gehen Sie dann zum „Theme-Dashboard“ und schließlich zu „Theme-Funktionen“. Scrollen Sie nach unten, bis Sie das Modul mit der Bezeichnung „Größentabelle für einzelne Produkte“ finden, und klicken Sie einfach auf die Schaltfläche „Aktivieren“.

Schritt 5: Erstellen Sie eine Größentabelle
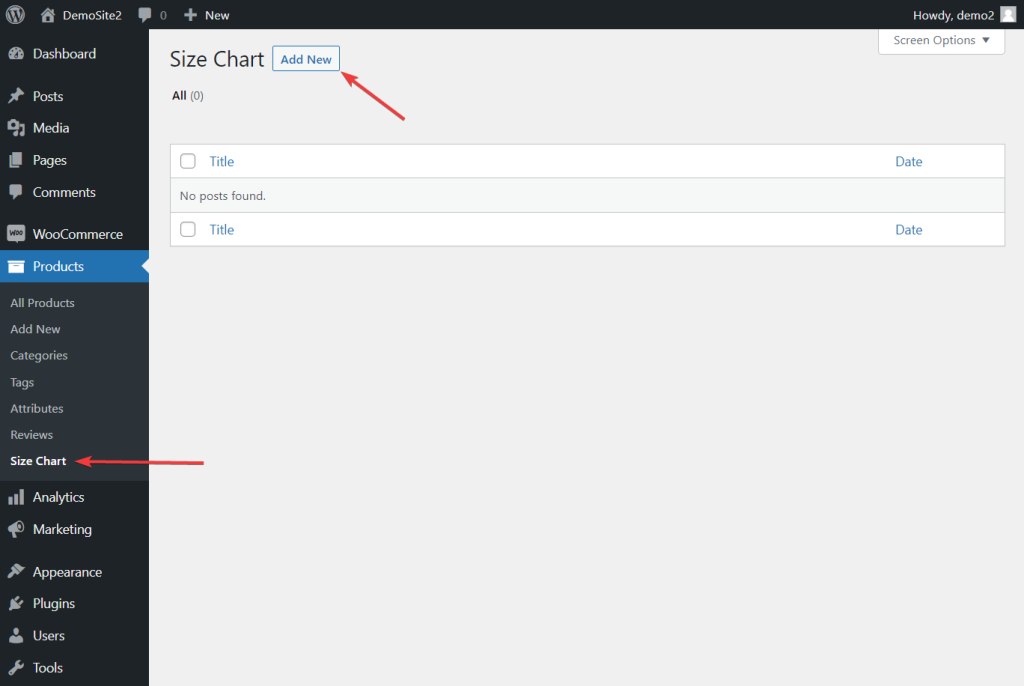
Sobald das Modul „Größentabelle“ aktiviert wurde, navigieren Sie im WordPress-Administrationsbereich zu „Produkte“.
Unter dem Menü „Produkte“ wird ein neues Untermenü „Größentabelle“ angezeigt.
Nachdem Sie es ausgewählt haben, wählen Sie „Neu hinzufügen“:

Das Botiga Pro-Plugin führt Größentabellen als spezielle Art von Inhalten ein. Diese Diagramme können über die Bearbeitungsoberfläche im WordPress-Beitragsbereich generiert und geändert werden.
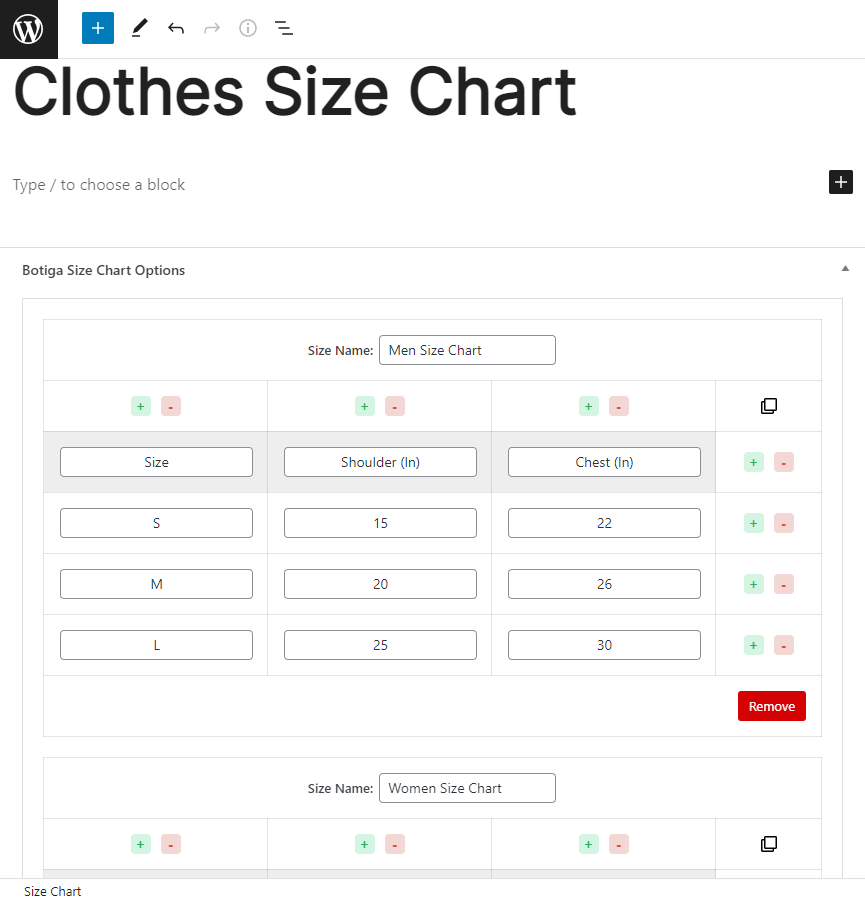
Geben Sie zunächst einen Titel für den einzigartigen Beitrag an, der sich mit der Unterbringung Ihrer Größentabelle(n) befasst. Es ist möglich, dass ein Beitrag mehrere Größentabellen umfasst. Sie könnten beispielsweise einen Beitrag mit dem Titel „Größentabelle für Kleidung“ erstellen, der zwei Größentabellen enthält: eine speziell für Männer und eine andere für Frauen.
Nachdem Sie den Titel zugewiesen haben, navigieren Sie weiter unten auf der Seite zum Abschnitt „Optionen für die Botiga-Größentabelle“. Klicken Sie dort einfach auf die Schaltfläche „Größentabelle hinzufügen“.
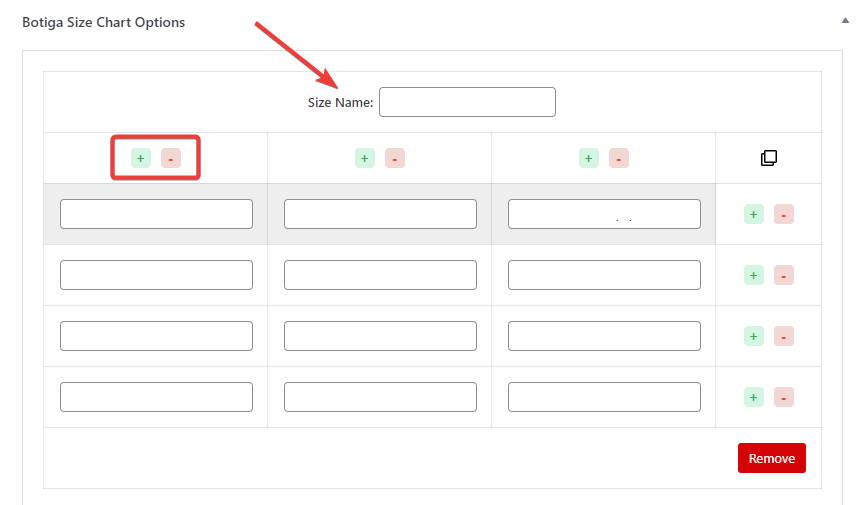
Sofort erscheint auf Ihrem Bildschirm eine Größentabelle mit vielen Zeilen und Spalten. Darüber hinaus haben Sie die Möglichkeit, dieser Größentabelle einen Namen zuzuweisen.
Das Optimieren des Diagramms ist ebenfalls mühelos. Sie haben die Möglichkeit, Zeilen und Spalten einzufügen oder zu löschen, indem Sie einfach auf die Schaltflächen „+“ oder „–“ zugreifen.

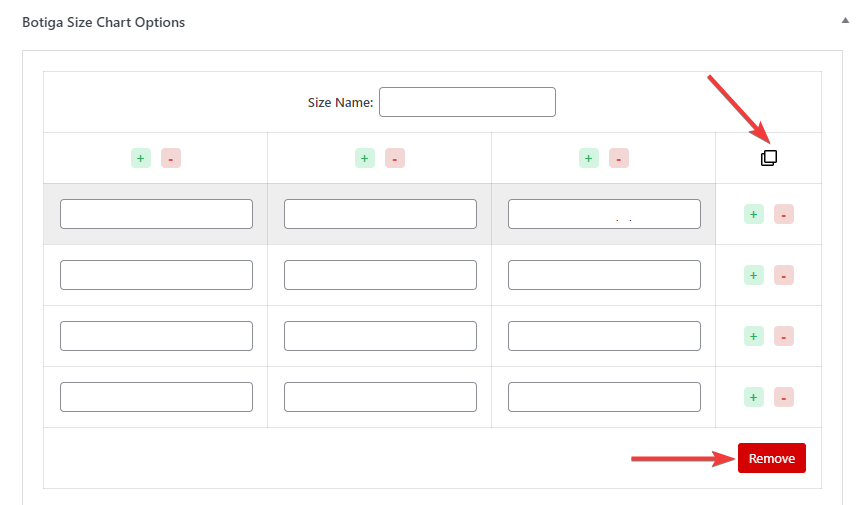
Das Diagramm kann durch Auswahl des Kopiersymbols dupliziert oder durch Auswahl der Schaltfläche „Entfernen“ entfernt werden:

Hier ist eine Illustration meiner Mustergrößentabelle:

Schritt 6: Größentabelle auf der Seite „Alle/Produkte“ anzeigen
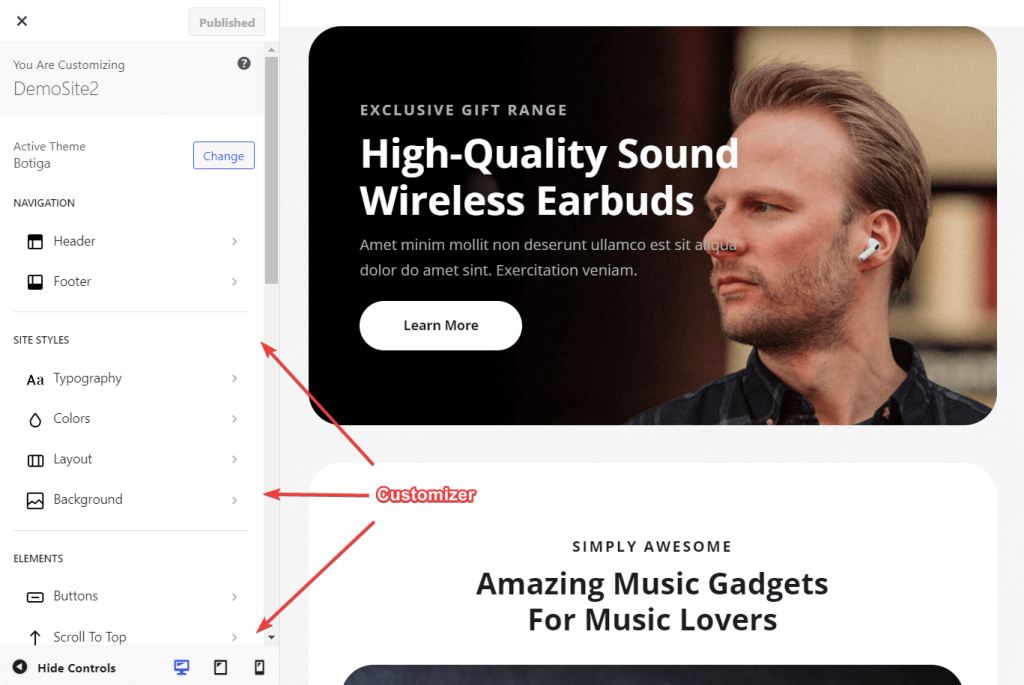
Gehen Sie nun zu „Darstellung“ > „Anpassen“, um jeder Produktseite eine Größentabelle hinzuzufügen.
Anschließend öffnet sich das Customizer-Fenster mit den verfügbaren Einstellungen auf der linken Seite des Bildschirms:

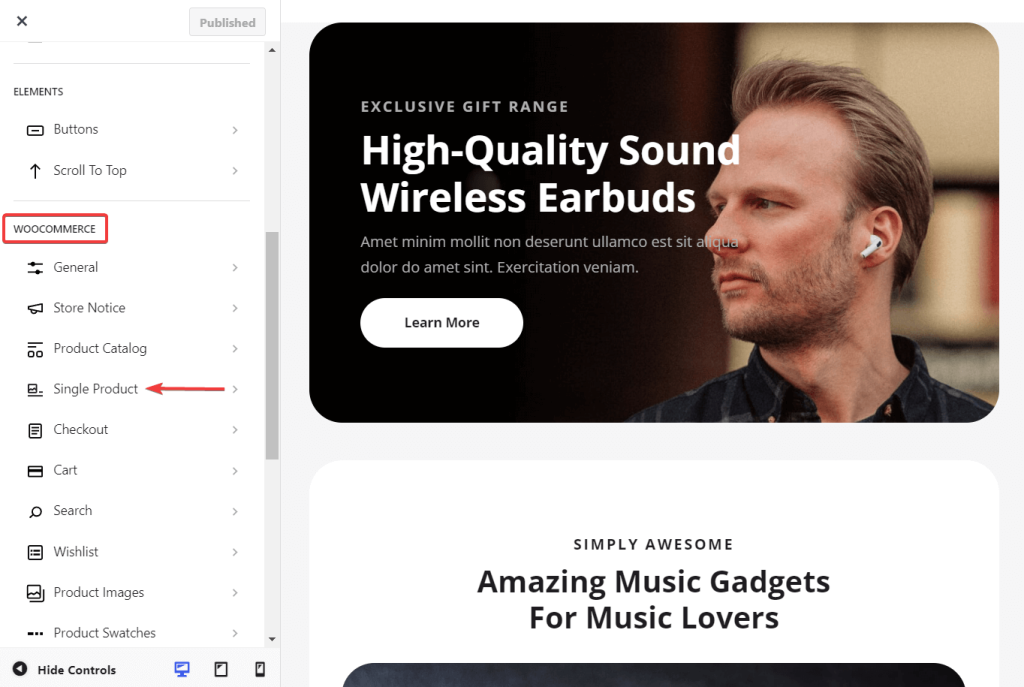
Wählen Sie im WooCommerce-Bereich des Customizers die Option „Einzelprodukt“ aus, indem Sie nach unten scrollen:

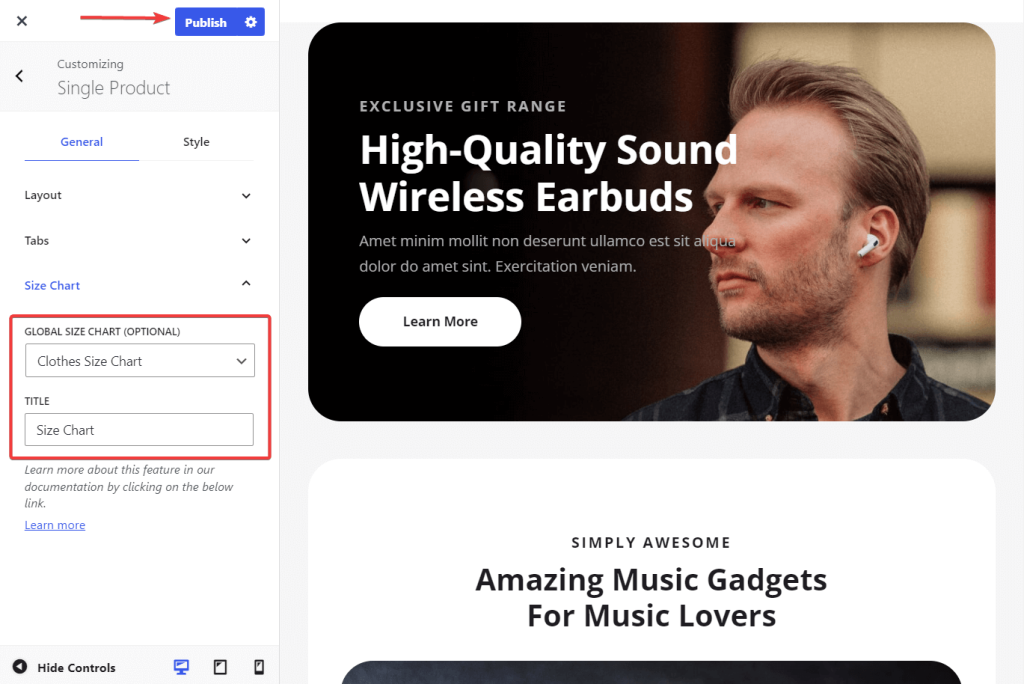
Wählen Sie im folgenden Bildschirm „Größentabelle“ aus. Es werden die Optionen „Globale Größentabelle“ und „Titel“ angezeigt.
Alle Ihre Größentabellen sind als Dropdown-Optionen in der globalen Größentabellenkonfiguration verfügbar. Wählen Sie das Produkt aus, das Sie in Ihre Produktseiten aufnehmen möchten, und geben Sie ihm einen Titel.
Um Ihre Einstellungen zu speichern, verwenden Sie die Schaltfläche „Veröffentlichen“ oben auf dem Bildschirm.

Um die Größentabelle auf einer bestimmten Produktseite anzuzeigen, öffnen Sie die Produktseite, auf der Sie die Größentabelle hinzufügen möchten, indem Sie Produkte > Alle Produkte auswählen und dann auf das gewünschte Produkt klicken.
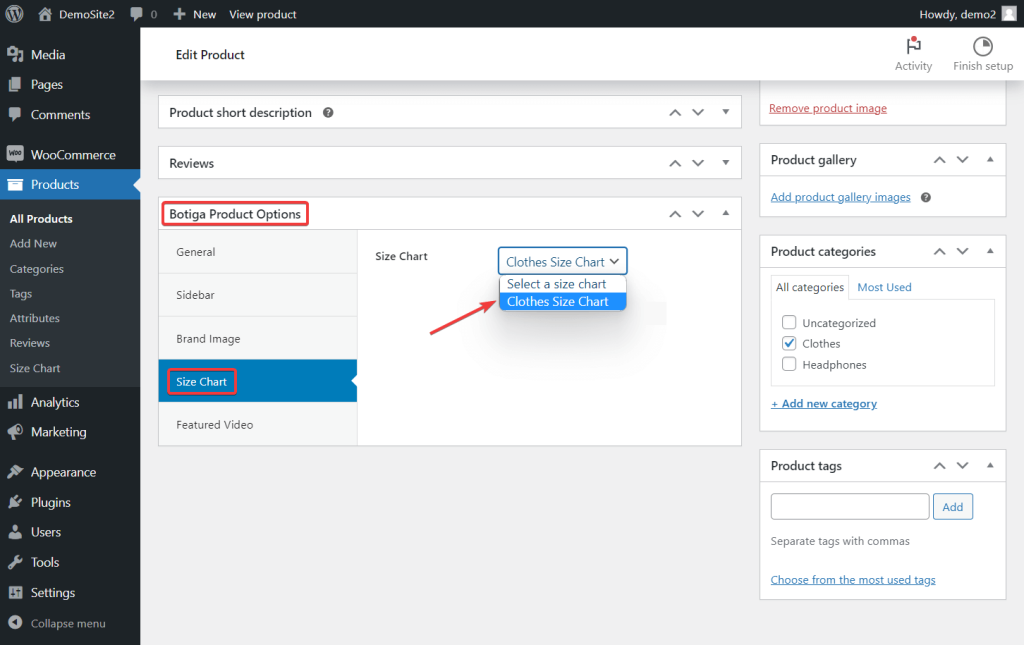
Scrollen Sie auf der Produktseite nach unten zum Bereich „Botiga-Produktoptionen“ und klicken Sie auf die Registerkarte „Größentabelle“.
Sie können hier aus einem Dropdown-Menü auswählen, das Ihre Größentabellen enthält. Wählen Sie diejenige aus, die Sie in Ihr Produkt aufnehmen möchten, und klicken Sie dann oben auf der Seite auf „Aktualisieren“, um die Änderungen zu speichern:

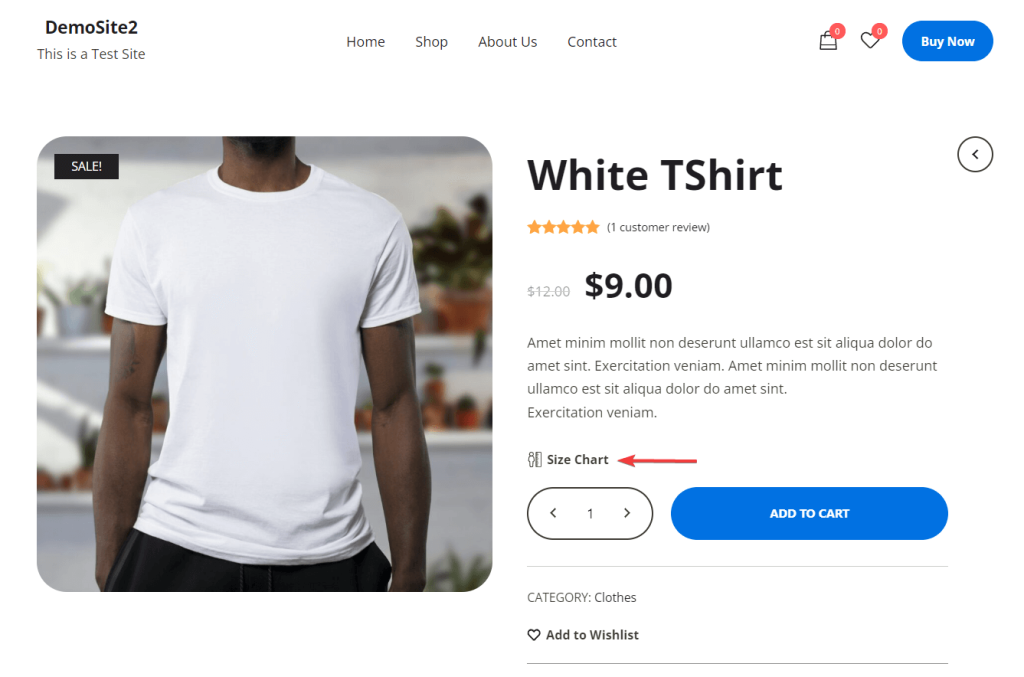
Öffnen Sie jetzt die Produktseite, um zu sehen, wie Ihre Größentabelle im Geschäft angezeigt wird.
Unter der Produktbeschreibung gibt es eine Größentabelle.

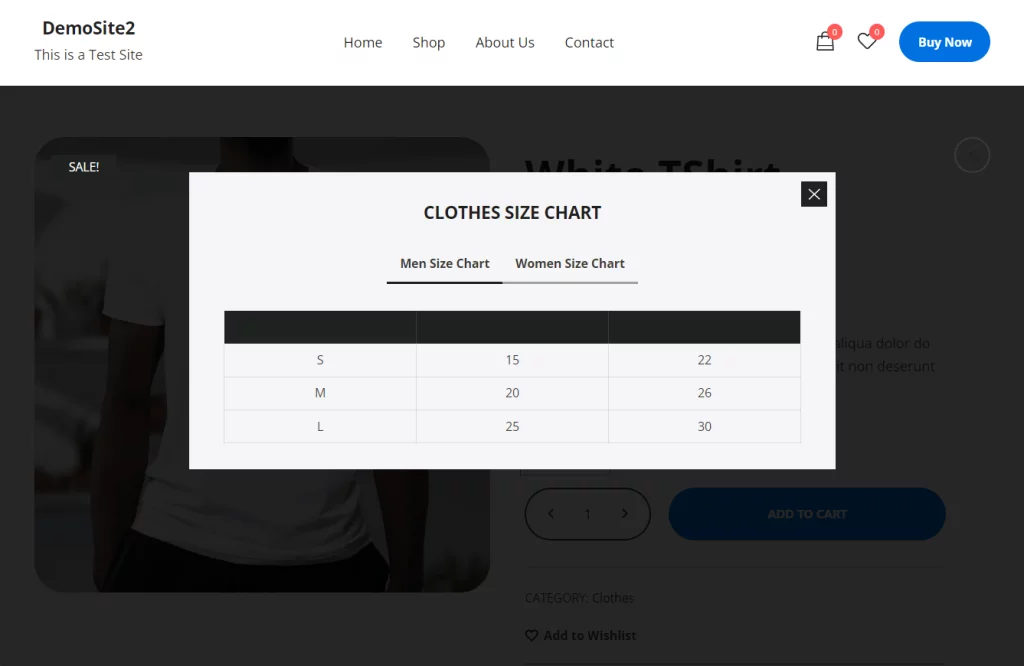
Wenn Sie diese Option auswählen, wird ein modales Feld mit Ihrer Größentabelle angezeigt:

Und es ist geschafft!
Zusammenfassung
Die Einbindung einer Größentabelle in Ihre WooCommerce-Website verbessert nicht nur das Benutzererlebnis, sondern steigert auch die Konversionsrate Ihres Shops. Mit Botiga und Botiga Pro können Sie jedoch über das bloße Hinzufügen einer Größentabelle hinausgehen. Sie können beispielsweise Videos und Audio in Ihre Produktgalerien integrieren, fesselnde Hover-Effekte auf Produktbildern implementieren, Schnellansichtsboxen in Ihre Shop- und Archivseiten integrieren und vieles mehr.
Dadurch erhalten Sie ein umfassendes Toolkit, mit dem Sie die Funktionalität und Attraktivität Ihres Online-Shops steigern können.




