Wir alle wissen, dass WordPress-Seitenersteller viele Vorteile beim Entwerfen des Hauptteils einer Webseite haben, aber es gibt weniger Möglichkeiten, eine Kopf- und Fußzeile zu entwerfen. Obwohl einige Änderungen basierend auf Größe und Farbe vorgenommen werden können, reicht dies nicht immer aus. Wenn es darum geht, eine geeignete Kopf- oder Fußzeile zu entwerfen, müssen wir aus vielen Perspektiven urteilen, die uns unsere traditionellen Seitenersteller nicht bieten.

Wenn Sie eine Website für einen Kunden erstellen, versuchen Sie auf jeden Fall, eine schöne vollständige Website zu erstellen. Sie möchten immer, dass die Website in allen Aspekten autark ist, und Sie möchten keine Mängel oder Unvollkommenheiten im Design hinterlassen. Um dies zu tun, müssen Sie viele Probleme mit den Codierungsdateien in den Kopf- und Fußzeilenabschnitten haben. Was ist, wenn Sie diese Dinge einfach über WordPress tun können? Dank Elementor wird Ihr Kopf- und Fußzeilendesign einfacher und ansprechender.
Benutzerdefinierte Kopf- und Fußzeile auf Elementor
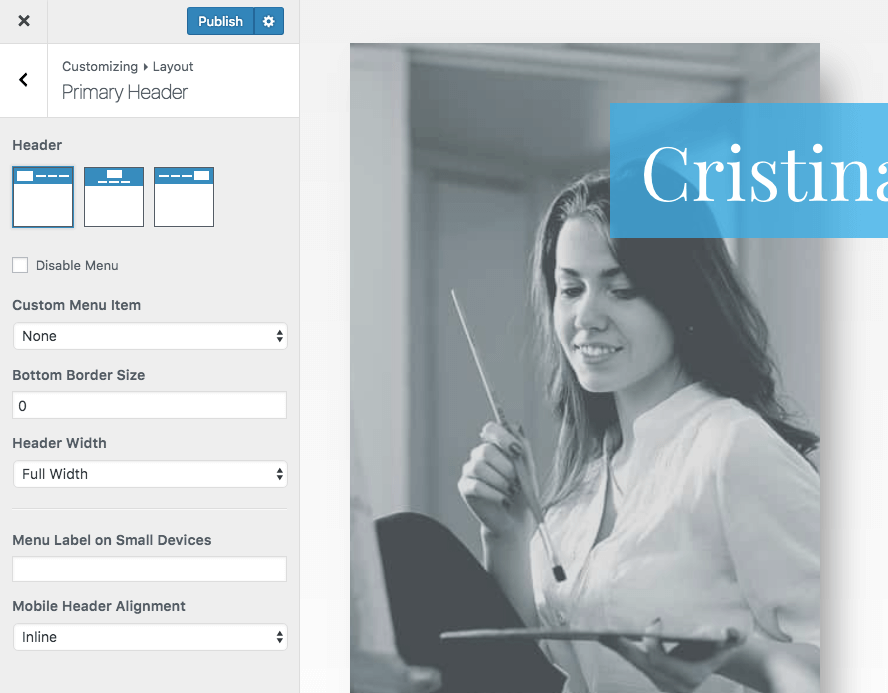
Die Möglichkeiten für die benutzerdefinierte Gestaltung von Kopf- und Fußzeilen in WordPress-Designs sind minimal. WordPress liefert ein ziemlich vollständiges Thema, so dass wir nicht zu viel bearbeiten müssen. Normalerweise erscheint ein Bildschirm vor uns, wenn wir den Header anpassen.

Es besteht auch die Möglichkeit, die Fußzeilen zu gestalten. Wenn Sie nun ein Design erstellen möchten, das Besucher anzieht, haben Sie zwei Möglichkeiten.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen- Sie müssen ein untergeordnetes Thema des ursprünglichen Themas erstellen, die Kopf- und Fußzeilen-PHP-Datei bearbeiten, ein benutzerdefiniertes Design erstellen und es in das ursprüngliche Thema implementieren, was sehr zeitaufwändig und schwierig ist.
- Verwenden Sie den Elementor-Seitenersteller, um einen benutzerdefinierten Kopf- und Fußzeilenabschnitt zu entwerfen. Das ist sehr einfach und bietet viele Optionen.
Heute werden wir sehen, wie Sie mit Hilfe von Element Page Builder benutzerdefinierte Kopf- und Fußzeilen erstellen.
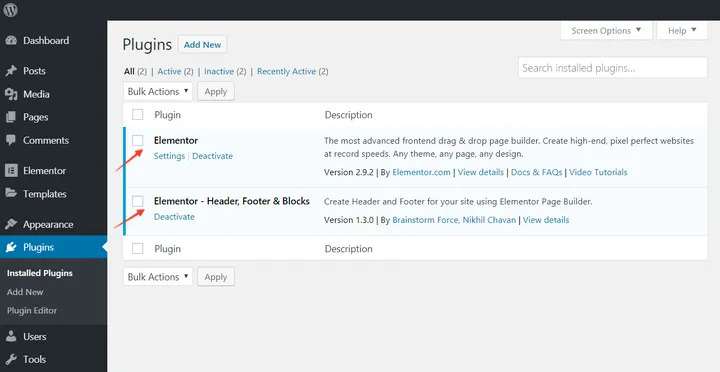
1. Plugin-Aktivierung

Nach dem Aktivieren des Plugins wird möglicherweise dieser Hinweis angezeigt -
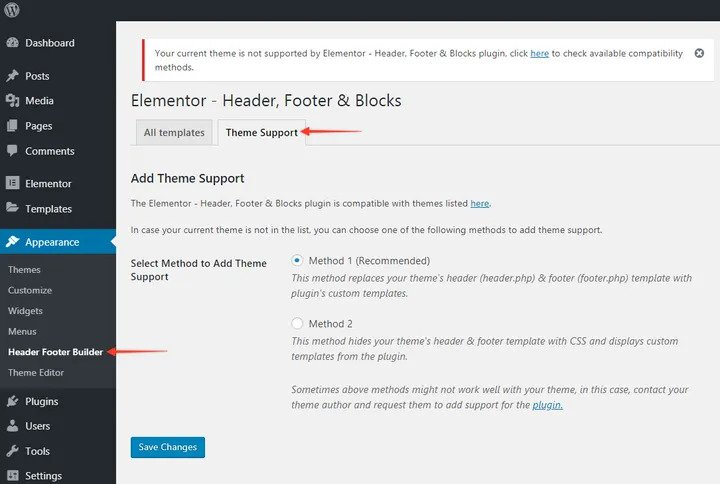
Gehen Sie zu Darstellung und dann zu Header Footer Builder und dann zu Theme Support. Wählen Sie eine Methode zum Hinzufügen von Themenunterstützung. Wenn diese nicht zufällig funktionieren, wenden Sie sich bitte an Ihren Autor des Themas und fordern Sie ihn auf, Unterstützung für dieses Plugin hinzuzufügen, oder suchen Sie unter ThemeForest.net nach einem kompatiblen Thema.

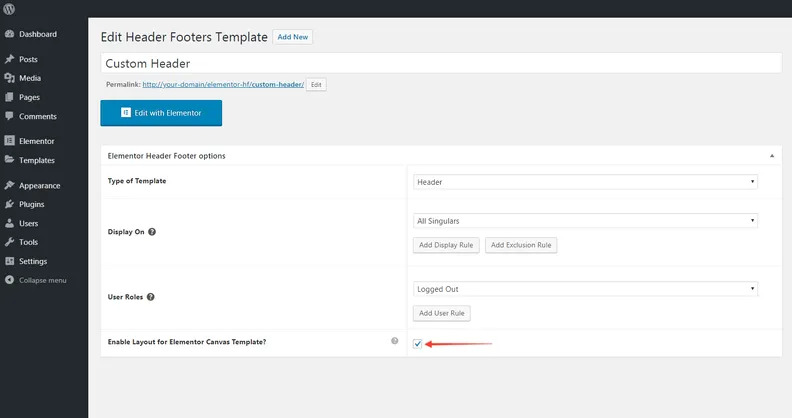
2. Benutzerdefinierte Kopfzeilen-Fußzeilenvorlagen einrichten.
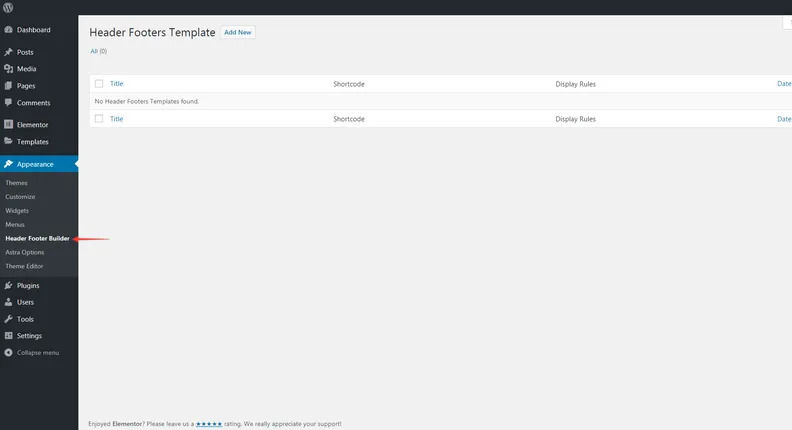
Gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf die Option Darstellung. Dann sehen Sie eine Option mit dem Namen "Header Footer Builder".

- Klicken Sie auf "Neu hinzufügen".
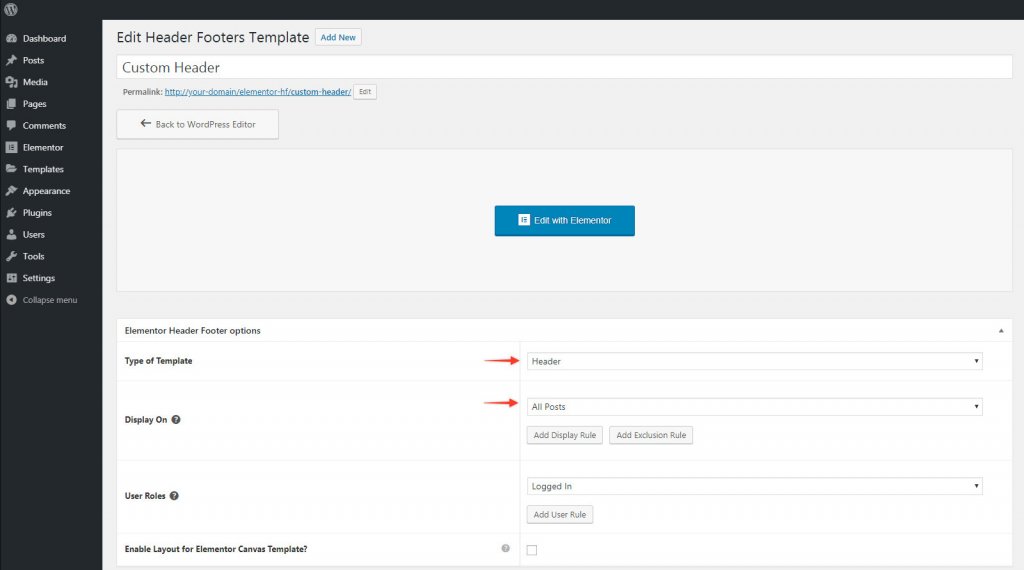
- Geben Sie dieser Vorlage nach Ihren Wünschen einen Namen.
- Wählen Sie aus, was Sie erstellen möchten - Kopf- oder Fußzeile.
- Wählen Sie den Speicherort der Vorlage mit der Option „Anzeigeregel“.
- Wählen Sie Benutzerrollen aus, um auszuwählen, wer angezeigt werden soll.

Klicken Sie auf Veröffentlichen, wenn Sie fertig sind.
3. Erstellen einer benutzerdefinierten Kopfzeilen-Fußzeilenvorlage in Elementor
4. Navigationselement hinzufügen
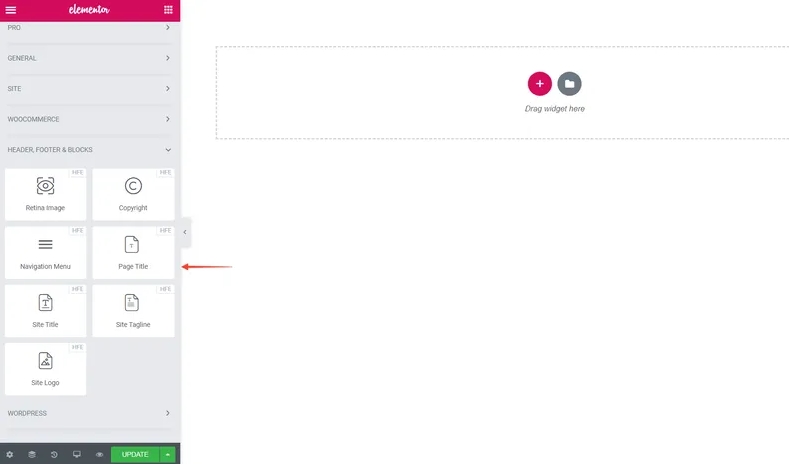
Eine Sache, die Sie beachten sollten, ist, dass Sie mit dem kostenlosen Elementor-Plugin kein Widget-Menü erhalten, aber mit dem Elementor-Header-, Fußzeilen- und Block-Plugin können Sie diese Funktion genießen. Mit diesem Plugin erhalten Sie die folgenden Widgets.
- Site-Logo
- Seitentitel
- Site-Slogan
- Navigationsmenü
- Seitentitel
- Netzhautbild
- Urheberrechte ©

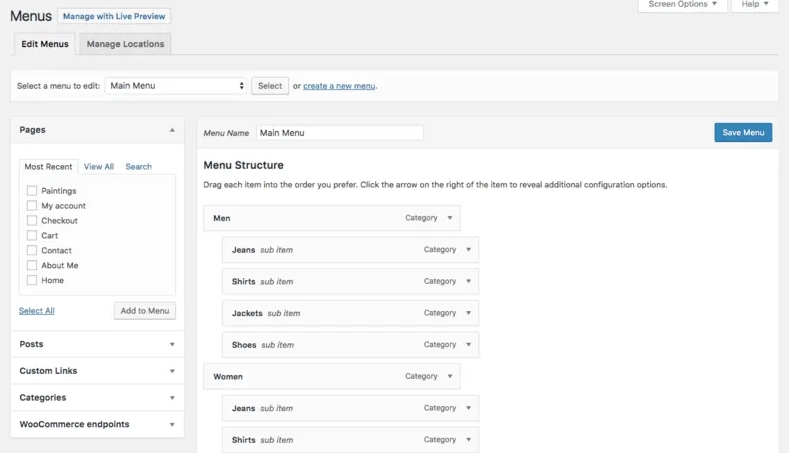
Gehen Sie zu Ihrem WordPress-Dashboard und erstellen Sie ein neues Menü mit einer Navigationsleiste, die der Vorlage hinzugefügt werden kann.

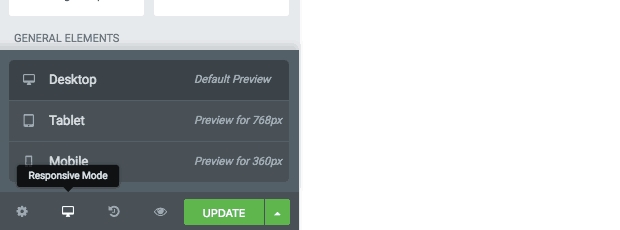
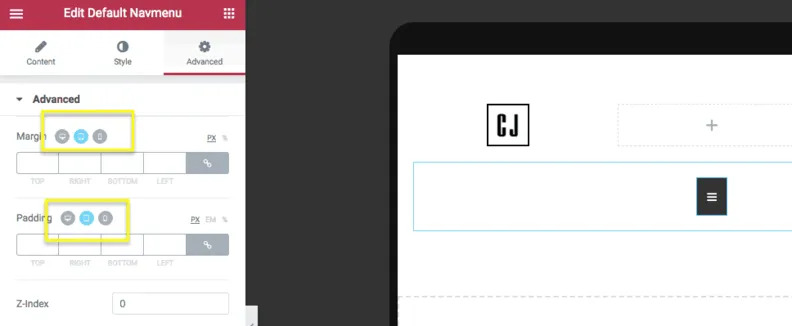
5. Passen Sie die Reaktionsfähigkeit an
Jetzt müssen wir die Reaktionsfähigkeit des neu erstellten Blocks überprüfen. Auf dem Desktop-Bildschirm wird ein Kopf- oder Fußzeilenblock mit einer geeigneten Größe oder einem geeigneten Design angezeigt, der auf Mobilgeräten völlig anders ist. Aufgrund des Widerspruchs zwischen den beiden Designs müssen wir die Reaktionsfähigkeit verschiedener Geräte unterschiedlich überprüfen.

So können Sie die Kopf- oder Fußzeile anpassen, die separat für die mobile Version erstellt wurde. Dazu müssen Sie den Responsive Switch am unteren Rand des Widget-Menüs verwenden.
Von hier aus können Sie sehen, wie Ihre benutzerdefinierte Kopf- oder Fußzeile auf Tablets oder Smartphones angezeigt wird. Wenn Sie für eine bestimmte Bildschirmgröße weiter bearbeiten möchten, versuchen Sie es mit den Symbolen neben den Elementen.

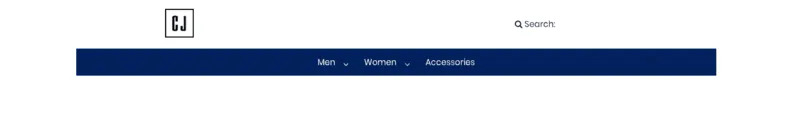
6. Veröffentlichen Sie das Design
Nachdem Sie Responsive aktiviert haben, wird auf der Elementor-Hauptseite ein benutzerdefinierter Header angezeigt. Wir werden am letzten Schritt arbeiten, um den neuen Header auf der Hauptwebsite anzuzeigen.

Normalerweise wird die Erstellung der benutzerdefinierten Kopf- oder Fußzeile im dritten Schritt abgeschlossen. Nur danach bleibt die Arbeit der öffentlichen Aktualisierung übrig. Das Anwenden eines benutzerdefinierten Kopf- oder Fußzeilenblocks mit einigen Themen ist für einen Entwickler jedoch ein ziemlicher Aufwand. Daher haben wir versucht, alle Schritte anzuzeigen. Wenn Sie Probleme haben, benutzerdefinierte Kopf- oder Fußzeilen auf die Element-Site hochzuladen und ein nicht unterstütztes Design zu verwenden, wählen Sie die Elementor Canvas-Vorlage aus.

Wenn das im Bild gezeigte Kontrollkästchen aktiviert ist, können Sie Ihre Vorlage zum Attribut "Element-Canvas-Seite" hinzufügen. Aktivieren Sie dieses Kontrollkästchen, und Ihr Header wird auf der Hauptseite veröffentlicht.

Letzte Worte
WordPress ist zweifellos eine großartige Plattform zum Erstellen von Websites. Aber es geht nicht über Grenzen hinaus. Das ist uns aufgefallen, als wir die benutzerdefinierten Kopf- und Fußzeilenabschnitte erstellt haben. Mit Hilfe dieses Elementor-Plugins können wir jedoch alles ästhetisch gestalten. Infolgedessen bleibt Ihre Beliebtheit bei den Kunden als Entwickler immer auf dem neuesten Stand.





