Das Logo und das Favicon Ihrer Website sind zwei der wichtigsten Markenidentifikatoren – sie ermöglichen Besuchern, Ihre Website zu erkennen und sich später daran zu erinnern. Das Logo ist das Hauptbild, das Ihre Marke repräsentiert, während das Favicon das kleine Symbol ist, das neben Seitentiteln und in Browser-Registerkarten erscheint. Im Laufe der Zeit möchten Sie diese visuellen Elemente möglicherweise im Rahmen eines Rebrandings oder einfach für ein frisches neues Erscheinungsbild aktualisieren.
In diesem Leitfaden für Anfänger gehen wir die Schritte zum Ändern Ihres Logos und Favicons in WordPress durch. Wir besprechen insbesondere, wie Sie das Logo mit dem beliebten Seitenersteller Elementor aktualisieren und anschließend eine neue Favicon-Datei über den WordPress Customizer hochladen. Mit nur wenigen einfachen Klicks können Sie diese Markenbilder austauschen und eine einheitliche Identität auf Ihrer Website etablieren.
Ändern eines Logos in einem Standard-WordPress-Theme
Ein Standard-WordPress-Theme ist ein vorgefertigtes Theme, das kostenlos oder zum Kauf im WordPress-Theme-Verzeichnis erhältlich ist. Diese Themes sind so konzipiert, dass sie einfach zu verwenden und anzupassen sind, und sie verfügen über eine Vielzahl von Funktionen und Optionen.
Standard-WordPress-Themes sind eine großartige Möglichkeit, schnell und einfach eine professionell aussehende Website zum Laufen zu bringen. Wenn Sie nicht sicher sind, welches Theme das richtige für Sie ist, stehen Ihnen eine Reihe von Ressourcen zur Verfügung, die Ihnen bei der Auswahl helfen, darunter das WordPress-Themeverzeichnis und Blogbeiträge von WordPress-Experten.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenUm das Header-Logo für die meisten Standard-WordPress-Themes zu ändern, befolgen Sie bitte diese Schritte:
- Melden Sie sich bei Ihrem WordPress-Dashboard an.
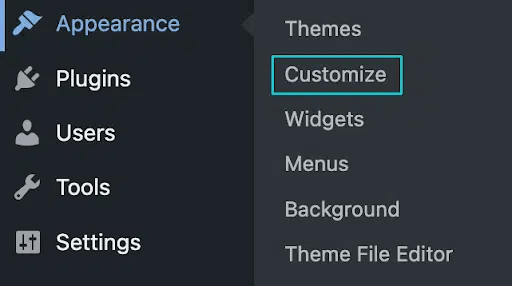
- Klicken Sie auf „Darstellung“ > „Anpassen“.

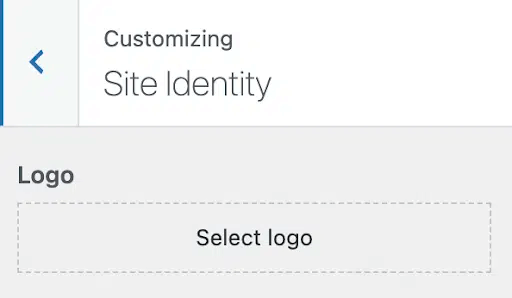
- Klicken Sie im Abschnitt „Site-Identität“ auf „Logo auswählen“ oder „Logo ändern“.

- Laden Sie Ihre Logodatei mit transparentem Hintergrund in die Medienbibliothek hoch. Sie können auch eine bereits vorhandene Logodatei aus der Bibliothek auswählen.
- Wenn Sie dazu aufgefordert werden, schneiden Sie Ihr Bild so zu, dass es in die Kopfzeile passt. Sie können das Zuschneiden auch überspringen, wenn Sie das Bild lieber als Ganzes behalten möchten.
- Klicken Sie auf Speichern und veröffentlichen, um Ihr neues Logo anzuzeigen.
Ändern des Logos in einem benutzerdefinierten WordPress-Theme
Wenn Sie mit einem benutzerdefinierten WordPress-Theme arbeiten, ist es besonders wichtig, zunächst ein Backup Ihrer Website zu erstellen und Ihre Änderungen in einer lokalen Entwicklungsumgebung zu testen, bevor Sie sie auf Ihrer Live-Site bereitstellen.
Um das Logo für ein benutzerdefiniertes WordPress-Theme zu ändern, befolgen Sie bitte diese Schritte:
- Laden Sie Ihre Logodatei mit transparentem Hintergrund in die WordPress-Medienbibliothek hoch.
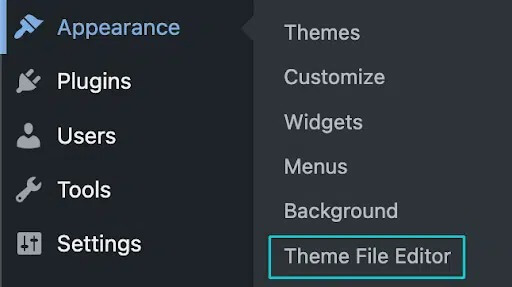
- Greifen Sie auf den Code des Themas zu, indem Sie zu „Darstellung“ > „Editor“ navigieren.

- Suchen Sie die Header-Datei. Dies wird normalerweise
header.phpgenannt. - Identifizieren Sie in der Header-Datei den Code, der das Logo anzeigt. Dies sieht normalerweise wie ein kleines Stück HTML aus, das auf
.imgendet. - Ersetzen Sie das
srcAttribut desimgTags durch die URL Ihrer neuen Logodatei. - Speichern Sie Ihre Änderungen und zeigen Sie eine Vorschau Ihrer Website an, um sicherzustellen, dass das Logo gut aussieht und passt.
- Wenn das Logo Ihren Vorstellungen entspricht, können Sie Ihre Änderungen auf Ihrer Live-Site implementieren. Wenn nicht, müssen Sie möglicherweise einen WordPress-Entwickler beauftragen, der Ihnen hilft.
So ändern Sie das Logo in Elementor
Elementor ist ein beliebtes WordPress-Plugin zum Erstellen von Seiten, mit dem Sie mithilfe eines Drag-and-Drop-Editors und vorgefertigter Vorlagen ganz einfach Website-Seiten und -Inhalte erstellen und anpassen können.
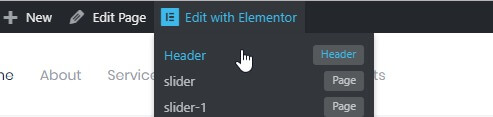
Um den Header-Bereich Ihrer Website mit Elementor zu bearbeiten, rufen Sie zunächst den Editor auf, indem Sie auf Ihre Website gehen und oben auf dem Bildschirm auf „Mit Elementor bearbeiten“ klicken. Wählen Sie dann „Kopfzeile“ aus dem Bedienfeld oben auf der Bearbeitungsseite aus.

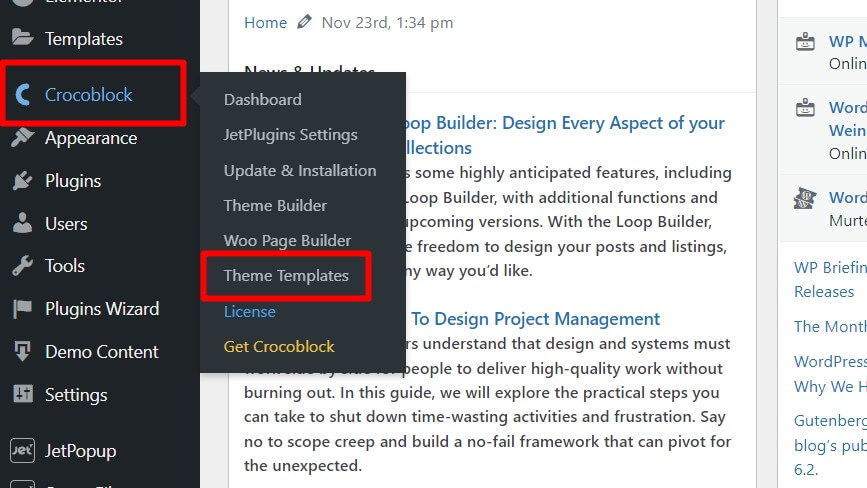
Alternativ können Sie den Header-Editor über das WordPress-Admin-Dashboard erreichen. Bewegen Sie den Mauszeiger über die Registerkarte „ Crocoblock “, gehen Sie zu „Themenvorlagen“ und klicken Sie für die Header-Vorlage auf „Mit Elementor bearbeiten“.

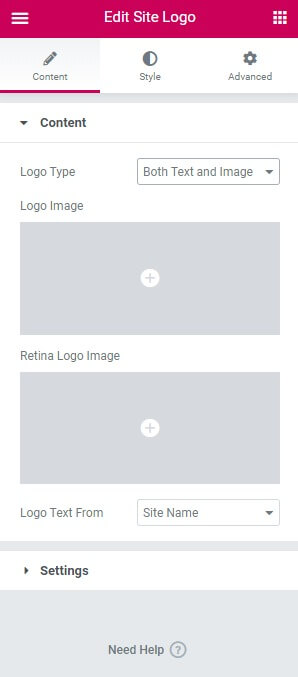
Sobald Sie im Elementor-Editor sind, können Sie das Standard-Logobild ersetzen, indem Sie auf den vorhandenen Logo-Platzhalter klicken und Ihre eigenen Logo-Bilddateien für Standard- und hochauflösende Bildschirme hochladen. Wenn Sie möchten, können Sie auch ein Textlogo wie den Namen Ihrer Website anzeigen oder sowohl Bild- als auch Textlogos zusammen anzeigen lassen. Nehmen Sie alle anderen erforderlichen Änderungen vor, um die Kopfzeile anzupassen, z. B. das Bearbeiten des Menüs, das Ändern von Schriftarten und Farben oder das Hinzufügen anderer Elemente.

Wenn Sie mit dem Aussehen der Kopfzeile zufrieden sind, klicken Sie einfach auf „Aktualisieren“, um Ihre Änderungen zu veröffentlichen und die angepasste Kopfzeile auf Ihrer Live-Website anzuzeigen. Mit der intuitiven Drag-and-Drop-Oberfläche und den vorgefertigten Vorlagen in Elementor können Sie die Kopfzeile und andere Seiten Ihrer Website schnell und einfach genau nach Ihren Wünschen anpassen. Lassen Sie mich wissen, wenn Sie Erläuterungen benötigen oder weitere Fragen haben!
Favicon in WordPress ändern
Ein Favicon ist ein kleines Symbol, das neben dem Titel Ihrer Website im Browser-Tab angezeigt wird. Es wird auch in Browser-Lesezeichen, im Browserverlauf und auf Mobilgeräten als App-Symbol für Ihre Website verwendet.
In WordPress wird das Favicon auch als Site-Icon bezeichnet. Sie können Ihrer WordPress-Website ein Favicon hinzufügen, indem Sie die folgenden Schritte ausführen:
- Gehen Sie zu „Darstellung“ > „Anpassen“ .
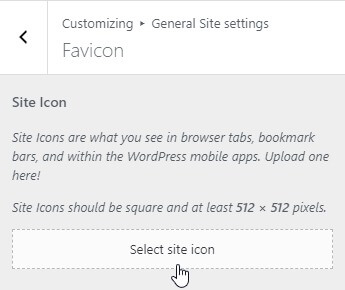
- Klicken Sie im Abschnitt „Allgemeine Site-Einstellungen“ auf Favicon .
- Laden Sie Ihre Favicon-Datei hoch. Die Favicon-Datei sollte ein kleines (512 × 512 Pixel) quadratisches Bild mit transparentem Hintergrund sein.
- Klicken Sie auf Speichern und veröffentlichen .

Letzte Worte
Die Implementierung eines aktualisierten Logos und Favicons kann im Laufe der Zeit Veränderungen und Wachstum für Ihre Marke signalisieren. Es ist ein schnelles Update, das sich in Bezug auf Bekanntheit und professionelles Erscheinungsbild auszahlt. Mit den in diesem Leitfaden beschriebenen Techniken sollten Sie in der Lage sein, neue Versionen dieser visuellen Markierungen hochzuladen, damit Ihr Website-Design immer gut aussieht.





