Sie haben gerade Ihre neue WordPress-Website nach wochenlanger harter Arbeit an der Erstellung von Inhalten und dem perfekten Design gestartet. Sie teilen Ihre neue Website eifrig mit Ihren Freunden, um sie zu präsentieren, aber wenn sie sie auf ihren Handys besuchen, erwähnen sie, dass die Dinge kaputt oder zerquetscht aussehen. Sie rufen also die Website auf Ihrem eigenen Mobilgerät auf und finden dann Text vor, der zu klein zum Lesen ist, Bilder, die seltsam gestreckt und übereinander liegen, und Navigationsmenüs, auf die man nur schwer zugreifen kann.

Dies ist ein häufiges Problem, mit dem viele Website-Besitzer konfrontiert sind: Sie optimieren eine Website für den Desktop, berücksichtigen aber nicht das mobile Erlebnis. Da die mobile Internetnutzung inzwischen weltweit die Desktop-Nutzung übersteigt, muss Ihre Website mobilen Benutzern ein optimales Anzeige- und Interaktionserlebnis bieten. Allerdings werden viele Websites auf mobilen Bildschirmen immer noch nicht richtig dargestellt, was zu einer schlechten und frustrierenden Benutzererfahrung führt, die sich negativ auf Ihren Traffic und Ihre Conversions auswirken kann.
In diesem Artikel befassen wir uns mit den Hauptgründen, warum Ihre WordPress-Site auf Mobilgeräten möglicherweise nicht richtig angezeigt wird, und wie Sie diese Probleme beheben können.
Was ist eine responsive Website?
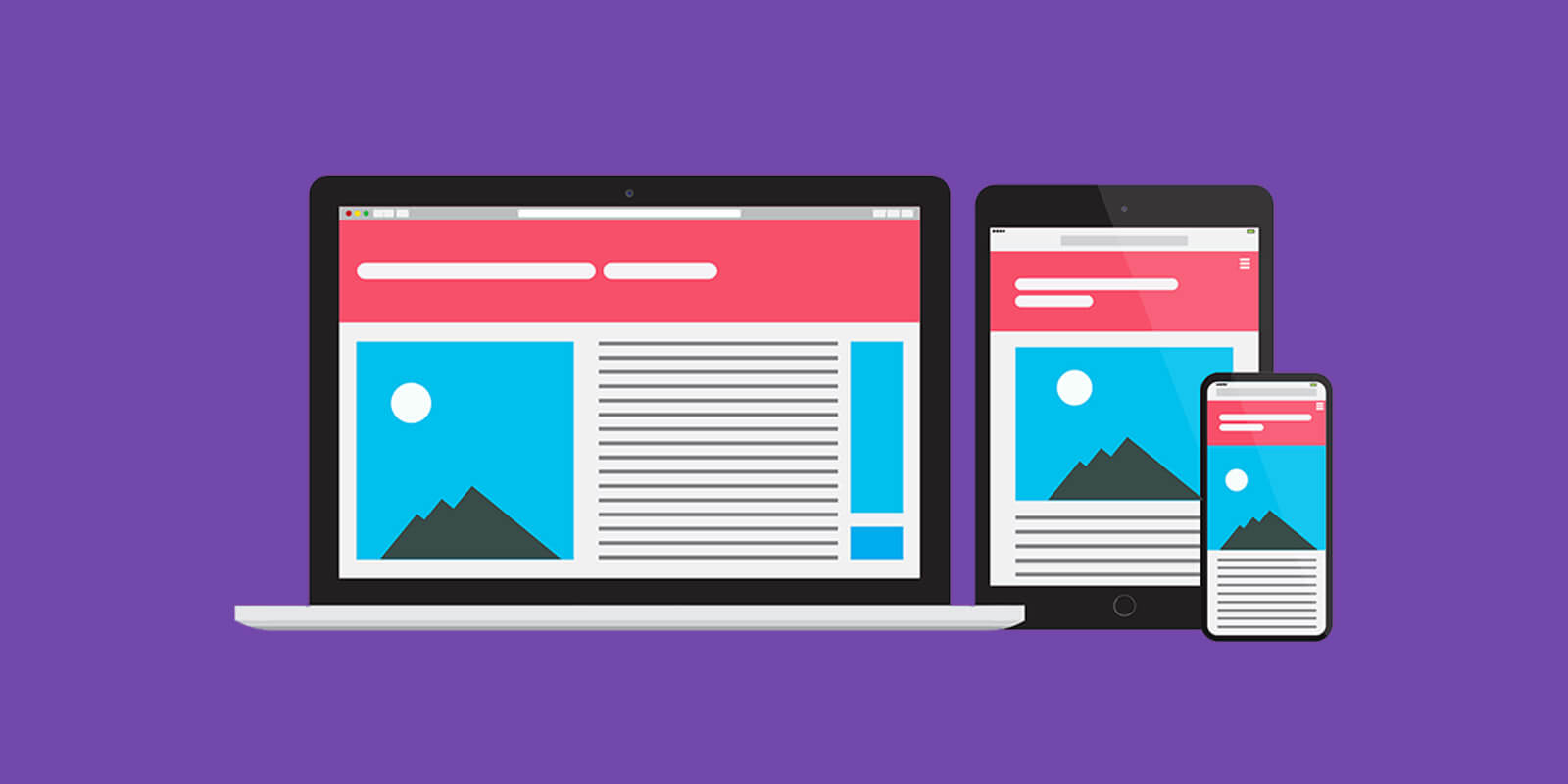
Eine responsive Website ist eine Website, die sich dynamisch an die Bildschirmgröße jedes Geräts anpasst und ihre Größe ändert. Es bietet ein optimales Anzeige- und Interaktionserlebnis, unabhängig davon, ob der Zugriff auf einem Desktop-Computer, Laptop, Tablet oder Mobiltelefon erfolgt.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
Jetzt anfangen
Dies wird durch den Einsatz eines responsiven Webdesign-Frameworks und flexibler Bilder, Layouts und Inhalte erreicht. Die Website erkennt die Bildschirmgröße und -ausrichtung des Besuchers und passt die Seitenelemente automatisch an, um sie für das jeweilige Gerät zu optimieren. Beispielsweise kann das Navigationsmenü auf einem Telefon zu einem antippenfreundlichen Symbol wechseln, während es auf einem Desktop ein horizontales Menü bleibt.
Um eine responsive WordPress-Website zu erstellen, ist ein responsives Theme erforderlich. Das Layout des Themes wird mithilfe von CSS-Medienabfragen basierend auf der Bildschirmbreite in der Größe angepasst und neu umbrochen. Dadurch entfällt das horizontale Scrollen, das Layout wird umgestaltet und die Größe von Text und Bildern wird angepasst, um die richtigen Proportionen und Lesbarkeit beizubehalten. Ein responsives Design stellt sicher, dass der Inhalt Ihrer Website gut aussieht und problemlos funktioniert, unabhängig davon, mit welchem Gerät darauf zugegriffen wird.

Da die mobile Nutzung mittlerweile die Desktop-Nutzung zum Surfen im Internet übersteigt, ist ein responsives Design von entscheidender Bedeutung, um allen Besuchern Ihrer Website ein qualitativ hochwertiges Erlebnis zu bieten. Die Verwendung eines nicht responsiven Themes, das starr und in der Größe festgelegt ist, führt zu einer schlechten mobilen Benutzererfahrung, die von der Interaktion abhält. Die Implementierung eines responsiven Themes schafft eine flexible Grundlage für die Erstellung einer Website, die für jeden Bildschirm geeignet ist.
Warum sollten Sie ein responsives Theme für Ihre Website verwenden?
Die Verwendung eines responsiven Themes ist entscheidend für die Bereitstellung einer hochwertigen Benutzererfahrung auf allen Geräten, die auf Ihre WordPress-Website zugreifen. Da die mobile Internetnutzung inzwischen weltweit die Desktop-Nutzung übersteigt, ist es unerlässlich, diese mobilen Besucher durch responsives Design anzusprechen.

Ein responsives Design erstellt eine Website, die Inhalte dynamisch anpasst und deren Größe ändert, um auf jeder Bildschirmgröße ein optimales Anzeige- und Interaktionserlebnis zu bieten. Unabhängig davon, ob ein Benutzer auf einem 27-Zoll-Monitor, einem 10-Zoll-Tablet oder einem 4-Zoll-Smartphone surft, erkennt die Website die Bildschirmbreite und optimiert das Layout entsprechend. Text, Bilder, Menüs und andere Elemente werden in der Größe und im Fluss geändert, um horizontales Scrollen zu vermeiden und die richtigen Proportionen beizubehalten.
Ohne ein responsives Design würden Besucher auf Telefonen und Tablets ein schlechtes Erlebnis haben, z. B. wenn sie zum Lesen von Text zwei Finger zusammenziehen und zoomen müssten, sich unbequem durch horizontal scrollende Seiten bewegen müssten oder Schwierigkeiten hätten, auf Menüs zu klicken, die nicht für Touch-Funktionen konzipiert sind. Nicht reagierende Websites zwingen mobile Benutzer dazu, auf Desktop-orientierte Layouts zuzugreifen, die eine mangelhafte Sichtbarkeit und Benutzerfreundlichkeit bieten.
Im Gegensatz dazu bietet eine responsive Website unabhängig vom Gerät, mit dem auf sie zugegriffen wird, das gleiche hochwertige Erlebnis. Benutzer können Inhalte einfach lesen, auf Touch-Funktionen ausgelegte Menüs antippen und auf Seiten navigieren, die für kleinere Bildschirme optimiert sind. Dieser Komfort und die Benutzerfreundlichkeit führen zu einem höheren Engagement und einer höheren Zufriedenheit aller Besucher.
Da der mobile Traffic einen immer größeren Anteil der Website-Besucher ausmacht, wird Responsive Design außerdem von entscheidender Bedeutung für den Zugang zu diesem wachsenden Markt. Google bevorzugt auch responsive, für Mobilgeräte optimierte Websites in Suchrankings, sodass der Einsatz von responsivem Design die Zugänglichkeit für Suchmaschinen verbessern kann.
Durch die Implementierung eines flexiblen responsiven Themes können Sie Zeit und Ressourcen sparen, indem Sie den Aufbau und die Pflege separater mobiler Websites vermeiden. Responsive Websites bieten außerdem geräteübergreifende Funktions- und Inhaltskonsistenz für ein nahtloses Benutzererlebnis.
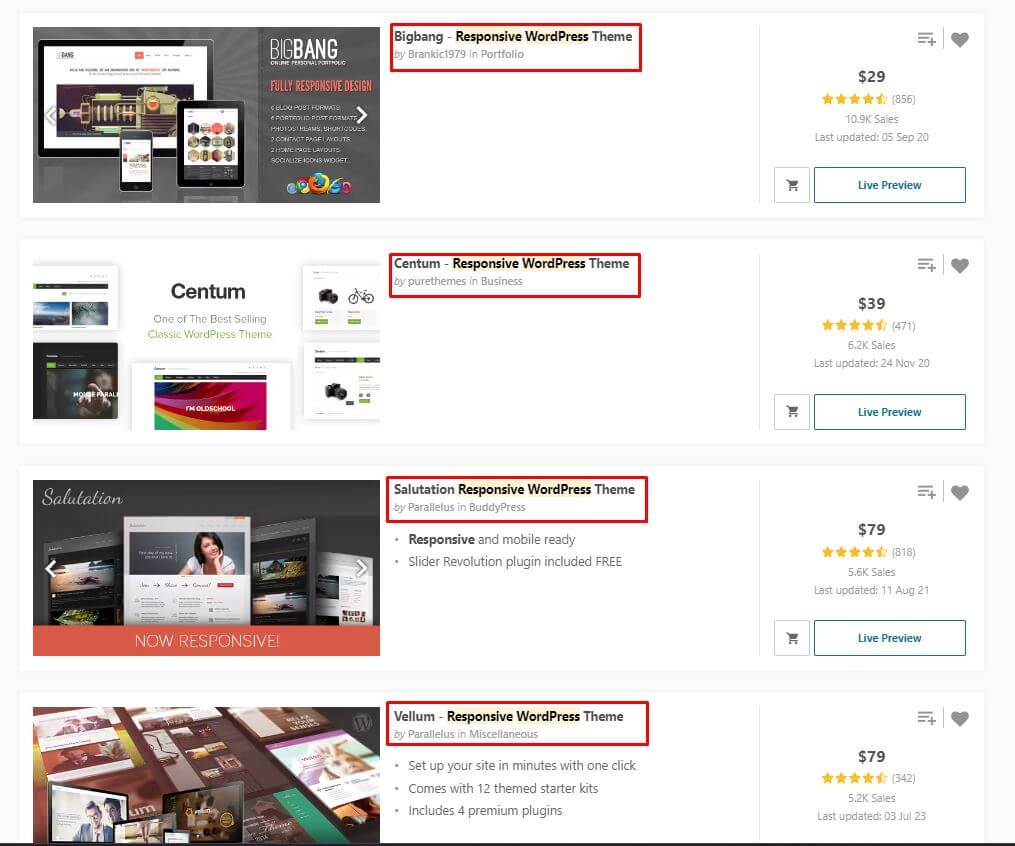
Top 5 der responsiven WordPress-Themes
Da Sie wissen, wie wichtig die Verwendung eines responsiven Themes für Ihre Website ist, finden Sie hier die fünf besten WordPress-Responsive-Themes, die Ihnen bei der Erstellung jeder Art von Website helfen können, unabhängig von Ihrem Geschäftstyp.
Hallo Elementor

Hello Elementor ist ein beliebtes kostenloses WordPress-Theme, das für die Verwendung mit dem Elementor-Seitenersteller-Plugin optimiert ist. Dieses leichtgewichtige Theme hilft Ihnen, über eine Drag-and-Drop-Oberfläche eine schnelle, reaktionsfähige Website zu erstellen. Es konzentriert sich auf die Präsentation Ihrer Elementor-Seitendesigns und bietet eine saubere Leinwand mit grundlegenden Vorlagen. Dieses Theme verwaltet alle Theme-Einstellungen und -Anpassungen direkt im Seitenersteller selbst. Dadurch können Sie verschiedene Seitenlayouts mit responsiven Spalten und Styling-Optionen visuell gestalten. Mit der robusten Integration zwischen Theme und Page Builder erleichtert Elementor die Erstellung eleganter Websites ohne Code.
Hauptmerkmale
- Über 100 fertige Designs
- WooCommerce Builder
- Umwerfende Leistung
- Kopf- und Fußzeilen
- Für Schnelligkeit gebaut
- Lädt in 1/4 Sekunde
WoodMart – Responsives WooCommerce-WordPress-Theme

Das WoodMart-Theme bietet durch den Einsatz leistungsstarker AJAX-Technologie ein nahtloses, schnelles Einkaufserlebnis. Dadurch kann die Website sofort aktualisiert werden, ohne dass die Seite ständig aktualisiert werden muss. Die integrierte Unterstützung für WPBakery Page Builder und Slider Revolution ermöglicht flexible Seitenerstellungsfunktionen. Nach Durchsicht des Themas ist klar, dass WoodMart einen umfangreichen Funktionsumfang bietet, der Besuchern ein einzigartiges Benutzererlebnis für Reaktionsfähigkeit bieten kann.
Hauptmerkmale
- Über 45 wunderschöne Demo-Layouts
- Über 15 vorgefertigte Homepages
- SEO-freundlich
- Vollständig responsives Layout
- WooCommerce unterstützt
- Unterstützung für soziale Anmeldung/Registrierung
- WPBakery-Seitenersteller
- Revolution-Slider
- DSGVO-konform
- Offiziell WPML-zertifiziert
Divi-Thema

Das Divi-Theme von Elegant Themes ist hochgradig anpassbar und vollständig responsiv, was es zu einer großartigen Wahl für die Erstellung von Websites macht, die sich an jedes Gerät anpassen. Divi verwendet ein reaktionsfähiges Rastersystem, das je nach Bildschirmbreite bis zu 12 Spalten anpasst. Dies bietet vollständige Kontrolle darüber, wie Inhalte in Desktop-, Tablet- und Mobilansichten umfließen. Sie können Größe, Abstände und Anordnungen pro Gerät feinabstimmen. Mit Divi können Sie außerdem Elemente für jedes Ansichtsfenster ein- und ausblenden. Da die mobile Nutzung über den Desktop hinausgeht, sorgt das flüssige, reaktionsfähige Framework von Divi dafür, dass der Inhalt Ihrer Website unabhängig vom Gerät des Besuchers fantastisch aussieht.
Hauptmerkmale
- Drag-and-Drop-Erstellung
- Benutzerdefinierte CSS-Steuerung
- Designoptionen in Hülle und Fülle
- Riesige Vorlagenbibliothek
- Echte visuelle Bearbeitung
- Responsive Bearbeitung
- Inline-Textbearbeitung
- Visueller Echtzeit-Editor
Astra

Astra ist eines der leichtesten und reaktionsschnellsten kostenlosen WordPress-Themes auf dem Markt. Es verwendet ein flexibles Rastersystem, das bis zu 5 Spalten für einen nahtlosen Inhaltsfluss über Gerätegrößen hinweg anpasst. Sie können die Spaltenbreite und das Layout sowohl über Desktop- als auch über mobilspezifische Einstellungen steuern. Astra wurde so konzipiert, dass es für responsive Websites hochgradig anpassbar ist. Damit können Sie Schriftgrößen, Ränder, Farben und mehr für Desktop- und Mobilansichten anpassen. Mit optimierter Leistung und einem reaktionsfähigen Framework erleichtert Astra die Erstellung schnell ladender Websites, die auf jedem Gerät ein hervorragendes Benutzererlebnis bieten. Sein schlankes Design ist ideal für die Präsentation Ihrer Inhalte sowohl auf Mobilgeräten als auch auf Desktops.
Hauptmerkmale
- Vorgefertigte Websites
- Anpassen ohne Code
- Gemacht für Seitenersteller
- Superschnelle Leistung
- Farben und Typografie
- Gutenberg-Kompatibilität
- Laden in nur 0,5 Sekunden
- Sich anpassendes Webdesign
WooCommerce-Theme für Elektroelektronikgeschäfte

Das Electro WooCommerce-Theme bietet eine robuste, flexible Plattform für E-Commerce-Websites, die Elektronik- und Technologieprodukte verkaufen. Mit seinem responsiven Design passt sich Electro nahtlos an jede Bildschirmgröße an und sorgt für eine optimale Anzeige auf Mobilgeräten, Tablets oder Desktops. Das Thema passt die Größe von Produktgalerien, Illustrationen, Menüs und anderen Elementen an, um auf allen Geräten das beste Erlebnis zu bieten. Die WooCommerce-Integration von Electro bietet Geschäften und Marktplätzen erweiterte Shop-Funktionalität. Für Anbieter und Affiliate-Vermarkter in der Elektronik-Nische stellt das gut gestaltete responsive Framework von Electro Produkte effektiv dar und sorgt gleichzeitig für eine reibungslose, benutzerfreundliche Einkaufsreise. Lassen Sie uns untersuchen, wie das responsive Layout und die umfassende WooCommerce-Unterstützung von Electro Elektronikunternehmen dabei helfen können, anpassbare Online-Shops aufzubauen, die Kunden auf jedem Gerät ansprechen.
Hauptmerkmale
- Dedizierte mobile Benutzeroberfläche
- Basierend auf Bootstrap 4
- Browserübergreifend kompatibel
- Suchmaschinenoptimiert
- WPBakery-Seitenersteller
- Slider-Revolution
- Hamburger-Menü hinzugefügt
- Vollständig responsives Layout
- Multivendor-kompatibel
- WPML-kompatibel
Zusammenfassung
Da die mobile Nutzung immer weiter zunimmt, ist eine Website, die auf allen Geräten korrekt angezeigt wird, von entscheidender Bedeutung. Durch die Verwendung eines responsiven Themes und die Optimierung für Mobilgeräte können Sie allen Besuchern ein tolles Erlebnis bieten. Wie wir bereits besprochen haben, verursachen Faktoren wie nicht reagierende Layouts, große Bilder und schlechte Inhaltsformatierung häufig mobile Probleme. Glücklicherweise kann die Implementierung von Responsive-Design-Prinzipien und die Auswahl eines flexiblen Themes Ihre WordPress-Site in eine Site verwandeln, die sich nahtlos an jede Bildschirmgröße anpasst. Mit hochwertigen Responsive-Optionen wie Hello Elementor, Astra, Divi, Electro und WoodMart können Sie sicher sein, dass Ihre Website unabhängig vom Gerät fantastisch aussieht. Mobilfreundliches, responsives Design ist jetzt und für die Zukunft Ihrer Website von entscheidender Bedeutung.




