Unabhängig davon, welche Art von Website Sie betreiben, benötigen Sie ein Kontaktformular, um mit Ihren Besuchern in Kontakt zu treten. Kontaktformulare können Leads generieren, Verbindungen und Beziehungen aufbauen, Benutzer können Sie über Probleme mit Ihrer Website benachrichtigen und alles andere dazwischen.

Das Erstellen von Kontaktformularen in elementor ist überhaupt nicht kompliziert. Tatsächlich ist es mit dem Seitenersteller von Elementor einfacher als je zuvor!
Manchmal benötigen Sie möglicherweise verschiedene Arten von Kontakten, möchten aber nicht mehr als einen Slot für jede Art von Kontaktformular ausgeben. Eigentlich muss man das nicht! Jetzt können Sie einfach 2 oder mehr Kontaktformulare zu einem Registerkarten-Widget hinzufügen. Klingt komplex? Keine Sorge, wir haben alles im Griff. In diesem Artikel zeigen wir’, wie Sie mit Elementor zwei Kontaktformulare erstellen und diese dann in verschiedenen Registerkarten in einem einzigen Widget platzieren.
Lassen Sie ’s loslegen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenEntwurfsvorschau
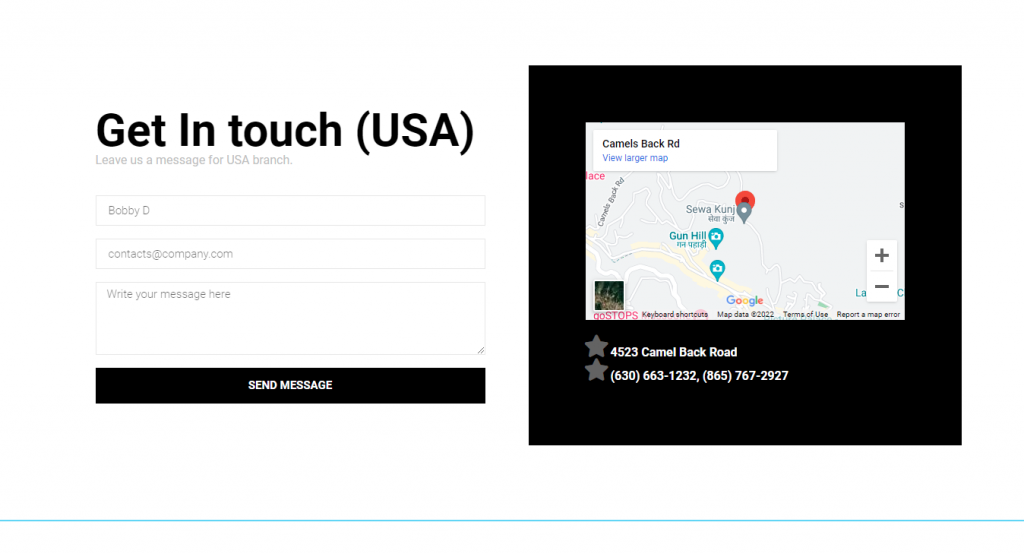
So sieht es aus, wenn wir fertig sind.
Entwurfsverfahren
Um mit unserer Arbeit zu beginnen, müssen wir zwei Kontaktformulare erstellen und als Vorlagen speichern. Gehen Sie zunächst im WP-Dashboard zur Vorlagenseite und wählen Sie Neu hinzufügen aus.

Fügen Sie als Nächstes die primären Informationen hinzu und klicken Sie auf Vorlage erstellen.

Erstellen Sie jetzt Ihr eigenes Kontaktformular oder fügen Sie eines aus den vorgefertigten Vorlagen hinzu. Wir entscheiden uns für ein vorgefertigtes.

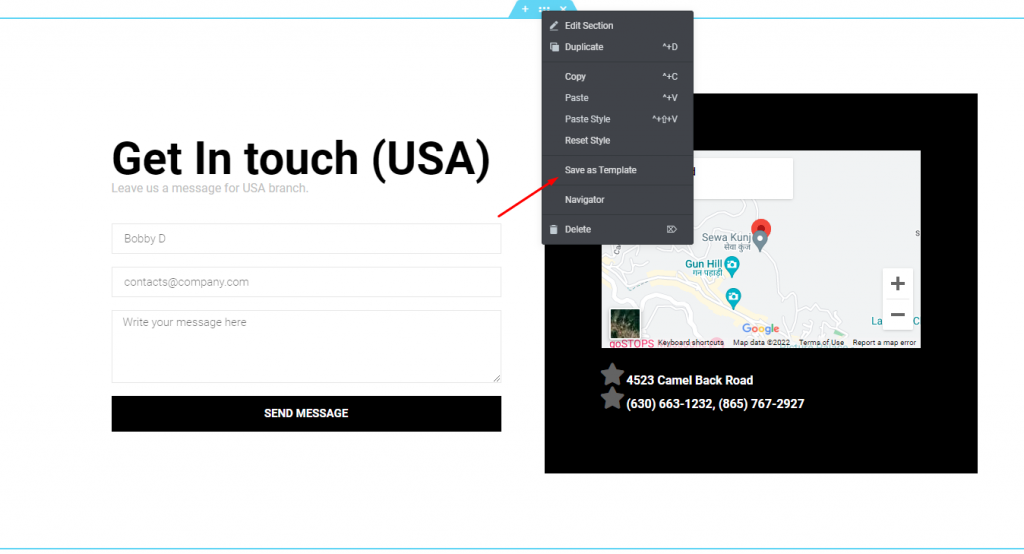
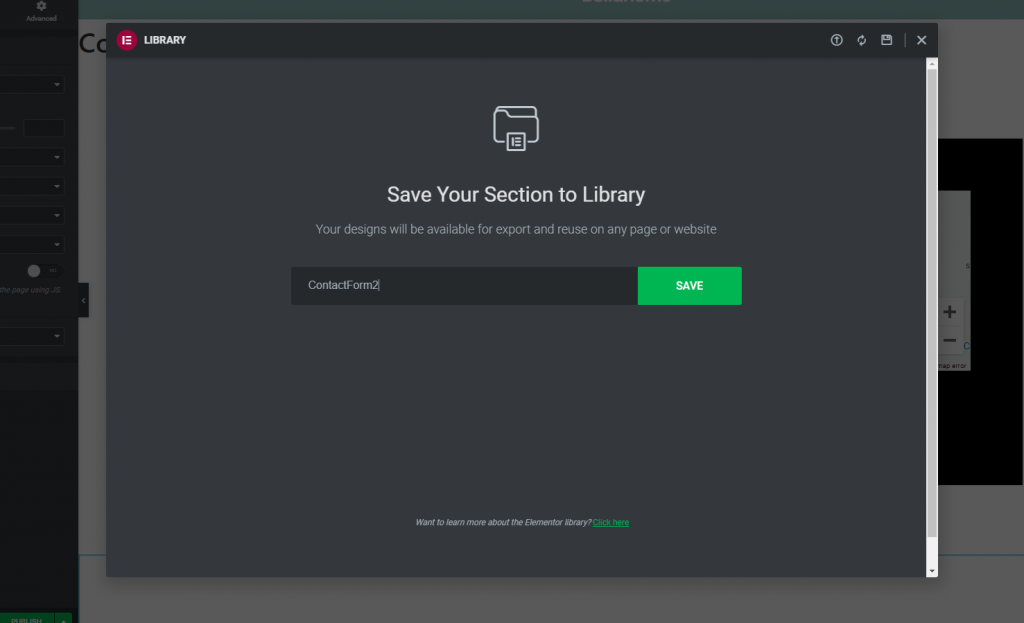
Speichern Sie nun das Formular als Vorlage.

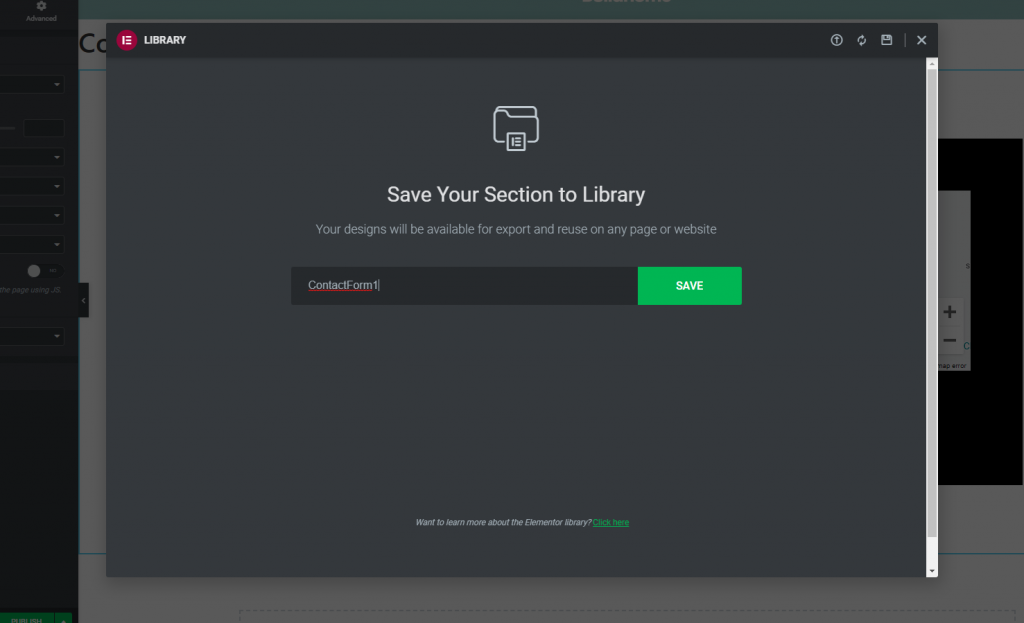
Geben Sie der Vorlage einen Namen und klicken Sie auf Speichern.

Ein Kontaktformular ist fertig. Erstellen Sie ein weiteres Kontaktformular auf die gleiche Weise, wie Sie das Firmenformular erstellt haben, und speichern Sie es unter einem anderen Namen.

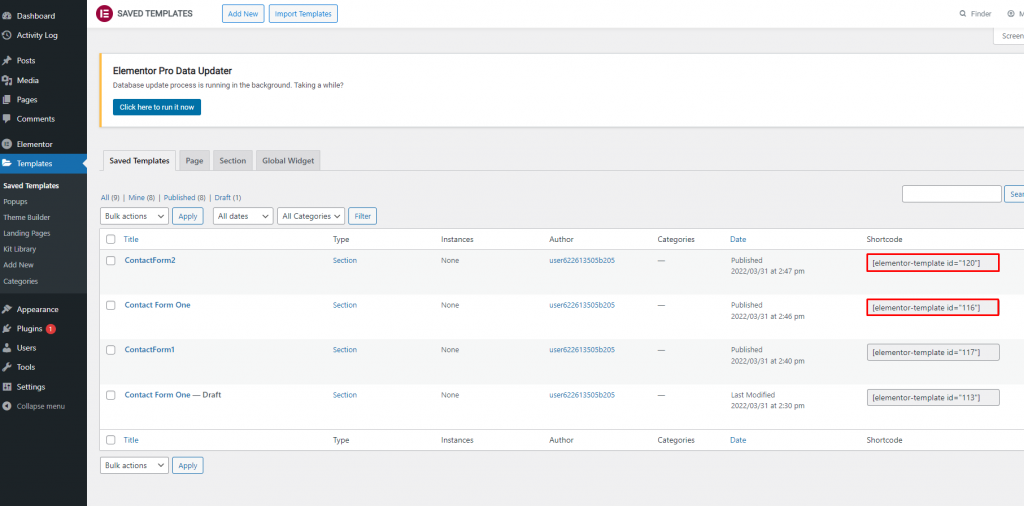
Sammeln Sie nun Shortcodes für beide Vorlagen aus dem WP-Dashboard der Option „Gespeicherte Vorlagen“.

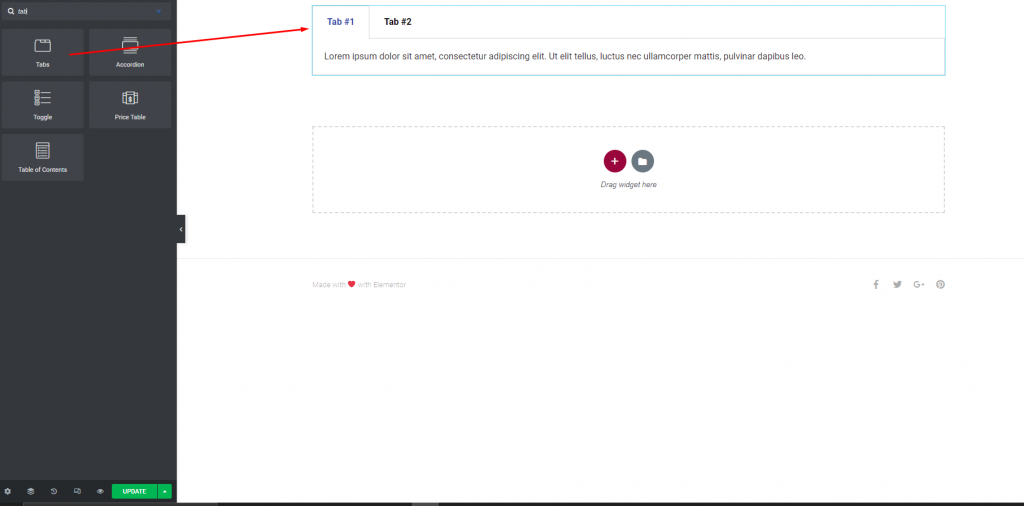
Gehen Sie nun zu Ihrer Kontaktseite und fügen Sie ein Tab-Widget hinzu.

Legen Sie die gesammelten Shortcodes in verschiedenen Registerkarten ab.

Die Vorschau wird auf der Live-Seite verfügbar sein.
Gedanken abschließen
Ich hoffe du verstehst das Tutorial. In Elementor Pro können Sie den Shortcode verwenden, um andere Informationen als das Kontaktformular im Registerkarten-Widget zu platzieren. Dadurch können Sie in vielerlei Hinsicht profitieren. Bewahren Sie mit diesem Trick Ihr Elementor-Wissen und setzen Sie es in zukünftigen Projekten um. Teilen Sie dieses Tutorial auch mit Ihren Freunden und Ihrer Familie.





