Die neueste Version von WordPress ist jetzt verfügbar und enthält eine Reihe neuer Funktionen. Kurz gesagt, WordPress 5.9 ist der nächste Schritt in Richtung vollständig editierbarer Websites. Was bedeutet dies jedoch? Was ist vollständige Websitebearbeitung und wofür kann sie verwendet werden?? Wir erklären dies ausführlich in diesem Blogartikel und zeigen Ihnen einige Beispiele für WordPress-Websites, die eine vollständige Websitebearbeitung verwenden.

Was ist Full Site Editing?
Sie haben vielleicht den Begriff „vollständige Seitenbearbeitung“ in der WordPress-Community gehört, aber was genau ist das?? Zur Vereinfachung bezieht sich die vollständige Seitenbearbeitung auf eine Sammlung neuer WordPress-Funktionen:
- Vorlagen bearbeiten: Hier können Sie das Erscheinungsbild Ihrer Beiträge und Seiten ändern.
- Bearbeiten Ihrer Website: Auf diese Weise können Sie das Aussehen Ihres Blogs, Archivs oder Ihrer 404-Seite sowie die Kopf- und Fußzeile Ihrer Website anpassen.
- Eine neue Styles-Oberfläche: Hier können Sie Farben, Schriftarten und Abstände anpassen.
- Eine neue Art von Thema: eines, das vollständig veränderbar und mit Blöcken aufgebaut ist.
Der rote Faden bei Full Site Editing (FSE) ist, dass alle Funktionalitäten Ihre Website mithilfe von Blöcken entwickeln. Darüber hinaus bietet die vollständige Site-Bearbeitung Entwicklern neue Tools, einschließlich einer neuen Design-Konfigurationsdatei. Um die neuen Funktionen der WordPress-Version 5.9 vollständig nutzen zu können, müssen Sie jetzt ein vollständiges Website-Bearbeitungsdesign aktivieren. Twenty Twenty-Two ist ein Beispiel für ein vollständiges Website-Bearbeitungsthema.
Gedanken hinter der vollständigen Seitenbearbeitung?
Leute, die WordPress verwenden, verbringen viel Zeit damit, Änderungen an der gesamten Website vorzunehmen. Um es einfach auszudrücken, die vollständige Seitenbearbeitung ermöglicht es Ihnen, die Verwendung von Blöcken für die Inhaltserstellung auf den Rest Ihrer Website auszudehnen. Darüber hinaus, um Benutzer zu stärken und neue Ebenen der Anpassung für Bereiche Ihrer Website zu ermöglichen, die zuvor nur durch Code oder ausgefeilte Einstellungen geändert werden konnten. Dadurch kann nun jeder, der WordPress verwendet, das Erscheinungsbild seiner Website und Seiten anpassen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangenVorteile der vollständigen Site-Bearbeitung
Die Möglichkeit, Ihre gesamte Website im Editor zu ändern und in der Vorschau anzuzeigen, ist bei weitem der wertvollste Vorteil. Sie können Blöcke überall platzieren und ihren Stil von einer einzigen Oberfläche aus ändern. Die vollständige Site-Bearbeitung bietet auf diese Weise ein umfassenderes und konsistenteres Bearbeitungserlebnis. Um den Titel, das Menü oder die Widgets Ihrer Website zu ändern, müssen Sie nicht zu verschiedenen Verwaltungsseiten navigieren. Stattdessen können Sie all diese Arbeiten noch im Editor erledigen.
Weitere Vorteile sind vordefinierte Designs für Seiten (Vorlagen), Website-Kopf- und Fußzeilenkomponenten und Blockmuster. Durch einfaches Ziehen und Ablegen von Blockmustern können Sie Ihre Designs erstellen und sie als Vorlagen für die spätere Verwendung speichern.
Aktueller Stand der vollständigen Site-Bearbeitung
Da wir es bereits besprochen haben, ist die neueste WordPress-Version der nächste Schritt in Richtung Website-Bearbeitung in ihrer Gesamtheit. Allerdings enthält WordPress 5.9 eine Beta-Version des neuen Site-Editors, was ermutigend ist. WordPress 5.9 unterstützt standardmäßig das brandneue Twenty Twenty-Two-Theme, und zukünftige Updates werden voraussichtlich Fehlerkorrekturen und Verbesserungen enthalten. Darüber hinaus ist es beruhigend zu wissen, dass das Gutenberg-Plugin für die vollständige Bearbeitung der Website nicht erforderlich ist.
Es erfordert viel Arbeit, eine komplette Website zu ändern. Neue Blöcke und Blockeinstellungen sind enthalten, die für WordPress 5.9 noch nicht bereit waren. Sie sind jedoch geplant! Es gibt mehrere bevorstehende Änderungen, darunter:
- Neue Kommentarblöcke wurden hinzugefügt.
- Die Steuerelemente zum Platzieren und Platzieren von Blöcken sowie zum Auswählen von Schriftfamilien wurden optimiert.
- Autoren neuer Beiträge werden blockiert.
- Der Abfrageblock, der zum Anzeigen einer Liste von Beiträgen verwendet wird, hat mehr Optionen (wie Ihr Blog).
Bessere reaktionsschnelle Steuerelemente und die Option, neue Kategorieseitenvorlagen zu erstellen, sind zwei Dinge, die derzeit fehlen.
Wie funktioniert es?
Der WordPress-Admin, der Navigationsbildschirm, Widgets und der Customizer fehlen alle, wenn Sie ein vollständiges Site-Bearbeitungsthema aktivieren. Als Alternative bietet WordPress einen neuen Editor, in dem Sie Ihre Website in der Vorschau anzeigen und ändern können. Blockeinstellungen und Stile treten an die Stelle des Customizers. Sie brauchen keine Widgets mehr, da Blöcke überall platziert werden können. Ein neuer Navigationsblock ersetzt das Menüsystem.

Der Site-Editor
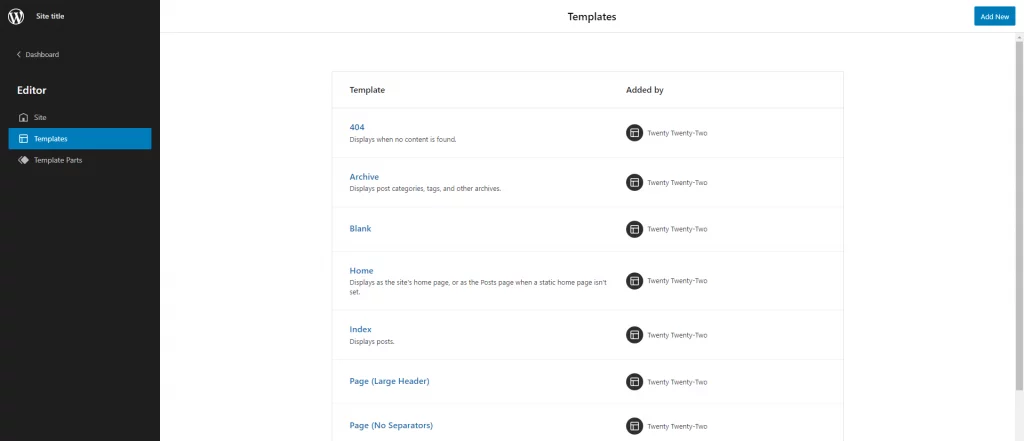
Wenn Sie den neuen Editor öffnen, ist die erste Seite, die Sie sehen, Ihre bestehende Startseite. Die Seitenleisten für Navigation, Stile und Einstellungen des Site-Editors sind für den Editor optional. Klicken Sie stattdessen auf das WordPress- oder Site-Symbol in der oberen linken Ecke des Editors, um die Site-Navigation aufzurufen:

Die Auswahlmöglichkeiten Vorlagen und Vorlagenteile finden Sie in der seitlichen Navigationsleiste des Editors auf der linken Seite. Sie können alle Ihre Vorlagen und Teile auf einer separaten Seite anzeigen und verwalten, indem Sie eine davon auswählen.

Site-Header und Navigation
Das Einrichten des Menüs Ihrer Website ist definitiv eines der ersten Dinge, die Sie tun möchten (s). So geht das mit der vollständigen Website-Bearbeitung:
- Gehen Sie zunächst zum WordPress-Adminbereich und wählen Sie im Menü „Darstellung“ die Option „Editor (Beta)“.
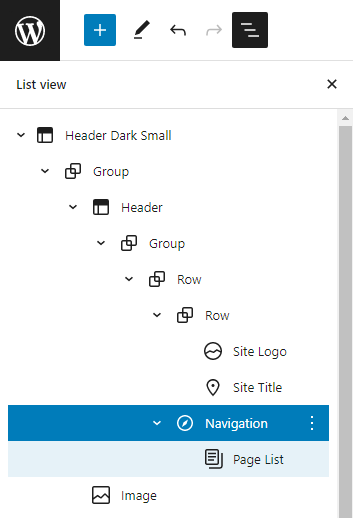
- Sie können den Navigationsblock wahlweise direkt im Editor oder aus der Listenansicht auswählen. Die Listenansicht zeigt eine Liste aller Blöcke der Seite. Um auf die Listenansicht zuzugreifen, klicken Sie auf das dreizeilige Symbol in der oberen Symbolleiste.
- Um die Liste zu vergrößern, klicken Sie auf Header. Wählen Sie dann den Navigationsblock, indem Sie darauf klicken.

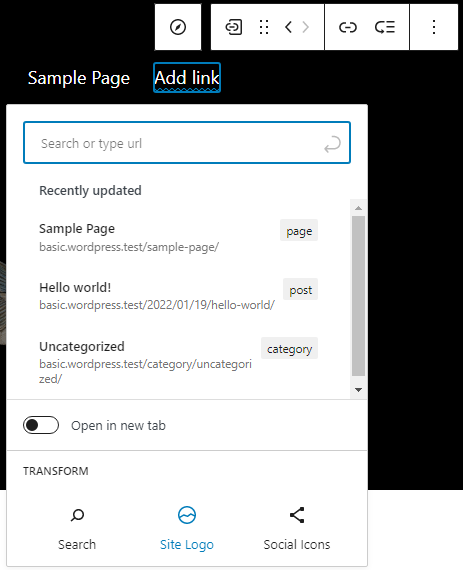
- Sie können nun neue Menüpunkte hinzufügen, indem Sie auf das +-Symbol klicken. Sie können nach einem bestimmten Beitrag oder einer bestimmten Seite suchen, neue Entwürfe erstellen oder sogar ein Website-Logo, soziale Symbole oder ein Suchformular hinzufügen:

Für den Navigationsblock gibt es verschiedene stilistische Möglichkeiten. Sie können beispielsweise die Farben, die Ausrichtung und die Textgröße ändern und ob die Navigation hinter einem Menü-Button verschwinden soll oder nicht. Im Bereich Erweitert können Sie Ihrem Menü auch einen eindeutigen Namen geben.
Wenn Sie mit der Konfiguration Ihres Menüs fertig sind, vergessen Sie nicht, auf Speichern zu klicken. Sie werden gefragt, ob Sie die Kopfzeile und das Menü Ihrer Website beibehalten möchten. Speichern Sie beide und werfen Sie einen Blick auf das schöne neue Menü Ihrer Website.
Ändern des Site-Designs mithilfe von Stilen
Um mit unserem Themenbeispiel Twenty Twenty-Two fortzufahren, hat dieses eine schwarze Kopfzeile auf der Hauptseite, und der Rest der Seiten ist weiß. Beginnen wir damit, das Erscheinungsbild dieser Websites zu ändern. Angenommen, Sie möchten, dass die Seiten eine dunkle Hintergrundfarbe haben.
- Der erste Schritt besteht darin, den Editor über das Menü „Darstellung“ des WordPress-Administrators zu starten.
- Um die Seitenleiste „Stile“ zu öffnen, klicken Sie auf den schwarz-weißen Kreis in der oberen Leiste neben der Schaltfläche „Speichern“. Unter Stile können Sie Typografie, Farben und Abstände für die Website und die Blöcke anpassen.
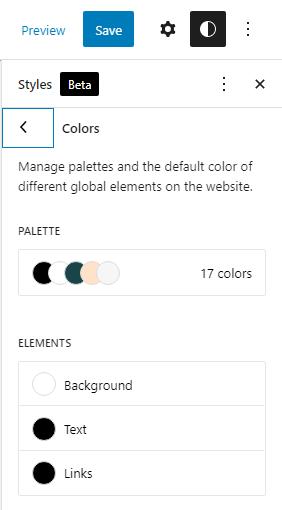
- Wählen Sie Farben, um die Hintergrundfarbe zu ändern. Diese Ansicht zeigt die Farbpalette des Themas sowie eine Liste von Elementen wie Hintergrund, Text und Links.
- Ändern Sie die Hintergrundfarbe in Schwarz. Im Editor können Sie in Echtzeit sehen, wie Ihre Farbänderungen aussehen werden.
- Sie müssen auch die Text- und Linkfarben ändern, um sie lesbar zu machen: Kehren Sie zum vorherigen Schritt zurück und wiederholen Sie den Vorgang für Text und Links, wählen Sie diesmal jedoch Weiß.

Ändern des Aussehens bestimmter Blöcke
Daher können jetzt einige grundlegende Elemente auf Ihren Seiten angepasst werden. So ist es beispielsweise möglich, das Erscheinungsbild einzelner Blöcke zu verändern, wie z. B. des Beitragstitels block?
- Öffnen Sie die Seitenleiste „Stile“, indem Sie auf den schwarz-weißen Kreis in der oberen Leiste neben der Schaltfläche „Speichern“ klicken. Klicken Sie unter dem begleitenden Text in der Seitenleiste Stile auf Blöcke: Für die gesamte Website können Sie das Aussehen einzelner Blöcke ändern.
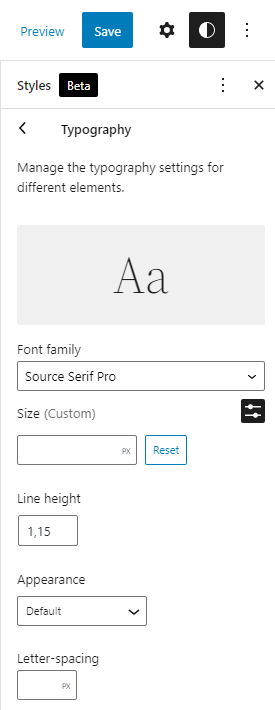
- Öffnen Sie das Typografie-Bedienfeld, indem Sie den Titelblock des Beitrags auswählen.
- Mit diesem Optionsfeld können Sie die Schriftfamilie, Größe, Zeilenhöhe, Darstellung (fett oder kursiv) und den Buchstabenabstand für alle Beitragstitelblöcke gleichzeitig ändern. Spielen Sie mit einigen Parametern herum und sehen Sie in Echtzeit, wie sie sich auf das Design auswirken.
- Speichern Sie alle vorgenommenen Änderungen. Sie werden aufgefordert, Ihre benutzerdefinierten Stile zu speichern: An dieser Stelle müssen Sie dies bestätigen.

Wie man Dinge rückgängig macht?
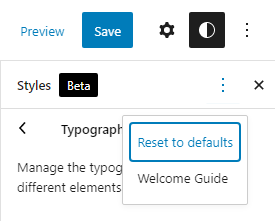
Sie können dies jederzeit tun. Stil-Symbolleiste: „Auf Standardwerte zurücksetzen“ im Ellipsenmenü „Weitere globale Stil-Aktionen“.

Erstellen einer Seitenvorlage mit Seitenleiste
Vorlagen können im Vorlagen-Editor für Ihre Artikel und Seiten erstellt werden. Wenn Sie ein Gefühl dafür bekommen möchten, wie das funktioniert, lassen Sie uns über die Entwicklung einer neuen Seitenleistenvorlage sprechen.
- Öffnen Sie die Seite im Blockeditor, auf der Sie die Seitenleiste hinzufügen möchten. Um eine neue Vorlage zu erstellen, gehen Sie zur Seitenleiste der Seiteneinstellungen und wählen Sie im Abschnitt „Vorlage“ die Option „Neu“. Betrachten Sie den Begriff "Sidebar" für Ihre neue Vorlage.
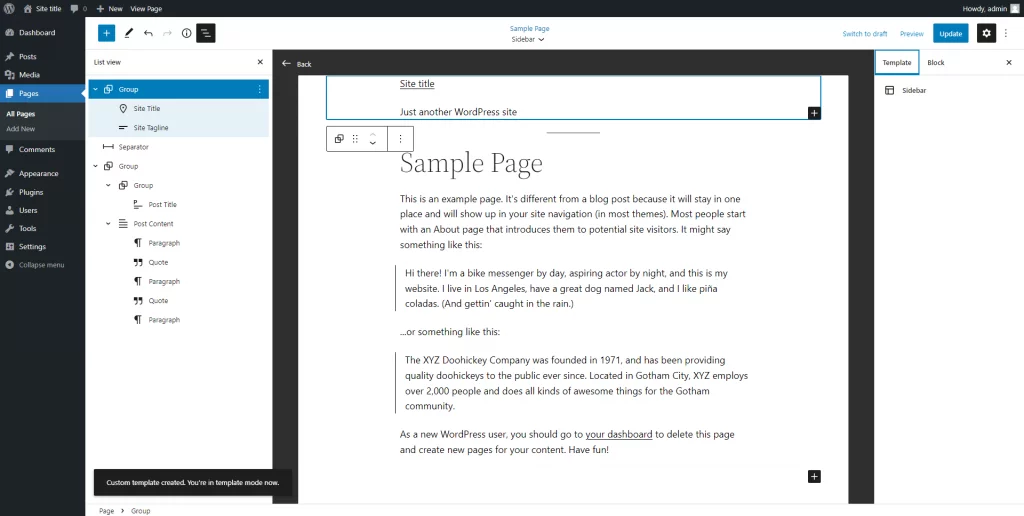
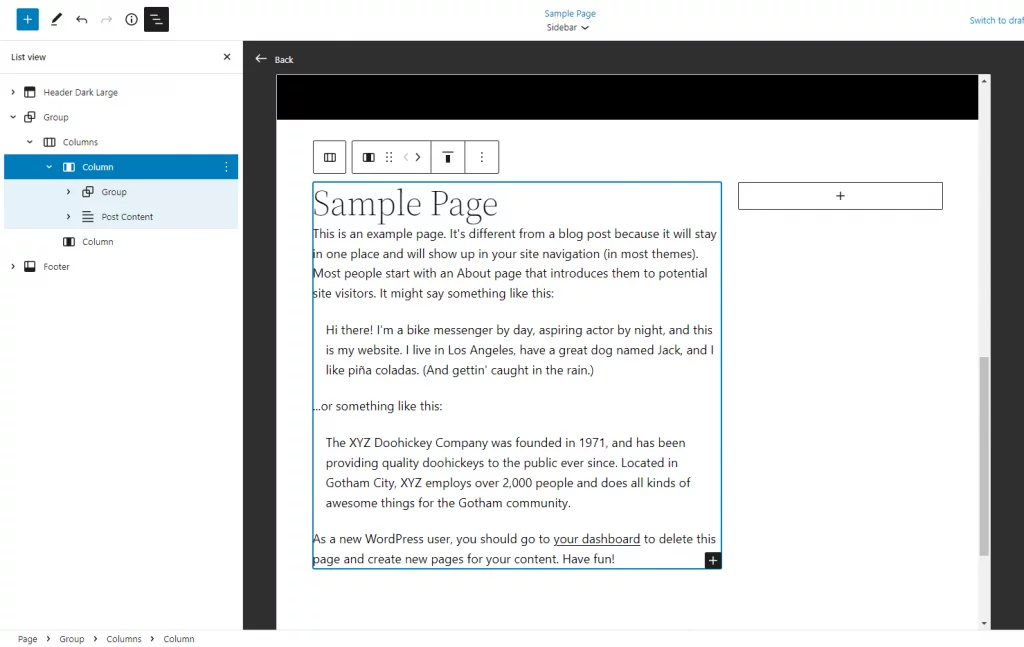
- Danach wird der Vorlageneditor in WordPress geöffnet. An seinem dunkelgrauen Rand können Sie erkennen, dass dies der Vorlageneditor ist.
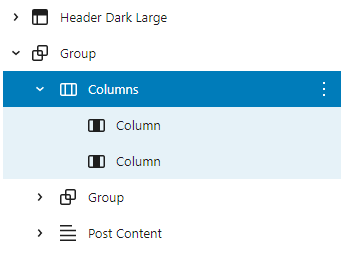
- Eine neue Seitenleiste muss hinzugefügt werden, indem die aktuellen Blöcke neu angeordnet werden. Die Verwendung der Listenansicht zum Auswählen und Verschieben von Blöcken kann bequemer sein. Klicken Sie oben in der Symbolleiste auf das dreizeilige Symbol, um die Listenansicht zu öffnen.
- Löschen Sie die Blöcke, die den Seitentitel, den Slogan und das Trennzeichen enthalten, aus der obersten Zeile des Editors, um zu beginnen. Dies liegt daran, dass Sie an ihrer Stelle einen voreingestellten Header aus dem Design verwenden.

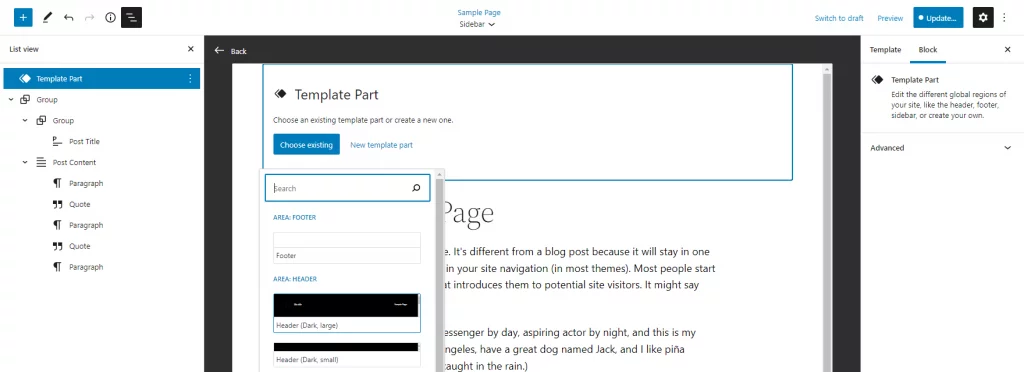
- Fügen Sie einen Vorlagenteilblock ein und wählen Sie in der Dropdown-Liste „Vorhandenen auswählen“ aus. Die Auswahl eines vorgefertigten Headers ist danach eine Option.

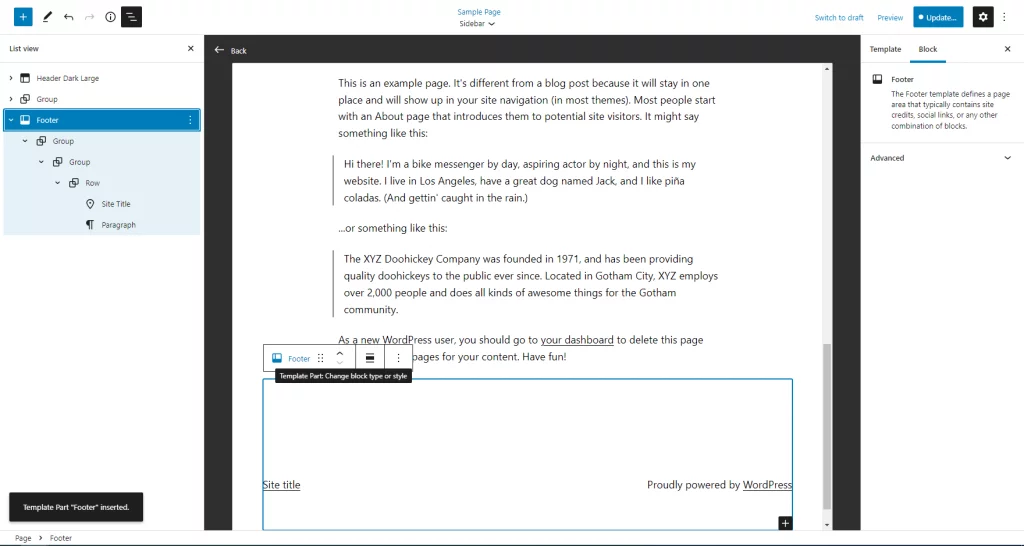
- Fügen Sie unten im Editor direkt unter dem Inhalt einen zweiten Vorlagenteil für Ihre Fußzeile hinzu.

- Stellen Sie vor dem Hinzufügen des Spaltenblocks sicher, dass Ihre neue Kopf- und Fußzeile vorhanden sind. Entscheiden Sie sich für einen Abschnitt, der sich halb oben und halb unten auf der Seite Ihres Dokuments befindet.

- Verwenden Sie einen Spaltenblock im Gruppenblock. Ihr Text und Ihre Seitenleiste können von einer 70/30-Aufteilung profitieren.

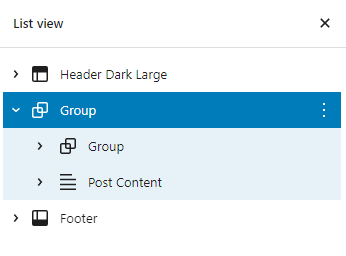
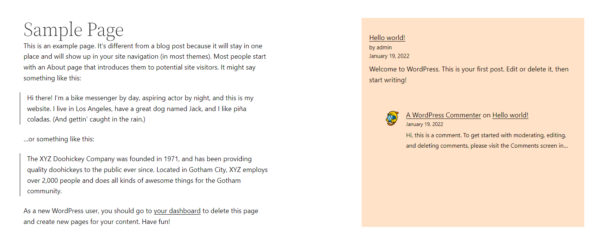
- Wählen Sie in der Listenansicht den zweiten Gruppenblock und den Post-Content-Block aus und ziehen Sie dann den gesamten Inhalt in eine einzelne, lange Zeile in der Listenansicht. So sollte Ihre Seite zu diesem Zeitpunkt aussehen.

- Sie können die schmale Spalte verwenden, um die gewünschten Blöcke in Ihrer Seitenleiste anzuzeigen. Dies könnte zum Beispiel die letzten Beiträge, die neuesten Kommentare, eine kurze Biografie des Erstellers der Seite oder sogar eine Fotogalerie beinhalten. Lassen Sie Ihr Haar herunter und haben Sie Spaß damit. Sie können auch mit verschiedenen Farbschemata und Schriftgrößen experimentieren.

Stellen Sie sicher, dass sowohl Vorlagen als auch Seiten gespeichert sind, bevor Sie fortfahren. Benutzerdefinierte Vorlagen können auf Wunsch auf anderen Seiten wiederverwendet werden.
Website-Beispiel
Suchen Sie also nach Ideen oder sind Sie neugierig auf die Ergebnisse, die Sie erwarten können, wenn Sie die vollständige Website-Bearbeitung verwenden?? Wir haben eine Liste von Websites zusammengestellt, die Sie als Inspiration verwenden können!
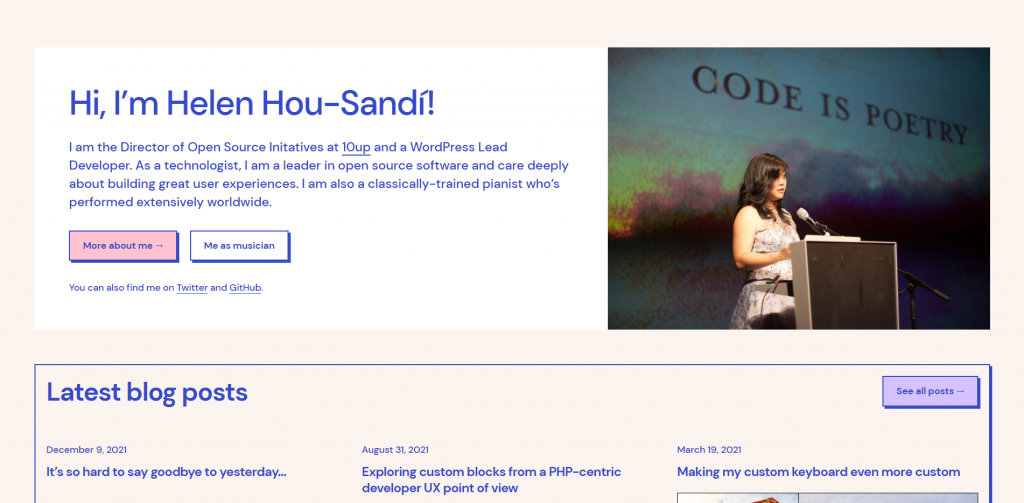
Hier ist ein Beispiel für eine persönliche Website.

Sehen Sie sich an, wie Unternehmens-Websites in FSE aussehen.

Abschließende Gedanken
Die Verwendung von Blöcken zur Verwaltung und Änderung aller Aspekte Ihrer Website kann zunächst etwas einschüchternd sein. Aber wir sind hier, um Ihnen zu sagen, dass die neuen Anpassbarkeitsoptionen die Teile, die sich an den Rändern etwas rau anfühlen, bei weitem überwiegen. Es stehen Ihnen jetzt viele Möglichkeiten zur Verfügung, die wir in diesem Beitrag behandelt haben, um Änderungen an Ihrer Website vorzunehmen. Vielleicht möchten Sie zum Beispiel den Fußzeilentext aktualisieren oder das Logo der Website verschieben? Die vollständige Bearbeitung der Website vereinfacht dies, da Sie den Code des Themas nicht ändern müssen.
Nehmen Sie sich jedoch etwas Zeit, um über die Anpassungen nachzudenken, die Sie vornehmen. Denken Sie daran, dass diese Funktionen optional sind und Sie die Blöcke, die keine Änderungen erfordern, nicht aktualisieren müssen. Da Sie die vollständige Kontrolle über das Erscheinungsbild der Website haben, probieren Sie es aus und teilen Sie uns Ihre Meinung mit?





