Next.js ist ein React-Framework zum Erstellen leistungsstarker Websites und Webanwendungen. Es ist beliebt, weil es die Entwicklung schneller und einfacher macht.

Next.js übernimmt sofort einsatzbereites serverseitiges Rendering, die Generierung statischer Sites und die Codeaufteilung. Dies verbessert die Ladezeiten und das Benutzererlebnis. Es bietet außerdem integrierte Unterstützung für moderne Webstandards wie ES6, CSS-Module und statische Exporte.
Mit Next.js können Entwickler schnell, sicher und skalierbar Webprojekte erstellen. Viele Top-Unternehmen wie Netflix, Uber und Twitch verwenden Next.js für ihre Websites und Apps. Wenn Sie effizient eine hochwertige Website erstellen möchten, ist Next.js eine ausgezeichnete Wahl.
Einführung in Next.js
Next.js ist ein beliebtes Open-Source-React-Framework, das von Vercel (ehemals Zeit) entwickelt wurde und den Prozess der Erstellung moderner, leistungsstarker Webanwendungen und Websites vereinfacht. Es basiert auf React, einer weit verbreiteten JavaScript-Bibliothek zur Erstellung von Benutzeroberflächen.
Erstellen Sie erstaunliche Websites
Mit dem besten kostenlosen Seite Builder Elementor
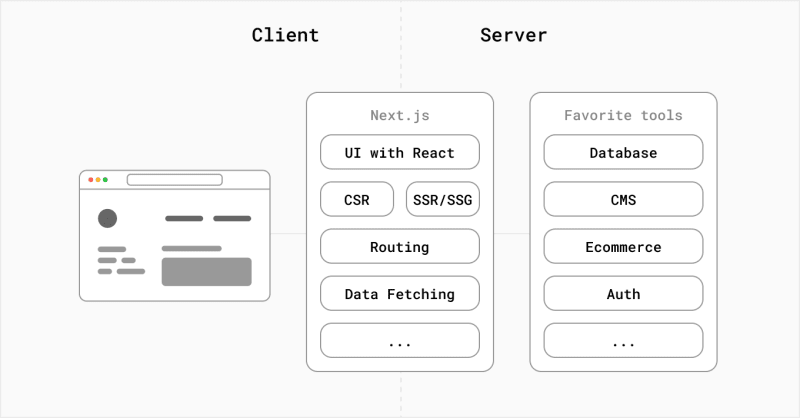
Jetzt anfangenIm Kern bietet Next.js eine Möglichkeit, React-Anwendungen auf der Serverseite und nicht nur auf der Clientseite (im Browser des Benutzers) zu rendern. Dieser Server-Side-Rendering-Ansatz (SSR) bietet mehrere Vorteile:
- Schnellere anfängliche Ladezeiten : Wenn ein Benutzer eine Next.js-Website besucht, erhält er vom Server eine vollständig gerenderte HTML-Seite, die fast sofort geladen wird. Dies steht im Gegensatz zu herkömmlichen, clientseitig gerenderten React-Apps, bei denen der Benutzer zunächst eine leere Seite sieht, während der JavaScript-Code den Inhalt lädt und rendert.
- Bessere Suchmaschinenoptimierung (SEO) : Suchmaschinen können vom Server gerenderte Seiten problemlos crawlen und indizieren, was zu einer verbesserten SEO-Leistung führt.
- Verbessertes Benutzererlebnis : Durch serverseitiges Rendering müssen Benutzer nicht warten, bis JavaScript geladen ist, bevor sie den Inhalt sehen. Dies führt zu einem reibungsloseren und reaktionsschnelleren Erlebnis.
Vorteile der Verwendung von Next.js
Lassen Sie uns nun einige der einzigartigen Funktionen, die Next.js bietet, genauer besprechen.
Serverseitiges Rendering (SSR)
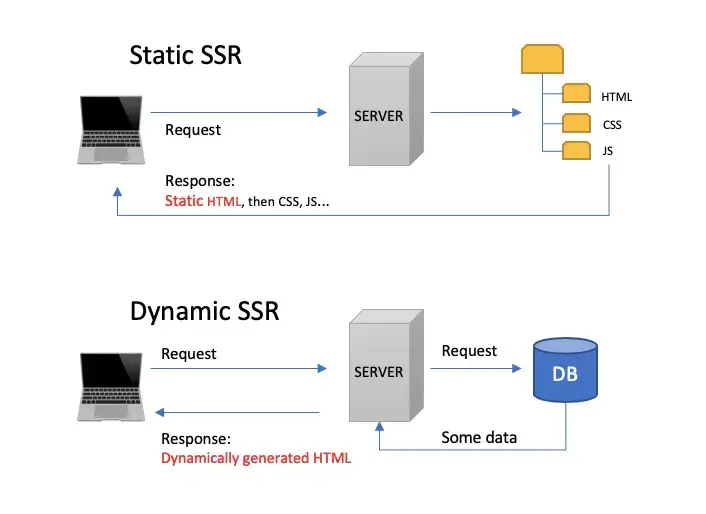
Serverseitiges Rendering (SSR) in Next.js bezieht sich auf den Prozess der serverseitigen HTML-Generierung für eine Webseite, bevor es an den Browser des Clients gesendet wird.

Wenn ein Benutzer bei SSR eine Webseite anfordert, führt der Server den erforderlichen Code zum Rendern der Seite aus und sendet dann das vollständig gerenderte HTML an den Browser. Dies ermöglicht schnelleres anfängliches Laden der Seite und stellt sicher, dass Suchmaschinen und Social-Media-Crawler den Inhalt der Website problemlos indizieren können.
Next.js unterstützt SSR von Haus aus, sodass Entwickler problemlos React-Anwendungen erstellen können, die auf der Serverseite gerendert werden. Mit Next.js können Entwickler dynamische Webanwendungen erstellen, die von den Leistungsvorteilen von SSR profitieren und gleichzeitig die Leistung und Flexibilität von React für die clientseitige Interaktivität nutzen.
Statische Site-Generierung (SSG)
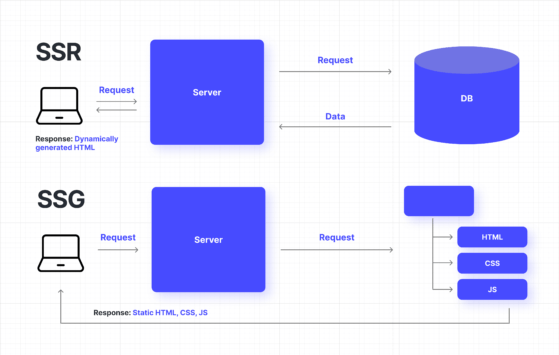
Static Site Generation (SSG) in Next.js bezieht sich auf den Prozess des Neuaufbaus einer Website während der Build-Zeit, anstatt sie bei jeder Anfrage neu zu generieren.

Beim herkömmlichen Server-Side-Rendering (SSR) generiert der Server das HTML für jede Anfrage dynamisch. Mit SSG hingegen generiert Next.js das HTML für alle Seiten zum Zeitpunkt der Erstellung basierend auf den zu diesem Zeitpunkt verfügbaren Daten.
Dieses vorgefertigte HTML wird dann auf Anfrage an den Client übermittelt, was die Leistung erheblich verbessern kann, da der Seiteninhalt nicht für jede Anfrage im laufenden Betrieb generiert werden muss. SSG ist besonders nützlich für inhaltsreiche Websites, deren Inhalt sich nicht häufig ändert.
Next.js bietet Unterstützung für SSG durch seine Funktionen getStaticProps und getStaticPaths . Mit diesen Funktionen können Sie Daten zur Build-Zeit abrufen und Seiten mit diesen Daten vorab rendern. Wenn ein Benutzer auf die Site zugreift, erhält er das vorgenerierte HTML, was zu schnelleren Seitenladezeiten und verbesserter SEO-Leistung führt.
Routenplanung
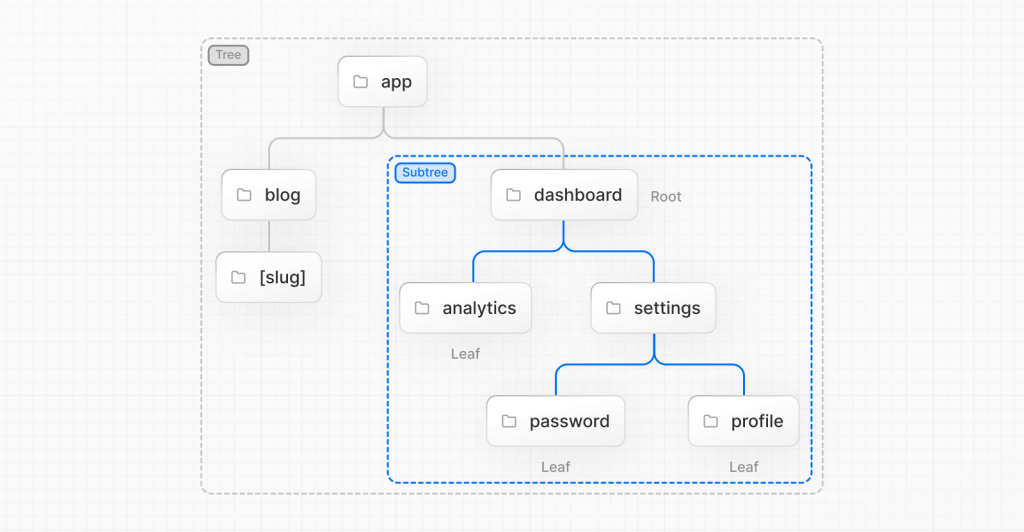
In Next.js bezieht sich Routing auf den Mechanismus, mit dem die Anwendung basierend auf der URL zwischen verschiedenen Seiten oder Ansichten navigiert. Next.js verwendet ein dateibasiertes Routingsystem, was bedeutet, dass jede Seite in Ihrer Anwendung einer Datei im pages entspricht.

Wenn ein Benutzer eine bestimmte URL anfordert, ordnet Next.js diese URL der entsprechenden Seitendatei zu und rendert den Inhalt dieser Datei. Dieser Ansatz vereinfacht das Erstellen von Routen, da Sie nur neue Dateien im Seitenverzeichnis erstellen müssen und Next.js sich automatisch um das Routing kümmert.
Darüber hinaus bietet Next.js Funktionen wie dynamisches Routing, das die Erstellung von Routen mit Parametern ermöglicht, die sich je nach URL ändern können. Dies ist nützlich, um dynamische Inhalte zu erstellen oder unterschiedliche Daten je nach Benutzereingabe zu verarbeiten.
Insgesamt ist das Routing in Next.js ein grundlegender Aspekt bei der Erstellung von Single-Page-Anwendungen und ermöglicht Entwicklern die nahtlose Erstellung navigierbarer und strukturierter Benutzererlebnisse.
Automatische Codeaufteilung
Unter automatischer Codeaufteilung in Next.js versteht man den Prozess, bei dem ein JavaScript-Paket automatisch in kleinere, besser handhabbare Teile zerlegt wird. Diese Technik trägt dazu bei, die Leistung von Webanwendungen zu verbessern, indem sie die anfängliche Ladezeit verkürzt und nur den Code lädt, der für die aktuelle Seite oder Route erforderlich ist.

Next.js verwendet standardmäßig eine Funktion namens „Automatische Codeaufteilung“. Wenn Sie eine Next.js-Anwendung erstellen, wird Ihr Code automatisch in separate Pakete aufgeteilt, basierend auf den Seiten oder Komponenten Ihrer Anwendung. Wenn ein Benutzer dann zu einer bestimmten Seite navigiert, wird nur das für diese Seite erforderliche JavaScript geladen, anstatt das gesamte Anwendungspaket zu laden.
Dieser Ansatz stellt sicher, dass die Seite schneller geladen wird, da kein unnötiger JavaScript-Code heruntergeladen wird. Außerdem wird beim Navigieren durch die Anwendung nur der Code abgerufen, der für die jeweilige Folgeseite benötigt wird, was die Leistung weiter optimiert.
Insgesamt ist die automatische Codeaufteilung in Next.js eine wertvolle Funktion für Entwickler, da sie den Optimierungsprozess vereinfacht und dabei hilft, schnellere und effizientere Webanwendungen zu erstellen.
Heißes Nachladen
Hot Reloading in Next.js bezieht sich auf den Vorgang des automatischen Aktualisierens einer Webseite, wenn während der Entwicklung Änderungen an der Codebasis vorgenommen werden.
Wenn Sie an einem Next.js-Projekt arbeiten und Ihren Code ändern (z. B. Komponenten, Stile oder Datenabruflogik), erkennt der Entwicklungsserver diese Änderungen und aktualisiert die laufende Anwendung im Browser automatisch, ohne dass eine manuelle Aktualisierung erforderlich ist. So können Entwickler ihre Änderungen sofort sehen, was den Entwicklungsprozess beschleunigt und die Produktivität steigert.
SEO-Funktionen
Next.js bietet durch seine SEO-Fähigkeiten einen erheblichen Vorteil für Projekte. SEO, entscheidend für das Branding, kann mit Next.js effektiv optimiert werden.
Die Webcrawler von Google priorisieren schnelle, sichere und informative Seiten. Mit Next.js entwickelte Seiten verfügen von Natur aus über diese Eigenschaften, sodass sie für Suchmaschinen leichter zu indizieren sind. Dies verbessert die Sichtbarkeit und Auffindbarkeit der Marke.
Zahlreiche Unternehmen haben von deutlichen Verbesserungen bei SEO-Rankings und Website-Traffic nach der Einführung von Next.js berichtet. So konnte Netflix beispielsweise nach der Implementierung von Next.js einen verbesserten organischen Suchverkehr und eine gesteigerte Nutzerakquise verzeichnen. Ebenso konnte Airbnb nach der Integration von Next.js einen deutlichen Anstieg der Marketingkennzahlen und des Website-Traffics verzeichnen.
Diese Fallstudien und Erfolgsgeschichten unterstreichen die SEO-freundlichen Eigenschaften von Next.js, die zweifellos das Ranking in Suchmaschinen verbessern.
Benutzererfahrung
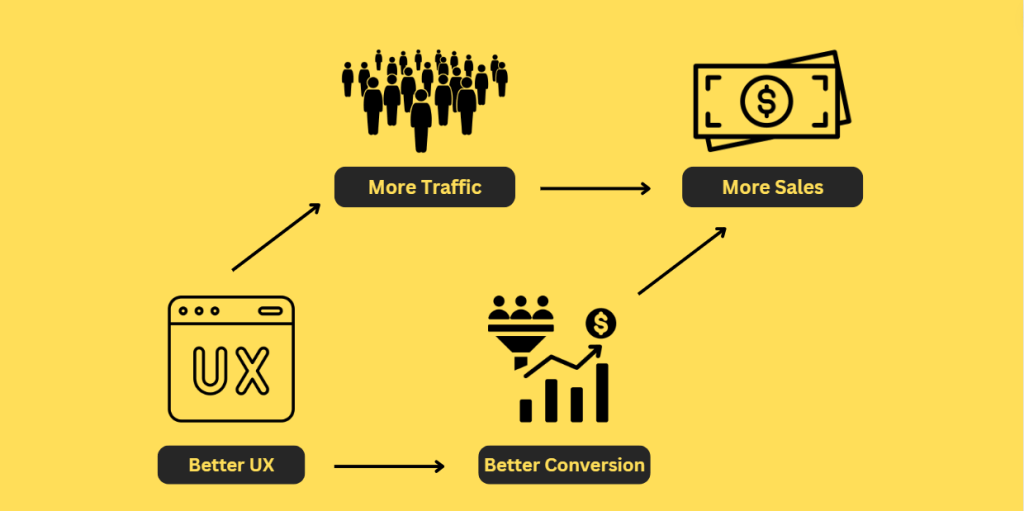
Die User Experience (UX) hat großen Einfluss auf den Erfolg oder Misserfolg digitaler Unternehmen. Wird die UX vernachlässigt, kann dies zu Kundenverlusten, abgebrochenen Einkäufen und einer hohen Absprungrate führen, was insbesondere bei Online-Shops der Fall ist.
Auch das Design spielt eine entscheidende Rolle. Die Verwendung von Designs oder Vorlagen führt oft zu einem generischen Erscheinungsbild und behindert die Schaffung eines einzigartigen Kundenerlebnisses. Mit Next.js können Entwickler jedoch vollständig angepasste Benutzererlebnisse schaffen.

Hier ist wie:
- UX-Freiheit: Next.js ermöglicht es Entwicklern, die durch Plugins, Vorlagen oder CMS-Plattformen auferlegten Einschränkungen zu umgehen. Das flexible Dateisystem-Routing und die Unterstützung von CSS-in-JS-Bibliotheken ermöglichen eine umfassende Frontend-Anpassung.
- Anpassungsfähigkeit und Reaktionsfähigkeit: Next.js bietet Funktionen wie automatische Bildoptimierung und reaktionsschnelles Laden, sodass Entwickler Webanwendungen erstellen können, die an verschiedene Bildschirmgrößen anpassbar sind. Die Integration mit modernen CSS-Frameworks verbessert die Reaktionsfähigkeit zusätzlich.
- Kurze Seitenladezeit: Durch die Nutzung der Funktionen zur statischen Site-Generierung (SSG) und inkrementellen statischen Regeneration (ISR) von Next.js werden die Seitenladezeiten erheblich reduziert. Den Benutzern werden vorgerenderte Seiten bereitgestellt, wodurch die Zeit bis zum ersten Byte (TTFB) verkürzt und die Gesamtgeschwindigkeit der Site verbessert wird.
- Datensicherheit: Next.js stärkt die Datensicherheit für statische Websites, indem es direkte Datenbankverbindungen minimiert. Dies reduziert die Anfälligkeit für Schwachstellen und erhöht die Site-Sicherheit.
Zusammen tragen diese Funktionen zu einem außergewöhnlichen Benutzererlebnis bei. Und die Vorteile von Next.js gehen über diese Vorteile hinaus.
Einpacken
Next.js ist ein erstklassiges Framework, das die Entwicklung hochwertiger Websites und Webanwendungen vereinfacht. Es bietet eine Reihe leistungsstarker Funktionen, die zahlreiche Vorteile bieten.
Mit serverseitigem Rendering und statischer Site-Generierung wird Ihr Projekt schnell geladen, was die Kosten senkt und die Sichtbarkeit in Suchmaschinen verbessert. Die Routing-Funktionen sind flexibel und benutzerfreundlich und ermöglichen eine nahtlose Navigation. Durch Code-Splitting wird die Leistung automatisch optimiert, während Hot Reloading die Produktivität während der Entwicklung steigert.
Insgesamt vereinfacht Next.js den Erstellungsprozess und liefert gleichzeitig außergewöhnliche Ergebnisse, was es zu einer hervorragenden Wahl für Ihr nächstes Projekt macht.





