In der sich ständig weiterentwickelnden Landschaft des Webdesigns und der Webentwicklung sind Benutzereinbindung und Interaktivität entscheidende Faktoren für den Erfolg einer Website. Betreten Sie den Loop Builder, eine Funktion im beliebten WordPress-Seitenersteller Elementor . Der Loop Builder revolutioniert grundlegend die Art und Weise, wie dynamische Inhalte auf einer Website generiert und angezeigt werden, und ermöglicht es Designern und Entwicklern, seine Fähigkeiten zu nutzen, um immersive und personalisierte Benutzererlebnisse zu schaffen.

Im Kern dient der Loop Builder als dynamisches Tool zur Inhaltserstellung, mit dem Website-Ersteller Vorlagen entwerfen können, die verschiedene Arten von Inhalten, wie Blog-Beiträge, benutzerdefinierte Beitragstypen, Produkte und mehr, auf flexible und anpassbare Weise anzeigen. Im Gegensatz zu herkömmlichen statischen Inhaltslayouts ermöglicht der Loop Builder Designern die Erstellung von Vorlagen, die sich automatisch an unterschiedliche Inhaltseingaben anpassen und so ein zusammenhängendes und optisch ansprechendes Design unabhängig von der Menge oder Art des Inhalts gewährleisten.
Wie baut man ein Schleifengitter auf?
Beim Erstellen und Ändern von Schleifen in Elementor gibt es zwei Hauptansätze: die Verwendung des Theme Builder oder die Verwendung des schleifenorientierten Widgets. In diesem Abschnitt konzentrieren wir uns auf den Prozess der Erstellung einer Schleife mithilfe der Widget-Option.
Um diesen Vorgang einzuleiten, erstellen Sie zunächst eine neue Seite innerhalb der Benutzeroberfläche von Elementor . Anschließend ziehen Sie das Loop Grid-Widget per Drag & Drop aus der Elementor-Toolbox auf den dafür vorgesehenen Canvas-Bereich. Sobald das Loop Grid-Widget positioniert ist, besteht der erste Schritt in der Erstellung einer Vorlage. Bemerkenswert ist, dass Sie sich auch dafür entscheiden können, eine Schleife auf der Grundlage einer bereits vorhandenen Vorlage zu erstellen, was eine flexible Möglichkeit bietet, Ihr Schleifendesign an spezifische Vorlieben und Anforderungen anzupassen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Nachdem Sie auf „Speichern“ geklickt haben, beginnen Sie mit der Erstellung einer Vorlage, die repliziert werden soll, um eine zusammenhängende Liste aller Beiträge anzuzeigen.
Diese Vorlage ist Ihre Leinwand, auf der Sie Container und Widgets verwenden und so eine einheitliche Präsentation erstellen können.
Zu Ihrem Toolkit gehören Widgets, die auf Beiträge zugeschnitten sind, z. B. das Widget „Ausgewähltes Bild“, das Widget „Beitragstitel“, das Widget „Beitragsauszug“ und das Widget „Beitragsinfo“. Alternativ können Sie Widgets nutzen, die mit dynamischen Tags ausgestattet sind, und so Ihren kreativen Horizont erweitern. Sogar designorientierte Widgets wie das Hinzufügen eines Symbols haben ihren Platz in dieser Symphonie der Schöpfung.
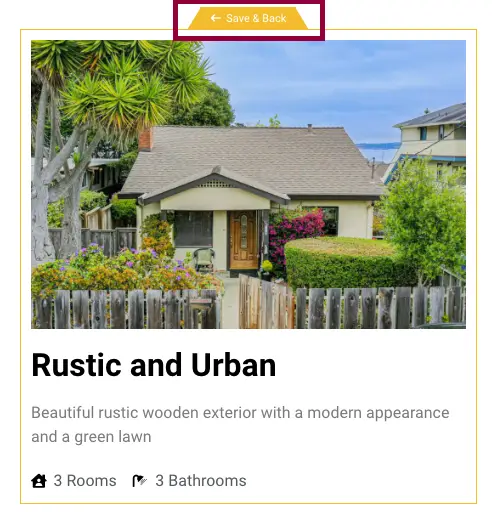
Durch die harmonische Gestaltung fügen sich diese Elemente innerhalb der Schleife elegant in Ihr Designschema ein. Besiegeln Sie Ihre kreativen Bemühungen mit einem weiteren „Speichern“ und kehren Sie dann mit „Speichern und Zurück“ zu Ihrer Seite zurück, um die Wirkung Ihrer geplanten Vorlage zu genießen.

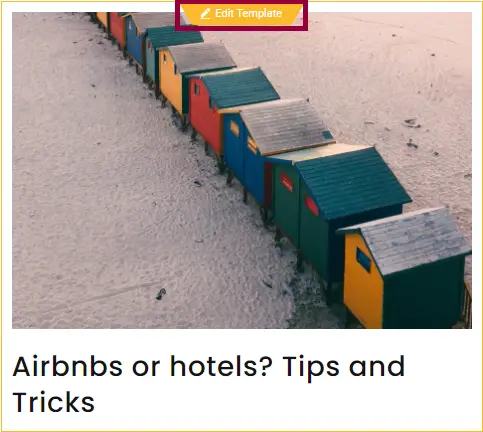
Nach der Implementierung wird auf Ihrer Seite ein vollständiges Archiv Ihrer Beiträge angezeigt, die alle sorgfältig auf Ihre vorgegebenen Spezifikationen zugeschnitten sind. Sollten Sie sich zu irgendeinem Zeitpunkt dafür entscheiden, das Design zu ändern, wählen Sie einfach oben links „Vorlage bearbeiten“ und übernehmen Sie die gewünschten Änderungen.
Es ist wichtig zu beachten, dass jede Änderung, die in dieser Bearbeitungsphase der Vorlage vorgenommen wird, universelle Auswirkungen auf alle Elemente im Archiv hat und ein durchgehend einheitliches und harmonisches Design gewährleistet.

Verwendung des Theme Builders
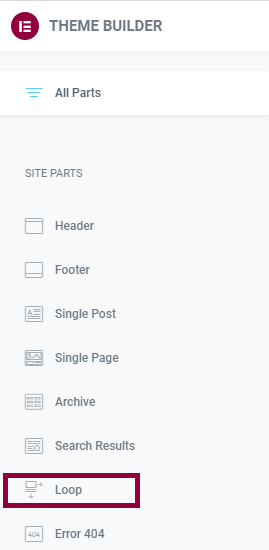
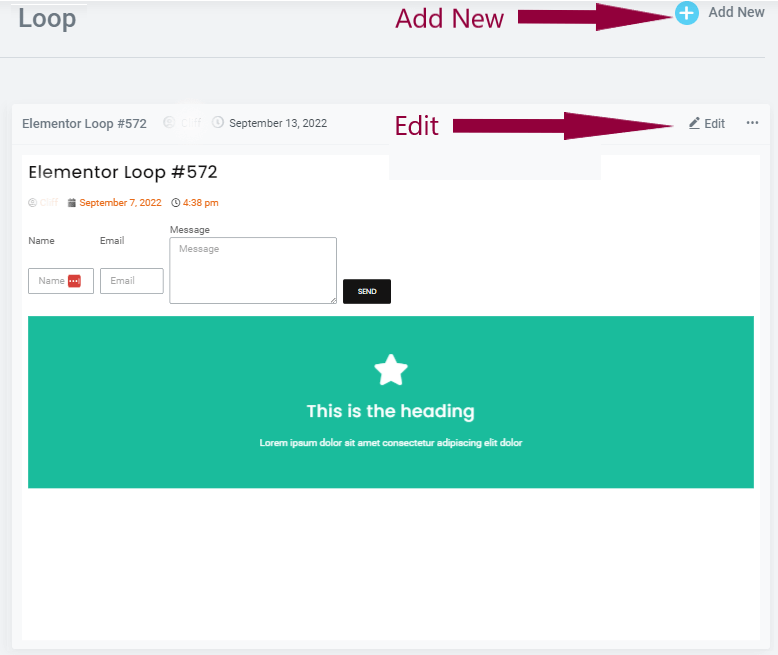
Um über Ihr WordPress-Dashboard auf die Loop Builder-Funktion in Elementor zuzugreifen, befolgen Sie diese einfachen Schritte: Navigieren Sie zunächst zu „Vorlagen“ und wählen Sie dann „Theme Builder“ aus. Dort finden Sie die Option mit der Bezeichnung „Loop“. Klicken Sie darauf, um die dynamischen Inhaltserstellungsfunktionen zu nutzen, die der Loop Builder in Elementor bietet.

Um eine bestehende Schleife zu ändern, klicken Sie einfach auf die Option „Bearbeiten“. Wenn Sie alternativ eine neue Schleife von Grund auf erstellen möchten, klicken Sie einfach auf „Neu hinzufügen“.

Mithilfe einer Kombination aus Containern, Widgets und verschiedenen anderen Elementen können Sie mit der Loop Builder-Funktion Ihre gewünschte Vorlage erstellen. Während dieses Prozesses sind die mit Beiträgen verknüpften Widgets, darunter das Widget „Ausgewähltes Bild“, das Widget „Beitragstitel“, das Widget „Beitragsauszug“ und das Widget „Beitragsinfo“, Ihre wichtigsten Werkzeuge.
Der Umfang geht jedoch darüber hinaus und ermöglicht die Einbindung zusätzlicher Widgets wie Symbole, Bilder und Flipboxen für ein individuelleres Loop-Design. Sobald die Elemente vorhanden sind, ist es wichtig, sie so zu gestalten, dass sie nahtlos zu Ihrer übergeordneten Designästhetik passen.
Zusammenfassung
Zusammenfassend lässt sich sagen, dass der Loop Builder in Elementor ein wichtiges Werkzeug für modernes Webdesign ist und eine Brücke zwischen statischen Layouts und dynamischen, benutzerzentrierten Inhaltsanzeigen schlägt. Seine Fähigkeit, die Erstellung von Inhaltsschleifen zu vereinfachen und gleichzeitig grenzenlose Kreativität zu fördern, macht es zu einem unverzichtbaren Vorteil für Designer und Entwickler, die ihre Websites in einer zunehmend wettbewerbsintensiven digitalen Landschaft aufwerten möchten. Durch die Nutzung des Loop Builder können Profis die Leistungsfähigkeit der dynamischen Inhaltspräsentation freisetzen und letztendlich immersivere und personalisiertere Online-Reisen für ihr Publikum gestalten.





