Elementor Pro 3.7 enthält neue E-Commerce-Funktionen, mit denen Sie Ihre Online-Shops noch weiter anpassen können, Verbesserungen bestehender Funktionen, mit denen Sie funktionsreiche Websites erstellen können, und Notizen - ein neues Tool, das Ihre Aktivitäten zur Zusammenarbeit verbessert.

Wenn ein Besucher auf einer Website ankommt, ist eines der ersten Dinge, die er tut, das Design zu überprüfen - wirkt es professionell? an das Design Ihrer Website, um sicherzustellen, dass die Besucher Ihrer Website das größtmögliche Erlebnis haben. Das Design und die Benutzererfahrung einer Website haben einen erheblichen Einfluss darauf, wie engagiert und vertrauensvoll die Benutzer werden und wie oft sie zurückkehren. Eine Reihe neuer Funktionen wurden zu Elementor Pro 3.7 hinzugefügt, um Ihnen die Entwicklung von einprägsamen Websites zu erleichtern.
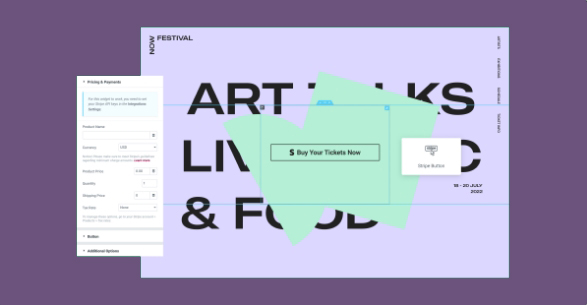
Stripe-Button-Widget

Die Einrichtung eines WooCommerce-Shops ist nicht immer notwendig, wenn Sie ein paar Produkte online verkaufen. Ihre Elementor-Website kann mit Ihrem Stripe-Konto verknüpft werden und Sie können einen einzelnen Artikel oder eine Reihe von Waren verkaufen und Zahlungen mit Stripe entgegennehmen, ohne einen ganzen Online-Shop erstellen zu müssen.
Ziehen Sie das Stripe Button-Widget auf eine beliebige Seite und passen Sie das Layout und den Inhalt an das restliche Design Ihrer Website an. Um sicher zu gehen, können Sie den Schalter „Angepasste Fehlermeldung“ auf der Registerkarte „Stil“ aktivieren und die Meldung, die Sie anzeigen möchten, in das Feld „Streifen-Fehlermeldung“ eingeben. Sobald der Käufer auf die Stripe-Schaltfläche klickt, wird er zur Checkout-Seite von Stripe weitergeleitet, um seine Transaktion abzuschließen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenEine benutzerdefinierte Dankesseite, die in Elementor entworfen wurde, ist eine großartige Möglichkeit, Kunden nach einer erfolgreichen Transaktion mit Stripe auf Ihre Website umzuleiten. Die zusätzlichen Optionen des Stripe-Button-Widgets ermöglichen Ihnen die Auswahl aus einer Liste vorab ausgewählter Seiten, oder Sie können eine URL in das URL-Feld eingeben (Sie müssen das http:// oder https:// der URL verwenden, um die Weiterleitung durchzuführen zu bedienen).
WooCommerce-Funktionen
Elementor hat, wie unten gezeigt, Verbesserungen an bestehenden Funktionen vorgenommen, damit Sie Ihre Website noch weiter personalisieren und ein einheitliches Erscheinungsbild schaffen können.
Es ist einfacher, stilvolle Online-Shops zu erstellen

Elementor fügt WooCommerce-Funktionen hinzu und verbessert sie ständig, sodass Sie einzigartige Online-Shops schneller und einfacher entwickeln können.
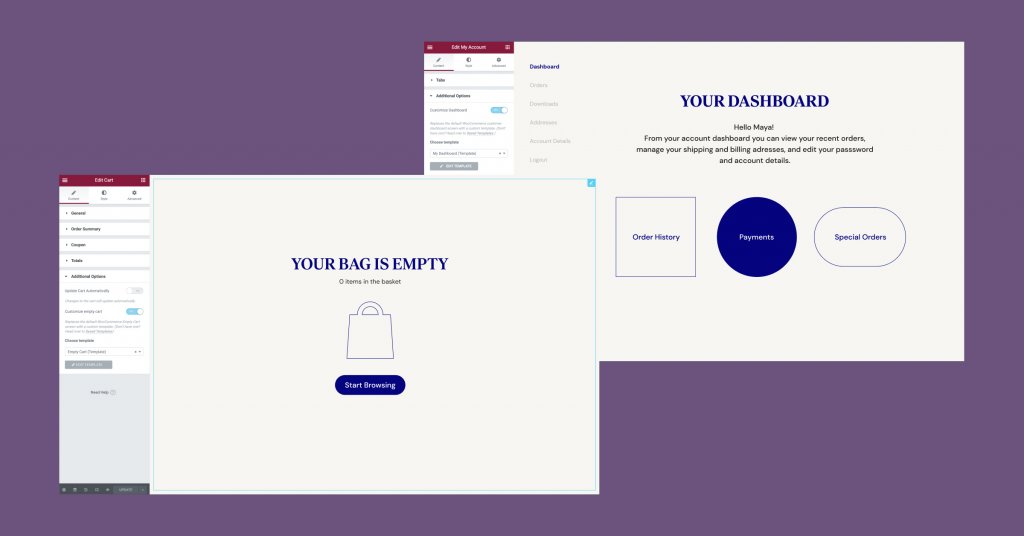
Transaktions-Widgets in WooCommerce ermöglichen die folgenden Funktionen.
- Anstatt die Standardanzeigen von WooCommerce im leeren Zustand des Warenkorbs und auf der Registerkarte „Dashboard“ auf der Seite „Mein Konto“ anzuzeigen, erstellen Sie beeindruckende Vorlagen. Benutzerdefinierte Vorlagen für jede dieser Seiten sollten erstellt werden, und sie sollten aus der Vorlagenoption in Widgets wie „Warenkorb“ und „Mein Konto“ ausgewählt werden.
- Wenn das Rabattcode-Feld in Ihren WooCommerce-Einstellungen aktiviert ist, können Sie wählen, ob es auf der Warenkorbseite, der Kassenseite oder beiden angezeigt werden soll.
Dies sind Widget-Funktionen für WooCommerce-Produkte -
- Das Produkte-Widget enthält jetzt drei neue Abfragen: „Verwandte Produkte“, „Upsells“ und „Cross-Sells“, die zuvor unterschiedliche Widgets waren, sowie eine neue Abfrageoption. Anstatt das Aussehen Ihres Produktarchivs, verwandter Produkte und Upsells unabhängig voneinander zu entwerfen, können Sie das Produkte-Widget verwenden, um all diese Komponenten zu erstellen und die Abfrage gemäß Ihren Geschäftsanforderungen zu ändern. Die Widgets „Verwandte Produkte“ und „Upsells“ können auf Wunsch weiterhin verwendet werden.
- Mit zwei neuen Steuerelementen können Sie die Schaltfläche „In den Einkaufswagen“ am unteren Rand der Produktkarte ausrichten und den Abstand zwischen der Schaltfläche „In den Einkaufswagen“ und dem Link „Einkaufswagen anzeigen“ regulieren, der angezeigt wird, nachdem ein Artikel hinzugefügt wurde der Wagen.
Steuerelemente für Verwandte Produkte und Upsells-Widgets wurden eingeführt, ebenso wie Schaltflächenausrichtungsoptionen für Checkout- und Einkaufswagen-Widgets.
Weitere Website-Anpassungsoptionen
Nutzen Sie dynamische Inhalte
Elementor Pro 3.7 verfügt über mehr als 100 neue dynamische Tag-Felder, die auf 24 Widgets verteilt sind, sodass Sie Websites mit reichhaltigen Inhalten noch flexibler und leistungsfähiger erstellen können. Neue dynamische Tag-Felder ermöglichen es Ihnen, Besuchern Material auf maßgeschneiderte Weise zu präsentieren, den Ideenreichtum des Designs für ein überzeugenderes Benutzererlebnis zu fördern und Ihren Prozess zu rationalisieren.

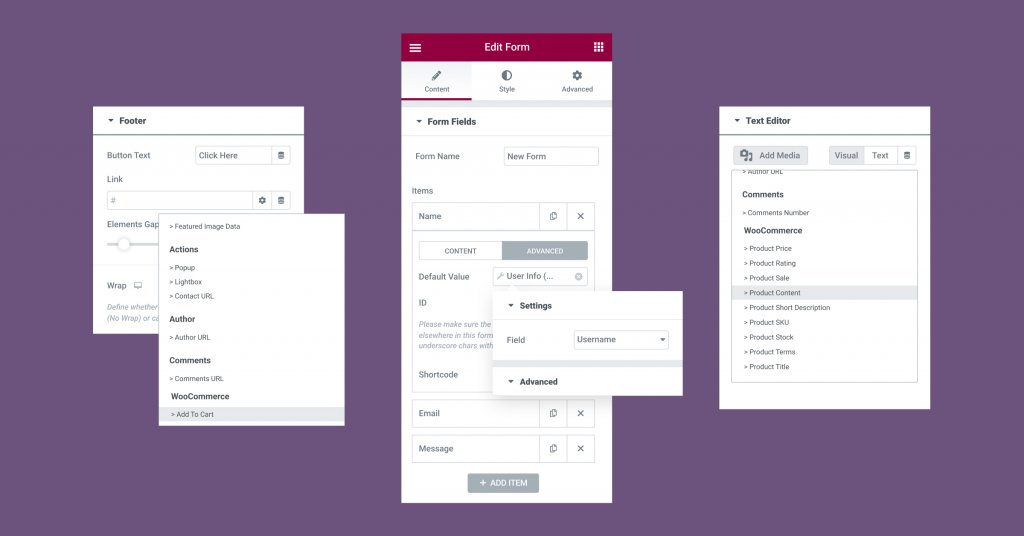
Beispiele für die Nutzung der neuen Dynamic Content-Funktionen finden Sie in den folgenden drei Abschnitten:
- Formulare – Die Zuweisung dynamischer Tags zu Feldern in Ihren Formularen, wie z. B. Name, Nachname und E-Mail, kann die Erfahrung registrierter Besucher verbessern.
- In den Warenkorb legen – Mit dem neuen WooCommerce-Tag „In den Warenkorb“ können Sie von jeder Seite aus zusätzliche „In den Warenkorb“-Trichter erstellen, indem Sie Schaltflächen oder Links verwenden und das Tag daran anhängen.
- Produktinhalt – Verwenden Sie das neue dynamische Tag „Produktinhalt“ anstelle des spezifischen Widgets „Produktinhalt“, um Inhaltsfelder mithilfe des Produktinhalts von WooCommerce dynamisch auszufüllen.
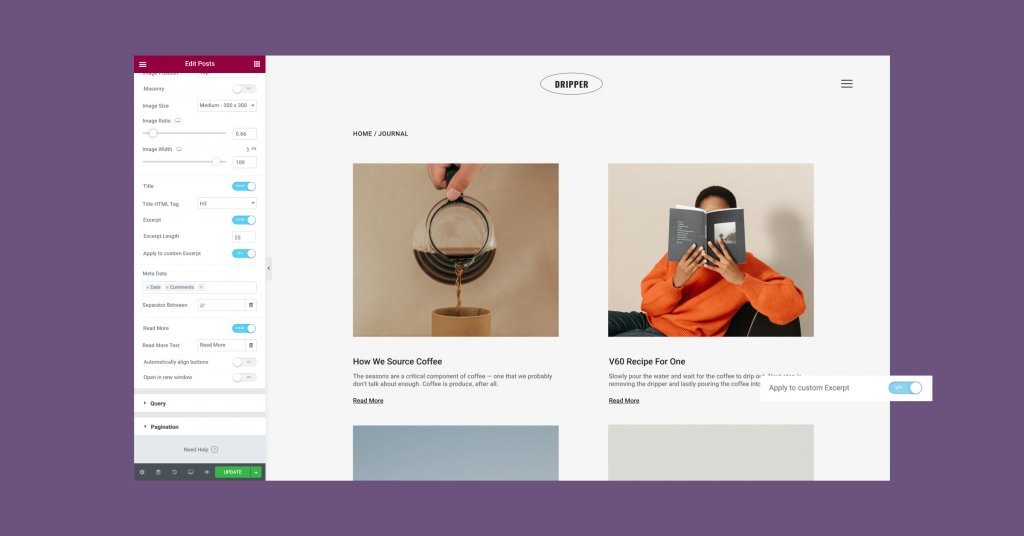
Neue Steuerelemente, um das Erscheinungsbild Ihres Beitrags zu vereinheitlichen

Sie müssen sicherstellen, dass das ästhetische Erscheinungsbild Ihres Archivs und Ihrer aktuellen Beiträge konsistent ist, um das Vertrauen Ihrer Besucher in Ihr Unternehmen zu stärken und eine angenehme Interaktion mit Ihrem Unternehmen zu ermöglichen.
Die Widgets „Beiträge“ und „Beiträge archivieren“ wurden aktualisiert und bieten jetzt zwei neue Steuerelemente, mit denen Sie ein einheitliches Erscheinungsbild aller Ihrer Beiträge beibehalten können.
- "Weiterlesen" sollte am unteren Rand platziert werden.
- Schalten Sie die Beschränkung der Auszugslänge um, die auf den Text angewendet werden soll, der aus dem Auszugsfeld von WordPress stammt.
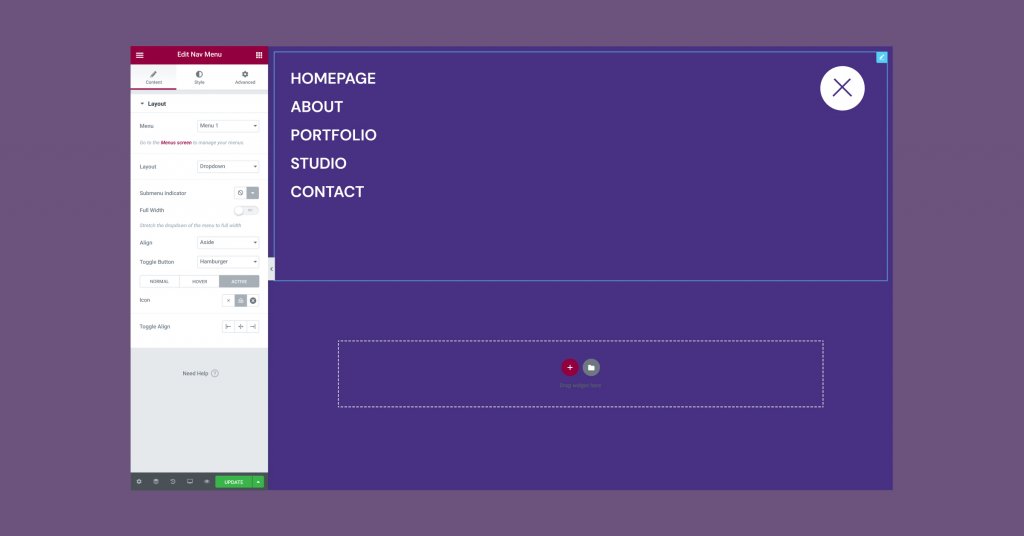
Benutzerdefiniertes Symbol für Navigationsmenü-Widget

Im Navigationsmenü-Widget können Sie ein benutzerdefiniertes Symbol für die normalen und aktiven Phasen des Dropdown-Layouts auswählen, um den Stil Ihrer Website weiter anzupassen. Importieren Sie ein benutzerdefiniertes SVG oder wählen Sie ein Symbol aus der Bibliothek aus, um das Symbol der Umschaltfläche zu personalisieren.
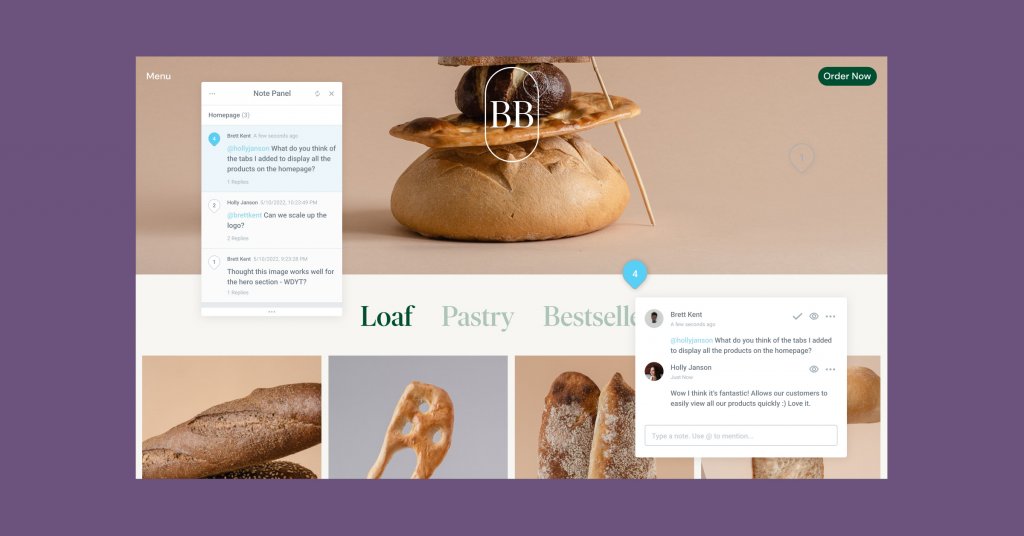
Notizen - Arbeiten Sie mit anderen in Elementor zusammen

Notizen können im Editor oder im Front-End an ein Elementor -Element angeheftet werden, um die Zusammenarbeit und Kommunikation mit Ihren Kunden und Mitarbeitern zu verbessern. Früher war es schwierig, Input zu erhalten und zusammenzuarbeiten, ohne mehrere Kommunikationskanäle nutzen oder zahlreiche Meetings planen zu müssen. Jetzt ist es jedoch viel einfacher. Durch die Integration von Notes ist jetzt Teamarbeit innerhalb von Elementor möglich.
Anpassen, effektiver zusammenarbeiten
Berücksichtigen Sie beim Entwerfen Ihrer Websites die Perspektiven der Benutzer und die Reise, die sie durch sie nehmen werden. Je mehr Sie Ihre Website anpassen und personalisieren, desto wahrscheinlicher ist es, dass Ihre Besucher damit interagieren und auf den Namen Ihres Unternehmens aufmerksam werden.
Erleben Sie die neuen Funktionen von Elementor Pro 3.7 und sehen Sie, wie sie Ihnen helfen können, ein individuelleres Website-Design zu erstellen. Bitte teilen Sie uns in den Kommentaren unten mit, wie Sie diese neuen Funktionen auf Ihren Websites verwenden möchten. Bleiben Sie für weitere Elementor-Tutorials in Verbindung.





