Plugins spielen eine entscheidende Rolle bei der Entwicklung von WordPress-Websites. Unter den hochgelobten Seitenerstellern stechen Divi und Elementor hervor. Diese leistungsstarken Seitenersteller zeichnen sich durch die Erstellung maßgeschneiderter Inhaltsdesigns und Seitenlayouts aus.

Obwohl sie Gemeinsamkeiten haben und vielseitige Tools bieten, gibt es auch deutliche Unterschiede. Wenn Sie sich mit den Funktionen und Preisunterschieden vertraut machen, können Sie eine fundierte Entscheidung zwischen den beiden treffen.
Was ist ein Seitenersteller in WordPress?

In WordPress ist ein Page Builder ein Plugin, mit dem Sie Ihre Website-Layouts entwerfen, ändern und veröffentlichen können, ohne Code schreiben zu müssen. Diese Tools integrieren eine neue Editor-Oberfläche in WordPress, die die Anpassung Ihres Seitenlayouts erleichtert. Mit der Drag-and-Drop-Funktion können Sie einzigartige Designs erstellen, auch wenn Sie keine Erfahrung im Webdesign haben.
Seitenersteller verfügen häufig über vorgefertigte Vorlagen, Layouts und Designelemente, sodass Sie beim Bearbeiten eine Vorschau des Erscheinungsbilds der endgültigen Seite anzeigen können. Sie sind besonders nützlich zum Erstellen von Zielseiten, zum Anpassen verschiedener Layouts und zum Erstellen von Websites, die auf bestimmte Zwecke oder Branchen zugeschnitten sind. Einige beliebte WordPress-Seitenersteller sind Elementor, Beaver Builder und Divi.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenMit diesen Tools können Benutzer ihrer Kreativität freien Lauf lassen und optisch ansprechende Websites erstellen, ohne dass Programmierkenntnisse erforderlich sind.
Einführung in Elementor

Elementor ist der beliebteste Drag-and-Drop-Seitenersteller für WordPress. Mit diesem leistungsstarken Plugin können Sie mithilfe eines visuellen Editors schöne Webseiten erstellen, ohne Code schreiben zu müssen.
Egal, ob Sie Anfänger oder erfahrener Entwickler sind, Elementor bietet eine benutzerfreundliche Oberfläche zum Gestalten und Verwalten Ihrer Website.
Hier sind einige wichtige Punkte zu Elementor:
- Visuelle Bearbeitung: Mit Elementor können Sie verschiedene Elemente wie Texte, Bilder, Schaltflächen und Formulare per Drag & Drop auf Ihre Leinwand ziehen. Es sind keine Programmierkenntnisse erforderlich.
- Vorlagen und Kits: Wählen Sie aus über 100 vollständigen Website-Kits basierend auf dem Hello-Theme oder beginnen Sie mit einer leeren Leinwand. Diese Vorlagen decken verschiedene Nischen und Stile ab.
- Responsive Design: Elementor sorgt dafür, dass Ihre Website auf allen Geräten, vom Desktop bis zum Mobiltelefon, gut aussieht.
- Integriertes Hosting: Elementor bietet verwaltetes WordPress-Hosting auf Basis der Google Cloud Infrastructure und sorgt für schnelle Ladegeschwindigkeiten und zuverlässige Verfügbarkeit.
- Anpassung: Passen Sie jeden Aspekt Ihrer Website an, einschließlich Schriftarten, Farben und Layouts. Sie können sogar benutzerdefiniertes CSS für erweitertes Styling hinzufügen.
Egal, ob Sie ein persönliches Blog, einen Online-Shop oder eine Unternehmenswebsite erstellen, mit Elementor können Sie mühelos professionelle, pixelgenaue Designs erstellen.
Schauen Sie sich die Elementor-Tutorials auf unserer Website an, um die Website-Entwicklung mit diesem Plugin zu meistern.
Einführung in Divi

Divi ist eine weitere leistungsstarke und vielseitige Plattform, mit der Sie mit einem visuellen Editor und Hunderten von vorgefertigten Designs atemberaubende Websites erstellen können.
Hier sind einige wichtige Punkte zu Divi:
- Visuelle Bearbeitung: Mit Divi können Sie Ihre Website visuell erstellen, indem Sie Elemente per Drag & Drop auf Ihre Leinwand ziehen. Es sind keine Programmierkenntnisse erforderlich.
- Vorlagen und Kits: Wählen Sie aus über 2.000 vorgefertigten Layouts, die verschiedene Nischen und Stile abdecken. Divi bietet eine große Auswahl an Vorlagen, um mit Ihrem Design zu beginnen.
- Responsive Design: Divi sorgt dafür, dass Ihre Website auf allen Geräten, vom Desktop bis zum Mobiltelefon, gut aussieht.
- Theme Builder: Erstellen Sie benutzerdefinierte Vorlagen für Kopf- und Fußzeilen, Beiträge, Seiten, Produkte usw. Ihrer Website. Passen Sie jeden Aspekt einfach und flexibel an.
- Dynamische Module: Divi ermöglicht Ihnen, Ihren Seiten dynamische Inhalte wie Blogbeiträge, Portfolios und Testimonials hinzuzufügen.
- Globale Steuerelemente: Verwalten Sie globale Einstellungen wie Schriftarten, Farben und Abstände auf Ihrer gesamten Site ganz einfach.
Unabhängig von der Art der Website können Sie mit Divi auch ohne Programmierkenntnisse tolle Websites erstellen. Erfahren Sie mehr über die Erstellung von Divi-Websites .
Gemeinsame Funktionen in Elementor und Divi
Zunächst werden wir einen direkten Vergleich vergleichbarer Funktionen zwischen Divi und Elementor basierend auf unserer Echtzeit-Benutzererfahrung präsentieren.
Auf diese Weise können Sie die Leistung beider Seitenersteller im selben Kontext beobachten.
Benutzerfreundlichkeit
Divi und Elementor machen das Erstellen von Webseiten für jeden super einfach. Beide haben einfache Schnittstellen, mit denen Sie viele Dinge gleichzeitig gestalten können, z. B. Text direkt dort bearbeiten können, wo er erscheint.

Elementor Pro verfügt sogar über praktische Tools wie Navigator und Finder, mit denen Sie verschiedene Teile Ihres Designs schnell finden und bearbeiten können. Andererseits
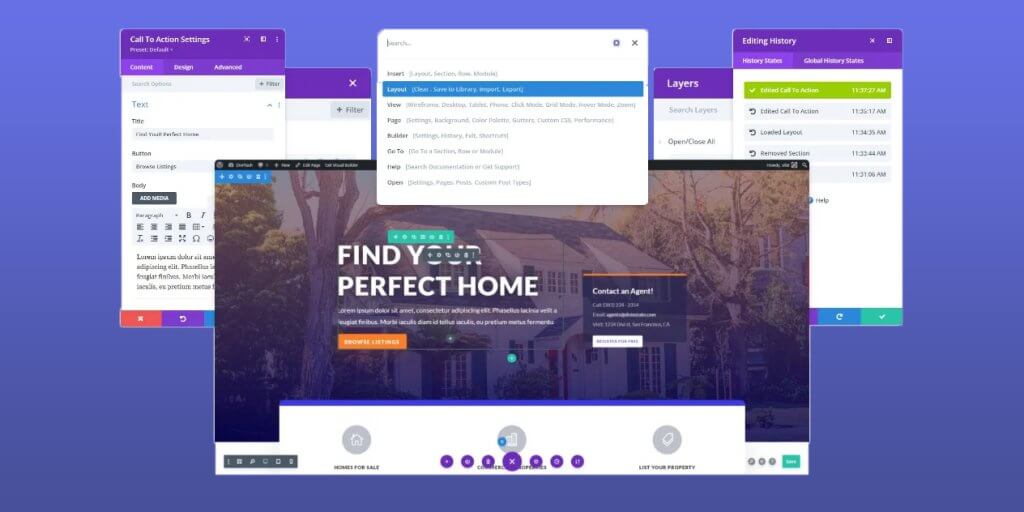
Divi bietet Funktionen wie Schnellzugriff und Suchfilter, die das Auffinden von Einstellungen zum Kinderspiel machen. Außerdem können Sie mit beiden Text direkt auf der Seite bearbeiten und Tastenkombinationen verwenden, um die Arbeit zu beschleunigen.
Elementor Pro verfügt über eine coole Funktion namens Autosave, die Ihre Arbeit automatisch speichert. Noch cooler ist jedoch die Auto-Draft-Funktion, mit der Sie eine Seite auch nach der Veröffentlichung als Entwurf speichern können.
In der Zwischenzeit unterstützt Sie Divi mit seiner automatischen Speicherfunktion und sorgt dafür, dass Sie Ihren Fortschritt nie verlieren. Und wenn nötig, können Sie einzelne Elemente importieren oder exportieren, während Sie mit Divi bearbeiten, was super praktisch ist.
Egal, ob Sie Divi oder Elementor verwenden, das Erstellen von Webseiten ist ein Kinderspiel.
Egal, für welches Sie sich entscheiden, Sie haben alles, was Sie brauchen, um mühelos fantastische Webseiten zu erstellen.
Visuelle Schnittstelle
Divi und Elementor machen das Erstellen von Webseiten mit ihren einfachen Drag-and-Drop-Tools zum Kinderspiel. Sie müssen keinen komplizierten Code kennen, um sie zu verwenden. Ziehen Sie einfach die gewünschten Elemente auf Ihre Seite und schon kann es losgehen.
Mit Elementor Pro haben Sie links eine Seitenleiste, in der Sie alle benötigten Elemente finden.

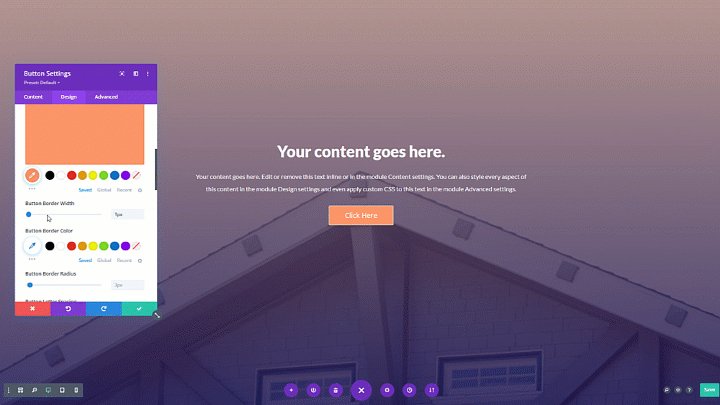
Auf der anderen Seite hat Divi Builder keine feste Seitenleiste. Stattdessen arbeiten Sie in einem Editor in voller Breite. Divi Builder verfügt über schwebende Schaltflächen, mit denen Sie jeden Teil Ihrer Seite direkt auf dem Bildschirm anpassen können.

Wenn Sie also mehr Kontrolle über das Aussehen Ihrer Seite haben möchten, ist Divi möglicherweise die bessere Wahl für Sie.
Design-Elemente
Elementor und Divi sind beide starke Konkurrenten. Wenn Sie nur die Zahlen betrachten, scheint Elementor besser zu sein, da es mehr Widgets bietet als Divi.

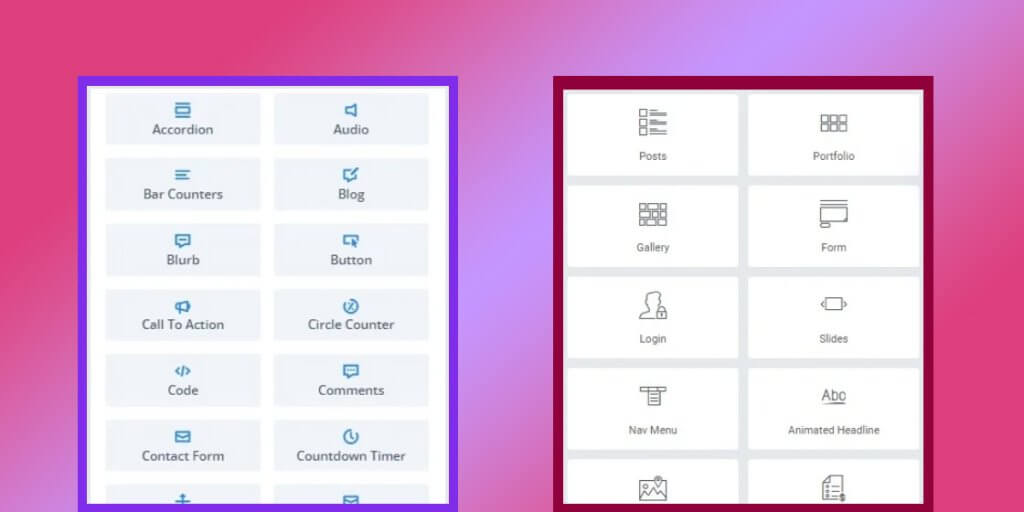
In der kostenlosen Version hat Elementor 30 Widgets und in der Premium-Version 68, darunter Widgets für WooCommerce. Divi hingegen hat über 70 Module. Aber lassen Sie sich nicht zu sehr von den Zahlen blenden. Manchmal kann ein Modul in Divi die Arbeit mehrerer Widgets in Elementor übernehmen.
Beispielsweise kann das Textmodul von Divi das, was die Widgets „Beitragstitel“, „Site-Titel“ und „Seitentitel“ von Elementor können. Das Blurb-Modul in Divi deckt die Designfunktionen der Widgets „Bild“, „Symbolfeld“ und „Symbolliste“ von Elementor ab.
Beide Editoren bieten auch Gestaltungsmöglichkeiten für Kontaktformulare. Sie können also mit jedem dieser Builder ähnliche Designelemente erreichen.
Vorgefertigte Vorlagen
Zweifellos verfügen sowohl Divi als auch Elementor über eine Menge vorgefertigter Vorlagen. Sie können problemlos eine finden, die Ihren Anforderungen entspricht. Sie decken alle Arten von Seiten ab, wie Ihre Hauptseite, Serviceseite, Zielseite, Blogbeitragslayout, Infoseite und mehr.

Divi verfügt über mehr als 1.800 gebrauchsfertige Layouts, gruppiert in 251 Paketen für verschiedene Arten von Websites.
Elementor hingegen bietet in 12 Paketen rund 100 von Designern erstellte Vorlagen. Divi bietet also deutlich mehr Vorlagen als Elementor.
Themenaufbau
Sie benötigen ein spezielles Tool in einem Website-Ersteller, um sicherzustellen, dass es richtig aussieht. Divi und Elementor haben ein Tool namens Theme Builder. Damit können Sie Ihre eigenen benutzerdefinierten Teile wie Kopf- und Fußzeilen und verschiedene Seitendesigns erstellen.
Sie können von Grund auf neu beginnen oder vorgefertigte Designs verwenden. Mit Elementor können Sie auch auswählen, wann und wie Ihre Designs angezeigt werden. Vor 2019 hatte nur Elementor diese Funktion, aber jetzt haben sowohl Divi als auch Elementor sie.
WooCommerce-Funktionen
Mit Divi und Elementor können Sie Ihre Produktseiten vollständig verwalten. Diese Tools bieten spezielle Funktionen für WooCommerce, wie Abschnitte für Produkte, Bildergalerien, Zahlungsoptionen, Schaltflächen zum Hinzufügen von Artikeln zu Ihrem Warenkorb und Kundenbewertungen. Elementor bietet eine kostenlose Version, aber Sie benötigen die Pro-Version, um die WooCommerce-Funktionen nutzen zu können.
Sowohl Divi als auch Elementor bieten etwa 24 ähnliche Funktionen für WooCommerce. Die Verwendung beider Tools bietet Ihnen also ein ähnliches Erlebnis.
Plugin-Unterstützung
Divi und Elementor sind zum Erstellen von Webseiten sehr beliebt. Zu beiden können viele zusätzliche Tools anderer Unternehmen hinzugefügt werden, um Ihre Website genau nach Ihren Wünschen zu gestalten.
Divi bietet außerdem eine Reihe zusätzlicher Plugins, die Sie von anderen Unternehmen beziehen können. Elementor geht sogar noch weiter und bietet Ihnen Hilfe bei der Erstellung Ihrer Add-ons an oder stellt jemanden ein, der dies für Sie erledigt. Elementor hat hier also einen kleinen Vorteil.
Leistung
Während sowohl Divi als auch Elementor responsives Design bieten und auf Geschwindigkeit optimiert werden können, hat Elementor aufgrund seiner geringeren Dateigröße im Allgemeinen einen leichten Vorteil bei den Ladezeiten.
Bei Divi ist man für die grundlegende Optimierung jedoch weniger auf zusätzliche Plugins angewiesen. Wenn Sie sich zwischen den beiden entscheiden, sollten Sie die Geschwindigkeit gegenüber der Benutzerfreundlichkeit und den integrierten Funktionen abwägen.
Preisgestaltung
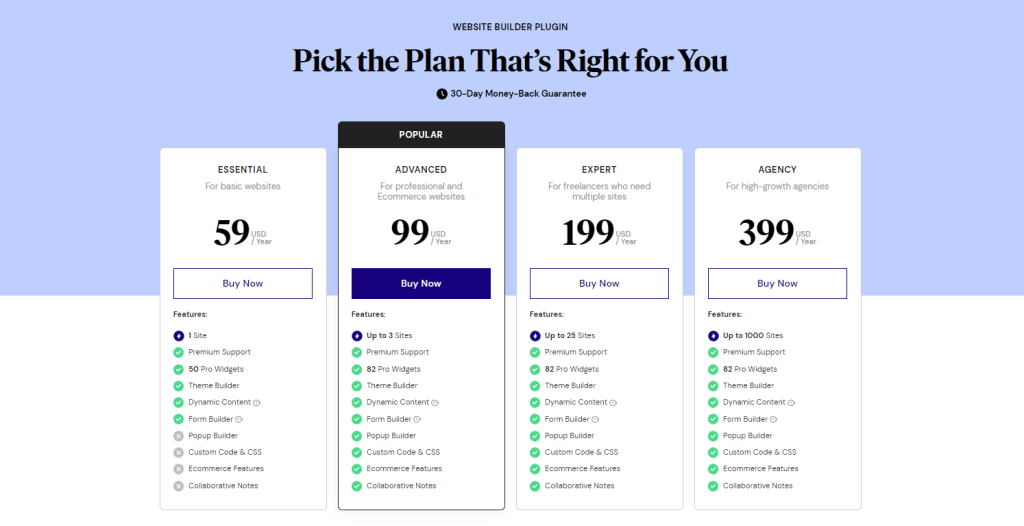
Die Wahl zwischen Divi und Elementor auf der Grundlage des Preises hängt von den Anforderungen Ihrer Website und Ihren Plänen für die Zukunft ab. Hier ist eine kurze Übersicht:

Elementor bietet eine kostenlose Version mit Einschränkungen und ist daher ideal zum Ausprobieren oder für einfache Websites. Bei den kostenpflichtigen Plänen mit mehr Funktionen beginnt Elementor Pro für einzelne Websites günstiger.

Wenn Sie jedoch mehrere Websites erstellen möchten, ist die jährliche Mitgliedschaft bei Divi kostengünstiger, insbesondere mit der lebenslangen Option, die eine unbegrenzte Anzahl von Websites bietet. Berücksichtigen Sie Ihr Budget und die Anzahl der Websites, an denen Sie arbeiten werden, um das bessere Preis-Leistungs-Verhältnis zu ermitteln.
Support und Community
In Bezug auf Support und Community bieten sowohl Divi als auch Elementor starke Optionen. Beide haben kostenpflichtige Pläne, die Live-Chat und E-Mail-Support rund um die Uhr beinhalten.
Elementor verfügt jedoch über eine riesige Benutzercommunity, insbesondere durch seine aktive Facebook-Gruppe. Dies kann sowohl für kostenlose als auch für kostenpflichtige Benutzer eine großartige Ressource sein, um Antworten zu finden und sich mit anderen Entwicklern zu vernetzen.
Obwohl Divi auch eine hilfreiche Community hat, ist diese nicht ganz so umfangreich wie die von Elementor. Wenn Sie also Wert auf eine große und aktive Community zur Fehlerbehebung und zum Austausch von Ideen legen, ist Elementor möglicherweise die bessere Wahl.
Unterschiede zwischen Elementor und Divi
Sehen wir uns nun an, wie sich Divi und Elementor mit ihren einzigartigsten Funktionen gegenseitig schlagen.
A/B-Tests
Wenn A/B-Tests für Sie ein wichtiger Entscheidungsfaktor sind, dann ist Divi die beste Wahl. Divi verfügt über eine integrierte A/B-Testfunktion namens Divi Leads, mit der Sie verschiedene Versionen Ihrer Seitenelemente direkt vergleichen und sehen können, welche besser abschneidet.
Elementor hingegen bietet diese Funktionalität nicht nativ an und erfordert zusätzliche Plugins, was Ihren Workflow komplexer macht. Obwohl beide Builder großartige Websites erstellen können, bietet Ihnen Divis integriertes A/B-Testing einen klaren Vorteil bei der datengesteuerten Optimierung.
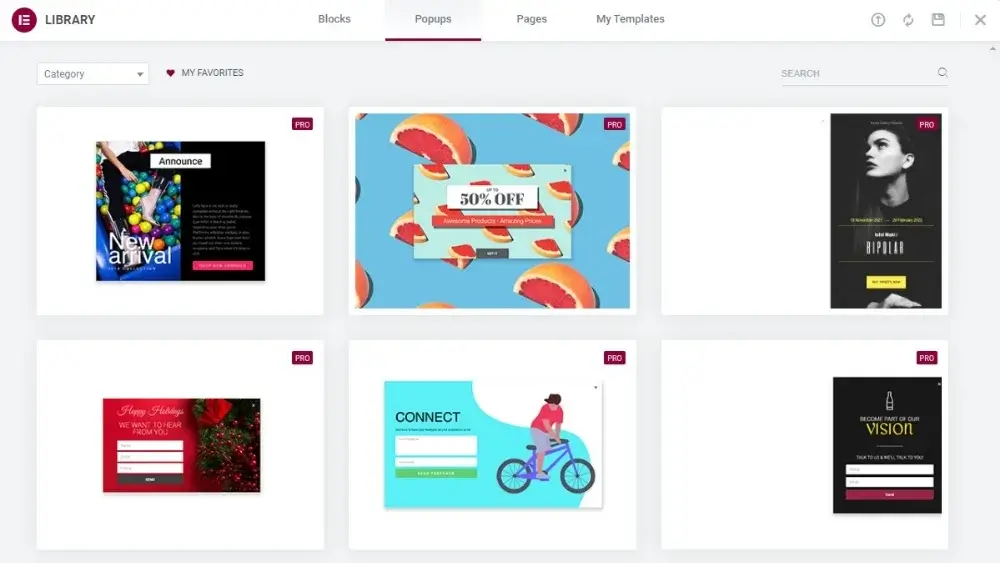
Pop-Up-Generator
Wenn Sie Wert darauf legen, Popups einfach zu erstellen, ist Elementor der klare Gewinner. Es verfügt über einen integrierten Popup-Builder, mit dem Sie Popups mit derselben vertrauten Oberfläche wie Ihre Website entwerfen und konfigurieren können.

Divi hingegen verfügt nicht über einen integrierten Popup-Builder. Zwar können Sie mit Divi mithilfe von Workarounds immer noch Popups erstellen, aber der Vorgang ist weniger rationalisiert.
Drahtgitteransicht
Für Benutzer, die beim Erstellen vorrangig Wert darauf legen, die zugrunde liegende Struktur ihrer Website zu verstehen, ist Divi dank seiner WireFrame-Ansicht die bessere Wahl.
In diesem Modus können Sie das Seitenlayout als eine Sammlung von Kästchen sehen, was die Visualisierung und Neuanordnung von Abschnitten erleichtert. Elementor bietet zwar ein Navigator-Tool für die Struktur, bietet jedoch nicht das gleiche Maß an visueller Klarheit für das Seitenlayout wie die WireFrame-Ansicht von Divi. Wenn Sie während des Designprozesses Wert darauf legen, das Framework Ihrer Website genau zu verstehen, könnte die WireFrame-Ansicht von Divi ein entscheidender Faktor sein.
Endgültiges Urteil
Die Wahl zwischen Divi und Elementor hängt von Ihren Prioritäten ab. Elementor bietet eine kostenlose Version mit guten Funktionen, einer im Allgemeinen schnelleren Benutzeroberfläche und einem robusteren Theme-Builder (wenn Sie Elementor Pro erwerben). Divi verfügt über eine Theme-Option für ein einheitliches Erscheinungsbild, integrierte Funktionen zur Geschwindigkeitsoptimierung und eine etwas steilere Lernkurve.
Wenn Sie Anfänger mit kleinem Budget sind, ist der kostenlose Plan von Elementor ein guter Anfang. Wenn Sie Wert auf Anpassung und integrierte Funktionen legen und bereit sind, zu investieren, könnte Divi die bessere Wahl sein. Letztendlich können beide schöne Websites erstellen; wenn Sie sie mit ihren kostenlosen Testversionen testen, können Sie entscheiden, welcher Workflow für Sie intuitiver ist.




