Wenn Sie im Jahr 2024 eine Web-App erstellen möchten, sollten Sie Next.js ausprobieren. Falls Sie noch nicht davon gehört haben: Next.js ist ein auf React basierendes Framework, das die Erstellung dynamischer und schneller Web-Apps erheblich vereinfacht.

Es hat ziemlich an Popularität gewonnen und ist laut der Umfrage „State of JavaScript 2021“ das am zweithäufigsten anerkannte und verwendete Framework, und dafür gibt es gute Gründe.
In diesem Blogbeitrag sehen wir uns einige beeindruckende Beispiele von Websites und Webanwendungen an, die mit Next.js erstellt wurden, um Ihnen eine Vorstellung davon zu geben, was Sie mit diesem leistungsstarken Tool erreichen können.
Next.js: Was ist das?
Next.js ist eine hervorragende Option für verschiedene Projekte, unabhängig davon, ob Sie eine einfache persönliche Website oder eine komplexe E-Commerce-Plattform erstellen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenWenn Sie beispielsweise eine Next.js-Anwendung entwickeln, können Sie Tools wie React Apollo Client verwenden, um Ihre Daten effizient abzurufen und zu verwalten. Darüber hinaus gibt es zahlreiche auf Next.js zugeschnittene Bibliotheken, die Aufgaben wie die Internationalisierung (i18n) vereinfachen und es Ihrer Website ermöglichen, mühelos ein globales Publikum anzusprechen.
Wir haben die Grundlagen von Next.js bereits in einem früheren Beitrag ausführlich behandelt, daher werden wir hier nicht zu sehr ins Detail gehen. Für diesen Artikel bringt es die Definition von Vercel gut auf den Punkt: „Next.js ist ein flexibles React-Framework, das Sie mit den wesentlichen Bausteinen für die Erstellung leistungsstarker Webanwendungen ausstattet.“
Was macht Next.js nützlich?
Einfacher Einstieg

Der Einstieg in Next.js ist ein Kinderspiel. Egal, ob Sie ein Neuling bei React sind, Erfahrung mit dem Erstellen von React-Apps haben oder von Frameworks wie Angular oder Vue umsteigen, Next.js bietet eine sanfte Lernkurve. Die Dokumentation ist erstklassig und wird durch zahlreiche Tutorials und Ressourcen online ergänzt. Selbst wenn Sie bei Null anfangen, können Sie schnell eine einfache Web-App starten.
Next.js ist schnell

Next.js zeichnet sich durch eine bemerkenswerte Geschwindigkeit aus. Jede Seite in einer Next.js-Webanwendung ist statisch, was zu blitzschnellen anfänglichen Ladezeiten führt – schneller als bei herkömmlichen dynamischen Webanwendungen, die mit PHP-, Ruby on Rails- oder CSS-Modulen erstellt wurden. Da die Seiten außerdem auf dem Server vorgerendert werden, sind nachfolgende Interaktionen schnell, sodass keine zusätzlichen REST-API-Anfragen erforderlich sind und eine reaktionsschnelle Benutzererfahrung gewährleistet ist.
SEO-freundlich

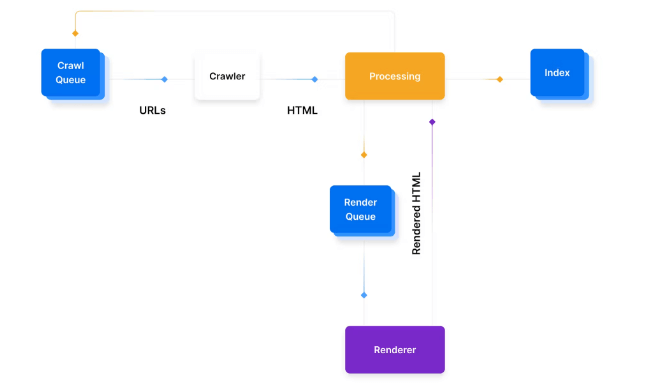
Next.js ist dank der Generierung statischer Dateien zur Build-Zeit SEO-freundlich. Suchmaschinen können diese Seiten mühelos indizieren und ihr Ranking in den Suchergebnissen verbessern – ein erheblicher Vorteil gegenüber dynamisch generierten Inhalten in herkömmlichen Web-Apps. Folglich kann Next.js mehr organischen Verkehr zu Ihrer Web-App leiten und so möglicherweise Ihren Kundenstamm erweitern.
SSR und Code-Splitting
Next.js ist mit wichtigen Funktionen wie serverseitigem Rendering und Code-Splitting ausgestattet, die nahtlos in das Framework integriert sind. Diese Funktionen sind für die Leistung von entscheidender Bedeutung, können jedoch in einem benutzerdefinierten React-Framework manuell schwer zu implementieren sein. Mit Next.js werden diese Probleme gelöst, sodass sich Entwickler ausschließlich auf die Erstellung ihrer Web-Apps konzentrieren können.
Einfaches Routing

Next.js vereinfacht das Routing mit seinem intuitiven System und erleichtert die Zuordnung von URLs zu bestimmten Seiten oder Komponenten innerhalb Ihrer Anwendung. Dieser unkomplizierte Routing-Mechanismus ermöglicht die Erstellung schneller und reaktionsschneller Single-Page-Anwendungen (SPAs). Darüber hinaus bietet Next.js Flexibilität beim Festlegen dynamischer Routen, sodass Entwickler das Routing an ihre Anforderungen anpassen können.
Beste Next.js-Website-Beispiele
Next.js ist unglaublich vielseitig und ermöglicht es Ihnen, Ihre Lieblingsprojekte mit diesem fantastischen JavaScript-Framework zu erstellen. Sehen wir uns einige der Top-Projekte an, die wir entdeckt haben.
Streaming
Next.js eignet sich hervorragend zum Erstellen von Front-End-Apps. Eine coole Sache an Next.js ist, dass es perfekt für Streaming-Apps ist. Im Gegensatz zu herkömmlichen Setups, bei denen Sie die gesamte App herunterladen müssen, bevor Sie sie verwenden können, können Sie mit Next.js Teile davon nach Bedarf laden. Dadurch werden Next.js-Apps schneller und die Anzahl der Übertragungen großer Datenmengen wird reduziert. Außerdem können sie serverseitiges Rendering verwenden, was die Leistung noch weiter steigert.

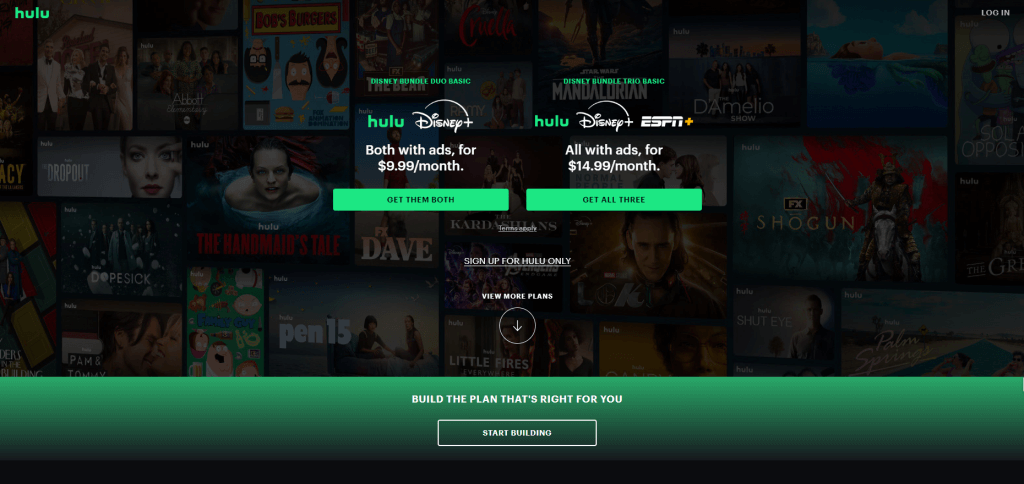
Hulu : Next.js ermöglicht es Hulu , seinen Benutzern ein schnelles und reibungsloses Website-Erlebnis zu bieten. Ihre anfängliche Single-Page-Anwendung (SPA) gewährleistet eine umfassende und flüssige Interaktion. Als bekannter Streaming-Dienst, der täglich Tausende von Besuchern anzieht, bleibt Hulu auch in Spitzenzeiten robust. Folglich können Benutzer selbst in Gebieten mit begrenzter Bandbreite schnell auf Inhalte zugreifen und durch Seiten navigieren.

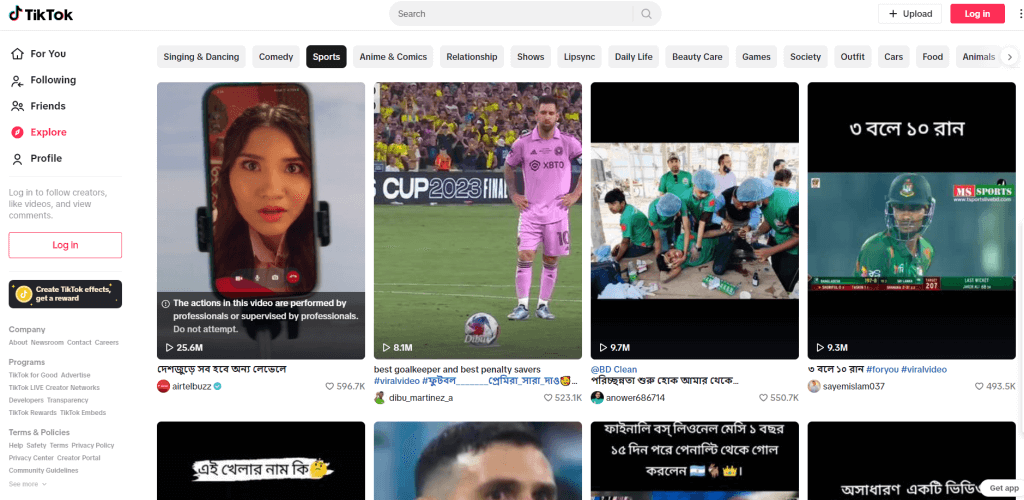
TikTok: TikTok entwickelt sich schnell zur beliebtesten Social-Media-Plattform und seine Website trägt maßgeblich zu diesem Aufstieg bei. Benutzer finden eine intuitive und leicht navigierbare Benutzeroberfläche vor. Da TikTok den Schwerpunkt auf Videoinhalte legt, steigern die nahtlosen Übergänge zwischen Videos die Effizienz und das Engagement der Benutzer. Next.js hilft dabei, Videos lebendig zu präsentieren und beim Scrollen die Übersichtlichkeit zu wahren.

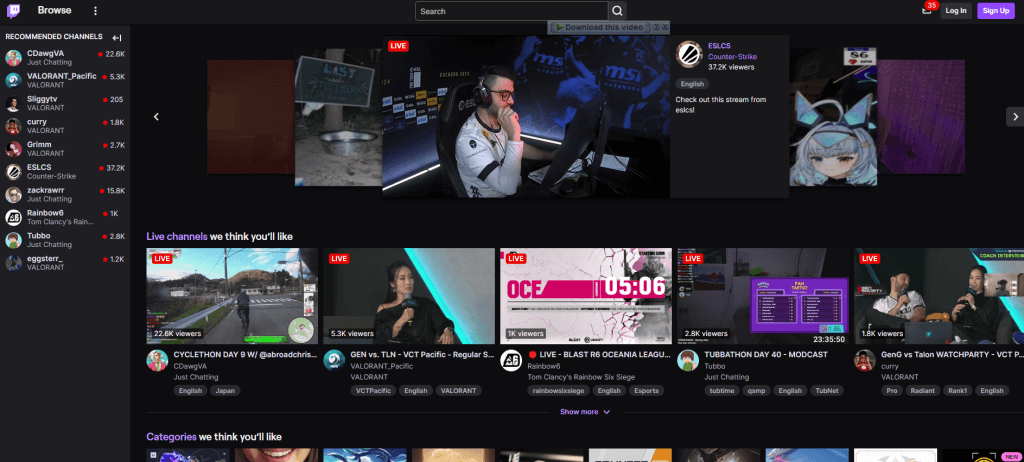
Twitch: Twitch zeichnet sich durch eine hervorragende mobile Optimierung aus, sodass Benutzer mühelos zwischen Streams stöbern und wechseln können. Im Gegensatz zu konkurrierenden Streaming-Plattformen, die oft unter Trägheit leiden, sorgen die vorgerenderten Seiten von Twitch für eine konstante Geschwindigkeit, selbst bei hohem Datenverkehr.
Nachrichtenseiten
Next.js eignet sich besonders gut für die Erstellung von Nachrichtenseiten. Es bietet eine Vielzahl von Funktionen, die speziell auf Nachrichtenorganisationen zugeschnitten sind, wie z. B. ein flexibles Seitenlayoutsystem, integrierte TypeScript-Unterstützung und eine Reihe von Tools zur Leistungsoptimierung.
Darüber hinaus zeichnet sich Next.js durch hervorragende Bereitstellung und Skalierbarkeit aus, was es zu einer ausgezeichneten Wahl für Websites mit hohem Datenverkehr macht. Seine nahtlose Integration mit anderer Software wie Content-Management-Systemen (CMS) und Analyseplattformen erhöht seine Attraktivität noch weiter, insbesondere für Unternehmen, die schnelle, effiziente und skalierbare Nachrichtenplattformen aufbauen möchten.

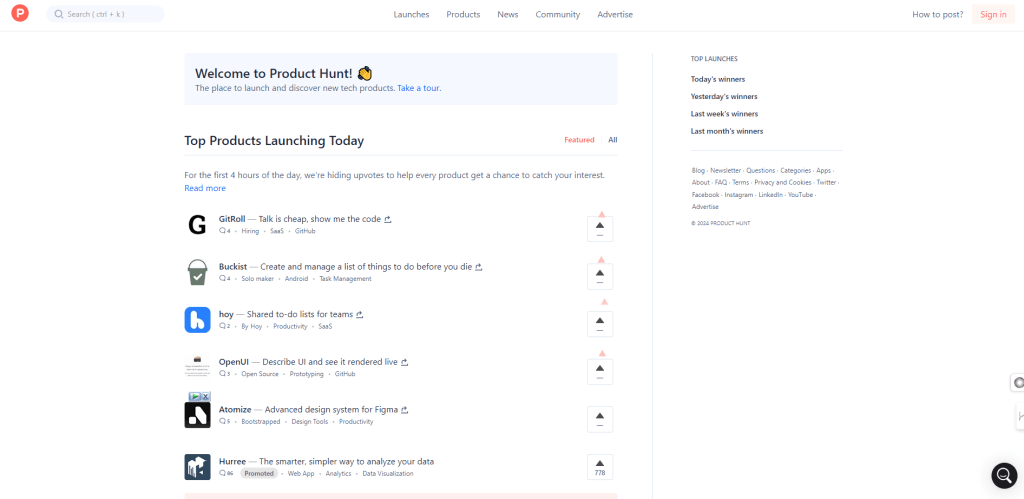
Product Hunt: Product Hunt zeichnet sich durch seine Effizienz aus und bietet ein benutzerfreundliches Layout, das eine schnelle Navigation ermöglicht. Die Website verfügt über zahlreiche Seiten und Diskussionsforen und schafft es, jede einzelne davon effektiv zu laden. Auch die Suchfunktion ist tolerant und ermöglicht verschiedene Eingaben für Benutzer, die nach bestimmten Artikeln suchen.

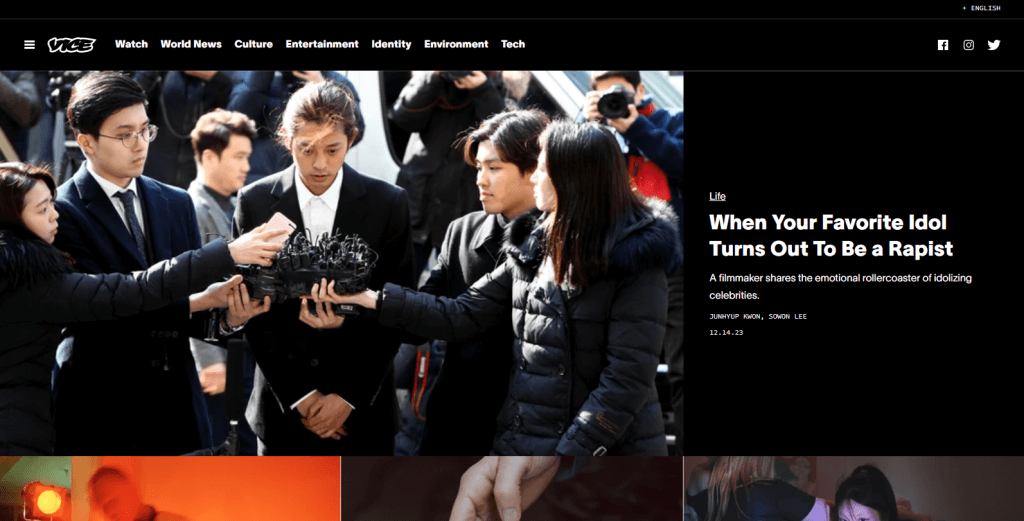
Vice: Next.js hat sich für Vice , ein bekanntes Nachrichtennetzwerk, als hilfreich bei der Bewältigung hoher Verkehrslasten erwiesen. Vorgerenderte Seiten sorgen für eine reibungslose Navigation, selbst während der Spitzenzeiten. Das Layout ist klar und benutzerfreundlich, sodass Besucher problemlos navigieren können. Darüber hinaus sorgt Vice durch die Verwendung lebendiger, qualitativ hochwertiger Bilder für Klarheit unabhängig von der Größe.

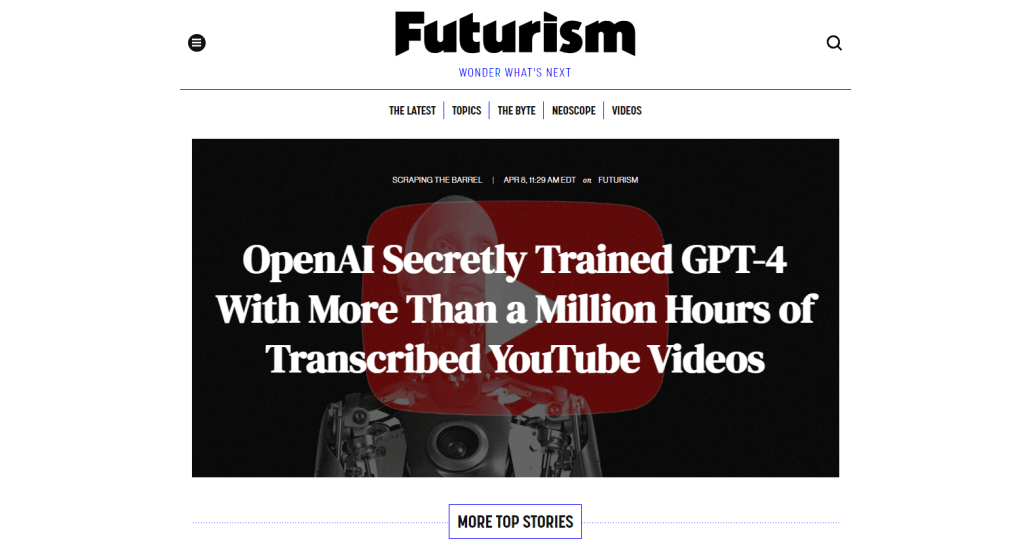
Futurism: Die mobile Website von Futurism wird für ihre hervorragende Qualität gelobt. Sie zeichnet sich durch leuchtende Farben, schnell ladende Bilder und ein benutzerzentriertes Design aus. Der Inhalt wird logisch präsentiert, was das Auffinden und Konsumieren von Artikeln erleichtert. Die mobile Version spiegelt die Desktop-Site im Detail wider und gewährleistet so plattformübergreifende Konsistenz.
e-Einkauf
Next.js bietet E-Commerce-Entwicklern viel Flexibilität. Mit Next.js haben Sie eine Reihe von Plugins und Vorlagen zur Auswahl, mit denen Sie Ihren Kunden ein einzigartiges Einkaufserlebnis bieten können. Darüber hinaus wird die Integration mit Diensten von Drittanbietern wie Zahlungsgateways, Bestandsverwaltung und Sendungsverfolgung mit Next.js zum Kinderspiel.
Eines der herausragenden Merkmale von Next.js ist seine lebendige Entwickler-Community, die kontinuierlich an Verbesserungen und Updates arbeitet. Dies stellt sicher, dass Next.js an der Spitze der E-Commerce-Technologie bleibt und sich weiterentwickelt, um den Anforderungen der Branche gerecht zu werden. Wenn Sie auf der Suche nach einer robusten Plattform für den Aufbau eines florierenden Online-Shops sind, sollte Next.js Ihre erste Wahl sein.

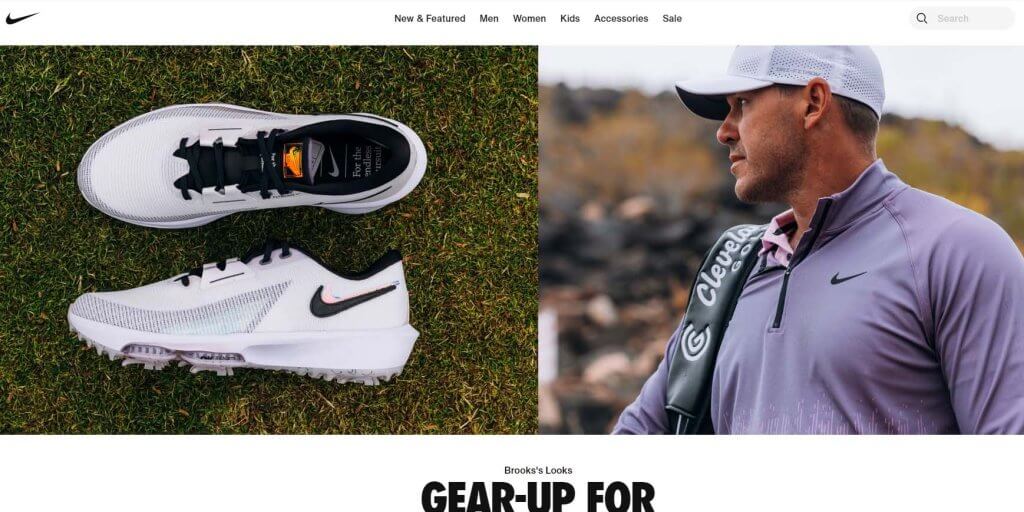
Nike: Die Homepage der Nike -Website ist ansprechend und benutzerfreundlich. Sie bietet schnelle und reaktionsschnelle Links, die eine nahtlose Navigation zwischen den Seiten gewährleisten. Die Benutzererfahrung steht bei der Website im Vordergrund, was sich in Funktionen wie der intelligenten Suchleiste zeigt, die relevante Optionen basierend auf Benutzereingaben vorschlägt.

Doordash: Auf der mobilen Website von Doordash werden den Benutzern personalisierte Erlebnisse geboten. Die Website erkennt effizient den Standort des Benutzers und zeigt Restaurants in der Nähe an, komplett mit Filtern für Küchenart, Restaurantqualität, Standort und Preis. Dieser optimierte Prozess führt Benutzer mühelos zu ihren gewünschten Zielen.

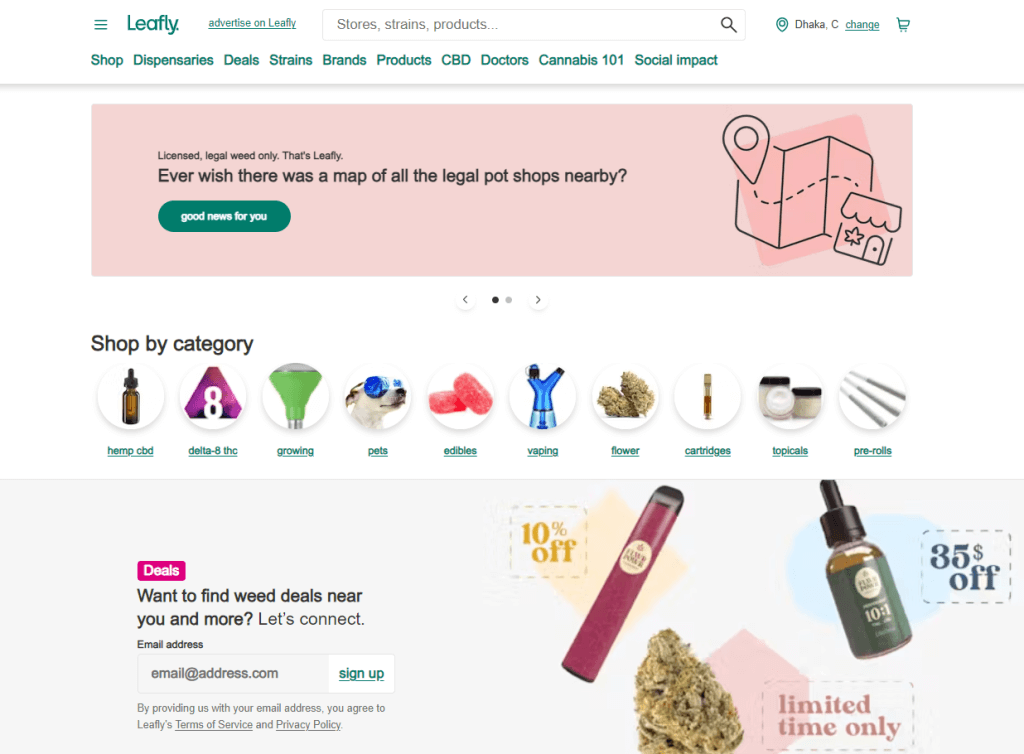
Leafly: Leafly zeichnet sich dadurch aus, dass es basierend auf dem Standort des Benutzers sofort Geschäfte in der Nähe anzeigt. Jede Ladenliste bietet responsive Links, die zu detaillierten Informationsseiten führen. Darüber hinaus ist die Website von Leafly barrierefrei gestaltet und bietet einen hohen Farbkontrast und unterstrichenen Text beim Hovern, was die Benutzerfreundlichkeit für behinderte oder eingeschränkte Benutzer verbessert. Insgesamt bietet Leafly ein personalisiertes Browsing-Erlebnis, das zu wiederholten Besuchen anregt.
SaaS
Next.js ist ein robustes Tool zum Erstellen von Webanwendungen, die sowohl schnell als auch skalierbar sind. Es ist besonders nützlich für Software-as-a-Service-Unternehmen (SaaS), die oft mit großen Datenmengen und viel Datenverkehr zu tun haben.
Für SaaS-Unternehmen bietet Next.js eine Reihe wichtiger Funktionen wie serverseitiges Rendering, Code-Splitting und automatische statische Optimierung. Diese Funktionen stellen sicher, dass Next.js-Anwendungen auch bei hohem Datenverkehr schnell und effizient geladen werden. Darüber hinaus ist Next.js benutzerfreundlich, vereinfacht den Einrichtungsprozess und ist eine ausgezeichnete Wahl für Unternehmen, die schnell eine Online-Präsenz aufbauen müssen.
Sehen wir uns an, wie einige Unternehmen von Next.js profitieren:

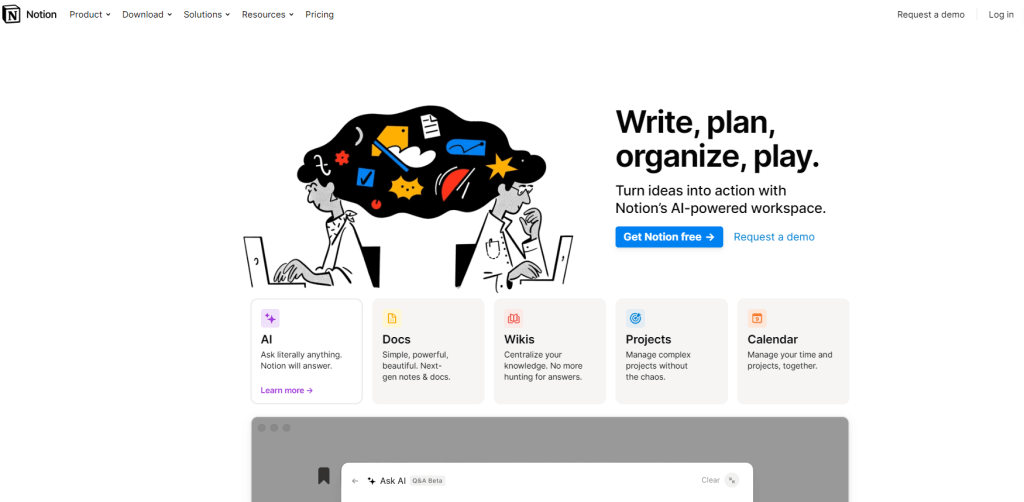
Notion: Die mobile Website von Notion spiegelt die Desktop-Version wider und enthält interaktive Elemente für ein personalisiertes mobiles Erlebnis. Next.js unterstützt die Website von Notion und sorgt für eine reibungslose Leistung trotz hohem Datenverkehr. Besonders hervorzuheben ist, dass die Website für alle Benutzer zugänglich ist und Alternativtexte für Bilder und einen hervorragenden Kontrast bietet.

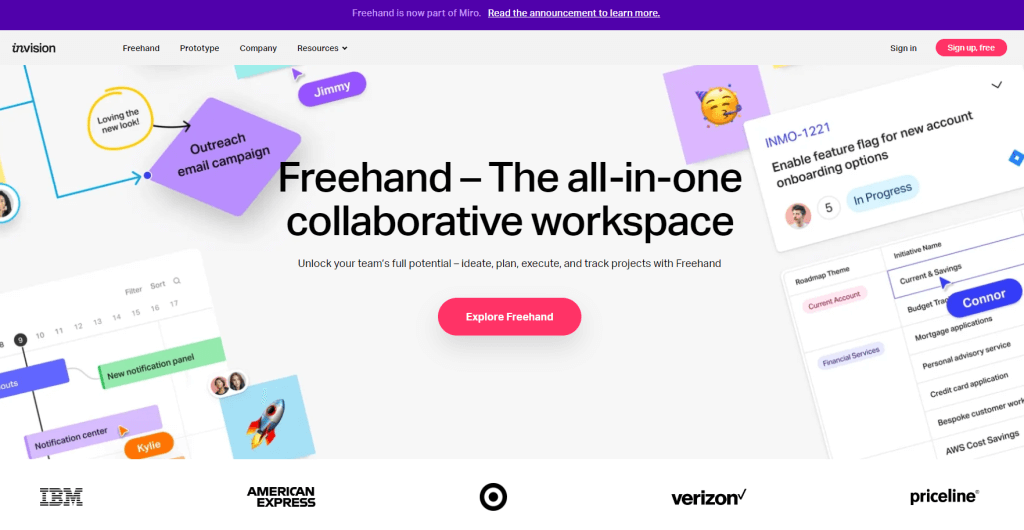
InVision: InVision , ein geschäftiger Arbeitsbereich, präsentiert auf seiner Site dynamische Elemente wie Videos und Bilder. Mit Next.js behält die Site ihre Geschwindigkeit auch unter Druck bei und stellt sicher, dass die Seiten für Benutzer mühelos geladen werden, unabhängig von Inhalt oder Verkehrsaufkommen.

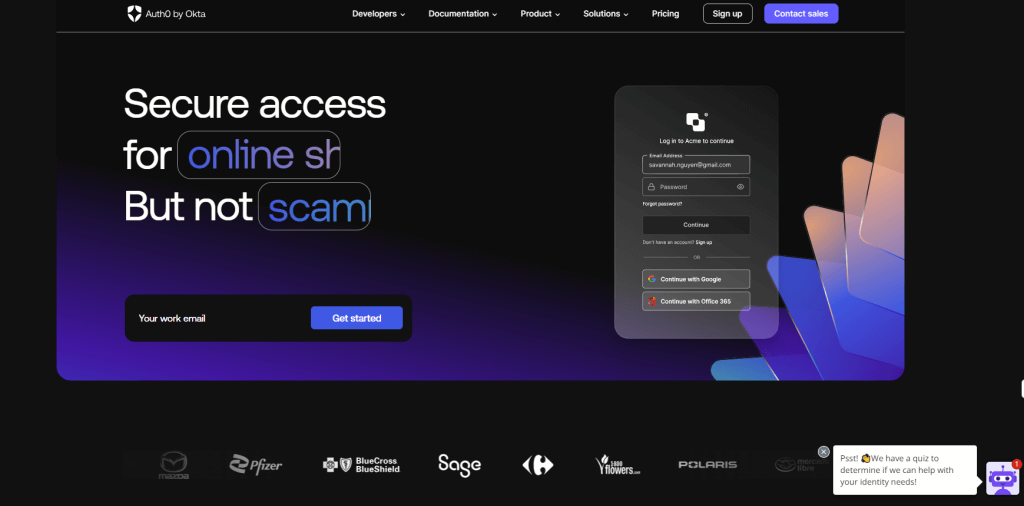
Auth0: Auth0 verzeichnet erheblichen Datenverkehr, sowohl von Besuchern, die den Service erkunden, als auch von Kunden, die sich anmelden. Trotzdem ist die Navigation auf der Website mühelos und schnell. Der strategische Einsatz von Bildern hilft bei der Benutzerführung und die Seiten werden schnell geladen. Darüber hinaus verbessert der personalisierte Kundenservice-Bot von Auth0 das Benutzererlebnis und fördert die Kundentreue.
Unterhaltung
Next.js bietet einen erheblichen Vorteil, indem es den Prozess des Abrufens von Daten aus APIs und des Renderns von Seiten auf der Serverseite vereinfacht. Diese Funktion stellt sicher, dass Next.js-Anwendungen schnell und reaktionsfähig bleiben, selbst wenn sie über langsame Internetverbindungen aufgerufen werden. Darüber hinaus bietet Next.js integrierte Unterstützung für SEO, was für Unterhaltungswebsites, die ein hohes Ranking in den Suchmaschinenergebnissen anstreben, von entscheidender Bedeutung ist.
Darüber hinaus bietet Next.js mehrere Funktionen, die speziell auf Unterhaltungsseiten zugeschnitten sind. Beispielsweise unterstützt es das verzögerte Laden von Bildern, wodurch Bandbreite gespart und die Ladezeiten auf Mobilgeräten verbessert werden. Darüber hinaus verfügt Next.js über einen integrierten Bildoptimierer, der die Dateigröße reduziert, ohne die Bildqualität zu beeinträchtigen.

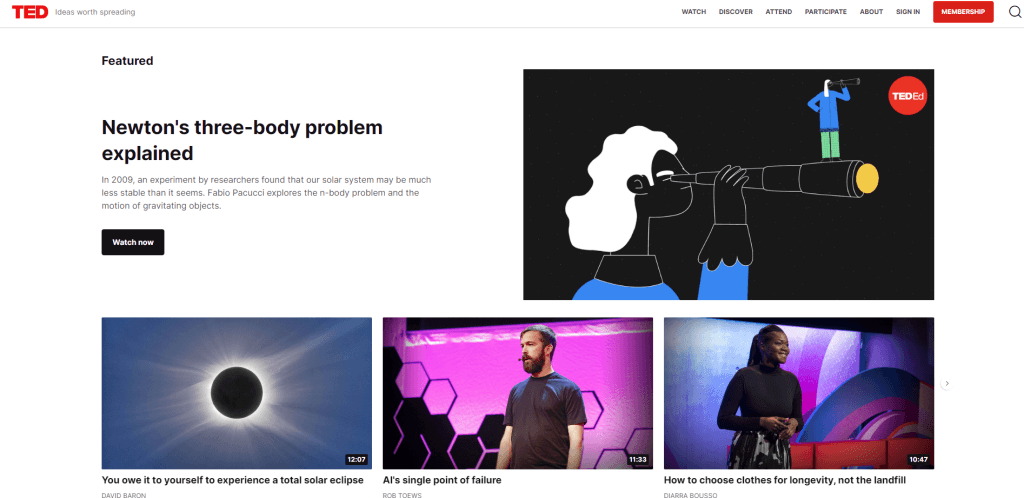
TED: Nehmen wir als Beispiel die Homepage von TED . Obwohl sie zahlreiche Bilder enthält, bleiben sie klar und hell und profitieren von verzögertem Laden der Bilder. Dies gewährleistet eine reibungslose Leistung auch auf Seiten mit vielen Bildern und sorgt so für ein ansprechendes mobiles Erlebnis. Benutzer können nahtlos zwischen den Seiten navigieren, ohne lange Ladezeiten in Kauf nehmen zu müssen.

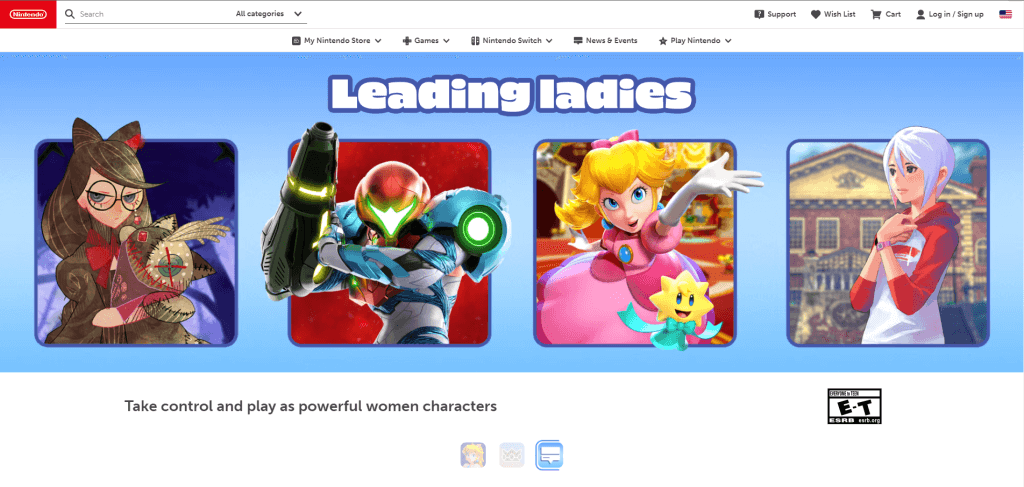
Nintendo: Die Desktop- und Mobilseiten von Nintendo bieten den Benutzern ebenfalls ein nahtloses Erlebnis mit einem Navigationsleistenlayout, das die Aufmerksamkeit der Benutzer fesseln soll. Seiten werden bei Benutzerinteraktion fast sofort geladen und die Verwendung kleinerer Bilder auf der Website sorgt für Übersichtlichkeit, ohne die Qualität zu beeinträchtigen.

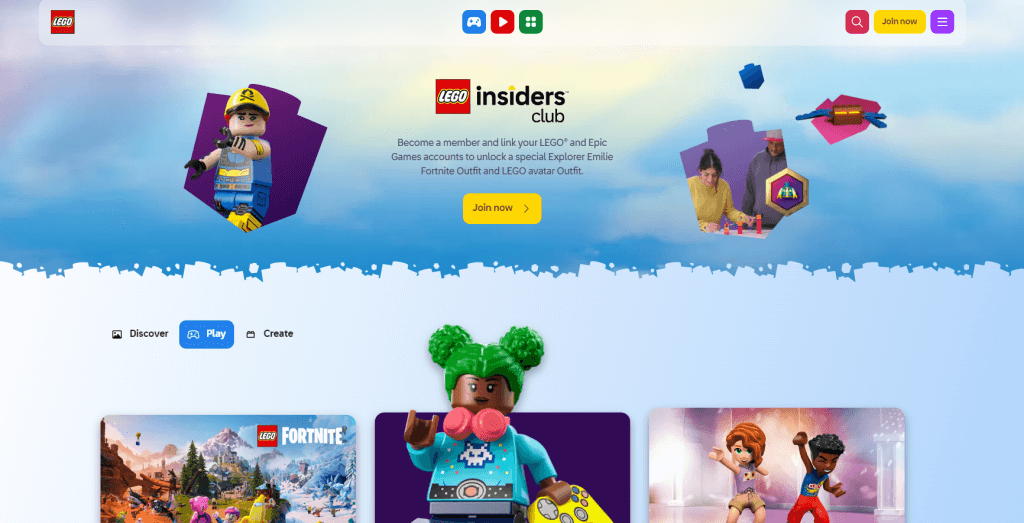
Lego: Lego for Kids legt Wert auf die Zugänglichkeit für Kinder, was sich in der intuitiven mobilen Navigation und den effizienten, fehlertoleranten Spielen und Videos zeigt. Dank der Fähigkeit von Next.js, Seiten effizient darzustellen, können Kinder in Gebieten mit geringer Bandbreite trotzdem eine responsive Website genießen.
Finanzen
Next.js ist für seine robusten Sicherheitsfunktionen bekannt. Es implementiert moderne Verschlüsselungstechniken und gewährleistet eine sichere Datenübertragung über HTTPS, wodurch Benutzerinformationen geschützt werden. Darüber hinaus zeichnet es sich durch außergewöhnliche Skalierbarkeit aus, bewältigt mühelos hohe Verkehrslasten und sorgt gleichzeitig für einen reibungslosen Website-Betrieb.
Darüber hinaus bietet Next.js mit seiner unkomplizierten Syntax und umfassenden Dokumentation eine benutzerfreundliche Erfahrung, erleichtert eine schnelle Einführung und bietet leicht verfügbaren Support. Diese Eigenschaften machen es aufgrund seiner Kombination aus Geschwindigkeit, Sicherheit, Skalierbarkeit und Benutzerfreundlichkeit zur idealen Wahl für Finanz-Websites.

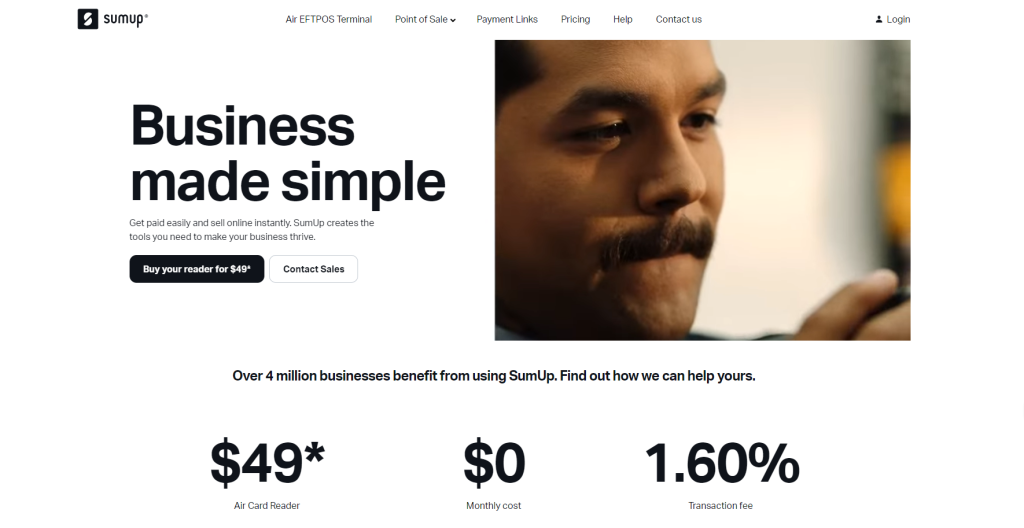
SumUp: SumUp , eine weitere auf Next.js basierende Plattform, beeindruckt Benutzer durch ihre bemerkenswerte Geschwindigkeit, lädt dynamische Bilder nahezu augenblicklich und verwendet einen Ladebalken für reibungslose Seitenübergänge. Sein minimalistisches Design vereinfacht die Navigation und bietet Benutzern ein unkompliziertes Browsing-Erlebnis.

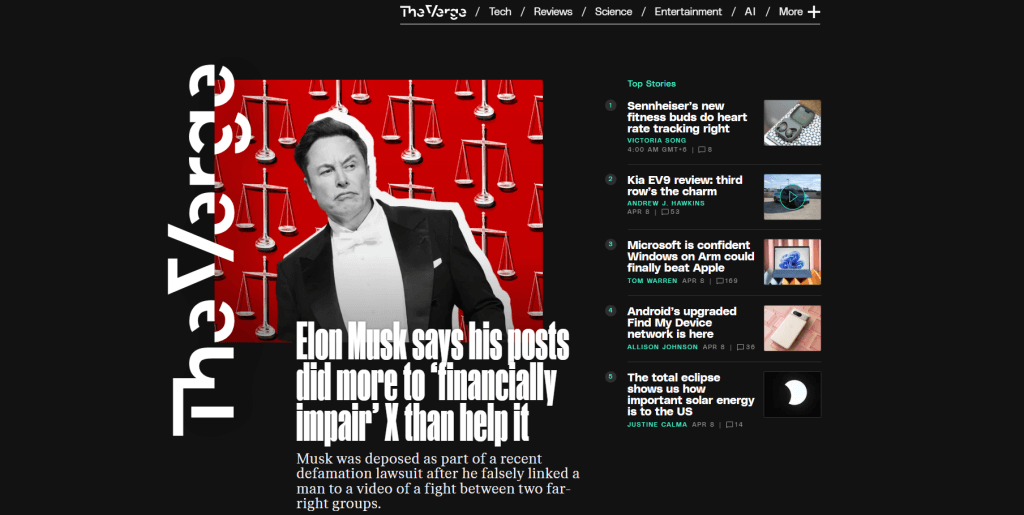
Verge: Die Website von Verge zeichnet sich durch ihr intuitives Layout aus, das eine große Menge an Inhalten effektiv organisiert. Mithilfe eines Split-Screen-Ansatzes werden bestimmte Artikel hervorgehoben und hochwertige, kleinere Bilder verwendet, um die visuelle Attraktivität und das Engagement der Benutzer während der Browsing-Sitzungen zu verbessern.
Einpacken
Next.js ist ein flexibles Tool, das für verschiedene Projekte geeignet ist, von einfachen persönlichen Websites bis hin zu umfangreichen E-Commerce-Plattformen.
Zahlreiche für Next.js entwickelte Bibliotheken vereinfachen die Integration von Funktionen wie der Internationalisierung (i18n), sodass Ihre Website problemlos ein globales Publikum ansprechen kann.
In diesem Blogbeitrag haben wir einige herausragende Beispiele für mit Next.js erstellte Websites und Webanwendungen untersucht und Einblick in die Fähigkeiten dieses robusten Tools gegeben.




