Wäre es für Ihre Besucher nicht praktisch, wenn alle Seitenoptionen oder Produktseiten Ihrer Website zusammen verfügbar wären? Mit Mega Menu können Sie den unnötigen Ärger Ihrer Besucher ganz einfach reduzieren, wenn Sie möchten. Jemand ist auf Ihre Website gekommen, um eine Rolex zu kaufen, aber diese Option befindet sich in der Option „Tragbare Kleidung > Uhr > Markenuhr“. Jetzt dauert es eine Weile, zu dieser Option zu gelangen, und wir kaufen online ein, um Zeit zu sparen. Sie verstehen also – wenn dieses Problem durch ein Mega-Menü reduziert werden kann, kann dies für Ihr Unternehmen sehr profitabel sein.

Mega Menu ist ein großes, dehnbares Menü, in dem Sie alles auf einmal sehen können. Besucher müssen nicht über ein umständliches Dropdown-Menü fahren, um das Richtige zu finden, oder separat zum Fußzeilenmenü gehen. Megamenu ist sehr nützlich und viele erfolgreiche Websites wie große Herausgeber renommierter E-Commerce-Sites verwenden es schon seit langer Zeit.
WordPress erlaubt Ihnen standardmäßig nicht, Mega-Menüs zu verwenden. Wenn Ihr WordPress-Theme ein Mega-Menü enthält, können Sie dieses verwenden, aber meistens gibt es nur minimale Anpassungsmöglichkeiten für diese in das Theme integrierten Mega-Menüs. Elementor hilft Ihnen in dieser Situation. In diesem Beitrag erfahren Sie, wie Sie mit Elementor und The Plus Addon ein Mega-Menü in WordPress erstellen. Sie können alle Teile Ihres Mega-Menüs anpassen. Sie können auch über Anzeigebedingungen verschiedene Mega-Menüs zu verschiedenen Teilen der Website hinzufügen. Sie können auch verschiedene Mega-Menü-Anzeigeoptionen für verschiedene Desktops und Mobilgeräte auswählen und haben die volle Kontrolle über das Reaktionsverhalten Ihres Mega-Menüs.
Warum Ihre Website ein Megamenü braucht?
Megamenüs sind eines der nützlichsten Elemente für jede WordPress-Site. Sie erleichtern die Navigation auf der Website und sind eine hervorragende Möglichkeit, viele Optionen unter einem Dach zu vereinen. Der größte Vorteil besteht darin, dass sie dem Besucher oft auf einen Blick das gesamte Wesen Ihrer Site vermitteln.

Richtiges Megamenü 
Falsches Megamenü
Man kann also sagen, dass dies ein sehr benutzerfreundliches Plugin ist. Im Navigationsmenü ist normalerweise nicht viel Platz. Sie können maximal 5 bis 6 Seiten hinzufügen. Wenn Sie mehr tun, wird das Megamenü überfüllt. Wenn Ihre Site mehr Seiten hat, ist dieses Megamenü eine großartige Waffe für Ihre Benutzer.
Der weitverbreitete Einsatz von Mega-Menüs ist auf E-Commerce-Websites und Immobilien-Websites zu beobachten. Nachfolgend finden Sie einige Beispiele für Mega-Menüs, die den Benutzern das Verständnis erleichtern.
Was benötigen Sie, um mit Elementor ein MegaMenü zu erstellen?
Sie können mit der visuellen Drag-and-Drop-Funktion ein schönes Mega-Menü aus Element erstellen. Wenn Sie die tatsächliche Funktionalität eines Mega-Menüs erreichen möchten, müssen Sie ein Drittanbieter-Add-on namens Plus-Add-on verwenden. Es gibt viele weitere Plugins auf dem WordPress-Markt, um Mega-Menüs zu erstellen. Dennoch bietet das Plus-Add-on verschiedene Optionen zum Erstellen von Mega-Menüs, mit denen vertikale Mega-Menüs, horizontale Menüs, Umschalt-basierte Mega-Menüs usw. erstellt werden können. Es bietet -
- Es ist zu 100 % für Elementor konzipiert.
- Damit können Sie pixelgenaue, reaktionsfähige Menüs erstellen.
- Es ist browserübergreifend kompatibel.
- Zahlreiche Anpassungsoptionen, die Ihren Anforderungen entsprechen.
- Einfaches Erstellen beliebiger Schnittstellen mit Drag & Drop-Funktionen.
- Kompatibel mit allen gängigen WordPress-Themes.
Also brauchst du -
- Elementor
- Elementor Pro für benutzerdefinierte Header
- Die Plus-Add-ons (Es gibt eine kostenlose Version, aber für die Navigationsgeneratorfunktion benötigen Sie die Pro-Version.)
Wie fügt man in WordPress ein Mega-Menü hinzu?
Mit 4 grundlegenden Schritten können Sie mit Element und The Plus Add Ons ein Mega-Menü erstellen. Obwohl es mehrere Unterschritte gibt, werden diese unten ausführlich beschrieben.
Aktivieren Sie zunächst die Megamenü-Funktion und generieren Sie mithilfe der Elementor-Vorlage ein Megamenü. Richten Sie die native WordPress-Navigation ein, um Ihr Megamenü hinzuzufügen ( Darstellung > Menüs ). Erstellen Sie dann mit dem Elementor-Theme-Builder eine Kopfzeile und richten Sie abschließend die Reaktionsfähigkeit ein.
Mega-Menü-Funktion aktivieren
Zuerst müssen Sie die Mega-Menü-Funktion in den Plus-Add-ons aktivieren. Anschließend wird ein benutzerdefinierter Beitragstyp „Plus Mega-Menü“ hinzugefügt, um Ihr gesamtes Mega-Menü unterzubringen. Erstellen Sie nun mit Elementor einen neuen Beitrag, um alles aus dem Beitragstyp heraus zu gestalten.
Navigieren Sie im WordPress-Dashboard zu den Plus-Einstellungen, Plus-Widgets und aktivieren Sie das Widget „TP-Navigationsmenü“.
Erstellen Sie eine Mega-Menüvorlage
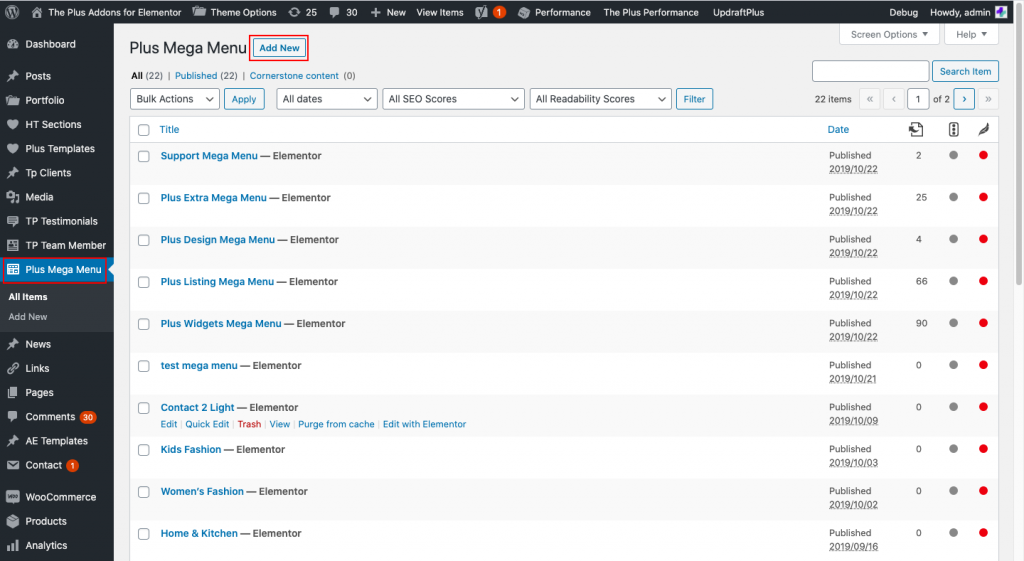
Direkt nach der Aktivierung des Widgets wird Ihnen ein neuer benutzerdefinierter Beitragstyp „Plus Mega Menu“ angezeigt. Er wird als einzelne Option im Seitenmenü Ihres Dashboards angezeigt. Klicken Sie auf „Neu hinzufügen“ im Plus Mega Menu, um ein neues Mega-Menü zu erstellen.

Geben Sie ihm einen beliebigen Namen, denn das ist sehr hilfreich, wenn Sie an verschiedenen Stellen ein anderes Mega-Menü erstellen müssen. Um die Elementor-Oberfläche zu starten, klicken Sie auf „Mit Elementor bearbeiten“. Jetzt können Sie mit Elementor das Mega-Menü-Layout entwerfen, das für die Betrachter sichtbar ist.

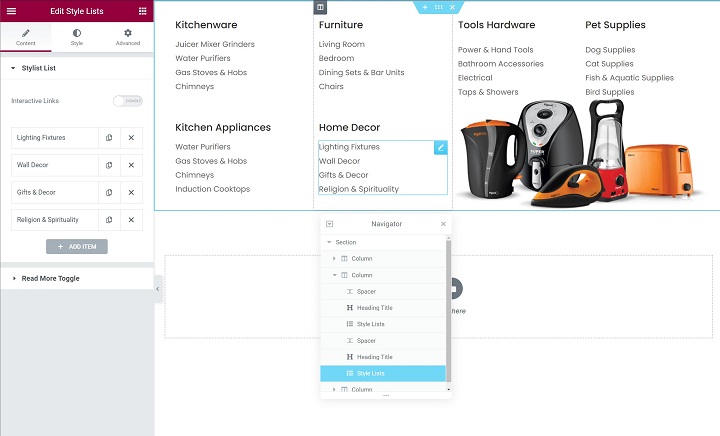
Hier ist ein Beispiel für eine grundlegende erweiterte Mega-Menüstruktur. Sie können einen übergeordneten Abschnitt für das gesamte Mega-Menü sehen und wir haben verschiedene Spalten hinzugefügt, um das erweiterte Menü zu steuern. Sie können mit dem regulären Elementor-Widget beliebige Inhalte hinzufügen. Sobald Sie mit der Erstellung der Vorlage fertig sind, veröffentlichen Sie sie.
Navigationsmenü einrichten
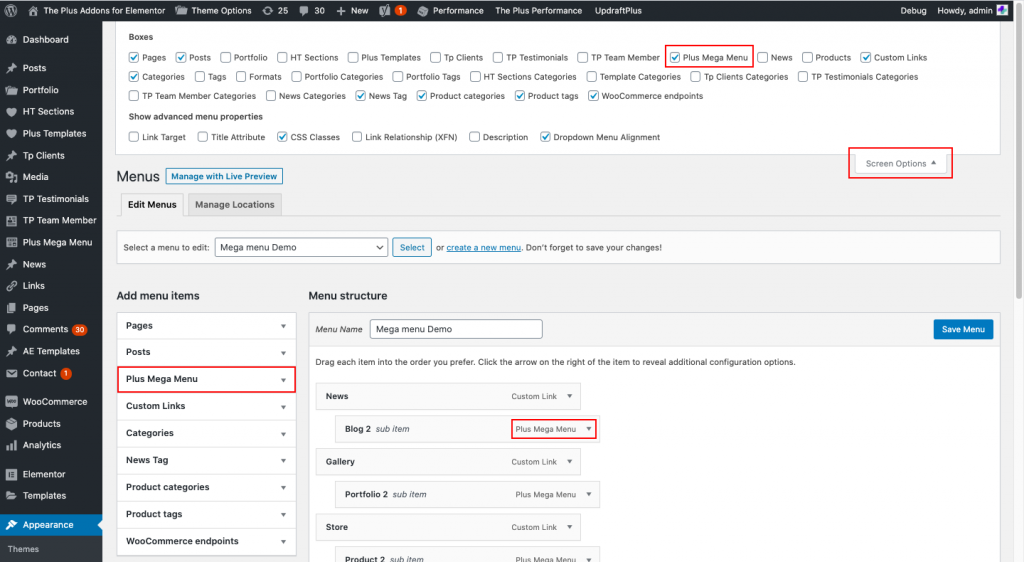
Sie müssen die native WordPress-Navigationsfunktion konfigurieren, da Sie bereits eine Mega-Menü-Vorlage erstellt haben. Gehen Sie dazu zu Darstellung > Menüs. Erstellen Sie ein Menü, falls Sie noch keines erstellt haben. Fügen Sie nun die gewünschten Inhalte in Megamenü hinzu. Fügen Sie oben wichtige Elemente hinzu, diese lösen keine anderen Megamenü-Inhalte aus. Am einfachsten geht das, indem Sie Seiten direkt mit benutzerdefinierten Links verknüpfen. Öffnen Sie dann Plus Mega Menu, um die Seitenleiste mit den Menüelementen hinzuzufügen und die von Ihnen erstellte Mega-Menü-Vorlage hinzuzufügen.
Jetzt können Sie möglicherweise die Plus-Mega-Menüoptionen im Bereich „Menüelemente hinzufügen“ nicht sehen. Haben Sie Probleme? Das liegt vielleicht daran, dass WordPress sie versteckt. Um sie anzuzeigen, klicken Sie oben rechts auf „Bildschirmoptionen“ und aktivieren Sie die Plus-Mega-Menüoption .

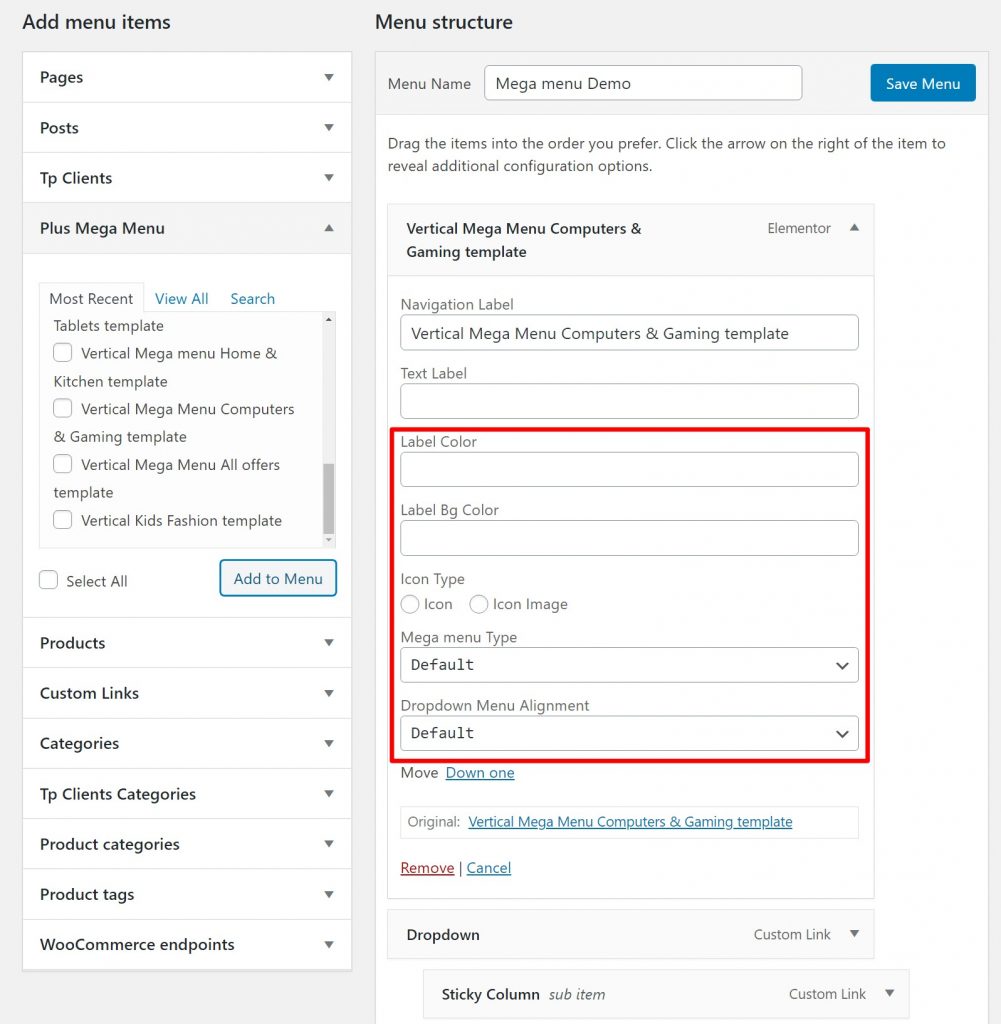
Sie können die Größe und Ausrichtung des Mega-Menüs anpassen. Für die Größe können Sie zwischen Standard (geben Sie eine maximale Breite in Pixeln ein), Container (basierend auf der Containergröße der Website) und Volle Breite (das Mega-Menü wird unabhängig von den Einstellungen vollständig erweitert) wählen.

Sie können auch die Menüobjekte, Beschriftungsfarben und Symbole (falls erforderlich) anpassen.
Kopfzeilenvorlage erstellen
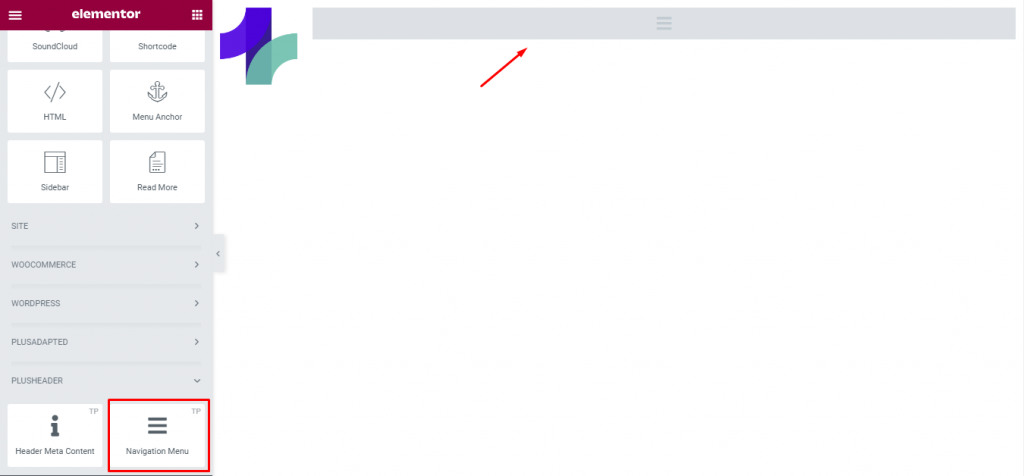
Jetzt benötigen Sie den Elementor Theme Builder, um einen benutzerdefinierten Header für Ihre Website zu erstellen. Gehen Sie dazu zu Vorlagen > Theme Builder und erstellen Sie eine brandneue Vorlage für den Header. Da wir bereits eine erstellt haben, werden wir unsere vorhandene Vorlage anpassen. Im Theme Builder können Sie die Anzeigebedingungen von Elementor Pro verwenden, um auszuwählen, wo dieser Header auf Ihrer Website angezeigt wird. Sie können ihn immer oder nur auf bestimmten Seiten sichtbar machen. Wenn Sie mit der Grundstruktur des Headers fertig sind, fügen Sie das Navigationsmenü-Widget aus den Plus-Add-ons hinzu.

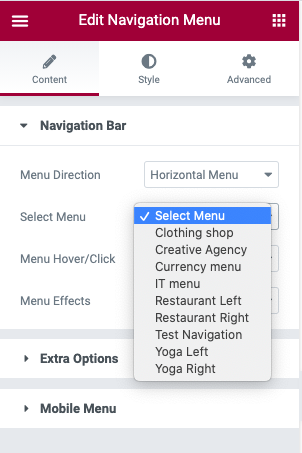
Sie können die Menürichtung mithilfe der Widget-Einstellungen steuern, z. B. horizontal, vertikal oder vertikal. Wählen Sie dann über das Menü „Auswählen“ das Menü aus, das Sie im vorherigen Schritt erstellt haben. Weitere Anpassungen können Sie auf der Registerkarte „Stil“ vornehmen.

Machen Sie es reaktionsfähig
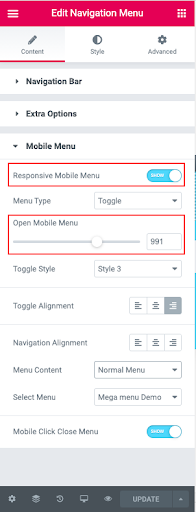
Richten Sie abschließend das responsive Verhalten für das Mega-Menü ein, damit Ihre Besucher auf jedem Gerät ein besseres Erlebnis haben. Sie können dies ganz einfach über das Navigationsmenü tun. Gehen Sie von dort aus zur Einstellung des mobilen Menüs auf der Registerkarte „Inhalt“ und aktivieren Sie die responsive mobile Ansicht.

Letzte Worte
Elementor war immer die erste Wahl für WordPress-Modifikationen. Und Mega Menu ist eine brillante Option, um Ihre Website auf einen Blick zu präsentieren. Hier ist Elementor Ihr Retter. Worauf warten Sie also noch? Erstellen Sie mit Elementor ein Mega-Menü für Ihre eigene Website und steigen Sie in diesem Spiel auf.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen












