Es ist viel einfacher für Ihren WooCommerce-Shop, effizienter zu sein, wenn Sie Informationen über Produkte aus Ihrem Shop in Elementor -Widgets so einfügen können, dass sie sich ändern, wenn sich der Shop ändert. Wenn Sie diesen Beitrag lesen, sprechen wir über die Vorteile dynamischer WooCommerce-Tags sowie über Beispiele aus der Praxis, wie Sie sie verwenden können.

In Elementor Pro 3.4 haben wir eine leistungsstarke neue Funktion für Shops hinzugefügt, die WooCommerce verwenden. Diese Funktion wird als dynamische WooCommerce-Tags bezeichnet.
Mit dynamischen WooCommerce-Tags können Sie die Funktion für dynamische Tags in Elementor Pro verwenden, um spezifische Informationen von jedem Produkt auf Ihrer Website einzufügen. Sie können dies mit der Funktion „Dynamische Tags“ tun. Es ist möglich, ein Widget zu einer Elementor-Seite hinzuzufügen, das den Preis eines Produkts (Original oder im Angebot), den Titel des Artikels (oder beides), die Bewertung, das Bild, den Verkaufsstatus, die Beschreibung, die SKU und den Bestand enthält Status, die Bedingungen und mehr.
Die Möglichkeit, WooCommerce-Produktdaten dynamisch in Elementor-Widgets einzufügen, bietet Ihnen viele Möglichkeiten, Ihren WooCommerce-Shop effizienter zu gestalten, Ihre Arbeitsabläufe zu beschleunigen und sicherzustellen, dass alle Daten Ihrer Website gleich sind.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenIn diesem Beitrag werden wir ein wenig mehr darüber sprechen, wie dynamische WooCommerce-Tags Ihnen helfen können, Ihr Unternehmen besser zu führen. Wenn Sie Ideen für die Verwendung dynamischer WooCommerce-Tags in Ihrem Geschäft wünschen, zeigen wir Ihnen sieben Beispiele dafür, wie sie in der realen Welt verwendet wurden.
Vorteile dynamischer WooCommerce-Tags
Stellen wir sicher, dass wir alle auf derselben Seite sind, bevor wir über die Vorteile sprechen.
Wenn Sie die WooCommerce-Widgets von Elementor Pro verwenden, um WooCommerce-Inhalte anzuzeigen, können Sie für jedes Produkt auch eine separate Schaltfläche zum Hinzufügen zum Einkaufswagen hinzufügen.
Mit dem dynamischen Tag-System von Elementor Pro 3.4 können Sie jetzt bestimmte Details aus Ihren WooCommerce-Produkten in andere Elementor-Widgets einfügen. Diese Funktion war bisher nur in Elementor verfügbar.
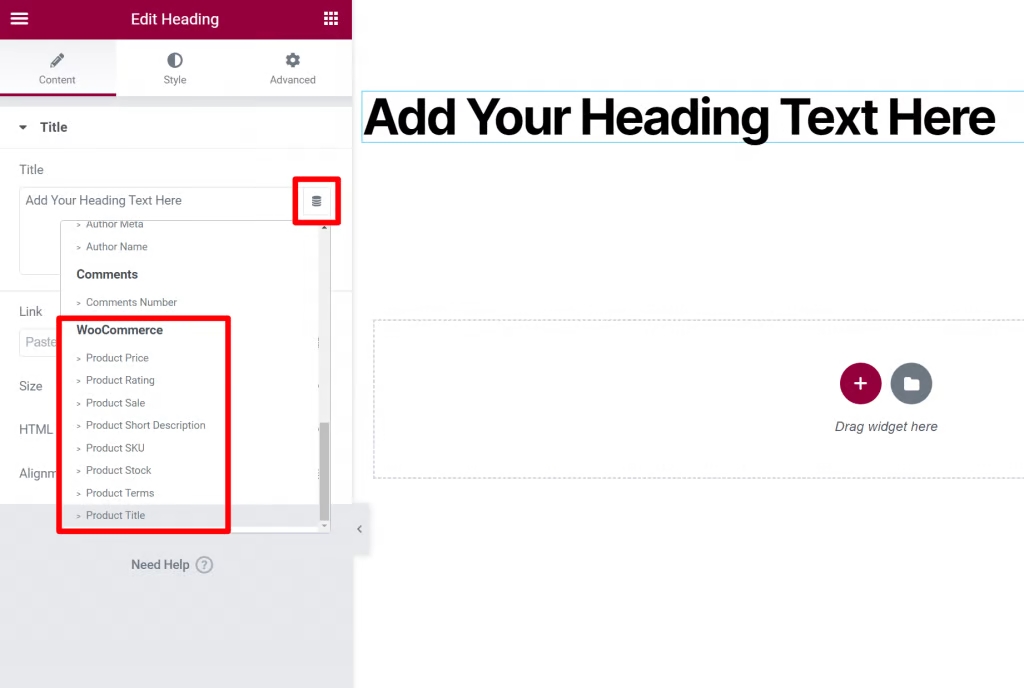
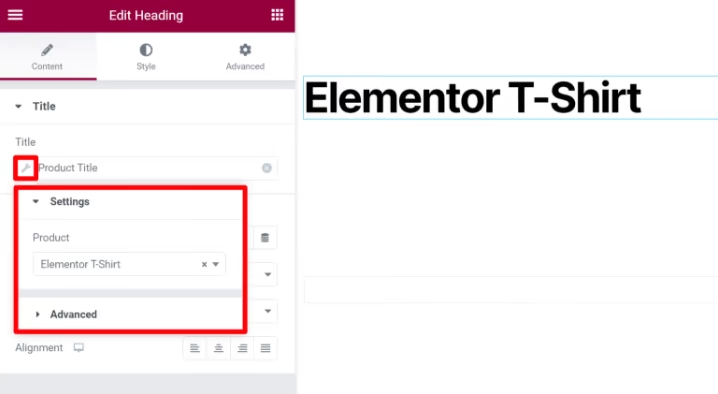
Angenommen, Sie möchten lediglich den Namen eines Produkts zur Titelleiste der Seite hinzufügen. Das Hinzufügen eines Texteditors oder eines normalen Überschriften-Widgets wäre eine Option. Der Produkttitel kann dann mithilfe der Funktion für dynamische Tags dynamisch in das Widget eingefügt werden:

Wenn Sie den Typ des dynamischen Tags auswählen, den Sie verwenden möchten, erhalten Sie eine zusätzliche Option, um genau das Produkt auszuwählen, von dem Sie Daten erhalten möchten:

Warum sollten Sie also die Zeit damit verbringen, sich mit dieser Funktion vertraut zu machen? Die Gründe dafür sind zahlreich, aber hier sind drei der wichtigsten.
Sales & Conversion-Optimierung
Wenn Sie verstehen, wie man dynamische WooCommerce-Tags verwendet, haben Sie viel mehr Freiheit bei der Gestaltung Ihres Unternehmens, um Verkäufe und Konversionen zu steigern.
Für einige Geschäfte ist es möglicherweise nicht der beste Ansatz, sich nur auf eine einzelne Produktseite zu konzentrieren. Eine spezielle Verkaufsseite für ein einzelnes Produkt ist möglicherweise der Verwendung der Vorlage für ein einzelnes Produkt vorzuziehen, wenn Sie nur einen Artikel verkaufen.
Für eine maßgeschneiderte Produktseite könnten Sie dynamische WooCommerce-Tags verwenden, mit denen Sie die Seite gestalten und gleichzeitig Produktdaten abrufen können.
Der Ersatz der einzelnen Produktseite ist nicht der einzige Zweck. Selbst wenn Sie immer noch die Standardvorlage für einzelne Produkte verwenden, können dynamische Tags Ihnen dabei helfen, Ihren Shop besser zu bewerben.
Der Verkaufspreis könnte dynamisch aus dem Produkt gezogen werden, um Aktionen für Sonderverkäufe bereitzustellen. Schließlich können Sie den Preis in Ihrem Produkteditor einfach auf den Normalpreis zurücksetzen, und dieser Preis wird nach Abschluss des Verkaufs auf Ihrer Website aktualisiert.
Konsistente Daten auf Ihrer gesamten Website
Ein weiterer großer Vorteil dynamischer Tags besteht darin, dass sie es Ihnen ermöglichen, konsistente Daten in Ihrem gesamten Unternehmen zu pflegen.
Daten aus dem WooCommerce-Produkteditor werden über dynamische Tags verwendet, sodass die Informationen auch dann 100%-genau bleiben, wenn eine Einstellung im Produkt geändert wird.
Nehmen Sie zum Beispiel einen Blogartikel, in dem Sie ein bestimmtes Produkt auf Ihrer Website bewerben. Die Produktpreise sind im Blogbeitrag enthalten.
Sie müssten den Preis ohne dynamische Tags in den statischen Text schreiben. Wenn Sie den Preis des Produkts in Zukunft nicht ändern, ist dies in Ordnung (vielleicht sogar ein paar Monate nach der Veröffentlichung des Beitrags).
Denken Sie daran, jedes Mal, wenn Sie sich auf die Preisgestaltung dieses Produkts beziehen, zurückzugehen. Es ist auch möglich, dass Sie es vergessen, was dazu führt, dass der Preis falsch ist und Ihre Kunden verwirrt werden.
Es ist jedoch möglich, das dynamische Tag zu verwenden, um mithilfe dynamischer WooCommerce-Tags eine Box mit Produktinformationen in Ihrem Blog-Beitrag zu erstellen. Danach wird jedes Mal, wenn Sie die Preisgestaltung des Produkts im Editor ändern, der neue Preis in allen Ihren veröffentlichten Inhalten widergespiegelt.
Möglichkeiten zur Verwendung dynamischer Tags
1. Dedizierte Produkt-Landingpages
Das Bewerben bestimmter Produkte kann die Erstellung einer besseren Zielseite erfordern, als einfach auf die Produktseite selbst zu verlinken.
Die Verwendung dynamischer Tags ermöglicht es Ihnen, eine dedizierte Zielseite für Ihre Werbekampagne einzurichten.
Ihre Werbekampagne und Ihre Zielseite sollten miteinander synchronisiert sein, um Ihren Kunden ein nahtloses Erlebnis zu bieten.
Bei Bedarf können mehrere Waren auf derselben Landingpage angezeigt werden.
2. Ein Produktshop
Dynamische WooCommerce-Tags, auf die wir in der Einleitung kurz eingegangen sind, sind besonders vorteilhaft für Websites, die nur ein einziges Produkt verkaufen.
Wenn Sie nur einen Artikel verkaufen, ist es nicht sinnvoll, die Standardvorlage für ein einzelnes Produkt zu verwenden. Alternativ können Sie die Ware an einen anderen Ort bringen. Eine Landingpage kann auf vielfältige Weise genutzt werden.
Es ist auch möglich, dass Sie eine einseitige Website entworfen haben und Ihre Produktverkäufe nur auf dieser Seite anzeigen möchten. Mit dynamischen WooCommerce-Tags haben Sie die vollständige Kontrolle darüber, wie Ihre Daten angezeigt werden. Das Custom Add To Cart-Widget von Elementor kann dann zur Seite hinzugefügt werden, sodass Kunden das Produkt von jedem Ort aus kaufen können.
3. Legen Sie das Produkt in den Hero-Bereich
Wenn Ihr Geschäft beispielsweise einen Heldenbereich auf der Website hat, möchten Sie möglicherweise Produktinformationen in diesem Bereich präsentieren.
Die Informationen zu Ihrem Produkt können mit dynamischen WooCommerce-Tags abgerufen und formatiert werden. Ihr Heldenbild kann einfach ein Bild Ihrer Waren sein.
Es ist möglich, den Umsatz zu steigern, indem die Ware an prominenter Stelle platziert wird.
Der Heldenbereich wird automatisch aktualisiert, wenn Sie jemals Änderungen an Produktdaten wie dem Preis vornehmen müssen.
4. Werbeaktionen, Feiertagsverkäufe oder Sonderangebote
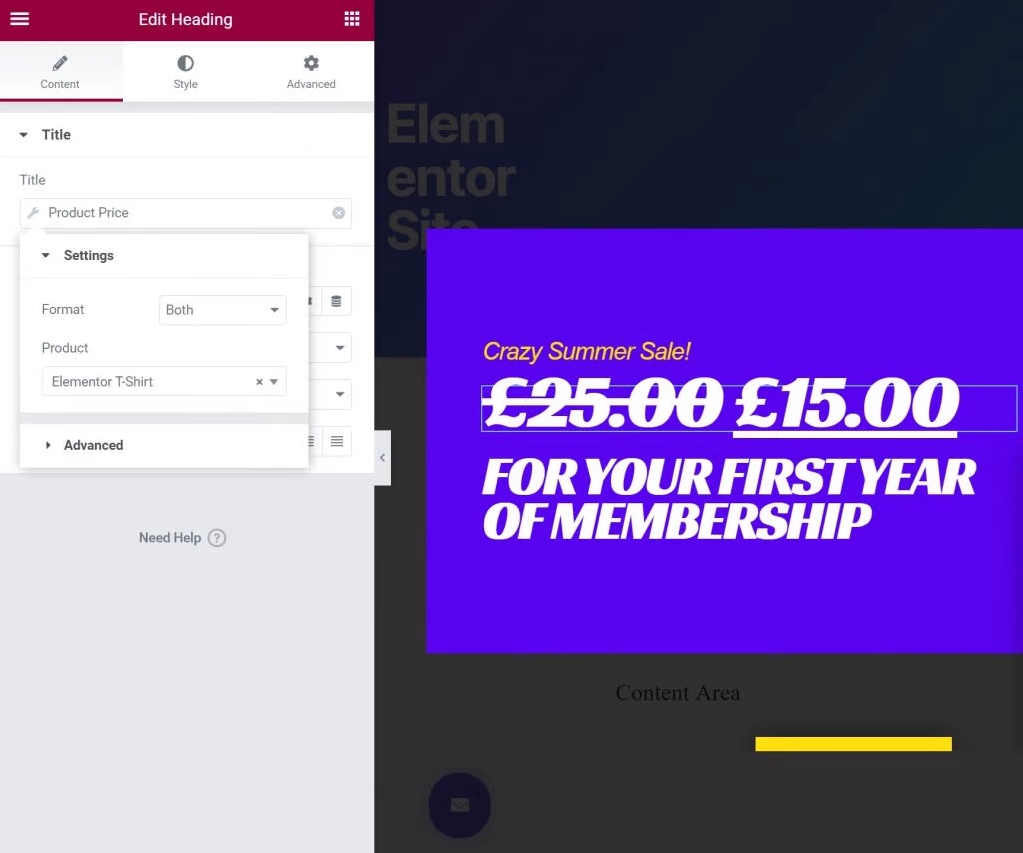
Wenn es um Sonderverkäufe oder andere Werbeaktionen geht, können dynamische Tags ein sehr wertvolles Werkzeug sein. Elementor Popup Builder, Blogposts, Seitenleisten-Widgets oder andere Orte können verwendet werden, um diese Verkäufe zu fördern.
Mit dynamischen Tags können Sie alle Produktinformationen einzeichnen. Verwenden Sie diese Methode, um sicherzustellen, dass Ihre Werbematerialien korrekt bleiben, selbst wenn sich der Preis des Produkts (oder andere Fakten) in der Zukunft ändern.
Es gibt viele Möglichkeiten, den ursprünglichen Preis und den Verkaufspreis anzugeben, wie z. B. dieses Popup:

5. Klebrige Seitenleiste mit Produkt
Für WooCommerce-Shops, die über eine separate Inhaltsseite verfügen, können dynamische WooCommerce-Tags Ihnen helfen, Ihre Produkte in der Seitenleiste anzuzeigen.
Sie könnten beispielsweise Ihren meistverkauften Artikel in die Seitenleiste stellen, um mehr Aufmerksamkeit darauf zu lenken. Option zwei: Gestalten Sie Themen mit unterschiedlichen Seitenleisten für die verschiedenen Arten von Inhalten in Ihrem Blog mit Elementor Pro und zeigen Sie dann gezielte Produkte in jeder dieser Seitenleisten an. Sie könnten beispielsweise für jede Kategorie ein anderes Produkt in Ihrem Blog anzeigen lassen.
WooCommerce-basierte Produkte können mithilfe dynamischer Tags in andere Teile Ihrer Website integriert werden, sodass Sie neue Methoden zum Verkauf Ihrer Produkte finden können.
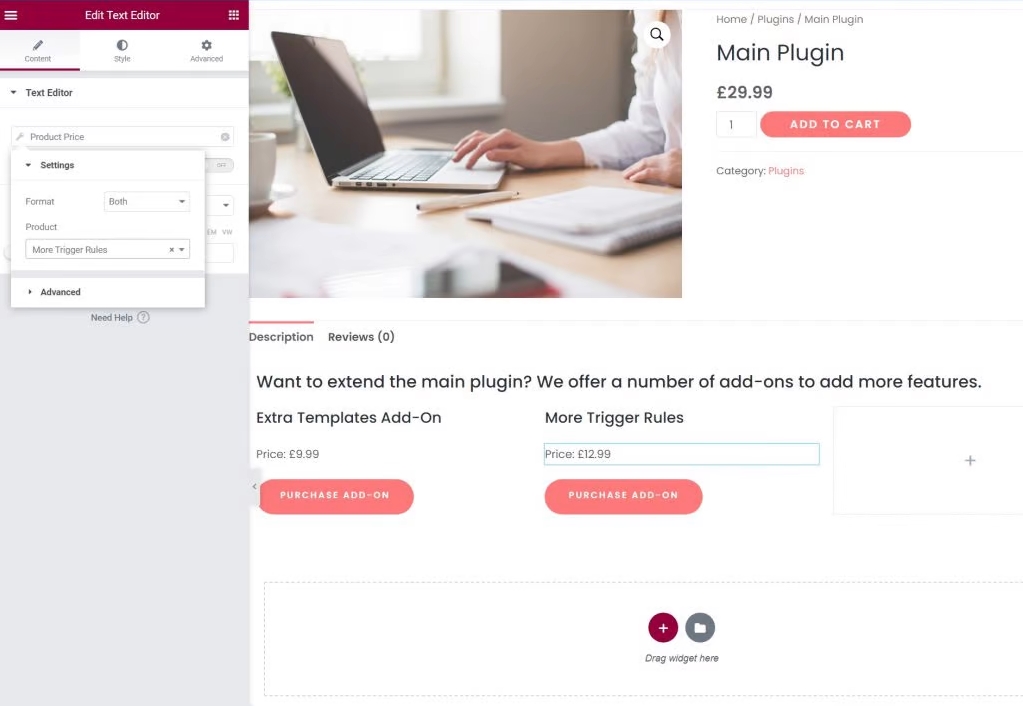
6. Hauptprodukt mit Zusätzen
Wenn Sie ein großes Produkt haben, das von einer großen Anzahl kleinerer Waren unterstützt wird, können dynamische Tags hilfreich sein.
Stellen wir uns vor, Sie verkaufen zum Beispiel ein WordPress-Plugin. Es ist möglich, das Kern-Plugin und eine Vielzahl von Add-on-Erweiterungen zu haben, um seine Fähigkeiten zu erweitern.
Erstellen Sie eine einzelne Hauptproduktseite für Ihr Kern-Plugin und listen Sie die Details jeder Erweiterung auf derselben Seite mit dynamischen Tags auf. Wenn Sie beispielsweise jemals den Namen oder die Preise einer Erweiterung ändern, werden diese Änderungen automatisch auf der Hauptseite wiedergegeben.

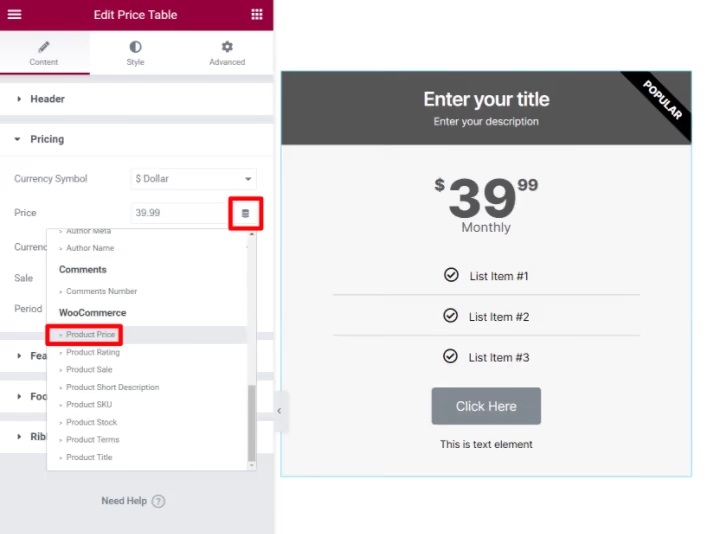
7. Preise
Wenn Sie WooCommerce verwenden, um Dienstleistungen oder Produkte anzubieten, können dynamische Tags Ihnen helfen, Ihre Preistabellen auf dem neuesten Stand zu halten.
Für die Preistabellen- und Preislisten-Widgets können Sie dynamische Tags verwenden, um das Preisfeld mit dem tatsächlichen WooCommerce-Produktpreis auszufüllen.
Für jeden Artikel in Ihrer Preistabelle können Sie den Titel und die Beschreibung auch dynamisch ausfüllen.
Ihre Preistabellen werden dann automatisch aktualisiert, wenn Sie einen Verkauf tätigen oder den Preis des Produkts ändern.

Wenn Ihre Restaurant-Website WooCommerce für die Online-Bestellung verwendet, können Ihnen dynamische WooCommerce-Tags beim Erstellen eines Menüs helfen. Sie können das Preislisten-Widget verwenden, um ein Menü mit Preisen für jedes Gericht anzuzeigen. Ihr Menü ist immer noch korrekt, wenn Sie die Preise eines Gerichts anpassen müssen.
Abschließende Gedanken
Sie können jetzt dynamische WooCommerce-Tags in Elementor Pro 3.4 verwenden, um Produktdaten in Ihre Elementor-Designs aufzunehmen.
Sie können jetzt Produktdaten von überall auf Ihrer Website extrahieren. Sie können beispielsweise spezifische Zielseiten erstellen, Popups anzeigen, die automatisch Produktdetails abrufen, und vieles mehr.
Diese WooCommerce-spezifischen Funktionalitäten sind in das dynamische Tag-System von Elementor integriert. Jedes Mal, wenn Sie ein dynamisches Tag mit aktiviertem WooCommerce einführen, sollten Sie die neuen Produktoptionen sehen.
Weitere Informationen zu dynamischen Elementor -Tags finden Sie in unserer Einführung zu dynamischen Inhalten in Elementor.
Lassen Sie uns mit WooCommerce Dynamic Tags etwas Großartiges bauen!





