Die Beta-Version von WordPress 6.1 ist da und das offizielle Veröffentlichungsdatum ist auf den 1. November 2022 festgelegt. Es wird viele neue Funktionen und Verbesserungen in dieser letzten großen Version von 2022 geben.

Wir haben die Entwicklung genau beobachtet und mit neuen Funktionen in unseren Staging-Umgebungen experimentiert.
Dieser Beitrag bietet eine Vorschau auf kommende Funktionen und Screenshots für WordPress 6.1. Mit dem WordPress-Beta-Tester -Plugin können Sie die Vorabversion lokal oder in einer Staging-Umgebung testen. Denken Sie daran, dass bestimmte Beta-Funktionen es möglicherweise nicht in das Endprodukt schaffen.
Neues Standarddesign
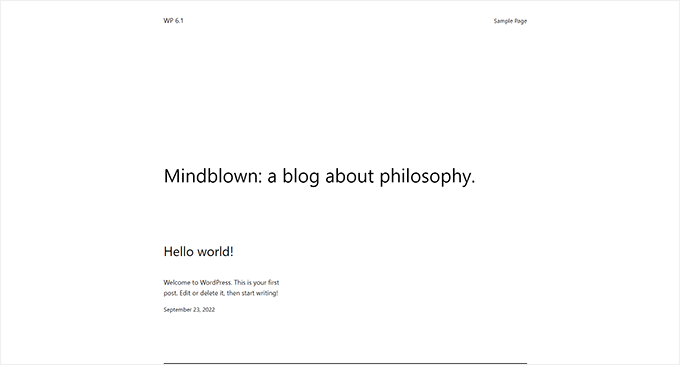
Twenty Twenty-Three ist das neue Standard-Theme für WordPress, wie es für die letzte Version des Jahres üblich ist.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Twenty Twenty-Three ist ein bearbeitbares Blockthema mit einem einfachen Design.
Innerhalb des Site-Editors haben Benutzer Zugriff auf zehn einzigartige Designoptionen.
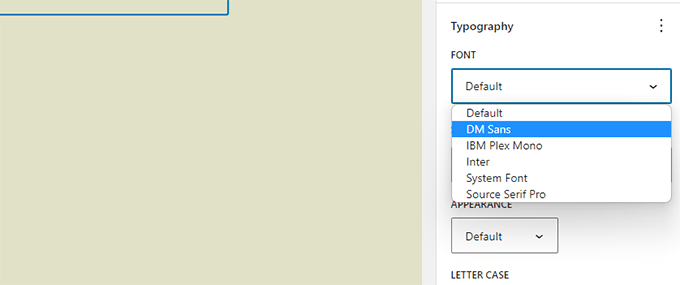
Außerdem sind vier Schriftarten passend für verschiedene Stilrichtungen enthalten. Es ist auch möglich, diese Schriftarten beim Erstellen neuer Artikel oder Seiten zu verwenden.

Zusammenfassend bietet der Website-Editor von TwentyThirty eine schöne leere Tafel, auf der Sie Ihr digitales Meisterwerk malen können.
Block-Editor
Benutzer von WordPress verbringen normalerweise den Großteil ihrer Zeit im Blockeditor und erstellen neue Inhalte für ihre Websites.
In Bezug auf den Editor wird WordPress mit jeder neuen Ausgabe erheblich besser. Die Änderungen, die in den Versionen von Gutenberg (13.1-14.1, der Codename für das Blockeditor-Projekt) vorgenommen wurden, werden in WordPress 6.1 integriert.
Das Hauptziel dieser Gutenberg-Updates war es, den Satz von Design-Tools zu standardisieren, die für verschiedene Blöcke verwendet werden könnten.
Zu den bemerkenswerten Aktualisierungen des Blockeditors gehören die folgenden.
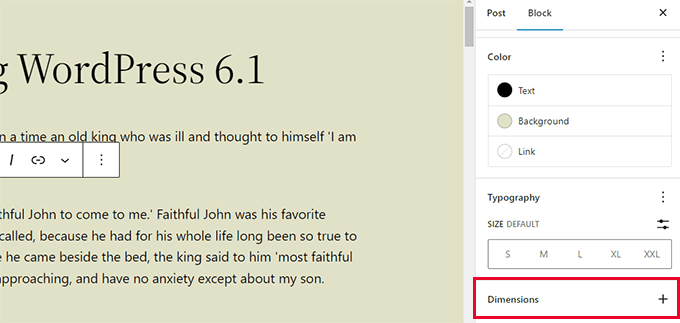
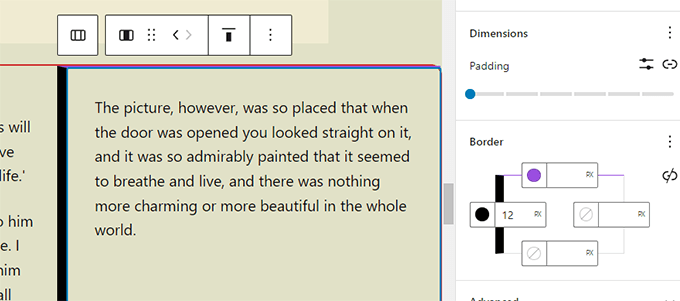
Dimensionen hinzufügen
Weitere Blöcke in WordPress, darunter Absätze, Listen, Spalten, Tabellen und mehr, werden Dimensionen ab Version 6.1 unterstützen.

Infolgedessen erhält der Benutzer eine größere Granularität über das Layout und Design, mit der Möglichkeit, die Auffüllung und den Rand für mehr Blöcke anzupassen.
Ebenso können Benutzer die Auswirkungen sofort sehen, wenn sie die Ränder und Auffüllung eines Blocks ändern.
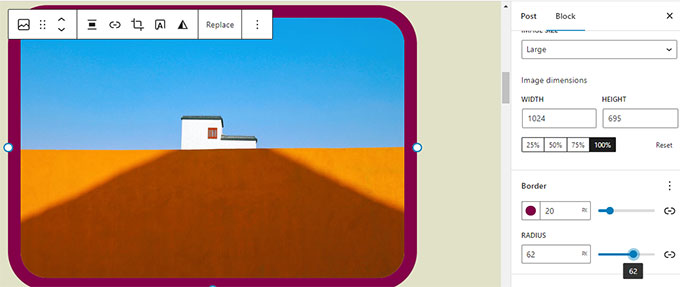
Verbesserte Rahmenoptionen
WordPress 6.1 erweitert die Anzahl der Blocktypen, die Grenzen unterstützen. Sie haben eine unabhängige Kontrolle über die Ränder oben, unten, rechts und links.

Früher konnten Sie im Bildblock nur einen Randradius auswählen, aber jetzt können Sie jetzt feste Ränder hinzufügen.

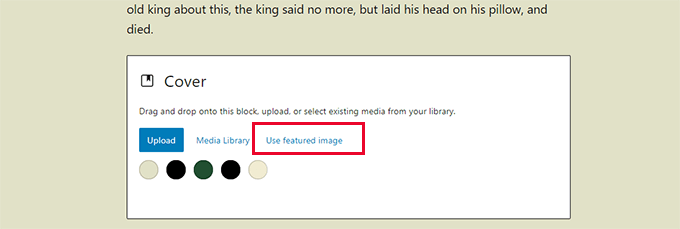
Ausgewähltes Bild im Cover-Block
WordPress-Benutzer fragen häufig nach dem Unterschied zwischen einem vorgestellten Bild und einem Cover-Block. Viele Leser wollten ihr Titelbild auch zu ihrem Hauptbild im Titelblock machen.
In WordPress 6.1 kann das Titelbild vom Benutzer ausgewählt werden. Benutzer müssen ein primäres Bild auswählen, damit es auf dem Cover angezeigt wird.

Mit Cover können die Leute ihre besten Fotos so zeigen, wie sie es für richtig halten.
Wenn Sie diese Funktion nicht ordnungsgemäß verwenden, wird Ihr vorgestelltes Bild je nach Thema möglicherweise zweimal auf dem Bildschirm angezeigt.
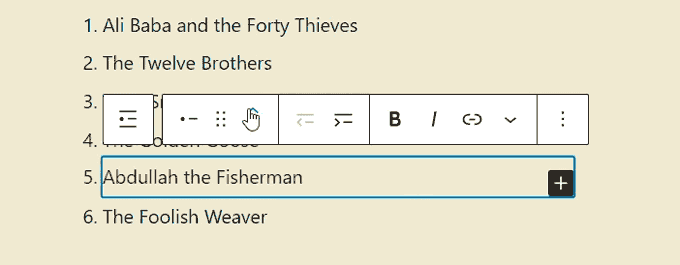
Zitat und innerer Block auflisten
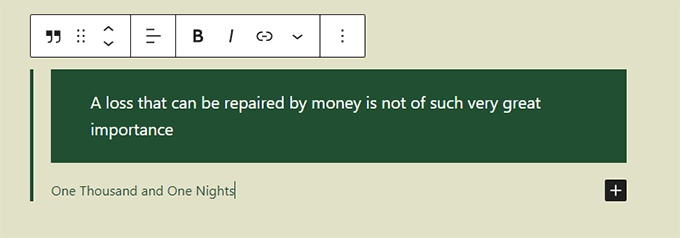
Hast du dir jemals gewünscht, die Elemente in einer Liste mit Aufzählungszeichen neu anzuordnen, ohne Änderungen an der Liste selbst vornehmen zu müssen?? Die Listen- und Zitatblöcke in WordPress 6.1 können ihre eigenen inneren Blöcke enthalten.
Beispiel: Jedes Element in einer Liste hat einen eigenen Block. Aus diesem Grund können Sie sie nach Belieben neu anordnen, ohne Änderungen vornehmen zu müssen.

Benutzer haben die gleiche Flexibilität beim Formatieren von Zitaten und Zitaten mit dem Zitat-Block.

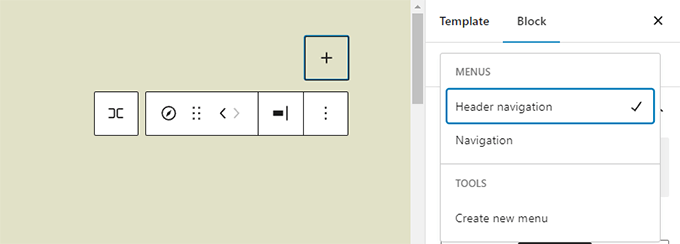
Verbesserte Navigation
In WordPress 6.1 wurde der Navigationsblock überarbeitet, um das Erstellen und Auswählen eines Menüs direkt aus den Einstellungen des Blocks zu vereinfachen.

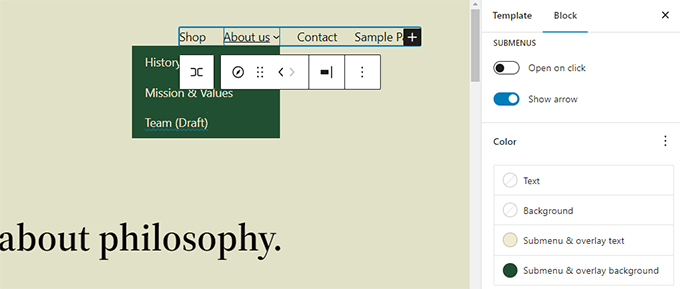
Außerdem werden Benutzern Design-Tools zur Verfügung stehen, mit denen sie das Erscheinungsbild von Untermenüs unabhängig von ihrem übergeordneten Menüelement anpassen können.

Verbesserungen des Editor-Designs
Ein neues Editor-Bildschirmlayout gehört zu den vielen Verbesserungen, die mit WordPress 6.1 kommen. Die Blockeditor-Oberfläche wird von diesen Änderungen profitieren.
Einige Beispiele dieser Verbesserungen sind wie folgt.
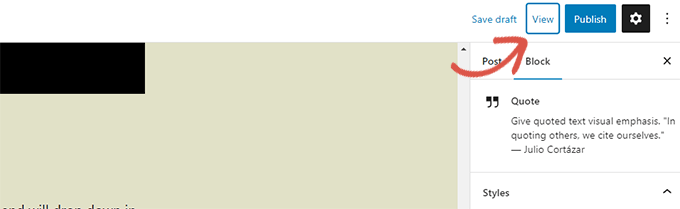
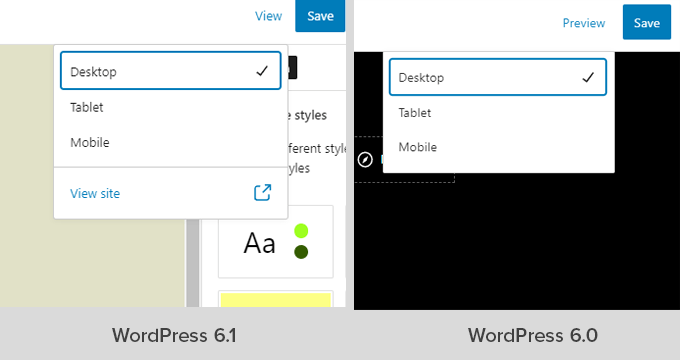
Vorschau-Schaltfläche
Die Schaltfläche „Ansicht“ hat die Vorschau ersetzt.

Um eine Vorschau Ihrer Website in einem neuen Fenster anzuzeigen, klicken Sie auf die Schaltfläche Ansicht unter Website-Editor.

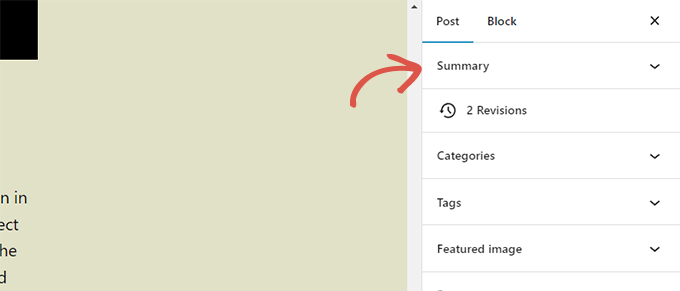
Status & Sichtbarkeitsbereich
Unter den Beitragseinstellungen heißt das Status- und Sichtbarkeitsfenster jetzt Zusammenfassung.

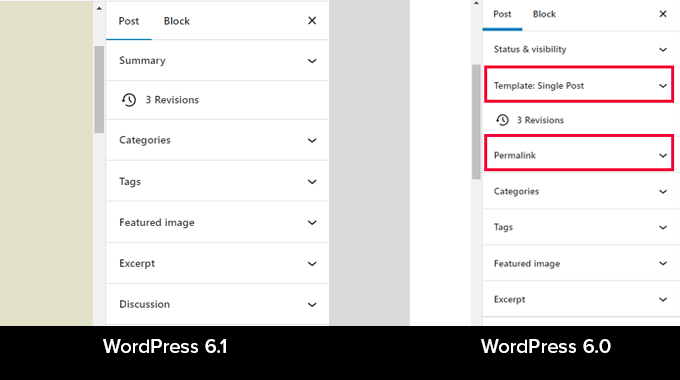
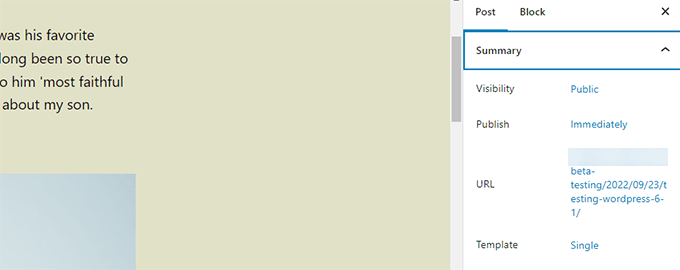
Permalink- und Vorlagenoptionen
Die Seite Post-Einstellungen enthält separate Registerkarten zum Anpassen des Permalinks und der Vorlage Ihres Posts. Nach dem Upgrade auf WordPress 6.1 werden Sie sehen, dass das Übersichtsfenster jetzt beide dieser Abschnitte enthält.

Sie können die URL ändern und eine neue Vorlage auswählen, indem Sie das Zusammenfassungsfenster erweitern.

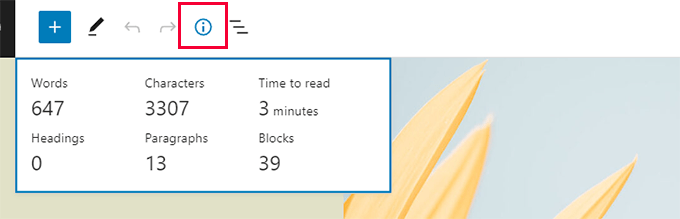
Verbessertes Informationsfeld
In WordPress 6.1 wird die Zeit zum Lesen von Informationen im Popover angezeigt.

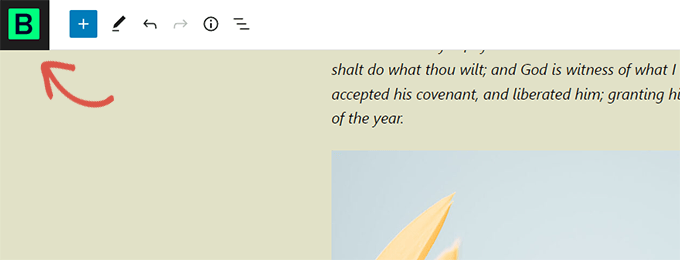
Site-Symbol
Die Schaltfläche Beiträge anzeigen in der oberen linken Ecke des Bildschirms verwendet das von Ihnen angegebene Website-Symbol.

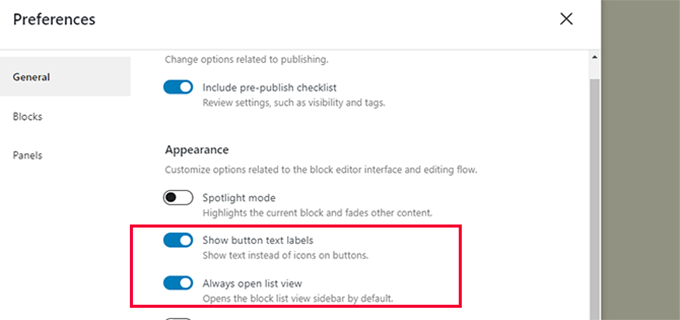
Neue Einstellungen
Zwei weitere Auswahlmöglichkeiten wurden dem Abschnitt „Einstellungen“ hinzugefügt.
Eine Option, „Listenansicht immer öffnen“, lässt Sie die Liste sehen, während Sie einen Beitrag bearbeiten.

Die zweite neue Funktion „Textbeschriftungen für Schaltflächen anzeigen“ ermöglicht das Ersetzen von Schaltflächensymbolen durch Text.

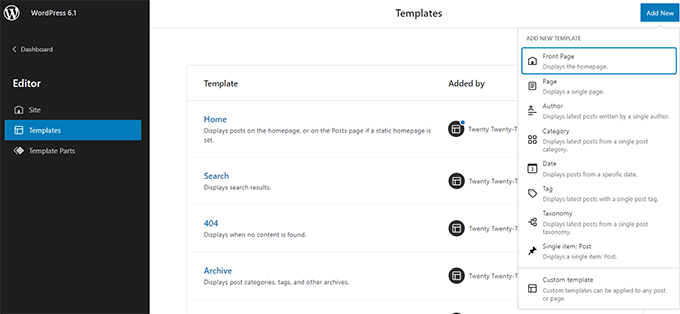
Weitere Vorlagen im Site-Editor
Benutzer der ersten WordPress-Designs konnten die Vorlagenhierarchie nutzen, um benutzerdefinierte Layouts zu erstellen und ihren Designs über benutzerdefinierten Code Funktionen hinzuzufügen.
Mit dem Blockeditor in WordPress 6.1 können Benutzer die gleichen Ergebnisse erzielen, ohne auf Codierung zurückgreifen zu müssen.
Die folgenden Layouts werden in der zukünftigen Version verfügbar sein, unabhängig vom derzeit verwendeten Blockdesign.
- Ein Blatt
- Nur ein Thread-Beitrag
- Das taxonomische Wort, das allein steht
- Einstufung selbst
- Erstellen Sie Ihr eigenes Muster (kann für jeden Beitrag oder jede Seite verwendet werden)
Um sie zu verwenden, navigieren Sie zum Appearance » Editor und wählen Sie sie aus dem linken Seitenleistenmenü aus. Wählen Sie als Nächstes aus den zugänglichen Alternativen aus, indem Sie auf die Schaltfläche Neu hinzufügen klicken.

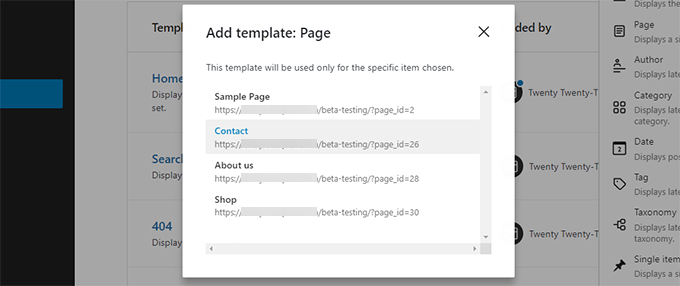
Wenn Sie eine Vorlage auswählen, die für ein einzelnes Element verwendet werden kann, wird ein Popup-Fenster angezeigt.
Die neue Vorlage kann in diesem Menü auf ein bestimmtes Element angewendet werden.

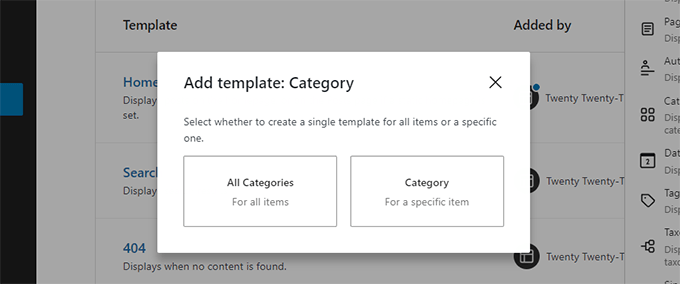
Beispielsweise wird eine Eingabeaufforderung angezeigt, sobald Sie die Kategorievorlage auswählen.
Wenn Sie mit der neuen Vorlage zufrieden sind, können Sie sie für alle Kategorien oder nur für die gewünschten verwenden.

Schnelle Suche
Darüber hinaus wird WordPress 6.1 es einfacher machen, verschiedene Vorlagenkomponenten zu finden und zu verwenden.
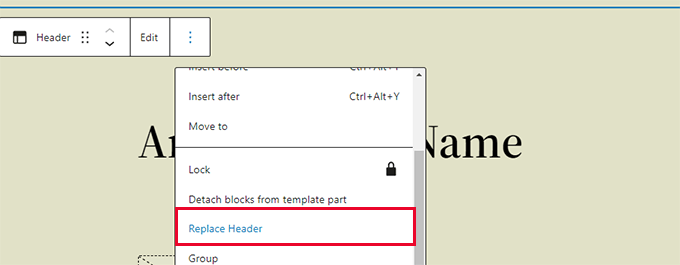
Wenn Ihr Thema beispielsweise viele Variationen der Kopfzeilenvorlage enthält, können Sie problemlos zwischen ihnen wechseln.

Um eine Vorlagenkomponente zu ersetzen, klicken Sie einfach mit der rechten Maustaste darauf und wählen Sie die entsprechende Alternative aus.
Im resultierenden modalen Fenster können Sie die verschiedenen Vorlagenkomponenten durchsuchen, um die benötigten zu finden.

Einpacken
Mehr als 250 Tickets wurden im Kern von WordPress 6.1 Beta bearbeitet, und es gibt mehr als 350 Verbesserungen und Fehlerbehebungen für den Blockeditor.
Mit etwas Glück hat Ihnen dieser Beitrag einen kleinen Vorgeschmack auf einige der neuen Funktionen in WordPress 6.1 gegeben. Fügen Sie Ihre Gedanken dazu hinzu, was Sie in einer zukünftigen Version von WordPress sehen möchten und welche Funktionen Sie am ansprechendsten finden.





