Das Klappentextmodul von Divi bietet eine praktische Lösung für die Präsentation von Bildern oder Symbolen neben einer Überschrift und einem beschreibenden Text. Dieses vielseitige Tool ist ideal, um die Aufmerksamkeit auf wichtige Funktionen und Dienste zu lenken oder Schritte innerhalb eines Prozesses zu veranschaulichen.

Mit einer umfassenden Auswahl an Anpassungsoptionen in den Einstellungen des Klappentext-Moduls haben Sie die Möglichkeit, den Stil nach Ihren Wünschen anzupassen und fesselnde Animationen einzuführen, damit Ihre Klappentexte auf Ihrer Website wirklich hervorstechen.
In diesem informativen Leitfaden stellen wir vier verschiedene Methoden vor, um faszinierende Animationseffekte in Ihre Blurb-Module zu integrieren. Wenn Sie Ihrem Website-Design mit Divi dynamische Bewegung verleihen möchten, dann sind Sie auf das perfekte Tutorial gestoßen.
Erste Schritte
Installieren Sie das Divi-Theme, aktivieren Sie es und stellen Sie sicher, dass auf Ihrer Website die neueste Version von Divi läuft, bevor wir beginnen. Jetzt können Sie beginnen!
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenAnimieren Sie Ihr Divi-Blurb-Modul
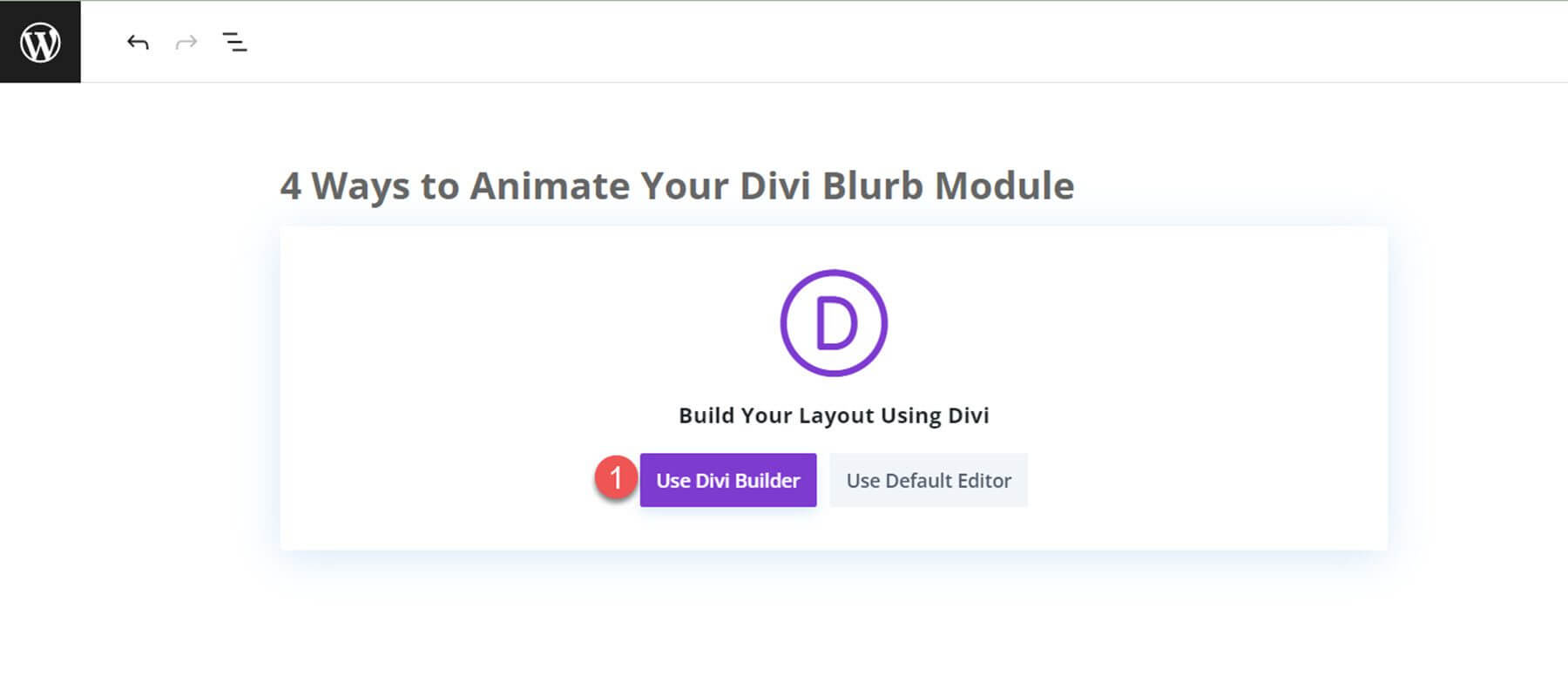
Verwenden Sie ein vorgefertigtes Layout aus der Divi-Bibliothek, um loszulegen. Für dieses Design verwenden wir die Coaching-Landingpage aus dem Coaching-Layoutpaket. Erstellen Sie zunächst eine neue Seite und geben Sie ihr einen Titel auf Ihrer Website. Als nächstes entscheiden Sie sich für die Verwendung der Divi Builder-Option.

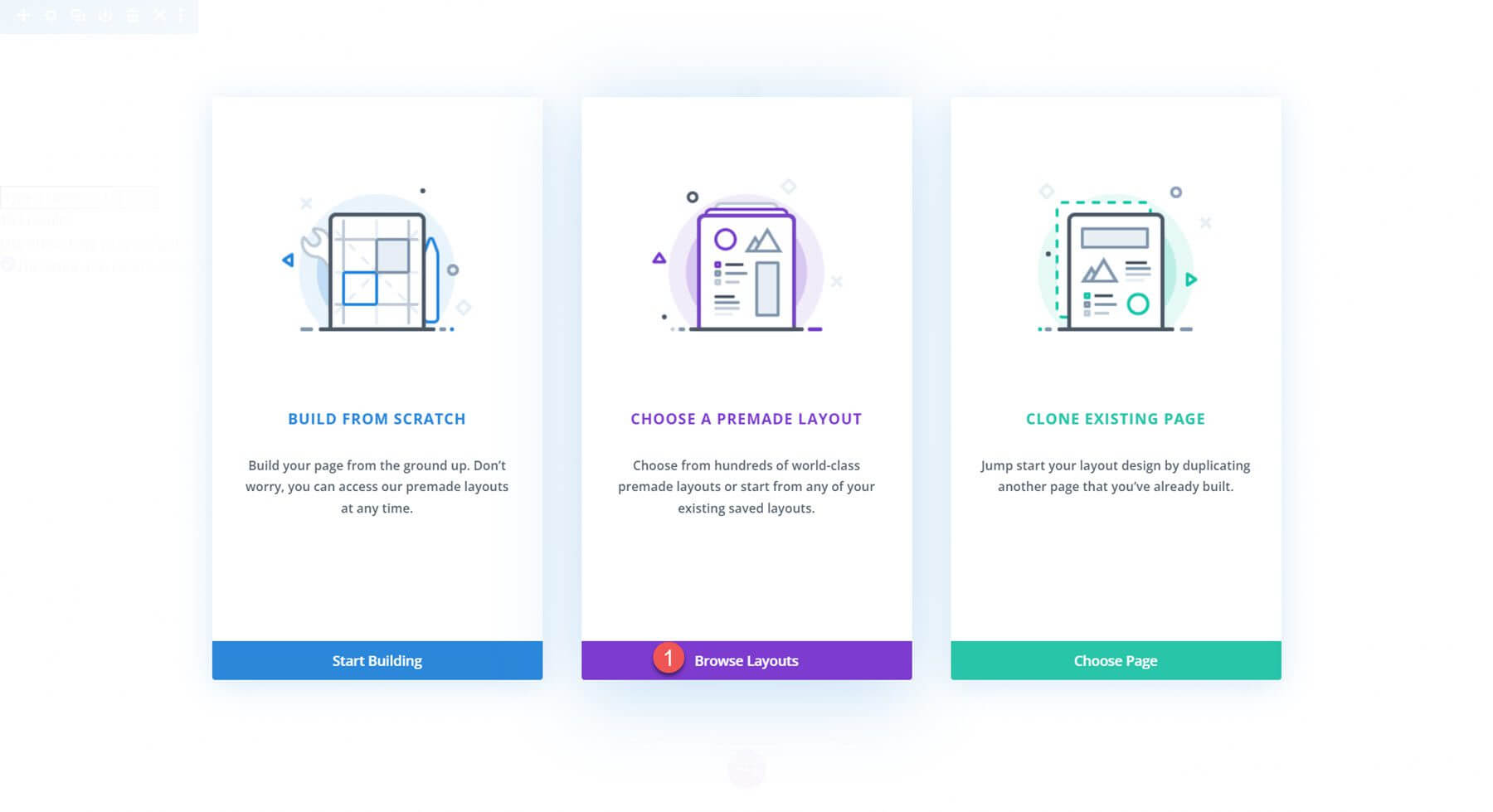
Für dieses Beispiel verwenden wir ein vorgefertigtes Layout aus der Divi-Bibliothek. Wählen Sie daher „Layouts durchsuchen“.

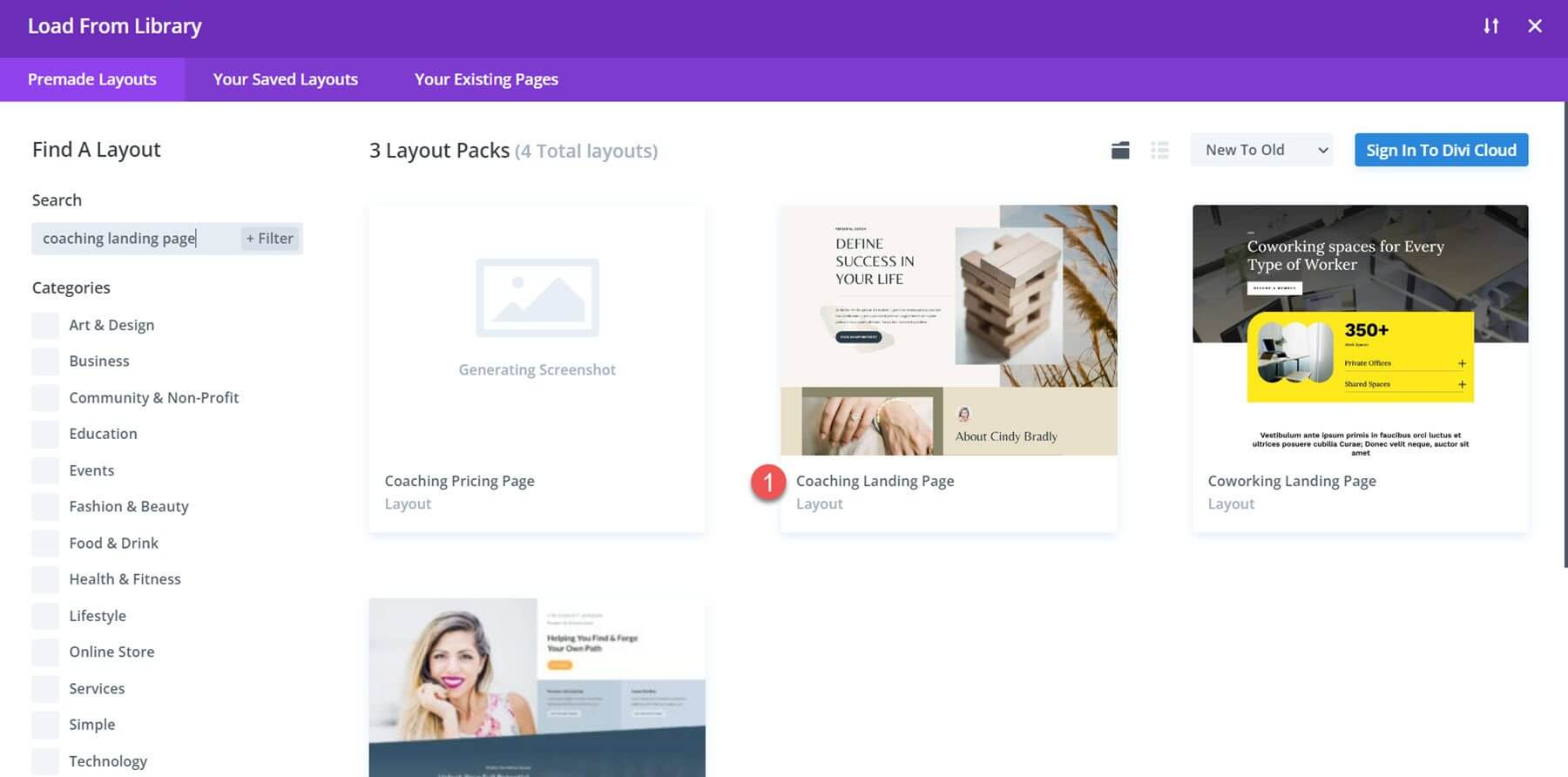
Anschließend sollte das Layout der Coaching-Landingpage gefunden und ausgewählt werden.

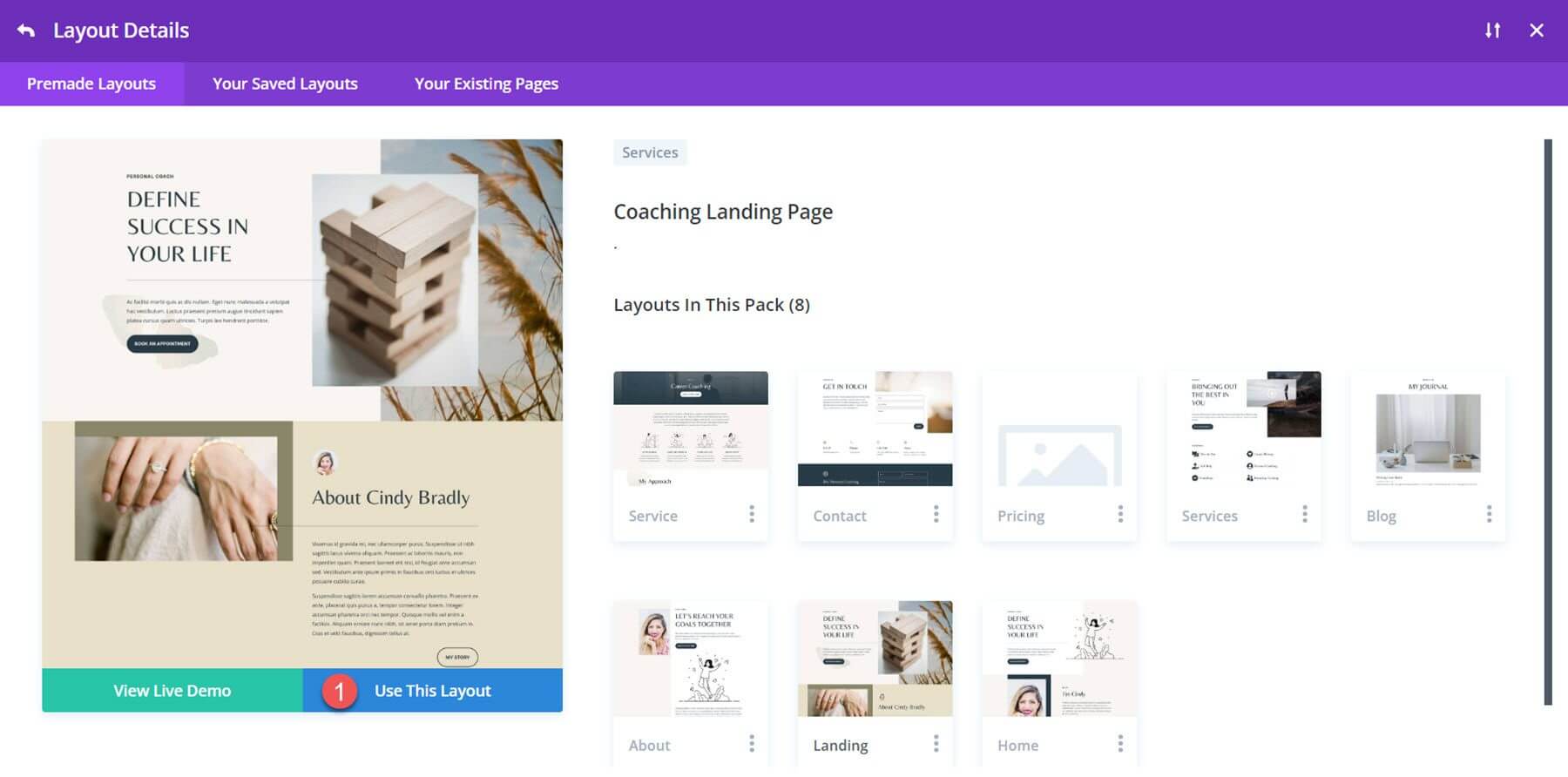
Um das Layout zu Ihrer Seite hinzuzufügen, wählen Sie „Dieses Layout verwenden“.

Jetzt können wir mit der Entwicklung unseres Designs beginnen.
Folienanimation
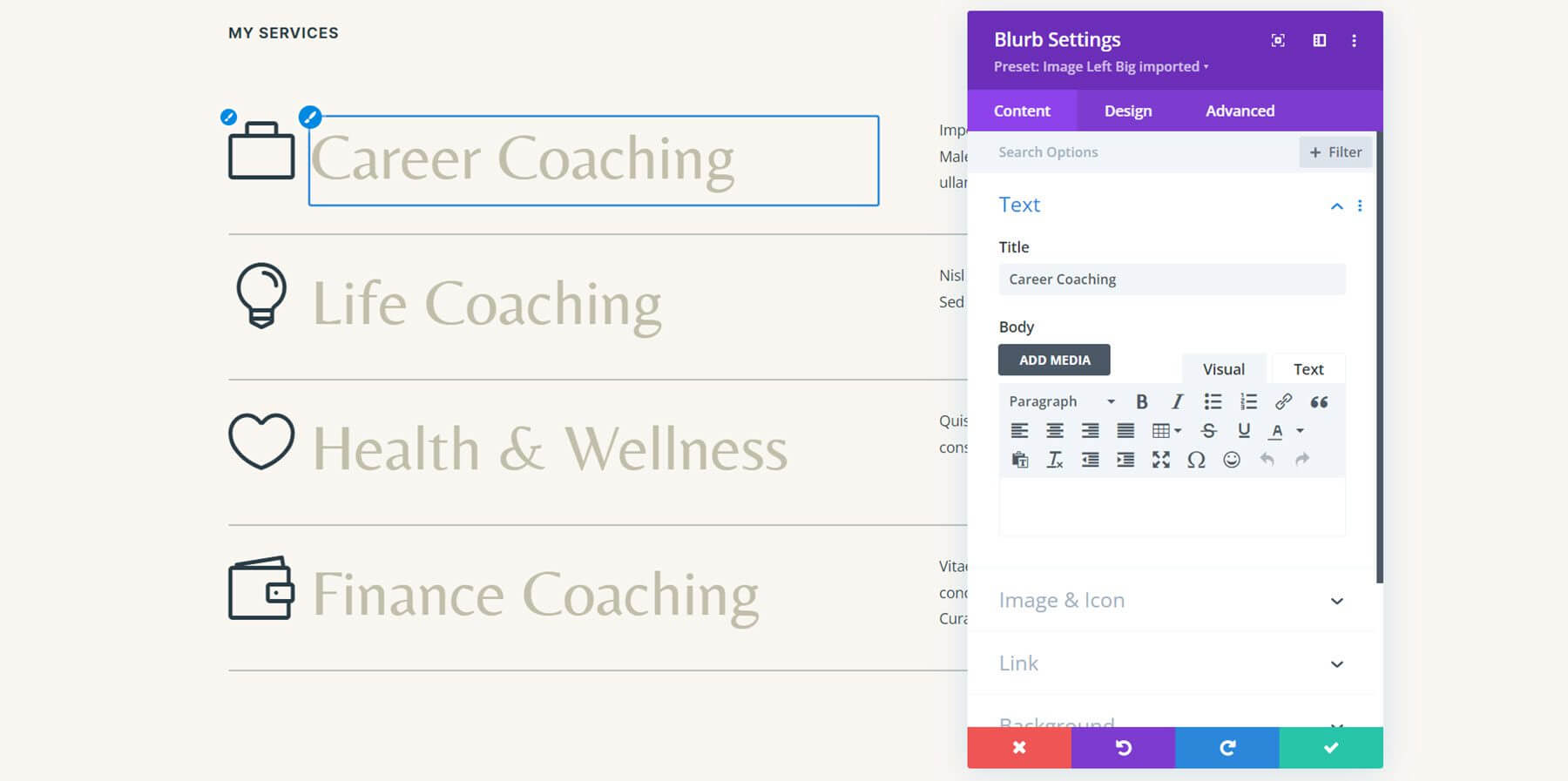
Wir werden die Informationen im Abschnitt „Meine Dienste“ dieser Seite für unser erstes Klappentext-Animations-Tutorial verwenden. In diesem Bereich werden Blurb-Module verwendet, um den Diensttitel und das Symbol anzuzeigen.

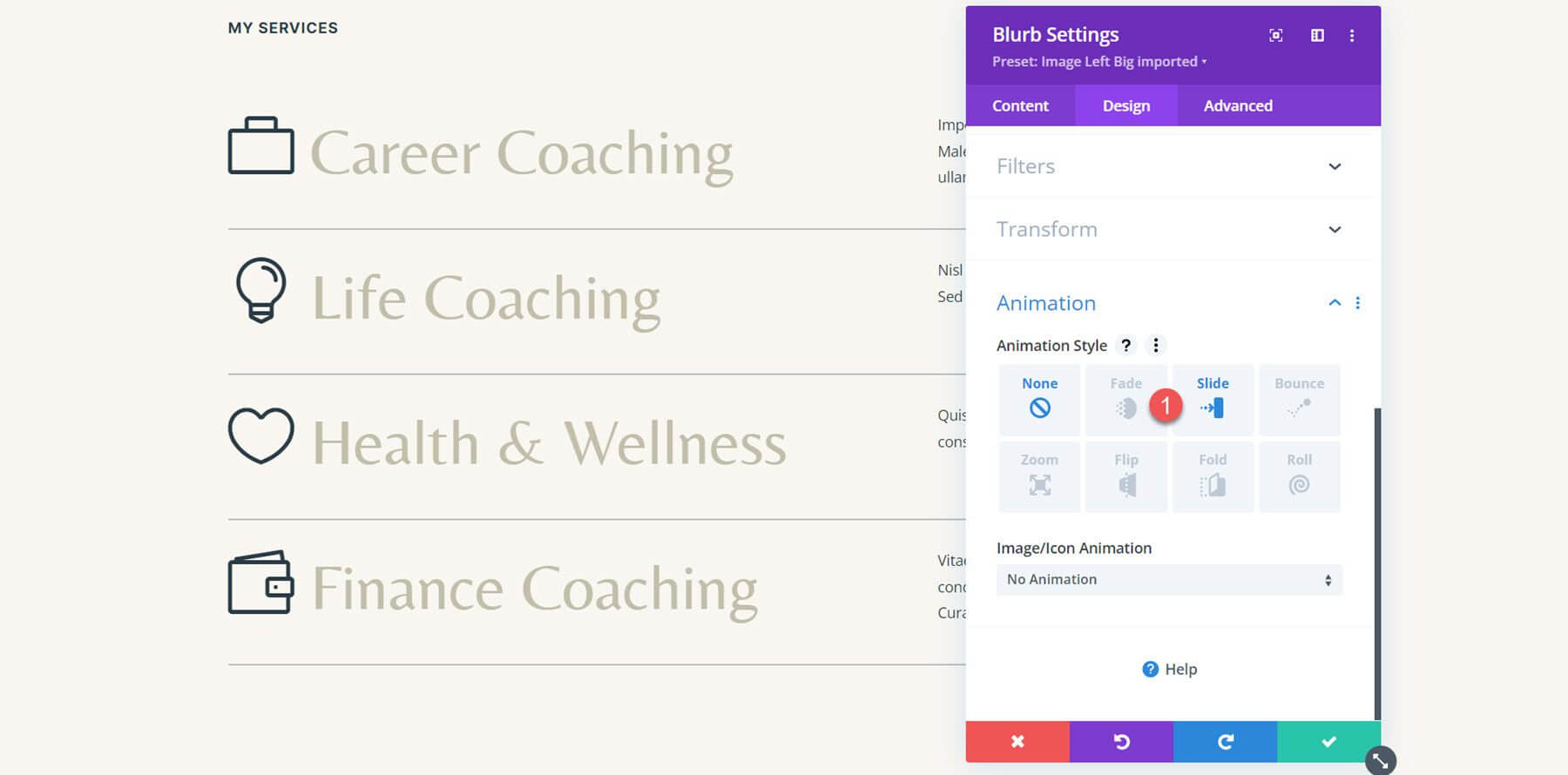
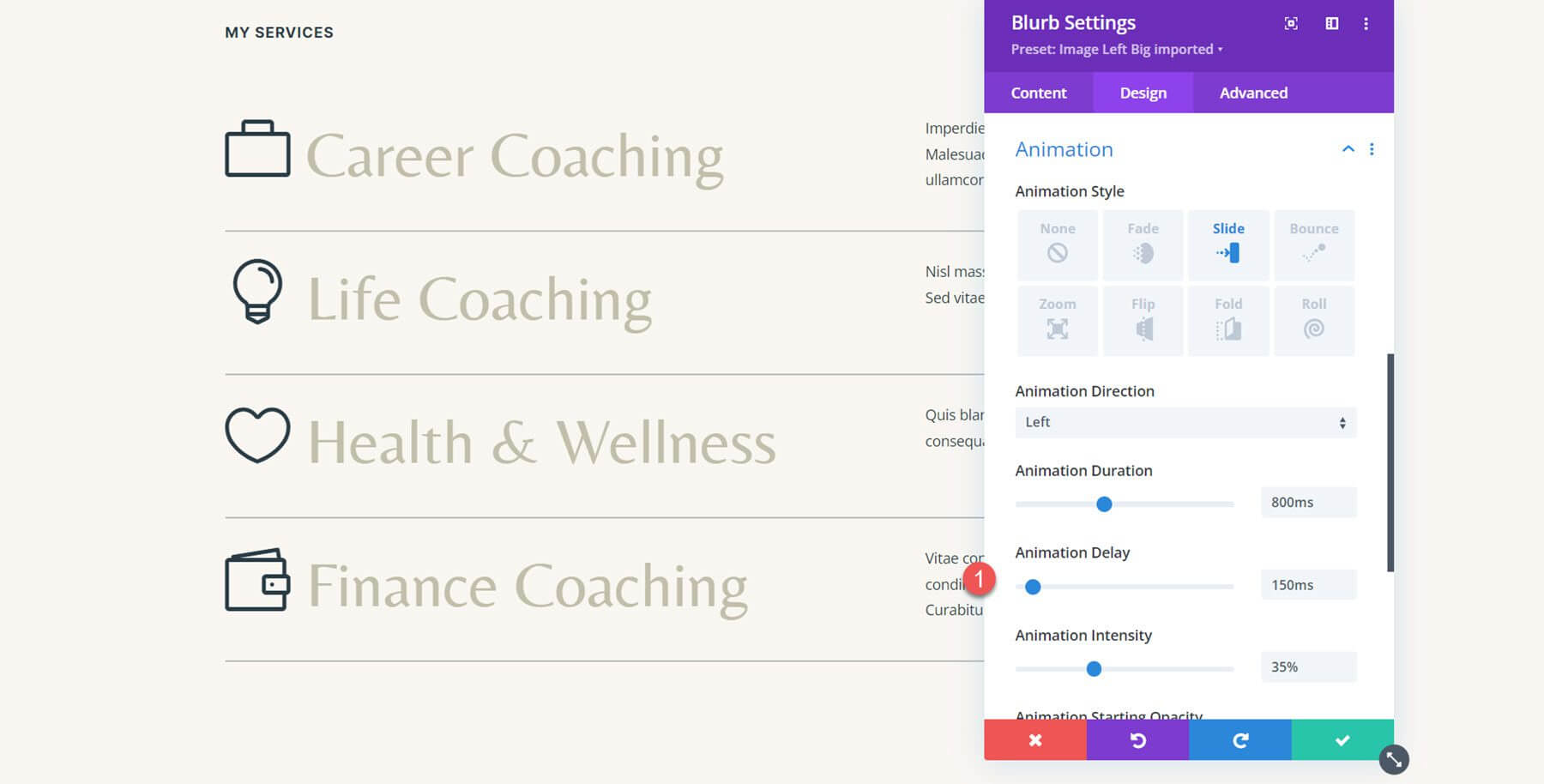
Unsere Inhalte liegen bereits in einem Blurb-Modul vor, sodass wir direkt mit der Umsetzung der Animation beginnen können. Öffnen Sie die Einstellungen des anfänglichen Klappentextmoduls des Karriere-Coaching-Dienstes und gehen Sie dann zu den Animationseinstellungen der Registerkarte „Design“. Wählen Sie den Folienanimationsstil für dieses Design.

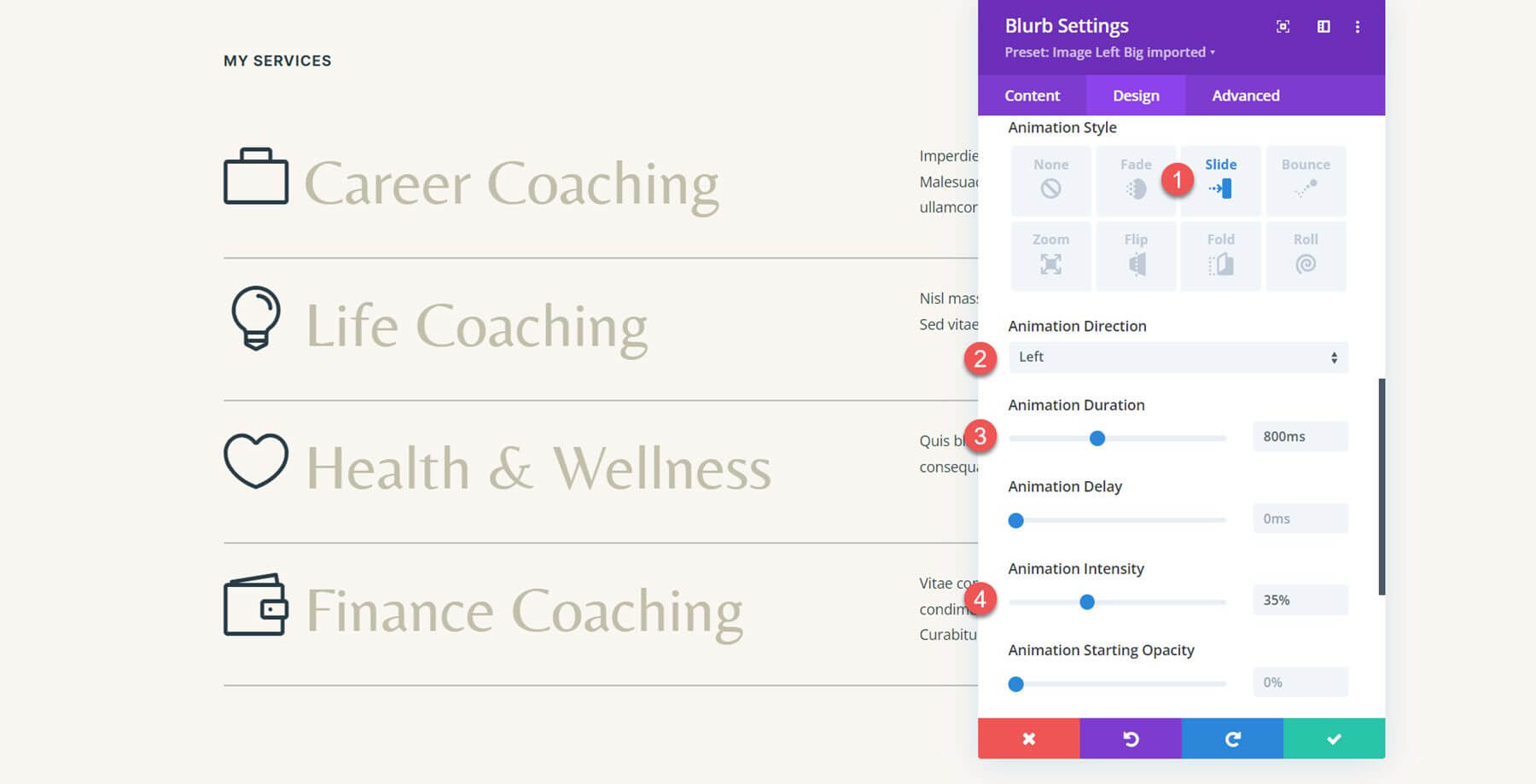
Wir können das Erscheinungsbild und die Funktionsweise der Animation weiter ändern, sobald der Folienanimationsstil ausgewählt wurde. Ich verschiebe die Animationsintensität auf 35 %, verringere die Animationsdauer auf 800 ms und verschiebe die Animationsrichtung nach links.

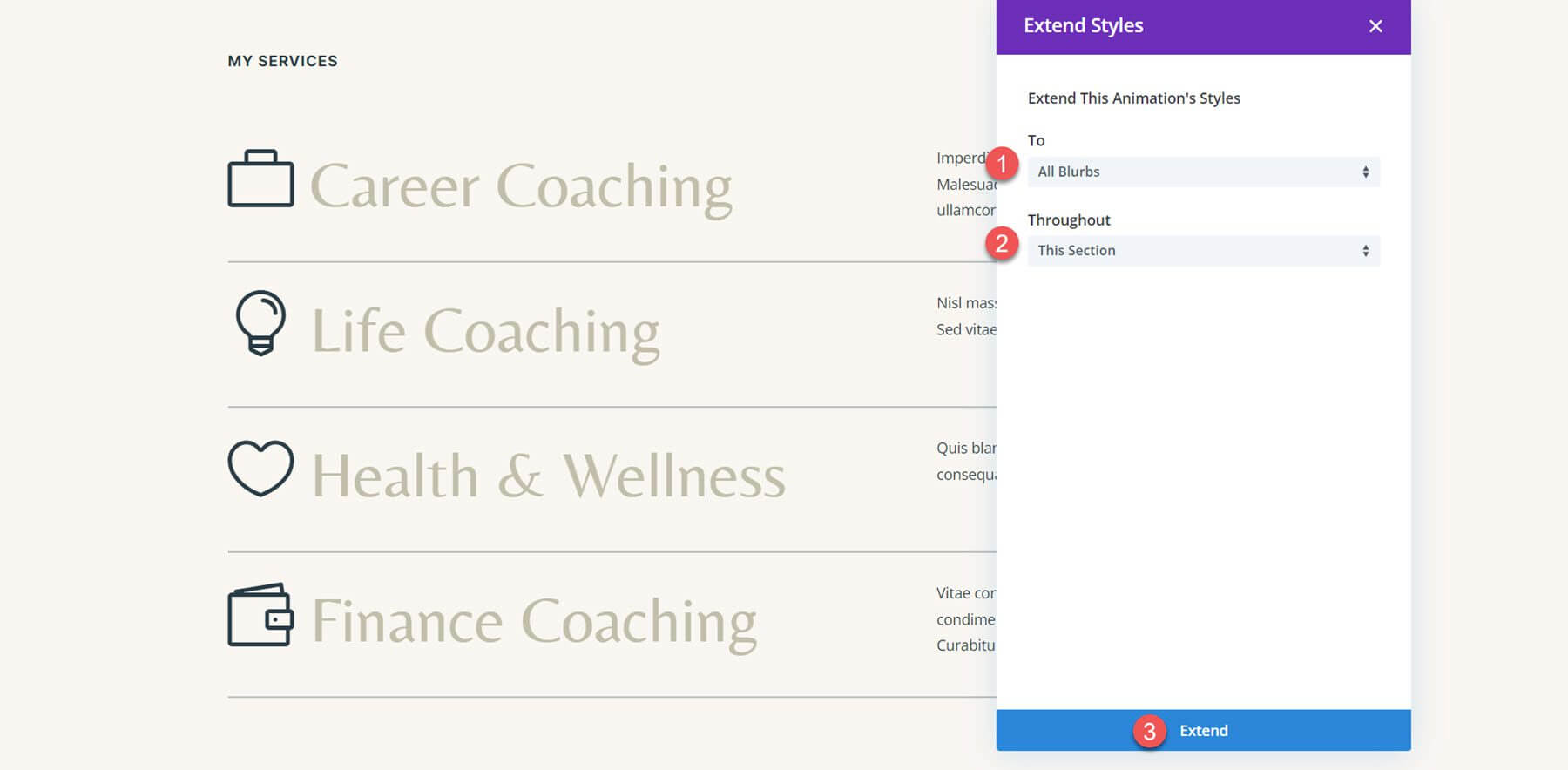
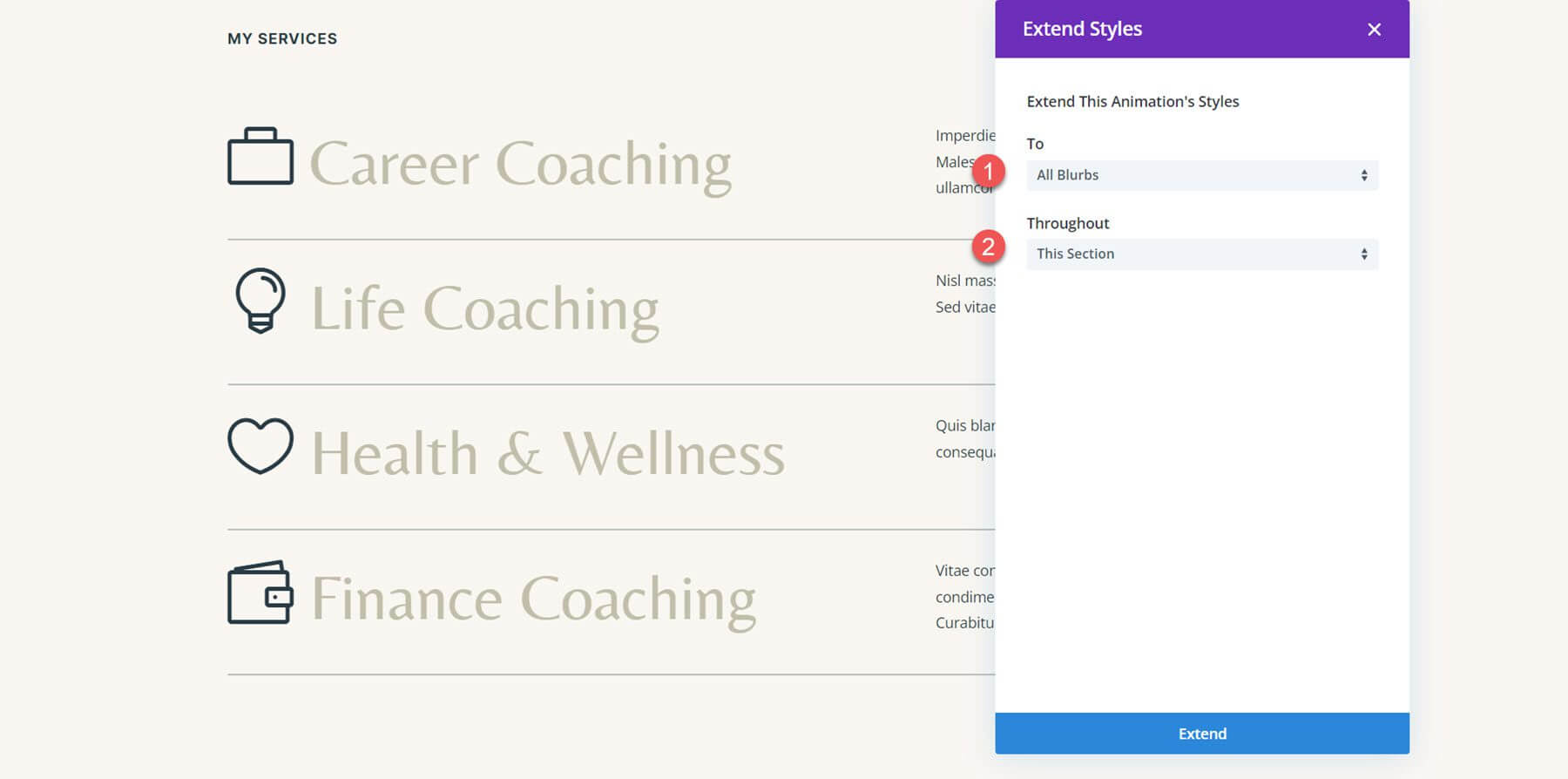
Die anderen Blurb-Module in diesem Bereich erhalten nun die gleiche Animation. Animationsstile erweitern können durch Klicken auf die drei Punkte in der Kopfzeile des Animationsabschnitts ausgewählt werden.

Wählen Sie als Nächstes „Alle Klappentexte in diesem Abschnitt“ aus, um die Animationsstile anzuwenden, und klicken Sie dann auf „Erweitern“, um die Anpassungen vorzunehmen.

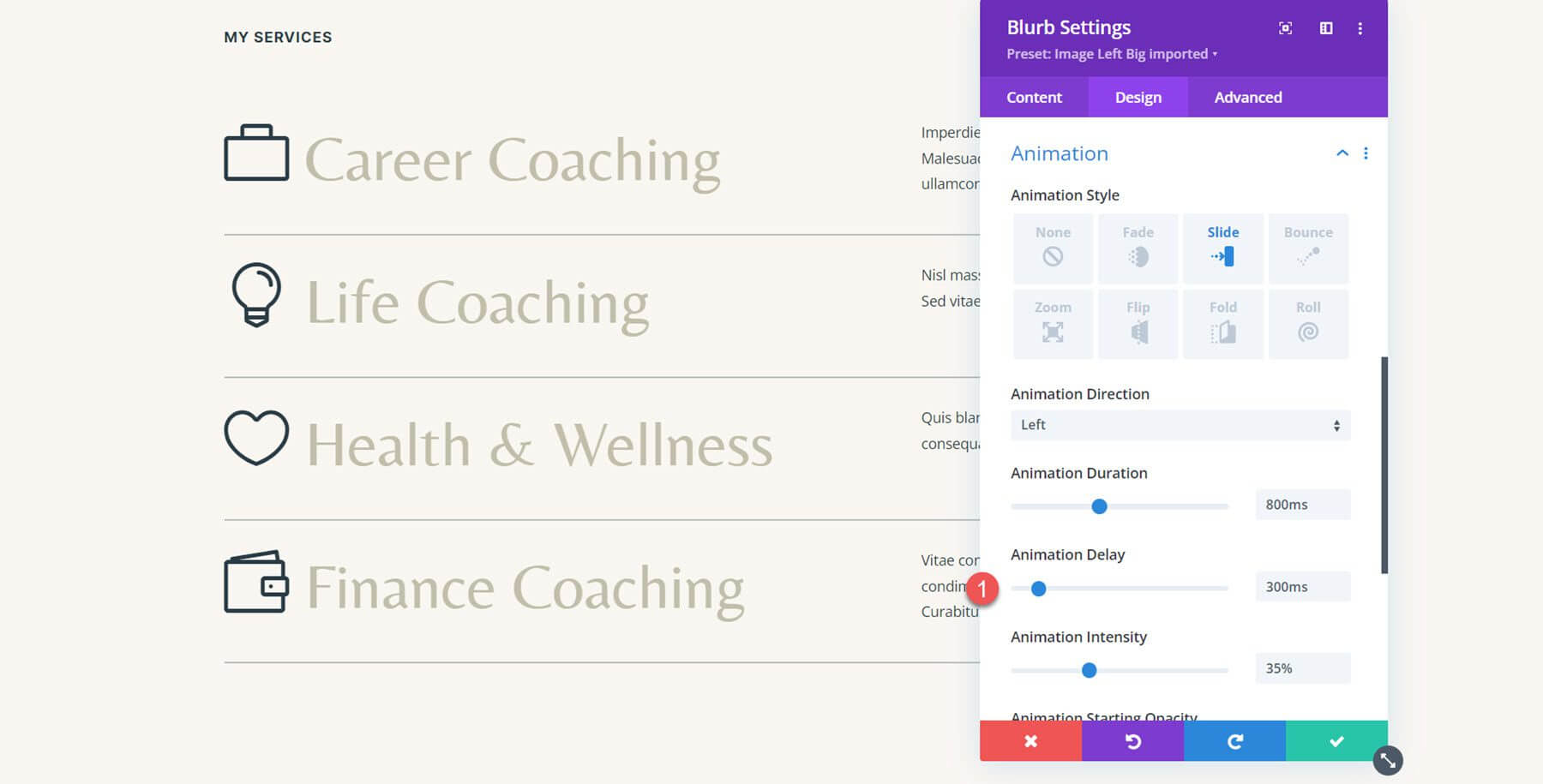
Der Animationseffekt ist jetzt für alle Klappentexte gleich. Um der Bewegung ein gestaffeltes Gefühl zu verleihen und für etwas visuellen Kontrast zu sorgen, füge ich eine kleine Verzögerung hinzu. Stellen Sie die Animationsverzögerung auf 150 ms ein, nachdem Sie die Animationsoptionen des Life Coaching-Klappentexts geöffnet haben. Durch die Einbeziehung dieser Verzögerung wird ein schöner Verzögerungseffekt erzeugt, bei dem der Klappentext „Life Coaching“ ein wenig nach dem ersten Klappentext „Career Coaching“ animiert wird.

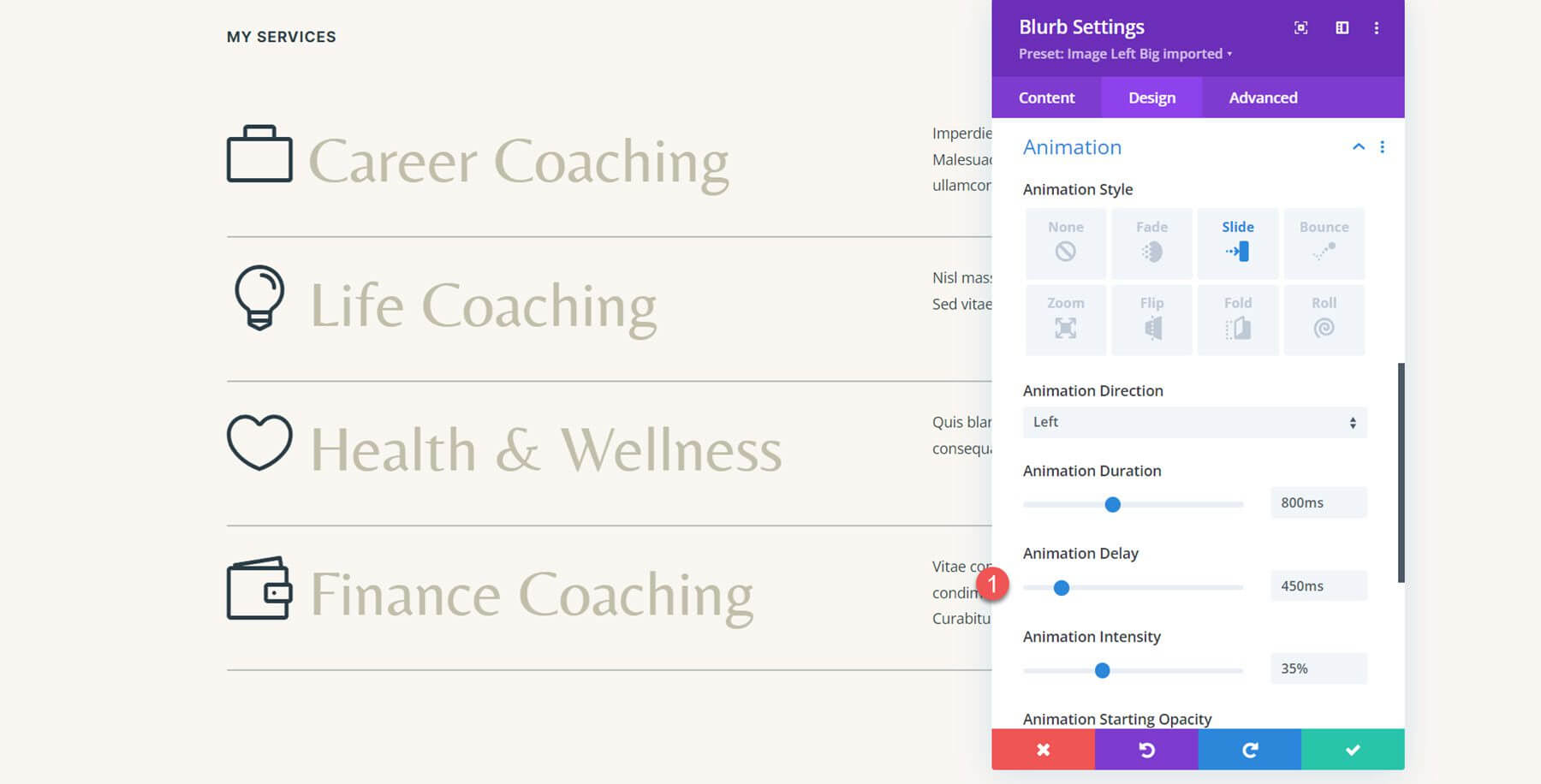
Der nächste Schritt besteht darin, den letzten beiden Klappentexten eine Animationsverzögerung zu geben. Stellen Sie die Animationsverzögerung für den dritten Klappentext „Gesundheit & Wellness“ auf 300 ms ein.

Stellen Sie die Animationsverzögerung für den endgültigen Klappentext zum Finanzcoaching auf 450ms ein.

Das fertige Design, komplett mit Slide-Links-Animation, wird hier gezeigt.
Flip-Animation
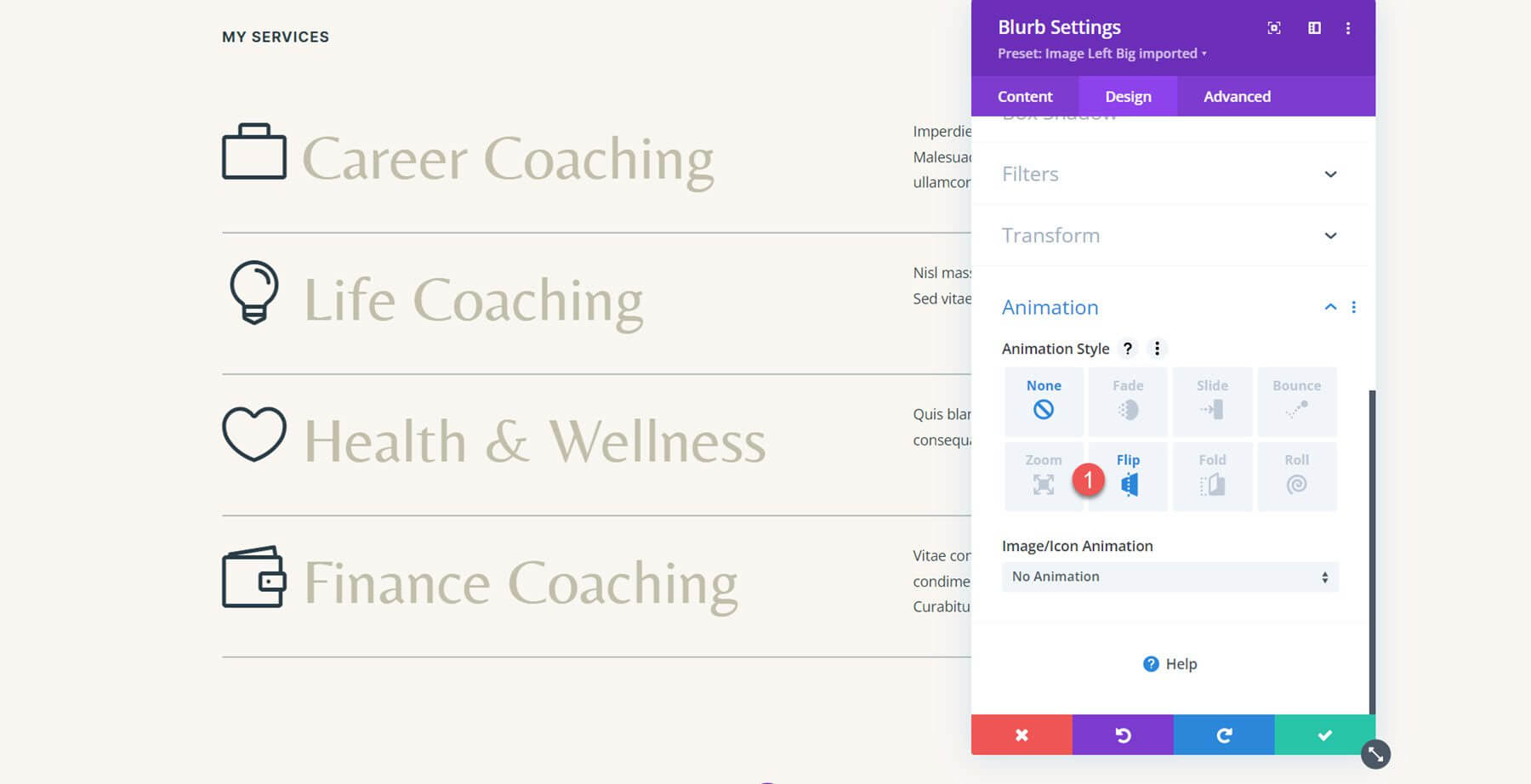
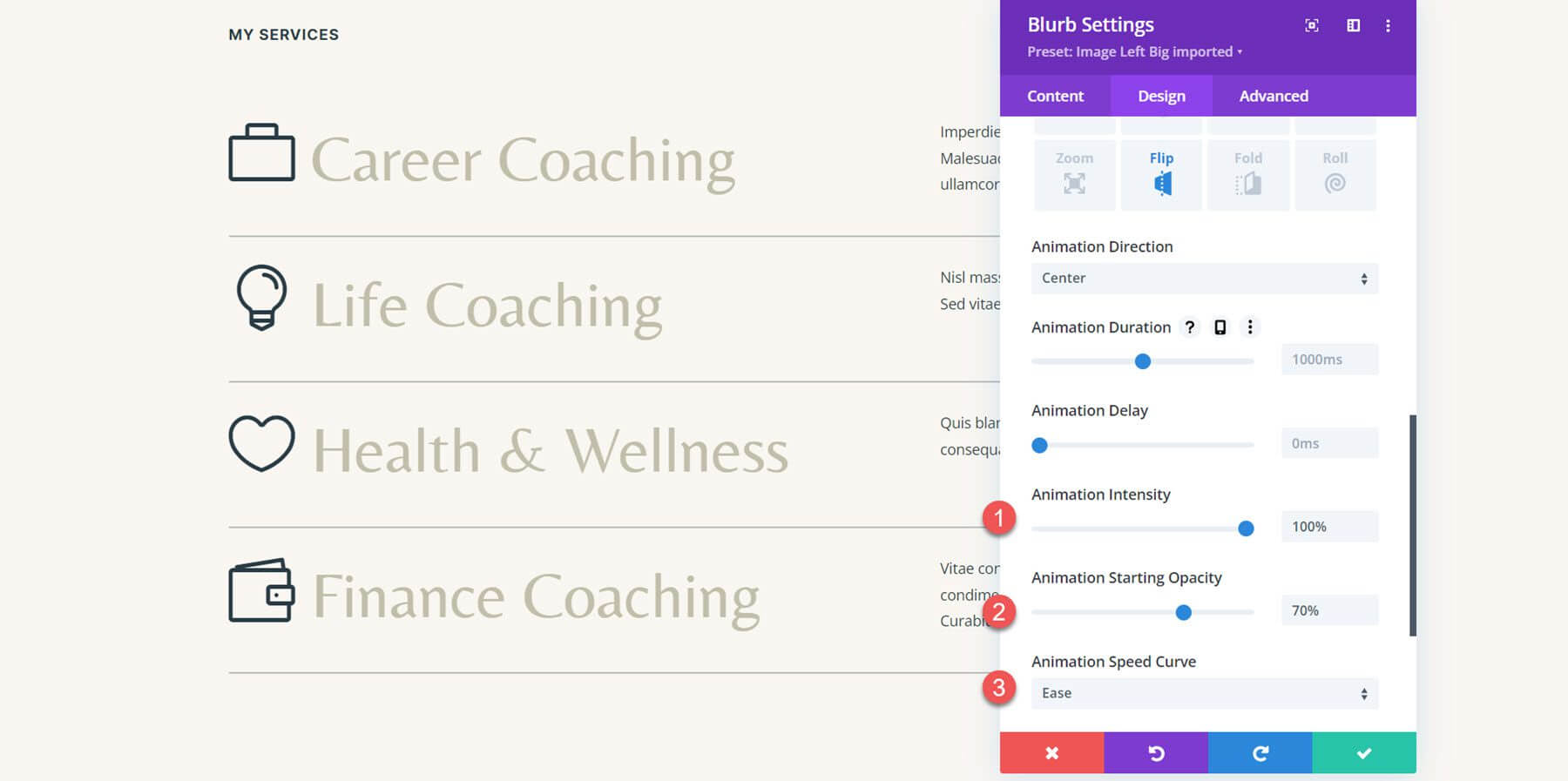
Für die zweite Klappentext-Animation nehmen wir den identischen Service-Abschnitt und versehen jeden Klappentext mit einer Flip-Animation. Navigieren Sie zu den Animationsoptionen auf der Registerkarte „Design“, nachdem Sie die Einstellungen für den ersten Klappentext geöffnet haben. Anschließend kann der Flip-Animationsstil ausgewählt werden.

Zentrieren Sie die Animationsrichtung. Stellen Sie danach die Animationsintensität auf 100 % ein. Erhöhen Sie auch die Startdeckkraft der Animation auf 70 %. Die Animationsgeschwindigkeitskurve sollte dann gesenkt werden.

Fügen Sie als Nächstes alle Klappentexte des Abschnitts in den Animationsstil ein.

Hier ist das Layout mit allen im Flip-Stil animierten Klappentexten.
Bounce-Animation
Gehen wir für die dritte Animation zum Let's Grow-Bereich des Layouts. Wir müssen das Layout zunächst mithilfe von Blurb-Modulen rekonstruieren, da es mithilfe von Bild- und Textmodulen erstellt wurde.
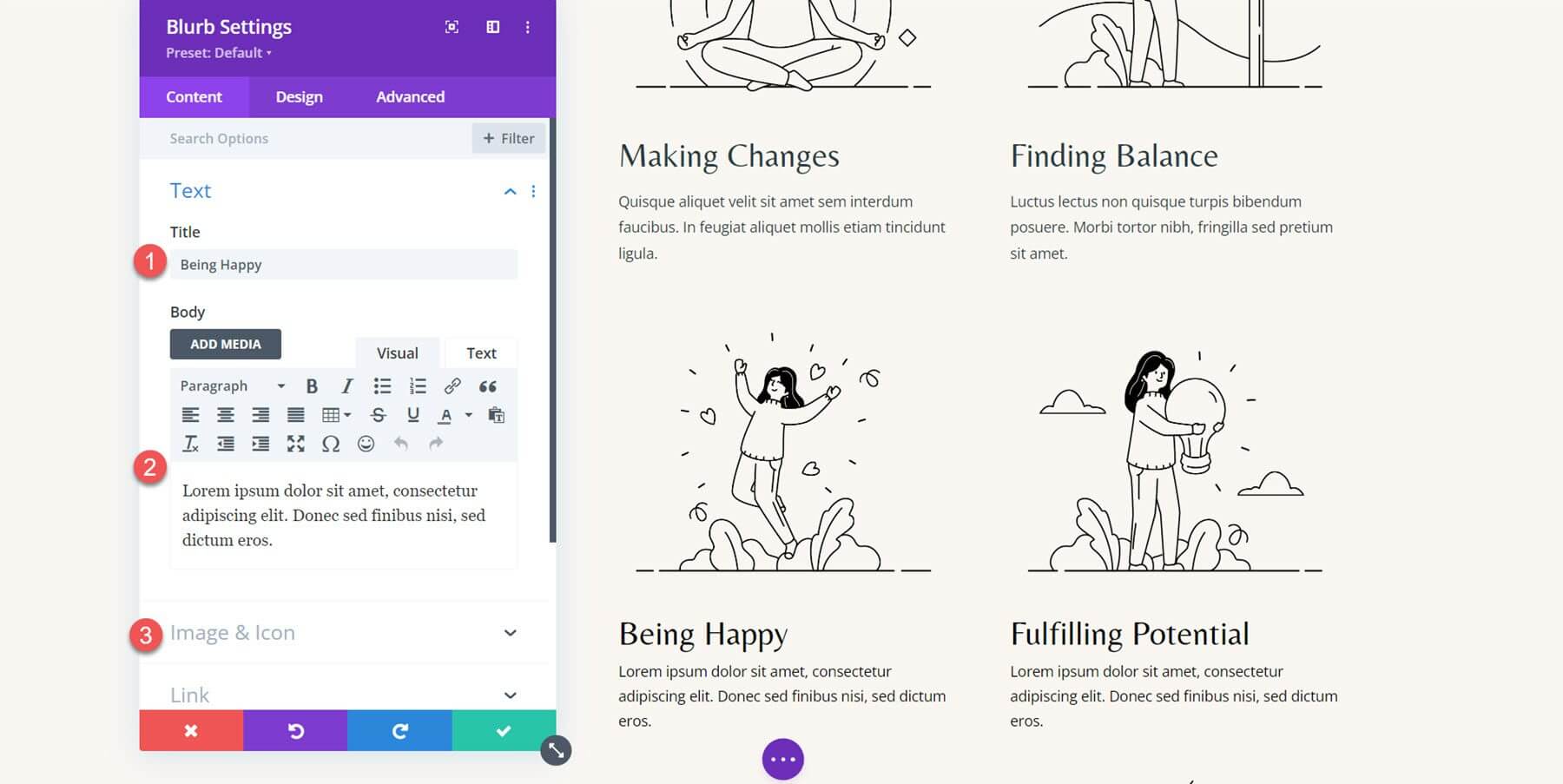
Beginnen Sie damit, ein neues Klappentext-Modul in das Design einzubauen.

Ändern Sie anschließend den Text, um das ursprüngliche Beispiel widerzuspiegeln.
- Titel: Positivität
- Körper: Der Klient sollte geschult sein, der Patient sollte der Patient sein. Anstelle des besagten Eros gebe ich nur den Enden nach.

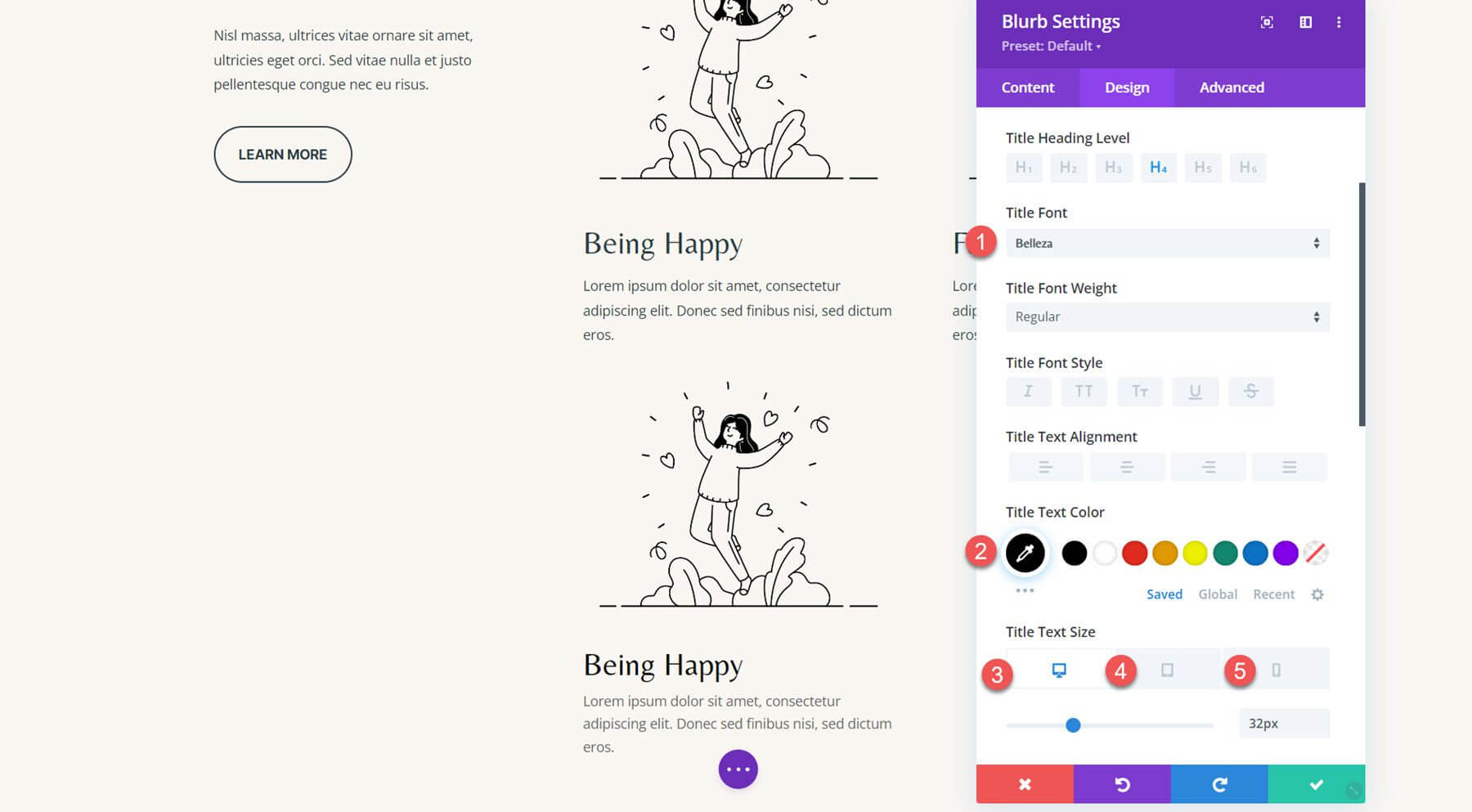
Ändern Sie die folgenden Parameter unter den Einstellungen für die Titelschriftart auf der Registerkarte „Design“.
- Titelschrift: Schönheit
- Titeltextfarbe: #000000
- Titeltextgröße Desktop: 32px
- Titeltextgröße Tablet: 16px
- Titeltextgröße Mobil: 15px

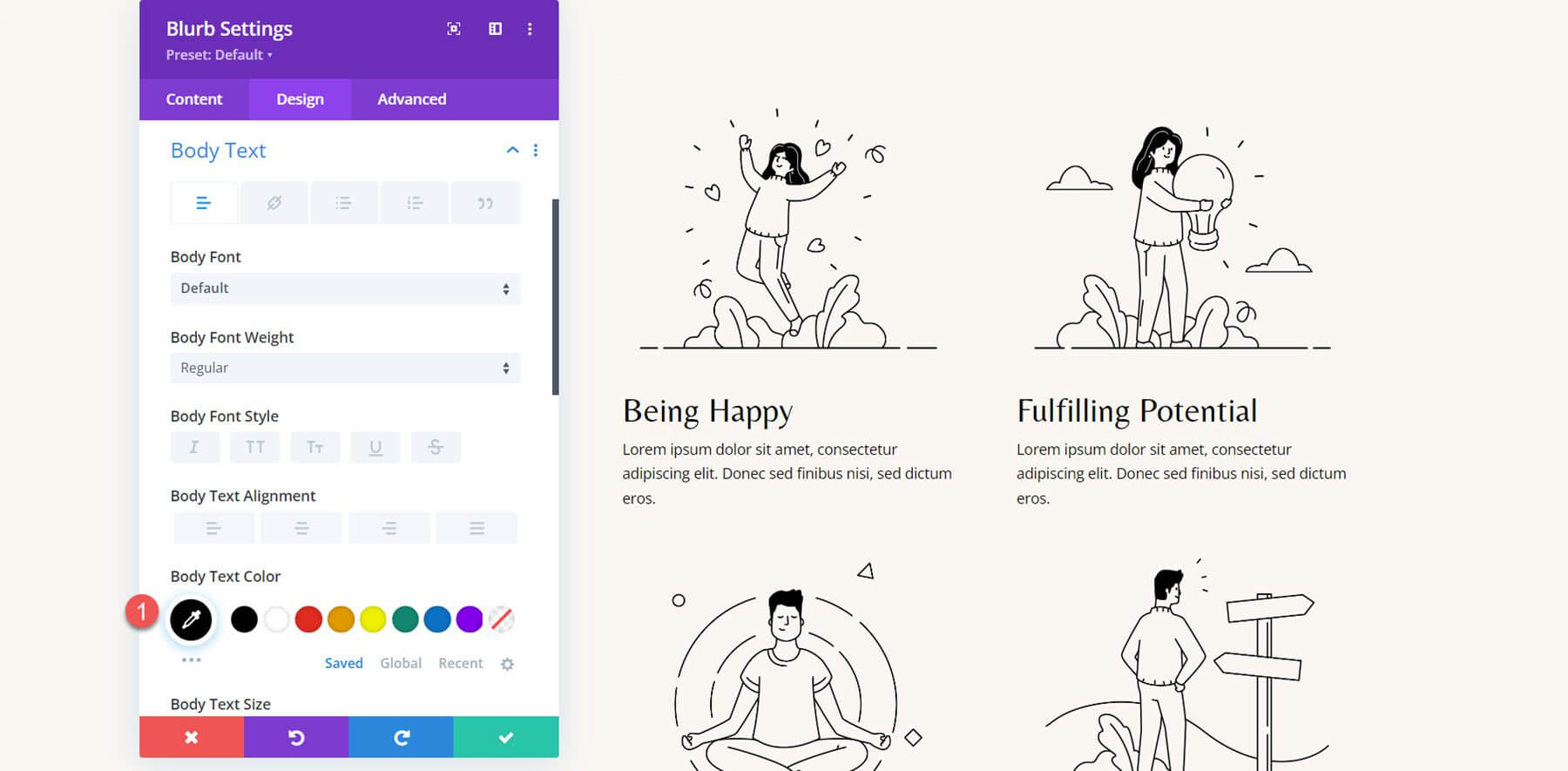
Jetzt ist es an der Zeit, die Farbe des Textkörpers zu ändern.
- Farbe des Textkörpers: #000000

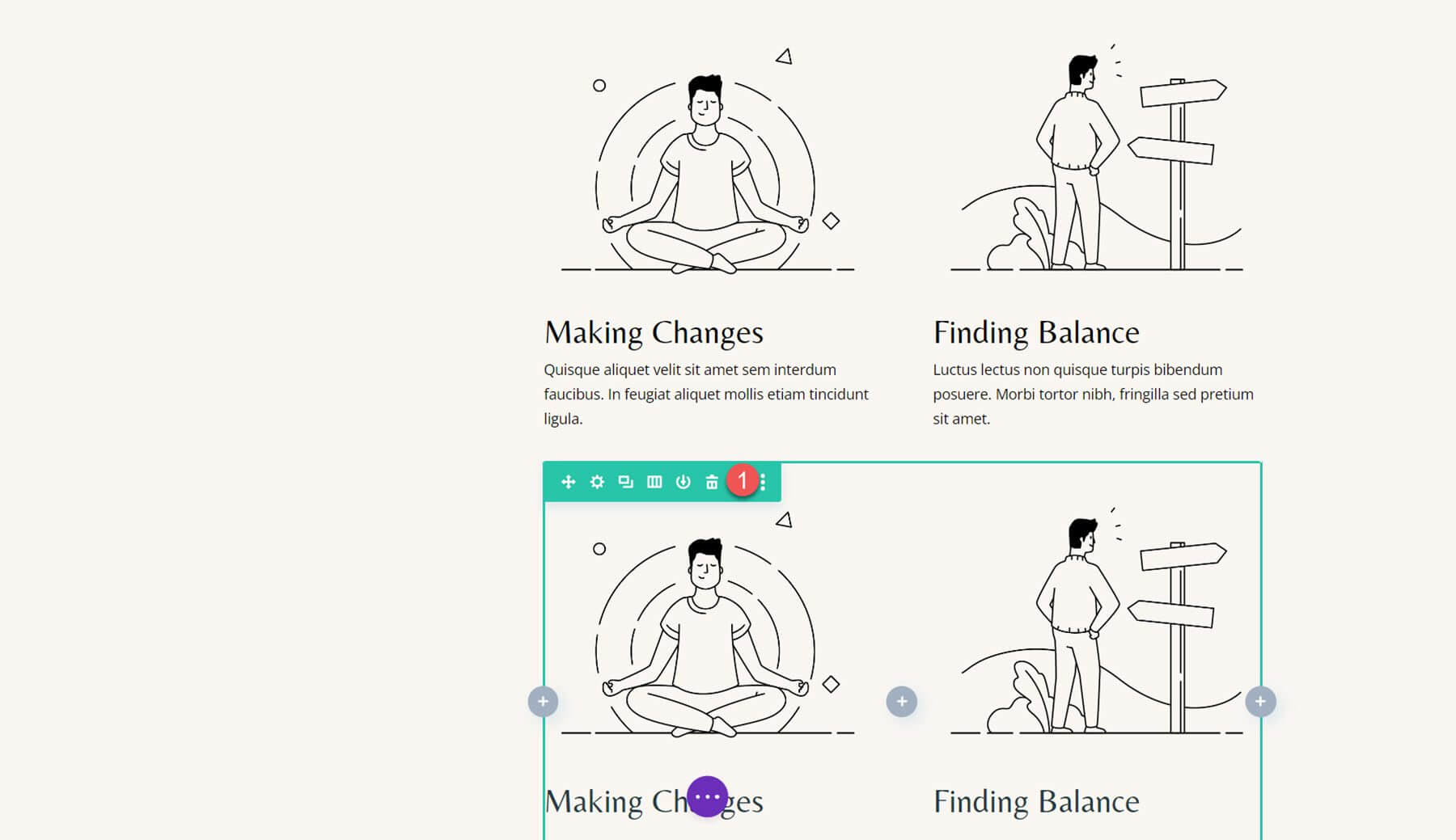
Wiederholen Sie diese Schritte mithilfe des Blurb-Moduls, um alle vier Abschnitte zu generieren. Löschen Sie anschließend die vorherigen Abschnitte.

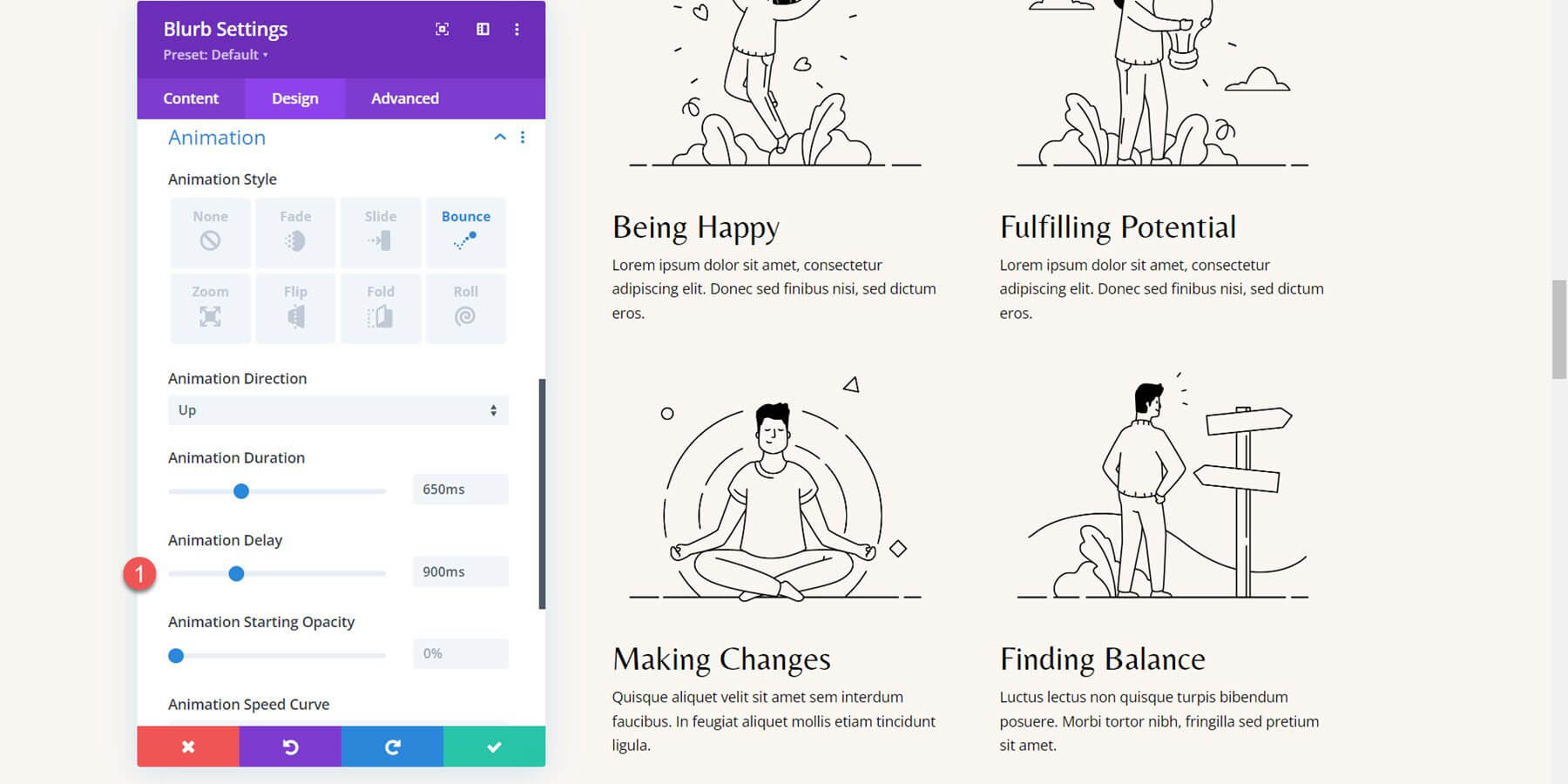
Sobald unser Layout fertig ist, können wir unsere Animationsparameter hinzufügen. Öffnen Sie die Optionen des ersten Klappentexts, gehen Sie zu den Animationseinstellungen der Registerkarte „Design“ und wählen Sie den Animationstyp „Bounce“ aus.
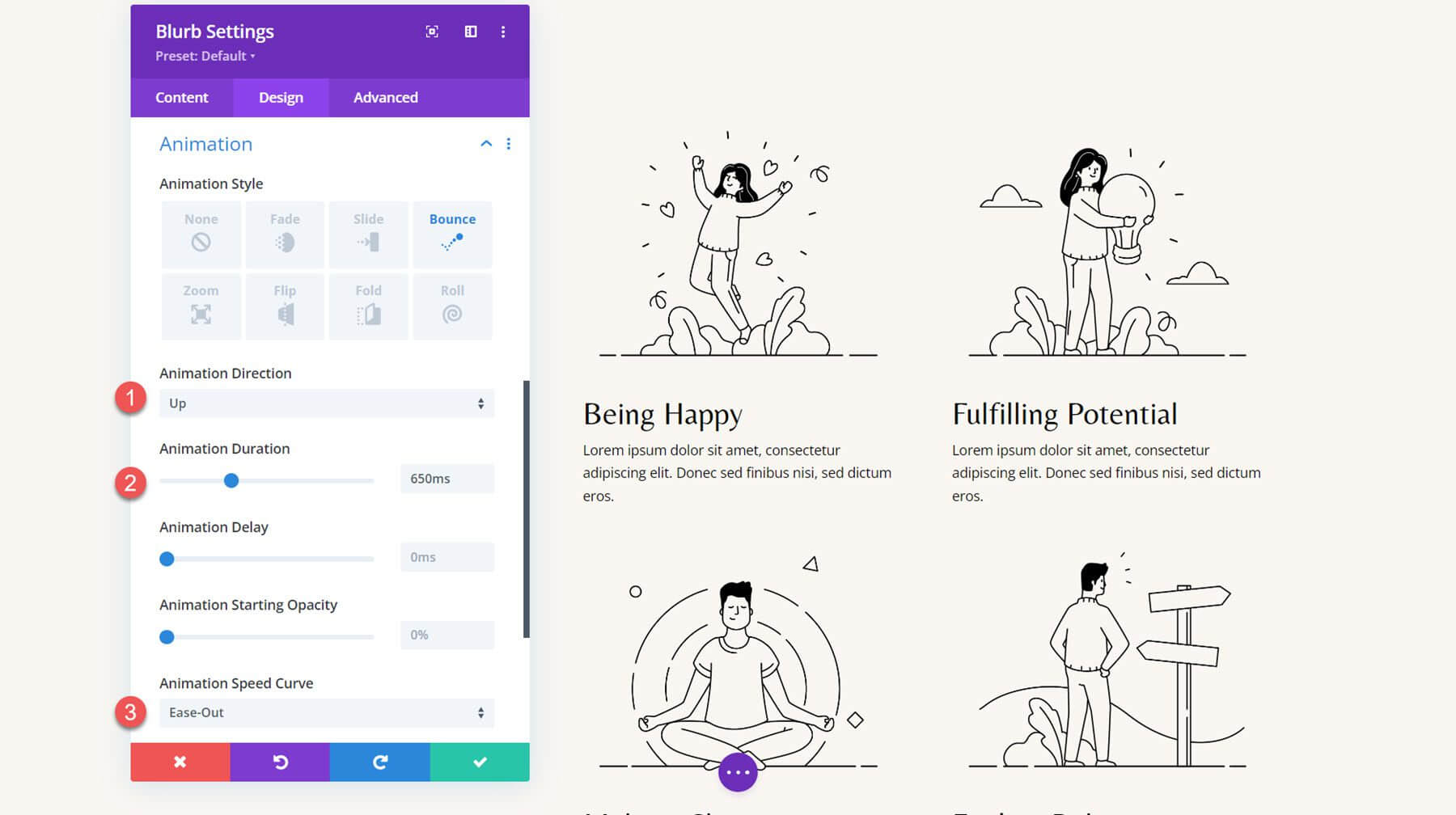
Die Animationsstile sollten dann wie folgt konfiguriert werden:
- Animationsrichtung: Nach oben
- Animationsdauer: 650 ms
- Animationsgeschwindigkeitskurve: Ease-Out

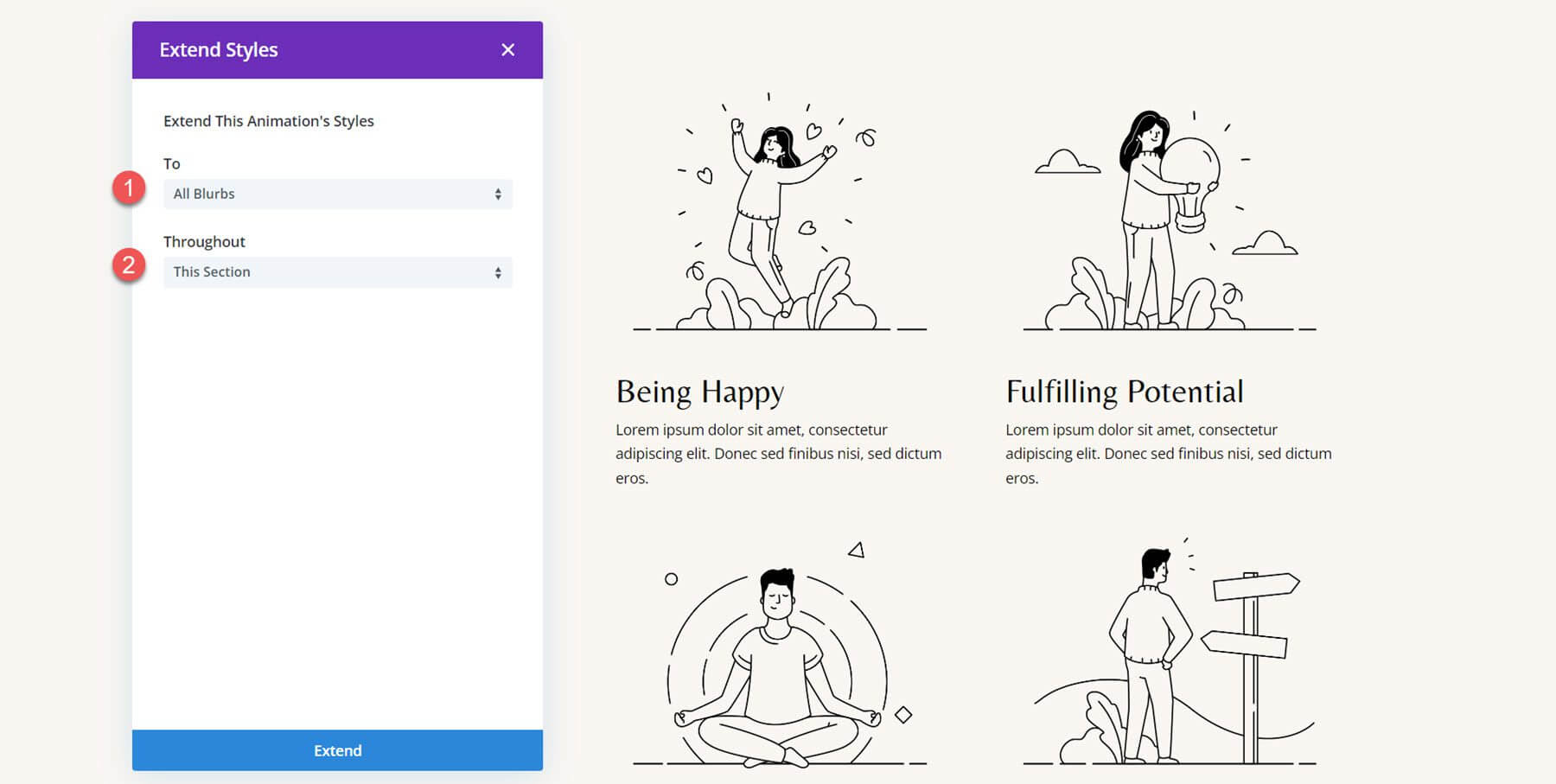
Fügen Sie die anderen Klappentexte in die Animationsstile ein.

Um zu verhindern, dass die Animationen für jeden Klappentext gleichzeitig ablaufen, möchte ich eine gestaffelte Verzögerung hinzufügen. Stellen Sie die Animationszeit der Klappentexte auf den folgenden Wert ein.
- Animationsverzögerung für Klappentext 2: 300 ms
- Animationsverzögerung für Klappentext 3: 600 ms
- Animationsverzögerung für Klappentext 4: 900 ms

Das fertige Design, komplett mit Bounce-Klappentext-Animationen, wird unten gezeigt.
Abschließende Gedanken
Mit dem Blurb-Modul von Divi können Sie Ihre Dienste präsentieren oder wichtige Informationen prominent auf Ihrer Website anzeigen. Darüber hinaus können Sie die Klappentexte hervorheben und die Aufmerksamkeit der Benutzer auf den Text lenken, indem Sie Animationen in Ihr Design integrieren. Wir haben in diesem Tutorial nur vier Alternativen zum Animieren Ihres Blurb-Moduls besprochen, aber die Designoptionen von Divi und die Flexibilität der Animationseinstellungen ermöglichen Ihnen die Erstellung unzähliger Designs.





