Elementor 3.5 verbessert Ihren Workflow und fügt gleichzeitig neue Designfunktionen hinzu. Mit dieser neuen Version können Sie Websites noch schneller erstellen und sicherstellen, dass sie einwandfrei gestaltet, interaktiv und hochinteressant sind.

Webdesigner suchen ständig nach Möglichkeiten, effizienter zu arbeiten und neue Designs zu erstellen, die ihre Benutzer begeistern. Elementor 3.5 bietet drei neue Workflow-Optionen. Dadurch können Sie Ihren Entwicklungsprozess erheblich verkürzen. Dazu gehören "Widgets als Favoriten markieren", "Vom Desktop ziehen" und "Mehrfachauswahl", um die Projektdurchlaufzeit zu verkürzen.
Elementor 3.5 enthält auch neue Designfunktionen. Diese Funktionen ermöglichen es Ihnen, sehr anspruchsvolle Websites in Elementor zu entwickeln und gleichzeitig die Anzahl der Plugins und des benutzerdefinierten Codes zu minimieren, die erforderlich sind, um die gleichen fortschrittlichen Erscheinungsbilder wie Transformieren, Textstrich und Wortabstand zu erzielen.
Zusätzlich zu den verbesserten Workflow- und Designfunktionen wurde die Benutzeroberfläche von Experiments aktualisiert, damit Sie die Stabilität jedes Versuchs leichter erkennen können, sowie ein neues Experiment zur Steigerung der Effizienz Ihrer Website – Inline-Schriftsymbole.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenErstellen Sie Websites mit Sonic Pace
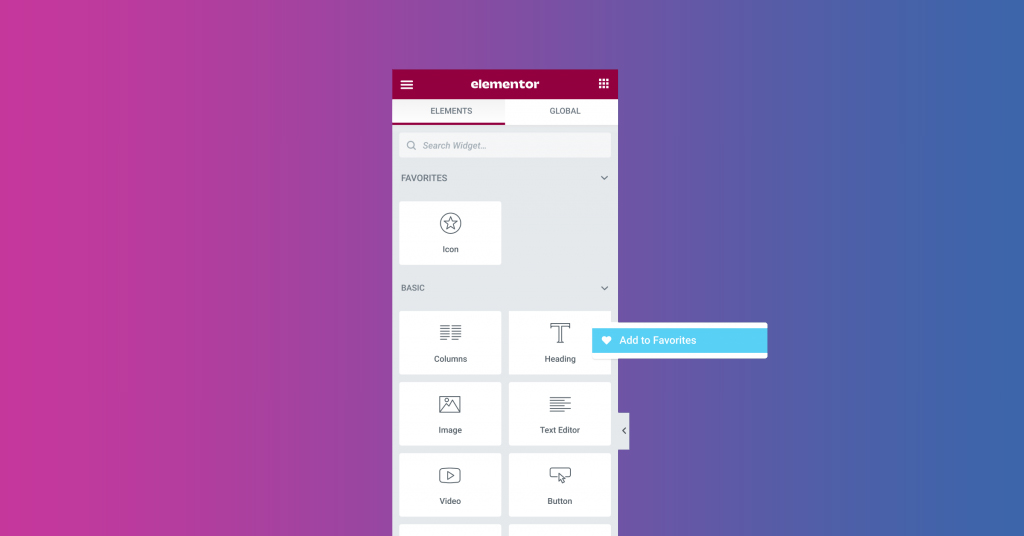
Personalisiertes Editor-Panel

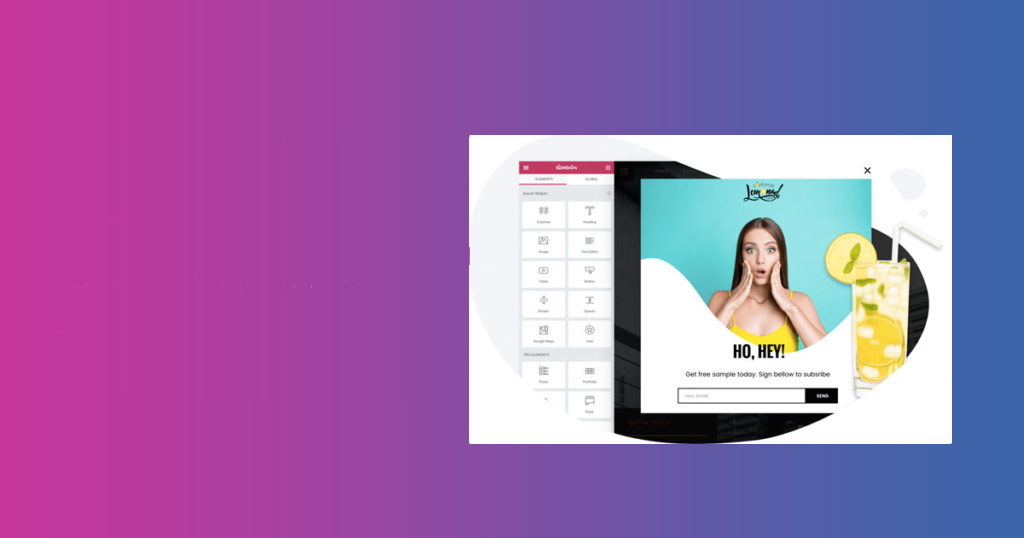
Sie haben wahrscheinlich beobachtet, dass Sie bei der Arbeit mit Elementor dazu neigen, sich bestimmten Widgets zuzuwenden und sie am Ende häufiger zu verwenden als andere. Daher können Sie das Editor-Panel personalisieren und Ihre Lieblings-Widgets schneller finden, indem Sie Ihre am häufigsten verwendeten Widgets im Bereich „Favoriten“ anheften.
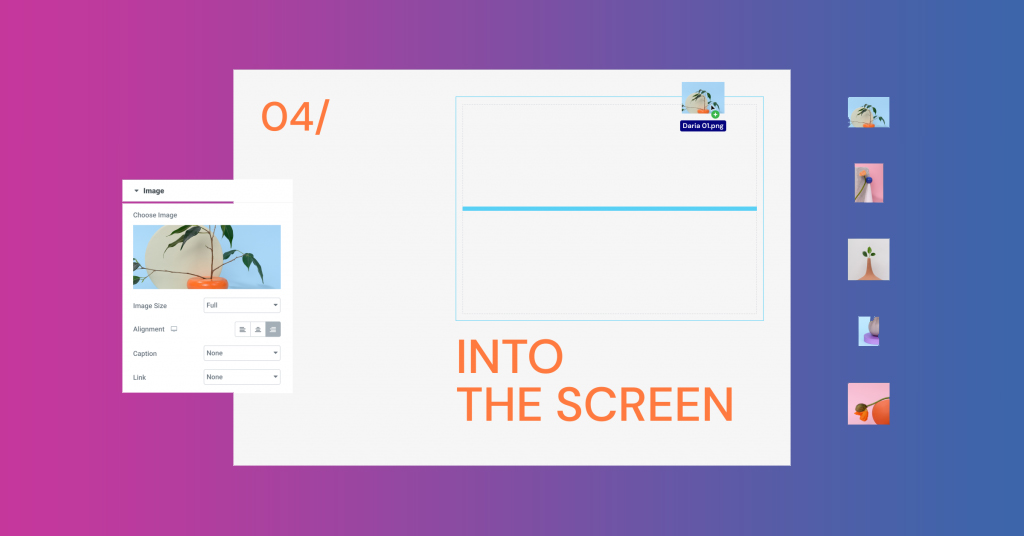
Importieren von Medien- und Vorlagendateien in den Editor
Es war noch nie so einfach, Ihrem Editor Medien- und Vorlagendateien (.json) hinzuzufügen. Mit dieser Version können Sie eine oder mehrere Medien- oder Vorlagendateien direkt in Ihren Editor ziehen.

Mediendateien können in ein vorhandenes Widget auf der Seite (Bild, Video oder GIF) eingefügt werden. Anschließend können Sie sie in den Editor ziehen und automatisch das passende Widget hinzufügen. Es fügt Mediendateien per Drag-and-Drop in Ihren Editor zur Medienbibliothek hinzu. Im Gegensatz dazu werden Vorlagendateien (.json) zu Ihrer Vorlagenbibliothek hinzugefügt.
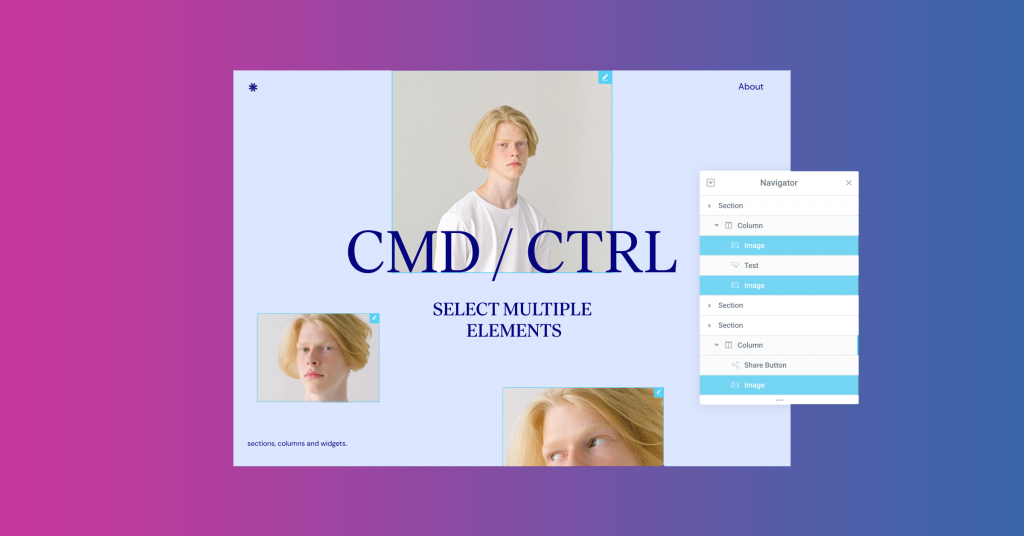
Mehrere Elemente gleichzeitig markieren

Ähnlich wie Sie mit STRG/CMD auf Ihrem Desktop viele Objekte gleichzeitig auswählen können, können Sie dies jetzt auch mit Abschnitten, Spalten oder Widgets in Ihrem Editor oder Navigator tun. Darüber hinaus können Sie mit der Mehrfachauswahl für zahlreiche Dinge gleichzeitig kopieren, löschen, duplizieren, einfügen, den Stil einfügen und den Stil zurücksetzen.
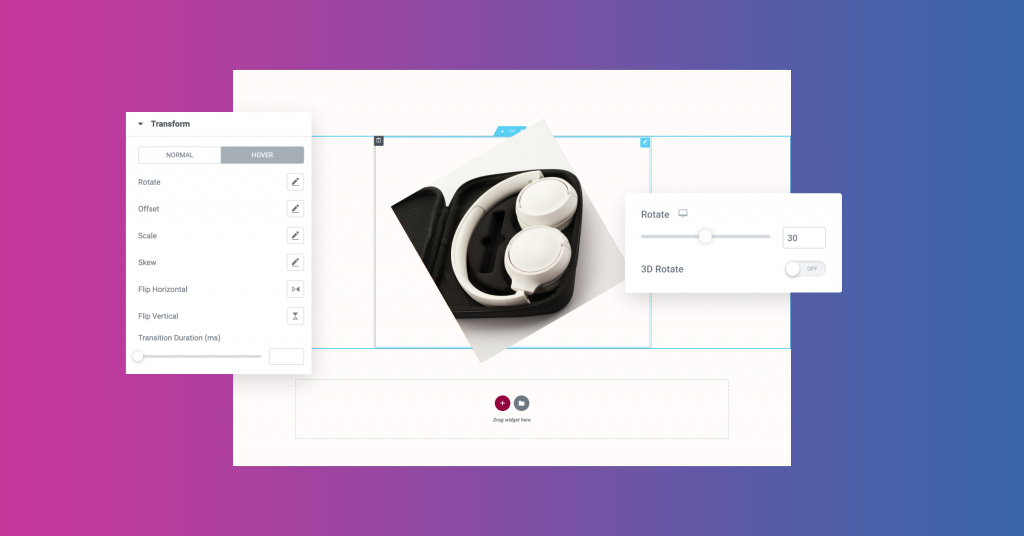
Erweiterte Designfunktionen
Weitere einzigartige und animierte Designs
Querdenken, Elemente verändern und animieren zeichnen Ihre Website aus und steigern das Engagement und die Neugier der Nutzer. Infolgedessen können Sie die Verweildauer der Benutzer auf jeder Seite und die Anzahl der Seiten, die sie besuchen, erhöhen.

Sie können Transform verwenden, um alle Funktionen von CSS Transform zu erhalten, ohne Code schreiben zu müssen. Drehen, neigen, versetzen, skalieren oder spiegeln Sie Elemente auf Ihrer Seite im Normalzustand oder beim Schweben. Sie können beispielsweise ein Bild um 45° drehen, sodass es in seiner normalen Position schräg und nicht aufrecht erscheint. Alternativ können Sie das Bild in seinem chronischen Zustand aufrecht halten und es beim Schweben um 45° verwandeln, wodurch es dynamisch und schräg wird. Versuchen Sie schließlich, Transform mit Bewegungseffekten zu kombinieren, um kompliziertere animierte Designs zu erstellen.
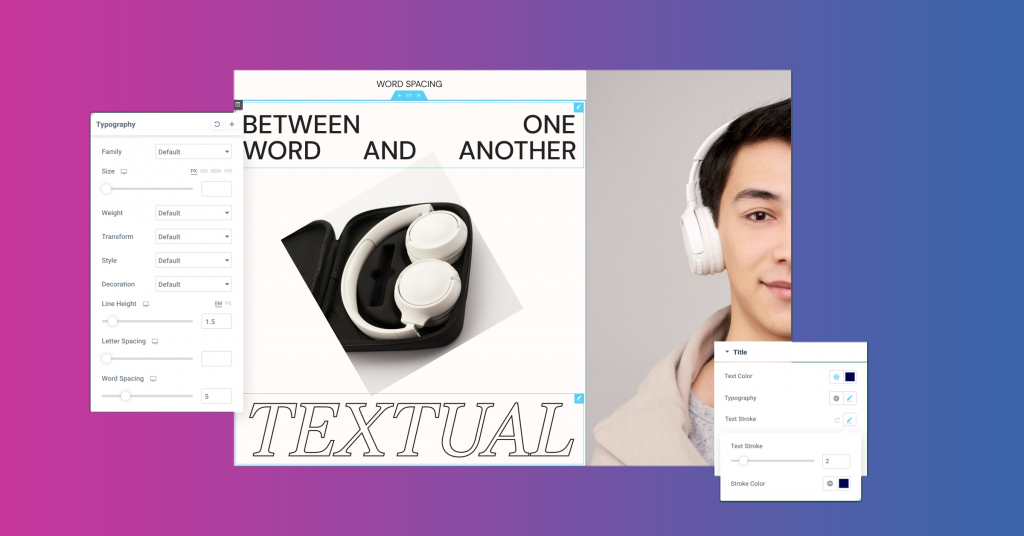
Zeigen Sie Ihre Überschriften an
Auffällige Überschriften erregen die Aufmerksamkeit Ihrer Nutzer und leiten sie zu bestimmten Bereichen Ihrer Website. Kopfzeilen verfügen jetzt über ein neues Werkzeug – Textstrich –, mit dem Sie sie umreißen können, um Ihre Gestaltungsfreiheit zu erhöhen.

Sie können dieses Steuerelement auch verwenden, um transparente Überschriften mit einfachen Umrissen zu erstellen, um schöne visuelle Effekte zu erzielen. Die Buchstaben scheinen ausgeschnitten und der Hintergrund ist durch sie hindurch zu sehen. Um dieses Erscheinungsbild zu erhalten, stellen Sie die Farbe der Überschrift auf transparent ein und verwenden Sie einen Textstrich in einer anderen Farbe als Ihrem Hintergrund, um ihn hervorzuheben.
Improvisieren Sie das Leseerlebnis der Benutzer

Das Anpassen des Abstands zwischen den Wörtern kann die visuelle Erfahrung Ihrer Benutzer verbessern und Ihnen helfen, Ihre Informationen effektiver auszudrücken. Mit dem neuen Wortabstand-Steuerelement, das in jedem Text-Widget verfügbar ist, haben Sie jetzt mehr Kontrolle über den Abstand zwischen einem Wort und einem anderen, ähnlich wie das Steuerelement für den Buchstabenabstand. Dadurch können Sie das Erscheinungsbild Ihrer Website weiter verändern und verschiedene Schriftarten verwenden.
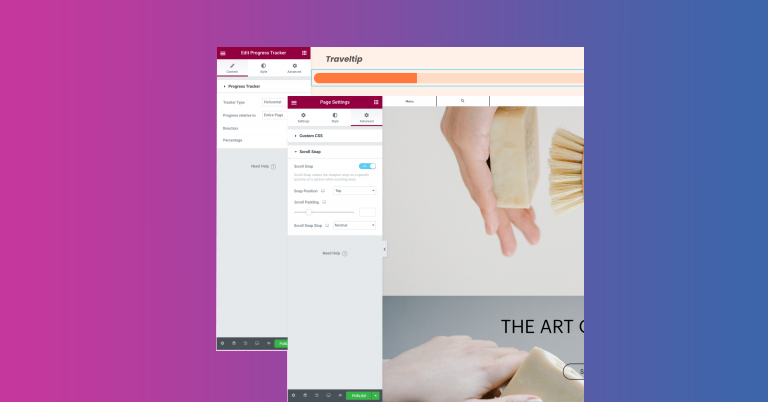
Experimentelle Updates
Neue UI-Experimente

Die Benutzeroberfläche von Experiments wurde modifiziert, um die Sichtbarkeit und Stabilität des Experiments zu erhöhen. Experimente sind in zwei Abschnitte unterteilt: Die obere Hälfte enthält Alpha- und Beta-Tests. Im Gegensatz dazu weist der untere Abschnitt stabilere Experimente auf. Darüber hinaus können Sie alle Tests mit einem einzigen Klick aktivieren oder deaktivieren, um das Debugging zu erleichtern.
Inline-Schriftsymbole

Inline-Schriftartsymbole werden jetzt im Inline-SVG-Experiment als Teil unseres Engagements zur Verbesserung der Leistung unterstützt, damit Ihre Seite schnell und gleichmäßig geladen wird. Wenn der Test aktiviert ist, wird die Größe von CSS und Woff bei jedem Seitenladen um bis zu 111 KB reduziert, was zu einem schnelleren Seitenladen führt.
Entdecken Sie mehr mit Elementor 3.5
Elementor 3.5 ist vollgepackt mit umfangreichen Upgrades, die Ihren Workflow optimieren, sodass Sie die Zeit zum Erstellen Ihrer Websites erheblich verkürzen können.
Dieses Upgrade bietet auch zusätzliche Designoptionen, mit denen Sie faszinierende, einzigartige und spektakuläre Websites erstellen können, die Ihre Kunden begeistern und sie zur Rückkehr anregen.





